Cómo mejorar la Accesibilidad Web
Publicado: 2020-04-09En otro artículo ya hablamos de la accesibilidad web en formato vídeo. En dicho artículo, nuestra compañera Marien te explicaba qué es la accesibilidad web, beneficios y consejos a tener en cuenta a la hora de diseñar y desarrollar un sitio web. Si no lo ha visto, le recomendamos que lo vea primero, ya que ese artículo era una introducción. Este artículo que os presentamos hoy es más intermedio.
Tener una buena accesibilidad web implica básicamente que los sitios web estén diseñados y desarrollados para que las personas con discapacidad puedan utilizarlos.
La Iniciativa de Accesibilidad Web (WAI) del W3C desarrolla especificaciones, directrices, técnicas y recursos de soporte que describen soluciones de accesibilidad. Se consideran estándares internacionales de accesibilidad web.

A la hora de idear la arquitectura y el diseño de la web, ésta está más que abierta a la accesibilidad. Es decir, debe desarrollar sitios web teniendo en cuenta la accesibilidad, de modo que no tenga que hacer correcciones innecesarias más adelante.
Una vez maquetada la web, hay que hacer varios análisis sobre la accesibilidad de la web. Aparte de analizar manualmente todos los puntos importantes para una correcta valoración, también nos ayudaremos de herramientas externas para la realización de varias pruebas para comprobar su nivel de accesibilidad. Aún así, ninguna herramienta por sí sola puede determinar si un sitio web cumple con las pautas de accesibilidad. Hay que hacer una valoración humana con conocimientos suficientes para determinar si un lugar es accesible.
Las herramientas nos pueden ayudar, pero siempre será necesaria la intervención de un ojo experto en accesibilidad para determinar y aplicar las soluciones finales. Otra idea y opción es hacer pruebas a usuarios con condiciones especiales (daltonismo, ceguera y otras discapacidades) para confirmar que pueden navegar sin ningún problema.
Ejemplos de herramientas gratuitas podrían ser:
- mejorar el sitio
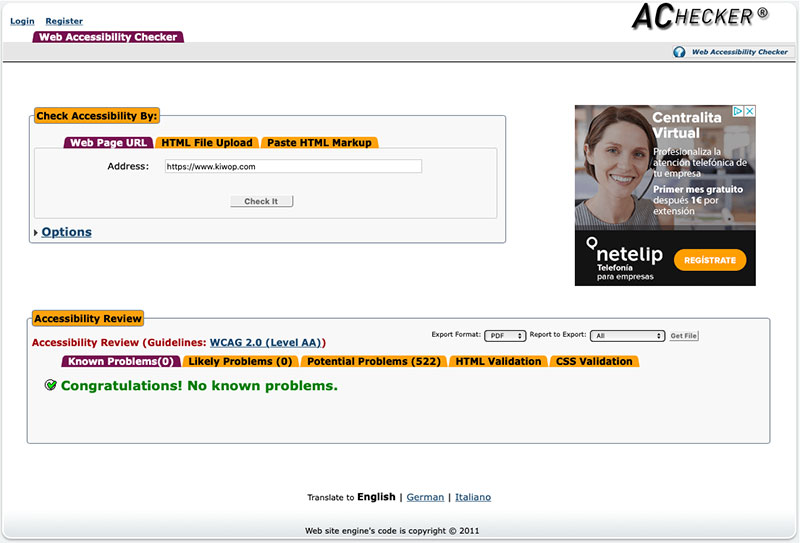
- AChecker
- Entre muchos otros…

Es importante señalar que aunque tienen una relación, la accesibilidad y la usabilidad de un sitio web no es lo mismo. Aunque ambos buscan mejorar la experiencia de usuario de los visitantes de la web, no tienen el mismo propósito. Así que hay que saber distinguirlos.
Para concebir la arquitectura y el diseño teniendo en cuenta la accesibilidad web, es importante:
4 puntos de diseño accesible
Perceptibilidad
Alternativas de texto para contenido no textual
Todo el contenido no textual debe tener alternativas en forma de texto. Por contenido no textual no nos referimos únicamente a las imágenes, con su correspondiente atributo “alt”. Hablamos también de iconos, botones, gráficos, campos de formulario, contenido visual (audio, vídeo y multimedia), diagramas, ilustraciones, etc.
Las alternativas de texto deben transmitir el propósito o la función del elemento que proporciona una experiencia de usuario equivalente. Por ejemplo, una alternativa de texto adecuada para un botón de búsqueda sería "buscar" en cualquier lugar de la "lupa". Este es un claro ejemplo donde las herramientas de análisis de accesibilidad le darían validez (ya que tendría un atributo alt), pero un experto vería que es un claro error ya que la función del icono es “buscar”, aunque “magnificar” es un fiel descripción de la imagen.
Evitaremos las imágenes con texto incrustado dentro de la propia imagen siempre que sea posible, ya que ni los motores de búsqueda ni las ayudas de lectura pueden leer textos dentro de las imágenes.
Será importante agregar el atributo de etiqueta a todos los campos de los formularios.
Los enlaces tendrán que tener sentido fuera de su contexto. Frases como “haga clic aquí”, “más”, “más información”, etc., son ambiguas cuando se leen fuera de contexto. Usaremos frases apropiadas para los enlaces.

Subtítulos y otras alternativas multimedia
Proporcionaremos alternativas a los contenidos dependientes del tempo (audio, vídeos y multimedia) como audiodescripción, subtítulos, etc…
El contenido se puede presentar de diferentes maneras.
Crearemos contenido que se pueda presentar de diferentes formas sin perder información ni estructura. Cumplir con este requisito permite que el contenido se lea correctamente en voz alta, se amplíe o adapte para satisfacer las necesidades y preferencias de diferentes personas. Por ejemplo, se puede presentar usando combinaciones de colores, diferentes medidas de texto o diferentes estilos para facilitar la lectura.

El contenido es fácil de ver y escuchar
Haremos que la presentación visual sea lo más fácil posible de percibir para las personas con discapacidad, es decir, elementos como botones, reproductores de vídeo u otros serán perfectamente identificables y ejecutables.
Cumplir con este requisito ayuda a separar el texto del fondo, para que la información sea más distinguible. Por ejemplo, muchas personas con daltonismo no utilizan ninguna herramienta en particular y confían en un diseño adecuado que proporcione suficiente contraste de color entre el texto y el entorno que lo rodea. Para otros, por ejemplo, si el audio de un recurso audiovisual se reprodujera automáticamente, podría interferir con su lector de texto o dispositivos de escucha asistida.

Operación
Las funciones web están disponibles desde el teclado
Todas las funcionalidades tienen que ser accesibles por teclado, es decir, se puede navegar por la web sin ratón. Muchas personas no pueden usar el mouse y confían en el teclado para interactuar con la web. Para esto, debe poder acceder a todas las funcionalidades web disponibles a través del teclado, incluidos los controles de entrada de formulario y otros componentes de la interfaz de usuario.
Dar a los usuarios suficiente tiempo para leer y usar el contenido.
El contenido no provoca convulsiones ni reacciones físicas.
No utilizaremos ningún contenido que pueda causar la interrupción del usuario. Por ejemplo, hay que evitar efectos visuales con cambios de color muy marcados o con diferentes formas y colores que a priori podrían estar muy bien, pero que podrían provocar ataques epilépticos entre otros.
Los usuarios pueden navegar fácilmente, encontrar contenido y determinar dónde están.
Brindaremos a los usuarios ayuda continua en la navegación, localización de contenido y posición. Las migas de pan son muy importantes para los usuarios, ya que colocan la página en la que se encuentran en un contexto específico de la web.
comprensibilidad
El contenido textual tiene que ser legible y comprensible. Hay que evitar el uso de palabras inusuales o, al menos, aportar definiciones o un glosario de ayuda a partir de las mismas.
Presentaremos el contenido de una manera predecible, junto con una navegación sencilla, intuitiva y sencilla. Un buen ejemplo es mantener siempre el mismo menú principal en todas las páginas, para no confundir al usuario. Y si se necesitan diferentes menús dependiendo de la página, hazlo en forma de menús secundarios.
También debe evitar posibles errores frecuentes por parte de los usuarios. Debemos darles pautas y ayudar cuando requerimos de sus acciones. Un buen ejemplo sería que en los formularios se compruebe qué campos son obligatorios antes de que aparezca el típico error de campo obligatorio.
Robustez
Necesitamos asegurar la compatibilidad con todos los navegadores web, en todos los dispositivos y con todas las tecnologías. Haremos estudios para determinar si hay errores en algún dispositivo o navegador específico. Todos los nuevos horarios que añadamos pasarán por un proceso de compatibilidad con todos los navegadores y dispositivos antes de aplicarlos.
En este punto, es importante tener en cuenta que la web debe ser accesible no solo para dispositivos y navegadores típicos, sino también para dispositivos especiales que utilizan algún tipo de tecnología de asistencia. Hablamos de tecnologías como JAWS (Job Access With Speech): un lector de pantalla comercial proporcionado por Freedom Scientific, o NVDA: un lector de pantalla de código abierto, ONCE Zoomtext o incluso extensiones de navegador.
Cómo trabajamos la accesibilidad en Kiwop
Una vez desarrollada la web teniendo en cuenta los 4 puntos de diseño accesible mencionados anteriormente, en Kiwop se procederá a redactar un informe con todos los problemas encontrados y sus posibles soluciones. Decimos posible porque para un mismo problema de accesibilidad puede haber varias soluciones válidas. Siempre recomendaremos la mejor solución teniendo en cuenta la identidad corporativa de cada cliente y con nuestra experiencia en diseño accesible.

Una vez que hemos aprobado este informe de accesibilidad, procedemos a la corrección y lo volvemos a examinar para determinar que realmente hemos solucionado todos los problemas planteados. Repetimos este proceso hasta que todos los elementos web tengan marcado como objetivo al menos el nivel de accesibilidad dual A.
Una vez que todos los elementos tienen el nivel mínimo de accesibilidad requerido, analizamos los requisitos de los elementos para subir al nivel de accesibilidad triple A, y modificamos los elementos que son factibles de mejorar.
¿Necesita una auditoría de accesibilidad? ¡Contáctenos!
