Cómo el diseño de su sitio web de moda está ocultando asesinos de conversión aterradores
Publicado: 2019-11-02
Es temporada espeluznante. Esta época del año podría estar relacionada con la ejecución de campañas y promociones para algunos especialistas en marketing. Pero Halloween también podría ser un buen momento para que los especialistas en marketing reflexionen sobre las cosas a tener en cuenta mientras se preparan para las festividades que se avecinan.
Una de las cosas con las que hay que tener cuidado es subirse al carro del diseño web.
Claro, las tendencias de diseño pueden darle a su sitio web una apariencia moderna, lo que a su vez puede ayudar a su sitio a generar confianza entre los visitantes. Sin embargo, algunas modas de diseño web también pueden obstaculizar que los usuarios logren lo que se propusieron.
Aquí hay algunas cosas a tener en cuenta:
1. Elementos fantasma
El minimalismo tiene sus méritos. En una página web, es más fácil dirigir la atención visual del usuario si hay menos elementos. Por lo tanto, definitivamente ayuda si limita los objetos en su sitio a aquellos que son absolutamente necesarios.
Dicho esto, debe ser deliberado acerca de cómo ordena sus páginas . Asegúrese de no perder elementos que realmente permitan a los visitantes contar...
- para qué sirve tu sitio web,
- que pueden confiar en el sitio web, y
- lo que se supone que deben hacer para seguir adelante.
A continuación se presentan algunos elementos críticos que a menudo están ausentes de los sitios web:
Lema faltante o USP
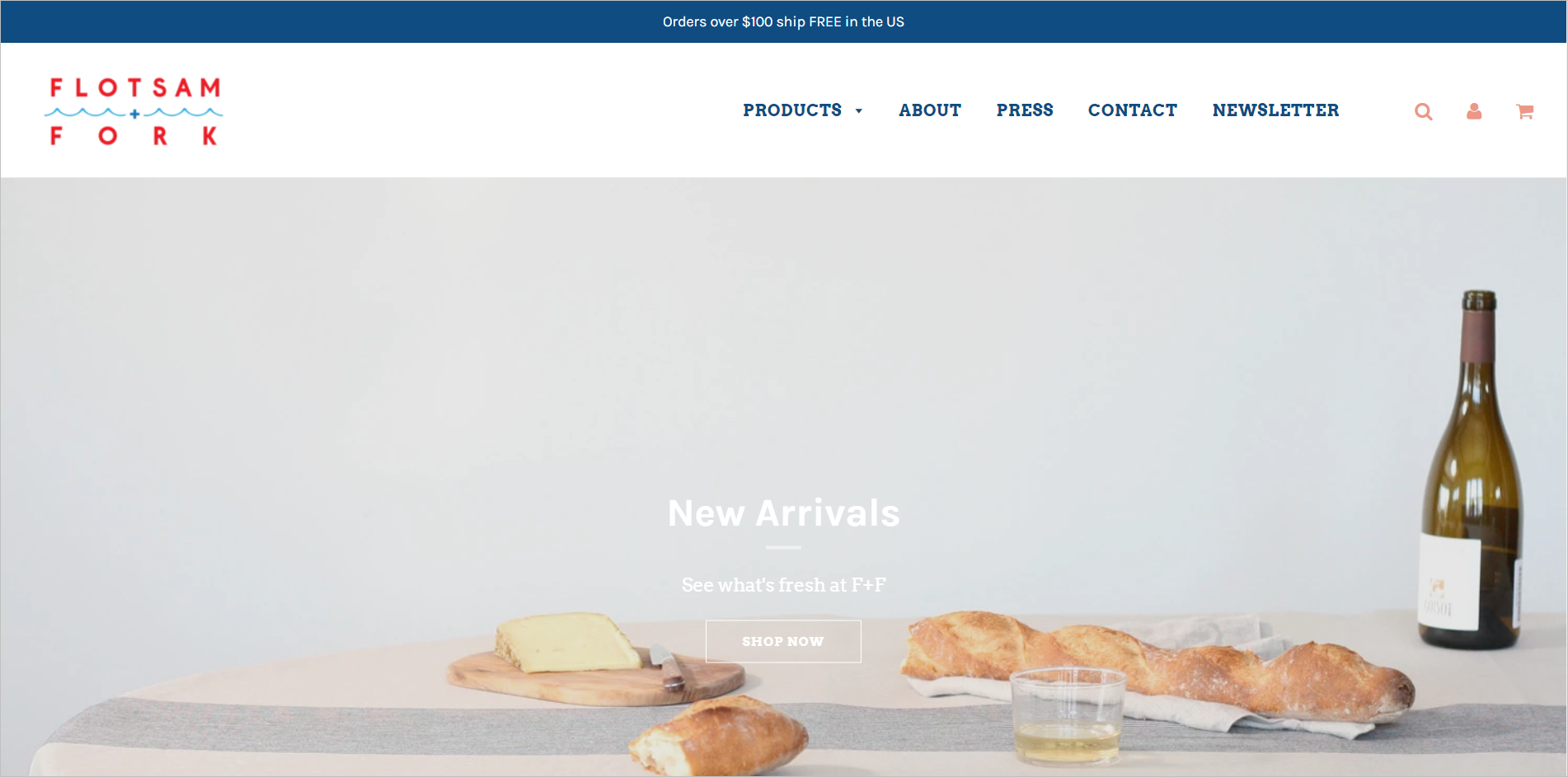
Intente identificar para qué sirve este sitio web:

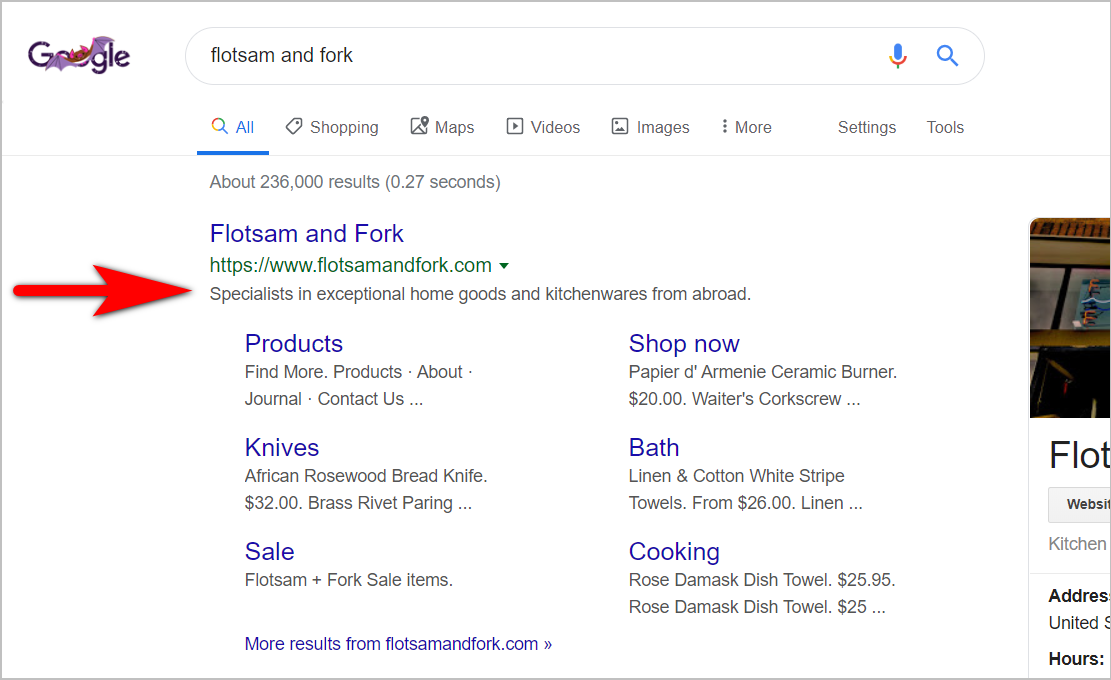
La descripción en la página de resultados del motor de búsqueda dice “Especialistas en artículos para el hogar y menaje de cocina excepcionales del extranjero”.

Sin embargo, es probable que los visitantes que aterrizan en la página de inicio no entiendan de inmediato para qué sirve el sitio porque sus propiedades inmobiliarias en la parte superior de la página carecen de mensajes sobre lo que hace la empresa.
A menos que sea una gran marca que no necesita presentación, piense en cómo puede describir sucintamente quién es usted como empresa y qué lo diferencia de sus competidores. Hágalo visualmente prominente en su sitio web como lema o título, para que los visitantes sepan de inmediato que han aterrizado en el lugar correcto.
Números de teléfono enterrados
El número de teléfono es el mayor símbolo de confianza en línea. Les dice a los visitantes de la web que hay una empresa real detrás de un sitio. Sin embargo, este importante elemento de confianza a menudo no se encuentra en ninguna parte de las páginas web.
Colocar su número de teléfono en la ubicación estándar, la esquina superior derecha de la página, ayudará a generar confianza instantánea. Si la dotación de los teléfonos es un problema, puede poner sus horas de disponibilidad en el número de teléfono para solucionarlo.
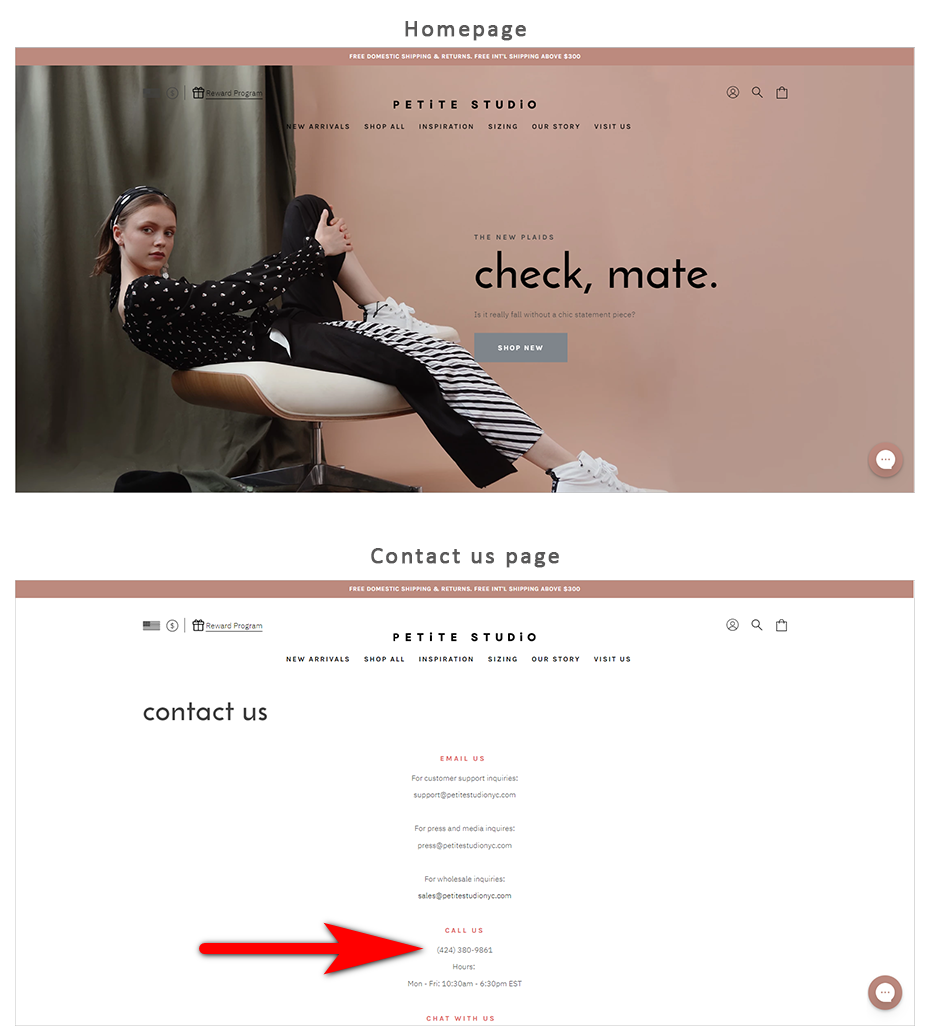
El número de teléfono de Petite Studio, por ejemplo, no se encuentra en la parte superior de la página y no es fácil de encontrar. Los visitantes deberán desplazarse hasta el pie de página y hacer clic en la página "Contáctenos" para ver el número de teléfono y cuándo el servicio de atención al cliente está disponible para atender llamadas:

Navegación invisible en el escritorio
En los dispositivos móviles, donde hay un espacio muy limitado, tiene sentido colocar los elementos de navegación debajo del menú de hamburguesas.
Sin embargo, ese no es el caso para pantallas más grandes. En las pantallas de computadoras de escritorio y portátiles, desea aprovechar el espacio y hacer que los elementos de navegación sean visibles para los usuarios de inmediato. Hay un amplio espacio para una barra de navegación superior, por lo que es donde deben ir los elementos de navegación principales.
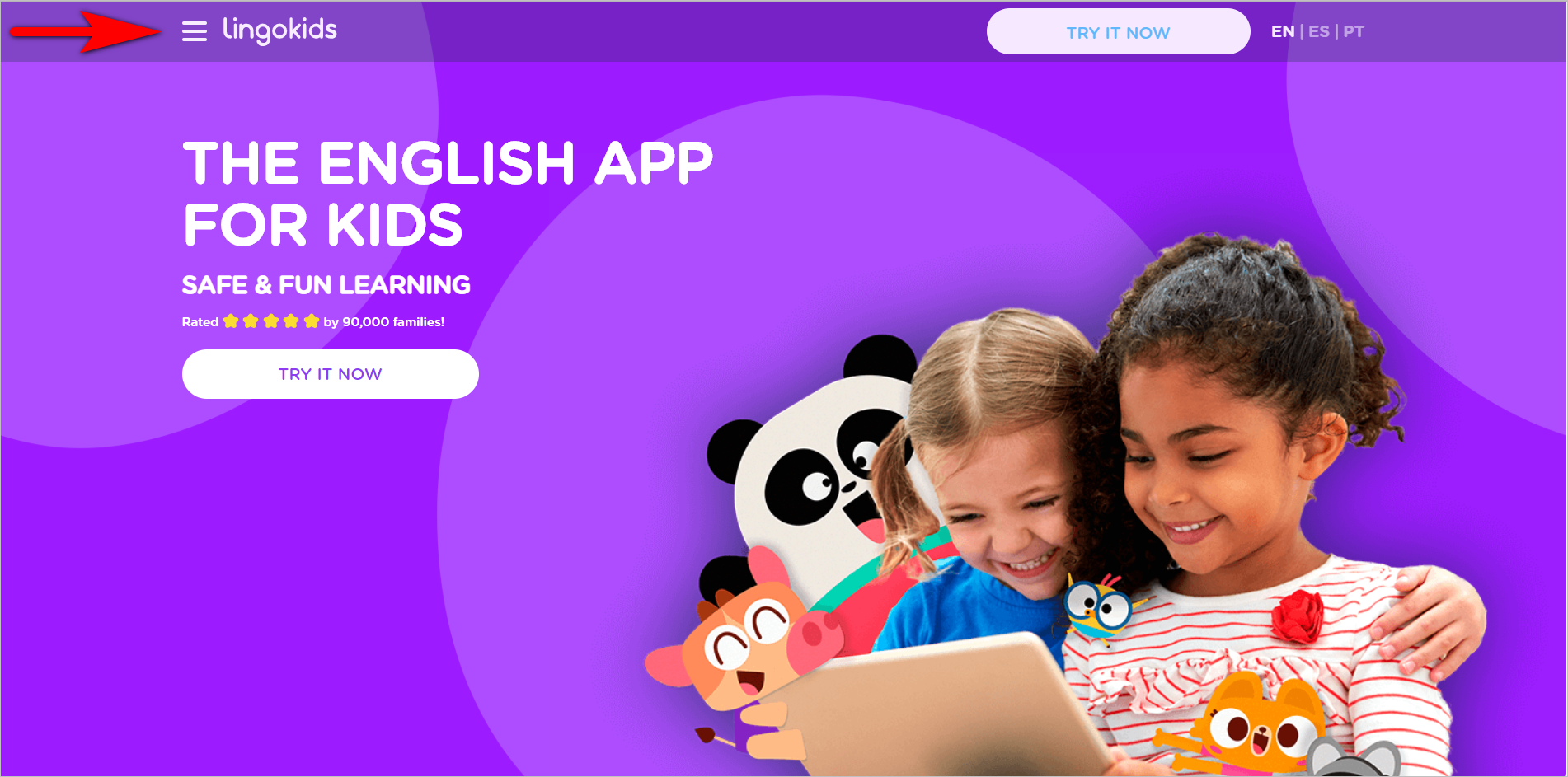
Lingokids, por ejemplo, oculta los elementos principales de navegación en un menú de hamburguesas incluso en los escritorios:

Esta puede ser una respuesta a un mundo donde priman los dispositivos móviles, pero ese es un compromiso que nadie necesita hacer. La presencia de escritorio puede mostrar los elementos de navegación, mientras que la presencia móvil los mantiene ocultos.
Salga del camino de los usuarios. Conozca otros errores de navegación web que debe evitar.Lee “5 errores de navegación web que te están costando conversiones” |
Llamada a la acción poco clara
A veces, los usuarios se confunden acerca de lo que se supone que deben hacer en la página cuando aterrizan porque la parte superior de la página prácticamente no tiene contenido en la primera carga. La página de inicio de Hobonichi Techo, por ejemplo, no tiene nada más que una flecha que sirve como señal direccional. Eso es un desperdicio masivo de bienes raíces:

Otras veces, a los usuarios les resulta difícil saber cómo se supone que deben proceder porque no pueden detectar el botón de llamada a la acción (CTA). Esto podría deberse a que el botón no se parece a un botón o se mezcla con el resto de la página.

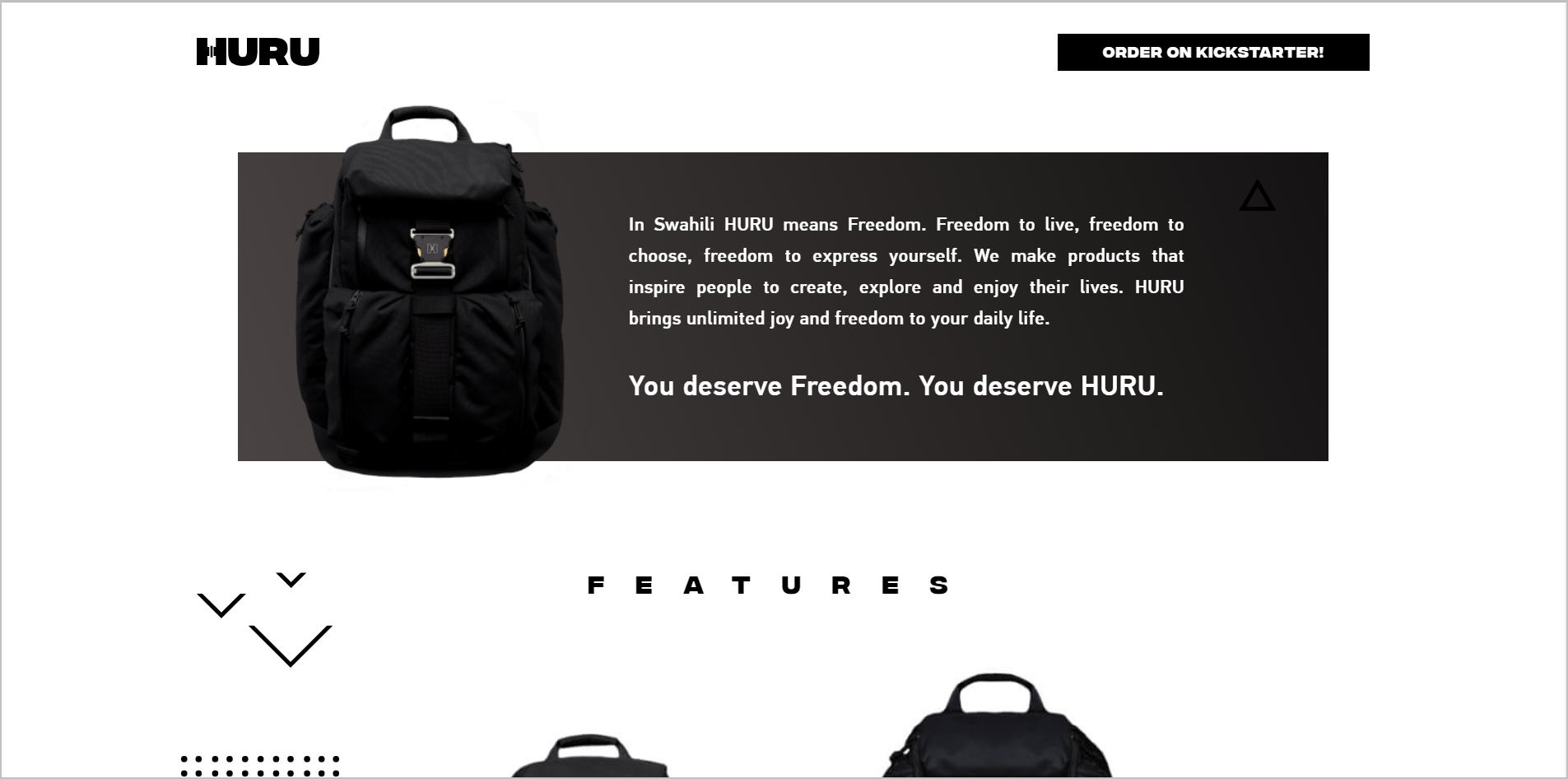
Huru, por ejemplo, utiliza una moderna paleta en blanco y negro. Sin embargo, debido a que el botón CTA también es negro, no aparece en la página:

Las paletas de blanco y negro per se no son malas. En realidad, puede capitalizar la falta de colores para hacer que los elementos importantes se noten de inmediato mediante el uso de un color que contraste con el mar monocromático.
2. Imágenes monstruosas
Piense bien en utilizar una imagen de fondo enorme, ya que puede ser la ruina para la usabilidad de su sitio web.
- Las imágenes grandes suelen ser las culpables de los problemas de fondo falso . Hacen que sea difícil para los usuarios identificar de inmediato que hay más contenido debajo de la página.
- Las imágenes gigantes ocupan una gran cantidad de bienes inmuebles de primera calidad , lo que hace que los elementos importantes de navegación y confianza se desplacen más abajo en la página.
- Estas imágenes también suelen causar problemas de legibilidad , ya que el texto que contrasta con los colores de la foto tiende a ser difícil de leer.
- Además de todo esto, los tamaños de archivo más grandes pueden conducir a tiempos de carga de página más lentos .
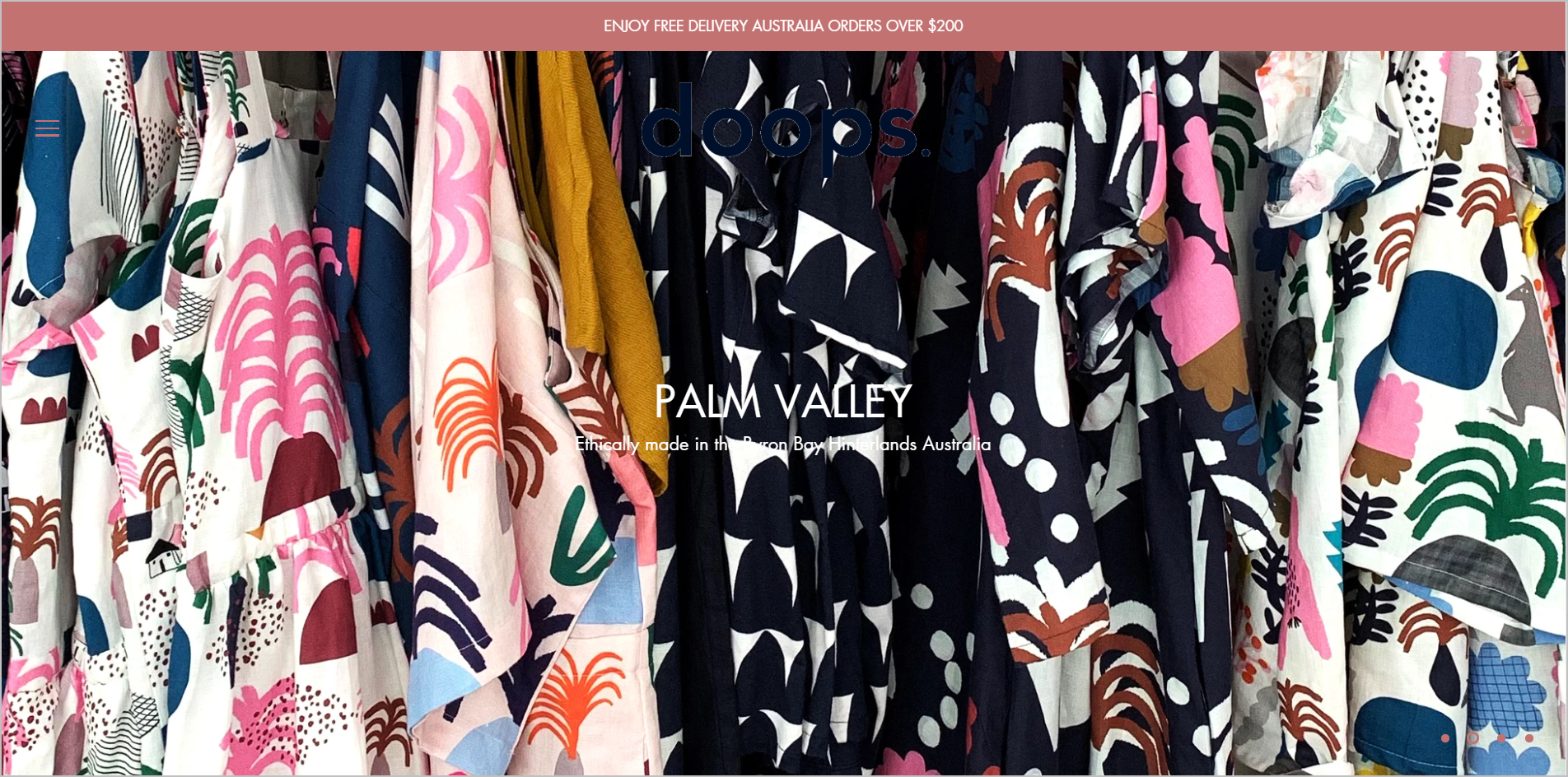
Estos problemas se pueden observar en la página de inicio de Doops Designs:

- Los visitantes ni siquiera verán el logotipo, a menos que, para empezar, sepan que está allí.
- La descripción es apenas legible.
- Los usuarios no sabrán qué se supone que deben hacer aquí, ya que las opciones de navegación de nivel superior están ocultas en un menú de hamburguesas (que también es apenas visible) y otros elementos de navegación se empujan hacia abajo debajo del pliegue.
- Es difícil decir que hay más información a continuación.
Puede evitar la mayoría de estos problemas administrando el tamaño de las imágenes y, en general, priorizando la función sobre la forma .
3. Objetos perdidos
Tenga en cuenta el título del libro de Steve Krug cuando diseñe sus páginas web: Don't Make Me Think .
Cíñete a las convenciones web tanto como sea posible. De esta manera, no pone una carga cognitiva innecesaria en sus visitantes al hacer que aprendan cosas que son específicas de su sitio. Hará bien en colocar elementos donde los usuarios esperan que estén, para que no tengan que averiguar activamente dónde están las cosas en la página.
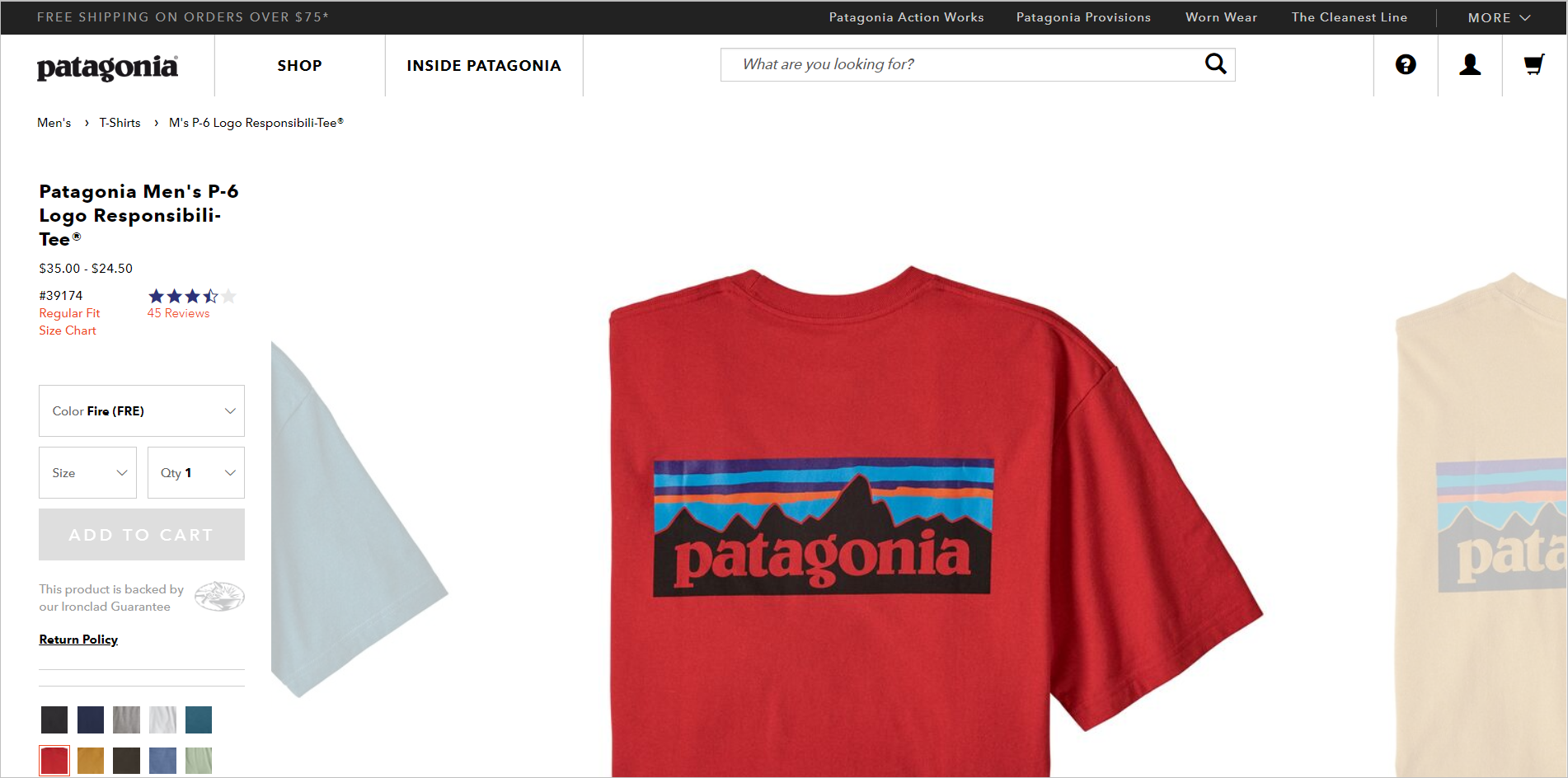
La página de detalles del producto de Patagonia, por ejemplo, se desvía de los estándares web al colocar el bloque de acción a la izquierda y la imagen del producto a la derecha. Esto seguramente desorientará a los usuarios que han sido entrenados para mirar primero la imagen del producto y luego hacer una selección y hacer clic en el botón CTA en el lado derecho de la página:

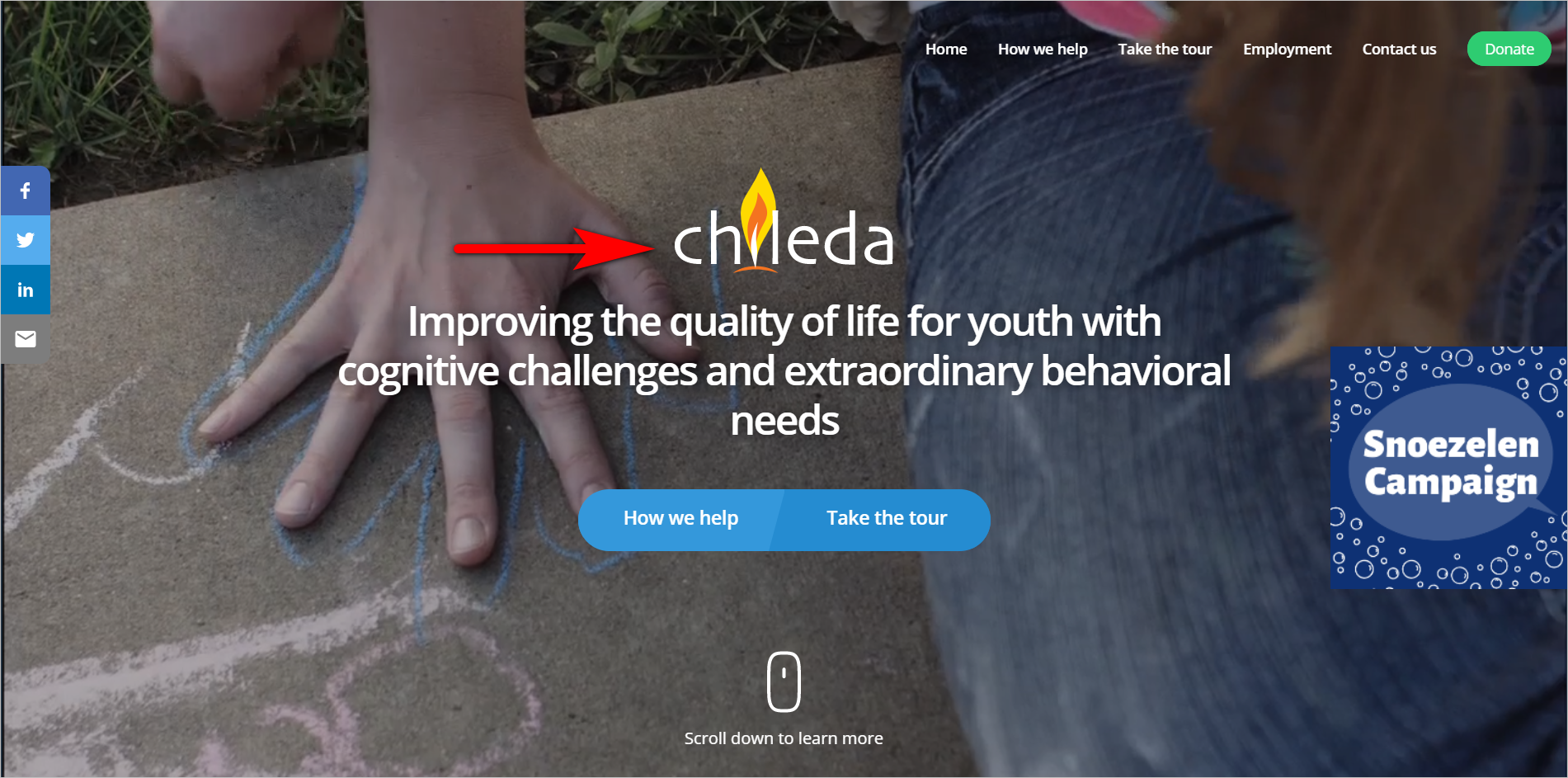
Chileda, por otro lado, se desvía de las convenciones web al colocar el logotipo de la empresa en el cuerpo de la página:

- Este es un problema porque los usuarios de la web han aprendido a lo largo de los años a buscar el logotipo en la esquina superior izquierda de la página.
- Las personas también confían en el logotipo en la parte superior para regresar a la página de inicio cuando están en lo más profundo del sitio.
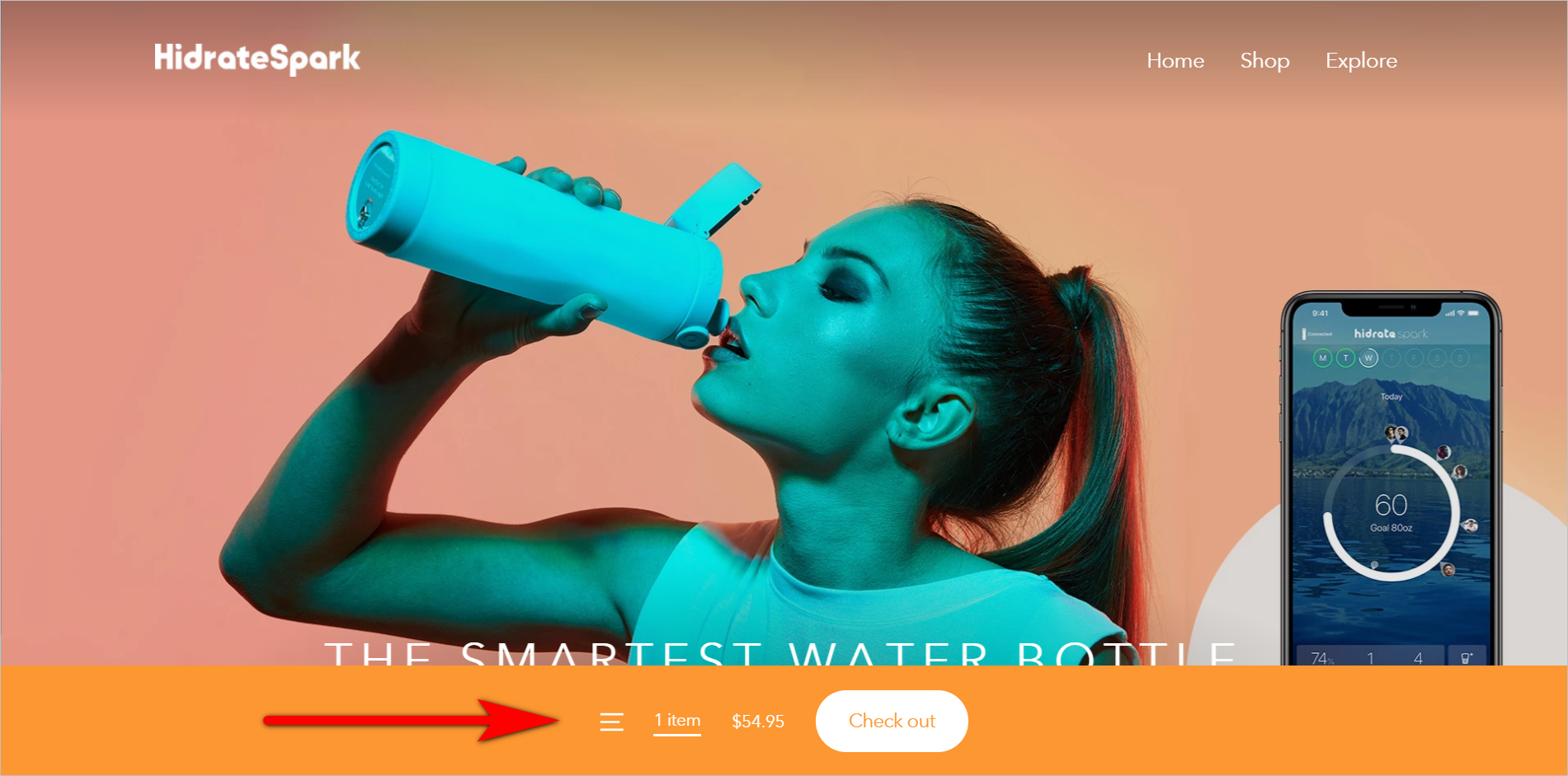
HidrateSpark tiene un problema similar de elementos que no están donde los usuarios esperarían que estuvieran. En lugar del típico ícono de carrito en la esquina superior derecha, HidrateSpark.com tiene una barra persistente en la parte inferior de la pantalla que indica la cantidad de artículos en el carrito del usuario. Nuevamente, este podría ser un caso de un enfoque móvil que se filtra en la experiencia de escritorio:

Sea deliberado acerca de dónde coloca los elementos en su página web para que sean fácilmente reconocibles. Recuerde que si los usuarios no pueden encontrar algo en su sitio, es mejor que no exista.
No permita que el diseño web moderno asuste a sus usuarios
Puede ahuyentar a sus visitantes con bastante facilidad al...
- no priorizar visualmente elementos que permitan a los usuarios identificar que están en el lugar correcto y que pueden confiar en el sitio web,
- usando imágenes monstruosamente grandes que se interponen en el camino de la usabilidad, y
- Sorprender a los usuarios al desviarse de las convenciones web y no colocar elementos donde los visitantes esperan que estén.
Si evita estas trampas, tendrá más posibilidades de no asustar a los visitantes que tanto le costó ganar.