Ionic vs. React Native: cuál es el mejor para el desarrollo de aplicaciones móviles
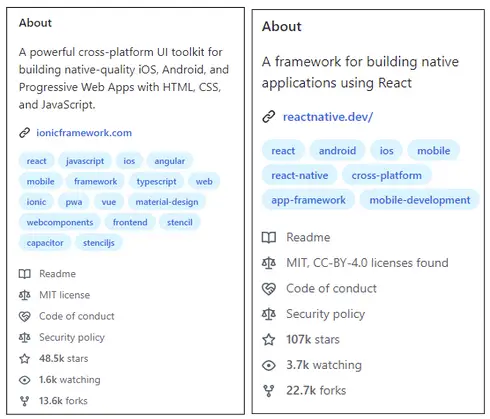
Publicado: 2023-02-01Esto es lo que verá si buscaIonic y React Nativeen GitHub...

React Native es evidentemente más popular. Tiene más estrellas, más tenedores y más personas lo están viendo.
Pero los datos de AppBrain revelan que el 3% de todas las aplicaciones se crean con Ionic. El porcentaje de React Native es solo del 1,3%. Así, mientras que el segundo es más popular, el primero es más utilizado. Ahora, los desarrolladores tienen sus propias razones para elegir cualquiera de las dos tecnologías.
Facilidad de aprendizaje del idioma. Experiencia previa con tecnologías similares. Los beneficios monetarios asociados con el trabajo. Pero como propietario de un negocio, puede resultarle difícil elegir uno. Tanto Ionic como React Native tienen sus ventajas. Y tampoco están exentos de una buena cantidad de inconvenientes. Entonces, como alguien que no habla tecnología con fluidez, ¿cómo decide cuál elegir para sus necesidadesde desarrollo de aplicaciones móviles ?
¿Simplemente lanzas una moneda y dejas que los Señores lo decidan por ti? No. Aquí hay una comparación detallada para que la revises. Sin jerga técnica. Solo una simple comparación para ayudarlo a decidir qué es lo mejor para su negocio. sigue leyendo
Antes de llegar a la comparación frontal, veamos los conceptos básicos de ambas tecnologías multiplataforma .
Introducción a Ionic

Ionic es un marco multiplataforma para crear aplicaciones móviles híbridascon HTML, CSS y JavaScript.
Características clave de Ionic
Las características clave de Ionic comotecnología de desarrollo de aplicaciones móviles multiplataforma incluyen
- Basado en AngularJS. Permite a los desarrolladores utilizar tecnologías web con las que ya están familiarizados para el desarrollo de aplicaciones móviles.
- Usa Cordova o Capacitor para empaquetar la aplicación en un contenedor nativo. A continuación, proporciona acceso a funciones nativas del dispositivo, como la cámara y el GPS.
- Es de código abierto y de uso gratuito.
- Incluye componentes de interfaz de usuario diseñados para funcionar en varias plataformas. Por lo tanto, los desarrolladores pueden crear aplicaciones con una apariencia uniforme.
- Amplia y activa comunidad de desarrolladores que contribuyen al proyecto y brindan soporte a los usuarios.
- Las aplicaciones son tan rápidas como las aplicaciones nativas. Esto es especialmente cierto cuando Ionic se usa con herramientas como Capacitor, que optimiza la aplicación para cada plataforma.
Introducción a React Native

React Native es un marco para crear aplicaciones móviles nativas usando JavaScript.Se basa en la biblioteca React JavaScript, que fue desarrollada por Facebook.
Características clave de React Native
- Utiliza JavaScript y la biblioteca React en lugar de utilizar lenguajes específicos de la plataforma, como Swift (para iOS) o Java (para Android).
- Las aplicaciones son en realidad aplicaciones nativas. Esto significa que se crean con los mismos idiomas que las aplicaciones que vienen preinstaladas en un dispositivo. Esto hace que las aplicaciones React Native se sientan más "nativas" para los usuarios, ya que tienen la misma apariencia que otras aplicaciones en el dispositivo.
- Es de código abierto y de uso gratuito. Y la comunidad lo mejora y actualiza constantemente.
- Permite crear componentes de interfaz de usuario reutilizables, lo que puede ahorrar tiempo y esfuerzo al crear una aplicación.
- Soporta recarga en caliente. Significa que los desarrolladores pueden realizar cambios en el código y ver las actualizaciones en tiempo real, sin tener que volver a cargar manualmente la aplicación.
- Comunidad de desarrolladores grande y activa, lo que significa que hay una gran cantidad de recursos y soporte disponibles para los desarrolladores que utilizan el marco.
Ionic vs. React Native - La comparación completa
Ahora que conoce los conceptos básicos de Ionic y React Native, aquí hay una comparación directa deIonic vs. React Native .
Nota: No solo hemos comparado los aspectos técnicos principales.La comparación también es desde un punto de vista empresarial. Por lo tanto, los dueños de negocios con conocimientos tecnológicos limitados también pueden aprovechar esta comparación para la toma de decisiones.
Parámetro | Iónico | reaccionar nativo |
Idioma | HTML, CSS, JavaScript | Solo JavaScript |
Ejecución | Las aplicaciones se ejecutan en vista web | Las aplicaciones se compilan en código nativo y se ejecutan directamente en el dispositivo. |
Actuación | Buen rendimiento, especialmente cuando se usa con capacitor | Mejor rendimiento ya que las aplicaciones se ejecutan directamente en el dispositivo |
Experiencia de usuario | Experiencia similar a la web ya que las aplicaciones se representan en la vista web | Apariencia nativa ya que las aplicaciones se representan de forma nativa |
Compatibilidad de plataforma | También es compatible con la web, lo que ayuda a crear aplicaciones híbridas | Compatible con plataformas móviles y permite crear aplicaciones similares a las nativas |
Curva de aprendizaje | Más fácil para desarrolladores con experiencia con Angular, HTML, CSS y Javascript | Más fácil para los desarrolladores que han trabajado con ReactJS antes |
Comunidad | Comunidad activa y floreciente | Comunidad más establecida y más amplia |
Reutilización de código | Ofrece un alto grado de reutilización de código. | Ofrece un grado aún mayor de reutilización de código, ya que permite crear elementos de interfaz de usuario reutilizables. |
recarga en caliente | No soportado | Soportado |
Acceso a funciones nativas | Permite el acceso a funciones nativas con el uso de Cordova o Capacitor | Permite el acceso directo a funciones nativas a través de sus API |
Entorno de desarrollo | Utiliza un entorno de desarrollo basado en navegador | Requiere configurar un entorno de desarrollo nativo en máquinas locales. |
depuración | Depurador basado en navegador | Necesidad de utilizar depuradores específicos de la plataforma. (XCode para iOS y Android Studio para Android) |
Despliegue | Las aplicaciones Ionic se pueden implementar en las tiendas de aplicaciones o incluso en la web | Las aplicaciones React Native solo se pueden implementar en las tiendas de aplicaciones. |
personalización | Permite personalizar la apariencia de su aplicación usando HTML y CSS | Proporciona un conjunto de componentes de interfaz de usuario predefinidos que se pueden personalizar mediante JavaScript |
Documentación | La documentación detallada y completa está disponible | La documentación es más detallada y actualizada debido a una comunidad más grande de usuarios activos |
Complementos de terceros | Un gran ecosistema de complementos de terceros. | Más opciones debido a su comunidad de desarrolladores más grande |
Precios | De código abierto y gratuito, pero ofrece una versión paga con funciones y soporte adicionales. | Solo una versión que es de código abierto y de uso gratuito |
Tamaño de la aplicación | De mayor tamaño, ya que incluyen el tiempo de ejecución de Cordova o Capacitor, que se necesita para acceder a las funciones nativas del dispositivo. | Ligero en comparación con las aplicaciones Ionic |
Actualizando | Es complejo actualizar una aplicación, ya que implica actualizar el tiempo de ejecución de Cordova o Capacitor, así como el código de la aplicación. | Es más fácil actualizar la aplicación, ya que solo se debe actualizar el código de la aplicación. |
Código específico de la plataforma | Permite escribir código específico de la plataforma usando una función llamada Ionic Native | No permite escribir código específico de la plataforma. |
Animación | Se basa en bibliotecas de terceros para la animación en la aplicación | Tiene animación incorporada que permite crear animaciones fluidas. |
Estilismo | Utiliza CSS para diseñar | Utiliza una combinación de JavaScript y JSX para diseñar |
Según el tipo de recursos que tenga disponibles y sus necesidades específicas de desarrollo de aplicaciones móviles multiplataforma, puede elegir entre Ionic o React Native.

Sin embargo, para una toma de decisiones rápida, puede confiar en los indicadores a continuación para decidir entre React Native e Ionic .
Use Ionic para el desarrollo de aplicaciones móviles cuando
1. Quiere crear una aplicación híbrida.
Esto puede ser útil si desea crear una aplicación a la que se pueda acceder desde un navegador y desde un dispositivo móvil.
2. Tiene expertos en tecnología web a bordo
Ionic usa HTML, CSS y JavaScript, por lo que puede ser una mejor opción si tiene desarrolladores familiarizados con estas tecnologías.
3. Necesita una apariencia personalizada para su aplicación
Ionic permite personalizar la apariencia de su aplicación usando HTML y CSS.
Use React Native para el desarrollo de aplicaciones móviles cuando
1. Quieres construir una aplicación nativa
React Native permite crear una aplicación nativa utilizando los mismos idiomas que las aplicaciones que vienen preinstaladas en un dispositivo. Esto puede proporcionar una mejor experiencia de usuario.
2. Necesitas el mejor rendimiento
Las aplicaciones React Native se compilan en código nativo, por lo que generalmente tienen un mejor rendimiento.
3. Quieres reutilizar código
Si contrata a un desarrollador de React Native, puede crear componentes de interfaz de usuario reutilizables, lo que puede ahorrar tiempo y esfuerzo al crear una aplicación.
4. Quieres recargar en caliente
React Native admite la recarga en caliente, lo que permite a los desarrolladores ver los cambios en el código en tiempo real.
Puesta en marcha de su proyecto de desarrollo de aplicaciones multiplataforma
Con eso, ahora conoce los conceptos básicos de React Native e Ionic, junto con sus características, diferencias y casos de uso más ideales.
No esperes más. ¡ Contrate a un desarrollador de React Native o un desarrollador de Ionichoy para iniciar su proyecto de desarrollo de aplicaciones móviles hoy!
