Cómo optimizar imágenes: 9 herramientas para acelerar su sitio y obtener Google Love
Publicado: 2020-01-31Este artículo se centra en cómo optimizar las imágenes para que su sitio web se cargue más rápido. Google clasifica cómo se carga un sitio web en dispositivos móviles. Si se carga lentamente, debido a las imágenes grandes, su sitio caerá en el ranking. Hoy en día, el sitio web promedio recibe más del 50% del tráfico desde dispositivos móviles.
Si no sabe cómo optimizar sus imágenes, siga leyendo y encuentre la mejor solución para acelerar su sitio web.
Optimice las imágenes en su sitio web para acelerar la velocidad de carga de las páginas de su sitio web. Esto, a su vez, significa que a Google le encantará su sitio web y, si se hace con regularidad, esto ayudará a su clasificación.
Por qué necesitas optimizar las imágenes
A Google le encantan los sitios web rápidos y también a los clientes.
Hoy en día, es importante encontrar imágenes presentes de buena calidad en su sitio web.
Sin embargo, debe equilibrar la calidad con el tamaño del archivo , ya que esto afecta la rapidez con la que se carga la página.
Si carga imágenes directamente en su tienda, esta guía es para usted.
Si no tiene un flujo de trabajo para optimizar imágenes, esta guía lo ayudará.
Si su sitio ya tiene toneladas de imágenes y sus páginas se cargan lentamente, entonces esta guía es especialmente para usted.
CÓMO OPTIMIZAR IMÁGENES

Hay dos formas de optimizar las imágenes . En primer lugar, debe optimizar las imágenes antes de cargarlas en su sitio web o blog.
Sin embargo, si ya tiene imágenes que no están optimizadas, también le mostraremos cómo ordenarlas.
En esta guía, compartiremos las mejores herramientas de optimización de imágenes para la compresión de imágenes.
Si bien algunas personas tienen herramientas como Adobe Photoshop, la mayoría de las personas buscan formas simples, rápidas y gratuitas de comprimir imágenes sin pérdidas.
La optimización de imágenes sin pérdida simplemente significa que reduce el tamaño del archivo, sin perder la calidad de la imagen.
TABLA DE CONTENIDO
¿Por qué optimizar imágenes?
Diferentes tipos de imágenes
Optimización de imágenes de la manera correcta
Herramientas de optimización de imágenes
- Optimizador de JPEG
- optimizilla
- kraken
- Pequeño PNG
- Compressor.io
- RegaloDeVelocidad
- reSmushit
- Píxel corto
- Comprimir ahora
Cómo optimizar imágenes en tu Mac o PC
Por qué optimizar imágenes

Google le dice que necesita cómo optimizar las imágenes y por qué debería hacerlo.
Según un estudio de Microsoft, la capacidad de atención humana promedio se redujo de 12 segundos a 7 segundos. Sin embargo, más impactante es el hecho de que la investigación de Jampp descubrió que la capacidad de atención promedio disminuye en un 88 por ciento cada año.
¿Qué significa esto para usted como bloguero o si tiene una tienda de comercio electrónico?
En pocas palabras, significa que si su sitio web se carga lentamente, las personas perderán simplemente moviéndose a otro sitio.
Un sitio web lento significa que potencialmente perderá clientes potenciales incluso antes de que se cargue.

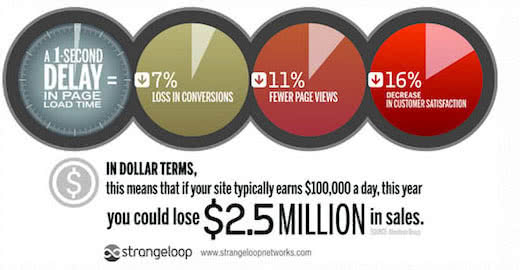
Según una investigación de estudio de caso que involucra a Amazon, Google y otros sitios más grandes, una demora de 1 segundo en el tiempo de carga de la página puede generar una pérdida del 7 % en las conversiones, un 11 % menos de visitas a la página y una gran caída en la satisfacción del cliente, un 16 %.
Cómo verificar su velocidad e imágenes
Muchas personas que recién comienzan no se dan cuenta de lo importante que es la velocidad del sitio web.
A menudo piensan que su sitio web está bien y no lo prueban. Debido a que los navegadores tienen una copia en caché, no la experimentan como una persona nueva que visita el sitio por primera vez.
Sin embargo, es posible que un usuario normal que visite su sitio web por primera vez no tenga la misma experiencia.
De hecho, debido a que el lugar donde se aloja el sitio es importante, las personas en diferentes países tendrán tiempos de carga totalmente diferentes.
Así que prueba tu sitio web usando herramientas como Pingdom.
Cómo optimizar diferentes tipos de imágenes

Hay dos tipos de archivos principales que querrá optimizar para la web: png y jpg.
TRABAJANDO CON JPG
Los JPG (también conocidos como JPEG) son el tipo de archivo más popular para imágenes en la web porque generalmente son más pequeños que los archivos png. Los JPG son ideales para fotografías o imágenes con color, sombras, degradados o patrones. Los JPG tienen una gran paleta de colores y hacen que este tipo de imágenes se vean geniales.
En términos generales, la mayoría de las personas guardan jpg en calidad alta, media o baja. La alta calidad ofrece el impacto completo de la imagen pero tiene un tamaño de archivo mucho mayor. Las imágenes de baja calidad comienzan a pixelarse y se ven más granulosas. Entonces, en la mayoría de los casos, desea elegir un punto medio a bajo para usar en la web.
Obviamente, el tamaño de la imagen en píxeles importa. Discutiremos esto en un momento.
TRABAJANDO CON PNG
La principal diferencia entre PNG y JPEG es que los archivos PNG pueden ser transparentes.
Los PNG son otro formato de archivo común utilizado en los sitios web.
PNG-24 proporciona una imagen de mucha mayor calidad, sin embargo, el tamaño de un archivo de imagen se vuelve grande.
Aquí es donde entran las buenas herramientas de optimización sin pérdidas.
Cómo optimizar diferentes tipos de imágenes
Utilice archivos PNG para logotipos, iconos e imágenes destacadas porque son de alta calidad y ofrecen transparencia.
Usa jpg para la mayoría de las otras imágenes en tu sitio.
VOLVER ARRIBA.
Cómo optimizar las imágenes de la manera correcta

Cómo obtener la compresión de imagen óptima.
El 47% de los usuarios que visitan su sitio web esperan que su página web se cargue en menos de 2 segundos. Además, el 40% abandonará un sitio si una página tarda más de 3 segundos en cargarse. Por esta razón, es vital que sus imágenes sean pequeñas y se carguen rápidamente.
Hay dos cosas que puede hacer para optimizar correctamente sus imágenes:
Use las dimensiones correctas
En primer lugar, guarde la imagen del tamaño correcto en su sitio web. Si tiene un blog, el tema generalmente tendrá dimensiones predeterminadas para las imágenes destacadas de su blog. Como ejemplo, podría ser 800 px por 400 px. Por lo tanto, solo necesita cambiar el tamaño de las imágenes para que se ajusten a ese tamaño y no usar imágenes más grandes.
Si es para un banner de blog, busque el ancho de su página. Hay una extensión de cromo simple que puede usar para medir tamaños llamada Regla de página. Por ejemplo, puede usar Page Ruler para medir los widgets de la barra lateral para obtener imágenes del tamaño correcto en sus barras laterales.
Guarde la calidad adecuada
La compresión sin pérdidas es lo ideal. Entonces, lo que debe considerar es la mejor manera de hacer esto. Mi principal recomendación es guardar un archivo jpg en alrededor del 30% del original. Para archivos png, necesita usar un software de compresión. Entonces, una de las herramientas en línea o una herramienta en su Mac o PC.
Hay dos formas de optimizar sus imágenes antes de subirlas:
- Uso de herramientas en línea que le permiten cargar imágenes individuales o un conjunto de imágenes (procesamiento masivo).
- Usar herramientas para su PC o Mac que las optimicen ya sea como imágenes individuales o masivas.
VOLVER ARRIBA.
Las mejores herramientas de optimización de imágenes
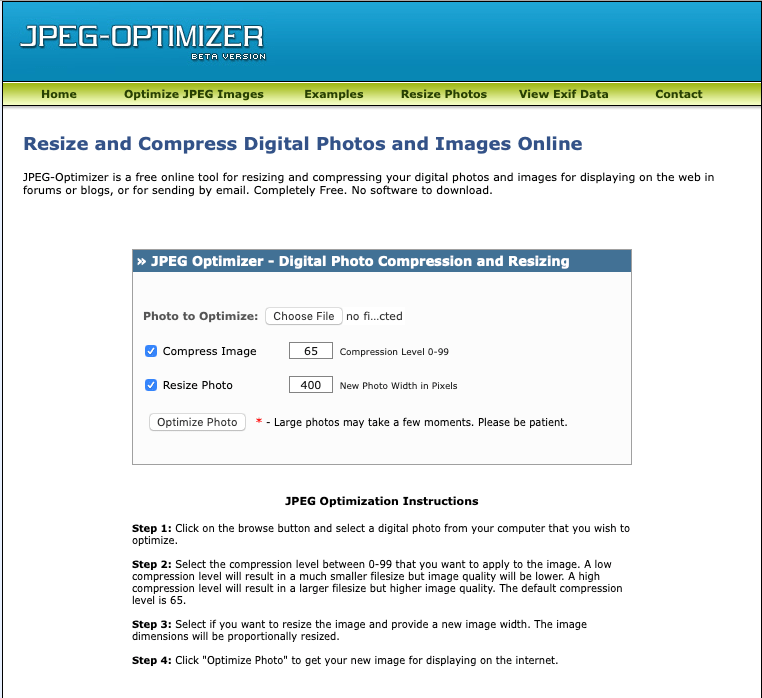
1. Optimizador de JPEG.


JPEG Optimizer es una herramienta de optimización de imágenes en línea que lo ayuda a comprimir imágenes como png y jpg. La barra de nivel de compresión de imágenes le facilita la optimización de sus fotos según sus necesidades.
También puede cambiar el tamaño de las imágenes en JPEG Optimizer, por lo que el tamaño del archivo de imagen se puede reducir y se carga más rápido en su sitio.
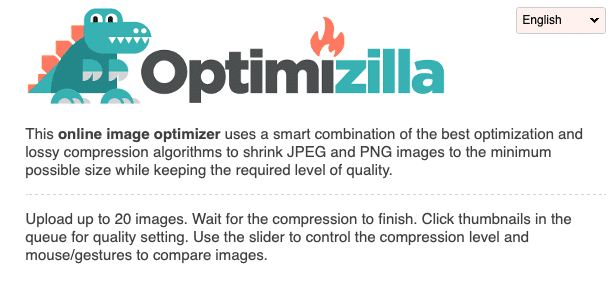
2. Optimizilla.

Optimizilla produce resultados de buena calidad y tamaño de archivo bajo. Puede comprimir fotos JPEG y PNG con esta herramienta.
Para optimizar las imágenes, cargue hasta 20 imágenes y configure el nivel de compresión para cada foto por separado.
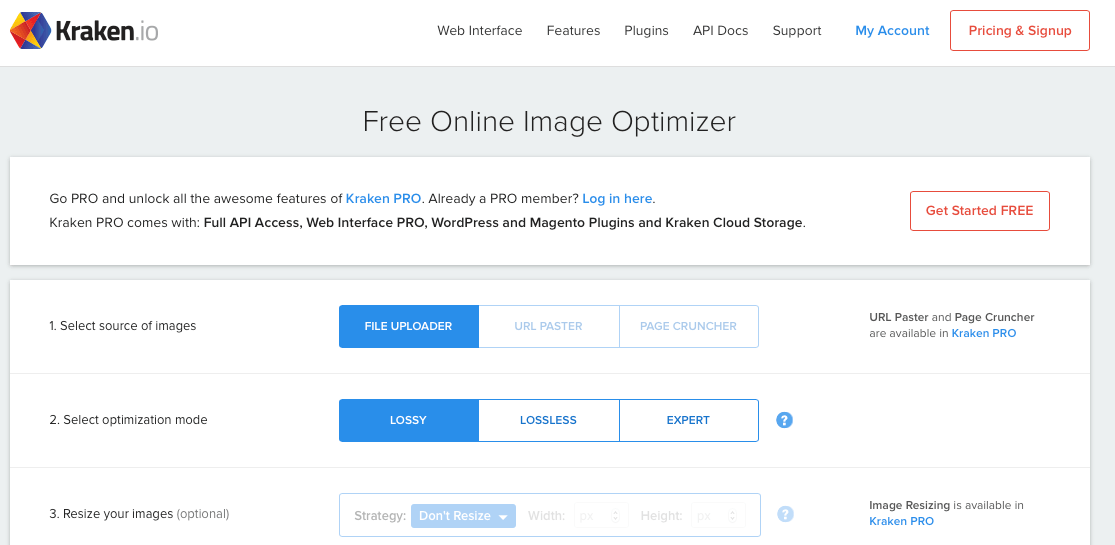
3. Kraken

Kraken tiene una opción paga y gratuita para optimizar imágenes. Lo bueno de Kraken es que también puede encargarse de esas imágenes que ya tienes en tu sitio web de WordPress. Debido a que Kraken tiene un complemento de WordPress, puede agregarlo y luego optimizar las imágenes ya cargadas.
Sin embargo, si tiene muchas imágenes en su sitio, deberá pasar al plan pago. Las funciones pagas también le permiten cambiar el tamaño de las imágenes según sea necesario.
4. Pequeño PNG.

Tiny PNG ha existido por un tiempo y es una de las herramientas de compresión de imágenes en línea más populares. Es una herramienta gratuita de optimización de imágenes con la que comprime imágenes tanto JPEG como PNG.
Puede cargar hasta 20 imágenes de una sola vez y luego descargarlas a su computadora o guardarlas en Dropbox.
5. Compresor.io

Compressor.io es otra excelente y rápida herramienta para optimizar imágenes. Porque es capaz de comprimir archivos JPEG, PNG, Gif y SVG sin pérdidas.
6. RegaloDeVelocidad

GiftOfSpeed comprime imágenes PNG y JPEG. Además, utiliza múltiples métodos de compresión de imágenes para reducir el tamaño de los archivos. En general, esta es una herramienta rápida y eficiente para optimizar imágenes.
Para los más técnicos, Gift Of Speed también tiene una gama adicional de herramientas para optimizar la velocidad de su sitio web.
7. JPEGmini

JPEGmini reduce el tamaño de archivo de sus imágenes para optimizar el tiempo de carga de su página. Una buena herramienta que tiene un elemento visual que te muestra una imagen de antes y después.
8. reSmushit

reSmush.it es un excelente complemento de WordPress que lo ayuda a optimizar las imágenes existentes y las nuevas.
El complemento utiliza la API reSmush para optimizar imágenes. Puede excluir imágenes individuales de la compresión en caso de que necesite agregar una imagen en tamaño completo.
9. Píxel corto.

4. ShortPixel Image Optimizer es otra herramienta para optimizar imágenes en WordPress. Usted se registra utilizando su dirección de correo electrónico para el servicio de la cuenta básica. Como ejemplo, la cuenta básica le permite optimizar 100 imágenes por mes. Sin embargo, si necesita más, deberá actualizar a un plan pago.
10. Comprimir Ahora.

CompressNow es una útil herramienta de optimización de imágenes en línea. Puede reducir las imágenes JPEG, PNG y Gif. Para cada imagen puede establecer un nivel de compresión.
VOLVER ARRIBA.
Cómo optimizar imágenes en tu Mac o PC

Las dos mejores herramientas de optimización de imágenes para Mac .
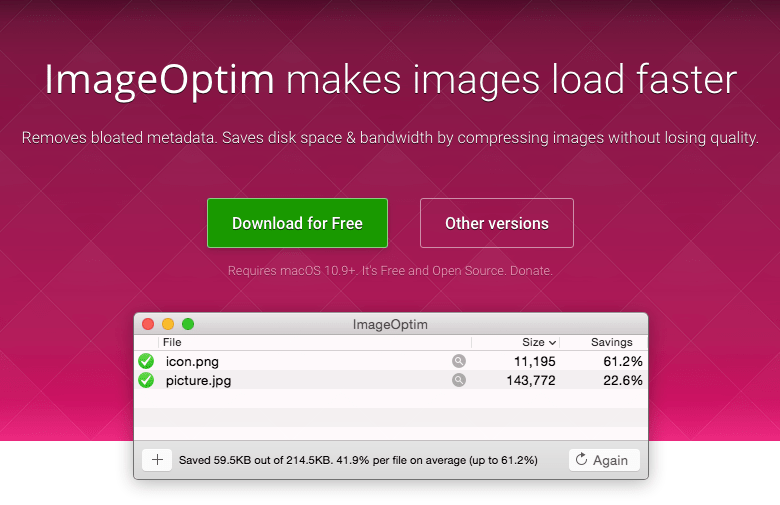
ImageOptim: es una fantástica herramienta de compresión de imágenes sin pérdidas y nuestra herramienta preferida. Mantiene una imagen de alta calidad pero hace un gran trabajo al reducir el tamaño. Todo lo que hace es 'arrastrar y soltar' las imágenes y comprimirlas según su conveniencia. Si está buscando cómo optimizar imágenes en una Mac, esta es la mejor herramienta. Habilite Guetzli para obtener los mejores resultados.

Squash: Squash 2 es parte de la colección SetApp o puede comprarlo como una pieza de software independiente. Squash no es tan bueno para la optimización de JPEG como ImageOptim pero hace un gran trabajo en archivos PNG.

Las dos mejores herramientas de software para tu Mac son:
Riot: un compresor de imágenes fácil de usar con una interfaz simple e intuitiva.

PNG Gaunlet: una herramienta liviana y fácil de usar que comprime archivos PNG sin pérdidas.
VOLVER ARRIBA.
como optimizar imagenes Recomendaciones
Para resumir, aquí están los puntos clave:
- Sepa qué tamaño de imagen necesita y no use un tamaño más grande que ese.
- Utilice jpg para imágenes complejas y png cuando necesite transparencia y/o buena calidad.
- Optimiza las imágenes antes de subirlas.
- Use una buena herramienta de complemento para su cuenta de WordPress o Shopify para optimizar las imágenes que ya tiene.
Si desea más formas de mejorar su sitio, revise cómo usar las mejores herramientas de SEO.
