Integración de Webhook de Marketo con Drupal: sincronice datos de clientes potenciales de Marketo a Drupal en tiempo real
Publicado: 2022-08-09Cuando la Asociación de Anunciantes Nacionales (ANA) nombra a “Personalización” como la “palabra de marketing del año”, probablemente pueda sentirse seguro de que se trata de una estrategia que llegó para quedarse. El contenido personalizado agrega un toque humano a la experiencia del cliente, algo que no tiene precio a lo largo de su viaje. Esto lo demuestran las estadísticas que sugieren que el 90 % de los consumidores encuentran más atractivo el contenido personalizado y se molestan cuando no lo es.
El gigante del software de automatización de marketing, Marketo, ayuda a las organizaciones B2B y B2C a atraer y nutrir a los clientes potenciales, al mismo tiempo que permite a los especialistas en marketing crear campañas de marketing personalizadas en torno a ellos.
Combinar el poder de Marketo con un sistema de administración de contenido como Drupal es una de las mejores maneras de presentar una experiencia digital completamente fluida a los clientes.
Con los módulos de integración de Drupal - Marketo como Marketo MA, puede automatizar la captura, el seguimiento, la nutrición, la personalización, el análisis y mucho más de clientes potenciales. Ahora su sitio web de Drupal también está conectado a diferentes servicios de terceros que a menudo necesitarán datos de clientes potenciales actualizados de Marketo. Ingrese, Webhooks. En uno de nuestros proyectos recientes, usamos Webhooks para obtener datos en tiempo real de Marketo para que el contenido pueda personalizarse más para el cliente cuando inicia sesión. Lea más para conocer la integración de Drupal - Marketo y cómo configurar un Webhook para sincronizar datos de Marketo con Drupal en tiempo real.
Configurando Marketo en Drupal

Antes de continuar con la configuración de la integración de Drupal - Marketo, tenga en cuenta que este proceso asume que ya ha configurado su cuenta de Marketo y sabe cómo funciona la plataforma.
Instalación del módulo Drupal de Marketo MA
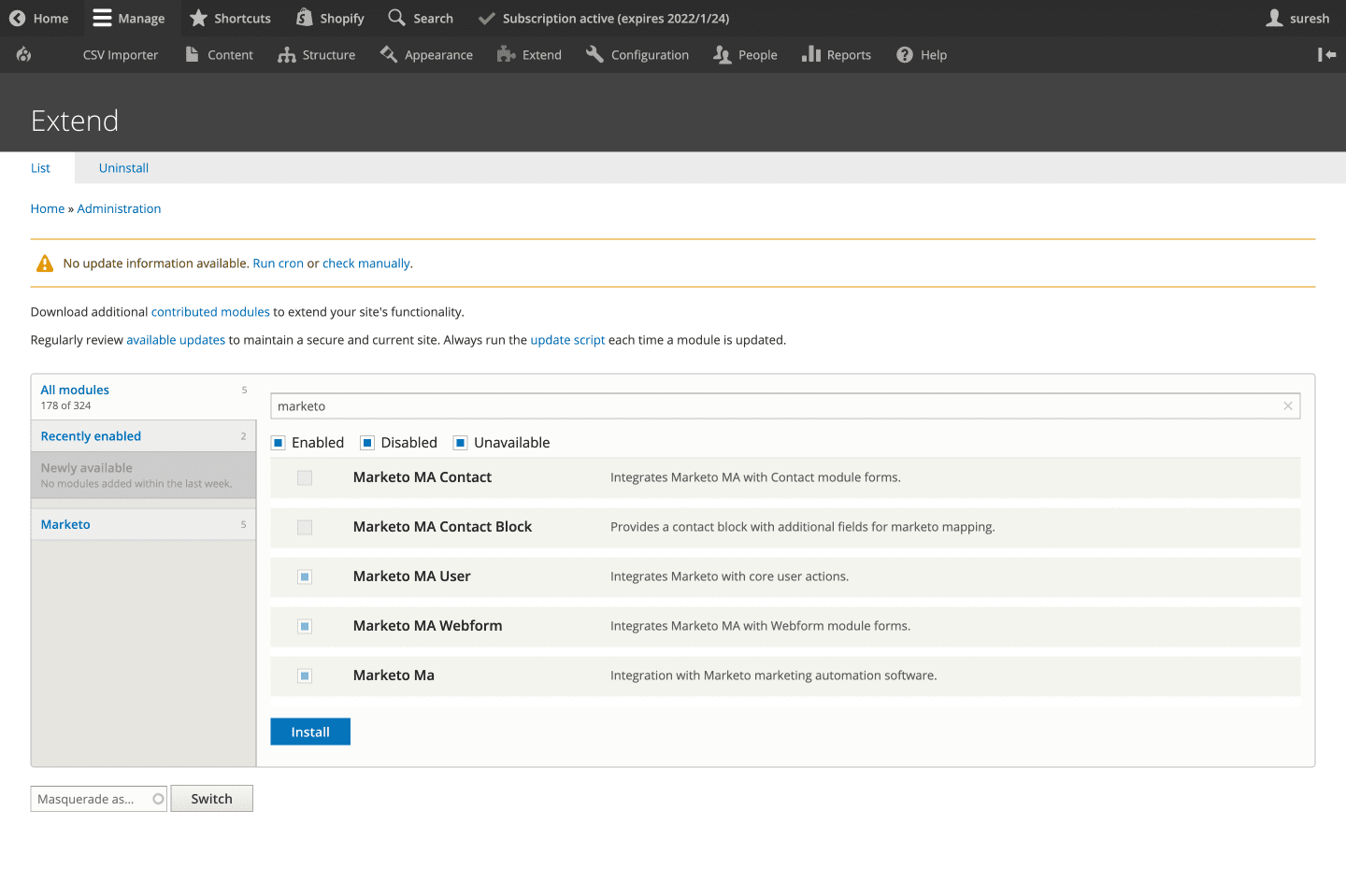
En la configuración de administración de Drupal, sigamos adelante e instalemos el módulo Marketo MA desde aquí. A continuación, vaya a Extender y habilite los siguientes módulos (como se muestra en la siguiente captura de pantalla):
- Usuario de Marketo MA
- Formulario web de Marketo MA
- Mercado MA

Configuración de la API
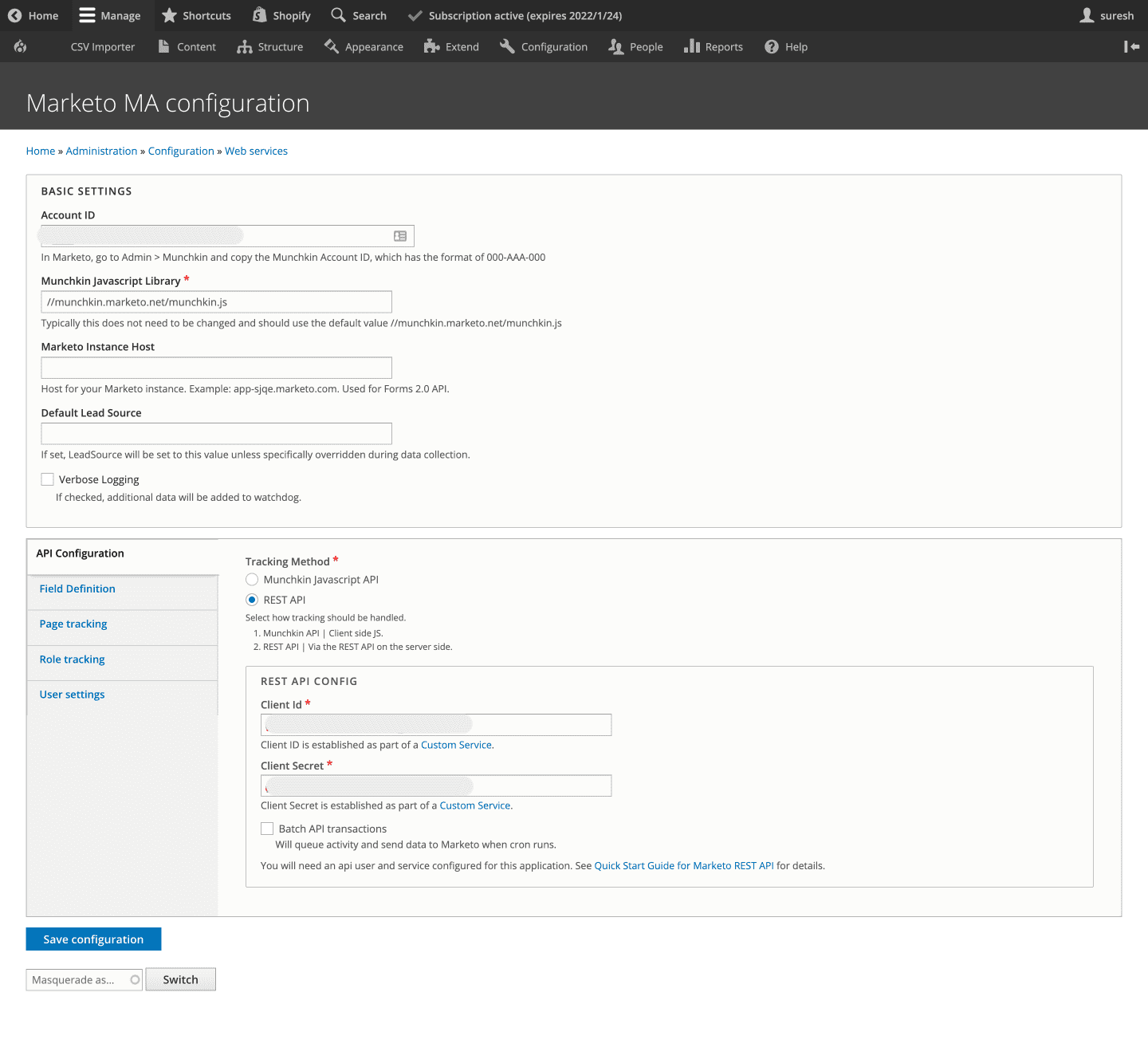
Ahora, activemos su integración de Marketo ingresando la identificación de la cuenta de Marketo y otros detalles de captura de clientes potenciales. Aquí, vamos a utilizar el método REST API para rastrear datos de clientes potenciales en lugar de la API JavaScript de Munchkin. Por lo tanto, continúe e ingrese los ajustes de configuración de la API REST, como el ID del cliente y el Secreto del cliente.

Definición de campo
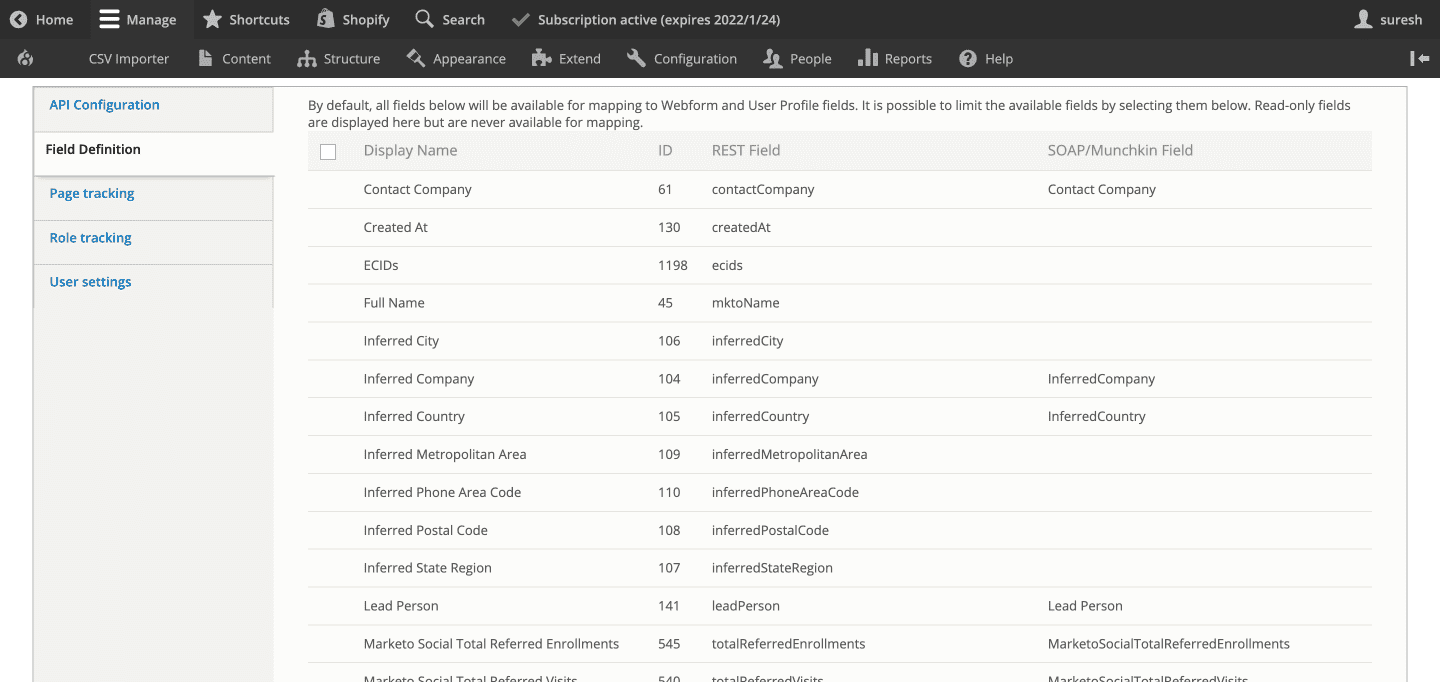
Aquí es donde configura y asigna sus campos de usuario y formulario web a los campos definidos en su cuenta de Marketo (como se muestra en la siguiente captura de pantalla).

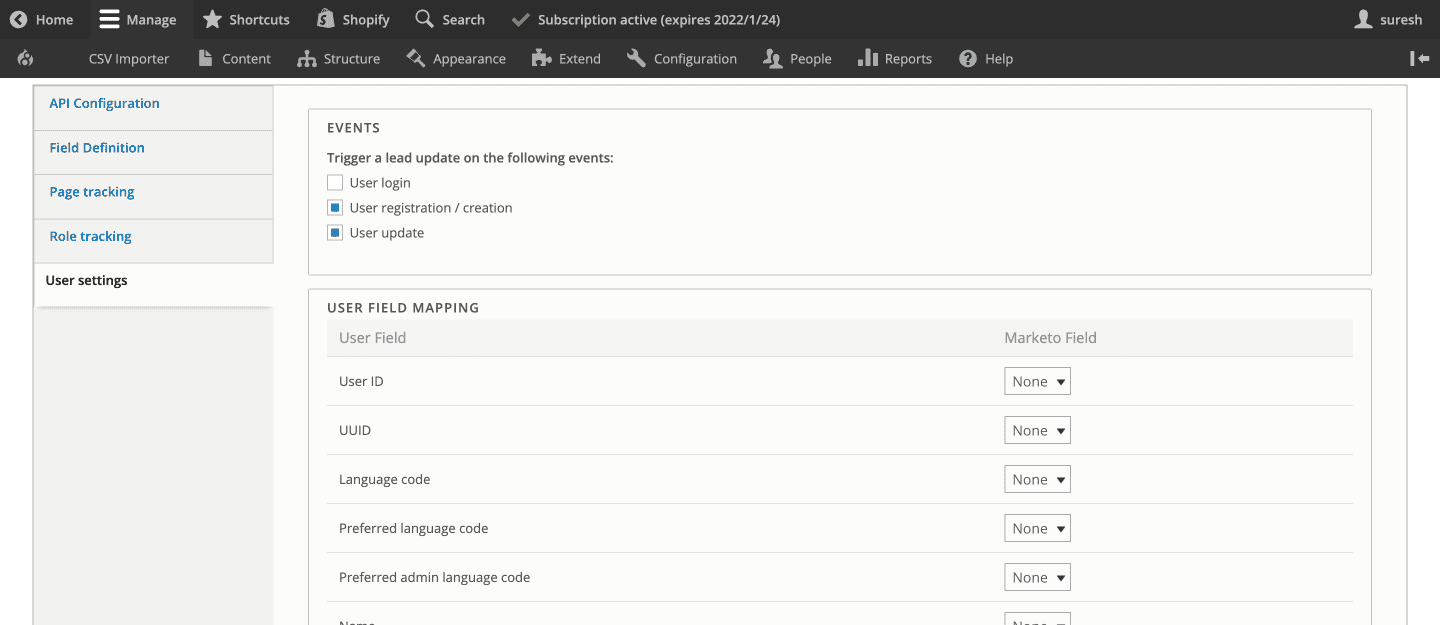
Ajustes de usuario
En esta sección, puede habilitar un activador para actualizar el cliente potencial en Marketo durante eventos como el inicio de sesión del usuario, el registro/creación y una actualización del perfil de usuario. También puede elegir los campos de usuario que deben activar la actualización y asignarlos al campo Marketo.

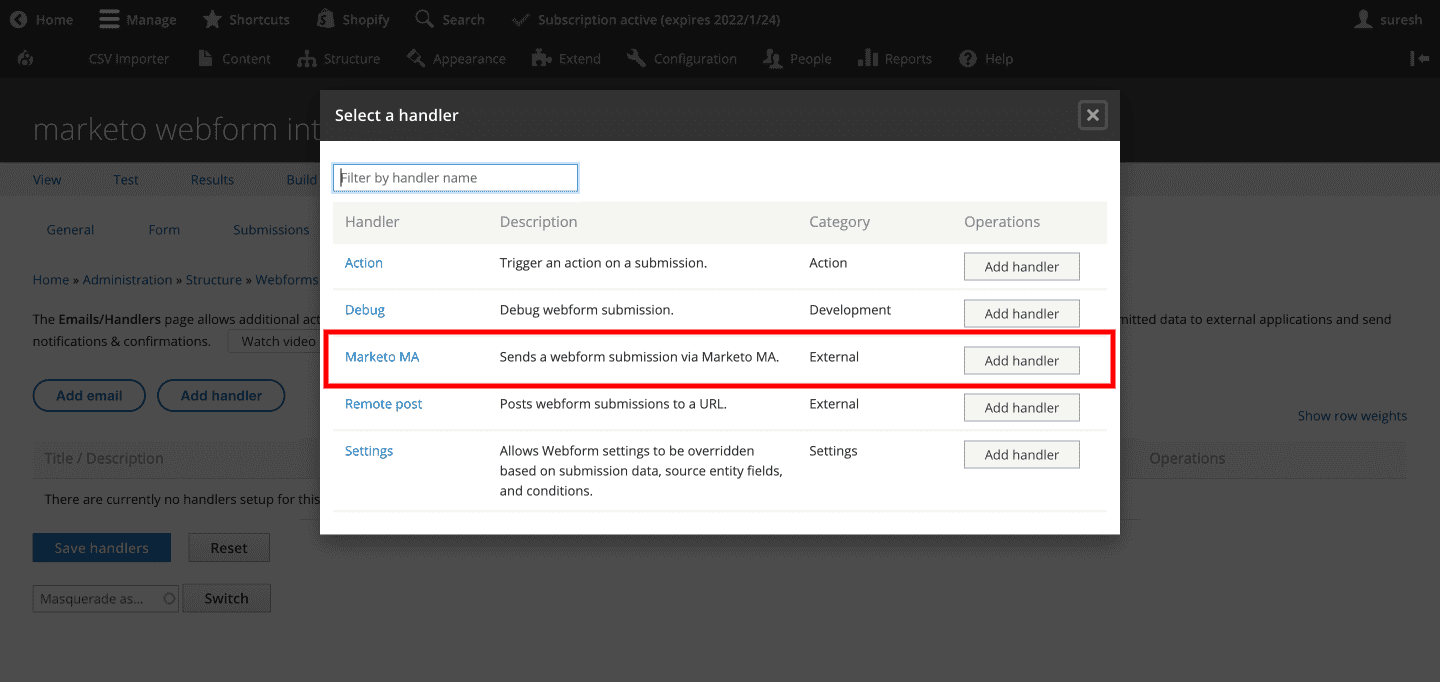
Agregar el controlador de formulario web
Ahora seleccione el controlador de formularios web Marketo MA para asegurarse de que el cliente potencial se capture a través de formularios web y se envíe a Marketo.

Esta configuración ahora le permitirá agregar capacidades de captura, seguimiento y nutrición de clientes potenciales en su sitio de Drupal. Ahora está listo para enviar clientes potenciales desde Drupal a su plataforma Marketo.
Cómo configurar un webhook para obtener datos de clientes potenciales actualizados de Marketo a Drupal
Sus clientes potenciales pueden provenir de diferentes fuentes. Varios de sus clientes potenciales ingresan a través del formulario web de su sitio web, mientras que otros pueden ingresarse directamente en el tablero de Marketo a través de diferentes canales de marketing.
A veces, los datos de usuario que se capturan y envían desde su sitio de Drupal pueden actualizarse en el panel de control de Marketo. ¿Qué sucede cuando necesita datos actualizados en tiempo real de Marketo para personalizar el contenido de Drupal para ese usuario?
El caso de uso
Recientemente, el sitio web de Drupal de nuestro cliente nos pidió que creáramos un Webhook para sus necesidades de personalización de contenido. Tienen un sistema de inicio de sesión único donde sus usuarios pueden iniciar sesión una vez y pueden acceder a múltiples áreas del sitio, como eventos, inicio de sesión de miembros y compras. Ahora, después de iniciar sesión, el contenido se personaliza en el sitio web de Drupal según las segmentaciones de contenido como datos demográficos, niveles de trabajo, etc. Esto requería que nuestro sitio de Drupal tuviera datos de usuario actualizados que se sincronizan en tiempo real con su sistema Marketo.
Una solución no muy factible sería hacer una llamada API para obtener datos de clientes potenciales de Marketo en el inicio de sesión del usuario. Sin embargo, este método no solo ralentizará el proceso, sino que también resultará más costoso a medida que se facturen las solicitudes de API.
La solución - Webhooks
Los webhooks son básicamente solicitudes de API que se desencadenan por eventos específicos. Marketo le permite registrar webhooks para conectarse a diferentes aplicaciones de terceros. Para este caso de uso, configuramos un webhook para obtener datos en tiempo real de Marketo en el sitio web de Drupal. Profundicemos en los pasos tomados para implementar webhooks para la integración de Drupal Marketo.
Paso 1: Cree un módulo personalizado y defina una ruta para la API
Primero, debe habilitar el módulo de autenticación básica HTTP en su configuración de Drupal.
marketo_webhook.routing.yml
marketo_webhook.webhook: path: '/webhooks/marketo' options: _auth: [ 'basic_auth' ] requirements: _user_is_logged_in: 'TRUE' defaults: _controller: '\Drupal\marketo_webhook\Controller\MarketoWebhookController::getMarketoLeads' methods: [POST]Paso 2: cree un controlador para la API y almacene los datos en campos personalizados
<?php namespace Drupal\marketo_webhook\Controller; use Drupal\Core\Controller\ControllerBase; use Drupal\Core\Entity\EntityTypeManagerInterface; use Symfony\Component\DependencyInjection\ContainerInterface; use Symfony\Component\HttpFoundation\JsonResponse; use Symfony\Component\HttpFoundation\Request; /** * Controller for Marketo Webhook. */ class MarketoWebhookController extends ControllerBase { /** * The entity type manager. * * @var \Drupal\Core\Entity\EntityTypeManagerInterface; */ protected $entityTypeManager; public function __construct(EntityTypeManagerInterface $entityTypeManager) { $this->entityTypeManager = $entityTypeManager; } /** * {@inheritdoc} */ public static function create(ContainerInterface $container) { return new static( $container->get('entity_type.manager') ); } /** * Update user marketo fields. */ public function getMarketoLeads(Request $request) { $payload = json_decode($request->getContent(), TRUE); $payload_log = implode(',', $payload); \Drupal::logger('marketo_webhook')->notice($payload_log); if($payload){ if($payload['mail']){ $users = $this->entityTypeManager->getStorage('user') ->loadByProperties(['mail' => $payload['mail']]); $user = reset($users); if ($user) { if($payload['field_job_function'] != 'NA'){ $user->set('field_job_function',$payload['field_job_function']); } $user->save(); return JsonResponse::create('Success', 200); } } } return JsonResponse::create('Success', 400); } }Paso 3: Cree la integración de Webhook y Marketo
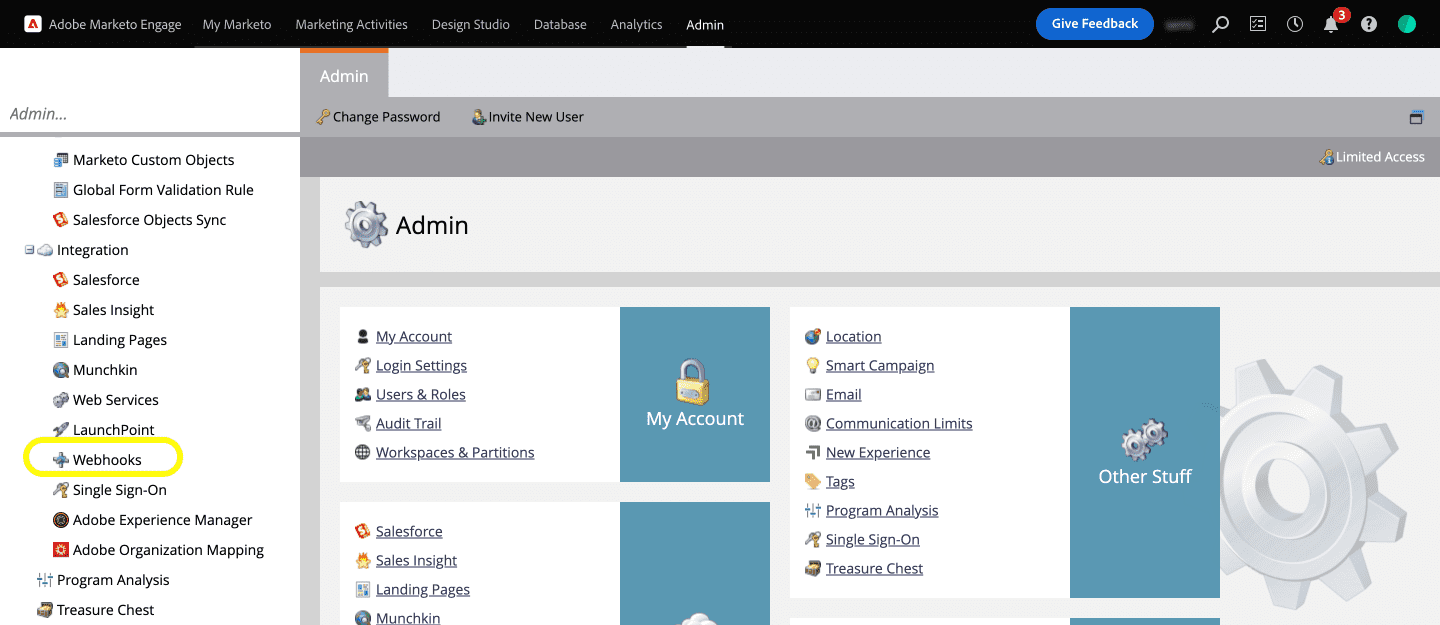
Pero primero, deberá registrar el Webhook. Para registrar el Webhook en Marketo, primero vayamos a nuestro panel de control de Marketo y hagamos clic en la opción Webhooks en el menú Admin >> Integración (como se muestra en la siguiente captura de pantalla).


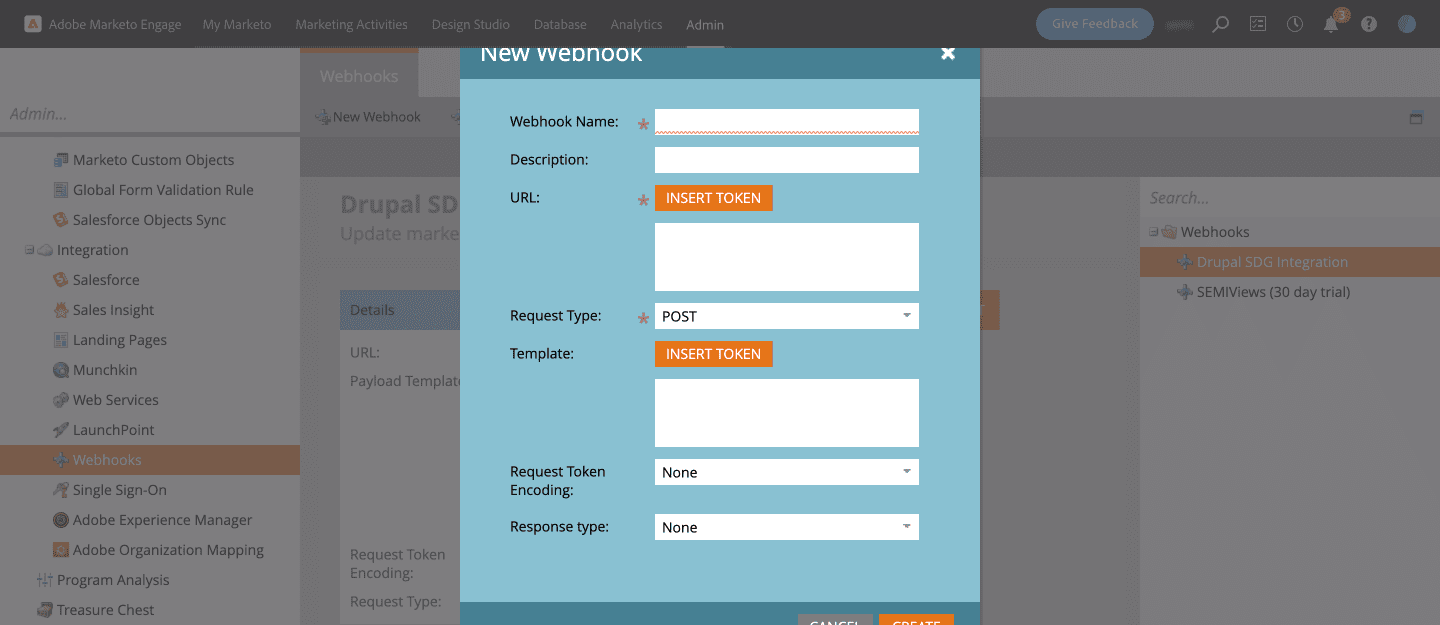
A continuación, cree un nuevo webhook que abrirá un cuadro de diálogo donde puede ingresar detalles como el nombre del webhook, la descripción, la URL, el tipo de solicitud, la plantilla, etc.

Asigne un nombre al Webhook y una descripción fácilmente comprensible. Introduzca la URL para enviar la solicitud de servicio web.
Por ejemplo, aquí:
https://www.specbee.com/webhooks/marketo es el punto final de API para nuestro webhook
Agregue el nombre de usuario y la contraseña de Drupal para la autenticación básica como se menciona a continuación:
https://nombre de usuario:[correo electrónico protegido]/webhooks/marketo
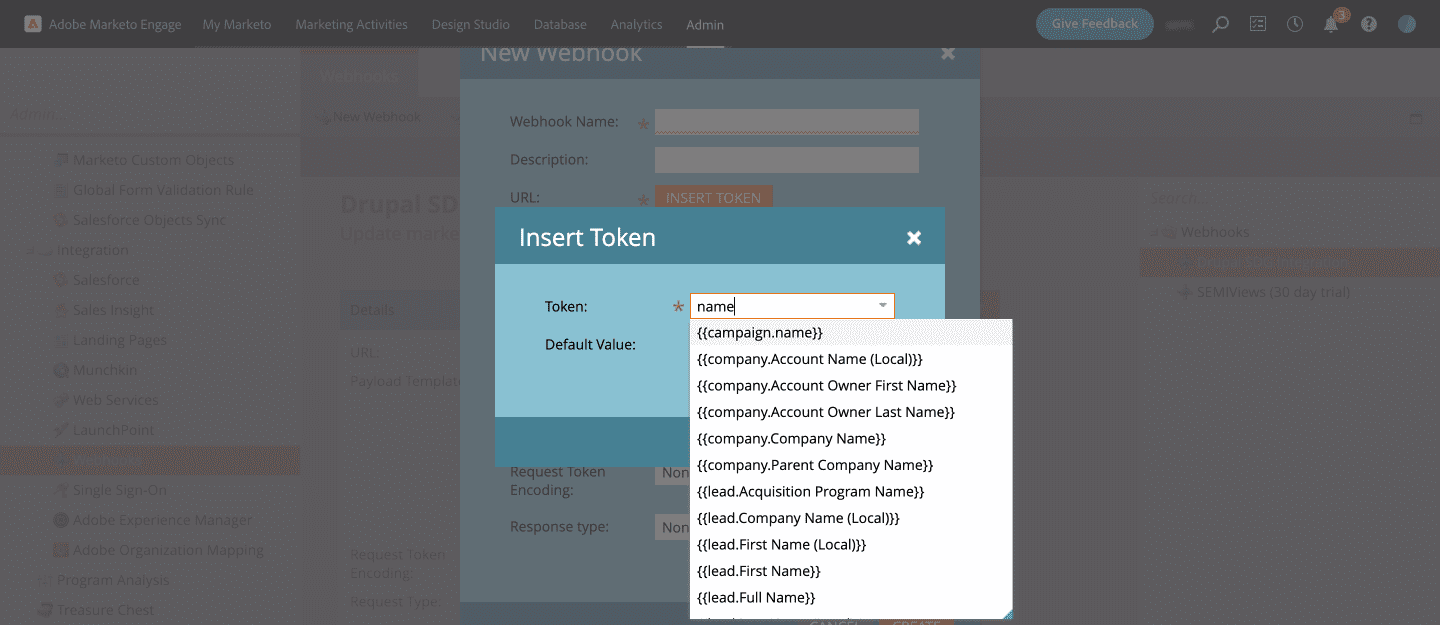
Haga clic en el botón Insertar token junto a Plantilla para agregar campos del objeto de Marketo que desea pasar con la solicitud.
Por ejemplo: "field_job_function": "{{lead.Job Function:default=NA}}". Establezca el valor predeterminado para cualquier clave de su elección. 'NA' en nuestro caso. Esto devolverá NA si no hay datos.

Paso 4: crea una campaña inteligente
Para crear la integración de Webhook Marketo, ahora deberá configurar una campaña inteligente . Puede definir sus propias campañas inteligentes en Marketo que ejecutarán programas de Marketo como llamar a un Webhook, enviar correos electrónicos después de un determinado evento, etc. La configuración de una campaña inteligente consta de tres partes: Lista inteligente, Flujo y Programación . Deberá agregar el disparador al Webhook en Lista inteligente.
- En Actividades de marketing y dentro de su programa, cree una nueva campaña inteligente.
- Asigne un nombre y una descripción a la campaña inteligente. Aquí lo hemos llamado Integración Drupal .
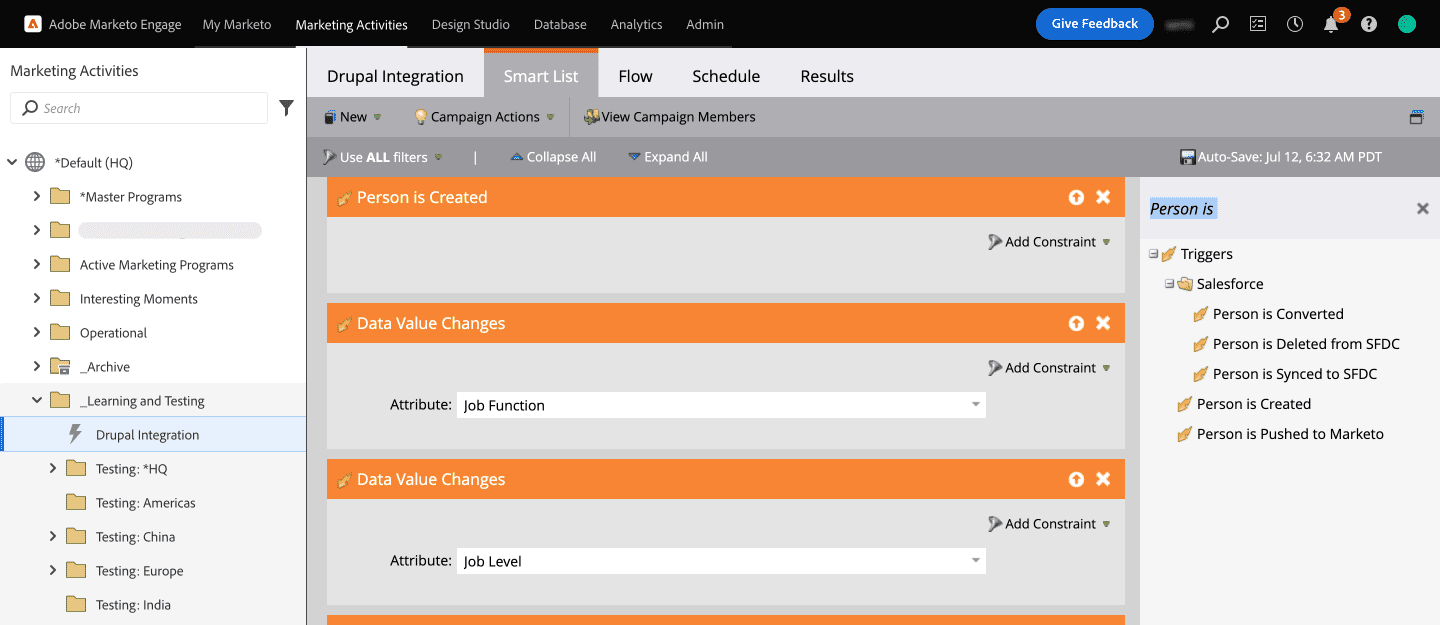
- En Lista inteligente, encontrará todos los activadores disponibles. Arrastre y suelte los disparadores que necesita en la lista inteligente. Aquí, hemos seleccionado el activador Persona creada , pero se activará solo cuando se cree un nuevo cliente potencial. Para resolver esto, sigamos adelante y agreguemos otro disparador para los cambios en el valor de los datos para que se dispare cuando haya una actualización en los datos del prospecto.
- Hemos seleccionado los atributos Función de trabajo y Nivel de trabajo en Persona para activar el webhook (como se muestra en la siguiente captura de pantalla).

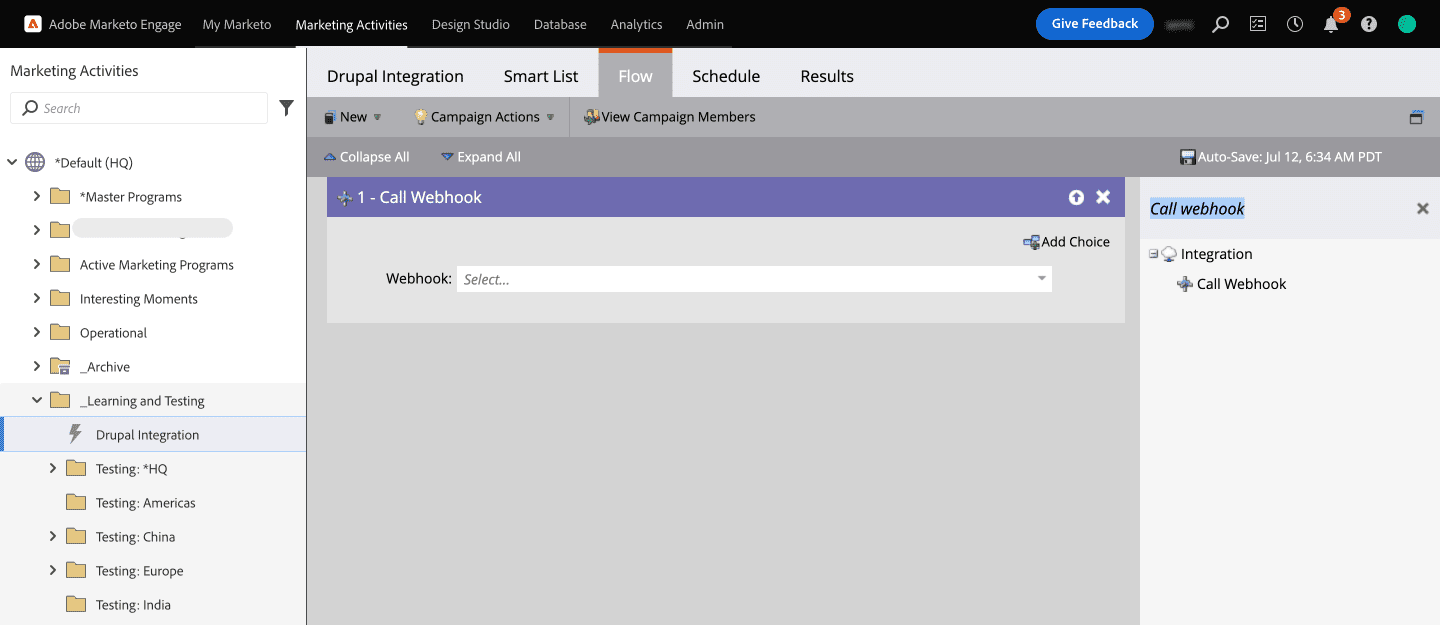
- Ahora, es hora de llamar al Webhook. Haga clic en Flujo y seleccione la acción de flujo Llamar webhook en el panel derecho y arrástrelo al Flujo. Seleccione el nombre del Webhook que creó.

- Ahora que ha creado la campaña para llamar al Webhook, programémosla.

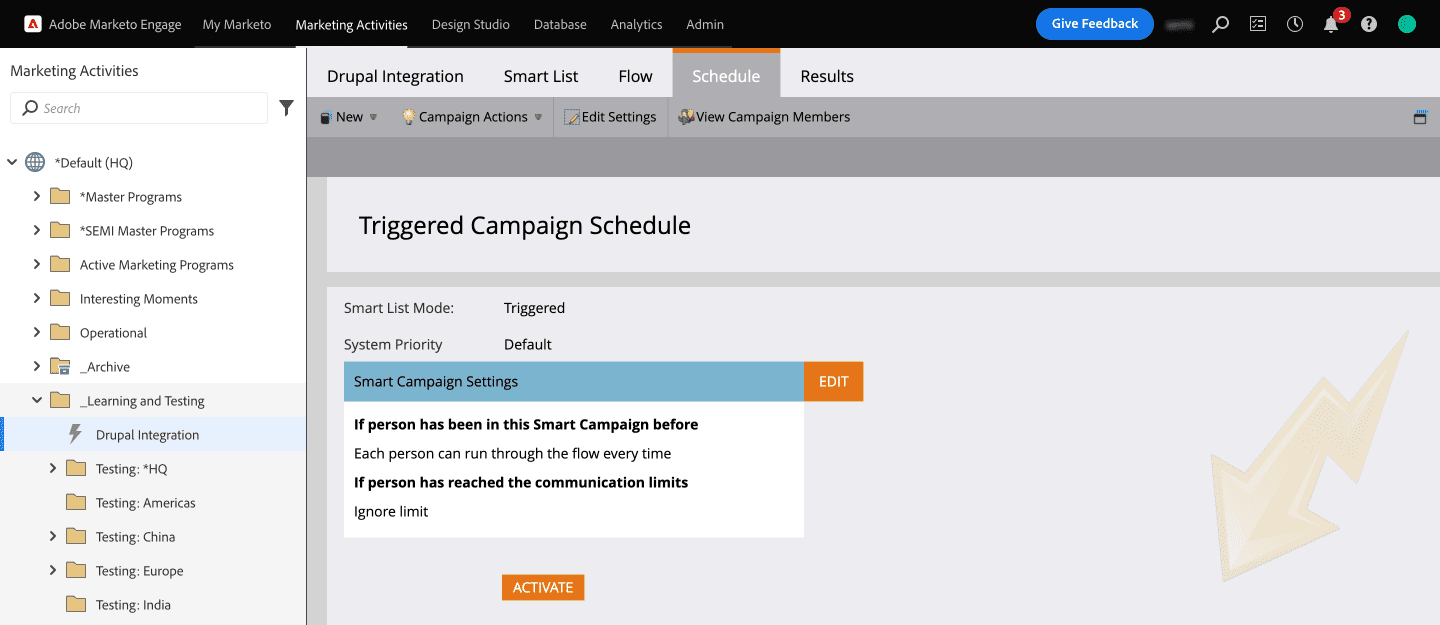
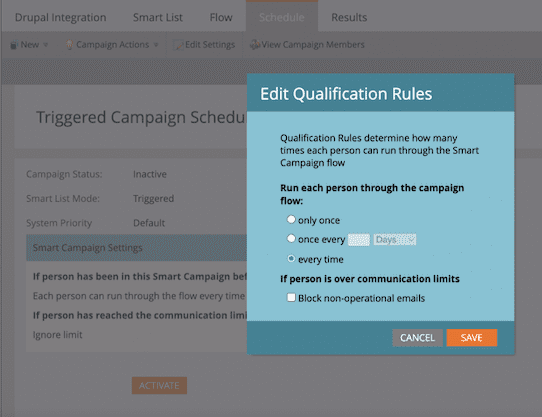
- En la Configuración de campaña inteligente, haga clic en el botón Editar para establecer la frecuencia con la que desea que se ejecute la campaña. Para nuestro caso de uso, hemos seleccionado "cada vez", ya que queríamos que el webhook se activara cada vez que se actualizan los datos de un cliente potencial. Guarde esa configuración y haga clic en ACTIVAR.

Paso 5: ¡Pruébalo!
Su campaña ya está lista para probarse. Podrás ver todas las actividades, es decir, el número de llamadas al Webhook y otros detalles en la pestaña Resultados de la campaña inteligente.
Entonces, idealmente, cuando crea un nuevo cliente potencial (Persona) o actualiza el campo Nivel de trabajo o Función laboral de un cliente potencial existente, debería llamar al Webhook y también actualizar el cliente potencial en la base de datos de su sitio web de Drupal.
¡Este artículo no hubiera sido posible sin la ayuda de Prashanth! ¡Gracias!
Pensamientos finales
Las plataformas de automatización de marketing como Marketo pueden ser una valiosa adición a la estrategia de marketing de cualquier organización para ayudar a atraer, nutrir y, en última instancia, convertir clientes potenciales. El uso de Drupal como sistema de gestión de contenidos agiliza estas actividades. En este artículo, además de mostrarle cómo integrar Marketo con Drupal, también hemos cubierto cómo configurar webhooks que pueden permitirle obtener datos de clientes potenciales actualizados de Marketo a Drupal. ¿Necesita ayuda para personalizar las integraciones de Drupal con Marketo o cualquier otra aplicación de terceros? ¡Estaremos encantados de ayudar!
