Cómo implementar Clerk.io para Magento PWA: una guía paso a paso
Publicado: 2023-05-25La integración de Clerk.io con su aplicación web progresiva Magento (PWA) le permite ofrecer recomendaciones personalizadas y realizar un seguimiento de las ventas de manera efectiva. Esta publicación de blog lo guiará a través de los pasos para implementar sin problemas Clerk.io para Magento PWA, lo que le permitirá mejorar la participación del cliente y aumentar las conversiones.
¿Por qué integrar Clerk.io con Magento PWA?
La integración de Clerk.io con Magento PWA brinda varios beneficios clave a su tienda en línea:
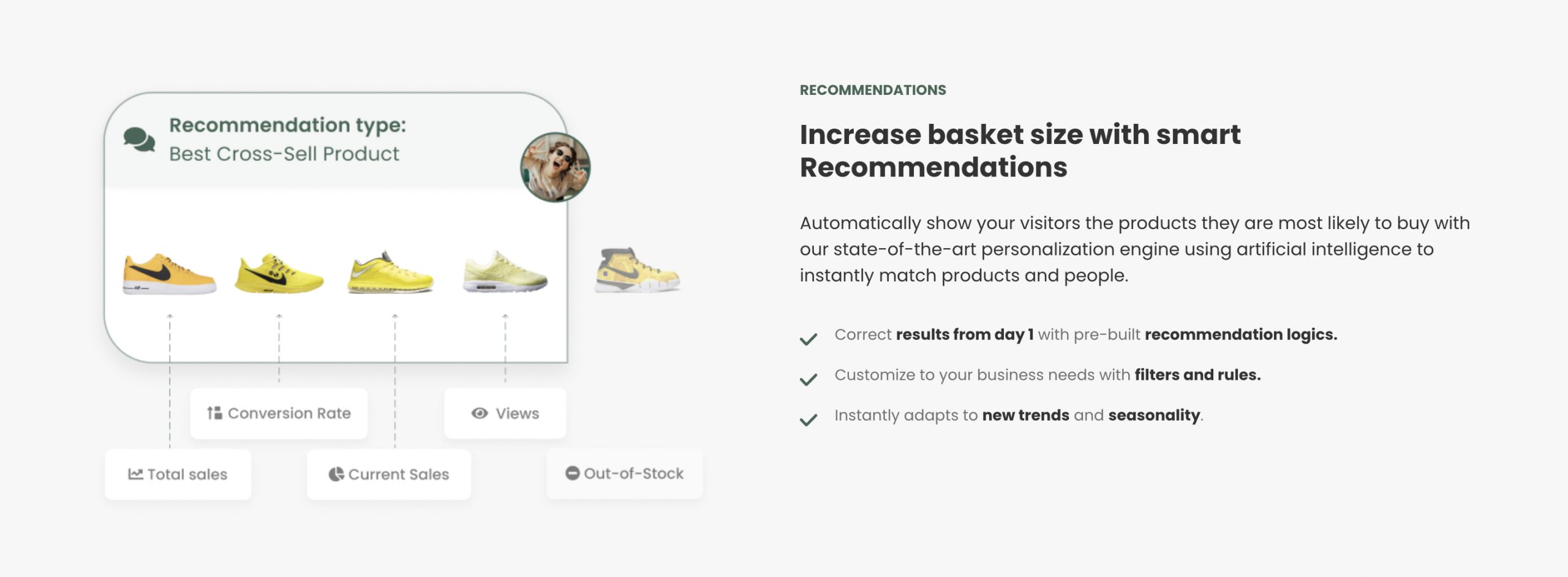
- Recomendaciones personalizadas: Clerk.io proporciona potentes widgets de recomendaciones que se pueden integrar perfectamente en la página de su carrito de compras, página de categoría y página de producto. Estos widgets le permiten mostrar recomendaciones de productos personalizadas a sus clientes, lo que mejora las oportunidades de ventas cruzadas y adicionales.
- Seguimiento de ventas mejorado: Clerk.io ofrece sólidas capacidades de seguimiento de ventas, lo que le permite recopilar información valiosa sobre el comportamiento del cliente y medir la eficacia de sus campañas de marketing. Mediante el seguimiento de los datos de ventas, puede optimizar sus estrategias e impulsar el crecimiento de los ingresos.
Características clave para la integración
Antes de sumergirnos en el proceso de implementación, exploremos las características clave que ofrece Clerk.io para una integración perfecta con Magento PWA:

- Widget de recomendaciones: el widget de recomendaciones le permite mostrar recomendaciones de productos personalizados de forma dinámica. Impleméntelo en las páginas del carrito, la categoría y el producto para impulsar la participación y las conversiones del cliente.
- Sincronización de datos de la tienda: Clerk.io proporciona un proceso de sincronización para garantizar que su Magento PWA esté conectado sin problemas, lo que permite que la plataforma recupere y utilice datos relevantes de manera efectiva.
7 pasos para implementar Clerk.io para Magento PWA
1. Cree una cuenta de empleado e inicie sesión
Comience creando una cuenta de Clerk.io e iniciando sesión en el panel de control de Clerk.io.
2. Agregar tienda

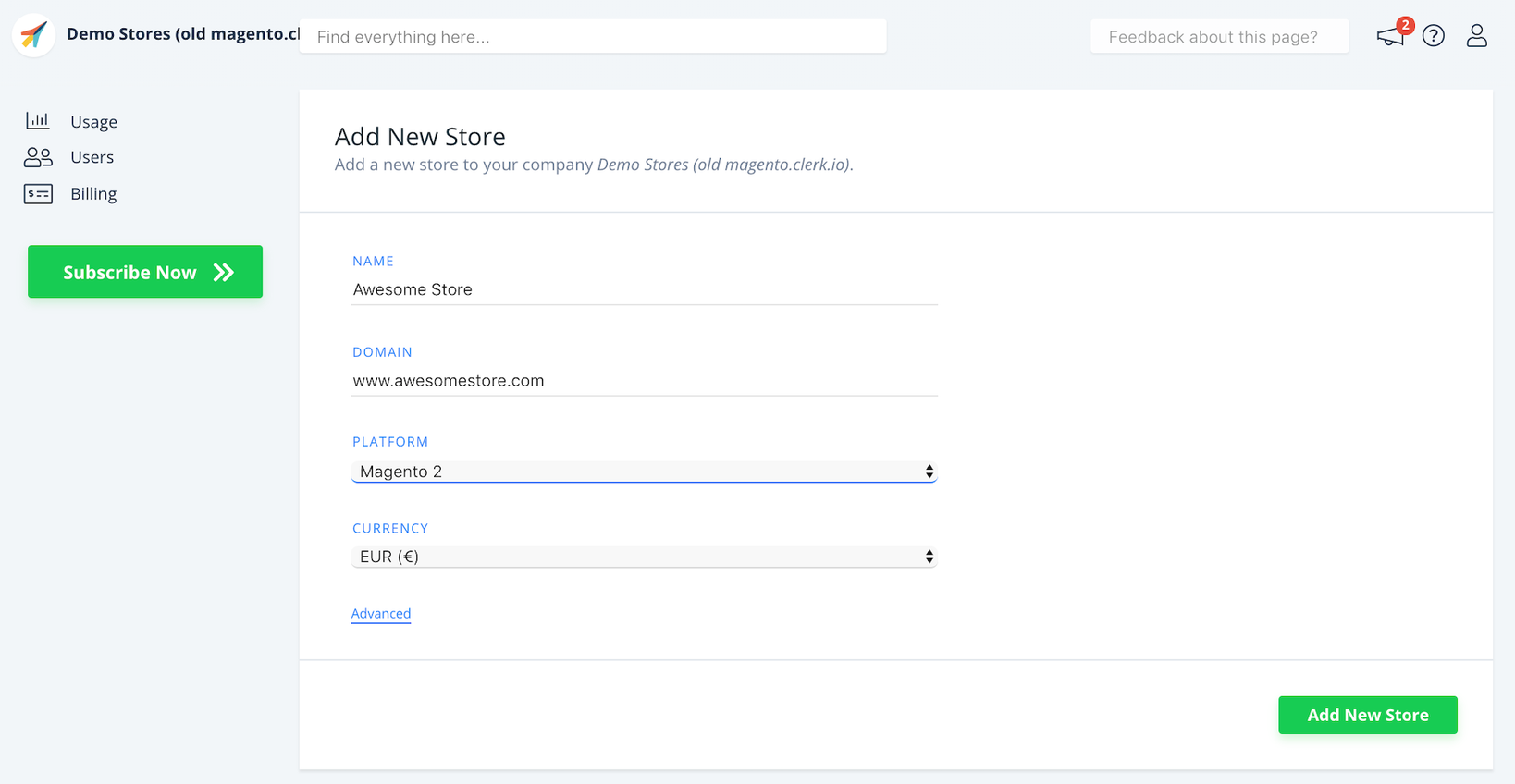
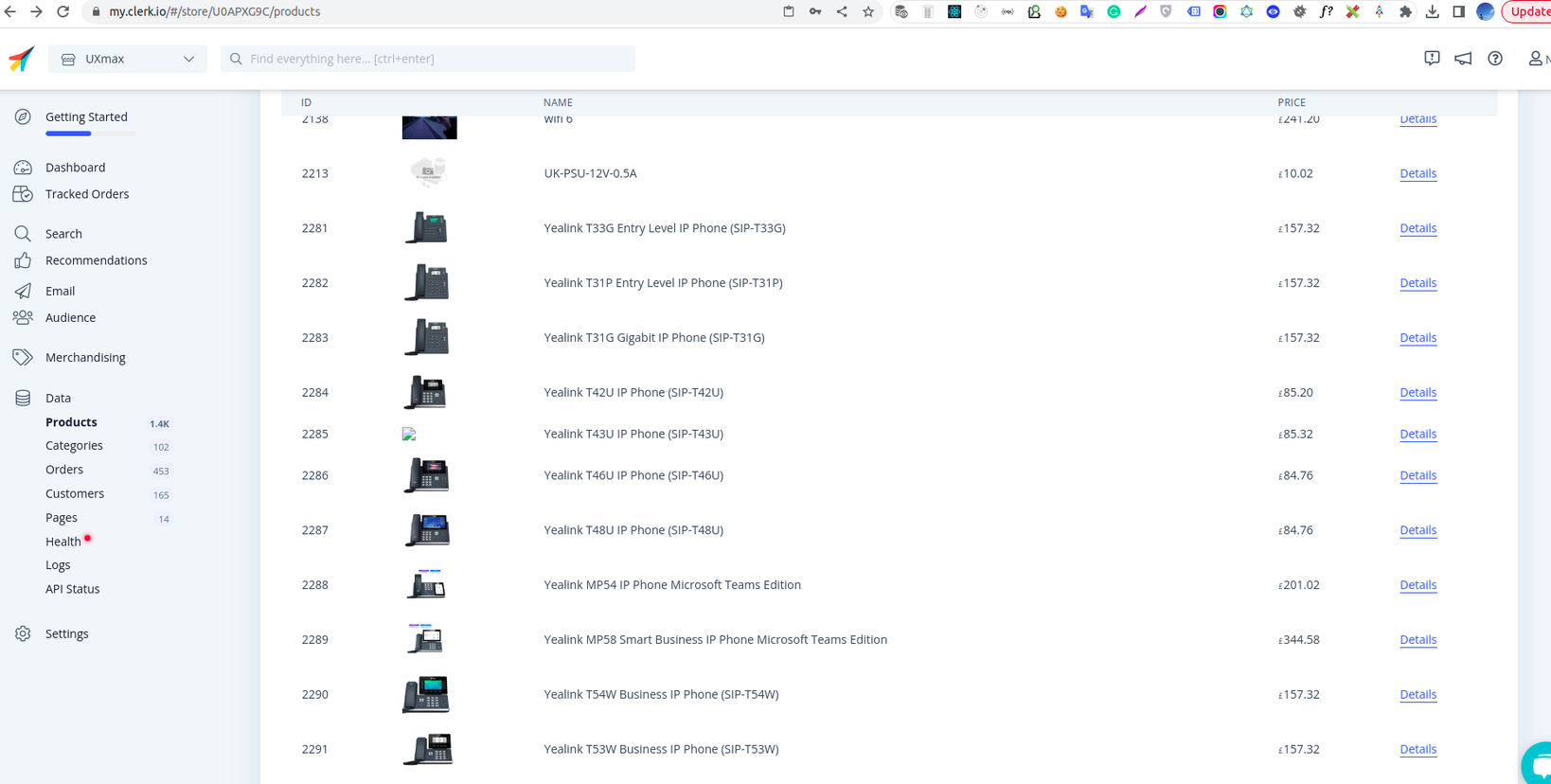
Después de iniciar sesión en my.clerk.io, el primer paso es agregar su tienda:
- Proporcione el nombre y el dominio de su tienda web
- Elija Magento 2 como plataforma
- Seleccione su moneda
- Haga clic en Agregar nueva tienda para continuar
3. Instalar y configurar la extensión
Para integrar Clerk.io con su Magento PWA, debe instalar y configurar la extensión Clerk.io. Sigue estos pasos:
- Ejecute los siguientes comandos en su terminal:
compositor requiere empleado/magento2 Módulo php bin/magento: habilitar Clerk_Clerk Configuración de php bin/magento: actualizar Configuración de php bin/magento: di: compilar
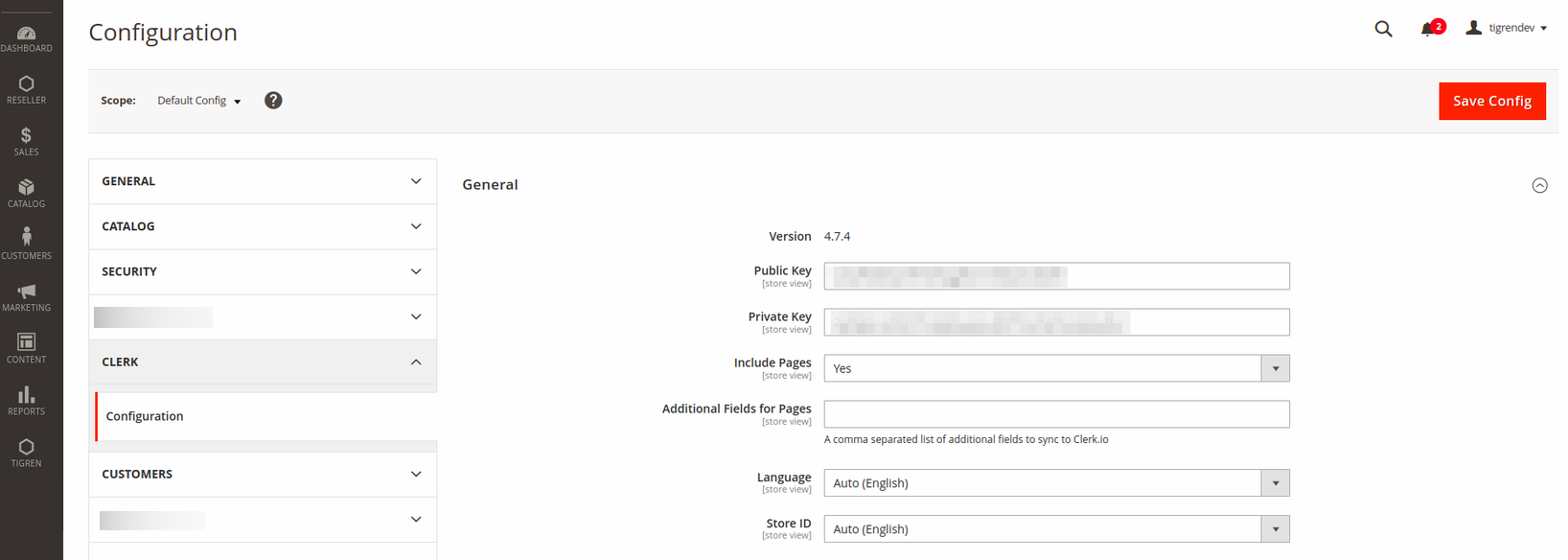
- Después de instalar la extensión, configúrela navegando a Tienda → Configuración → Clerk e ingresando su clave API de Clerk.io.

4. Sincroniza tu tienda
Después de configurar la extensión, es importante sincronizar su tienda Magento con Clerk.io:

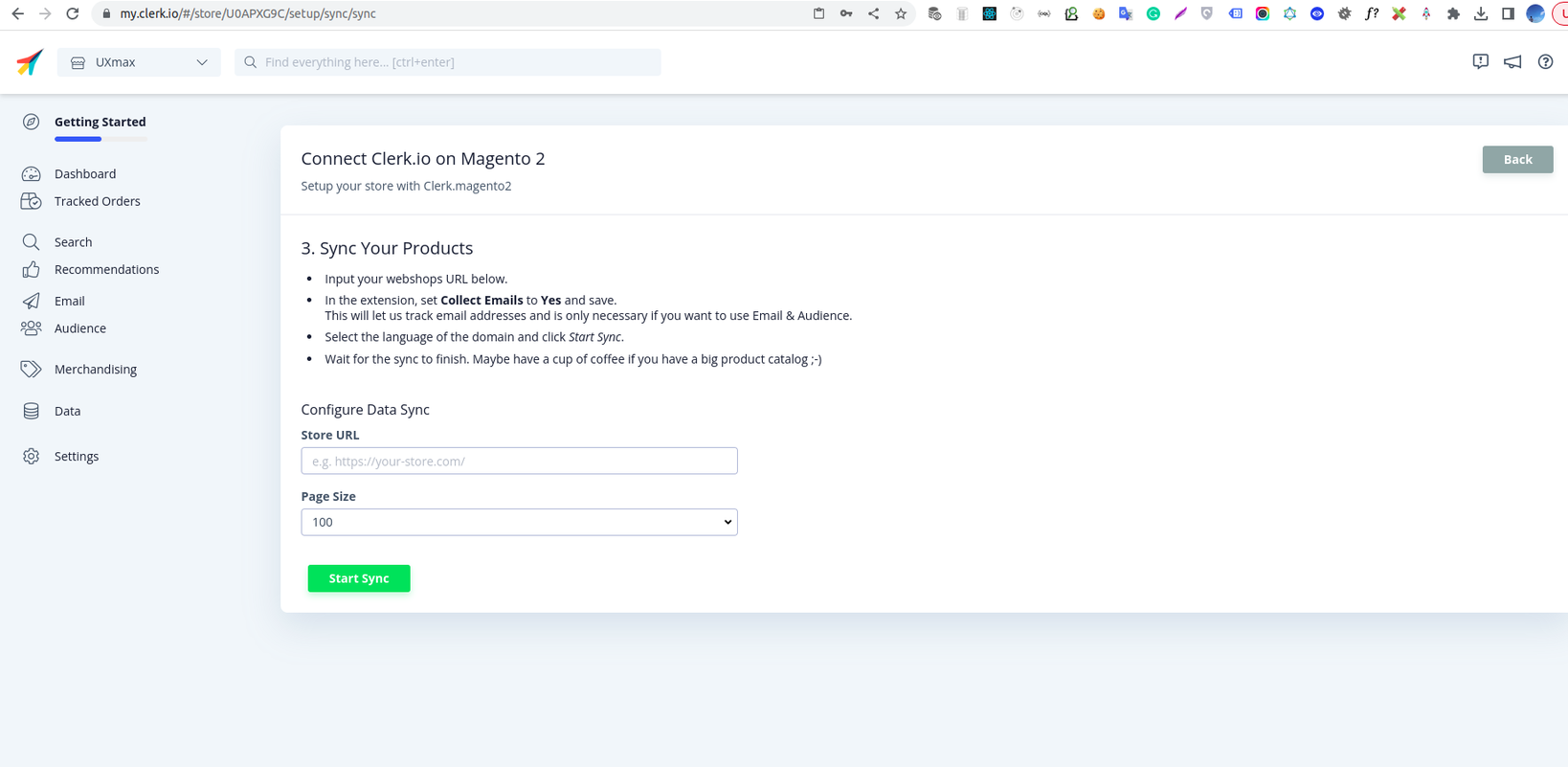
- Vuelva a la Guía de configuración en el panel Clerk.io y haga clic en Sincronizar sus datos .
- Ingrese los detalles de su tienda y haga clic en Iniciar sincronización para iniciar el proceso de sincronización. Este paso garantiza que los datos de su tienda estén conectados con Clerk.io.

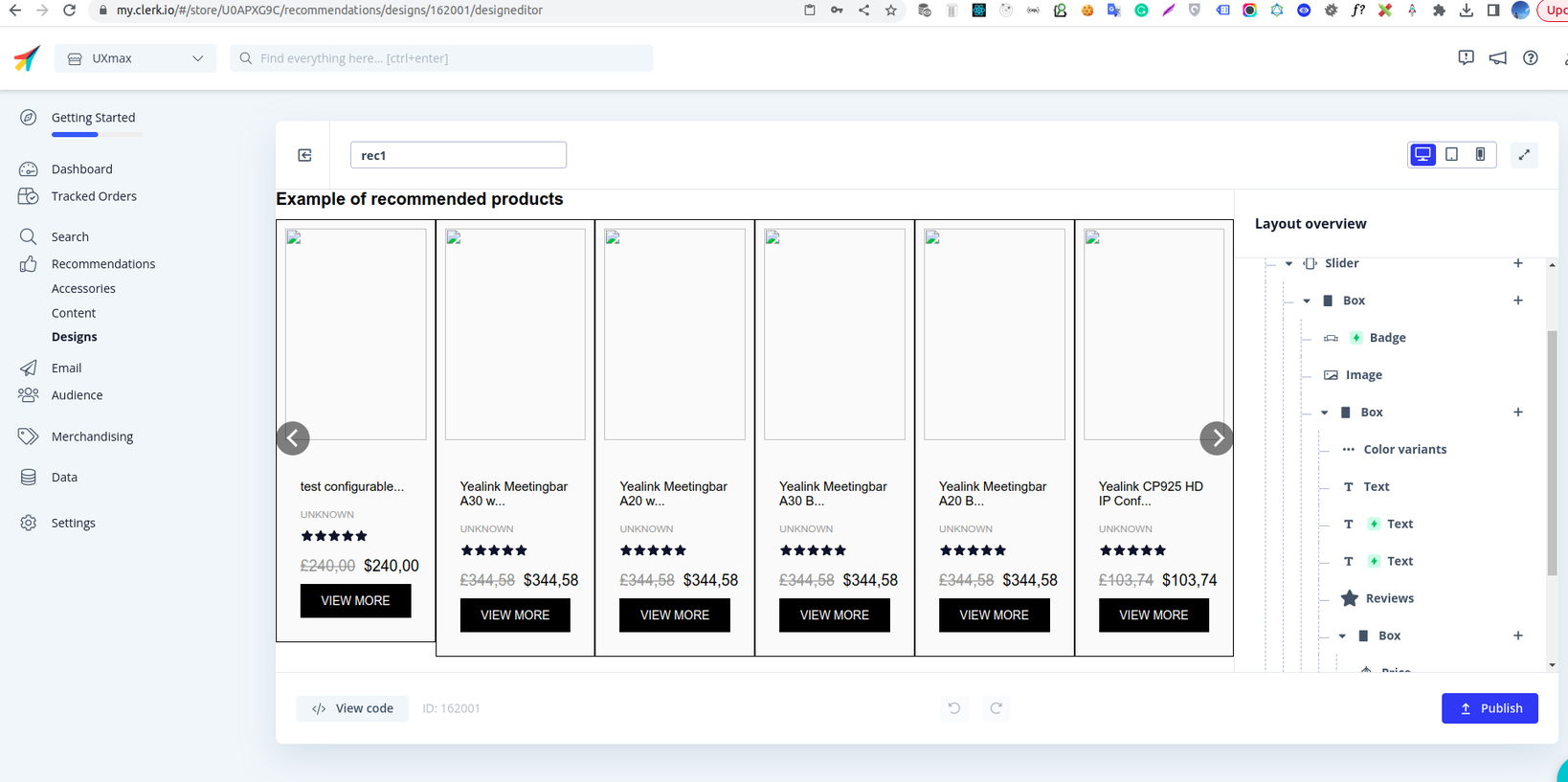
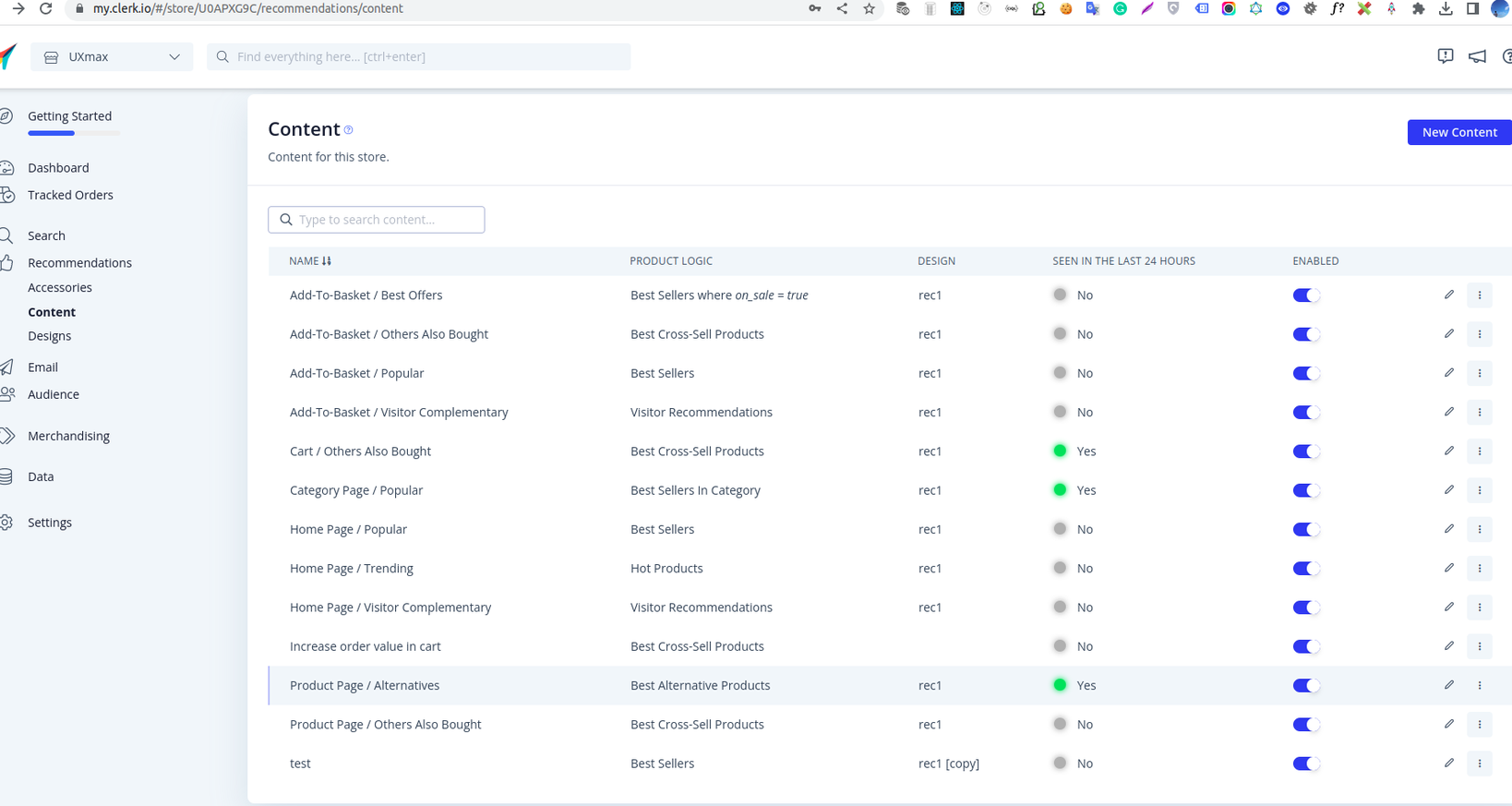
5. Instale y configure el widget de recomendaciones
Consulte Primeros pasos con las recomendaciones de Magento 2 para:
- crear controles deslizantes de recomendación
- definir el contenido del widget
- configurar la visualización de contenido a través del backend de Magento


6. Mostrar mediante programación el widget de recomendaciones
Para mostrar mediante programación el widget de recomendaciones en las páginas del carrito, la categoría y el producto, debe realizar los siguientes pasos:
Cree un módulo para recuperar la configuración de contenido del widget desde el backend de Magento.
- Defina las variables de configuración en el archivo di.xml .
- Cree el archivo schema.graphqls con los campos obligatorios para la recuperación de la API.
Desarrolle un complemento para que PWA consulte los datos de configuración de la tienda y obtenga el contenido del widget.
- Consulta GraphQl para recuperar datos de configuración de la tienda.
- Algunos ganchos personalizados para consultar al extremo de la API de Clerk
https://api.clerk.io/v2?payload=para obtener los datos del contenido del widget. - Componentes ampliados del componente principal de PWA, con interceptores programables que llaman a los ganchos personalizados e insertan datos de contenido según la configuración.
- Algunas hojas de estilo para que coincidan con el tema actual.
Código relacionado:

<!-- Defina la variable de configuración en el archivo di.xml. -->
<escriba nombre="Magento\StoreGraphQl\Model\Resolver\Store\StoreConfigDataProvider">
<argumentos>
<argumento nombre="extendedConfigData" xsi:type="matriz">
<item name="clerk_general_public_key" xsi:type="string">clerk/general/public_key</item>
<item name="clerk_category_enabled" xsi:type="string">empleado/categoría/habilitado</item>
<item name="clerk_category_content" xsi:type="string">empleado/categoría/contenido</item>
<item name="clerk_product_enabled" xsi:type="string">empleado/producto/habilitado</item>
<item name="clerk_product_content" xsi:type="string">empleado/producto/contenido</item>
<item name="clerk_cart_enabled" xsi:type="string">empleado/carrito/habilitado</item>
<item name="clerk_cart_content" xsi:type="string">empleado/carro/contenido</item>
</argumento>
</argumentos>
</tipo> //Crea el archivo schema.grapqls
escriba StoreConfig {
clerk_general_public_key: String @doc(descripción: "clave pública del empleado")
clerk_category_enabled: booleano @doc (descripción: "estado del contenido de la categoría del empleado")
clerk_category_content: String @doc(descripción: "clase de contenido de categoría de empleado")
clerk_product_enabled: booleano @doc (descripción: "estado del contenido del producto del dependiente")
clerk_product_content: String @doc(descripción: "clase de contenido de producto de dependiente")
clerk_cart_enabled: booleano @doc (descripción: "estado del contenido del carrito del empleado")
clerk_cart_content: String @doc(descripción: "estado del contenido del carrito del empleado")
} //Consulta GraphQl para recuperar los datos de configuración de la tienda.
exportación constante GET_STORE_CONFIG_DATA = gql`
consulta getStoreConfigClerk {
# eslint-disable-next-line @graphql-eslint/require-id-when-disponible
storeConfig {
código_tienda
clerk_general_public_key
clerk_category_enabled
clerk_category_content
clerk_product_habilitado
clerk_product_content
clerk_cart_habilitado
clerk_cart_content
}
}
`;7. Habilite el seguimiento de ventas programáticamente
Para implementar el seguimiento de ventas con Clerk.io en su Magento PWA, siga los pasos a continuación:
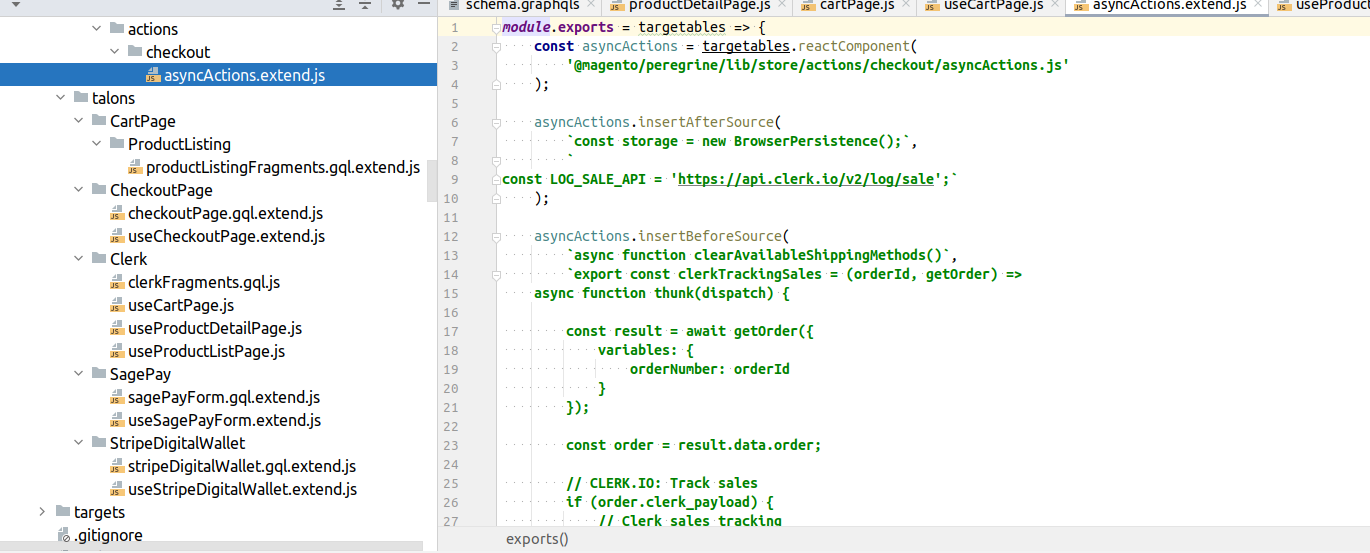
- Cree componentes y garras para ampliar los archivos temáticos centrales de Venia y maneje las llamadas API para rastrear las ventas al punto final de Clerk.io
https://api.clerk.io/v2/log/saleal empleado después de realizar un pedido. - Amplíe los archivos de temas relacionados con sus métodos de pago, como SagePay y Stripe, para incorporar el seguimiento de ventas.
- Extienda
@magento/peregrine/lib/store/actions/checkout/asyncActions.jspara integrar la funcionalidad necesaria.

Siguiendo estos pasos, puede integrar con éxito Clerk.io con su Magento PWA y aprovechar sus potentes funciones para mejorar la experiencia de compra de sus clientes.
Un ejemplo de escaparate
Para ver una representación visual de la integración de Clerk.io en acción, visite nuestro sitio de demostración.
- Página de categoría

- Página del producto

- Página del carrito de compras

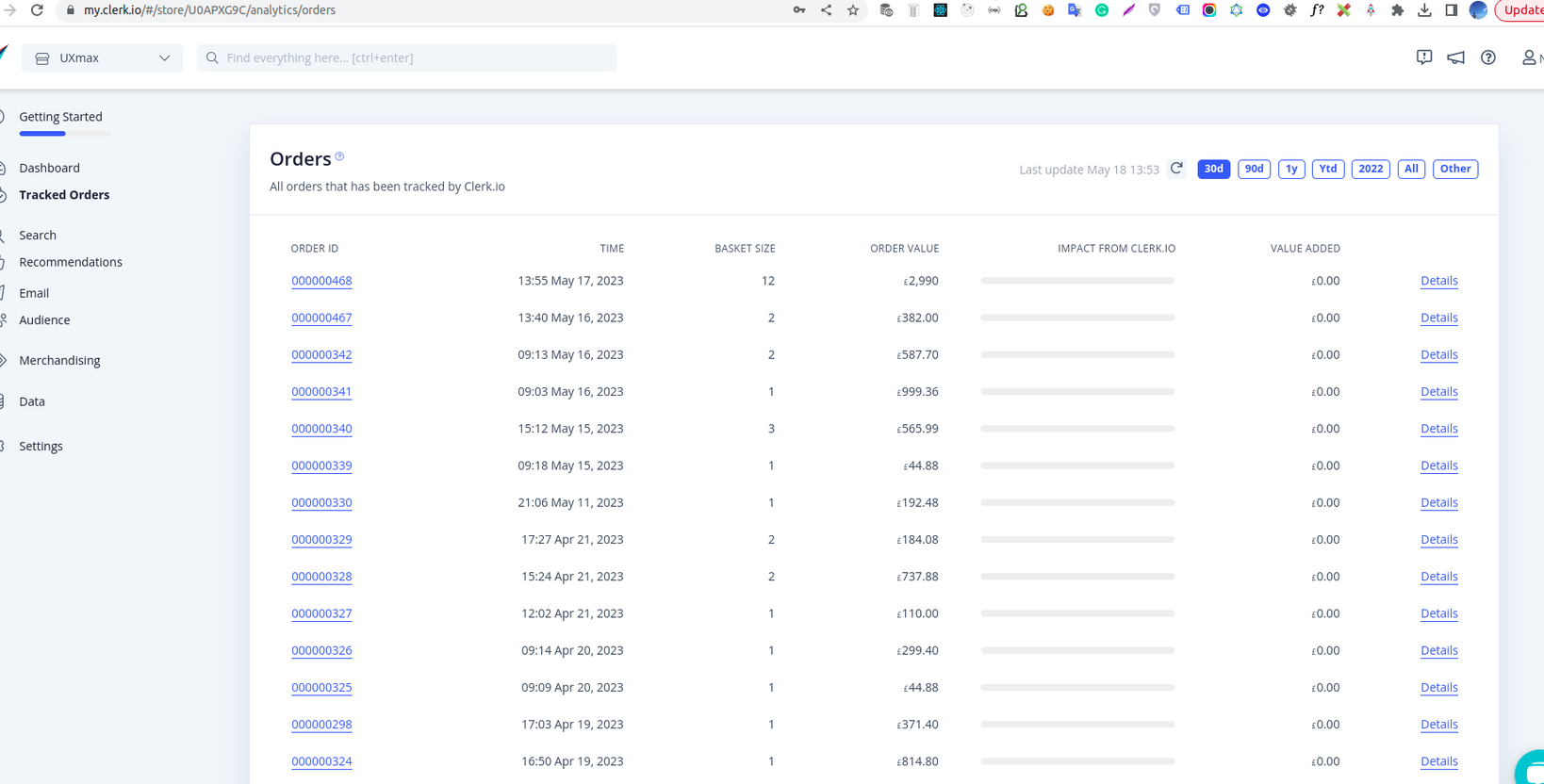
- Seguimiento de ventas

Ultimas palabras
La integración de Clerk.io con Magento PWA ofrece poderosos beneficios para su tienda en línea. Siguiendo los pasos provistos, puede implementar Clerk.io sin problemas y disfrutar de recomendaciones personalizadas y un seguimiento de ventas efectivo.
Si encuentra algún desafío durante el proceso de integración o prefiere que los expertos lo manejen por usted, el equipo de Tigren está aquí para ayudarlo. Con más de 5 años de experiencia en el desarrollo de Magento PWA, tenemos un profundo conocimiento y experiencia para ayudarlo. Ya sea que necesite crear un potente PWA de Magento desde cero, utilizar un tema de Magento PWA o integrarlo con software de terceros, nuestro equipo está listo para brindar soluciones personalizadas para satisfacer sus requisitos específicos.
No dude en comunicarse con el equipo de Tigren para obtener asistencia experta para maximizar el potencial de su Magento PWA y garantizar una integración perfecta con Clerk.io.
Artículos Relacionados:
¿No se puede obtener una vista previa de una campaña en Magento PWA Content Staging? Aquí está cómo solucionarlo
