Cómo crear un módulo personalizado y agregar bibliotecas CSS en Drupal 9
Publicado: 2023-01-31Hay miles de módulos principales y contribuidos de Drupal para elegir, entonces, ¿por qué alguien querría seguir creando módulos personalizados? La mayoría de las veces se debe a que los creadores de sitios web buscan características personalizadas para lograr funcionalidades específicas o para destacarse de la competencia. Para los componentes que no son comunes, un módulo principal o contribuido no siempre cumple con los requisitos exactos. Ahí es cuando entra en juego el desarrollo de módulos personalizados.
Gracias a la flexibilidad de Drupal, ahora puede crear potentes módulos personalizados para agregar funcionalidad y lógica para cumplir con sus requisitos comerciales únicos. Siga leyendo para encontrar una guía sencilla paso a paso sobre el desarrollo de módulos personalizados y también sobre la aplicación de activos CSS en su sitio web de Drupal 9.

Desarrollo de módulos personalizados de Drupal 9 en 5 sencillos pasos
Estos son algunos pasos esenciales que debe seguir para comenzar a crear un módulo personalizado en Drupal 9.
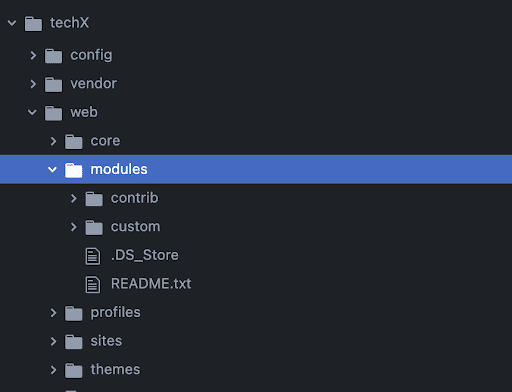
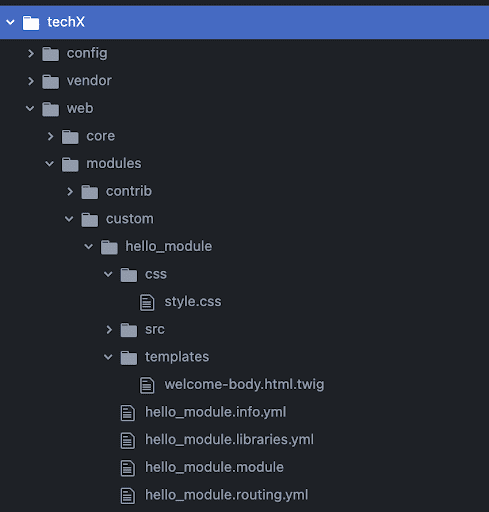
Paso 1: crea una carpeta personalizada para tu módulo

Estructura de archivos de Drupal 9
Paso 2: elija un nombre corto o un nombre de máquina para su módulo
Algunas reglas importantes a seguir antes de elegir un nombre para su módulo:
- Debe comenzar con una letra.
- Debe contener solo letras minúsculas, dígitos y guiones bajos.
- No debe contener ningún espacio.
- No debe tener más de 50 caracteres.
- Debe ser único. Su módulo no debe tener el mismo nombre corto que cualquier otro módulo, tema, motor de tema o perfil de instalación que usará en el sitio.
- No debe ser ninguno de los términos reservados: src, lib, vendor, assets, CSS, files, images, js, misc, templates, include, fixtures o Drupal .
Llamémoslo: “hello_module”.
Paso 3: crea un archivo .info.yml
Su archivo .info.yml contiene la información del módulo, la compatibilidad y la información de dependencias. El archivo .info.yml se crea para notificar a Drupal sobre su existencia en el sistema y proporcionar información para las páginas de administración de la interfaz de usuario web de Drupal.
Nuestro nombre de archivo: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 El archivo .info.yml consta de 3 cosas: clave, separador, valor.
Donde la clave es el nombre, el separador es ':' (dos puntos) y el valor es “Hello Module”.
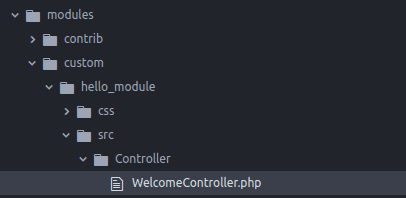
Paso 4: crea un controlador
Los controladores son responsables de controlar el flujo de la aplicación y su lógica. Los controladores procesan las solicitudes de los usuarios y determinan el curso de acción apropiado. Pueden realizar una o más acciones y devolver diferentes resultados a una solicitud en particular. El controlador de nuestro módulo es responsable de generar el cuerpo y enviarlo de vuelta a la página.
Ahora vamos a crear un archivo en una carpeta estructurada como /src/Controller/WelcomeController.php

Nuestro nombre de archivo: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }Paso 5: Cree un archivo routing.yml:
Una ruta especifica el código que debe ejecutarse para generar la respuesta cuando se solicita un URI.
El archivo .routing.yml se crea para definir rutas. Cada ruta se define como un nombre de máquina en forma de my_module_name.route_name (por ejemplo , hello_module.welcome )
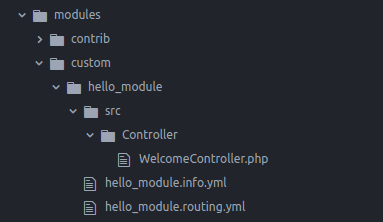
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'Así es como se ve nuestra estructura general del módulo hello_module :


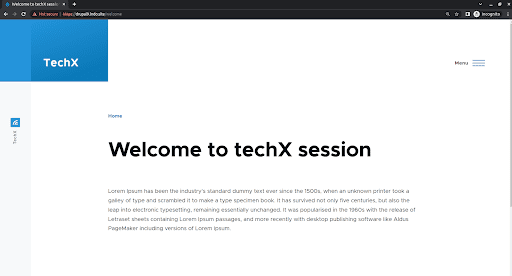
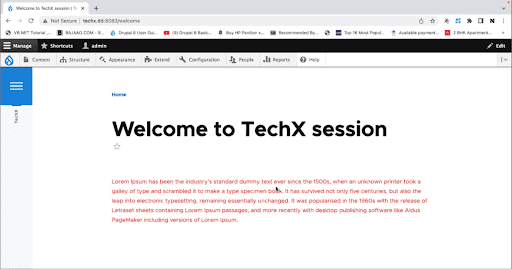
Finalmente, visitar /bienvenido llamará al controlador que creó y mostrará el cuerpo con el título.
Resultado:

Adjuntar bibliotecas para aplicar CSS
Hay varias formas de aplicar CSS a un módulo personalizado. Una forma sería buscar la clase inspeccionando el elemento y luego aplicándole el CSS. Otra forma es crear una plantilla y agregar su propia clase única y apuntar a esa clase específica. La última es una mejor manera que la primera, ya que tendrá su propia clase única y no habrá forma de que su cambio se aplique a otras páginas.
Para crear una biblioteca, debe crear un nuevo archivo como " module_name.libraries.yml " y colocarlo en la carpeta de su módulo personalizado. Ahora necesita un archivo CSS en el que escribirá su código CSS. Cree una carpeta llamada CSS y coloque " style.css " dentro de esa carpeta. Ahora también deberá crear una plantilla personalizada. Cree una plantilla personalizada como " welcome-body.html.twig " y colóquela dentro de la carpeta de plantillas (como se muestra a continuación).

Nuestro archivo: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}Así que ahora, Drupal no sabe que existe esta plantilla. Para que Drupal lo sepa, debe crear un archivo " module_name.module " para cualquier cambio personalizado y usar hook_theme() para la implementación.
Nuestro nombre de archivo: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }Nuestro archivo de plantilla: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>Ahora, agreguemos color rojo al cuerpo del texto de nuestra plantilla y apuntemos a la clase " cuerpo-texto " en la plantilla.
Nuestro archivo CSS: style.css
.body-text { color: red }Ahora, debe adjuntar la biblioteca a nuestro controlador y llamar al tema dentro de él para que se llame a la plantilla personalizada.
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }Aquí está el resultado después de aplicar el CSS:

Pensamientos finales
La flexibilidad para crear módulos personalizados que agregan funcionalidades específicas únicas a un requisito comercial es una de las características poderosas de Drupal. Los módulos personalizados le permiten ampliar la funcionalidad principal de Drupal y agregar nuevas funciones y lógica a un sitio web. Esperamos que este artículo lo ayude a crear su primer módulo personalizado en Drupal 9. Si lo encontró útil, considere suscribirse a nuestro boletín semanal donde producimos cosas excelentes cada semana y las enviamos directamente a su bandeja de entrada.
Si está buscando una agencia de desarrollo de Drupal que pueda ayudarlo a crear módulos personalizados para adaptarse a las crecientes necesidades de su negocio, ¡nos encantaría hablar!
