Optimización de velocidad de Magento 2: la investigación demuestra que la funcionalidad predeterminada es suficiente
Publicado: 2019-07-05Tabla de contenido
- Introducción
- Entorno de prueba
- Capítulo 1. Instalación de Magento y configuración del servidor
- Gzip
- Minificar Js y CSS
- Fusionar Js y Fusionar CSS
- Paquete JS
- Paquete JS avanzado
- HTTP/2
- Mover el código JS al final de la página
- Minificar Html
- Capítulo 2. Herramientas adicionales
- Extensiones de terceros: Minify/Merge JS/CSS/HTML | Paquete JS
- Disminuir el tamaño de la imagen
- Imagen de carga diferida
- En lugar de palabras finales
- Acerca del paquete JS
- amplificador de picosegundo
Introducción
Según Statista, se espera que la cantidad de usuarios de teléfonos móviles en el mundo supere la marca de los cinco mil millones en 2019. En ese sentido, Google otorga la máxima importancia a la velocidad de carga del sitio en dispositivos móviles. Este parámetro, sin duda, influye en la clasificación de los resultados de búsqueda. Además, el tiempo de carga rápido del sitio web aumenta la conversión a medida que los sitios evitan perder usuarios hospitalizados.
En la primera parte de este artículo, intentaremos descubrir y mostrar si es posible acelerar el tiempo de carga de la página de Magento 2 usando medios estándar o no y, lo más importante, definir qué tan efectivos son estos medios.
En la segunda parte, proporcionaremos una idea de la eficacia de las soluciones y enfoques de terceros.
Entorno de prueba
Todas las mediciones se realizarán en Chrome Audit con limitación 'Para dispositivo móvil con simulación Fast 3G':

En la revisión se utilizará Magento 2.3.1 desplegado en el contenedor Docker. Esto nos permitirá aislar los recursos.
Mediremos el rendimiento en el modo de producción con la memoria caché integrada totalmente habilitada.
Las pruebas se llevarán a cabo en tres páginas del sitio: principal, producto y categoría. Para cada una de estas páginas, realizaremos comprobaciones de auditoría tres veces. Se seleccionará un resultado de prueba promedio.
Como no ejecutaremos pruebas de carga, mientras que el tiempo de carga de las páginas en el lado del cliente en un navegador se tratará principalmente en este artículo, no se especificarán las versiones de MySQL y PHP. No es el resultado en términos absolutos, sino la diferencia de rendimiento entre varias configuraciones lo que nos interesa principalmente.
¿Cómo es posible acelerar el tiempo de carga de la página usando Magento estándar y medios de servidor?
Sobre todo, esto se puede lograr reduciendo el tamaño de los datos enviados o el número de solicitudes. Siga leyendo para obtener información más detallada.
Capítulo 1. Instalación de Magento y configuración del servidor
Gzip
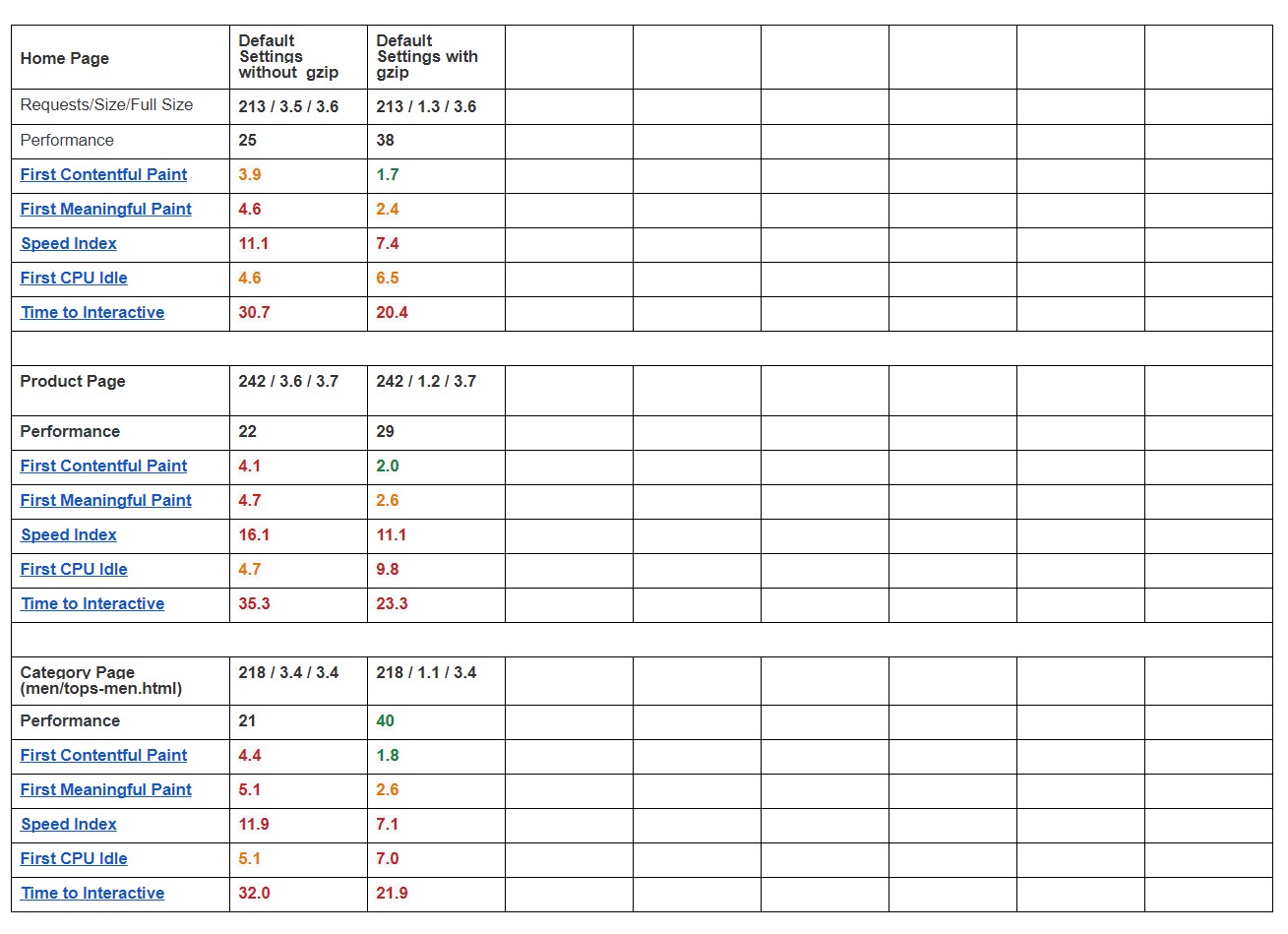
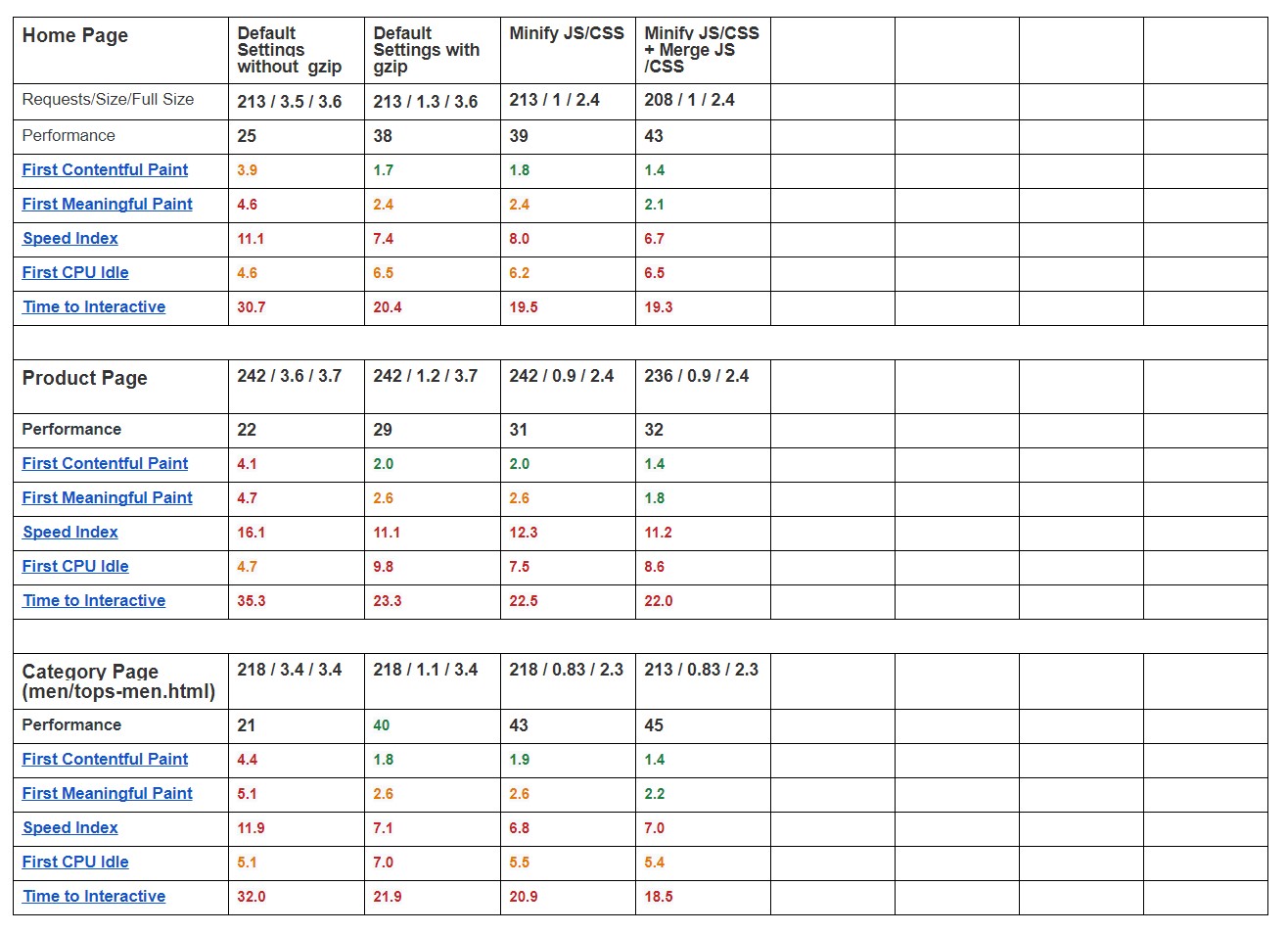
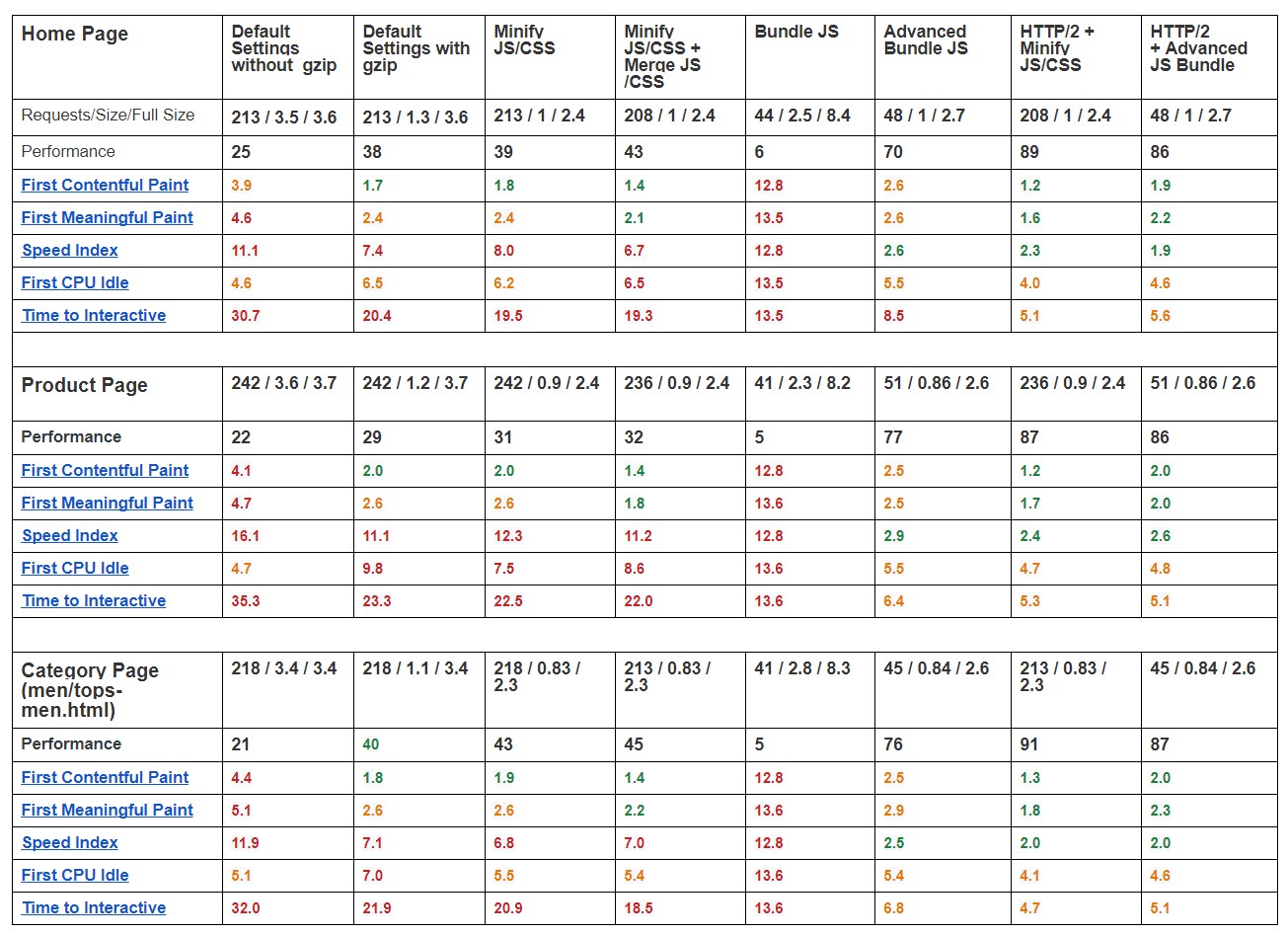
Como se puede ver en la tabla a continuación, lo primero y más importante que debe hacer (tiene razón, no tiene relevancia para la configuración de Magento) es habilitar la compresión en el servidor. El volumen de datos es el factor clave que determina la velocidad de carga en redes móviles lentas. Con la compresión habilitada, un sitio se representa mucho más rápido. El inconveniente inevitable incluye un aumento en el parámetro Primera CPU inactiva como resultado del desempaquetado en el lado del servidor.
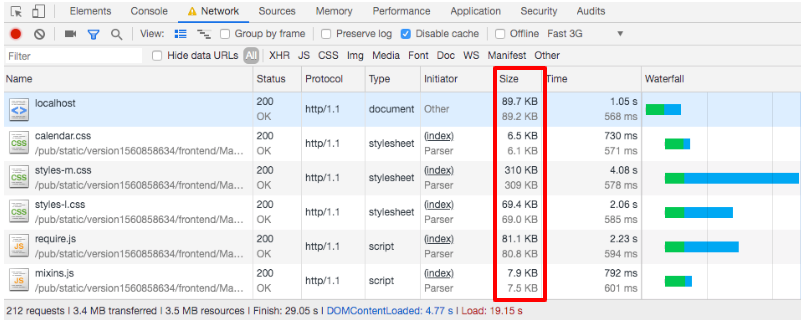
Sin Gzip:

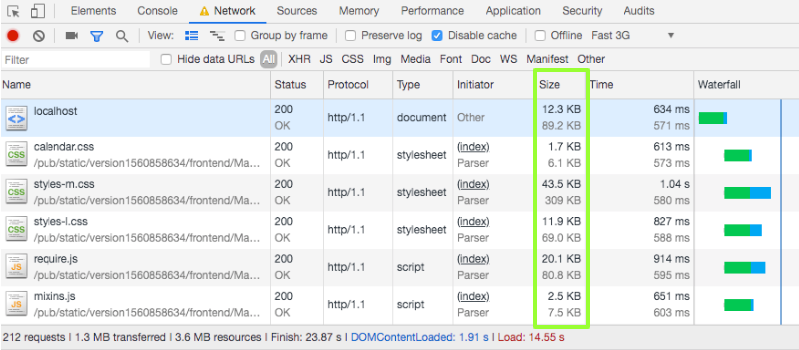
Con Gzip habilitado:


Minificar Js y CSS
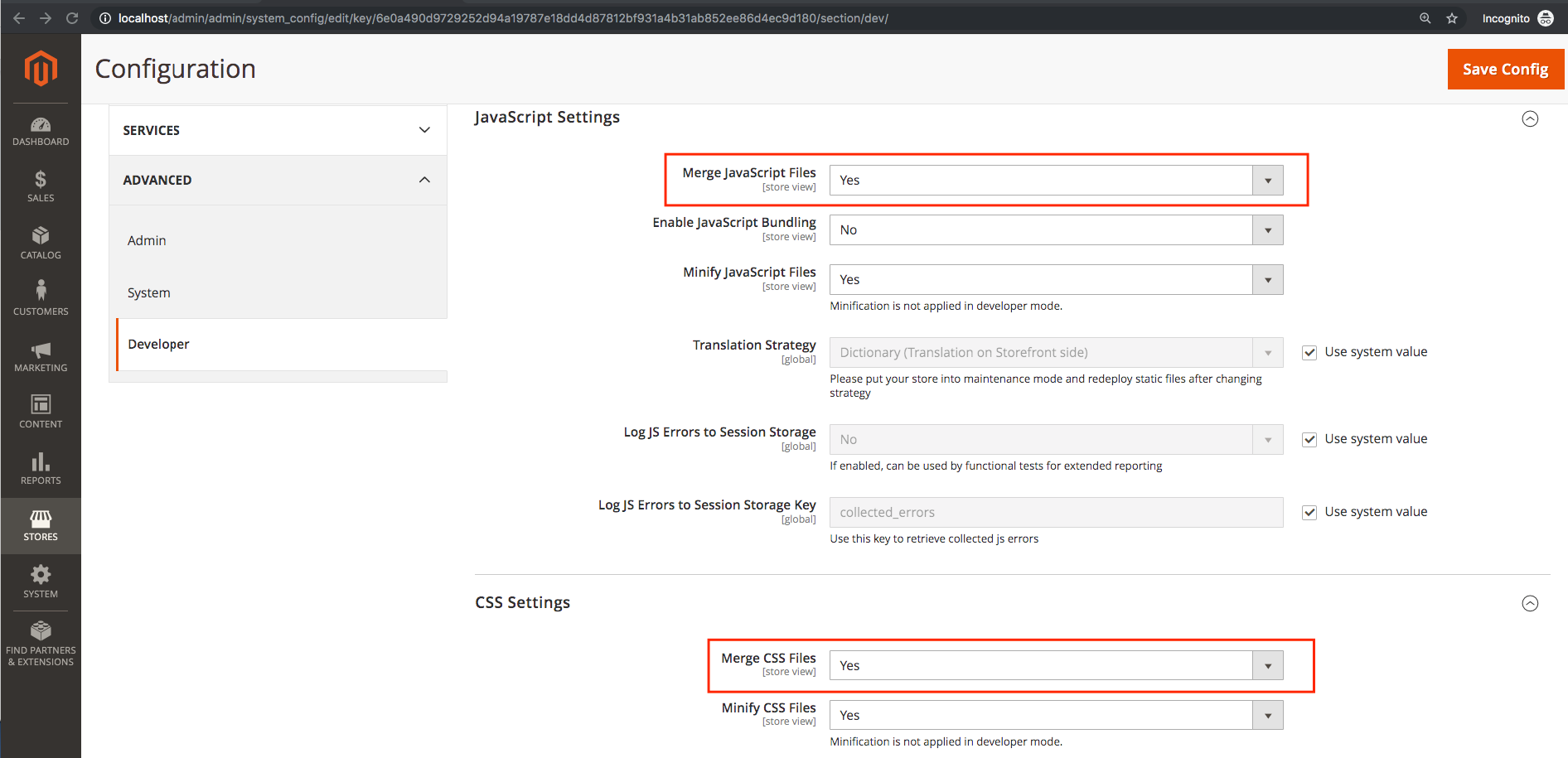
¿Qué pasa si tratamos de reducir aún más el tamaño de los datos transmitidos? En primer lugar, habilitemos Minify Js y Minify CSS. Luego, haz una comparación.
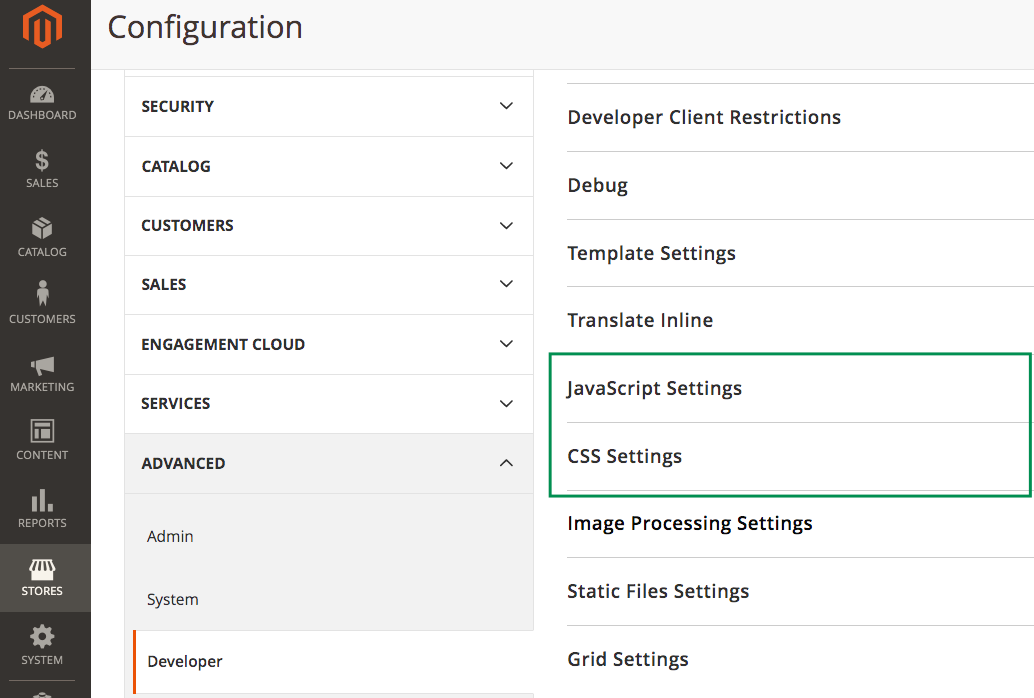
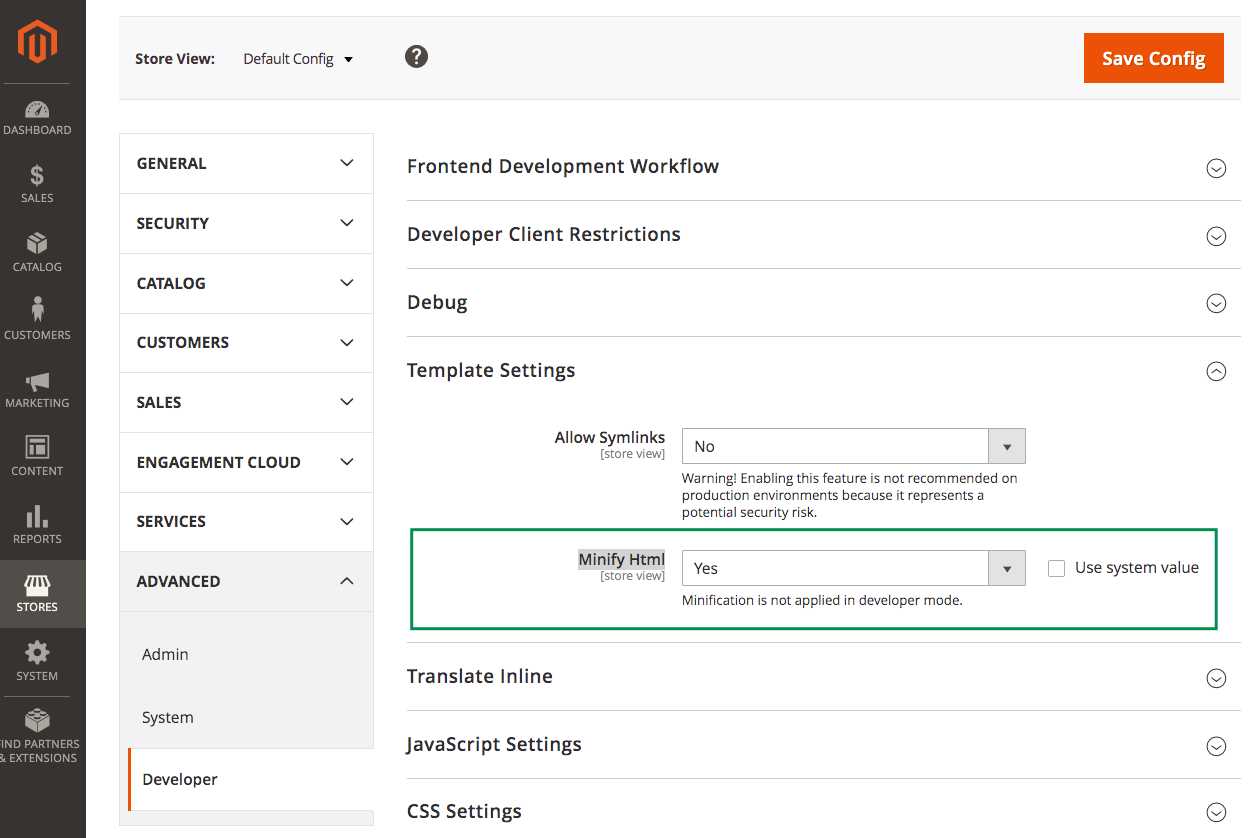
Todas las configuraciones relacionadas con la optimización se pueden encontrar en Tiendas -> Configuración -> Desarrollador:

La pestaña solo está disponible en el modo desarrollador . Mientras está en modo de producción , asegúrese de cambiar primero al modo de desarrollador, usando el siguiente comando:
> bin/magento deploy:mode:set developer Luego, podrá ver la sección Desarrollador, realizar los cambios de configuración necesarios, borrar el caché y volver al modo de producción una vez más:
> bin/magento deploy:mode:set production Después de eso, se lleva a cabo la implementación de contenido estático.
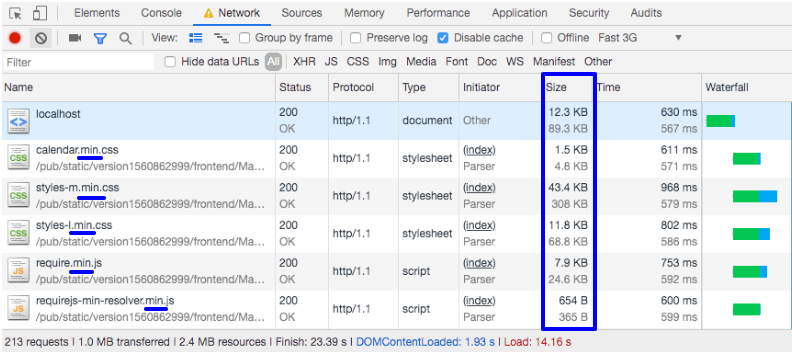
El sufijo min se agrega a los archivos js/css:

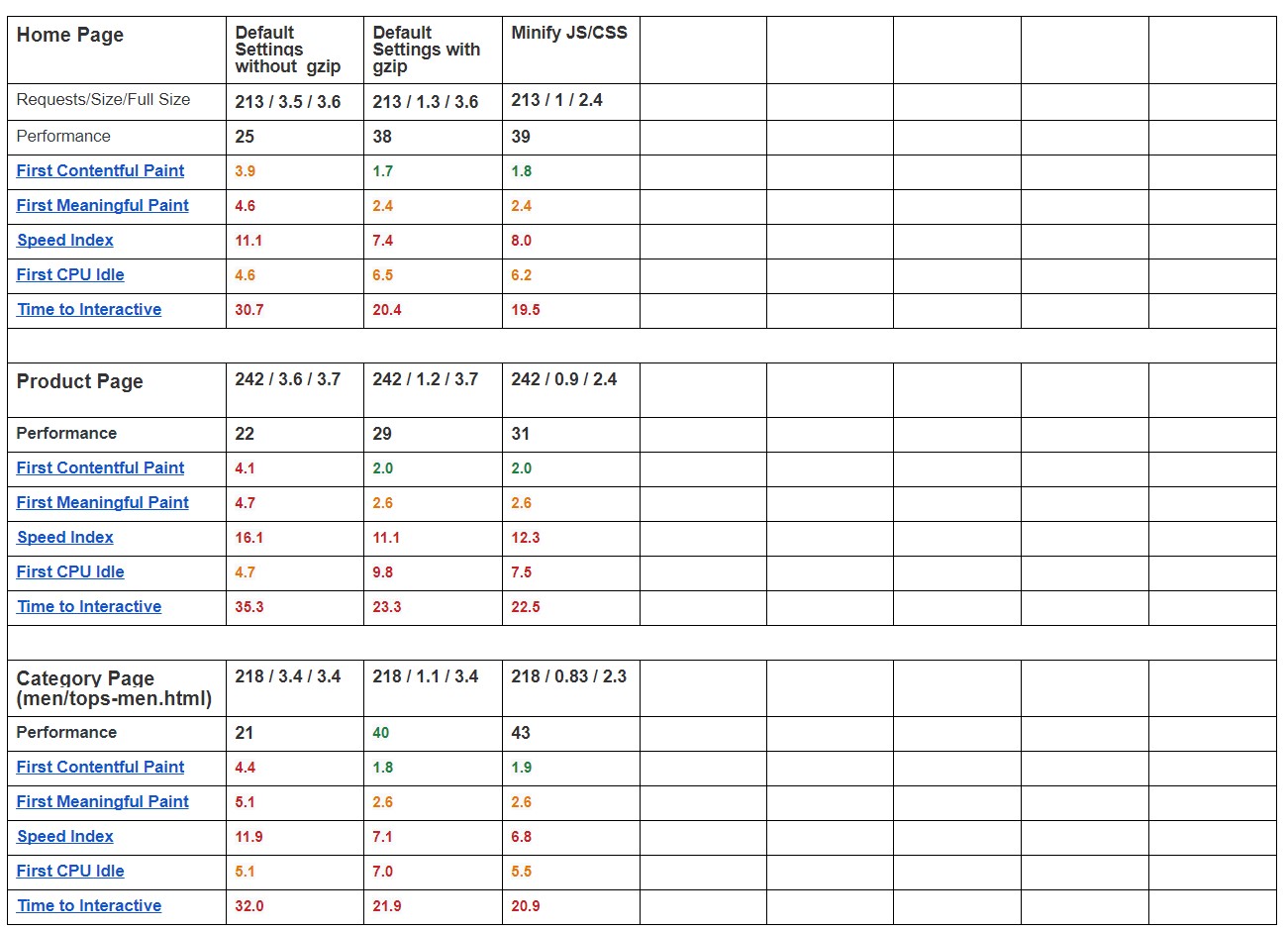
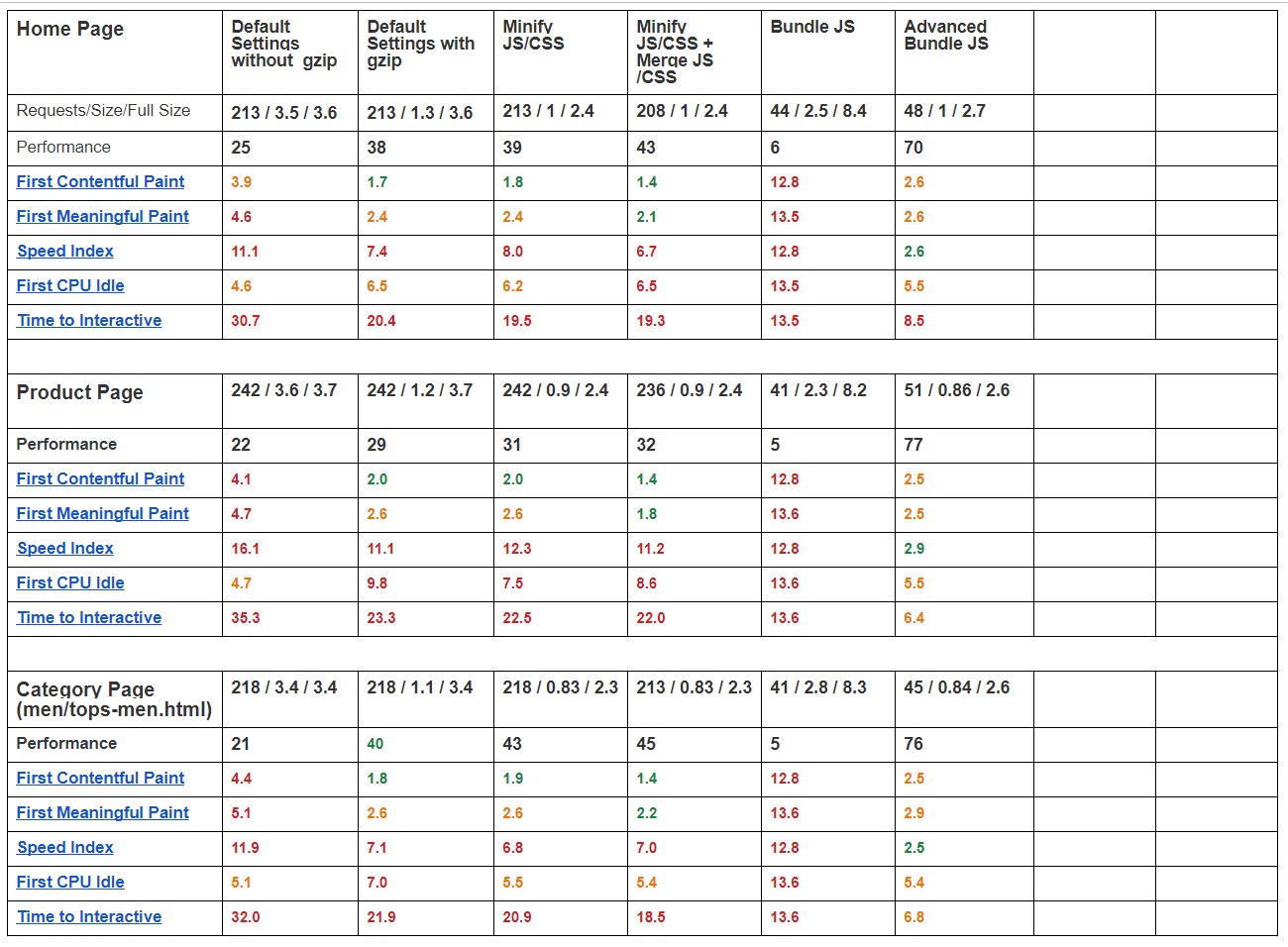
¡El volumen de datos ha disminuido de hecho! Para la página de inicio, se transfirió 1 Mb en lugar de 1,3 Mb.
Si crees que esto ha mejorado nuestros parámetros en un tercio, estás equivocado. La situación ha mejorado, pero no significativamente.
Lo ejecutamos una y otra vez, pero los resultados fueron estables, es decir, a pesar de que hubo ciertas mejoras, no fueron proporcionales a la disminución en el volumen de datos transmitidos.

Fusionar Js y Fusionar CSS
Ahora, sería lógico suponer que las mejoras adicionales deben estar relacionadas con la disminución en el número de solicitudes en lugar de los volúmenes de datos.
Probémoslo y habilitemos las configuraciones Merge Js y Merge CSS.
Tenga en cuenta que el propio Magento describe esta función como obsoleta:
'No recomendamos usar configuraciones obsoletas como fusionar archivos JS y CSS, ya que fueron diseñados solo para JS cargados sincrónicamente en la sección HEAD de la página. El uso de esta técnica puede causar la agrupación y requerir que la lógica JS funcione incorrectamente.
Sin embargo, vamos a darle una oportunidad:


Los cambios en el número de solicitudes no son impresionantes, ¿verdad?
Aunque se han mejorado parámetros como 'Primera pintura con contenido' y 'Primera pintura significativa', ciertamente hay espacio para mejoras.
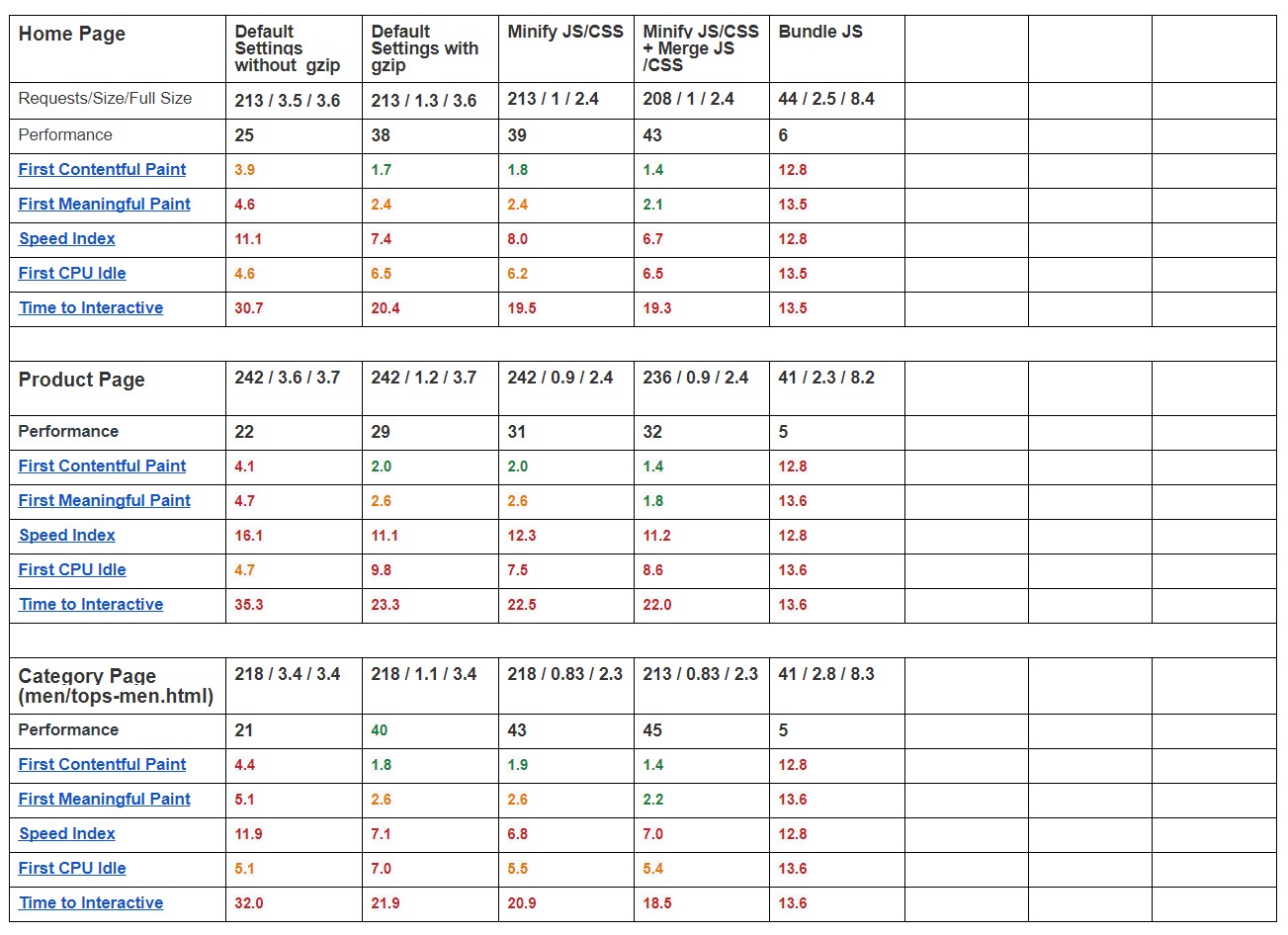
Paquete JS
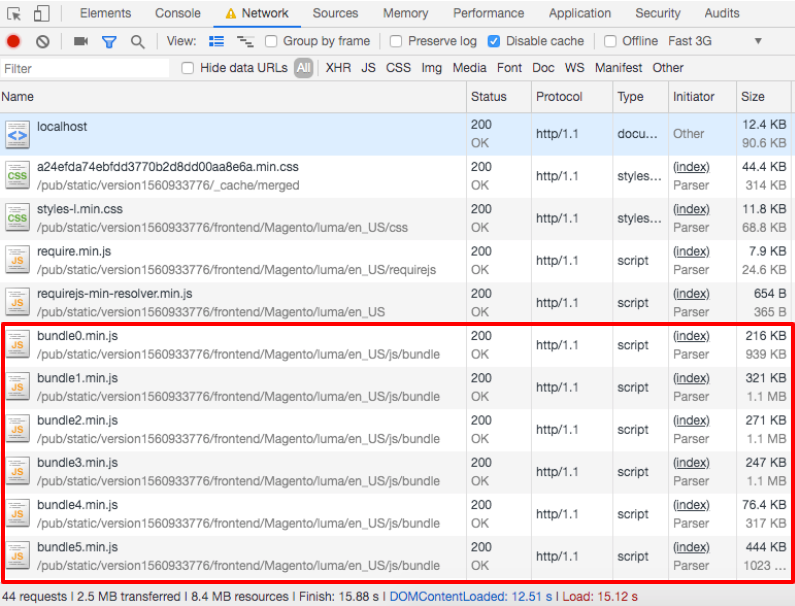
Probemos la tecnología JS Bundle, donde los archivos js se agrupan en función de un tamaño fijo. Esto nos permite administrar la cantidad de solicitudes mientras el volumen general de datos permanece sin cambios.


Los resultados son decepcionantes. La cuestión es que el mecanismo incorporado de Magento recopila js-bundles para todos los sitios, es decir, prácticamente todos los js se recopilarán en cualquier página. Esto conducirá a un fuerte aumento en el volumen de la página.
Sí, puede excluir ciertos archivos js de los paquetes (algunos de ellos están excluidos de forma predeterminada). Sin embargo, no puedes hacer eso para una página específica.
Magento tampoco recomienda habilitar Bundle JS en el modo de producción. Parece que es una segunda opción que está disponible, pero de hecho, no realmente.
Paquete JS avanzado
Magento reconoce las dificultades con Bundles JS, pero ofrece evitar abordarlas por su cuenta. En la guía oficial, encontrará un ejemplo de cómo es posible agrupar solo los archivos js necesarios en una página actual. Sí, esto es un poco más difícil que cambiar un parámetro en la configuración. Para el paquete avanzado, deberá usar Nodejs, Require JS, Phantom JS. Por supuesto, esta no es una solución preparada. Pero después de probar el mecanismo ofrecido, tendremos una idea de cómo Advanced Bundle puede acelerar el tiempo de carga de la página, desde una perspectiva teórica.
El mecanismo sugerido funciona en modo manual y no dentro sino fuera del marco. Las herramientas especiales analizan los archivos js que se cargan en las páginas y los recopilan en un paquete, ya sea general o específico para el paquete TIPO de página.
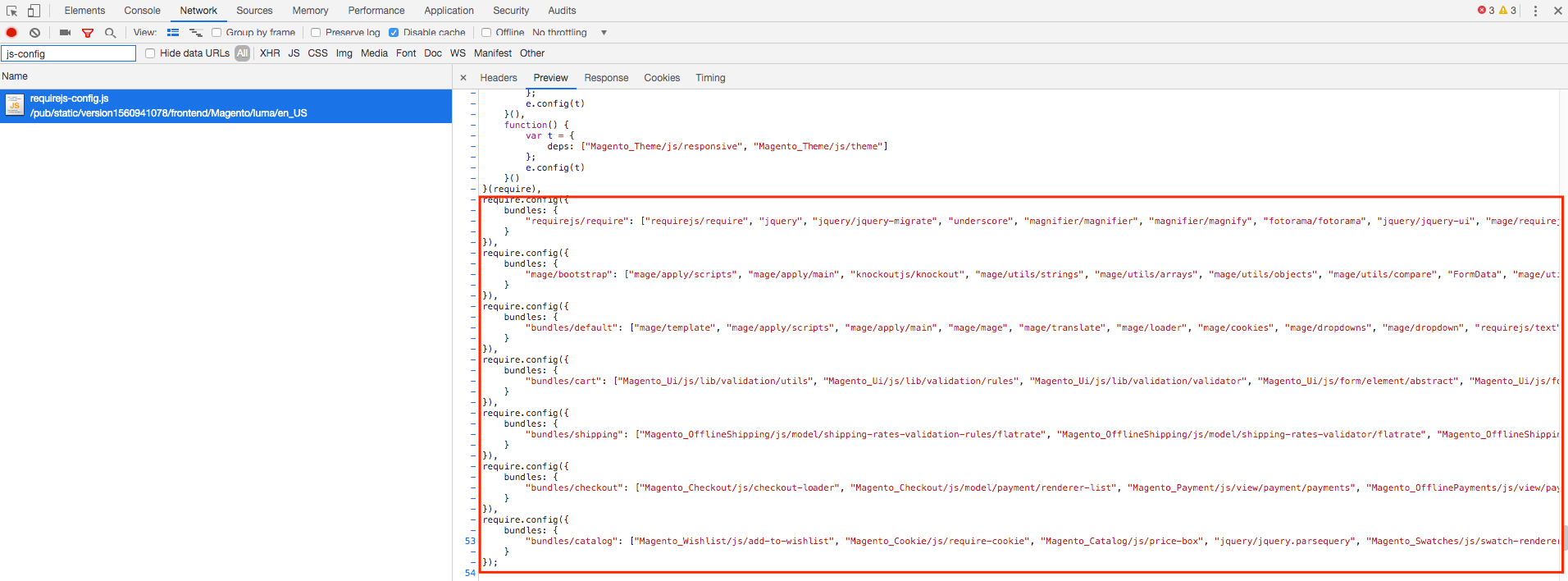
En última instancia, los paquetes recopilados se escriben en require js y se cargan en una página:

En cada tipo de página (naturalmente, para la que se recopiló un paquete), se carga un paquete específico. Este sería un ejemplo para la página de inicio:


Parecería que después de haber reducido la cantidad de solicitudes, los datos adicionales no se cargan y el rendimiento debe aumentar significativamente... Pero el tiempo crítico para SEO First Contentful Paint y First Meaningful Paint también ha aumentado drásticamente. Eso tiene sentido. Hasta que se cargue el archivo del paquete, no se realizará ningún seguimiento.
________________
Parece que hemos hecho todo lo posible, ¿o no? Supongo que ya es hora de seguir adelante y probar las tecnologías actuales.
HTTP/2
Desactivemos Bundle JS en Magento y habilitemos HTTP/2 en el servidor.
En nuestro caso, es solo nginx. Lo que hemos hecho es cambiar algunas líneas: se agregó compatibilidad con http2 para el puerto 443.
listen 80; listen 443 ssl http2; server_name md201.local; ssl_certificate /etc/nginx/ssl-certificates/md201.local/localhost.crt; ssl_certificate_key /etc/nginx/ssl-certificates/md201.local/localhost.key; Para realizar pruebas en Chrome, necesitaremos agregar el certificado autofirmado a Trusted Root Authority (MacOS en nuestro caso).
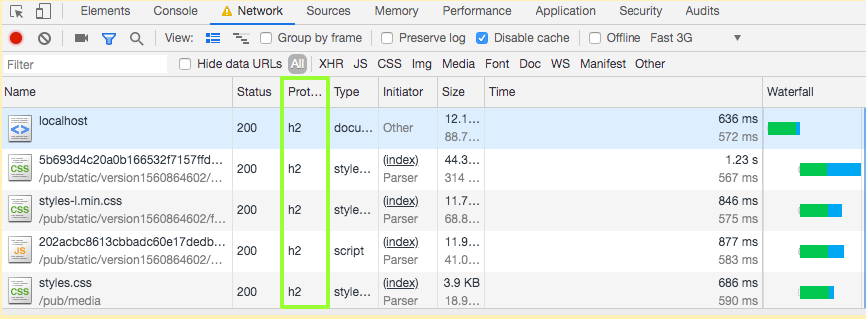
Así es como se ve la conexión HTTP/2:

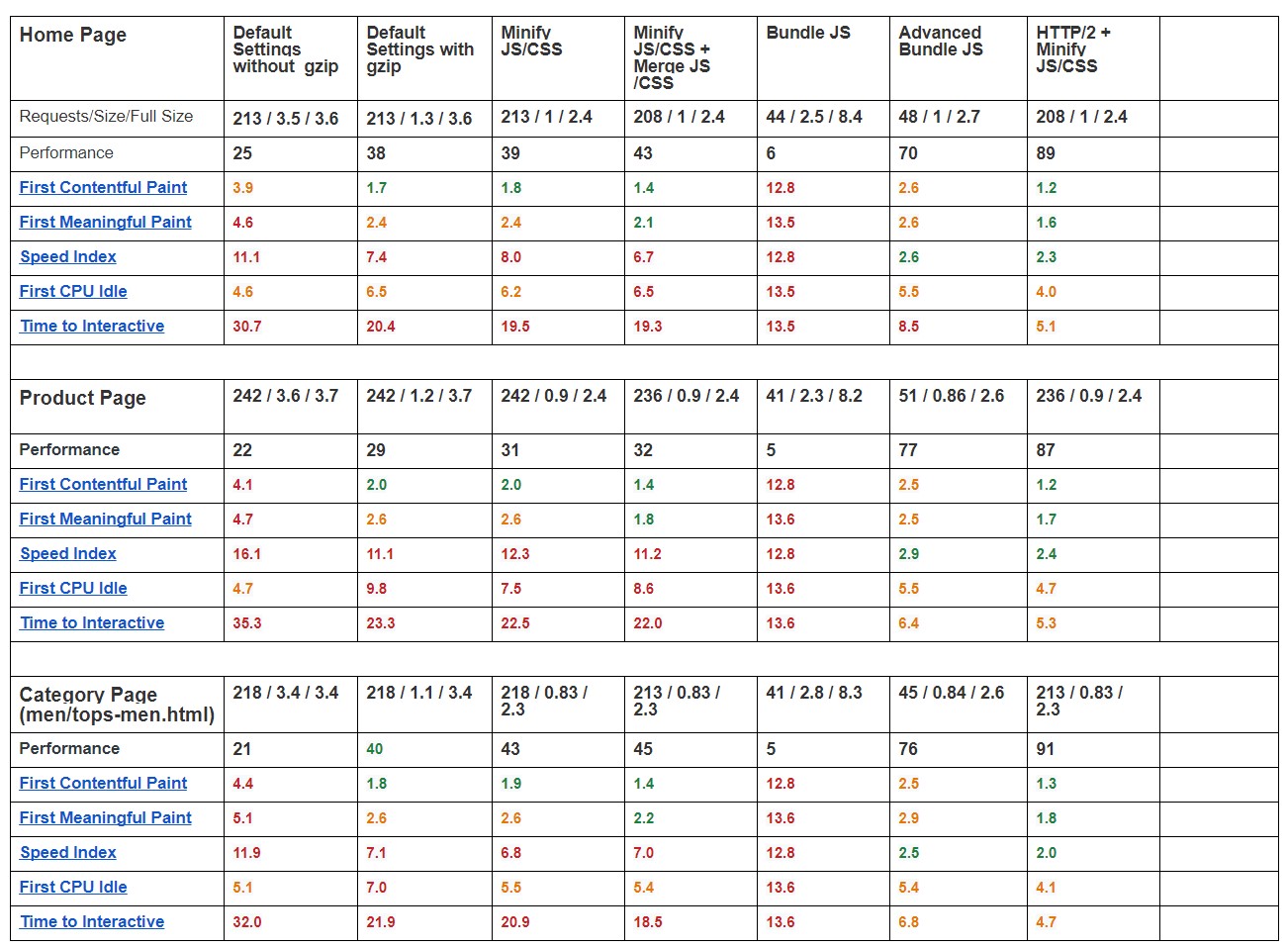
¡Esto ha mejorado todos los parámetros sin excepción! Todo depende de las características de la tecnología HTTP/2.

Disminución de los retrasos de acceso para acelerar el tiempo de carga de la página, en particular mediante:
- compresión de datos en encabezados HTTP,
- uso de tecnologías puch en el lado del servidor,
- solicitudes de transporte,
- resolución de bloqueo de protocolos HTTP 1.0/1.1 de cabecera,
- multiplexación de numerosas solicitudes en una conexión TCP.
Con HTTP/2, una gran cantidad de solicitudes no será un problema ya que no se abre una conexión TCP para cada solicitud.
HTTP/2 es compatible con las versiones actualizadas de nginx y apache en la mayoría de los navegadores actuales: https://caniuse.com/#search=http2
En ese sentido, puede tener la siguiente pregunta: ¿Qué pasa si combinamos Advanced JS Bundle y HTTP/2?

Teóricamente, no acelerará el tiempo de carga de la página ya que HTTP/2 no tiene ventajas significativas en la carga de archivos js de paquetes grandes. Pero para saberlo con certeza, vamos a comprobarlo.

Como vemos, usar Advanced Bundle JS dentro de la conexión HTTP/2 no mejora la velocidad.
Un intento de ajustar los paquetes es un proceso que requiere mucho tiempo. Requiere que los paquetes se vuelvan a generar después de cada actualización de Magento o de una extensión de terceros (que agrega JS en el front-end), así como después de agregar nuevos tipos de productos que conectan sus js específicos o que no usan js de otro producto tipos Básicamente, hay más matices a considerar. En mi opinión, avanzar hacia Bundle JS no dará resultados significativos si tiene la posibilidad de usar HTTP/2.
¿Qué otros medios de optimización de velocidad existen? ¿Es posible hacer que el tiempo de carga de la página sea aún más rápido?
_______________
Mover el código JS al final de la página
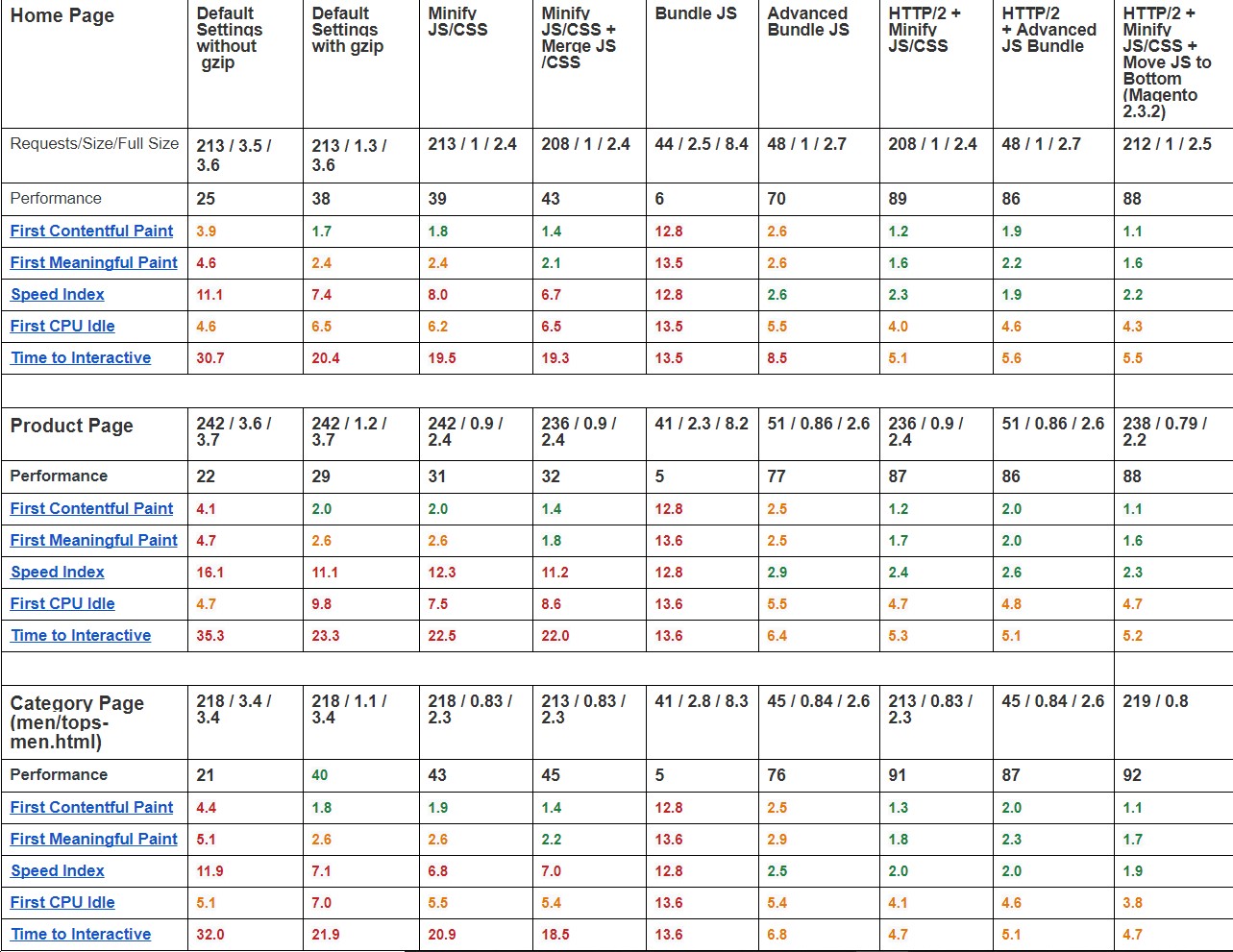
Honestamente, planeamos revisar este medio de optimización de proveedores externos, pero mientras este artículo estaba en proceso de creación, se lanzó Magento 2.3.2. Esta función se agregó a la nueva versión (y se deshabilitó de forma predeterminada).
Cuando está habilitado, algunos archivos js se transfieren desde la sección <head> hasta el final de </body>, lo que en teoría debería acelerar el comienzo de la visualización del sitio.
Eso es lo que teníamos al principio:

Esto es lo que tenemos después de haberlo habilitado:

Para ejecutar dichas pruebas, tuvimos que actualizar nuestra versión de Magento a 2.3. Se cambió la cantidad y el tamaño de los archivos conectados. Por lo tanto, los resultados de las pruebas pueden ser aproximados. Para comprender cómo la propia versión de Magento ha influido en los resultados, primero comparamos las versiones M2.3.1 y M2.3.2 con la combinación HTTP/2 + Minify JS/CSS , y los resultados obtenidos fueron prácticamente iguales, que no superan la incertidumbre de la medición.

Como podemos ver, First Contentful Paint y First Meaningful Paint se han mejorado en todos los casos en un 10-15%.
Dentro de todos los medios resumidos de la optimización de la velocidad de Magento, las siguientes variantes parecen estar a la cabeza:
Gzip + Minificar JS/CSS + HTTP/2 + Mover código JS al final de la página
Considerémoslo como un punto de partida y avancemos más. Previamente, jugamos con configuraciones que tocan JS/CSS únicamente. Por lo tanto, hay ciertos aspectos que se pueden mejorar.
Minificar Html
La configuración se puede encontrar aquí:

Parte HTML de la página de inicio ― 89 Kb antes y 88,7 después HTML Minify / con compresión en el servidor ― 12,2 contra 12,1 Kb.
Parte HTML de la página de categoría ― 155 Kb antes y 100 después HTML Minify / con compresión en el servidor ― 16,8 contra 15,2 Kb.
Parte HTML de la página del producto ― 80 Kb antes y 67 después HTML Minify / con compresión en el servidor ― 15 contra 14,1 Kb.
Como se usa la compresión en el lado del servidor, la diferencia de 1-2 Kb no es crítica y está dentro de los inconvenientes de la auditoría.
Capítulo 2. Herramientas adicionales
Extensiones de terceros: Minify/Merge JS/CSS/HTML | Paquete JS
Mientras tanto, no tiene mucho sentido optar por soluciones de terceros para JS/CSS/HTML y el paquete JS. Incluso si logra obtener resultados de compresión adicionales, se limitarán a una parte del uno por ciento en el front-end. A cambio, obtendrá una o varias extensiones Magento más en el sistema. El hecho de su presencia y el funcionamiento de sus algoritmos requiere recursos adicionales, así como también aumenta el riesgo de falla del sistema en general. Si no está seguro de que el beneficio potencial supere los riesgos relacionados, se recomienda dejar de usarlos .
Si conoce alguna solución de terceros que mejore drásticamente la velocidad de carga a través de la compresión y la agrupación, lo alentamos a que la comparta en los comentarios o nos informe directamente a [email protected] . Estaremos encantados de investigarlo.
Ahora, intentemos hacer mejoras usando medios que no están disponibles en Magento por defecto.
Disminuir el tamaño de la imagen
El uso de imágenes en la web es siempre un compromiso entre la calidad y el tamaño del archivo de imagen.
Nuestra principal preocupación es la reducción del tamaño de la imagen sin pérdidas de calidad. Bueno, usando la funcionalidad predeterminada de Magento, es posible disminuir el tamaño de la imagen. Pero la calidad de las imágenes sufrirá significativamente.
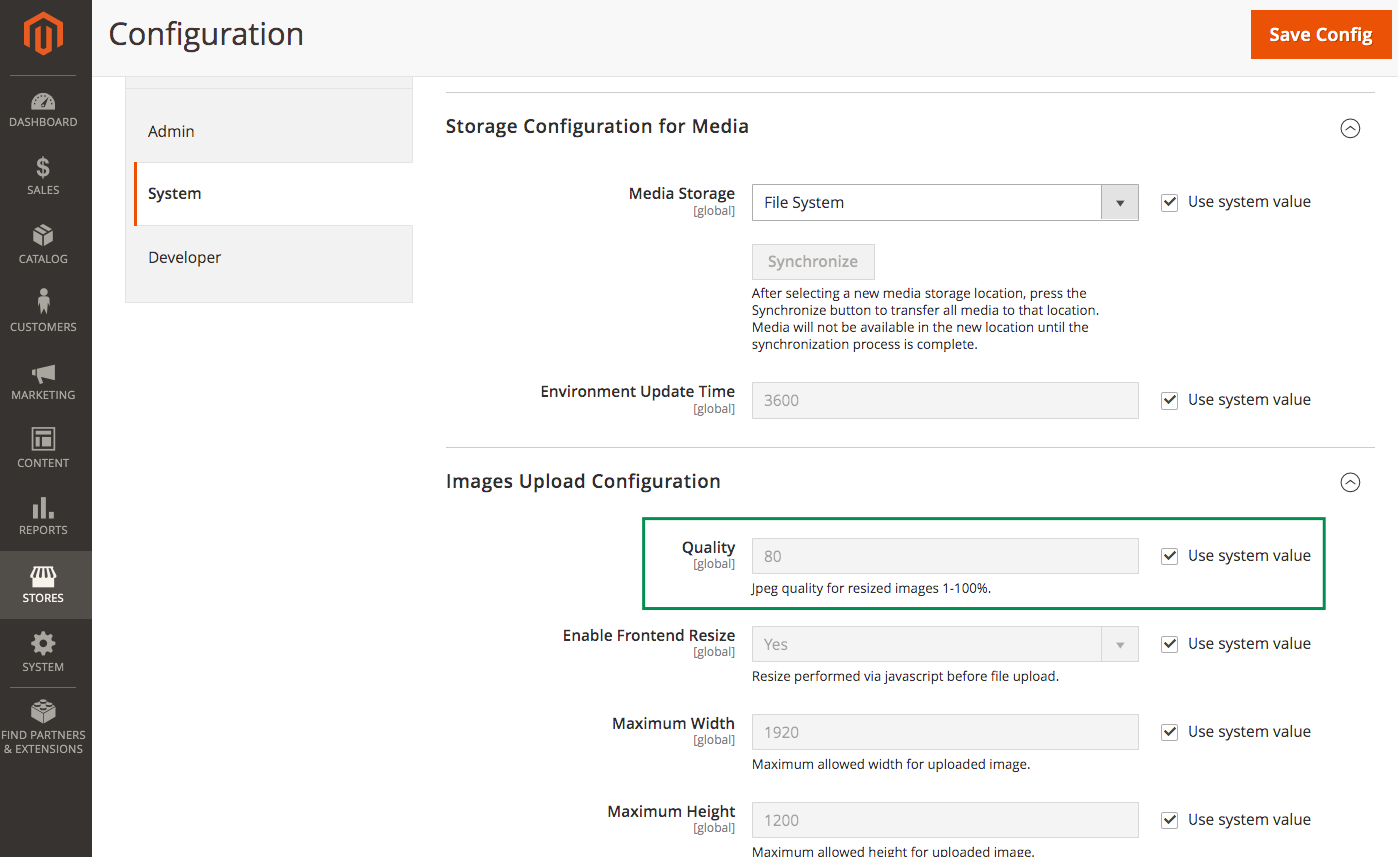
Reduzcamos el tamaño de las imágenes estándar, que Magento convirtió y redimensionó en función de las configuraciones, es decir, estamos más interesados en las imágenes que se encuentran en magento_root_directory/pub/media/catalog/product/cache.
Las configuraciones de Magento se pueden encontrar aquí:

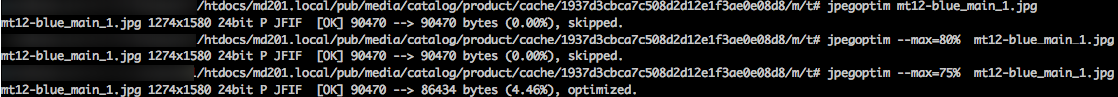
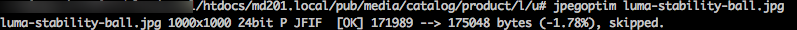
Para empezar, intentemos hacerlo manualmente y usemos la utilidad jpegoptim. Múltiples módulos que tienen como objetivo acelerar Magento (incluidos los pagos) funcionan con esta utilidad.
No hay resultados para las imágenes del caché a menos que disminuyamos la calidad de la imagen:

Parece que hay algo mal en eso. Con fines de prueba, lo aplicamos a la imagen original, que de hecho no se muestra en la página. Logramos lograr ciertos resultados, aunque insignificantes:

¿Qué hay de optar por soluciones automatizadas?
Probemos el siguiente optimizador de imágenes gratuito : https://github.com/justbetter/magento2-image-optimizer.
Hemos instalado todas las utilidades ofrecidas que utiliza la extensión:
- Jpeg Optim
- Optando
- Pngquant 2
- SVGO
- gifsicle
La configuración de compresión de imagen se ha establecido en 80 para JPEG. Esto corresponde a la configuración predeterminada de Magento. Luego, ejecutamos la optimización para todos los directorios de medios .

El tamaño completo del directorio de medios antes de la compresión es de 353 Mb, después de ― 340,1 Mb
El tamaño del directorio media/catalog/product/cache es de 194,7 Mb y no ha cambiado después de la compresión.
Hemos encontrado las soluciones convenientes y útiles, especialmente si no tiene las imágenes listas antes de subirlas a su sitio.
Sin embargo, cuando se trata de disminuir el tamaño general de la imagen en las páginas de productos y categorías, no se han logrado mejoras significativas.
Probablemente, en su caso se utilicen principalmente otros formatos de imagen. Por lo tanto, los resultados podrían ser aún más significativos.
Intencionalmente, no revisamos el formato de imagen webp aquí, ya que los navegadores de Apple no admiten este formato: https://caniuse.com/#feat=webp.
____________________
De acuerdo, si no podemos reducir significativamente el tamaño del archivo de imagen, intentemos cargarlos solo para el área visible.
Imagen de carga diferida
Probemos la primera solución GRATUITA de terceros que encontramos: Magento 2 Lazy Loading.
Como anteriormente, realizamos una auditoría en las páginas de productos, categorías y de inicio.
No se han logrado cambios significativos. Las variaciones están dentro de la incertidumbre de medida.
Probablemente esto se deba a que las páginas de datos de muestra son bastante livianas y todas las imágenes principales se encuentran justo en el área visible.
La descripción de los productos no contiene imágenes. La categoría no tiene una descripción en absoluto.
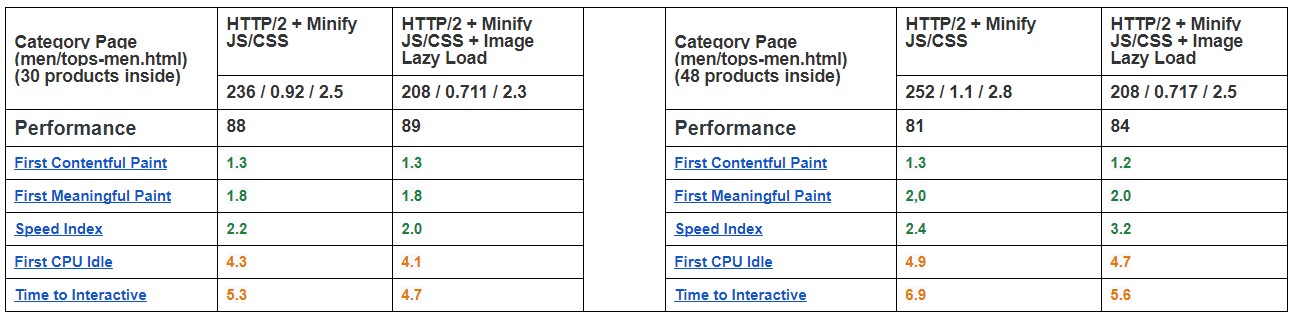
Hagámoslo de la manera más fácil y simplemente aumentemos la cantidad de productos (incluida la cantidad de imágenes cargadas) en la página de categoría en el buscapersonas, primero de 9 a 30, luego hasta 48 y enumeremos los resultados.

Los resultados son evidentes. Cuanto más grandes (en cantidad y tamaño) son sus imágenes en el área invisible en el sitio web de carga inicial, más significativas son las ventajas. La característica es sin duda útil desde el punto de vista de la optimización, aunque tiene ciertas desventajas de usabilidad.
_________________
En lugar de palabras finales
Hemos repasado las funciones estándar de Magento y algunas soluciones de terceros que permiten optimizar el rendimiento de carga de la página.
A pesar de la investigación, nos resulta difícil sacar conclusiones firmes ya que todos los sitios web son únicos y tienen sus propias peculiaridades únicas. Por lo tanto, siempre hay cierto nivel de probabilidad de que las soluciones que funcionan para un sitio no tengan ningún efecto en otros.
Sin embargo, las características más útiles que tienen un efecto significativo son el Gzip predeterminado de Magento + Minify JS/CSS + HTTP/2 + Image Lazy Loading
Acerca del paquete JS
Por lo tanto, las versiones avanzadas de este paquete de desarrolladores de extensiones de terceros difícilmente permitirán aumentar significativamente la velocidad de carga sin un ajuste personalizado adicional del sitio.
Seguramente hay más medios para probar que pueden ayudar a aumentar el tiempo de carga. Sin embargo, muchas de ellas no son soluciones únicas para todos. Por ejemplo, la correlación de los visitantes del sitio de diferentes países del mundo y la ubicación física del servidor/servidores también son importantes. Tiene sentido transferir el sitio a un servidor, desde el cual la transferencia de datos será más rápida para la mayoría de los usuarios del sitio/usar CDN para archivos estáticos. Si los visitantes del sitio son principalmente de una región, puede intentar almacenar en caché archivos estáticos usando Varnish: https://devdocs.magento.com/guides/v2.3/config-guide/varnish/config-varnish-magento.html# caché-archivos estáticos.
En última instancia, un medio que esencialmente cambia la situación y hace que su sitio sea lo más rápido posible en dispositivos móviles es usar la tecnología AMP.
amplificador de picosegundo
(https://amp.dev/about/websites)
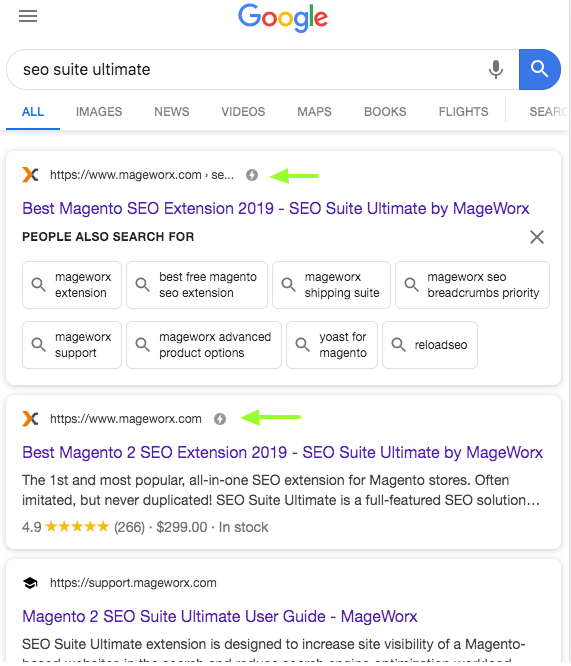
Para dispositivos portátiles, desde Google SERP, un usuario no accederá a su sitio sino a su versión en caché que se almacena en los servidores de Google. La carga inicial será tan rápida como un rayo. Dichos sitios web se indican naturalmente con un rayo en el SERP.

Esta tecnología no es simplista y supone el uso exclusivo de bibliotecas js propias de amp. Además, tiene la oportunidad de tener una versión de páginas separadas que no está conectada a su tema actual de ninguna manera.
Esta puede ser una elección difícil de hacer. Por un lado, se trata de mejorar la velocidad de carga y las conversiones. Por otro lado, son las limitaciones que impone la tecnología AMP, es decir, puedes usar js y HTML solo de las bibliotecas AMP. Como resultado, la funcionalidad se limita.
