Módulo personalizado de Magento: Paso a paso para crearlo en Magento 2
Publicado: 2020-11-11El módulo personalizado de Magento es un proceso de desarrollo crucial para cualquier desarrollador de Magento. Como sabe, en algún momento, es posible que un desarrollador necesite integrar su propia funcionalidad o módulo. En esta publicación de blog de hoy, lo guiaremos paso a paso para desarrollar un módulo personalizado en Magento 2
Última actualización: acabamos de lanzar la versión 2.0 de Claue Multipurpose Magento 2 Theme, con un montón de mejoras de rendimiento y funciones exclusivas. Echa un vistazo a este tema ahora: Claue Magento Theme 2. 0

Demo en vivo
Claue: Clean, Minimal Magento 2&1 Theme es una excelente plantilla para una tienda de comercio electrónico moderna y limpia con más de 40 diseños de página de inicio y toneladas de opciones para tiendas, blogs, portafolios, diseños de localizador de tiendas y otras páginas útiles. Claue versión 2.0 viene con un montón de características exclusivas que incluyen:
- Estar basado en el tema Luma.
- Cumple con todos los estándares de Magento Theme
- Mejora significativa del rendimiento
- Compatible con la mayoría de las extensiones de terceros.
- Totalmente compatible con Magento 2.4.x
Esta segunda versión avanzada se diferencia por completo de la anterior. Por lo tanto, si está utilizando la versión 1 de Claue y desea actualizar a la versión 2 de Claue, solo puede reconstruir un nuevo sitio web en lugar de actualizar desde la versión anterior. Ahora, volvamos al tema principal.
Magento es una plataforma muy versátil que viene con muchas funciones útiles y admite módulos gratuitos y de pago. Proporciona módulos que se pueden instalar en línea y que se pueden personalizar para satisfacer las necesidades del cliente. La personalización se logra generando un módulo y luego se puede modificar según la elección utilizando el poder del lenguaje PHP. Por ejemplo, si nuestro sitio web tiene una característica específica o un conjunto de características o requisitos que no son comunes en el mercado, un módulo puede llenar ese vacío para nosotros.
Magento viene con 3 tipos de grupos de códigos (Código, Núcleo y Local) donde residen los módulos personalizados y centrales. El grupo local (carpeta) es donde residen o deben colocarse todos los módulos personalizados. A continuación se detallan los componentes que debe incluir un módulo.
- Bloques : aquí debe proporcionar las funciones utilizadas para mostrar datos en nuestras plantillas.
- Modelos : aquí se incluye toda la lógica comercial.
- Recurso : los modelos incluyen funciones que se utilizan para la interacción con la base de datos.
- Controladores : define el diseño de la página y bloquea los archivos y se cargan cuando se solicita una URL.
- etc .: incluye archivos de configuración en formatos XML que muestran a Magento cuántos archivos tienen los módulos y cómo interactúa el módulo.
- Ayudantes : incluye funciones que se utilizan para definir la lógica comercial común (como el cambio de tamaño de la imagen, la validación). Estas funciones se pueden usar en cualquier lugar de la aplicación Magento
- sql : contiene secuencias de comandos SQL para crear, modificar o eliminar tablas SQL.
¿Cómo crear un módulo personalizado de Magento?
Crear un módulo simple en Magento 2
Generar un módulo simple en Magento 2 es fácil. Deberá lograr las siguientes tareas:
- Crear un nuevo directorio para el módulo.
- Crear un script de
registration.php - Cree un archivo de información
etc/module.xml - Instalar el nuevo módulo
Crear un nuevo directorio para el módulo.
Hay dos opciones para seleccionar la posición del nuevo directorio
-
app/code/{vendor}/ -
vendor/{vendor}/
Puede elegir la primera opción si su módulo está destinado a una tienda en línea específica en la que está trabajando. Pero si está generando un módulo con el propósito de que se use en varios sitios web, es más adecuado seleccionar la segunda opción. Ahora usaré la primera opción para este ejemplo.
En primer lugar, debe crear un directorio llamado EndPoint (el nombre de nuestro proveedor) con un subdirectorio dentro, MyModule :
cd {website_root} mkdir -p app/code/EndPoint/MyModuleCrear el script de registro.php
El archivo registration.php le dice a Magento que registre el nuevo módulo con un nombre y una ubicación específicos.
Genere un archivo llamado app/code/EndPoint/MyModule/registration.php con el siguiente código
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'EndPoint_MyModule' , __DIR__ );Cree el archivo de información etc/module.xml
En este paso, debe crear nuestro archivo de información del módulo, donde especificaremos el número de versión del módulo. Primero, tenemos que generar el directorio etc dentro app/code/EndPoint/MyModule :
mkdir app/code/EndPoint/MyModule/etc luego crea module.xml con la siguiente línea de comando
<?xml version="1.0"?> < config xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "urn:magento:framework:Module/etc/module.xsd" > < module name = "EndPoint_MyModule" setup_version = "1.0.0" > </ module > </ config >Instalar el nuevo módulo
Ahora necesitamos instalar y habilitar el nuevo módulo. Entonces, desde la raíz de nuestro sitio web, debemos ejecutar el comando

php bin/magento setup:upgrade Magento sacará una lista de nombres de módulos y actualizaciones de configuración y el nuevo módulo EndPoint_MyModule debería aparecer en esa lista
Añadir una ruta personalizada a nuestro módulo
Ahora tenemos un módulo habilitado y en funcionamiento, ¡pero aún no está haciendo nada! ¿Cuál es una forma sencilla de comprobar que nuestro módulo está habilitado? Configuremos una ruta personalizada, de modo que, si accedemos a una URL como https://{our_website}/mymodule/test/helloworld , podamos devolver una respuesta personalizada desde un controlador.
Crear una ruta personalizada necesitará algunos pasos por sí solo:
- Crear un nuevo directorio para el controlador.
- Cree un
etc/routes.xml - Crear el controlador
- Actualizar el nuevo módulo
Crear un nuevo directorio para el controlador.
Primero, necesitamos crear un nuevo directorio donde vivirá el nuevo controlador PHP para nuestra ruta personalizada. La nueva ruta del directorio debe ser:
app/code/EndPoint/MyModule/Controller
Puede generar tantos niveles de directorio como desee, en función de nuestra ruta deseada. Por ejemplo, si genera una clase denominada Index en app/code/EndPoint/MyModule/Controller , la URL que se enrutará a este controlador será https://{our_website}/mymodule/index (el directorio "Controlador" es ignorado).
Comprar Si genera una clase llamada HelloWorld en app/code/EndPoint/MyModule/Controller/Test , la URL resultante será https://{our_website}/mymodule/test/helloworld .
Cree el archivo etc/routes.xml
routes.xml le dirá a Magento qué URL base se usará para nuestro módulo. Primero, necesitamos crear el directorio "frontend" donde se debe colocar el archivo route.xml:
mkdir app/code/EndPoint/MyModule/etc/frontend Cuando necesite que la URL base sea MyModule , debe generar un archivo XML dentro del nuevo directorio que enrutará todas las solicitudes realizadas a la URL dada a nuestros controladores de módulos:
<?xml version="1.0" ?> < config xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "urn:magento:framework:App/etc/routes.xsd" > < router id = "standard" > < route frontName = "mymodule" id = "mymodule" > < module name = "EndPoint_MyModule" /> </ route > </ router > </ config >Crear el controlador
Si queremos responder a las solicitudes de https://{our_website}/mymodule/test/helloworld , deberá generar el directorio base del Controller y el subdirectorio Test :
mkdir -p app/code/EndPoint/MyModule/Controller/Test En este directorio, debe generar nuestro controlador Magento personalizado. Todos los controladores de ruta deben extender \Magento\Framework\App\Action\Action . También necesitamos tener un método público de construct() para pasar el contexto a nuestro antepasado y una función de execute() que se llamará cuando se alcance la URL:
<?php namespace EndPoint \ MyModule \ Controller \ Test ; class HelloWorld extends \ Magento \ Framework \ App \ Action \ Action { public function __construct ( \Magento\Framework\App\Action\Context $context ) { parent ::__construct( $context ); } public function execute () { echo "Hello world!" ; } }Actualizar el nuevo módulo
En este paso, debe actualizar nuestra configuración de Magento. Pero debido a que incluyó un nuevo controlador que obtiene parámetros del inyector de dependencia en la construcción. También necesita compilar el motor de inyección de dependencia (como fábricas, proxies e interceptores). Por último, debe borrar el caché para que el nuevo contenido se sirva desde nuestra URL personalizada:
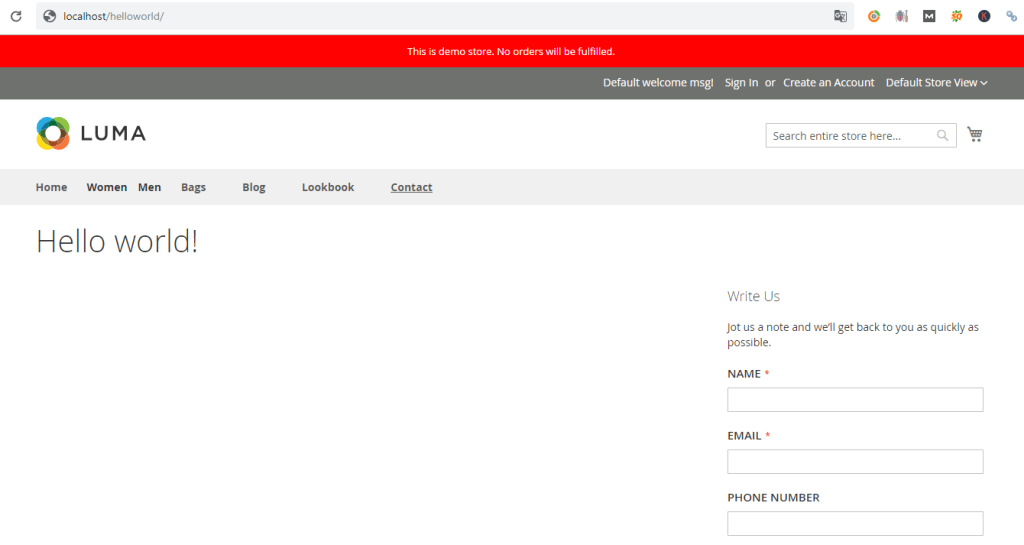
php bin/magento setup:upgrade php bin/magento setup:di:compile php bin/magento cache:flushY eso es. Abra la URL /helloworld/index/index en su navegador y debería obtener algo como esto: ¡Eso significa que nuestro módulo está funcionando!

Llega al final de los tutoriales: Módulo personalizado de Magento: Paso a paso para crearlo en Magento 2. Esperamos que este sea un blog útil para ti. Si desea comprender más sobre Magento, puede leer nuestro artículo de la plataforma Magento para obtener más detalles, también recuerde consultar nuestras extensiones Magento 2 y nuestros temas Magento 2 para respaldar su sitio web.
