Page Experience y Core Web Vitals: una guía rápida para CRO y SEO
Publicado: 2021-03-23Page Experience y Core Web Vitals: una guía rápida para CRO y SEO
Resumen: ¡Prepárate! Core Web Vitals de Google llegará en mayo de 2021.
Por Alexander Svenson 9 minutos
Core Web Vitals es el intento de Google de medir y recompensar la buena experiencia del usuario con mejores clasificaciones .
Esfuerzos anteriores de Google para recompensar la buena UX:
- Quién optimiza la experiencia del usuario
- Métricas típicas para una buena experiencia de usuario
- ¿Puede Google medir la satisfacción del sitio web?
- Otros factores de usabilidad y experiencia de página que Google puede ver
Tu guía de Core Web Vitals:
- ¿Qué son los principales web vitals?
- ¿Cuáles son los umbrales que deben cumplir los sitios web para Core Web Vitals?
- ¿Estos cambios son buenos para UX y CRO?
- ¿Qué puedo hacer para mejorar la experiencia de la página?
Esta no es la primera incursión de Google en la experiencia del usuario (UX), y probablemente no será la última. Dicho esto, vale la pena comprender en qué se diferencia esto de sus esfuerzos anteriores para recompensar una buena UX, y ver si esto puede resultar en planes para mejorar tanto el CRO como el SEO para su sitio web.
Sumerjámonos.

Relacionado: Aprendizaje de Google Analytics 4: su guía para familiarizarse con GA4
Expertos en CRO y SEO: ¿Quién optimiza la experiencia del usuario?
La buena experiencia del usuario, durante un tiempo, ha sido principalmente el campo de los analistas de conversión y los profesionales de la usabilidad web. Los expertos en optimización de motores de búsqueda (SEO), al menos tradicionalmente, manejaban el aumento del tamaño de la audiencia. Mientras tanto, los expertos en optimización de la tasa de conversión (CRO) elaboraron una estrategia para facilitarle la vida a esa audiencia.
Un experto en conversión "tradicional"...
- administre herramientas como VWO y Optimizely para ejecutar pruebas divididas o multivariadas ,
- manejar encuestas de sitios web para ver cuáles son las mayores debilidades del sitio, y
- ejecute ejercicios de UX como pruebas de usabilidad y clasificación de tarjetas para optimizar la experiencia.
Un profesional de búsqueda "tradicional"...
- administre herramientas como Google Search Console y Moz para verificar el estado del sitio ,
- hacer una investigación de palabras clave para ver cuáles son los términos de búsqueda más importantes a los que apuntar, y
- ejecutar proyectos de creación de contenido para atraer a más personas al sitio web.
Con el tiempo, esas líneas se han desdibujado .
Google comenzó a medir cosas como el uso de pogo, la calidad del contenido y la compatibilidad con dispositivos móviles: esas son medidas de usabilidad web que afectan las clasificaciones de búsqueda . Los SEO tuvieron que adquirir habilidades de UX y los profesionales de conversión tuvieron que adquirir habilidades de optimización de búsqueda.
Core Web Vitals es el próximo intento de Google en un sistema de recompensa sistemático para los sitios que tienen una buena experiencia de usuario, y la optimización puede provenir de profesionales de CRO y SEO.

Relacionado: Google Analytics esencial: la configuración y los informes que necesitan los especialistas en marketing en línea
¿Cuáles son las métricas típicas para una buena experiencia de usuario?
Para los sitios web que ejecutan pruebas de usabilidad, existen buenas medidas para la puntuación de UX :
- Tasa de éxito de la tarea es el porcentaje de personas que pueden realizar una tarea en el sitio.
- El tiempo en la tarea es el tiempo promedio que tarda un participante en realizar una tarea determinada.
Para los sitios que tienen encuestas web, existen buenas métricas de Voz del cliente (VoC) para la usabilidad percibida:
- La satisfacción es la medida cualitativa que los usuarios le dan a un sitio web para clasificar qué tan felices están con la experiencia.
- La escala de usabilidad del sistema (SUS) y la puntuación neta del promotor (NPS) son variaciones más detalladas de una "puntuación UX" que se puede utilizar para los puntos de referencia.
Esas son solo algunas de las métricas ampliamente utilizadas que son proxies útiles para una buena experiencia de usuario.
Lo que hay que recordar con Google y sus arañas que intentan "medir" la experiencia del usuario es que no tiene acceso a ninguno de esos datos .
¿Puede Google medir la satisfacción del sitio web?
A pesar de la inmensa cantidad de datos de Google de miles de millones de búsquedas por día, las arañas que rastrean su sitio web y los servidores que procesan las solicitudes de búsqueda tienen limitaciones muy reales en lo que respecta a la experiencia del usuario.
Google no puede realizar encuestas de satisfacción para todos los sitios web que existen. Tampoco puede ejecutar pruebas de usabilidad en esos sitios.
El motor de búsqueda no puede medir la satisfacción, la tasa de éxito o el tiempo dedicado a la tarea.
Para la experiencia del usuario, Google necesita confiar en lo que las arañas pueden "ver" cuando rastrean su sitio y el comportamiento relacionado con la página de resultados del motor de búsqueda. En el pasado, esto ha resultado en métricas que se correlacionan de alguna manera con una buena experiencia de usuario :
pegar pogo
Si un usuario hace clic en su sitio desde Google y luego regresa directamente a la página de resultados del motor de búsqueda , Google lo toma como un indicador de que el usuario no encontró lo que necesitaba. (Piense en ello como un primo ligeramente inferior pero escalable de la tasa de éxito de la tarea).
Panda
Google intentó recompensar los sitios web con contenido significativo y castigar las granjas de contenido calificando el contenido de calidad, lo que se alinea con una buena experiencia de usuario.

Estos son los primeros intentos de recompensar la buena experiencia del usuario con mejores clasificaciones. Pero dejan bastante sobre la mesa: hay algunas cosas que las arañas de Google aún pueden verificar que son posibles de rastrear y vinculadas direccionalmente a una buena UX.
¿Cuáles son los otros factores de usabilidad y experiencia de página que Google puede ver?
Además de Panda y pogo-sticking, las arañas de Google pueden interpretar algunas cosas en función de cómo se configuran los sitios web:
Adaptabilidad móvil
Si un visitante va a un sitio web en un dispositivo móvil y el sitio no se muestra correctamente, Google "castiga" al sitio con clasificaciones más bajas.
Navegación segura
Google utiliza un "cuadro de penalización" para los sitios que tienen malware, descargas dañinas y páginas engañosas. Los webmasters pueden solucionar los problemas y hacer que Google verifique para asegurarse de que el problema haya desaparecido, pero mientras Google detecta que hay páginas no seguras, habrá una penalización en la clasificación.
HTTPS
El motor de búsqueda está ayudando a impulsar la adopción de https al recompensar los sitios seguros con mejores clasificaciones.
Sin anuncios intersticiales intrusivos
Si un sitio muestra ventanas emergentes inmediatamente después de que un visitante aterriza y oscurece el contenido principal en el proceso, Google lo tomará como un éxito de UX y asignará una clasificación más baja al sitio.
Esos son los intentos actuales del motor de búsqueda para recompensar la buena UX, pero este año están lanzando otro factor de clasificación: Core Web Vitals.
Haga crecer su negocio exponencialmente con experiencia comprobada en optimización de la tasa de conversión.Suscríbase al correo electrónico semanal de SiteTuners |
¿Qué son los principales web vitals?
Google necesita un "mapa" de buena experiencia de usuario, incluso si no puede ver el "territorio" real.
Debido a que Google no puede ver si un usuario está frustrado o no con un sitio, el motor de búsqueda utiliza el pogo-sticking como un proxy para la experiencia web. Debido a que no puede ver cómo reaccionas a la versión móvil de un sitio, usa la forma en que tu sitio se representa en los dispositivos móviles como un proxy para la experiencia móvil.
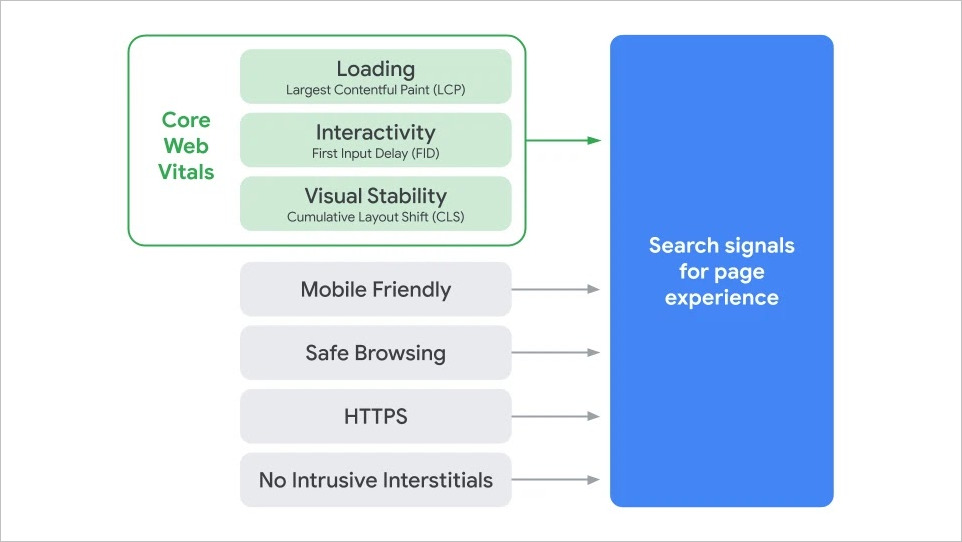
Core Web Vitals opera con el mismo principio:
- Google no puede ver qué tan feliz está el usuario con la velocidad de carga del sitio, por lo que usa la pintura más grande con contenido (LCP) como proxy.
- No puede ver si le gusta lo interactivo que es el sitio, por lo que utiliza First Input Delay (FID) como proxy.
- No puede ver si encuentra el sitio lo suficientemente estable para sus necesidades, por lo que utiliza el cambio de diseño acumulativo (CLS) como proxy.
Core Web Vitals son medidas escalables que pueden servir como un proxy para una buena experiencia de usuario que las arañas de Google pueden rastrear, medir y comprender.

Imagen del blog de Google Search Central
Velocidad de carga: ¿Qué es la pintura de contenido más grande o LCP?
La pintura de contenido más grande o LCP es la rapidez con la que puede cargar el contenido de la mitad superior de la página . Si todos los elementos que llenan la primera pantalla que ve un usuario sin desplazarse se cargan en 2,5 segundos o menos, superará los umbrales de Google para LCP. Esto es cierto incluso si la página completa tarda de 6 a 10 segundos en cargarse.
La teoría operativa es que esta es la velocidad de página "sentida" . A un usuario no le importa si se cargan más elementos en la parte inferior de la página, pero le importará si se tarda un tiempo en llenar esa primera pantalla.
Hay una variedad de factores que pueden afectar la rapidez con la que puede cargar el contenido de la mitad superior de la página, desde los tiempos de respuesta del servidor hasta si tiene o no una red de implementación de contenido (CDN) y minimiza su CSS.
Interactividad: ¿Qué es First Input Delay o FID?
First Input Delay o FID es la rapidez con la que la página cargada se vuelve interactiva . Los elementos cargados en la página pueden tardar un tiempo en ser clicables según su configuración, por lo que Google recompensará a los sitios que hagan que los elementos sean interactivos en 100 milisegundos .
La teoría operativa es que si los usuarios hacen clic en algo que parece interactivo y no sucede nada, los visitantes se frustrarán con el sitio porque no responde.
Algunos de los factores que afectan a FID son la cantidad de javascript utilizado y si hay o no una tonelada de datos que deben procesarse en el lado del cliente, en lugar de procesarse en el servidor.
Estabilidad visual: ¿Qué es el cambio de diseño acumulativo o CLS?
El cambio de diseño acumulativo o CLS es un intento de medir la estabilidad de un sitio . Los elementos a menudo pueden moverse cuando los visitantes intentan hacer clic en las cosas o procesar la información que se encuentra en una página. Google espera que los propietarios de sitios web minimicen la cantidad de elementos que se mueven después de la carga.
La teoría operativa es que si un usuario está a punto de hacer clic en algo y se mueve, o si el visitante está leyendo una oración en particular y se empuja hacia abajo, ese "cambio de diseño" es molesto para el usuario.
Algunos de los factores que afectan a CLS son las imágenes, el contenido incrustado, los iframes sin dimensiones y el contenido inyectado dinámicamente.
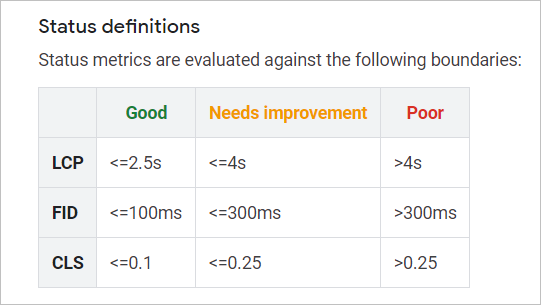
¿Cuáles son los umbrales que deben cumplir los sitios web para Core Web Vitals?
Estos son los límites publicados para LCP, FID y CLS:

Imagen del Centro de ayuda de Search Console
¿Estos cambios son buenos para UX y CRO?
En un nivel alto, los buenos puntajes de Core Web Vitals también serán direccionalmente buenos para su experiencia de usuario y conversiones. Hay un montón de investigaciones que respaldan la relación entre el tiempo de carga de la página y métricas como rebotes y conversiones, por ejemplo.
A nivel de detalle, variará bastante.
Factores a considerar
Dependiendo de su presupuesto anual, puede ser mejor para sus conversiones si gasta dinero en un tipo de tarjeta para su navegación que en una licencia para un CDN para mejorar el tiempo de carga de su página y LCP.
Dependiendo del tamaño de sus recursos de desarrollo , puede ser una mejor inversión de tiempo arreglar su experiencia de carrito de compras que revisar la fragmentación de JavaScript para mejorar FID.
Pero, en general, trabajar en los aspectos de la experiencia del usuario que se cruzan con Core Web Vitals tenderá a ser algo bueno.
Piense en ello como una bendición adicional para ciertos tipos de proyectos cuando esté trazando planes. Si no está seguro de que un proyecto de velocidad de página le brinde conversiones adicionales pero le cueste a la empresa algunos sprints de tiempo de desarrollo, tener el beneficio de clasificación de LCP además de las ganancias de conversión podría sugerirle que priorice ese proyecto.
Y el intento de Google de recompensar la buena UX, a pesar de no tener datos cualitativos directos sobre las pruebas de usabilidad de un sitio y las puntuaciones de Voice of the Customer, es un cambio bienvenido en el esquema general de las cosas.
¿Qué puedo hacer para mejorar la experiencia de la página?
Si está familiarizado con Google Search Console, puede usarlo para verificar sus métricas Core Web Vitals, para al menos comenzar a ver dónde Google percibe que su sitio web es fuerte o débil. Una vez que vea cuáles son las brechas más grandes, puede comenzar a formular un plan de ataque.
Si tiene algunas páginas clave, PageSpeed Insights podría ser un buen punto de partida. Le dará sus puntajes para LCP, FID y CLS, y luego sugerirá mejoras particulares para proyectos potenciales, como la minificación de JavaScript, el aplazamiento de la carga de imágenes en la mitad superior del pliegue o imágenes sin dimensiones, según su página.
Si necesita información más detallada sobre los tipos de proyectos que afectan a LCP, FID y CLS, el sitio web vitals es un gran recurso.
En general, querrá asegurarse de tener al menos algunos proyectos a lo largo del tiempo que afecten el tiempo de carga, la interactividad y la estabilidad visual de la mitad superior de la página. En el futuro, ese tipo de proyectos tenderán a mejorar tanto sus conversiones como su clasificación en Google.
Poniendo todo junto: ¿Quién posee Core Web Vitals y Page Experience?
Todavía existen bastantes diferencias entre los profesionales de SEO tradicionales y los especialistas en UX o CRO. Dicho esto, no importa de qué lado mejore en última instancia la experiencia de la página: sea cual sea el departamento que haga el trabajo, el impacto será de gran ayuda tanto para el tráfico general del motor de búsqueda como para la satisfacción y las tasas de conversión.
Ya sea que se vea a sí mismo como un profesional de SEO o UX, es hora de controlar Core Web Vitals y Page Experience.
Suscríbase al correo electrónico semanal de SiteTunersHaga crecer su negocio exponencialmente con experiencia comprobada en optimización de la tasa de conversión. Obtenga estrategias, técnicas y ofertas semanales |
