Lanzamiento de una aplicación de comercio electrónico: primero piense en PWA
Publicado: 2020-12-14Contenido
- La primera estrategia de comercio electrónico móvil: auge y presagios de declive
- PWA: compensando los inconvenientes de las aplicaciones nativas
- PWA de comercio electrónico primero para Magento
- PWA de comercio electrónico primero para Shopware
- Conclusión
El rápido ritmo de la evolución tecnológica ha dado protagonismo a una característica importante de la que no podemos prescindir hoy: la flexibilidad. Para una persona promedio, mantenerse digitalmente obsoleto y rígido en el progreso significa quedarse atrás de todas las novedades de última generación y manifestar inferioridad en las conversaciones con interlocutores más avanzados. Es irritante pero tolerable.
Sin embargo, para los empresarios, la supervisión o negligencia en cuanto a las tendencias de TI contemporáneas es una cuestión de supervivencia. Si no se mantienen al tanto de los últimos desarrollos en el ámbito de la alta tecnología, les resultará extremadamente difícil mantener su negocio a flote en la competencia feroz de hoy.
¿Tienes un proyecto en mente?
Hablemos de eso
Solicitar presupuestoEl comercio electrónico es uno de los dominios en los que la dependencia de las tecnologías digitales es pesada, si no absoluta, por lo que el éxito en este ámbito implica mantenerse al día con los desarrollos de vanguardia. Muy a menudo, el advenimiento de alguna novedad requiere una revisión total de los enfoques comerciales y las políticas de venta. El ejemplo más vívido de este tipo de innovaciones que cambiaron la faz del comercio electrónico fue la expansión de los teléfonos inteligentes que dio lugar a la estrategia Mobile First de adquirir clientes.

Fuente de la imagen: www.freepik.com
La primera estrategia de comercio electrónico móvil: auge y presagios de declive
En los albores de la era de las computadoras, la industria del comercio electrónico practicó el enfoque de la web primero para ganar y retener clientes. Las empresas aprovecharon el nicho potencial del interés del consumidor y crearon un sitio y / o una aplicación web que ofrecía una solución a los problemas expuestos allí. Su progreso posterior dependió del marketing y la publicidad exitosos que aprovecharon el correo electrónico y las redes sociales. El factor crucial de su éxito fue una arquitectura de contenido ingeniosa que resultó en una indexación eficiente de Google y una alta visibilidad de SEO.
Este enfoque se conoce como adopción orgánica de clientes que persigue qué empresas esperan un crecimiento lento pero seguro de su base de clientes sin utilizar ninguna herramienta de marketing pagada como publicaciones o enlaces mejorados. La estrategia de "construir y ellos vendrán" parecía especialmente atractiva, ya que no requería ninguna inversión, por lo que conseguía nuevos clientes de forma gratuita.
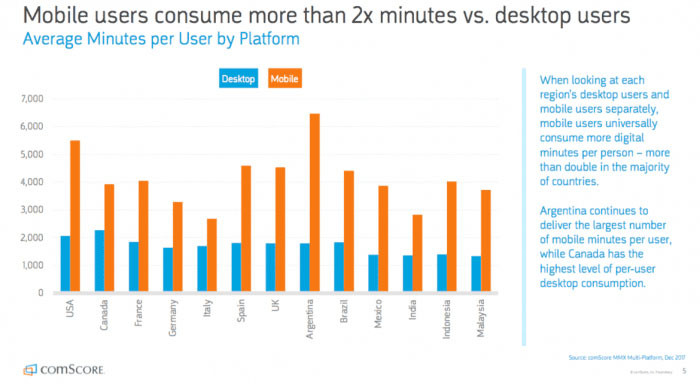
Con la llegada de los teléfonos móviles, el mediodía del enfoque web-first llegó a su fin y dio paso al método de marketing móvil primero. Al buscar bienes y servicios, la gente comenzó a usar el dispositivo que siempre está con ellos en lugar de sentarse en el escritorio de su oficina u hogar cuando finalmente se puso manos a la obra.

Fuente de la imagen: www.smartinsights.com
Al ajustar sus velas de marketing al nuevo viento tecnológico, las empresas se dieron cuenta de que ahora deben pagar para llegar a los clientes. Pasar primero a los dispositivos móviles presupone crear una aplicación móvil (que es costosa en sí misma) y luego enviarla a las tiendas de aplicaciones, también un servicio pago. Sin embargo, al ver la ubicuidad de los teléfonos inteligentes y su constante sofisticación, las empresas están dispuestas a pagar por las narices para permitir que la comunidad mundial de usuarios de dispositivos móviles disfrute de sus productos.
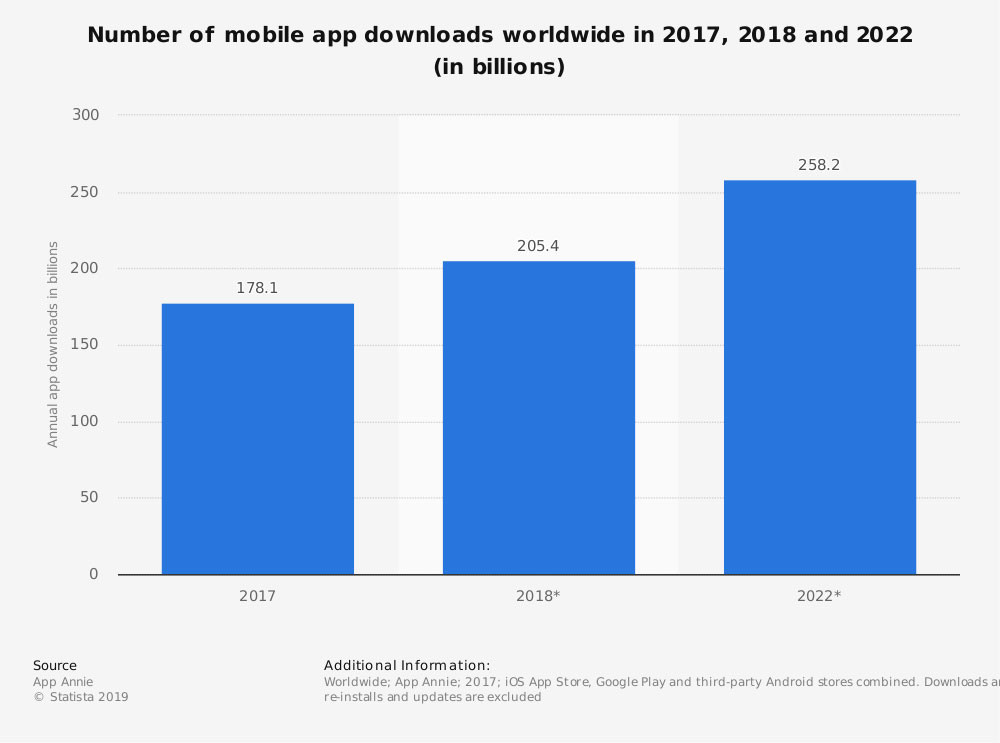
La adopción de la estrategia móvil primero hizo que las aplicaciones web parecieran obsoletas, por lo que muchas empresas se saltan la construcción y se decantan exclusivamente por las móviles (que ahora se denominan aplicaciones nativas). Este cambio de enfoque también implicó el cambio de técnicas de marketing. Ahora las empresas deben proporcionar una página de destino para que los usuarios puedan descargar su aplicación de la tienda e instalarla en su dispositivo. Además, los anuncios pagados, las alertas por correo electrónico, las notificaciones automáticas y otros medios entraron en juego para permitir que los proveedores encontraran a su público objetivo y lo retengan. Y la audiencia respondió por el creciente número de descargas de aplicaciones, lo que trajo torrentes de efectivo a las arcas de los fabricantes de aplicaciones y propietarios de tiendas electrónicas. Pero lo que hay que recordar es que el enfoque de dispositivos móviles primero también es un enfoque de contenido primero y, por lo tanto, centrado en el usuario.

Fuente de la imagen: hackernoon.com
Sin embargo, a medida que el progreso técnico provocó la aparición y el apogeo de las aplicaciones nativas, es responsable de su potencial declive. Al ser perfeccionadas para un número limitado de tamaños de pantalla, las aplicaciones nativas resultaron estar totalmente preparadas para cumplir con las expectativas tanto de los usuarios como de los fabricantes, cuando una plétora de dispositivos con varios tamaños de pantalla inundó el mercado. La solución al problema llegó con la aparición de Progressive Web Apps (PWA) que se han convertido en una palabra de moda en el mundo de las TI en los últimos cinco años. Entonces, ¿qué es una aplicación PWA? PWA es una combinación de aplicaciones web y nativas que proporcionan todas las funciones estándar como notificaciones push, trabajo fuera de línea, etc. Es una tecnología que agrega funcionalidad de aplicación móvil a sitios web, lo que permite a los usuarios cargar la página web rápidamente incluso con baja velocidad de conexión.
PWA: compensando los inconvenientes de las aplicaciones nativas
Además de no poder funcionar en dispositivos con un tamaño de pantalla "fuera del estándar", las aplicaciones nativas manifiestan otros inconvenientes que requieren direccionamiento.
En primer lugar, las aplicaciones nativas se crean teniendo en cuenta el sistema operativo del dispositivo en el que se implementarán. Dado que hay dos sistemas principales, debe elegir si su aplicación está destinada a usuarios de Android o Apple, lo que requiere una investigación preliminar y una comparación de las dos comunidades. Si decide que necesita una aplicación tanto para Android como para iOS, tendrá que crear dos aplicaciones en lugar de una y duplica el gasto que es bastante sustancial incluso para crear una aplicación nativa.
En segundo lugar, el complicado procedimiento por el que deben pasar los consumidores para comenzar a usar la aplicación los disuade de hacerlo con regularidad. Encontrar una aplicación en la tienda, confirmar el deseo de obtenerla, descargarla e instalarla, otorgar ciertos permisos a la aplicación, todo esto parece demasiado molesto y largo para las personas de la edad en la que la mayoría de los problemas se resuelven con un clic de botón. Pero incluso una vez instaladas, la mayoría de las aplicaciones nativas tienden a permanecer inactivas en el teléfono ya que, por ejemplo, los estadounidenses usan solo una pequeña parte de ellas (menos de diez, en promedio). Y si su usuario decide deshacerse de la aplicación, este paso es irrevocable.
En tercer lugar, la naturaleza de las aplicaciones nativas las hace totalmente no nativas de la web. Significa que pasan desapercibidos para los motores de búsqueda y, en consecuencia, Google no los indexa. La única forma en que los consumidores pueden aprender sobre ellos es inspeccionando las tiendas de aplicaciones, mientras que la mayoría de las personas están acostumbradas a encontrar todo lo que buscan confiando en los navegadores. Hay ciertas formas de hacer que la aplicación nativa sea visible para los motores de búsqueda, pero significa un dolor de cabeza adicional y la experiencia web necesaria de la que generalmente carecen las empresas que priorizan los dispositivos móviles.

La tarea de casar aplicaciones nativas con las ventajas otorgadas por el tráfico web se resolvió cuando aparecieron las PWA en el escenario. Al ser esencialmente un sitio web, PWA disfruta de todos los beneficios que ofrece su naturaleza. Usan la misma interfaz de usuario que el navegador, no requieren instalación y se pueden agregar a la pantalla de inicio del dispositivo con un solo movimiento. El sistema operativo del dispositivo no importa porque se puede acceder a PWA a través de cualquier teléfono inteligente con conexión a Internet. Esto último ni siquiera es necesario, ya que se pueden ejecutar en modo offline y funcionar perfectamente en las condiciones de cobertura web problemática. Las páginas web progresivas le permiten conectarse al sitio web siempre que la PWA haya sido visitada al menos una vez antes, en un modo en línea. Finalmente (y lo más importante), son baratos de construir, pesan un poco y muestran una facilidad de SEO excepcional.

Fuente de la imagen: www.freepik.com
Las ventajas enumeradas hicieron que muchas empresas (especialmente las startups) optaran por la primera estrategia de PWA que tiene todas las posibilidades de superar el enfoque más establecido de mobile-first o al menos estar a la par con él. ¿Cuándo debería PWA convertirse por primera vez en el ancla de su estrategia de marketing de comercio electrónico?
- El tráfico del motor de búsqueda es crucial para la experiencia de la aplicación, ya que se accederá principalmente a su contenido a través de la búsqueda de Google;
- Visualiza el tráfico de enlaces (como compartir enlaces a través de las redes sociales) como un método vital para la adquisición de clientes;
- Las características únicas de la aplicación nativa (bloqueo inteligente, geovalla, etc.) no son relevantes para la experiencia de su aplicación.
Con una vasta experiencia en servicios de desarrollo de comercio electrónico, los expertos de Dinarys pueden dibujar el perfil de una empresa que se beneficiará más del lanzamiento de una PWA de comercio electrónico. Por lo general, si su empresa es una empresa que comienza con bienes comunes cortos y tiene esperanzas en un inicio rápido, PWA primero es lo que le recetó el médico. Y si es una empresa bien establecida con una gran clientela, complementar la aplicación nativa que ya funciona con PWA es siempre un paso inteligente con miras a una mayor expansión.
La forma más fácil de obtener una PWA es transformar el sitio de comercio electrónico existente en una aplicación web progresiva. Para calificar como PWA, su sitio debe tener:
- HTTPS. Está llamado a proporcionar una transmisión segura de datos;
- Manifiesto de la aplicación web. Este archivo JSON contiene metadatos (iconos, colores, fuentes) necesarios para que el dispositivo instale una página en la pantalla de inicio;
- Trabajadores de servicios. La función de estos proxies de JavaScript es desbloquear el modo fuera de línea, notificaciones push y otras capacidades.
Estas son las características universales que deben implementarse al convertir un sitio web en una PWA o al construir uno nuevo. Muchos marcos ofrecen paquetes de software que son fundamentales para la creación de PWA. Habiendo acumulado una experiencia considerable en el trabajo con varias plataformas, nuestra empresa puede recomendar las dos más sólidas que gozan de una amplia audiencia y una gran reputación entre la comunidad de TI: Magento y Shopware.
PWA de comercio electrónico primero para Magento
Magento es una de las plataformas más populares para crear sitios de comercio electrónico, por lo que es natural que su equipo haya tomado la novedad de PWA con calma al lanzar su Magento PWA Studio.

Fuente de la imagen: justcoded.com
Este conjunto de herramientas incluye:
- PWA Buildpack. Una colección de herramientas y bibliotecas que se utilizan para crear PWA.
- Halcón peregrino. Un conjunto de componentes de UI (React hooks) que los desarrolladores pueden incluso extender y mezclar mientras crean una tienda Magento PWA.
- Servidor Magento compartido. Con el respaldo del equipo de Magento, se puede considerar como una valiosa fuente de ayuda para agilizar y facilitar el desarrollo de escaparates.
- Definición de respuesta de aplicación web progresiva unificada (también conocida como HACIA ARRIBA). Este elemento describe la entrega y el soporte de una PWA por un servidor web.
Magento PWA Studio tiene un procedimiento de configuración infalible que le permite crear una PWA de comercio electrónico y configurar su entorno local para la creación de PWA. Con su GraphQL que evita la recuperación excesiva de datos declarativos, esta suite permite la administración de múltiples usuarios de fuentes dispares con un solo back-end. Además, una numerosa comunidad mundial de la que disfruta Magento siempre puede echar una mano o proporcionar consejos útiles en caso de que lo necesite.
Sin embargo, una PWA de Magento no está libre de algunas deficiencias. Dado que Apple es tibia a la hora de respaldar la introducción de las PWA, las PWA de Magento no funcionan sin conexión en dispositivos con iOS; tampoco admiten el envío de notificaciones automáticas. El procedimiento de validación tampoco está a la altura. Al crear una nueva cuenta de cliente, los usuarios pueden tener problemas con las contraseñas que no cumplen con requisitos específicos. Dado que no se les notifica sobre el problema, el siguiente paso se vuelve incierto.
Lea nuestra revisión de Magento PWA para obtener más detalles sobre el tema.
PWA de comercio electrónico primero para Shopware
Popular en los países de habla alemana, esta plataforma conquista una cuota de mercado cada vez más significativa y se afianza entre las audiencias europeas y americanas. Su arquitectura ligera y fácilmente personalizable, así como sus amplias oportunidades de escalabilidad, sirven como una poderosa atracción para un círculo cada vez mayor de empresas líderes (por ejemplo, L'Oreal, Segway y Discovery Channel), por no hablar de las empresas más pequeñas. .
Siendo un socio oficial de Shopware, Vue Storefront desarrolló Shopware PWA que es totalmente compatible con todas las funciones de Shopware 6 (páginas CMS, configuración automática del proyecto, ecosistema de complementos). De hecho, es una PWA lista para usar que viene en un juego con Shopware 6. Para disfrutar de su lote completo de interfaces y ayudantes, los usuarios no tienen que aprender a nombrar, estructura de código o interferir de ninguna manera con la arquitectura de back-end.
Dos ventajas más que obtiene al transformar su sitio Shopware habitual en una PWA merecen una mención especial. Primero, la plataforma Shopware no requiere ningún middleware para transferir datos entre PWA y Shopware CMS (a diferencia de otras plataformas que emplean adaptadores para la integración de PWA). En segundo lugar, cualquier cambio que pueda introducir en su tienda electrónica se implementará automáticamente en la PWA.
Optar por la plataforma adecuada es una decisión crucial que debe tomar antes de crear su PWA. Aún así, es más importante la elección del desarrollador adecuado que pueda llevar a cabo su idea. Nuestra empresa puede ofrecer un resultado de primer nivel, creando una PWA de comercio electrónico para cualquier industria. El producto final no le costará una fortuna, pero lo impresionará con un diseño exquisito y una funcionalidad robusta, que impulsará su negocio en el camino hacia el éxito.
Conclusión
La naturaleza dinámica del comercio electrónico moderno presenta desafíos siempre nuevos para los empresarios involucrados en él. Las oportunidades que se abren con el advenimiento de los desarrollos de TI de última generación permiten evitar los arrecifes y dirigir su barco comercial hacia el paraíso de la bonanza.
Progressive Web App es una de esas novedades que permite a las empresas de comercio electrónico brindar a sus clientes una experiencia de aplicación similar a la nativa y disfrutar de todas las ventajas que otorga el tráfico web. Contáctenos para discutir su futuro proyecto PWA.
