Cómo crear un formulario de suscripción en línea en WordPress
Publicado: 2021-07-14¿Está buscando una manera de convertir fácilmente a los visitantes de su sitio web de WordPress en suscriptores y clientes potenciales? Un formulario de suscripción en línea es una de las soluciones que mejor se adapta al trabajo.
En esta publicación, aprenderá cómo crear y agregar un formulario en línea a su sitio web de WordPress sin estrés. Y sin saber nada de CSS, HTML o Javascript.
¡Cinturón de seguridad!
¿Cuál es la oferta de los formularios de suscripción en línea?
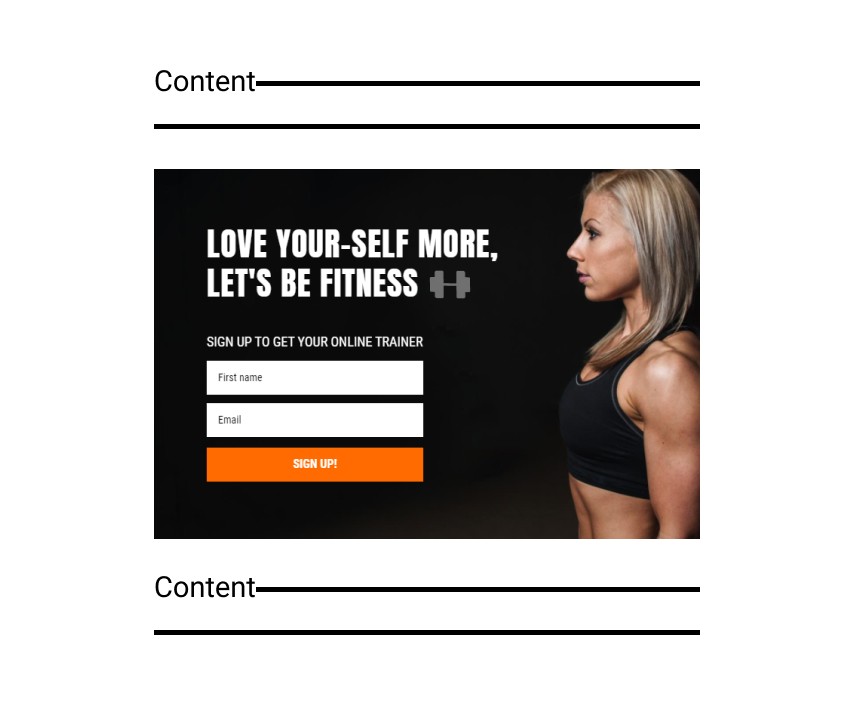
Los formularios de suscripción en línea, simplemente, son formularios que inserta en algún lugar en el medio, o en la parte superior / inferior en algunos casos, de una publicación o una página.
Como tal, los visitantes pueden verlos cuando se han desplazado hacia abajo una cierta distancia.
Se ven así:

Ya sabes, solo los visitantes comprometidos pueden desplazarse hacia abajo en tus páginas web. Por lo tanto, la mejor manera de convertirlos en suscriptores es colocando un formulario de suscripción en línea a lo largo de su ruta.
Razones para utilizar un formulario de suscripción en línea
De acuerdo, tal vez no esté realmente interesado en capturar más suscriptores, sino en lograr que la mayor cantidad de personas posible se registre en su seminario web. ¿Adivina qué? Un formulario en línea también puede ayudar en tal caso.
Además, también puede usarlo: Aquí hay algunas razones más para usar un formulario de suscripción en línea:
- Para promover una oferta de venta
- Para atraer a los visitantes con cupones y descuentos.
- Para pedir a los clientes potenciales que reserven una demostración
Adoric: el mejor complemento de formulario en línea para WordPress
Adoric facilita la creación y publicación de un formulario de suscripción en línea en su sitio web de WordPress. Esto se debe a que no necesita saber un poco sobre codificación para hacer eso, gracias al editor intuitivo de arrastrar y soltar de Adoric.
Incluso si sus habilidades de diseño gráfico son bastante pobres, aún puede eliminar un formulario de suscripción bien diseñado.
Esto se debe a que tenemos una enorme biblioteca de formularios prediseñados que puede usar y modificar a su gusto, lo que le ahorra la molestia de crear un formulario desde cero. Cada uno de estos formularios ha sido cuidadosamente diseñado para mejorar la UX de su sitio web.
Además de eso, Adoric tiene muchas características poderosas que puede explotar para hacer que sus formularios de suscripción en línea sean realmente efectivos y se conviertan mejor. Incluyen:
- Pruebas A / B para permitirle crear formularios de alto rendimiento
- Segmentación de audiencia precisa que garantiza que solo las personas adecuadas vean su formulario
- Configuración de accesibilidad para que sus campañas sean accesibles a usuarios con discapacidades físicas
Y si cree que un formulario en línea no es lo que necesita para su campaña, puede probar nuestras ventanas emergentes, formularios deslizables y barras flotantes.
Ellos trabajan como un encanto. Tenemos una para cada tipo de campaña que desee promover: rebajas de verano, rebajas de primavera, promociones de regreso a clases, ofertas de Cyber Monday, por nombrar solo algunas.
Muy bien, vayamos directo al grano.
Cómo crear un formulario en línea en WordPress con Adoric, fácilmente
Estos son los pasos para crear y publicar un formulario en línea en su sitio web de WordPress sin sudar.
Paso 1: Regístrese para obtener una cuenta
Lo primero es lo primero: regístrese para obtener una cuenta con Adoric. Lo bueno de esto es que puedes empezar gratis, especialmente si estás buscando probar las aguas.
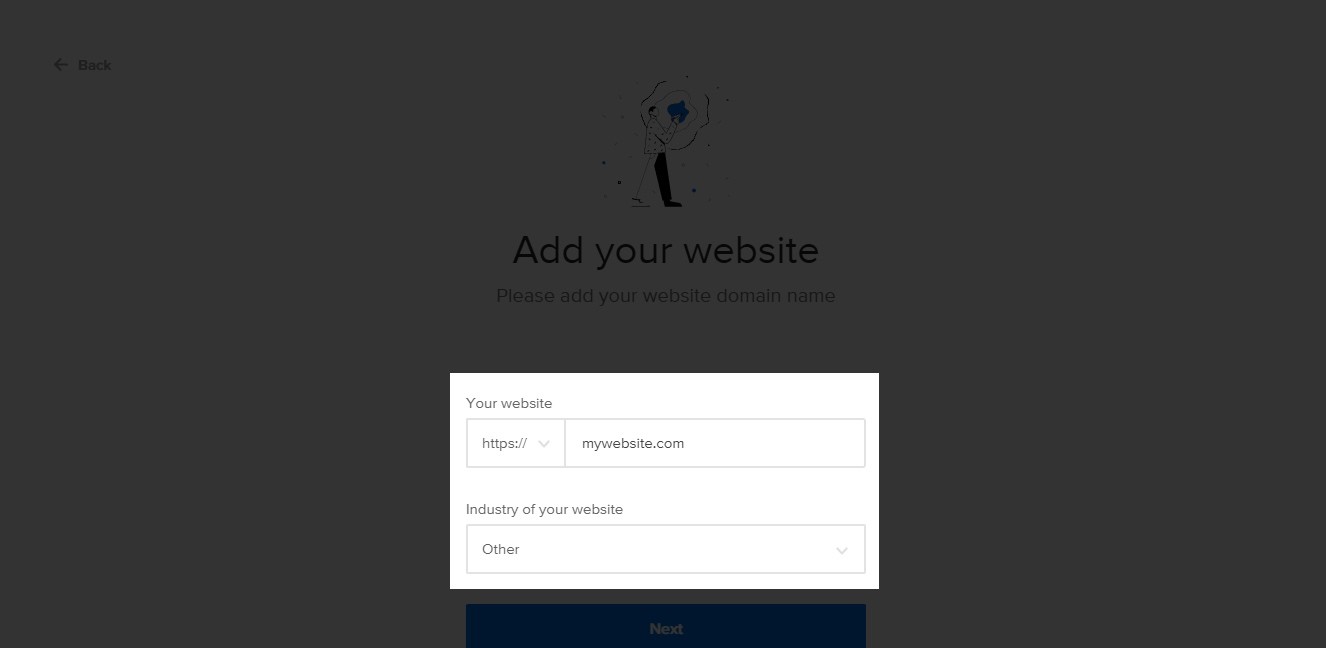
Durante el proceso de registro, se le pedirá que proporcione la URL de su sitio web. Haga eso y asegúrese de que no haya errores en la URL que ingresó.

En la página siguiente, se le pedirá que instale Adoric en su WordPress. Esto nos llevará al paso 2.
Paso 2: instale Adoric en su sitio web
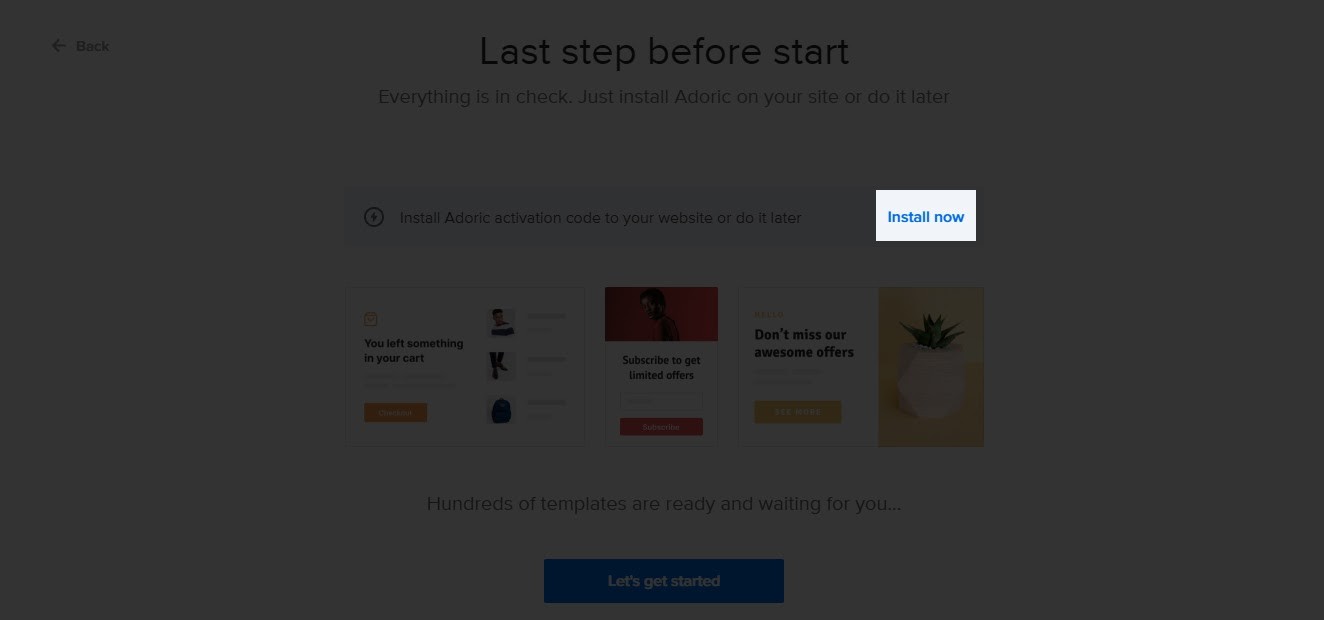
Haga clic en el enlace Instalar ahora como se muestra a continuación

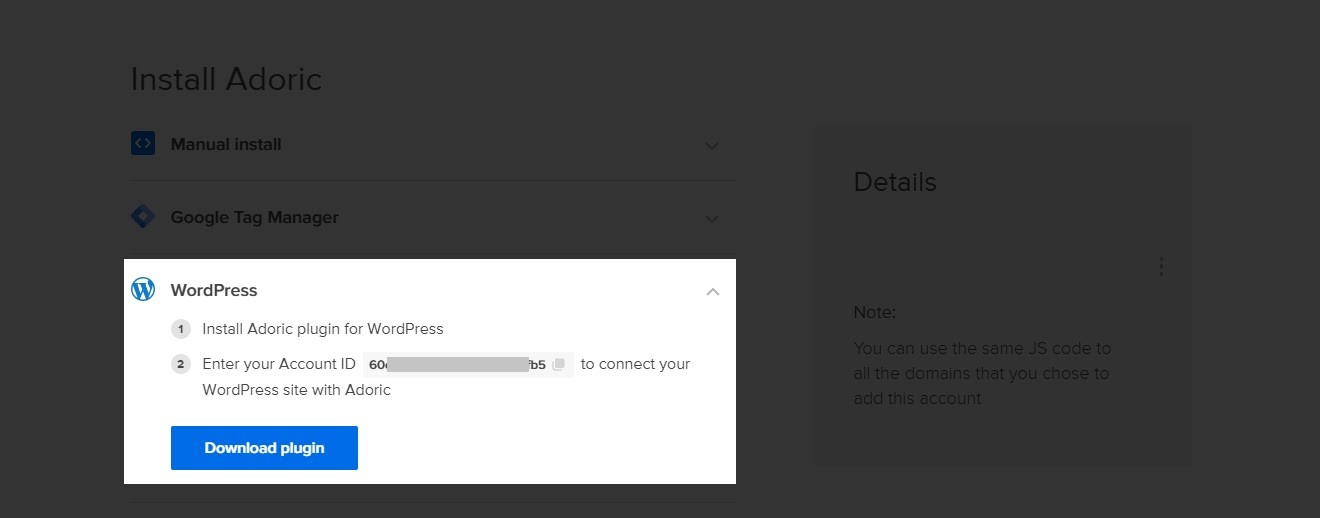
Al hacer clic, se le dirigirá a la página de instalación del complemento. Antes de hacer clic en el botón Descargar complemento , tome nota de su ID de cuenta . Si es posible, cópielo en un lugar seguro.

Luego descargue, instale y active el complemento en su sitio web. Después de eso, el siguiente paso ahora es conectar el complemento a su cuenta.
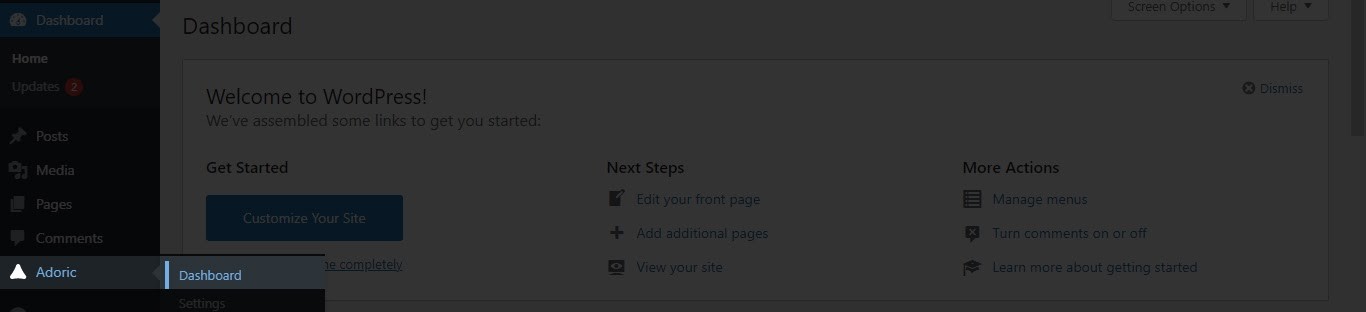
Para hacer eso, desde su panel de WordPress, vaya a Adoric >> Panel de control

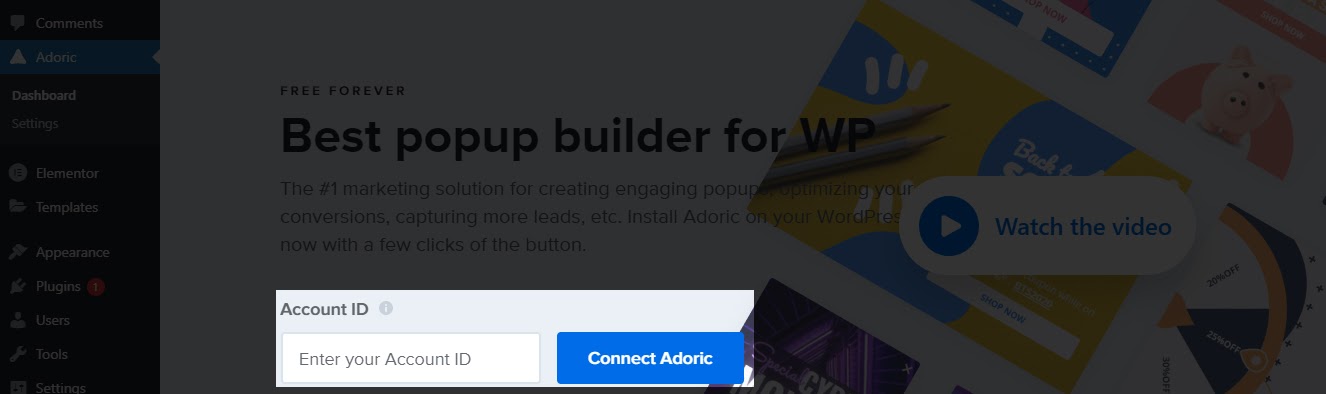
Al hacer clic, se le pedirá que ingrese su ID de cuenta. Hazlo y haz clic en el botón Conectar Adoric .

¡Y ya está! Ahora está listo para agregar un formulario de suscripción en línea a su sitio web.
Paso 3: crea tu formulario en línea
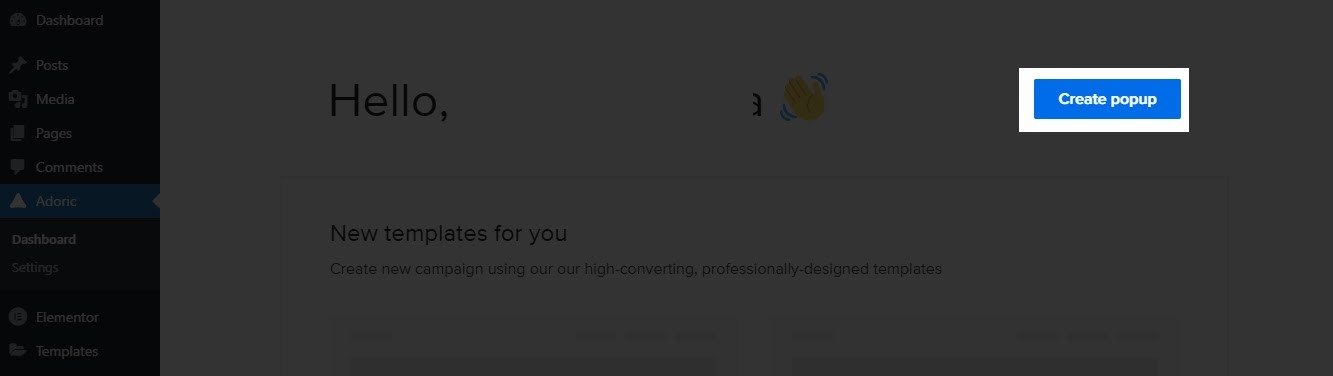
Para iniciar el proceso de creación de un formulario de suscripción en línea, haga clic en el botón Crear ventana emergente en su panel de WordPress Adoric.


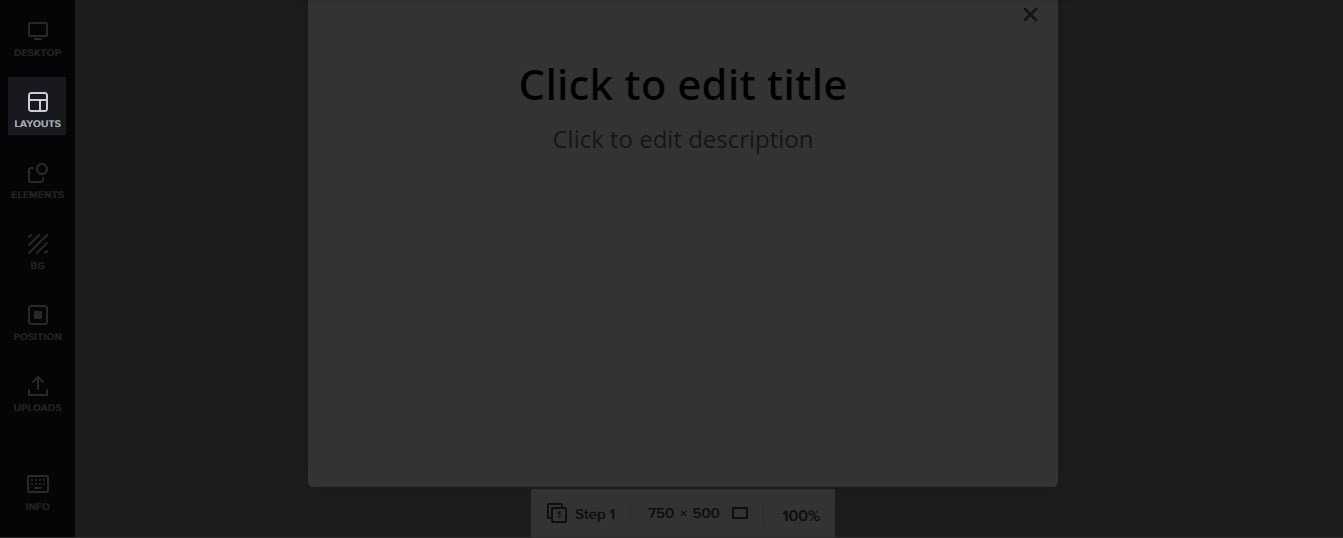
Al hacer clic en ese botón, accederá a la página del editor de diseño. Aquí es donde construirás el formulario.
Para acelerar un poco las cosas, usaremos una plantilla y la editaremos. Por supuesto, siempre puede construir desde cero si así lo desea.
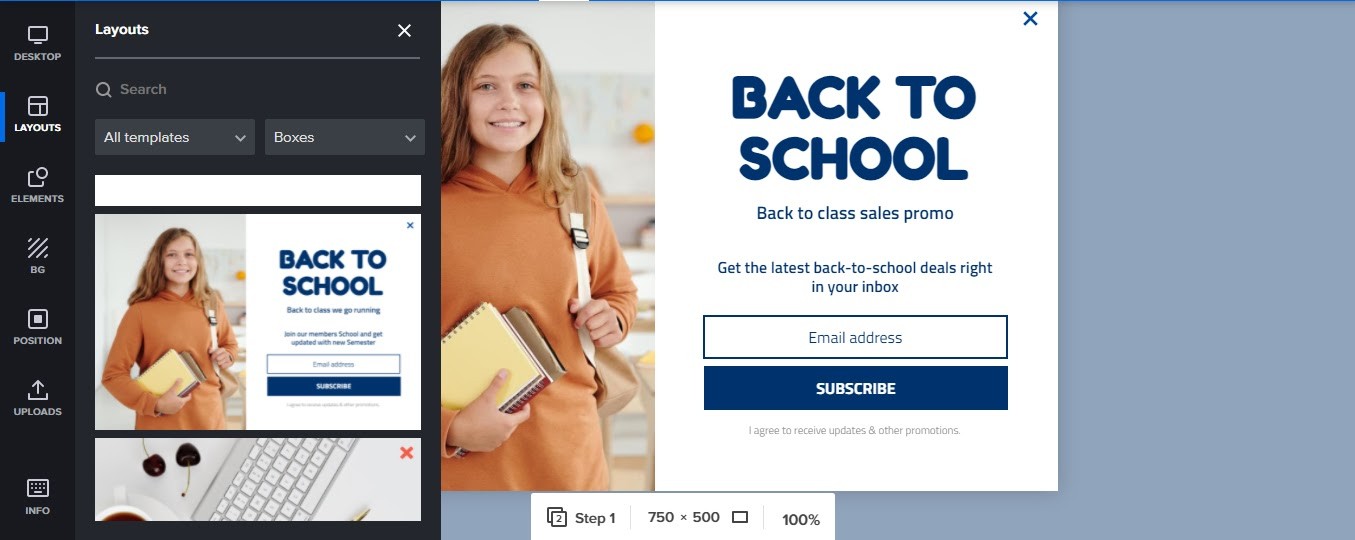
Mientras aún se encuentra en la página del editor de diseño, haga clic en la pestaña Diseños .

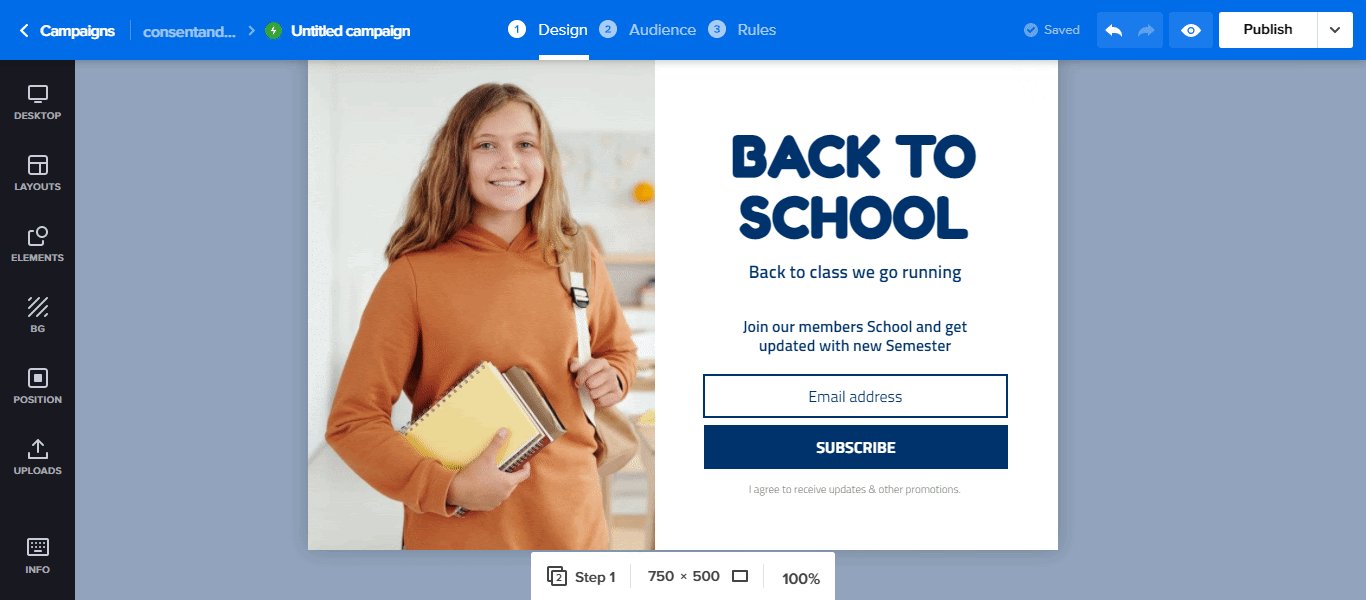
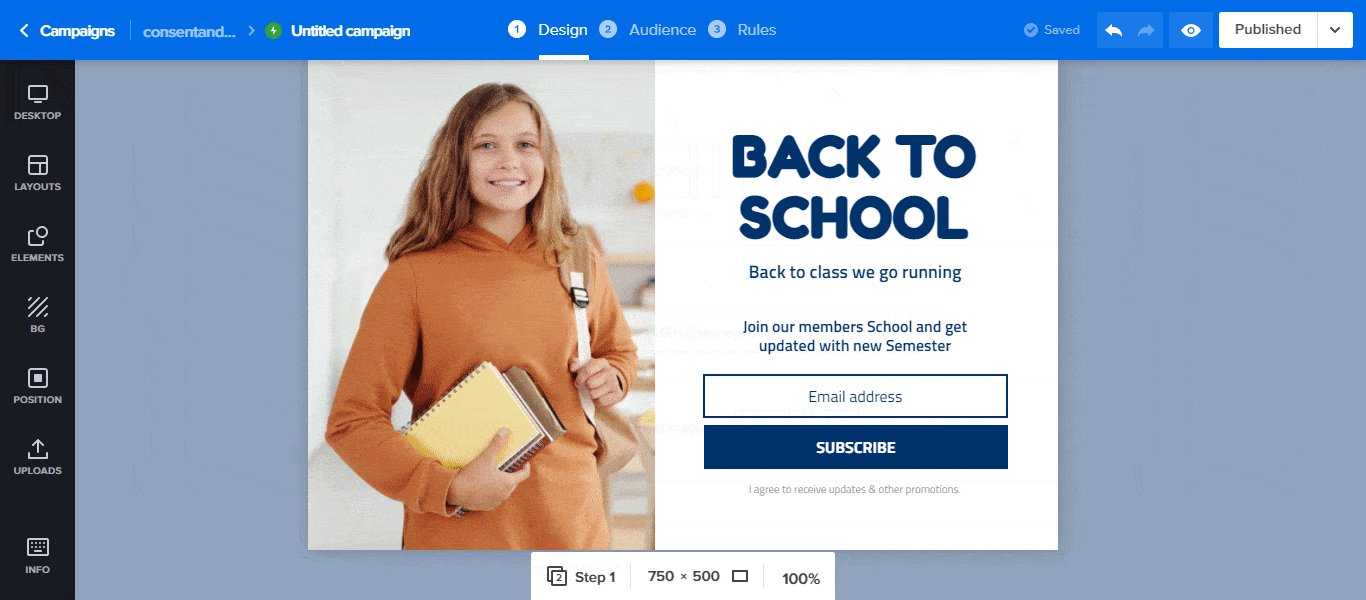
Al hacer clic, verá una gran cantidad de plantillas prefabricadas que puede usar. Encuentra el que más se adapte a tus gustos de diseño y selecciónalo.
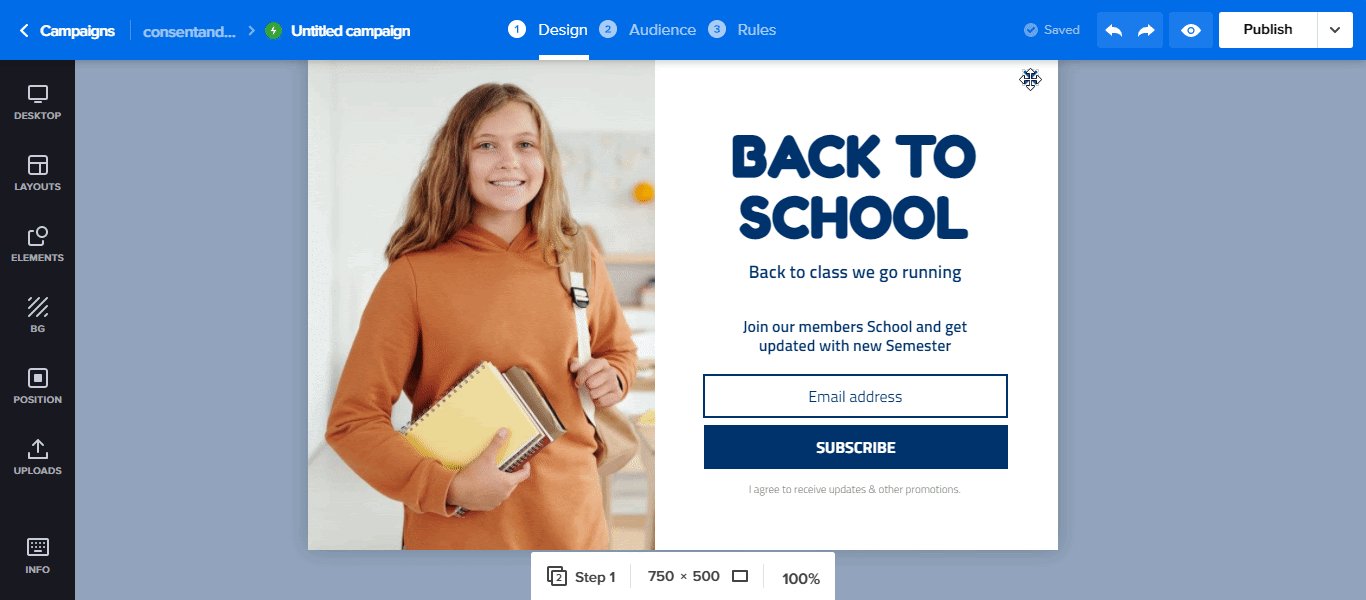
Usemos este bonito formulario de inscripción para el regreso a clases.

Siempre puedes cambiar el texto, color, estilo de fuente, imagen, etc. del formulario como quieras directamente en el editor de diseño.
Con su diseño listo, ya es hora de que lo agregue a su publicación / página en su sitio web de WordPress.
Paso 4: agregue el formulario a su página / publicación y publíquelo
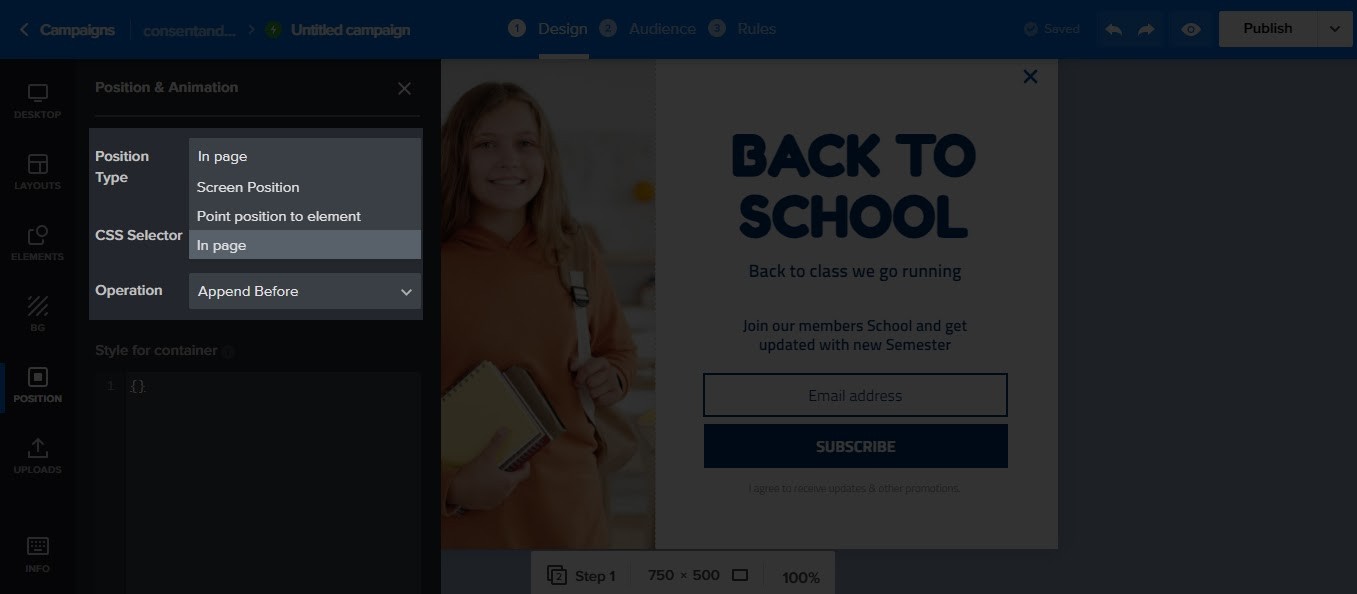
Después de todo el arduo trabajo de diseñar su formulario, ahora es el momento de insertarlo en su página o publicación. Para hacer eso, desde la página del editor de diseño, haga clic en la pestaña Posición en el panel izquierdo.

A continuación, seleccione En la página en el cuadro de selección Tipo de posición .

Después de eso, haga clic en el botón Seleccionar azul que se encuentra junto al Selector de CSS. Una vez que lo haga, se abrirá una página de vista previa. De forma predeterminada, es la página de inicio de su sitio web la que verá.
Pero, ¿qué sucede si desea que el formulario de suscripción se muestre en otro lugar y no en su página de inicio? Eso no es un problema con Adoric.
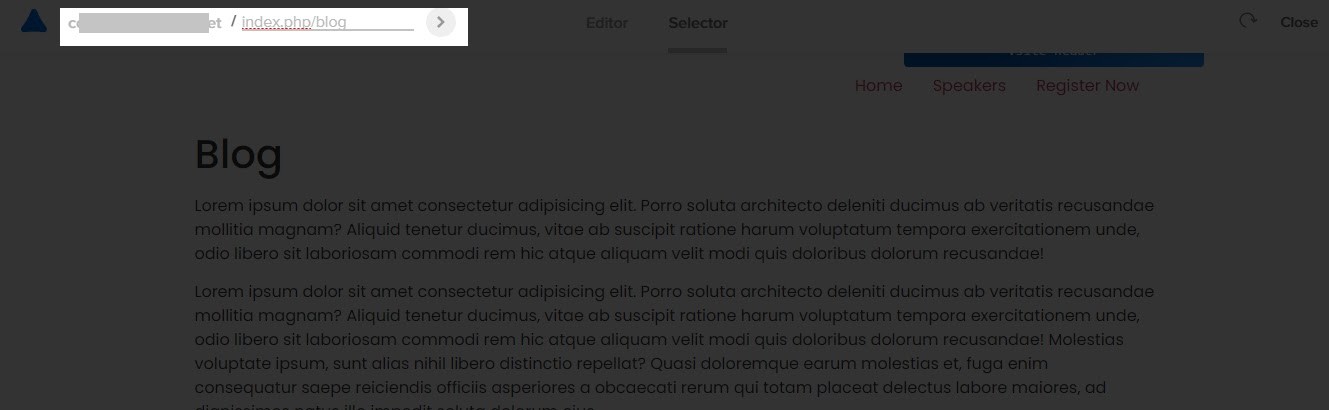
Simplemente escriba la URL de la página o publicación en la que desea que se incruste el formulario. Por ejemplo, quiero que este formulario aparezca en la página del blog de mi sitio web. Entonces, lo que haré es escribir la sub-URL así:
index.php / blog

Luego presione el siguiente botón de flecha que ve en la imagen de arriba. Lo llevará a la página que desea orientar.
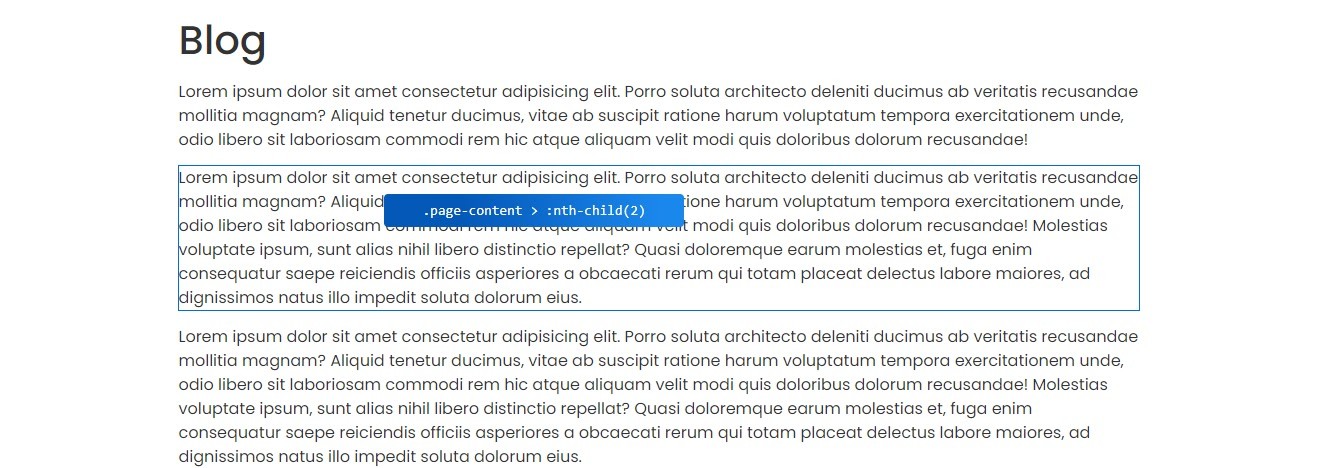
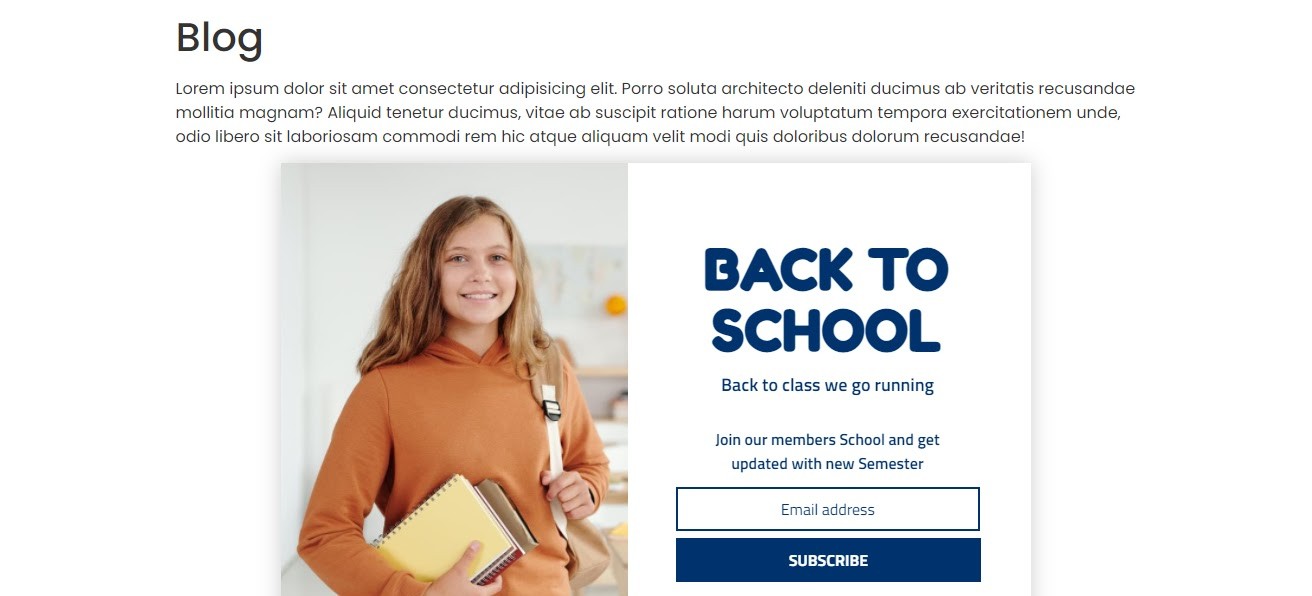
Una vez en la página, seleccione el elemento debajo del cual desea que aparezca el formulario. Por ejemplo, quiero que el formulario se muestre debajo del segundo párrafo de la página de mi blog. He aquí la selección:

Inmediatamente después de seleccionar el elemento de referencia, se le redirigirá automáticamente al editor de diseño. Aquí es donde puedes publicar el formulario.
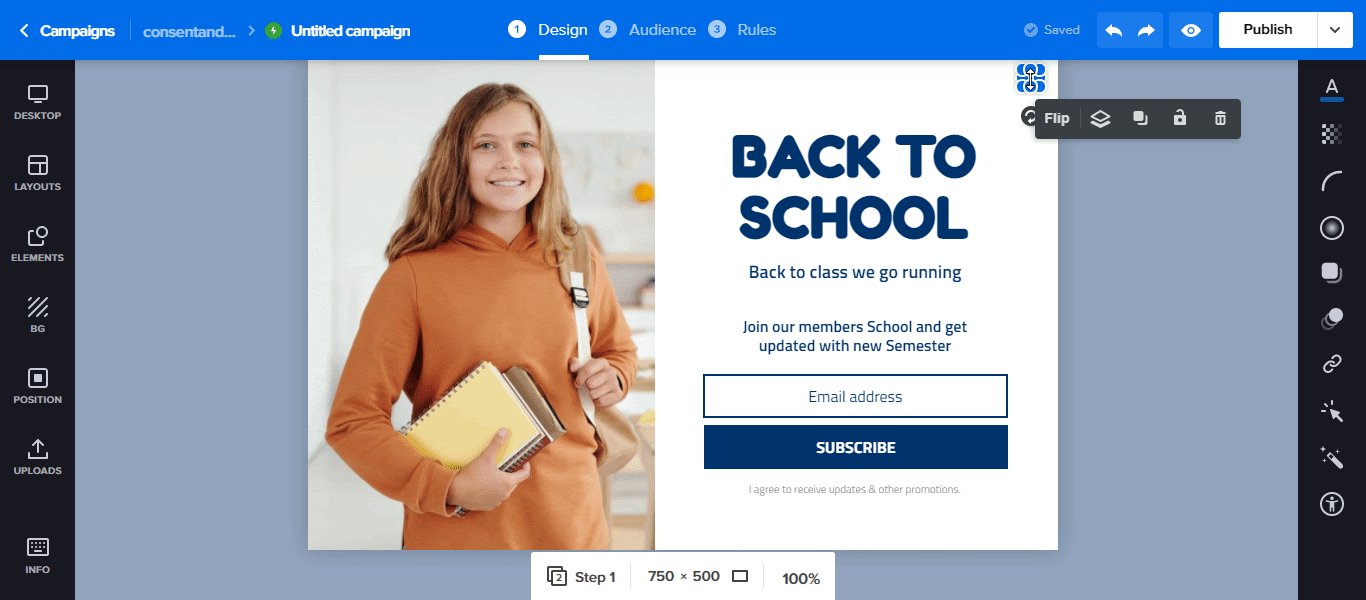
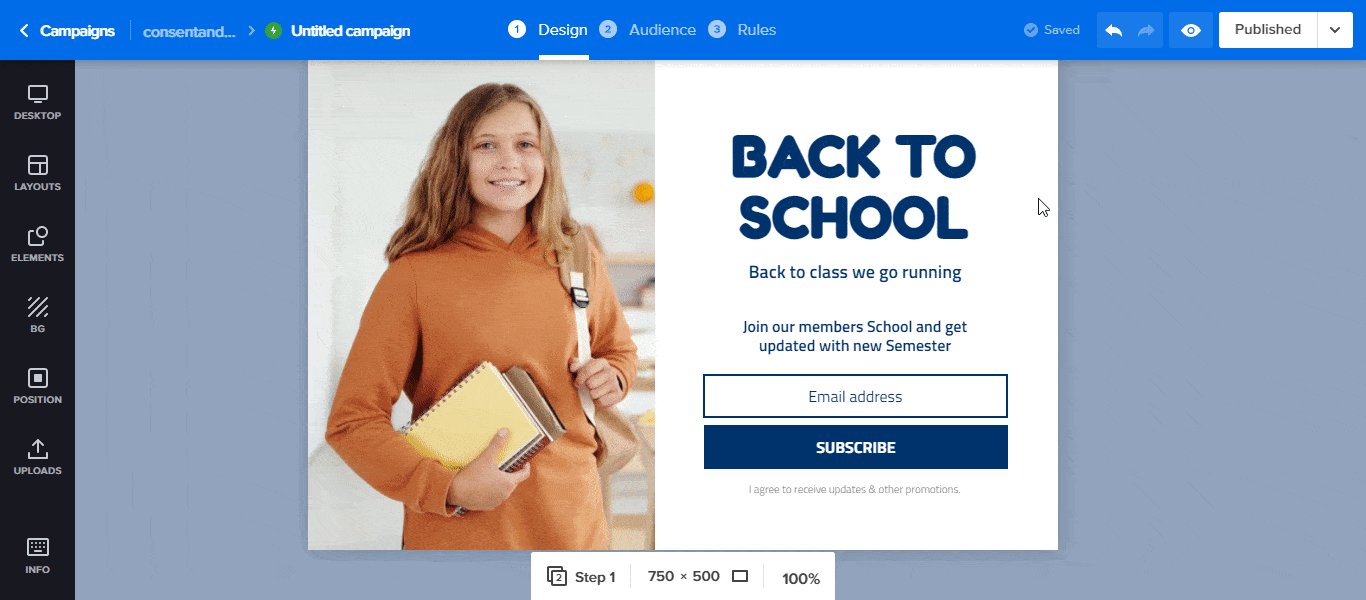
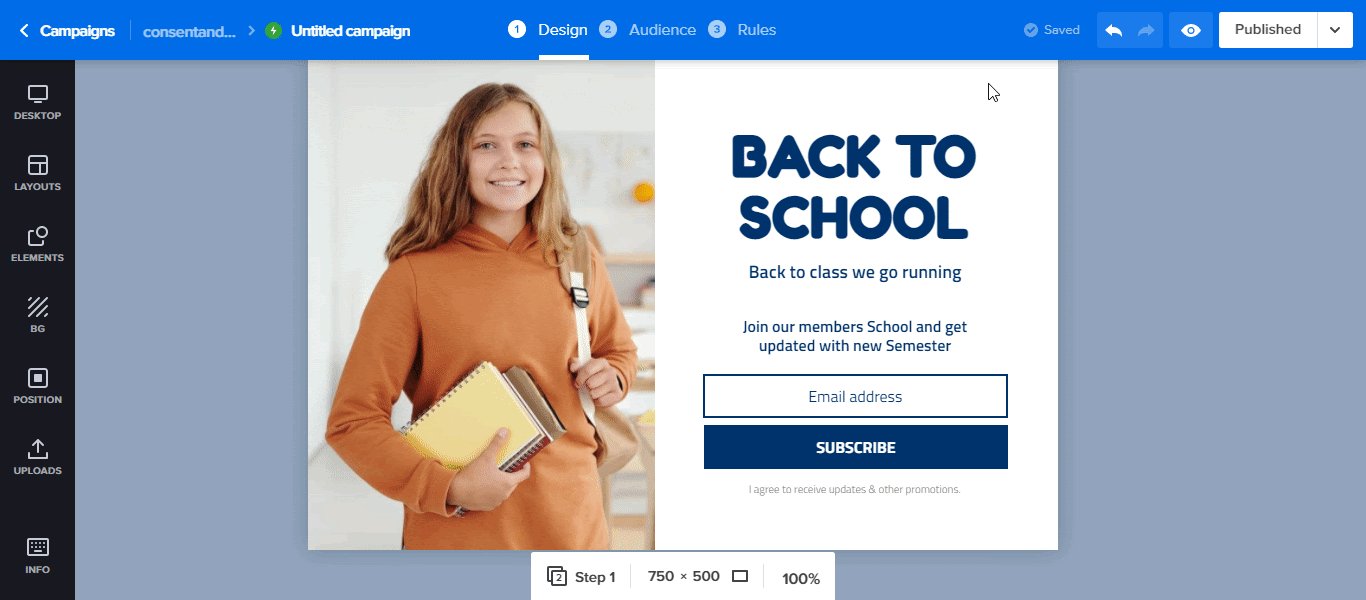
Pero antes de publicar, hay algunas tareas domésticas que hacer. Uno es eliminar el botón cerrar en el formulario así:

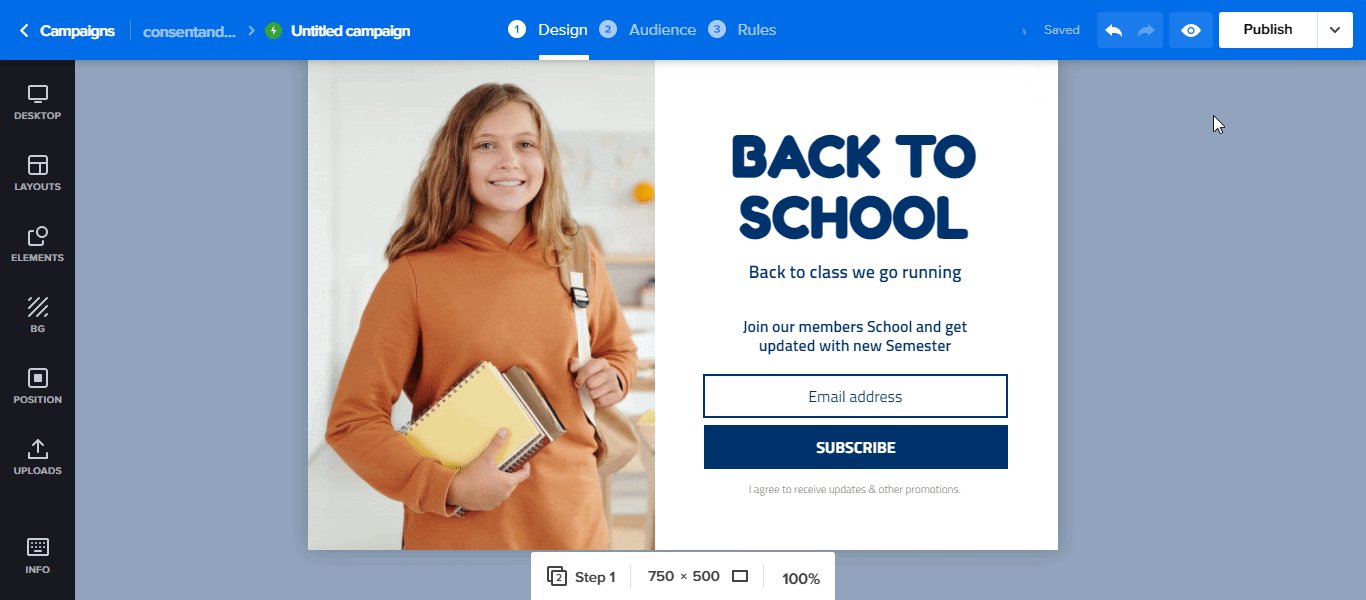
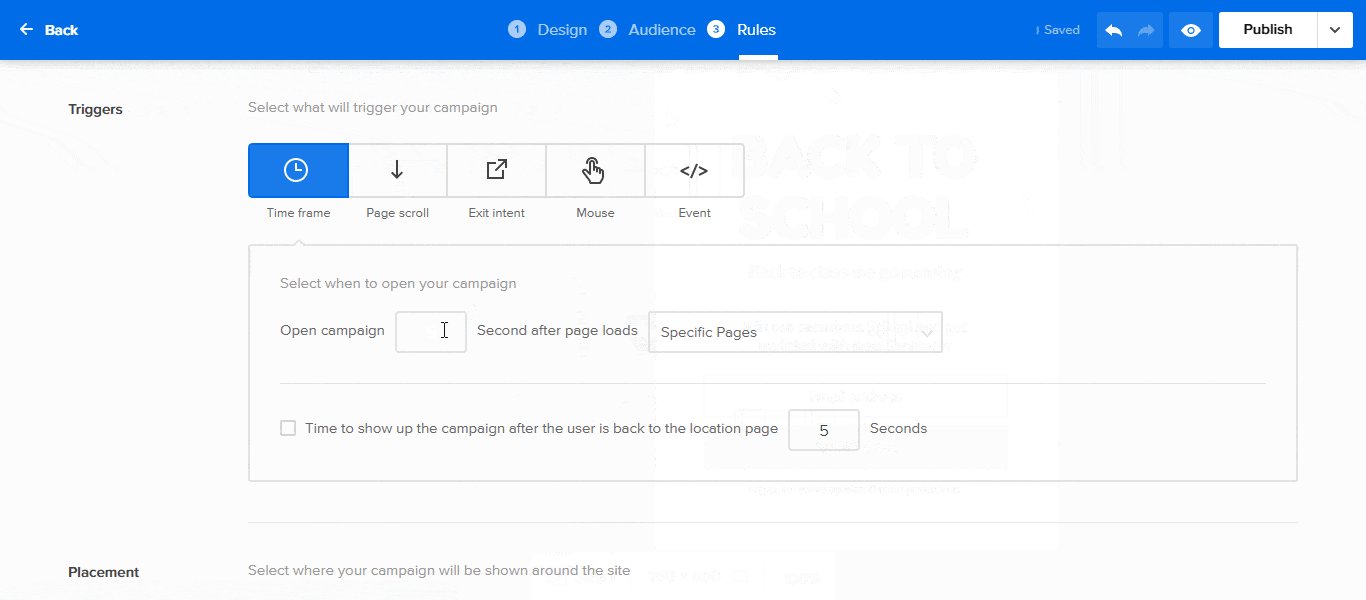
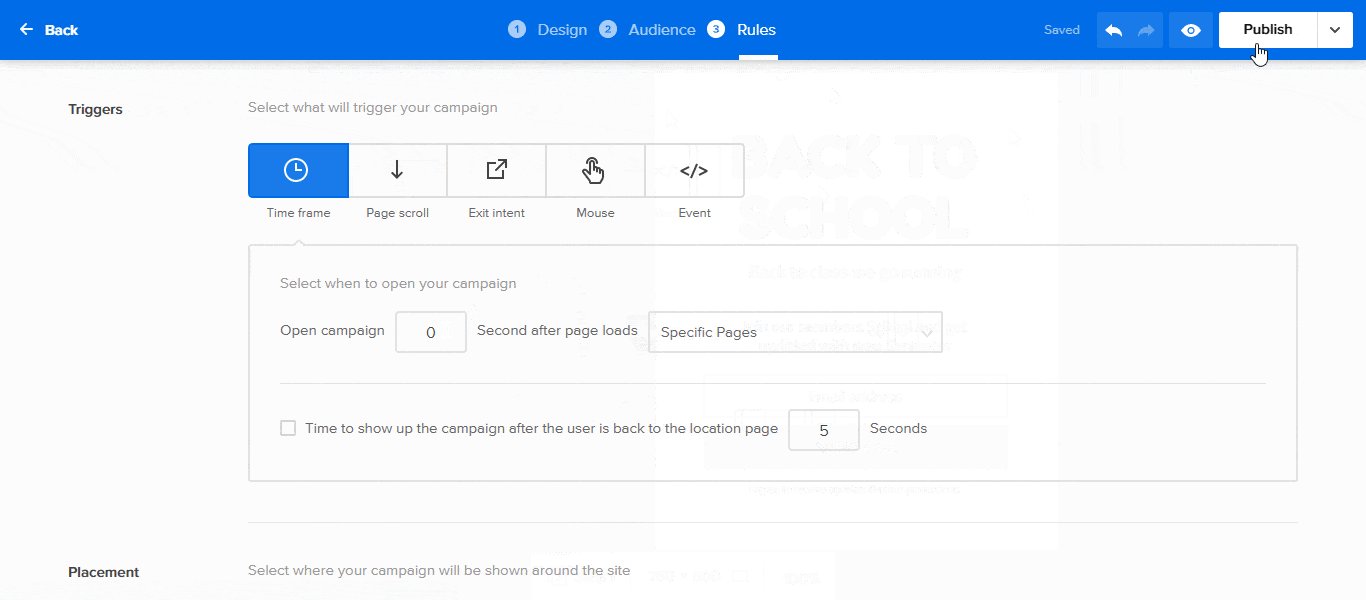
El segundo es establecer el tiempo de retraso para la carga de la página en cero. Es decir, el tiempo que tardará el formulario en aparecer después de que se cargue la página. De forma predeterminada, se establece en 5 segundos.

Finalmente, presione el botón Publicar en la esquina superior derecha del editor de diseño. Y así, el formulario aparecerá exactamente donde lo deseaba.

Paso 5: integre su CRM
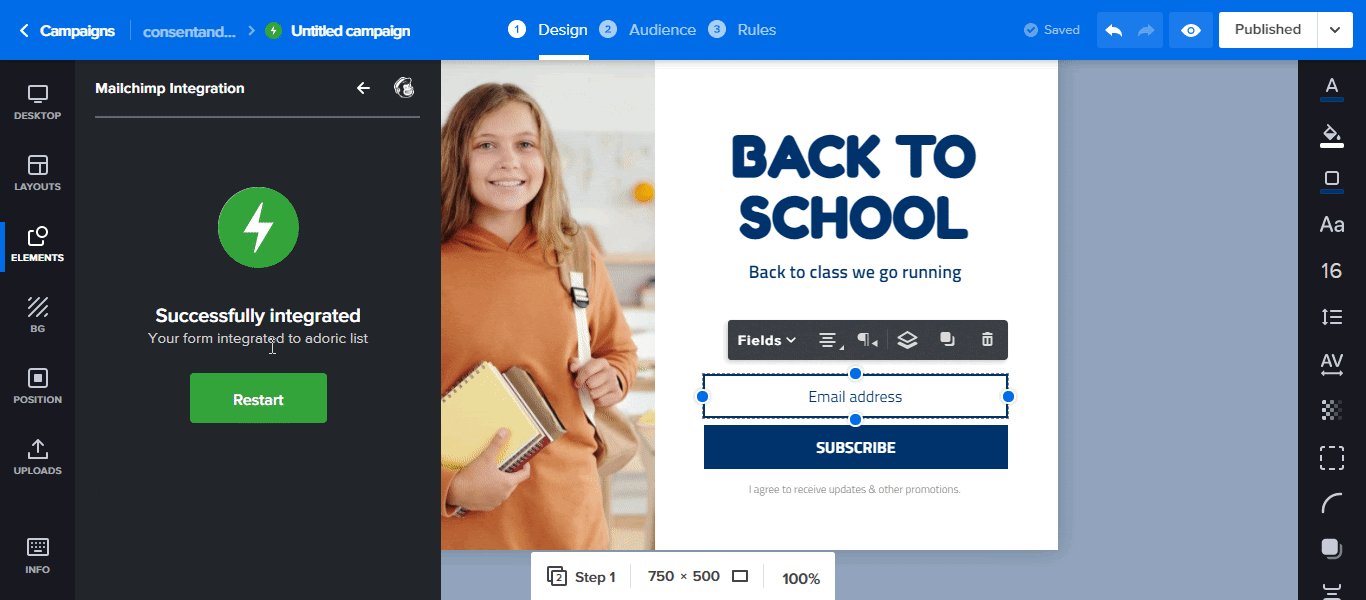
De forma predeterminada, todos los clientes potenciales capturados por su formulario se guardarán en su cuenta de Adoric. Sin embargo, si prefiere utilizar un CRM como Mailchimp o Hubspot, puede integrarlo en su cuenta.
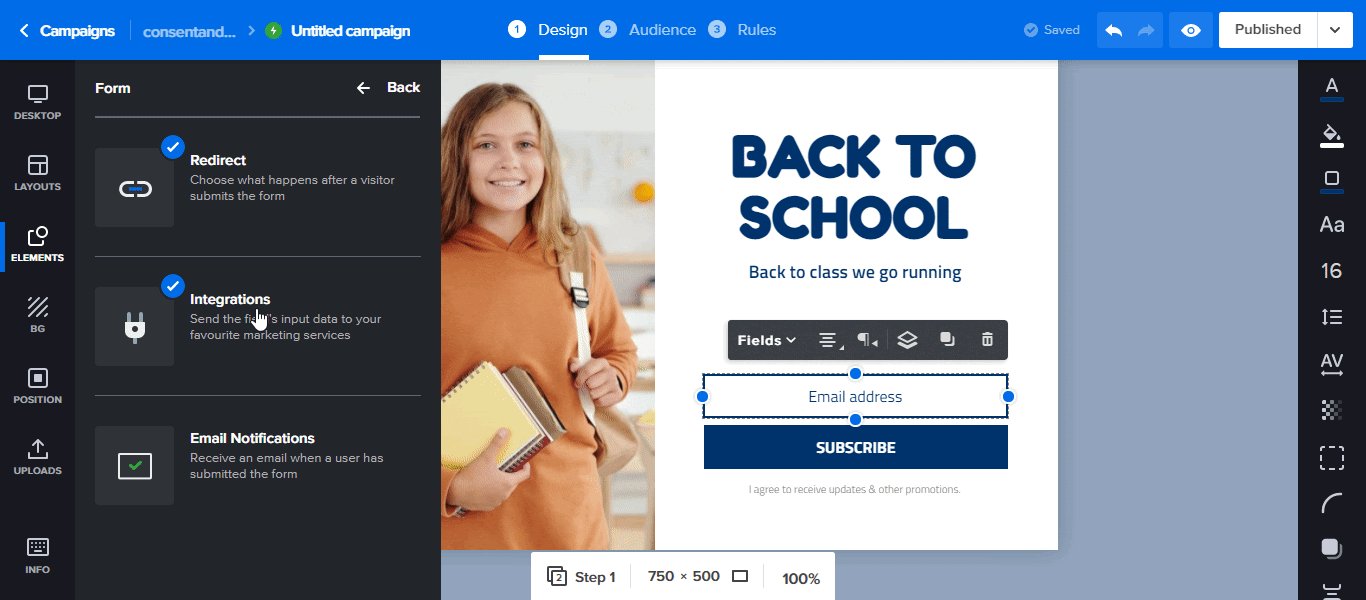
Para hacerlo, haga clic en el formulario de suscripción de correo electrónico, seguido de Integraciones , seleccione su CRM preferido y luego haga clic en Reiniciar .

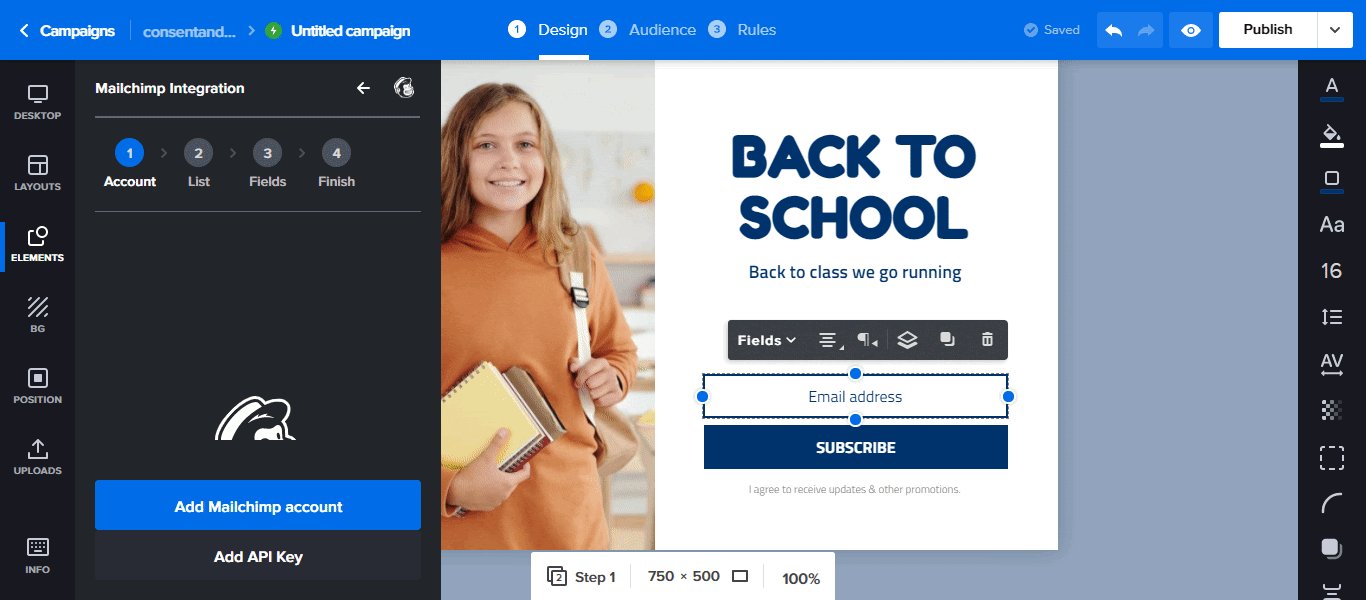
Si está utilizando Mailchimp, por ejemplo, proceda a vincular su cuenta agregando sus claves API y luego siga los pasos siguientes.
Si eso es demasiado trabajo, haz clic en el botón Agregar cuenta de Mailchimp . Se abrirá una nueva ventana del navegador. Luego, inicie sesión en su cuenta de Mailchimp para vincular Adoric a ella.
Envolviendolo
Ahí lo tiene: 5 sencillos pasos para crear un formulario de suscripción en línea, o en la página, si prefiere llamarlo, para su sitio web de WordPress.
Prueba Adoric gratis
