Cómo editar su carrusel de BigCommerce
Publicado: 2021-02-26Si bien no necesariamente necesita usar la función de carrusel de BigCommerce, proporciona mucho valor incorporado a los sitios web de comercio electrónico y puede mejorar significativamente la experiencia del usuario de su diseño web de comercio electrónico.
Tampoco es ciencia espacial. El carrusel de BigCommerce es simplemente un sistema de imágenes rotativas, potencialmente vinculadas a otras páginas, que se muestra en su página de inicio, cambiando cada pocos segundos para que sus visitantes obtengan una impresión de lo que hace o proporciona su negocio. Entre otras cosas, su carrusel BigCommerce puede:
- Tráfico directo a páginas orientadas a la conversión.
- Agilice la experiencia de navegación del usuario en su sitio web.
- Fomente las conversiones para las categorías más vendidas.
- Presente oportunidades para oportunidades de venta cruzada.
Es una gran oportunidad para poner fotografías atractivas y originales de productos o empresas frente a sus usuarios, pero también puede ser una gran vía para promocionar servicios u ofertas especiales. Lo mejor de todo es que no es una función demasiado difícil de usar. Incluso sin un diseñador web de BigCommerce, puede crear un carrusel básico.
Esto es lo que debe hacer:
1. Inicie sesión en su portal de administración de BigCommerce
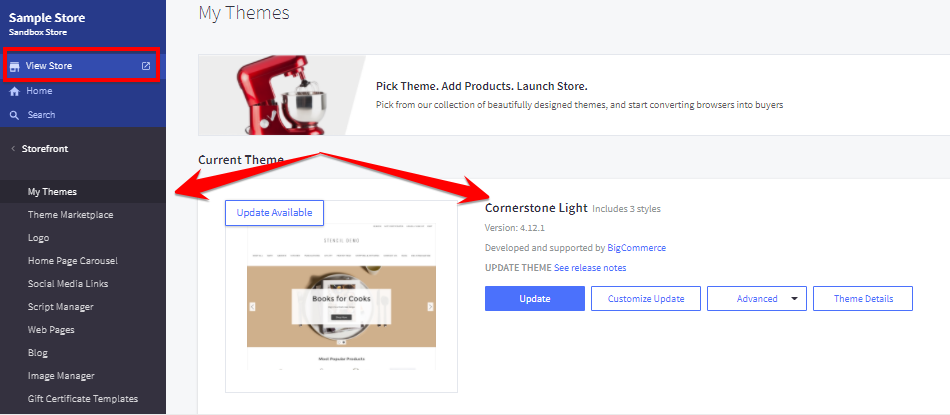
En la imagen a continuación, puede ver el portal de administración de una tienda BigCommerce. Esta tienda utiliza el tema Cornerstone Light, que en este caso es predeterminado. El tema que utilices tendrá un impacto potencial en la presencia o apariencia de tu carrusel, así que tenlo en cuenta. Además, si está pensando en cambiar, actualizar o editar su tema actual de BigCommerce, consulte nuestro blog sobre ese tema en el enlace anterior.

Hay más de una forma de realizar ediciones y ajustes en su carrusel de BigCommerce, pero para los fines de este tutorial, le mostraremos una de las formas más fáciles de usar para hacerlo. Antes de cambiar el carrusel, puede optar por hacer clic en "Ver tienda" como se indica en la imagen de arriba. Así es como se ve su escaparate para los visitantes de su tienda en línea. En este ejemplo predeterminado, el carrusel tiene dos diapositivas y muestra imágenes de stock de productos de oficina. Dado que 1Digital Ⓡ Agency es, bueno, una agencia de marketing digital y no vende lámparas, queremos cambiar nuestro carrusel para estar más en línea con lo que ofrecemos.
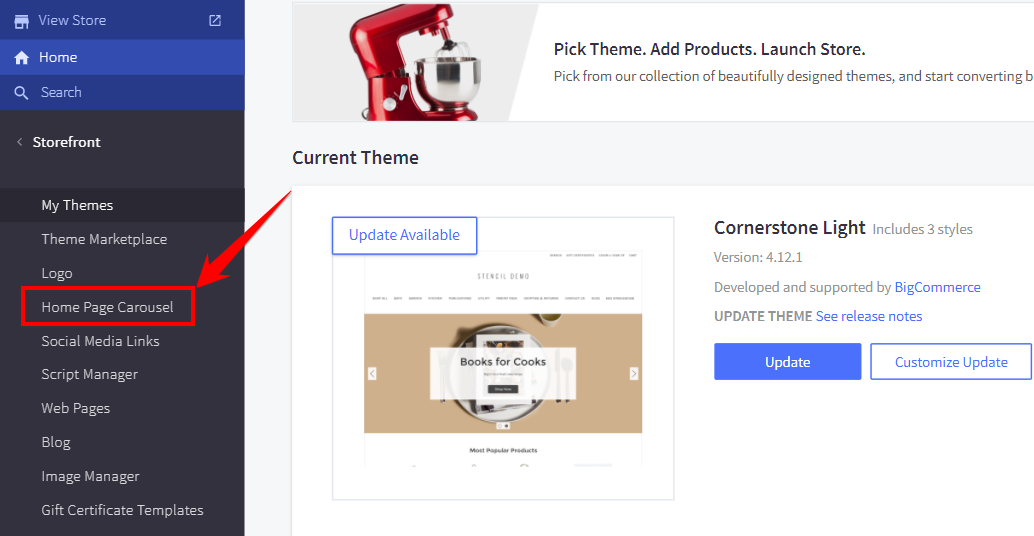
2. Haga clic en "Tienda" y luego en "Carrusel de la página de inicio"
De vuelta en el portal de administración, en el menú de la izquierda, verá "Storefont". Haga clic en "Tienda" y verá una serie de opciones, que incluyen "Mercado de temas", "Logotipo" y "Carrusel de la página de inicio", como se indica en la imagen a continuación. Afortunadamente, BigCommerce es bastante fácil de usar y le permite realizar una variedad de ediciones, modificaciones y personalizaciones sin conocer ningún código.

3. Sube imágenes a tu carrusel
Si bien puede editar el carrusel de su página de inicio en el orden que elija, comenzaremos con las imágenes. Luego podemos regresar y editar la cantidad de diapositivas, encabezados, texto, botones, enlaces y texto alternativo, junto con el tiempo que aparece una diapositiva antes de rotar.
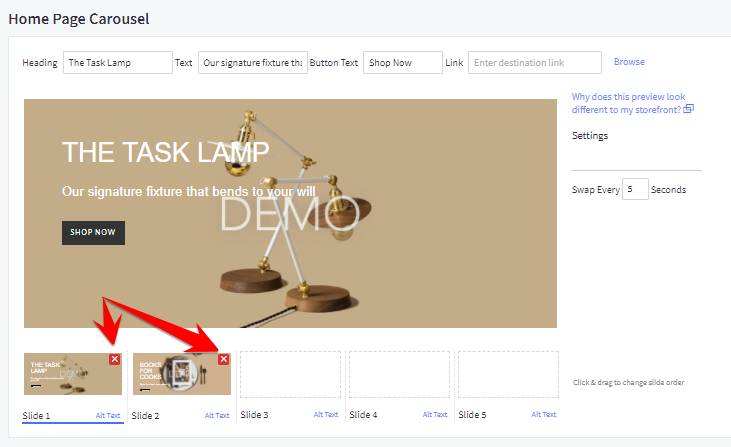
Primero, vamos a deshacernos de las imágenes que tienen este carrusel de muestra rellenado de forma predeterminada haciendo clic en las X rojas en la esquina como se indica en la imagen a continuación.

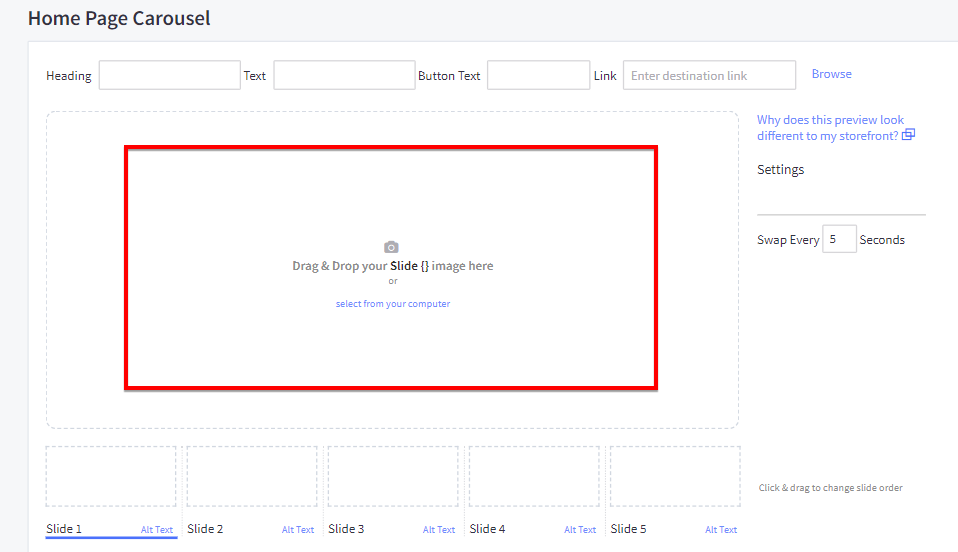
Una vez que hayas eliminado las imágenes, verás una sección que te pedirá que arrastres y sueltes las fotos o que las selecciones desde tu computadora, como se puede ver en la imagen a continuación.

Como puede ver, tiene dos opciones para agregar imágenes a su carrusel: arrastrar y soltar o seleccionarlas de los archivos en su computadora. A modo de ilustración, vamos a utilizar algunos gráficos que representan algunos de nuestros servicios pilares: comercio electrónico, marketing digital, diseño y desarrollo. Vamos a usar tres, pero puedes seleccionar hasta cinco.
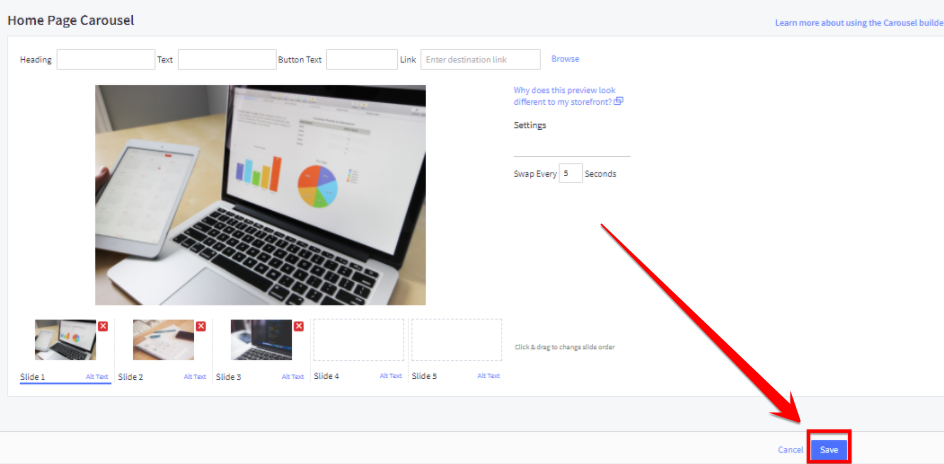
Así es como se verá el edificio del carrusel una vez que hayas subido las imágenes que te gustaría usar:

Notará que hay algunas áreas en blanco importantes, como el encabezado, el texto, el texto alternativo y los textos de los botones. Tampoco hay enlaces, que cambiaremos en un momento. Las diapositivas también están preestablecidas para rotar cada 5 segundos, lo cual dejaremos en paz, pero puedes cambiarlo si lo deseas. Antes de continuar, haga clic en Guardar en la esquina inferior derecha.
4. Agregue encabezados, texto, texto de botón y enlaces
Para mejorar la apariencia de nuestra presentación de diapositivas, agregaremos encabezados y texto para cada imagen. Para nuestra diapositiva de Marketing digital, elegiremos Marketing digital como encabezado y agregaremos una llamada a la acción.
Primero, le mostraremos un ejemplo de cómo agregar un encabezado y algo de texto usando la herramienta Carrusel de página de inicio en el back-end antes de hacer personalizaciones usando el generador de páginas.
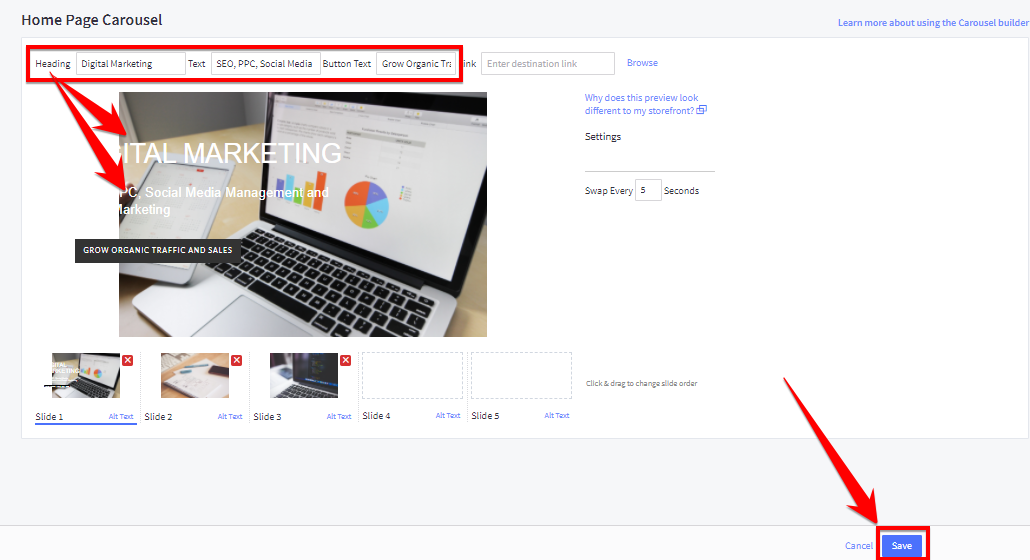
Para la diapositiva que se muestra a continuación, vamos a utilizar el encabezado "Marketing digital" y el texto descriptivo "SEO, PPC, gestión de redes sociales y marketing por correo electrónico", ya que brinda una muy buena sinopsis de nuestros servicios. Introduzca este texto en los dos cuadros indicados en la parte superior de la página.


Como puede ver en nuestro ejemplo, el texto no se ve bien en la diapositiva, ¡pero no entre en pánico todavía! Le mostraremos cómo hacer algunos cambios menores adicionales a esto usando el Creador de páginas. Antes de llegar allí, agreguemos un botón con un enlace a nuestra página pilar de marketing digital usando un claro llamado a la acción.
¿Cómo suena "Aumentar el tráfico y las ventas orgánicas"? Usemos eso. Escríbalo en el cuadro en la parte superior de la imagen de arriba donde dice "Texto del botón". Luego ingrese la URL de la página a la que desea dirigir el tráfico. Para nosotros, esta es nuestra página pilar de Marketing Digital. Después de que lo hayas hecho, verás lo que tenemos en la imagen anterior (ya lo ingresamos).
Haga clic en guardar nuevamente (en la parte inferior derecha de la página como se indica en la imagen). Ahora vamos a obtener una vista previa de estos ajustes en el sitio web y realizar ajustes finos con la herramienta Creador de páginas. A la izquierda del portal de administración, haga clic en "Ver tienda".
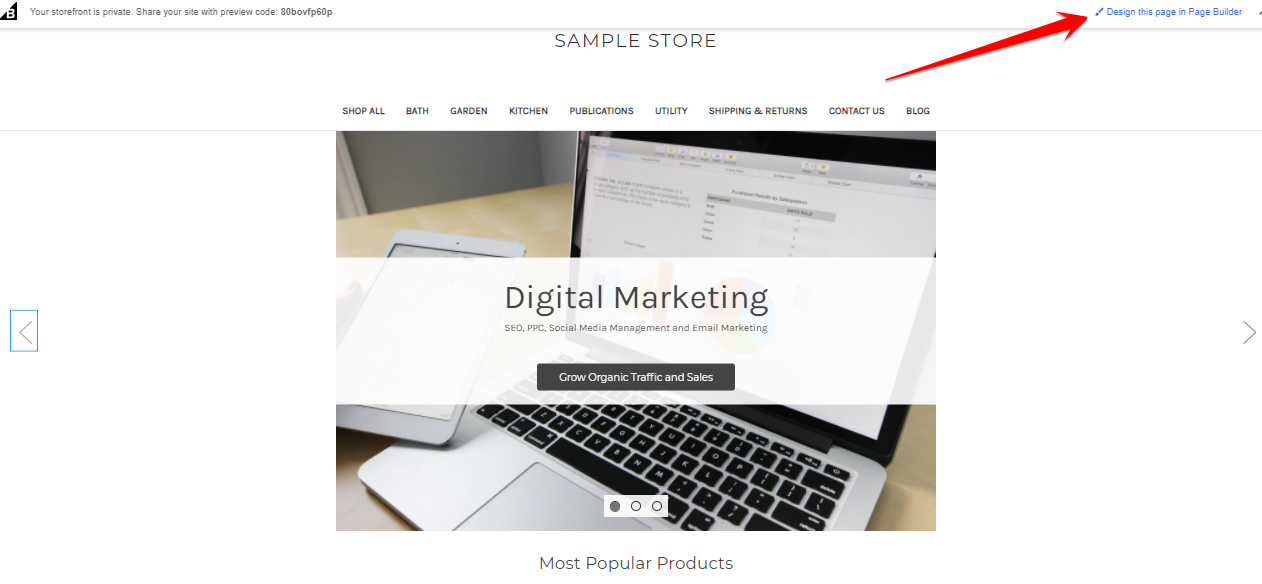
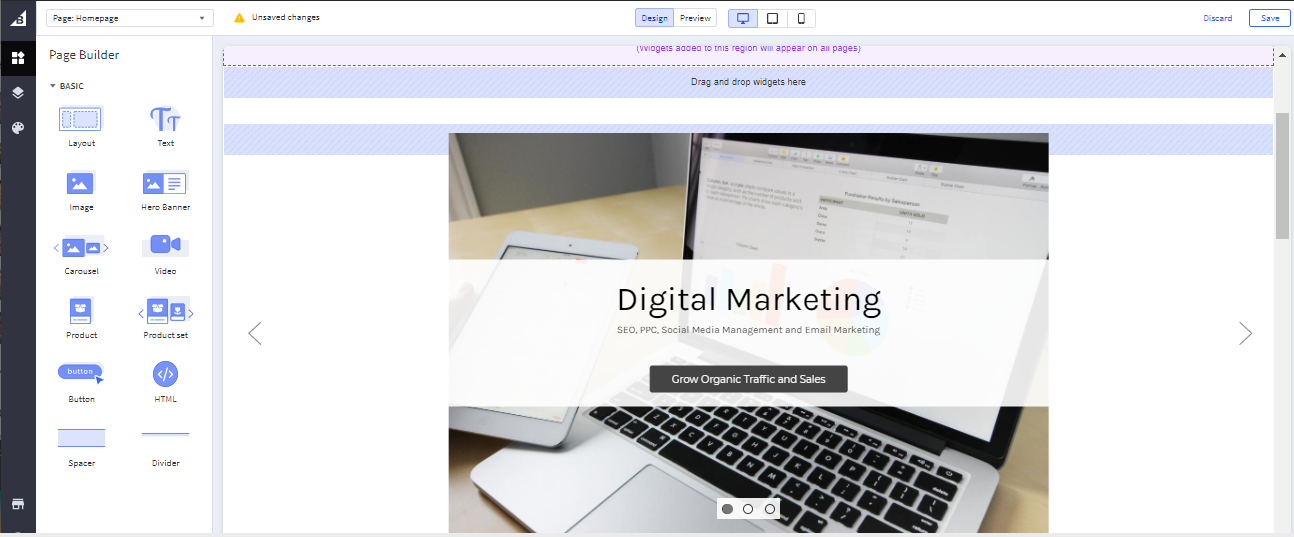
Como puede ver, la parte delantera se ve mucho mejor que la parte trasera, y el texto blanco extraño y desalineado se reemplazó y se corrigió la alineación. Sin embargo, la presentación sigue siendo un poco sosa. Para realizar ajustes finos en el carrusel, haga clic en "Diseñar esta página en Page Builder", que le mostrará esto:

Eso lo llevará de vuelta a esta página:

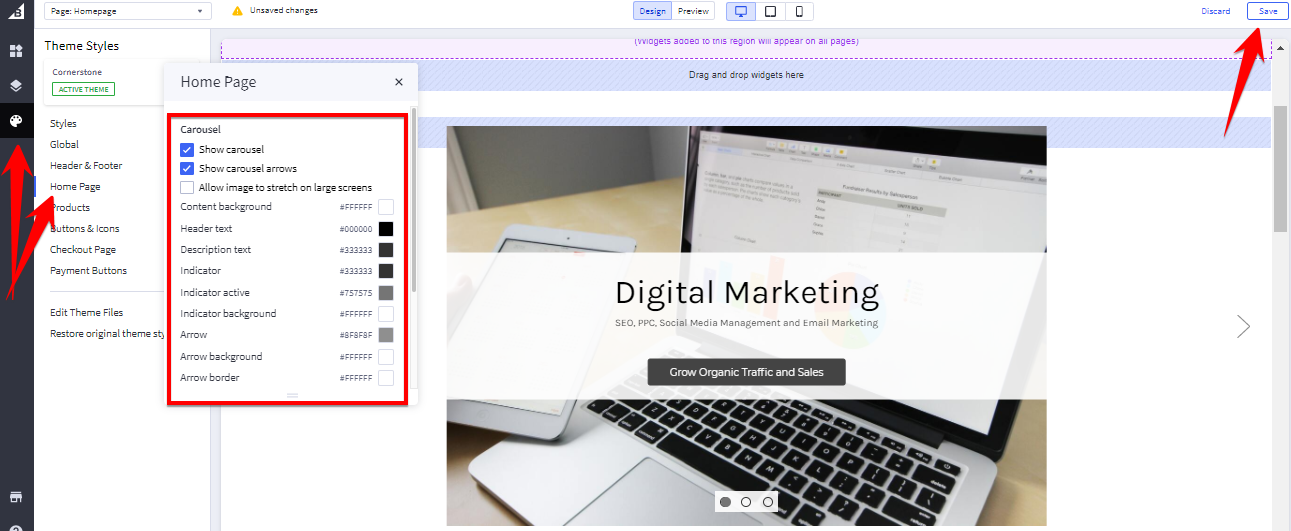
Ahora le mostraremos cómo realizar algunos cambios en el color del texto que aparece aquí en la pantalla del carrusel. Sin embargo, es importante tener en cuenta que el tema controla la fuente del texto, la posición del texto y el tamaño de la imagen, por lo que si no le gusta cómo se ve, deberá instalar un nuevo tema o trabajar con BigCommerce. desarrollador para realizar cambios avanzados.
Vea la imagen a continuación y haga clic en "Estilos de tema" (donde se indica, es una paleta) y luego en "Página de inicio", donde puede realizar algunos ajustes en el color del texto en el carrusel.

Aquí puede ver que puede hacer algunos ajustes menores al color del texto en su carrusel si así lo desea. Solo asegúrese de hacer clic en "Guardar" como se indica en la parte superior de la imagen para que sus cambios no se pierdan.
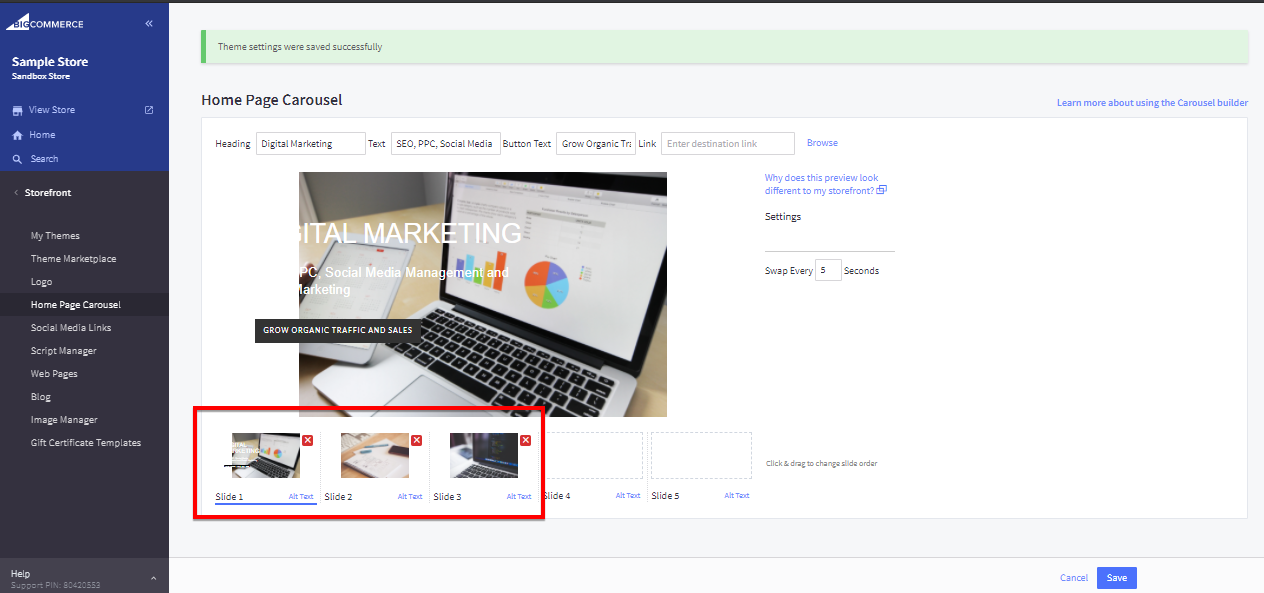
Acaba de crear un carrusel de BigCommerce para su tienda en línea, pero hay una adición más que puede querer hacer a su carrusel antes de darlo por terminado: debe agregar texto alternativo adecuado a las imágenes de diapositivas. Regrese a la herramienta "Carrusel de la página de inicio" donde comenzó.
5. Bonificación: mejore su SEO de BigCommerce agregando texto alternativo a su carrusel
Mire la imagen de abajo, donde puede ver el carrusel que acabamos de crear.

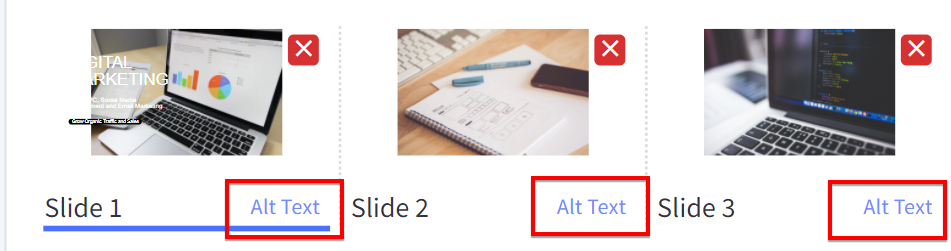
Si hace zoom en la región indicada, verá que esta herramienta le permite agregar texto alternativo a su carrusel.

Hay una razón principal por la que querrá hacer esto antes de terminar: puede mejorar el valor de SEO de su sitio web. Se llama texto alternativo porque es texto que se puede mostrar en lugar de una imagen como alternativa a lo visual. Para optimizar adecuadamente su carrusel con Alt Text, deberá realizar una investigación de palabras clave, pero en este caso, para nuestros servicios de marketing digital, podríamos ingresar "marketing digital", "SEO" o "servicios de marketing", solo como un resumen ejemplo.
¡Bien hecho! Acaba de crear su primer carrusel de BigCommerce e incluso aumentó un poco su puntaje de SEO en la página con texto alternativo de buen gusto y bien investigado para las imágenes de su carrusel. Está bien encaminado hacia una gran experiencia de compra y un sitio web de comercio electrónico que es la imagen de la optimización de motores de búsqueda.
Sin embargo, si está interesado en realizar cambios avanzados en el diseño de su sitio web de comercio electrónico y tiene en mente una imagen muy específica para su marca, un socio de BigCommerce puede ayudarlo a realizar los cambios que son difíciles de realizar con las herramientas de BigCommerce.
Ya sea que esté buscando un diseñador de BigCommerce para llevar su carrusel y toda su UX al siguiente nivel, o una empresa de SEO de comercio electrónico para optimizar las metadescripciones, publicaciones de blog, títulos de página y páginas de productos de su sitio web como parte de un SEO genial estrategia, 1Digital Ⓡ Agency está aquí para ayudar.
Solo vea nuestra cartera de clientes de comercio electrónico para obtener evidencia visual del tipo de genio creativo que podemos lograr, y luego llámenos al 888-982-8269 para hacerlo realidad en su sitio web.
Puede haber muchos diseñadores de BigCommerce, pero solo hay 1 Digital Ⓡ .
