Optimización de imágenes: cómo optimizar imágenes para su blog
Publicado: 2014-08-25 Google odia los sitios web lentos y ama los rápidos.
Google odia los sitios web lentos y ama los rápidos.
Esto continuará porque cada vez más personas navegan por su contenido en dispositivos móviles, donde normalmente tiene velocidades de conexión más lentas.
¿Está monitoreando el rendimiento de sus páginas web? ¿Haces algo para optimizar tus imágenes? Porque esto va a constituir una parte importante del tiempo de descarga de su sitio web.
En nuestro blog, normalmente incluimos muchas imágenes y esto puede aumentar el tiempo de descarga de la página. Esto significa que la optimización de imágenes es importante para nosotros, ¡y también lo es para usted!
Identifique sus páginas más lentas
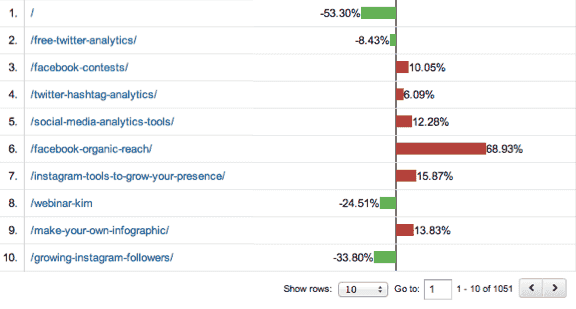
En Google Analytics, en la sección Comportamiento -> Velocidad del sitio -> Tiempos de página, puede ver la velocidad promedio de descarga de página para todas las páginas de su sitio web y la variación para cada página.
Entonces, por ejemplo, en el ejemplo a continuación, la primera página (la página de inicio) es un 53,30% menos que el promedio, lo cual es bueno. Pero mira la página de la publicación 'Alcance orgánico de Facebook': está un 68,93 % por encima de la media. Este puede ser uno que valga la pena investigar.

Lo que también es realmente importante acerca de este informe es que muestra automáticamente los resultados según las páginas con más vistas primero. Esto es genial, porque los que tienen más páginas vistas son aquellos en los que deberías trabajar primero.
Navegue por las primeras páginas de sus resultados y comience con las primeras cinco páginas con peor rendimiento. Si tiene imágenes en estas páginas, intente reducir el tamaño de la imagen para reducir el tiempo de descarga.
Cómo optimizar las imágenes del sitio web
Ahora que ha comenzado a identificar algunos problemas con páginas de bajo rendimiento, querrá trabajar para resolver el problema. No importa el tamaño de su página de inicio, siempre hay espacio para la optimización, ya que es probable que sea la página más visitada de su sitio web.
Cuando haya elegido la página en la que desea trabajar, querrá realizar un análisis más detallado para averiguar qué imágenes tardan en descargarse. Podrían ser imágenes que son específicas de la publicación, pero también podrían ser las imágenes que se cargan con cada página, como imágenes en la barra lateral, banner, etc.
Una de las primeras páginas que escogí fue nuestra publicación sobre análisis SEO de la competencia, que tuvo un tiempo de carga un 86 % superior al promedio. Entonces, ingresamos el nombre de esta página en la herramienta de prueba de velocidad de la página web y comenzamos a analizar qué imágenes tardaban más en descargarse.
Si ve que hay una imagen específica que está causando el problema, es posible que deba comprimir la imagen, cargar una imagen más pequeña, etc.
Una vez que haya identificado las páginas más lentas y haya comenzado a descubrir las imágenes que causan problemas, es hora de resolver el problema. Estas son algunas formas de mejorar el rendimiento:
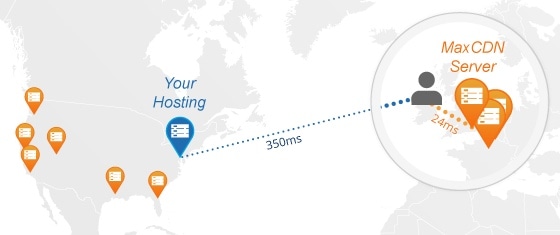
1. Implementar una CDN
Si tiene un negocio en línea que está disponible a nivel mundial, realmente debe suscribirse a una red de distribución de contenido (CDN). Si estoy en Irlanda y mi sitio está alojado en Irlanda, entonces la velocidad estará bien. Pero si alguien accede a este contenido en los EE. UU., la velocidad será más lenta para ellos.
Sin embargo, si tiene un CDN, el contenido estará disponible a través de muchos centros de alojamiento en todo el mundo. Si una solicitud proviene de los EE. UU., no viajará hasta Irlanda porque ¡eso no tiene ningún sentido! Irá al centro de alojamiento más cercano, que probablemente será EE. UU.

Esto hará que su sitio sea más rápido en general. Usamos MaxCDN para nuestro CDN en nuestro sitio.

2. Haz tus imágenes más pequeñas
Esto parece obvio, pero a menudo se pasa por alto. Cuando toma una captura de pantalla, es posible que pueda reducir el tamaño de la imagen entre un 10 y un 20 % o más, y aún podría ser muy visible.
Creé una imagen en Canva. Las dimensiones de la imagen eran 800×800 y el tamaño del archivo era de 1,7 MB. Si inserto esto en WordPress, mis opciones son:
- Tamaño completo: 800 × 800 y el tamaño es de 1,7 MB
- Medio: 300 x 125 y el tamaño es de 1,7 MB
- Completo: 560 x 235 y el tamaño es de 1,7 MB
- Miniatura: 150 x 150 y el tamaño es de 1,7 MB
- Banner de widget: 135 x 135 y el tamaño es de 1,7 MB.
Como puede ver, no importa el tamaño que la muestre en WordPress, el tamaño de la imagen sigue siendo el mismo. Si decido usar un tamaño más pequeño y seguir cargando el archivo más grande, la ventaja es que los usuarios pueden hacer clic en él para ver la imagen más grande. Pero si eso no es lo que quieres hacer, ¡entonces reduce el tamaño de la imagen antes de subirla!
Debe usar un editor de fotos y reducir el tamaño a las dimensiones que desea mostrar dentro de su sistema de administración de contenido.
3. Saca algunas imágenes
Después de la investigación, es posible que se dé cuenta de que tiene demasiadas imágenes y podría eliminar imágenes que no son relevantes. Agregue imágenes que agreguen valor a su contenido, pero no se exceda.
4. Recortar imágenes
Recortar imágenes significa eliminar lo que no es relevante de los bordes. Es posible que haya tomado una captura de pantalla completa donde solo se requiere una sección de la pantalla. Puede volver atrás y cortar las partes que no son necesarias.
Generalmente usamos Snagit para recortar nuestras imágenes, pero hay muchas herramientas disponibles.
5. Implementar el almacenamiento en caché
Un caché almacena información que no cambia tan a menudo en la memoria. Si crea una publicación de blog, no tiene sentido recuperar siempre la publicación del disco si no ha habido cambios desde la última vez que se accedió.
Muchos programas de almacenamiento en caché también admiten la representación progresiva. Entonces, cuando se muestra una imagen en su pantalla, inicialmente está un poco borrosa, pero luego se ve mejor un segundo más tarde. Para un visitante del sitio web, esto es bueno porque la imagen se muestra más rápido que sin renderizar.
6. Guardar con el formato de imagen correcto
Si usa el formato de imagen incorrecto, el archivo de imagen podría terminar siendo mucho más grande de lo que necesita. Por ejemplo, nunca uso el formato .bmp porque el tamaño de los archivos suele ser demasiado grande. La apuesta más segura es ceñirse a los formatos .JPG o .PNG.
7. Comprimir imágenes
Hay varias herramientas disponibles que te ayudarán a comprimir el tamaño de tus imágenes. Por ejemplo, TinyPNG reducirá el tamaño de sus archivos png sin sacrificar la calidad, y JPEGmini puede usarse para reducir el tamaño de un archivo Jpeg. Intenté reducir una imagen jpeg de 146kb con Jpegmini: se redujo a 110k y la calidad seguía siendo perfecta.
Resumen
La velocidad de su sitio web es extremadamente importante y las imágenes son una de las cosas que pueden causar retrasos. ¿Por qué agregar este retraso adicional a su sitio web cuando no lo necesita?
¿Qué herramientas utiliza para la optimización de imágenes? ¿Usarías alguno de los anteriores? Me encantaría saber de usted.
Imagen de computadora por Shutterstock
