Cómo elevar su tienda con Shopify Hydrogen
Publicado: 2022-07-30
El conjunto existente de funciones de Shopify es fantástico para las empresas que recién se están instalando y necesitan despegar rápidamente. Los desafíos surgen cuando busca diferenciarse de la competencia con una tienda única. Afortunadamente, el futuro de las tiendas en línea está aquí y necesitarás el marco Shopify Hydrogen para aprovecharlo al máximo.
Comercio electrónico sin cabeza con Shopify Hydrogen
El comportamiento y las preferencias de los consumidores están evolucionando a una velocidad difícil de seguir, lo que da como resultado una larga lista de prácticas de comercio electrónico que ahora se han vuelto comunes. Desde las compras móviles hasta la búsqueda por voz, el último término que se une a este grupo es 'comercio electrónico sin cabeza', y no es uno que cualquier empresa orientada al crecimiento pueda darse el lujo de ignorar.
Las plataformas de comercio electrónico sin cabeza recibieron $ 1.6 mil millones en fondos solo en 2020-2021. Este avance en el comercio electrónico ayuda a las empresas a mantenerse al día en un mercado cambiante con una arquitectura única que desacopla la capa frontal de la tienda del backend. De esta manera, los elementos estéticos centrales, como los estilos de texto, las imágenes y los botones, se pueden personalizar de forma independiente sin afectar la infraestructura de pago y los precios de su tienda.
Hydrogen es un marco basado en React para Shopify que brinda a los dueños de negocios el poder de tener éxito con componentes listos para usar para el comercio electrónico autónomo.
He aquí por qué vale la pena
Destacar
Las opciones existentes de Shopify para la personalización a través de ajustes preestablecidos y temas de la tienda ya son bastante buenas, pero con el creciente número de escaparates, eventualmente tendrás que encontrar una manera de destacar entre la multitud.
Los usuarios tienen un 40 % más de probabilidades de gastar más en una experiencia de compra personalizada, y Shopify Hydrogen te ofrece las herramientas para hacerlo. Separar el frontend y el backend de su tienda presenta una oportunidad única para aumentar el tráfico web y los ingresos.
Suena genial, pero ¿cómo funciona en la práctica el marco Hydrogen para Shopify? Digamos que tiene un diseño nuevo y emocionante para su escaparate que le gustaría implementar con Hydrogen. Una vez que esté todo configurado, podrá implementar su nuevo diseño como una aplicación de Hydrogen sin tener que preocuparse por errores graves que rompan el backend.
Estar libre de errores
Los errores que rompen la tienda son la ruina de cualquier negocio que esté tratando de escalar. Su nuevo y emocionante producto podría estar atrayendo a miles de nuevos clientes potenciales, solo para que un error interno detuviera todo ese impulso.
Shopify Hydrogen evita este problema con un enfoque intuitivo para la comunicación entre backend y frontend. Ambos lados se comunican mediante funciones conocidas como 'ganchos' y API. Esto garantiza que los cambios en el frontend encajen perfectamente con la infraestructura de su tienda y reduce las posibilidades de que surja un error grave después de una actualización.
Rendimiento más rápido
El marco de Hydrogen mejora significativamente el rendimiento de su tienda Shopify. Esto se debe en parte a la compatibilidad del marco con características como la representación del lado del servidor (SSR). Las páginas de la tienda tienden a utilizar la representación del lado del cliente, lo que con frecuencia puede provocar retrasos al representar bytes más grandes.
SSR, por otro lado, puede ejecutar múltiples procesos juntos. Esto acelera los tiempos de carga de la página para sus usuarios, lo que reduce las posibilidades de que un cliente potencial haga clic fuera de la página. El hecho de que Hydrogen también use cantidades mínimas de JavaScript también ayuda a mejorar el rendimiento al minimizar los requisitos de ancho de banda.
Primeros pasos con el hidrógeno
Crear una aplicación
Para aprovechar al máximo el marco de Hydrogen, necesitaremos un token de acceso a Shopify Storefront. Este token es lo que nos permitirá crear nuestra primera aplicación Hydrogen. Asegúrate de tener una cuenta gratuita de Shopify Partners antes de comenzar, ya que la necesitarás para obtener acceso a tu token.
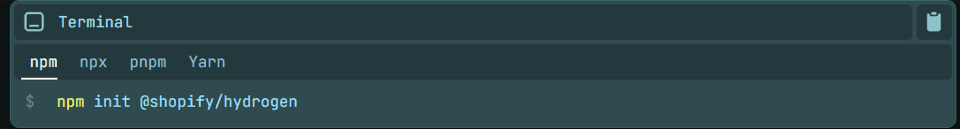
Shopify Hydrogen admite múltiples plataformas diferentes para la instalación. Para crear su aplicación localmente, navegue hasta el directorio deseado y ejecute el siguiente comando.

Hydrogen es compatible con npm, npx e yarn , por lo que podrá crear una aplicación utilizando cualquiera de estas plataformas según el dispositivo en el que esté desarrollando. Para que sea aún más fácil trabajar con Hydrogen, considere usar una de las muchas plantillas disponibles en línea. Estas plantillas armarán su nuevo escaparate con un tema preestablecido, ahorrándole la molestia de tener que crear uno.
No tienes que ser un desarrollador experto de Shopify para usar el marco Hydrogen. ¡Todo lo que se necesita para crear una aplicación de Hydrogen e instalar las dependencias necesarias es una sola línea de código! Ahora se le pedirá que ingrese un nombre para su nuevo escaparate antes de continuar con el siguiente paso.
Conecta tu tienda
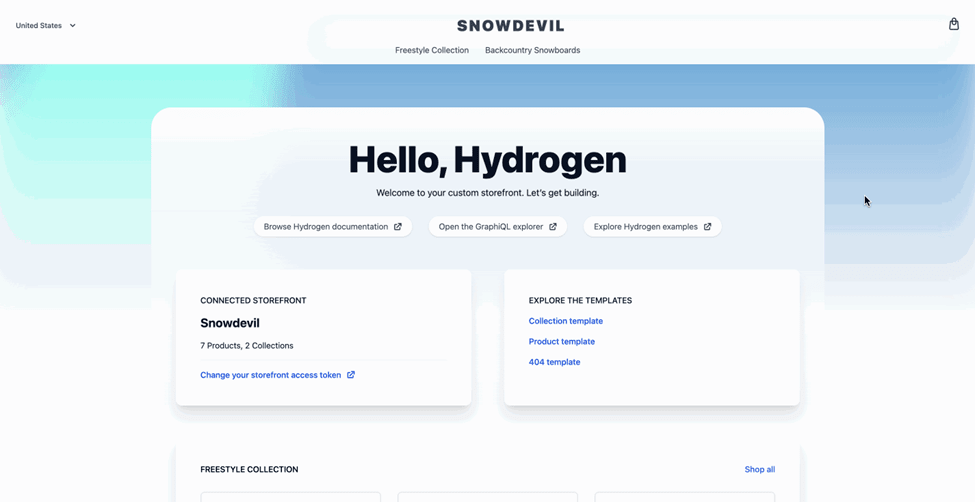
¡Ya está todo listo para comenzar a personalizar su escaparate! Accede a tu entorno de desarrollo en localhost:3000 y navega a shopify.config.js. Ingresaremos nuestro token de acceso a Shopify Storefront aquí en el campo 'storefrontToken'. Hacer esto con éxito le dará a su aplicación de demostración Hydrogen acceso a la información de su tienda Shopify.

Añadir estilo
El marco de trabajo de Hydrogen tiene una estructura de archivos muy simple, lo que hace que personalizar tu tienda Shopify sea más fácil de lo que piensas. Dirígete al componente index.server.jsc en la carpeta src para personalizar tu página de inicio. Si optó por una plantilla, encontrará algunas líneas de código ya escritas para usted. Siéntase libre de agregar o eliminar el texto aquí como mejor le parezca. No se preocupe si la página se ve un poco simple aquí, ya que agregaremos opciones de estilo en el próximo paso.
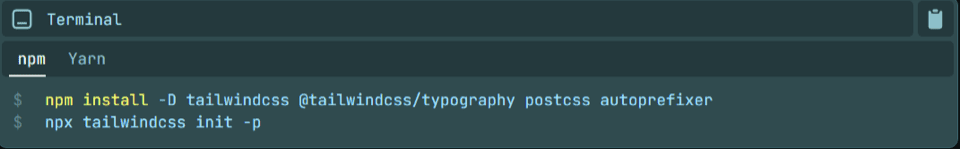
Una vez que esté satisfecho con el texto, ¡es hora de hacer que se vea bien! Parte de la utilidad de Hydrogen para la personalización de Shopify proviene de su compatibilidad con Tailwind CSS. Tailwind es un marco que proporciona a los desarrolladores múltiples opciones de personalización. Instale Tailwind y conéctelo a su plantilla de demostración para comenzar a diseñar.

Deberá reiniciar su servidor de desarrollo después de agregar rutas a su plantilla e instalar directivas para que los cambios surtan efecto. Una vez que esté listo, podrá regresar a la página index.server.jsc y agregar clases a sus etiquetas <h1> y <p> para personalizarlas. ¡Elija una fuente con la que se sienta cómodo y presione guardar para ver los cambios!


Obtener datos de la tienda
Las plantillas son excelentes para experimentar y descubrir cómo funciona una aplicación, pero ¿qué pasa con la importación de los datos de su tienda existente? Shopify facilita este proceso para el marco de Hydrogen con Storefront API. Podrá usar una consulta para recuperar rápidamente datos cruciales como colecciones de productos y el nombre de su tienda, en lugar de tener que reconstruirlo desde cero.
Use el comando useShopQuery para extraer datos de la tienda. El componente Diseño de Storefront API luego representará el nombre de su tienda a partir de los datos recuperados.
¡Estás listo! Una vez que haya creado una aplicación, configurado sus directorios y recuperado los datos de su tienda, podrá crear y personalizar colecciones de productos como mejor le parezca. Hay mucho espacio para crecer y experimentar con Shopify Hydrogen, así que dirígete a la documentación para obtener más ideas y código de muestra para una experiencia de desarrollo fluida.
Aprovechar al máximo el hidrógeno
Al final del día, el hidrógeno es una herramienta, y lo bien que pueda manejarlo determinará el rendimiento de su tienda. Hemos preparado una lista de consejos útiles para ayudarlo a aprovechar al máximo el marco Shopify Hydrogen.
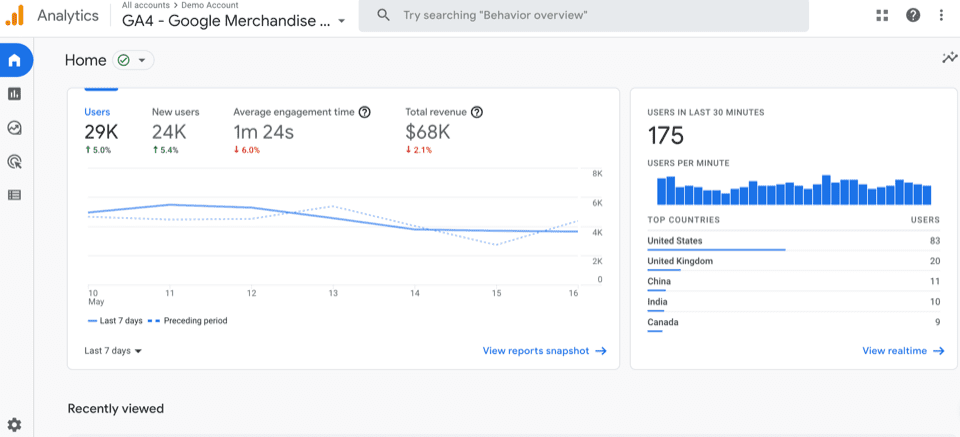
Deje que Analytics lo guíe
Con el soporte en constante mejora de Shopify para Google Analytics 4, ahora puedes tomar decisiones basadas en datos concretos del comportamiento del usuario. Configura GA4 para Shopify y deja que los datos sean tu guía. Si una determinada página no está funcionando demasiado bien en términos de participación de los usuarios, sabrá en qué enfocar sus recursos.

Agilice el viaje del comprador
Shopify Hydrogen ofrece a los dueños de negocios una oportunidad única para comprender el viaje de sus compradores con análisis y luego refinarlo con un escaparate optimizado que facilita las conversiones.
Una de las formas más eficientes de comprender el viaje del comprador es con métricas de comercio electrónico. Las métricas clave como la tasa de retención de clientes (CRR) miden el porcentaje de clientes que una empresa mantiene a lo largo del tiempo, generalmente a través de compras de devolución. Una disminución en la CRR podría indicar que su escaparate actual no está haciendo lo suficiente para satisfacer a sus clientes.
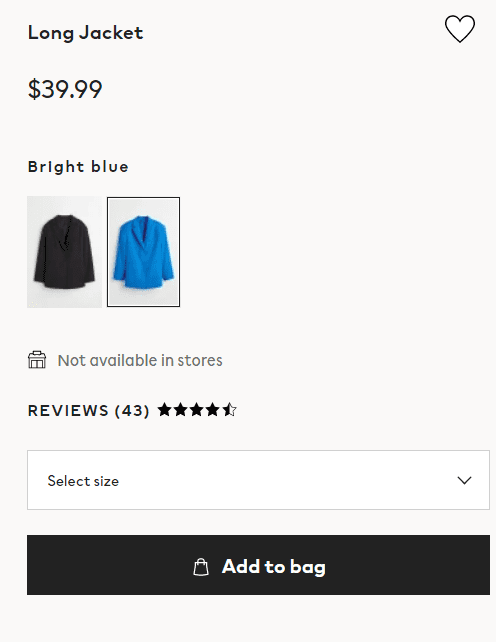
Entonces, ¿Qué haces? Una solución duradera podría ser utilizar el marco Hydrogen para renovar las páginas de productos de Shopify. Guíe a sus visitantes a través de su compra con botones estilizados de "Comprar ahora" y elementos atractivos de la página, como reseñas destacadas. Shopify Hydrogen es una oportunidad única para aumentar sus métricas y mantener la lealtad de los clientes con una tienda atractiva que no olvidarán.

Mejores prácticas con Shopify Hydrogen
Diseño centrado en UX
El objetivo final de su nuevo escaparate debe ser perfeccionar el recorrido del usuario. Priorice los estilos y colores de fuente que mejoran la visibilidad y son fácilmente perceptibles; este principio también se aplica a otros elementos de su escaparate, como la barra de navegación.
El marco Shopify Hydrogen también promueve el diseño centrado en UX con funciones de accesibilidad integradas. Esto incluye compatibilidad con gestos de zoom, texto alternativo y subtítulos para elementos multimedia representados con el componente Video.
Mejore el rendimiento del sitio web
Habiendo sido modelado a partir de los componentes de React y con soporte para SSR, Shopify Hydrogen ya ofrece un rendimiento impresionante. Dicho esto, todavía hay algunos ajustes que podemos hacer para garantizar una experiencia aún más fluida. Tenga en cuenta que un escaparate bien diseñado puede mejorar sus posibilidades de conversión hasta en un 200%.
Priorizar componentes compartidos
Una pregunta clave que los desarrolladores a menudo tienen que responder mientras trabajan con Hydrogen es: '¿Dónde deben renderizarse mis componentes?' Tendrá que elegir entre crear componentes de cliente, componentes de servidor y componentes compartidos. En términos generales, rara vez habrá casos que requieran exclusivamente la representación del cliente, y la mayoría de sus componentes deben ser componentes del servidor, ya que se pueden representar más rápido sin quitar ninguna funcionalidad.
Obtención más rápida
Shopify recomienda Oxygen, su plataforma de implementación propia para desarrolladores que trabajan con el marco Hydrogen. La implementación de su marco Shopify Hydrogen a través de Oxygen le dará acceso a funciones increíblemente útiles, como el almacenamiento en caché de datos, que puede acelerar las solicitudes de obtención de datos.
Por otro lado, querrá asegurarse de que no está extrayendo datos en exceso. Esto sucede cuando la API de Storefront está sobrecargada con demasiadas solicitudes. Si esto ocurre, podría ralentizar su escaparate y afectar significativamente los tiempos de procesamiento de la página para los usuarios.
¿Qué no puede hacer Shopify Hydrogen?
Con todo el alboroto en torno a Hydrogen, es fácil olvidar que todavía está en desarrollo activo. Saber lo que no puede hacer con Hydrogen lo ayudará a crear un mejor plan para su escaparate.
Exclusivo de Shopify Web
Actualmente, el marco de Hydrogen solo admite el desarrollo para las tiendas web de Shopify. Esto significa que no podrá crear escaparates personalizados para otras plataformas, como teléfonos móviles y televisores inteligentes.
Falta de vista previa
La funcionalidad de vista previa permite a los desarrolladores ver los cambios que están realizando en el escaparate en tiempo real. Hydrogen no admite vistas previas a partir de ahora, lo que podría dificultar que otros miembros del equipo vean los cambios propuestos, especialmente si no conocen bien el código involucrado.
Ir sin cabeza con hidrógeno
Shopify Hydrogen es una de las mejores vías para que las empresas ingresen al comercio electrónico sin cabeza. Cree una experiencia de compra personalizada moldeada en torno a su identidad de marca única y construya una relación duradera con sus clientes. Siga a Coalition Technologies para obtener más información sobre cómo impulsar su negocio con el comercio electrónico autónomo.
