PWA oficial para Shopware 6: ¿Cómo hacer que sus clientes se vuelvan WOW en 2022?
Publicado: 2021-12-01Contenido
- ¿Definición de PWA y por qué usarla?
- Rendimiento rápido
- Tamaño de aplicación pequeño
- Trabajar sin conexión
- No se necesita instalación, actualización o publicación en la tienda de aplicaciones
- SEO-amigable
- Compatibilidad entre navegadores y dispositivos cruzados
- Desarrollo y mantenimiento más baratos.
- Seguridad
- Ventajas de Shopware PWA
- Desventajas de Shopware PWA
- Ejemplos de aplicaciones web progresivas y sus resultados de marketing
- aliexpress
- Forbes
- Gorjeo
- Lancome
- ¿Qué hace que Shopware PWA sea único?
- Creatividad sin restricciones
- Creado para la complejidad de nivel empresarial
- Pila de tecnología
- Rápida integración
- Vue Storefront: la mejor tienda de PWA para Shopware 6
- ¿Qué es Vue Storefront?
- ¿Por qué usar Vue Storefront como PWA para la versión Shopware 6?
- Instalación de PWA en Shopware 6
- ¿Por qué debería considerar la implementación de PWA?
La línea entre los sitios web y las aplicaciones nativas se está desdibujando para el comercio electrónico móvil. Crear una aplicación móvil para su empresa de comercio electrónico y luego atraer a los usuarios para que la descarguen ya no es relevante. ¿Por qué? Porque aparecieron las PWA (aplicaciones web progresivas) y combinan las ventajas de los sitios web y las aplicaciones nativas. Aunque los PWA para Magento 2 aparecieron antes, las tiendas Shopware ya se pueden convertir con éxito en PWA. Y con el lanzamiento de la PWA oficial para Shopware 6, se ha vuelto mucho más fácil.
Hablemos de eso ¿Tienes un proyecto en mente?
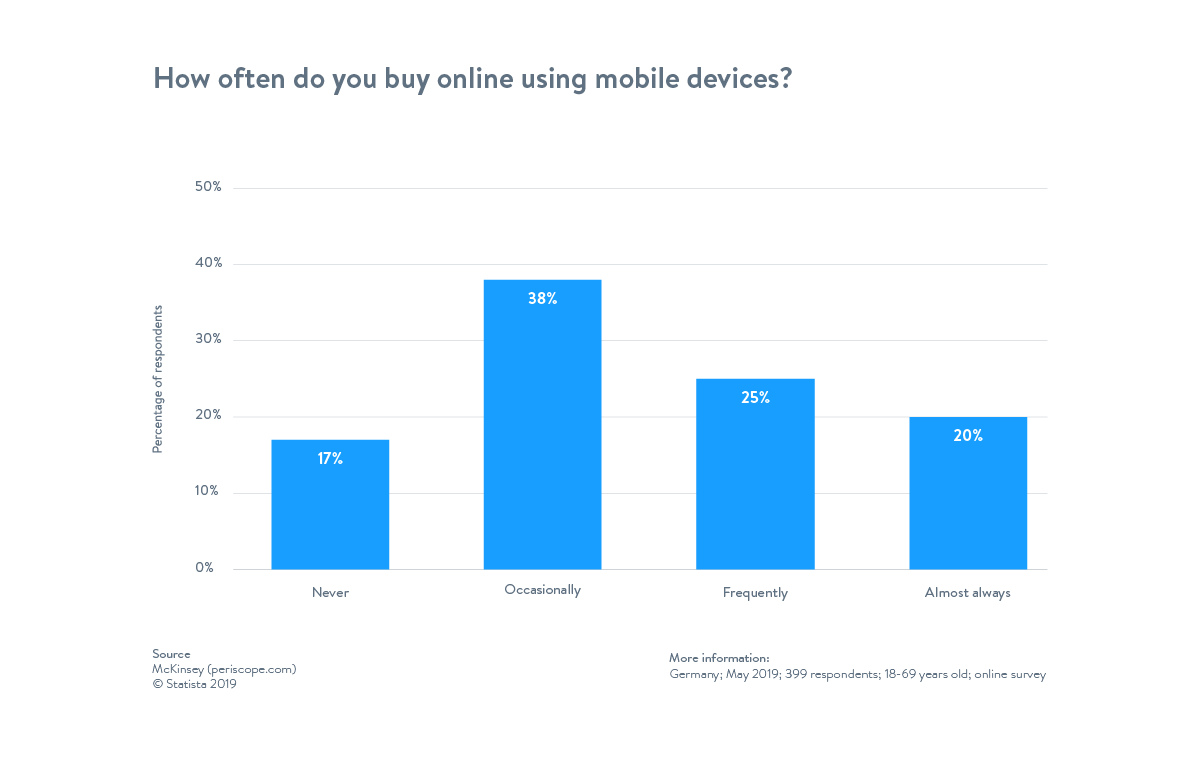
El número de clientes móviles está aumentando constantemente. En la imagen a continuación de Statista, puede ver que el 25% de los usuarios realizan compras a través de dispositivos móviles con frecuencia, mientras que el 20% lo hace casi siempre. Sin embargo, si su sitio web de comercio electrónico no es compatible con dispositivos móviles, es poco probable que los clientes descarguen una aplicación nativa solo para comprar un producto. Para maximizar sus ganancias, necesita una tecnología que brinde una experiencia de usuario conveniente en todos los dispositivos.

Fuente de la imagen: Shopware
En este artículo, explicaremos qué es la aplicación PWA y revelaremos los beneficios que aportan a su negocio. Además, le informaremos sobre la plataforma PWA más probada en el mercado para la creación de interfaces: Vue Storefront, que funciona como la PWA nativa de Shopware 6. Por lo tanto, descubrirá las ventajas de integrarlo en el sitio de comercio electrónico de Shopware.
¿Definición de PWA y por qué usarla?
La aplicación web progresiva apareció por primera vez en 2015. Para resumir, es una mezcla de sitios web (o aplicaciones web) y aplicaciones móviles. Combinan funciones proporcionadas por los navegadores web para ofrecer la experiencia de la aplicación móvil nativa.
Entonces, ¿qué es exactamente PWA? PWA tiene todos los signos de un sitio web regular. Se pueden abrir en un navegador en cada dispositivo que tenga conexión a Internet. Tienen una URL y se pueden encontrar en los motores de búsqueda. Y probablemente hayas visto una PWA antes, solo que no sabías nada de eso. Por ejemplo, ¿sabías que Instagram, Tinder o Pinterest ahora son PWA?
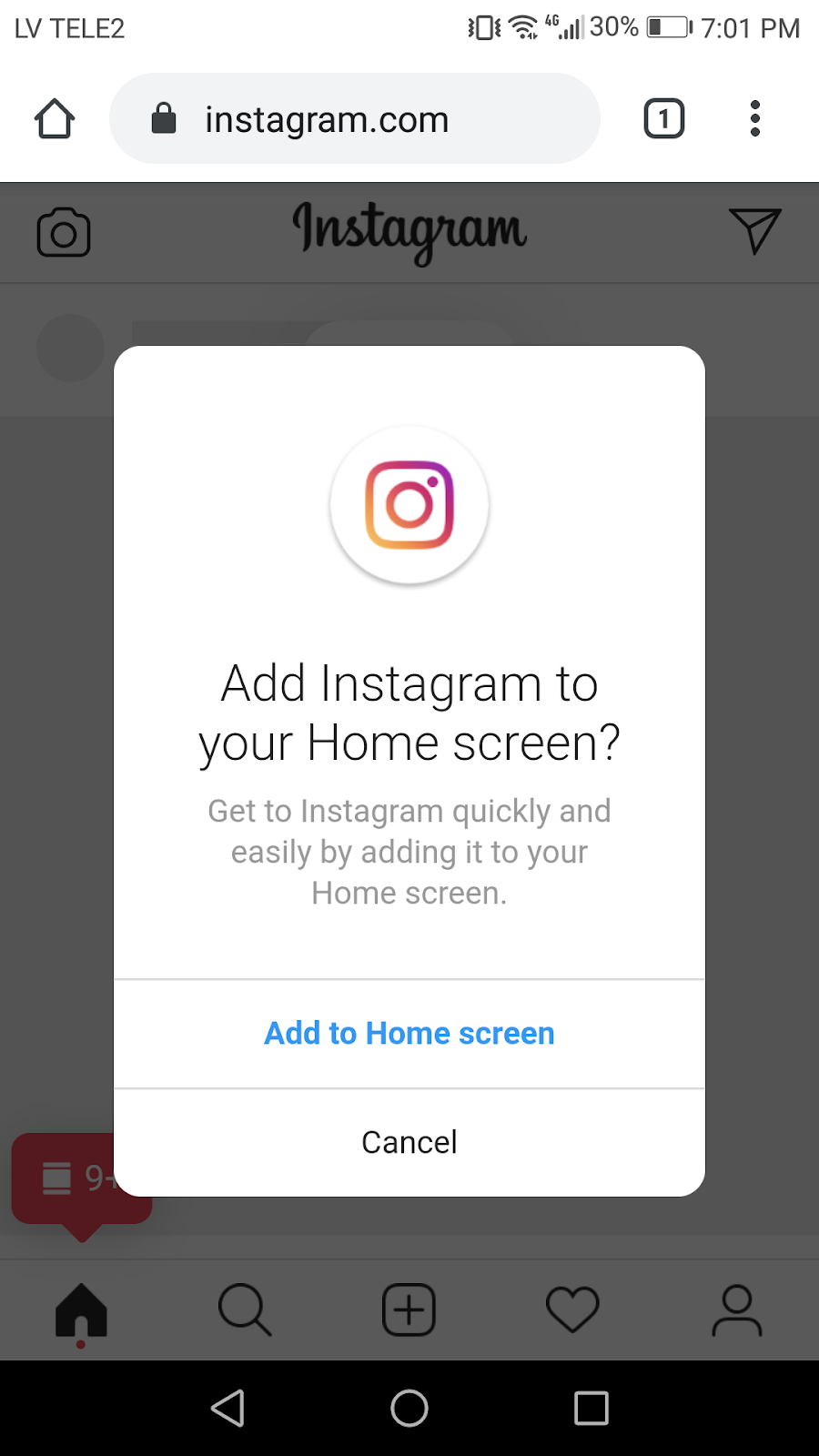
La diferencia entre las PWA y los sitios web o aplicaciones web regulares es la siguiente. Cuando abre una PWA en un navegador móvil, se siente como si hubiera abierto una aplicación nativa. Además, ¡ni siquiera necesita descargar una aplicación para hacer eso! Sin embargo, una PWA le ofrecerá agregarlo a la pantalla de inicio y, por lo tanto, instalarlo como una aplicación en su dispositivo. Una vez que lo haga, no habrá interfaz de usuario del navegador para que pueda disfrutar de la experiencia de la aplicación nativa.

Fuente de la imagen: Googleusercontent
Las aplicaciones de PWA brindan grandes oportunidades para todas las organizaciones existentes en la web, incluidas las tiendas de comercio electrónico. Ahora profundicemos más para obtener más información sobre los beneficios de los innovadores PWA para su empresa.
Rendimiento rápido
Según los puntos de referencia de velocidad de la página de Google, el 53% de los usuarios abandonarán su tienda electrónica si su tiempo de carga es superior a 2 segundos.
Por el contrario, las PWA son increíblemente rápidas, por lo que si las elige, puede olvidarse de cualquier preocupación relacionada con la velocidad de carga de la página. En resumen, usan un archivo JS de Service Worker adicional para almacenar datos en caché. Por ejemplo, Vue Storefront, que es una PWA oficial para Shopware 6 de la que hablaremos más adelante, logró una velocidad de carga del catálogo de la tienda electrónica de 0,1 segundos.
Tamaño de aplicación pequeño
Las aplicaciones nativas consumen una cantidad decente de espacio en disco. Pueden pesar más de 100 megas. Y apostamos a que a ningún usuario le gusta contaminar su espacio de memoria con aplicaciones que rara vez usa, por ejemplo, una vez a la semana. Es por eso que los usuarios frecuentemente eliminan aplicaciones tan rápido como las descargan. Es porque muchos de ellos quieren usar la memoria del dispositivo para audio, imágenes, video y otros contenidos multimedia.
Los sitios web correctamente desarrollados deben pesar poco. Si no tenemos en cuenta los vídeos e imágenes, su tamaño puede ser inferior a los 100 kilobytes.
Los PWA resuelven eficazmente el problema de las aplicaciones nativas que consumen mucho. Consumen mucho menos espacio de almacenamiento. Miremos a Twitter, que recientemente se convirtió en una PWA.
Tamaño de PWA | Tamaño de la aplicación de Android | Tamaño de la aplicación de iOS |
600 KB | 23,5 MB | 116,5 MB |
Eso es 39 veces la reducción de tamaño en comparación con la aplicación de Android y 194 veces en comparación con la de iOS.
Trabajar sin conexión
Las aplicaciones web progresivas pueden acceder a los datos almacenados previamente en caché, independientemente de tener o no una conexión a Internet. Por lo tanto, los usuarios pueden buscar productos y pedirlos sin conexión. Los productos solicitados se envían al servidor, una vez que se restablece la conexión a Internet. Esto hace que la experiencia del usuario sea perfecta. El proceso de compra no se interrumpirá en caso de una mala conexión a Internet o si no hay conexión.
Lea también: Siga estos consejos si necesita elegir una empresa de desarrollo web confiable
No se necesita instalación, actualización o publicación en la tienda de aplicaciones
Publicar su aplicación en tiendas de aplicaciones populares es un paso inevitable si necesita ponerla a disposición del público. Toma algo de tiempo. A la inversa, los usuarios también necesitan descargar, instalar una aplicación y actualizarla ocasionalmente. Sin embargo, la aplicación web progresiva es más bien una aplicación web en esencia, por lo que lo libera a usted y a sus clientes de todo esto.
SEO-amigable
Aunque PWA proporciona una interfaz de usuario de aplicación nativa y capacidades, sigue siendo una página web. Por lo tanto, será indexado por los motores de búsqueda y podrá ser compartido por los usuarios. Además, Google clasifica más alto a aquellos sitios que tienen una velocidad de carga más rápida. Por lo tanto, al incorporar el software PWA en su tienda electrónica, más usuarios podrán encontrarlo.
Dinarys es un experto en el desarrollo de negocios de comercio electrónico. Si necesita una consultoría gratuita sobre la implementación de PWA para su negocio, no dude en escribirnos un mensaje.
Compatibilidad entre navegadores y dispositivos cruzados
Las aplicaciones web progresivas funcionan muy bien en todos los navegadores y dispositivos que utiliza: computadora de escritorio, teléfono inteligente, tableta, etc. Al igual que las aplicaciones móviles nativas, pueden interactuar con las partes internas de su dispositivo, por ejemplo, la cámara, los sensores GPS, etc.
Lea también: Cómo optimizar la página de pago para aumentar sus ventas
Desarrollo y mantenimiento más baratos.
Si decide desarrollar una aplicación para iOS y otra para Android, debe gastar aproximadamente el doble. Por el contrario, la tecnología PWA utiliza solo una base de código, pero funciona tanto en Android como en iOS.
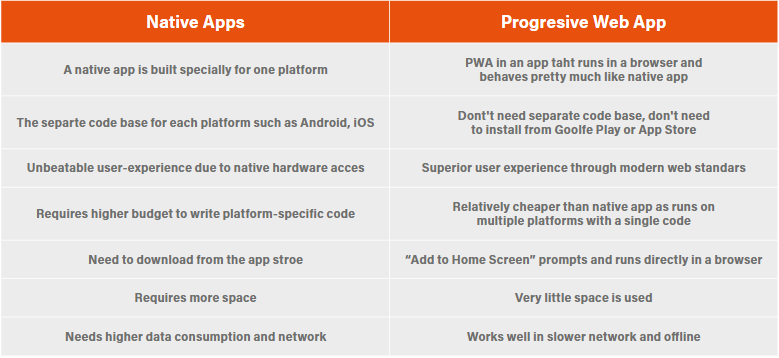
Para resumir las diferencias de PWA en comparación con las aplicaciones nativas, eche un vistazo a la imagen a continuación:

Las diferencias entre las aplicaciones web nativas y progresivas
Seguridad
Las aplicaciones web progresivas, de forma predeterminada, deben servirse desde servidores con certificación SSL, utilizando el protocolo HTTPS. Es la única forma de hacer que Service Workers funcione y solo podemos estar seguros a través de HTTPS de que los datos que se transmiten entre el navegador y las API están encriptados de forma segura. Con la aplicación web progresiva de Shopware, obtendrá el máximo nivel de seguridad, ya que todos los datos se transmiten a través de HTTPS. Por lo tanto, al usar Shopware PWA, no tiene que preocuparse por la seguridad y todo eso.
Hablemos de eso ¿Tienes un proyecto en mente?
Ventajas de Shopware PWA
A medida que las marcas líderes en el mundo están abriendo con éxito la tecnología PWA para sí mismas, los dueños de negocios en la industria del comercio electrónico pueden preguntarse cómo la herramienta puede beneficiar a sus empresas. Las aplicaciones web progresivas se están volviendo cada vez más populares gracias a una variedad de razones. Los principales incluyen los siguientes:
- Fiabilidad. Los PWA funcionan sin problemas y de manera eficiente incluso con una conexión a Internet deficiente o sin conexión.
- Velocidad. Los PWA garantizan un alto rendimiento al procesar contenido. La tecnología PWA permite una reacción significativamente más rápida a las consultas de los usuarios que los sitios web normales.
- Fidelización de usuarios a largo plazo. Los PWA proporcionan funciones básicas vitales que satisfacen de manera eficiente las necesidades de los usuarios. Los clientes pueden disfrutar de las oportunidades avanzadas y promover sus negocios a largo plazo.
- Los usuarios pueden descargar aplicaciones de PWA en sus teléfonos inteligentes, tabletas, computadoras portátiles o de escritorio. Casi todos los sistemas operativos admiten PWA.
- Los usuarios no necesitan descargar o instalar una PWA. A diferencia de una aplicación móvil nativa, las actualizaciones también se instalan automáticamente.
- Los comerciantes en línea no necesitan gastar una gran suma en aplicaciones móviles, ya que un solo PWA puede funcionar en dispositivos iOS y Android.
- En comparación con las aplicaciones móviles nativas, las PWA tienen un tamaño bastante más pequeño, ya que aprovechan de manera efectiva la potencia del navegador. Por lo tanto, da como resultado una instalación rápida, ya que todos los componentes necesarios ya están instalados en el caché cuando el usuario carga el sitio web por primera vez.
- La estrategia de almacenamiento en caché y Service Worker garantizan el acceso sin conexión al recurso.
- Desde 2019, PWA se puede instalar de dos maneras: sin pasar por las tiendas de aplicaciones o a través de tiendas de aplicaciones como Google Play Store, Apple App Store, etc.
- Las notificaciones emergentes y el acceso sin conexión, y todas las demás funciones de PWA funcionarán sin instalar la aplicación.
Como ya mencionamos, PWA es una combinación de un sitio web y una aplicación tradicionales. Por lo tanto, ofrece los beneficios combinados de ambos sistemas. Las tecnologías utilizadas en Shopware PWA incluyen JavaScript, CSS y HTML. Los sitios web de PWA aparecen como un sitio típico, pero funcionan como aplicaciones móviles cuando se abren a través de un navegador. Cabe destacar que se puede agregar un sitio web o una página separada a la pantalla de cualquier dispositivo, ya sea un teléfono inteligente, una tableta o una PC, y habilitar las notificaciones automáticas utilizando funciones avanzadas.
Las funciones de PWA varían, sin embargo, básicamente admiten las funciones críticas, incluido el acceso sin conexión. Un excelente ejemplo de esta función es Google Docs, que generalmente es un servicio en línea, pero también puede estar disponible para operaciones fuera de línea.
Las características de las aplicaciones móviles son especialmente valiosas para las empresas de comercio electrónico, ya que el creciente número de compras se realiza a través de dispositivos móviles. Así, el 25% de los clientes utiliza con frecuencia dispositivos móviles para sus compras. Por lo tanto, los comerciantes que ya tienen altos números de ventas a través de dispositivos móviles o planean expandir este tipo de ventas deberían considerar implementar PWA. Además, PWA sería una solución perfecta si una empresa de comercio electrónico experimenta bajas tasas de conversión móvil debido a problemas de usabilidad.
Desventajas de Shopware PWA
Estos son los problemas que puede enfrentar después de la implementación de PWA:
- Actualmente, algunos sistemas operativos, navegadores o dispositivos solo admiten funciones parciales de PWA.
- Las funciones sin conexión son limitadas.
- No puede aprovechar al máximo iOS ya que la versión del sistema debe ser 11.3+. Además, existen restricciones para funciones como Siri, pagos en la aplicación, etc.
- PWA a veces aumenta el consumo de batería.
Ejemplos de aplicaciones web progresivas y sus resultados de marketing
Estos son algunos de los resultados de participación de los usuarios de las mejores aplicaciones web progresivas creadas por marcas famosas.
aliexpress
AliExpress es un mercado internacional en línea. El número de sus clientes móviles está aumentando tres veces más rápido que los usuarios de otros dispositivos. Esta empresa quería que su sitio web atrajera bien a los usuarios y funcionara tan rápido como su aplicación móvil.
Lea también: Cómo crear un mercado mayorista en línea
También querían utilizar la web móvil como una herramienta para llamar la atención sobre su aplicación móvil. Más tarde, AliExpress descubrió que atraer a los usuarios para que instalen la aplicación móvil es una tarea complicada y costosa. Por lo tanto, han encontrado la solución para desarrollar una PWA entre navegadores para obtener los beneficios de las aplicaciones móviles nativas y el amplio alcance que ofrecen los sitios web.

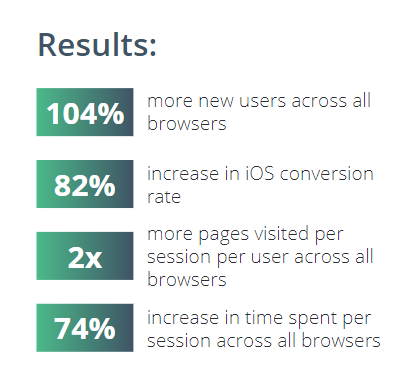
Como puede ver a continuación, AliExpress casi duplicó sus tasas de participación. Adquirieron más de un 104 % de nuevos usuarios y mejoraron sus tasas de conversión en iOS en un 82 %. Debido a la usabilidad mejorada, sus clientes también comenzaron a ver 2 veces más páginas por sesión y a pasar un 74 % más de tiempo por sesión.

Fuente de la imagen: Divante
Forbes
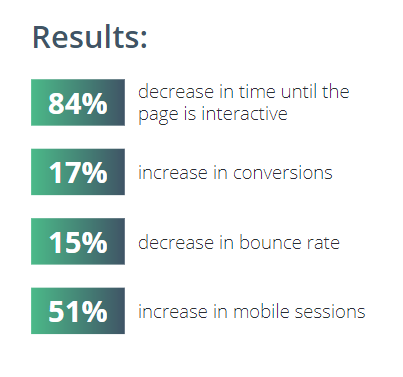
Forbes es una revista de negocios de fama mundial que se publica cada dos semanas. La empresa quería desarrollar una PWA para mejorar la usabilidad de los usuarios móviles. En particular, querían que su sitio web funcionara más rápido y brindara más personalización.
Con la ayuda de PWA, Forbes logró efectivamente los objetivos mencionados anteriormente. El tiempo de carga de su sitio web solía ser de 3 a 12 segundos. ¡Ahora son solo 0,8 segundos! Forbes también cambió el diseño de su sitio a un nuevo formato que se basa en el diseño de Historias de Snapchat.
Los resultados después de implementar un PWA no se hicieron esperar. Sus usuarios comenzaron a visitar Forbes con más frecuencia y a leer más. Además, los anuncios se hicieron más visibles. Mira las figuras en la imagen de abajo.

Fuente de la imagen: Divante
Gorjeo
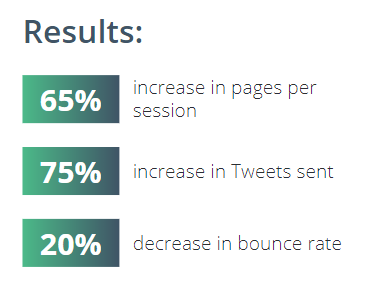
Una red social mundialmente conocida quería hacer que una PWA volviera a involucrar a los usuarios de su sitio web en dispositivos móviles. Necesitaban implementar notificaciones automáticas y hacer que funcionaran como en las aplicaciones nativas. Significa que los usuarios pueden recibirlos incluso cuando el navegador está cerrado.
Al convertir el sitio en una PWA, su aplicación comenzó a consumir menos datos debido a la máxima utilización del almacenamiento en caché. Además, PWA lleva a cabo la optimización de imágenes para reducir su tamaño y ayudar a que se carguen más rápido. Twitter también proporciona el modo de ahorro de datos para permitir que los usuarios administren cuando la aplicación está descargando archivos multimedia. La red social comenzó a funcionar más rápido, a trabajar en malas condiciones de velocidad de Internet y a consumir menos tráfico móvil. La PWA ayudó a Twitter a aumentar la participación de los usuarios y a disminuir la tasa de rebote.

Fuente de la imagen: Divante
Lancome
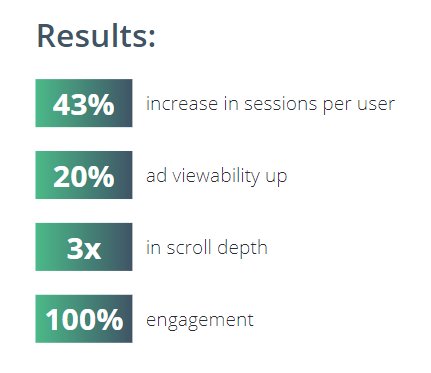
Lancome es un fabricante y distribuidor internacional de perfumes y cosméticos de lujo de Francia. El número de sus usuarios móviles crecía constantemente. Sin embargo, las tasas de conversión en dispositivos móviles fueron significativamente más bajas que en computadoras de escritorio. Los clientes de Lancome experimentaron numerosas molestias durante el proceso de compra móvil.
Lancome decidió convertir su sitio en PWA para mejorar sus tasas de conversión y brindar una experiencia de usuario espectacular. Estos son los resultados que lograron lograr:

Fuente de la imagen: Divante
¿Qué hace que Shopware PWA sea único?
Estos son los beneficios que puede recibir al implementar Shopware PWA:
Creatividad sin restricciones
La interfaz de Shopware PWA es muy flexible y se ha desarrollado utilizando una potente biblioteca de interfaz de usuario, lo que permite diseños y funcionalidades creativas sin ninguna restricción. Con Shopware PWA, puede crear un diseño sin preocuparse por el backend y mejorar la experiencia general del usuario.
Creado para la complejidad de nivel empresarial
Existe la necesidad de una funcionalidad compleja, con un tiempo de carga de página mínimo (menos de un segundo) y una interfaz intuitiva. Shopware PWA se ha creado teniendo en cuenta todas estas cosas y le permite integrar su WMS para el seguimiento de pedidos o el sistema PIM para productos.
Pila de tecnología
La aplicación Vue.js se ejecuta sobre Nuxt.js, lo que hace que el desarrollo de la interfaz sea muy amigable. Shopware PWA se creó desde cero para incorporar la última tecnología de frontend y las mejores prácticas seguidas por la comunidad Vue.js.
Rápida integración
Los expertos en marketing o los gerentes de ventas usan herramientas con las que se sienten cómodos para administrar contenido, hiperpersonalización, en páginas de productos o rastrear el comportamiento del usuario a lo largo de todo el recorrido del cliente. Puede integrar fácilmente estas herramientas en Shopware PWA.
Vue Storefront: la mejor tienda de PWA para Shopware 6
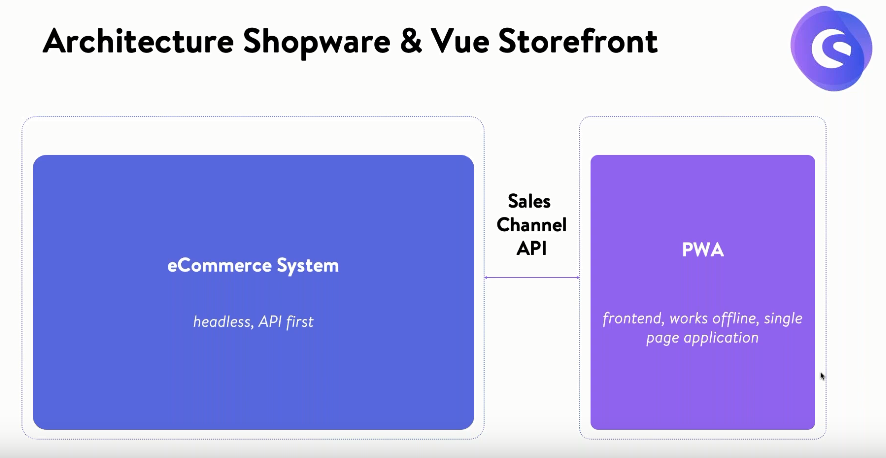
Vue Storefront es la primera PWA exclusiva para Shopware 6. La solución fue creada en el renombrado framework web Vue.js. Puede implementarlo independientemente de la plataforma y vincularlo a diferentes backends a través de la API. Una descripción detallada de la PWA está disponible más adelante en el artículo.
Hablemos de eso ¿Tienes un proyecto en mente?
¿Qué es Vue Storefront?
Vue Storefront es un marco PWA progresivo de código abierto para el comercio electrónico. Está destinado a crear una interfaz de usuario de tienda en línea y es compatible con cualquier backend (como el backend de Shopware o Magento). Dado que trae todos los beneficios de PWA, también se utiliza como una herramienta para mejorar la experiencia de compra y la participación del usuario. A partir de abril de 2017, su popularidad está creciendo rápidamente entre los propietarios y desarrolladores de tiendas en línea. Debido a la creciente comunidad de desarrolladores y el código de código abierto, Vue Storefront recibe pruebas y correcciones de código con poca antelación.
Algunas cifras sobre el proyecto Vue Storefront:
- Más de 6000 estrellas en GitHub.
- Recibió la recompensa Producto del día.
- Recibió el premio "Innovación para el comercio electrónico" en la Expo de Berlín 2019.
- Más de 2000 desarrolladores en el canal Slack.
- Más de 180 colaboradores activos en 18 zonas horarias.
- Más de 50 socios oficiales.
- Ocupa el segundo lugar en los principales repositorios de Magento en GitHub.
- Ocupa el séptimo lugar en los principales repositorios de comercio electrónico en GitHub.
Vue Storefront se basa en una arquitectura de comercio electrónico sin cabeza. Significa que el front-end y el back-end de una tienda en línea están separados entre sí. Vue Storefront maneja la parte frontal y admite la integración con varios back-end, incluidos Shopware, Magento, Spree, Episerver, Coreshop, etc. La ventaja de la arquitectura sin cabeza es que puede reemplazar el back-end de su tienda en cualquier momento. Por ejemplo, puede migrar de Magento 1 a Magento 2 y no se producen cambios en el front-end.
Vue Storefront es el único escaparate de PWA probado en el mercado. Con él se desarrollaron más de 20 proyectos de PWA para marcas famosas. Entre ellos se encuentran Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero y otros.
Vue Storefront puede impulsar significativamente las métricas cruciales de comercio electrónico. Estos son los indicadores récord que los clientes lograron usando esta plataforma PWA:
- Aumento del 60 % en la participación de los usuarios en dispositivos móviles.
- Velocidad de carga de página de 0,12 ms cuando se combina con la plataforma en la nube de Heroku.
- Velocidad de carga de página de 2 s incluso en 2G.
- 90 % de reducción del tamaño de la aplicación en comparación con una aplicación nativa de Android
- La tienda Vue Storefront con el mayor tráfico maneja más de 10 millones de usuarios por mes.
- La base de datos más grande conectada con Vue Storefront contiene más de 1 millón de productos.
¿Por qué usar Vue Storefront como PWA para la versión Shopware 6?
La actualización de Shopware 6 fue rediseñada desde cero y recibió una base tecnológica completamente nueva. Los cambios son tan drásticos que el fabricante no puede ofrecer una herramienta de migración de "un clic" para actualizar de Shopware 5 a Shopware 6.
Entre los principales cambios en las tecnologías de Shopware de la versión 6 está la incorporación del enfoque API-first. Simplifica la conexión de software de terceros a Shopware para controlar y automatizar todas las funciones de la tienda a través de varias API. En consecuencia, la actualización de Shopware 6 permite conectar diversos front-end de tiendas electrónicas y canales de venta. Y es por eso que Vue Storefront se volvió compatible con Shopware.
Vue Storefront es un marco de aplicación web progresivo nativo para Shopware 6. Vue Storefront brinda una experiencia más fluida para usted y sus clientes en comparación con otras soluciones de PWA. Aquí hay algunos detalles técnicos de por qué es mejor usar Vue Storefront para los sitios web de Shopware 6:
Tanto Vue Storefront como Shopware utilizan la misma tecnología para su interfaz, que es Vue.js. ¿Qué nos da? Una analogía relevante para esto es que siempre es más fácil cooperar si hablan el mismo idioma. Entonces, este no es solo el caso de la comunicación humana ordinaria, sino también la interacción de diferentes componentes de software. Debido a esto, la integración entre Vue Storefront y Shopware es más fácil y estable.
Cada cambio realizado en la tienda se transfiere automáticamente a la PWA.
Shopware 6 y Vue Storefront son de la misma fuente. Digamos que si ocurrieran algunos problemas técnicos con su tienda, podría deberse al lado de Shopware o al lado de PWA. Si usa un PWA externo, todo lo que sus desarrolladores pueden hacer es solucionar el problema de su lado o remitirlo al soporte de Shopware. Pero si usa un PWA nativo, los desarrolladores de Shopware pueden brindarle un soporte integral para solucionar problemas relacionados con su CMS y PWA.
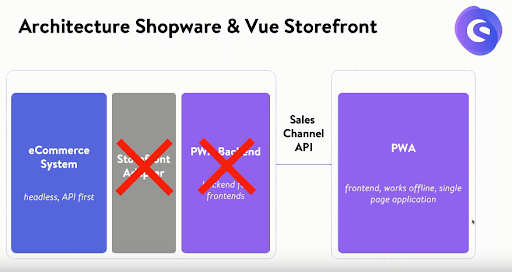
Sin middleware adicional entre Shopware y PWA. Otras plataformas usan adaptadores para la integración de PWA como un middleware para transferir datos entre el PWA y Shopware CMS.

Fuente de la imagen: Youtube
Sin embargo, el beneficio de la integración nativa de Shopware con Vue Storefront es que no se necesitan adaptadores de middleware. Eso da como resultado un rendimiento más alto y más estable y una menor posibilidad de errores de software.

Fuente de la imagen: Youtube
Como resultado, Shopware y Vue Storefront pueden comunicarse directamente.
Instalación de PWA en Shopware 6
Antes de comenzar la instalación de Shopware PWA, debe configurar la versión nueva de Shopware 6. Para completar el trabajo, necesitará la última versión de npm & yarn.
Antes de iniciar el proceso de instalación, asegúrese de que
- shopware/plataforma se ejecuta dentro de shopware/desarrollo oshopware/producción.
- [email protected]^12 está instalado.
- El administrador de paquetes de hilo está instalado.
Siga los pasos a continuación para instalar Shopware y PWA en su dispositivo.
Instalación de artículos de tienda.
- Asegúrese de que la instancia de Shopware 6 se esté ejecutando correctamente (preferiblemente 6.2 estable cuando esté disponible).
- Copie SwaqShopwarePwa en su directorio custom/plugins.
- Initiatebin/console plugin:install --active SwagShopwarePwa para instalar el complemento.
- Actualice los índices utilizando bin/console dal:refresh:index.
- En el panel de administración, copie la clave de acceso a la API de la configuración de su canal de ventas.
- Asegúrese de que su dominio esté correctamente configurado en la configuración de su canal de ventas. Debe incluir la URL de su instancia de PWA (sin un dominio adecuado, el registro de clientes será imposible en v6.2).
Tenga en cuenta que puede omitir la etapa de configuración de Shopware si simplemente necesita probar el PWA. Estará preconfigurado para utilizar una instancia pública.
Instalación de PWA.
- Copie el Shopware-pwa en un directorio elegido.
- Inicie yarn en la raíz y luego construya --types.
- Salir del proyecto.
- Cree su propio directorio de proyectos mkdir my-project y acceda a cd my-project.
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initif está usando la CLI instalada generalmente.
- Desarrollador de hilo de iniciación.
- Puede acceder a su aplicación en http://localhost:3000.
Si desea ejecutar Shopware PWA en una instancia personalizada de Shopware, haga lo siguiente:
- Agregue un nuevo fileshopware-pwa.config.jdentro de la raíz de un nuevo proyecto que haya creado.
- Llénalo según tus necesidades
módulo.exportaciones = { shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- Vuelva a iniciar npx @shopware-pwa/cli init(orshopware-pwa init) y luego nyarn dev.
Si necesita desarrollar Shopware PWA:
- Dentro del proyecto que creó, runshopware-pwa devin en lugar de yarn dev. Observará archivos y componentes en shopware-pwa/packages/default-theme y realizará instantáneamente los cambios correspondientes en su proyecto.
¿Por qué debería considerar la implementación de PWA?
PWA es el futuro del desarrollo de software. El hecho de que grandes jugadores como Airbnb, Alibaba, Forbes, Twitter hayan cambiado a PWA demuestra su gran potencial. Es probable que todas las empresas utilicen una PWA. Actualmente, incorporar una PWA es tu oportunidad de impresionar a los clientes y destacarte de la competencia. ¿Quiere estar entre los primeros en adoptar las novedades del comercio electrónico?
Ciertamente, es solo tu elección si invertir en la creación de una PWA o no. Por lo tanto, podemos asegurar que los beneficios de PWA superan con creces los gastos de implementación de esta tecnología. Eventualmente, obtienes una aplicación increíblemente rápida, liviana y segura. Además, el desarrollo de PWA reemplaza la necesidad de desarrollar un sitio web, iOS y aplicaciones de Android.
El único problema es que implementar PWA para Shopware 6, Magento u otros CMS es una tarea compleja que exige una gran cantidad de codificación. ¡Pero hay una solución!
En Dinarys, tenemos una sólida experiencia en el desarrollo de sitios de comercio electrónico, incluida la creación de aplicaciones web progresivas. Clutch, una plataforma de reseñas de clientes, nos nombró uno de los principales desarrolladores web en 2019. Si desea desarrollar un sitio de comercio electrónico, PWA, o rediseñarlo, no dude en escribirnos.
