Los 10 mejores consejos para optimizar su sitio web para dispositivos móviles
Publicado: 2022-04-29En este artículo te daremos algunos consejos para que puedas optimizar tu sitio web fácilmente para dispositivos móviles. No estaría mal que se diga que ahora el móvil es tan importante como lo es ahora el oxígeno. ¿No nos crees? Dejemos que los números hablen por la proposición que acabamos de hacer.
Solo en el año 2020, hay más de 5,19 billones de personas que tienen un teléfono móvil, y más del 60% de las personas de la población a nivel mundial tiene acceso a internet.
Sumado a esto, también hay un estudio que sugiere que más del 74% de los estadounidenses no se sienten cómodos dejando sus teléfonos en sus casas.
Los dispositivos móviles se han convertido en una necesidad absoluta en el mundo actual, pero también han dado forma a nuestras vidas de maneras muy inesperadas. Vamos a compartir algunos datos más interesantes con usted.
Más del 60% de las búsquedas en Google se realizan a través de teléfonos móviles, y si hablamos hace unos años, este porcentaje era solo la mitad del que tenemos ahora, que ronda el 35%.
- ¿Lo que hay que hacer?
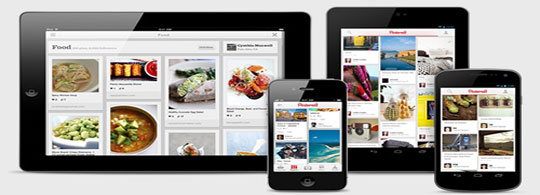
- 1. Diseña la estructura con la pantalla de un móvil en tu mente
- 2. El menú de navegación debe mantenerse simple
- 3. El contenido debe coincidir con el color.
- 4. El sitio web debe almacenarse en caché
- 5. El diseño debe ser estético
- 6. Use diferentes herramientas de prueba para verificar la compatibilidad móvil del sitio web
- 7. Selección del proveedor de alojamiento web adecuado
- 8. El contenido debe ser fácilmente comprensible y preciso
- 9. Las imágenes deben optimizarse
- 10. Deshazte de las ventanas emergentes
- el veredicto final
¿Lo que hay que hacer?

Ahora es el momento de pensar en invertir en un sitio web que se vea bien en los teléfonos móviles. ¿Por qué? Aquí está la respuesta para ti,
Más del 60% del tráfico del sitio web se genera a través de dispositivos móviles. Porque en serio, quien tiene tiempo de abrir sus portátiles, abre el sistema operativo y hace clic en el navegador para buscar algo. Si bien la cosa se puede hacer con el uso de teléfonos inteligentes de una manera mucho más fácil posible.
Si usted es una persona que tiene alguna información sobre TI, debe tener en cuenta el hecho de que hay una nueva política que Google ha introducido llamada mobile-first
Cada vez más usuarios están cambiando de computadoras de escritorio o de pantallas grandes a pantallas pequeñas y dispositivos móviles. Por lo tanto, Google dará prioridad al sitio web, que es compatible con dispositivos móviles.
¿No es una buena opción priorizar los dispositivos móviles primero?
Permítame compartir un estudio de caso para usted. El Sr. Abdul es un hombre de negocios que necesitaba un diseño web y es dueño de un negocio relacionado con la industria de la moda con énfasis principal en la ropa. Creó su sitio web de comercio electrónico y pensó que la gente vendría, abriría sus computadoras portátiles y compraría desde el escritorio. Pero este no fue el caso.
El sitio web generó mucho menos tráfico, las tasas de rebote fueron altas y el sitio web tuvo un mal desempeño en los resultados del motor de búsqueda de Google. Esto sucede cuando no prioriza el diseño de su sitio web basado en teléfonos inteligentes.
Aquí hay algunos consejos para ayudarlo a optimizar su sitio web perfectamente para dispositivos móviles.
Recomendado para ti: 20 errores de diseño de logotipos que debes evitar a toda costa.
1. Diseña la estructura con la pantalla de un móvil en tu mente

El primer criterio importante es que no debe tener en mente su escritorio o pantallas grandes. Pero debe comenzar a pensar teniendo en cuenta los teléfonos móviles y tener un enfoque de primera mano hacia los diseños móviles primero. Lo principal que debe tenerse en cuenta aquí es que hay un espacio muy pequeño en los móviles y las cosas se muestran en forma vertical. manera en comparación con los escritorios que tienen su estructura basada en diseños horizontales. Entonces, cuando se hace la priorización, se debe hacer de manera vertical. Si hay imágenes, deben colocarse de manera que sean fácilmente visibles para los usuarios de teléfonos inteligentes. La llamada a la acción debe ser fácilmente accesible para los usuarios de teléfonos móviles.
2. El menú de navegación debe mantenerse simple

La segunda cosa que es importante para optimizar el diseño web para dispositivos móviles es que el menú de navegación debe ser simple. Hemos hablado antes de que las pantallas de los dispositivos móviles son bastante más pequeñas que las de los ordenadores de sobremesa o los portátiles. Por lo tanto, es sumamente importante que el menú de navegación sea fácilmente accesible y simplificado. Existe un uso generalizado de los menús de hamburguesas entre muchos desarrolladores, lo que facilita al usuario seleccionar elementos de los menús con el dedo.
3. El contenido debe coincidir con el color.

Un tercer aspecto importante de optimizar el diseño web para pantallas móviles es que el contenido debe coincidir con el color. El contenido disponible en su sitio web debe ser fácilmente comprensible y legible sin esfuerzo. No debe haber ningún elemento visual que distraiga en su sitio web, o no debe haber el uso de colores brillantes, lo que dificulta que el usuario lea lo que se ha escrito en el sitio web.
4. El sitio web debe almacenarse en caché

El cuarto aspecto importante es el caché web. La función de caché web debe estar involucrada en su sitio web. Si no sabes lo que es el almacenamiento en caché web? Permítanos definirlo por usted.

El almacenamiento en caché web es el proceso de copiar una versión de una página que se puede entregar al usuario en cualquier momento.
Cuando alguien intenta abrir el sitio web, se presenta una versión copiada o almacenada en caché de la página, que se había almacenado en caché o cargado cuando el usuario abrió el sitio web por primera vez, en lugar de proporcionar la versión en vivo. De esta manera, se mejora el rendimiento del sitio web y se tarda menos tiempo en cargarlo, lo que se convierte en un gran problema para los sitios web móviles. Dado que hay demasiados recursos involucrados, se tarda algo de tiempo en abrir el sitio web. Si no tiene muchas actualizaciones en su sitio web, siempre es una buena idea incorporar caché.
5. El diseño debe ser estético

La estética del diseño es muy importante cuando se trata de dispositivos móviles. Hoy en día la tendencia es hacia diseños más sofisticados en lugar de los tradicionales. Estos diseños son limpios y precisos y contienen todo el llamado a la acción necesario. La gente quiere un sitio web hermoso que sea mucho mejor en términos de rendimiento. Cada elemento debe mantenerse agradable y receptivo. los CTA del botón de imágenes deben colocarse de manera adecuada porque hay menos velocidad cuando se trata de un sitio web móvil primero.
6. Use diferentes herramientas de prueba para verificar la compatibilidad móvil del sitio web

Antes de continuar, también es importante probar su sitio web en diferentes tipos de dispositivos móviles. Como sabes, hay miles de dispositivos Android y muchas versiones de iPhone. Abra su sitio web en diferentes teléfonos inteligentes y tabletas y siéntase usted mismo.
- ¿Cómo es fácil de usar?
- ¿Tarda mucho en cargar?
- ¿Cómo se ven ciertos elementos en diferentes pantallas?
- ¿El contenido es fácil de entender y leer?
- ¿La navegación se puede hacer de una manera fácil?
También puede usar diferentes herramientas de prueba, una de las cuales es muy famosa, llamada herramienta de prueba compatible con dispositivos móviles. Le dará una perspectiva completamente nueva de cómo su sitio web carece de cierta manera con respecto a la capacidad de respuesta móvil.
Te puede interesar: SEO y Diseño Web: ¿Cómo hacer que vayan de la mano?
7. Selección del proveedor de alojamiento web adecuado

El alojamiento web también es muy importante cuando se trata de diseños móviles. Debe elegir el servidor web adecuado para usted porque si su sitio web no obtiene la velocidad y los recursos que requiere, ningún poder en la tierra puede evitar que su sitio web tenga un mal desempeño en los motores de búsqueda. Cuando se trata de diseños para dispositivos móviles, la velocidad se vuelve realmente importante. Es realmente necesario seleccionar un servidor web que mantenga actualizada la velocidad del sitio web.
8. El contenido debe ser fácilmente comprensible y preciso

El contenido juega un papel muy importante cuando se trata de diseños móviles. Como el espacio es muy estrecho y pequeño, se vuelve realmente difícil de leer para los diferentes tipos de usuarios, por lo que debe redimensionar su contenido y hacer la minimización necesaria del texto para que cada palabra escrita sea perfectamente visible en la pantalla.
9. Las imágenes deben optimizarse

Las imágenes son uno de los aspectos más importantes del sitio web, y las imágenes se convierten en una de las razones por las que un sitio web tarda mucho en cargarse en los móviles. Necesita optimizar su sitio web de manera adecuada y adecuada; este punto también es importante para los equipos de escritorio. La optimización de sus imágenes también lo ayudará en la clasificación del sitio web y mejorará la experiencia general del usuario. Las imágenes cuentan la historia que las palabras no pueden. Deben colocarse de forma clara para los usuarios. No debe haber imágenes vagas. Además, las imágenes deben ser altamente receptivas. Puede usar imágenes receptivas, lo que significa que las imágenes se ajustarán automáticamente al tamaño de la pantalla.
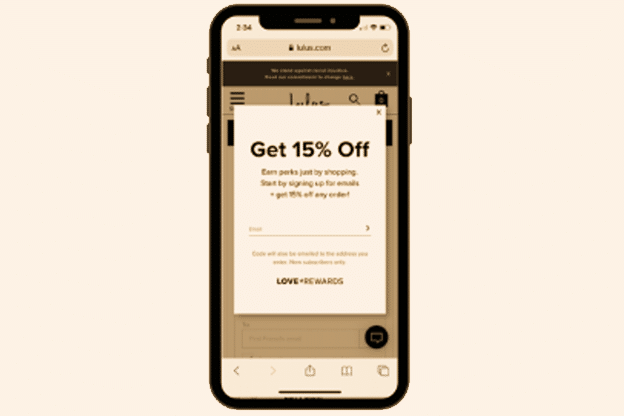
10. Deshazte de las ventanas emergentes

Las ventanas emergentes son sin duda una forma de sacar a la gente de su sitio web y dar como resultado tasas de rebote muy altas. A nadie le gusta abrir las pantallas de sus dispositivos móviles y ver algunos anuncios que aparecen en sus caras. No es muy agradable, además envía un mensaje de que su sitio web no es bueno para el diseño móvil.
También te puede interesar: Los 13 mejores programas de diseño gráfico para Windows (gratuitos y de pago).
el veredicto final

Por lo tanto, ahora se puede considerar que el diseño de sitios web en relación con la compatibilidad con dispositivos móviles no es una tarea fácil de llevar a cabo. Pero más bien, es una gran obligación que recae sobre los hombros de los diseñadores de front-end. Se deben usar diferentes tipos de herramientas de prueba para evaluar la simpatía. Además, además de las herramientas, se deben realizar pruebas a nivel humano en diferentes dispositivos para mantenerse al día con las tendencias del mercado y reducir las tasas de rebote desde los dispositivos móviles.
Este artículo está escrito por Oliver Franklin. Es estratega de contenido y trabaja para Digital Graphiks, una agencia de desarrollo de sitios web de primer nivel en Dubái, Emiratos Árabes Unidos. Síguelos: LinkedIn | Facebook.
