Cómo convertir el 5% de su tráfico con esta hoja de trucos emergente de bienvenida
Publicado: 2021-11-15¿Está luchando por alcanzar la tasa de conversión promedio del 5%?
Entonces sé cómo te sientes...
Todos hemos estado allí. Sé que se vuelve frustrante, especialmente cuando estás haciendo tu mejor esfuerzo.
A veces solo quieres lanzar tus manos al aire y olvidarte de eso.
Pero luego observa que otros propietarios de negocios en su industria obtienen buenas tasas de conversión.
Puede verlos lograr el punto de referencia de la industria del 5%
Entonces te das cuenta... si otros dueños de negocios pueden hacerlo, ¿tú también puedes?
Si pudieras descubrir los secretos de su industria, también podrías hacer más ventas.
Pero espera...
¡Buenas noticias! ¡Ahora, TÚ puedes aprender estos secretos!
¡Sí, TÚ!
En solo unos momentos, descubrirá cómo crear un increíble mensaje emergente en el sitio web para sus clientes. ¡También te mostraré algunos ejemplos para inspirarte!
¿Suena emocionante? No te haré esperar...
¡Vamos a llevar este espectáculo al final del camino!
¿Qué es un mensaje emergente?
Un mensaje emergente es lo que sus visitantes pueden ver cuando visitan su sitio web.
Se llama "ventana emergente" porque simplemente sale de la pantalla. Puede ser mientras navega, interactúa o, a veces, al ingresar.
Aquí hay un ejemplo de cómo se ve.
Fuente
Pero generalmente depende de los objetivos que tenga para su ventana emergente.
Como puede ver aquí, Adidas les dice a sus visitantes que no abandonen su sitio web. Incluso están promocionando sus recién llegados en el mensaje emergente de este sitio web.
Y como dije, dependerá de tus objetivos (¡de los cuales hablaré más adelante si te quedas conmigo! ). Pero, ¿para qué necesitas esto?
Aquí hay algunas ideas emergentes bienvenidas:
- Mensaje de bienvenida
- Códigos de descuento
- Formulario de suscripción al boletín
Ahora probablemente te estés preguntando...
¿Por qué necesita un mensaje emergente?

Podría pensar en cien razones por las que...
Pero este será un blog largo, ¡así que elegí las tres mejores razones!
Aquí está el primero...
1. Para captar la atención de tus visitantes
La razón por la que existe una ventana emergente de bienvenida es para captar la atención de sus visitantes.
Por lo general, las ventanas emergentes necesitan opciones antes de que un visitante pueda cerrarlas. Puede ser a través de botones de 'Sí o No', una señal de salida u otras llamadas a la acción.
Entonces, antes de que puedan hacer esto, ya han pasado unos segundos leyendo su mensaje emergente de bienvenida.
Todo un llamador de atención, ¿verdad?
El siguiente es...
2. Para promocionar lo que estás haciendo actualmente
Los mensajes emergentes dependen de tus objetivos, ¿recuerdas?
Por lo tanto, esto es perfecto si desea promocionar una oferta específica utilizando la ventana emergente de bienvenida.
Pueden ser sus recién llegados, nuevos obsequios, formulario de suscripción a su boletín informativo, códigos de descuento, etc.
¿Ver? ¡Es fácil decirle a sus visitantes lo que tiene actualmente!
Y por último...
3. Para aumentar la conversión
¿Te apetece convertir a tus visitantes en clientes? Entonces una ventana emergente de bienvenida puede ser tu mejor amigo.
No solo como clientes, sino que también es útil si desea aumentar su tasa de conversión de registro.
Como dije, personaliza tus mensajes, y esto será más fácil para ti.
Puedes ofrecerles descuentos, tarifas de envío gratis, etc. Y si estas son las primeras cosas que ven cuando ingresan a tu sitio web, es posible que te compren.
Estos beneficios son tan emocionantes, ¿verdad?
¡Ahora es el momento de hablar sobre la estrella del espectáculo!
¿Cómo crear un gran mensaje emergente?

1. Conozca sus metas
¿Qué estás tratando de lograr al tener un mensaje emergente de bienvenida?
Aquí es donde vas a basar tus próximos pasos.
Si no tienes idea, déjame ayudarte. Aquí hay algunos objetivos que puede usar al planificar su mensaje emergente de bienvenida.
- Captura clientes potenciales
- Haga crecer su lista de correo electrónico
- Haz que tus clientes compren desde tu web a través de códigos de descuento
- Descargar regalos
- Reducir la tasa de abandono del carrito
Una vez que ya sepa lo que quiere lograr, ¡crear el mensaje emergente perfecto será muy fácil!
Mi siguiente consejo es...
2. Encuentra el momento perfecto
Para asegurarse de que puede lograr sus objetivos, es necesario encontrar el momento perfecto para mostrar su ventana emergente.
La regla general para esto es asegurarse de no interrumpir a sus clientes.
¡No los asustes porque podrías ahuyentarlos!
Pero... ¿cómo puedes encontrar el momento perfecto? ¿Qué opciones tienes?
¡Tengo algunos ejemplos!
- Basado en entradas. Por lo tanto, sus visitantes verán el mensaje emergente al visitar su sitio web. Sin requerir ninguna interacción.
- Activado por desplazamiento. Esto muestra sus ventanas emergentes a los visitantes que ya se han desplazado por su sitio web.
- Demorado. Si sus visitantes pasaron una cierta cantidad de tiempo en su sitio web, aquí es donde entran en juego las ventanas emergentes retrasadas.
- Basado en la interacción. Esto depende de con qué interactuaron particularmente sus visitantes. Digamos que hicieron clic en uno de sus productos u ofertas. Su ventana emergente debe relacionarse con su acción.
- Intención de salida. Esto es cuando sus clientes están navegando fuera de su sitio web. El propósito de esto es captar su atención, especialmente si están a punto de rebotar en tu página.
Recuerda, ¡el tiempo lo es todo! No solo en el amor.
Entonces, mi siguiente consejo es...
3. Hazlo agradable a la vista
Se llama ventana emergente porque necesitas hacerla aparecer.
Y si el mensaje emergente de su sitio web se ve mal , ¿espera que las personas interactúen con él?
¡Supongo que no! Es por eso que tengo algunos consejos para ti.
- Usa colores contrastantes. Una forma de hacer que tus ventanas emergentes destaquen es usar colores contrastantes del fondo. Esto también hará que tus ventanas emergentes sean más fáciles de detectar.
- Incorpora tu marca. Por supuesto, ¡tienes que mantenerte en la marca! Puede fortalecer la identidad de su marca en línea si la incorpora con su ventana emergente.
- No pidas demasiada información. Si sus visitantes ven que tiene un formulario largo en su ventana emergente, es posible que simplemente lo descuiden. Por lo tanto, no los abrumes pidiéndoles demasiada información.
Tengamos un mensaje emergente visualmente atractivo, por ejemplo. Fuente
¿Observe cómo el fondo del mensaje emergente de bienvenida de Chili contrasta con las hamburguesas? De eso estoy hablando.
Hace que sea más fácil detectar el cuadro emergente. También puede ver la identidad de la marca y cómo limitaron los botones a solo dos. No abrumador, lo que lo hace más atractivo.
Ahora que sabes de lo que estoy hablando, pasemos al siguiente.

4. Tenga un atractivo llamado a la acción
¡No te lo pierdas!
Vale, te acabo de dar un ejemplo de una llamada a la acción.
Pero... de lo que estoy hablando es de asegurarme de que tu llamada a la acción haga que tus visitantes se suscriban a tu newsletter. O pruebe sus ofertas. Depende de lo que sea que esté tratando de lograr con el mensaje emergente de su sitio web.
Entonces, déjame darte algunos consejos.
- Ser creativo. Puedes hacerlo mucho mejor que "Sí" o "No". ¡Puede intentar ser más creativo para convertir a más clientes!
- Coloque sus botones de llamada a la acción en el lugar correcto. La ubicación de los botones de llamada a la acción es esencial. Digamos que tienes dos opciones, que son sí o no. Algunos de sus visitantes piensan que 'Sí' debería estar en el botón izquierdo. Pero si lo pones en el lugar correcto, puede resultar confuso para ellos.
- Aprovecha el sentido de urgencia. No tengas miedo de usar palabras como "¡Ahora!" o "¡Hoy!" Los visitantes tienen miedo de perderse algo, por lo que estos son útiles.
Pero, ¿cómo vas a hacer que tus visitantes actúen... si no puedes persuadirlos en primer lugar?
Déjame ayudarte porque mi próximo consejo es...
5. Escriba una copia convincente
¿ Realmente necesita escribir una copia convincente para el mensaje emergente de su sitio web?
La respuesta es... ¡SÍ!
Convertir a los visitantes de su sitio web es posible... si escribe una copia que lo ayude.
Entonces, ¿cómo escribir una copia convincente? ¡Tengo algunos consejos!
- Ten claro lo que ofreces. El mensaje emergente de un sitio web no tiene que ser largo. Entonces, ve directo al grano.
- Usa tu tono de voz. Tener una ventana emergente de bienvenida no significa que debas ser formal. Puedes usar tu tono de voz. Esto le ayudará a comunicarse con sus visitantes de manera más efectiva.
- Agregar prueba. Para escribir una copia efectiva, intente agregar alguna prueba. Por ejemplo, desea capturar clientes potenciales para sus boletines. Puede agregar el número de su lista de correo electrónico actual como prueba, como "¡Únase a los más de 50,000!"
Otro es...
6. Hágalo compatible con dispositivos móviles
Las ventanas emergentes también deben ser compatibles con dispositivos móviles.
Esto es importante si sus clientes visitan sus sitios web utilizando sus dispositivos móviles.
Si visitan su sitio web y ven un mensaje emergente de bienvenida que es difícil de navegar... es posible que simplemente reboten en su sitio web.
Estoy seguro de que no quieres que eso suceda, así que...
- Elija un tema compatible con dispositivos móviles. Si tiene un tema que responde a dispositivos móviles, es más fácil optimizar el mensaje emergente de su sitio web para dispositivos móviles.
- Tener fuentes más grandes. Para que sea más fácil de leer para sus visitantes, ajuste las fuentes. Recuerda, ¡las pantallas de los móviles son más pequeñas!
- Haga clic en sus botones. Asegúrese de que los visitantes de su sitio web puedan hacer clic en los botones correctamente, especialmente si solo quieren navegar por su tienda de comercio electrónico.
Y por último pero no menos importante...
7. Elija un gran complemento emergente
Esto es muy importante al crear su mensaje emergente de bienvenida.
Solo piensa en esto...
¿Tiene un tema de sitio web que también le permite agregar una ventana emergente de boletín? ¡Llovido del cielo!
Es por eso que creo que necesita esto para crear un mensaje emergente de sitio web efectivo.
Entonces, ¿qué hace que un complemento emergente sea excelente?
- Puedes elegir el horario. Un excelente complemento emergente le permite elegir cuándo desea mostrar su mensaje emergente a sus visitantes.
- Personalizable. Necesita una ventana emergente que sea fácilmente personalizable. ¿Por qué? Para que pueda optimizar el mensaje emergente de su sitio web en función de su mensaje, identidad de marca, botones de llamada a la acción, etc.
- Fácil de administrar. Después de configurar su botón emergente, por supuesto, debe administrar todo en un solo lugar. Si está utilizando el tema Debutify, puede administrarlo en su panel de control de Shopify una vez que alguien se suscriba a su boletín informativo.
Espera... Tengo una respuesta que marca todas estas casillas...
Debutify es un tema de Shopify que ofrece una ventana emergente de boletín informativo. ¿La mejor parte? ¡Fácil de personalizar y administrar!
¿Ver? ¡No necesitas gastar tanta energía en hacer uno! Y también puede administrar todo sin problemas.
¡Ahora, déjame mostrarte algunas marcas con ventanas emergentes que #NailedIt!
3 marcas con ventanas emergentes que están arrasando
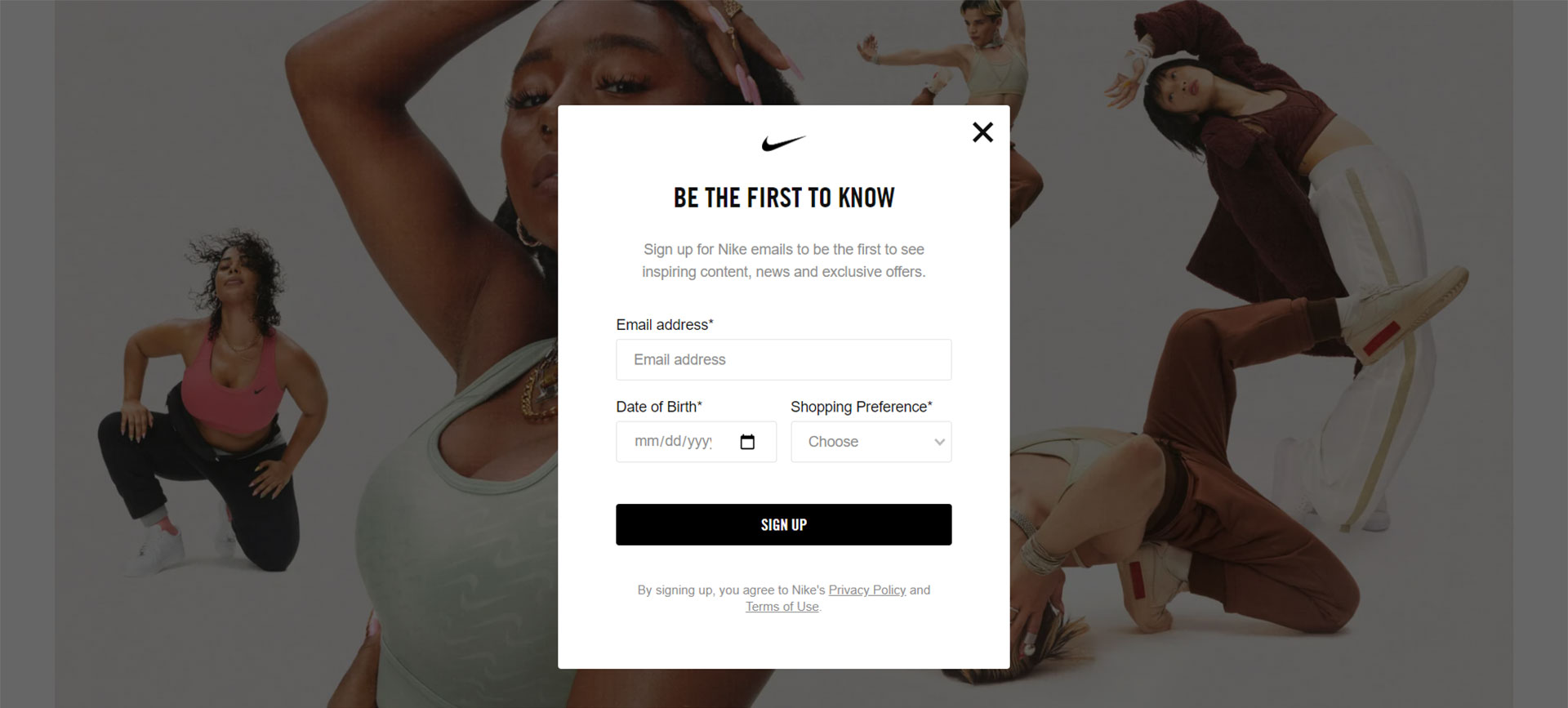
1. Nike

Fuente
Este es uno de mis ejemplos emergentes de bienvenida. El mensaje emergente del sitio web de Nike se destaca porque el cuadro se distingue del fondo. También puede ver su pequeño logotipo y la fuente de la marca.
No solo eso, porque la copia es breve pero directa al grano. No sucede mucho y solo hay tres campos de respuesta.
Esto facilita que sus visitantes interactúen con el mensaje emergente de su sitio web.
¡Ahora, veamos mi siguiente ejemplo!
2. Shein
Fuente
Mire el mensaje emergente de bienvenida de Shein para los visitantes de su sitio web que aún no se han registrado.
El color rojo contrasta con el estandarte negro. Pero, ¿sabe qué es más tentador para que sus visitantes se conviertan en clientes? Los códigos de descuento!
Sí, códigos de descuento. En el mensaje emergente del sitio web...
Parece emocionante, ¿verdad?
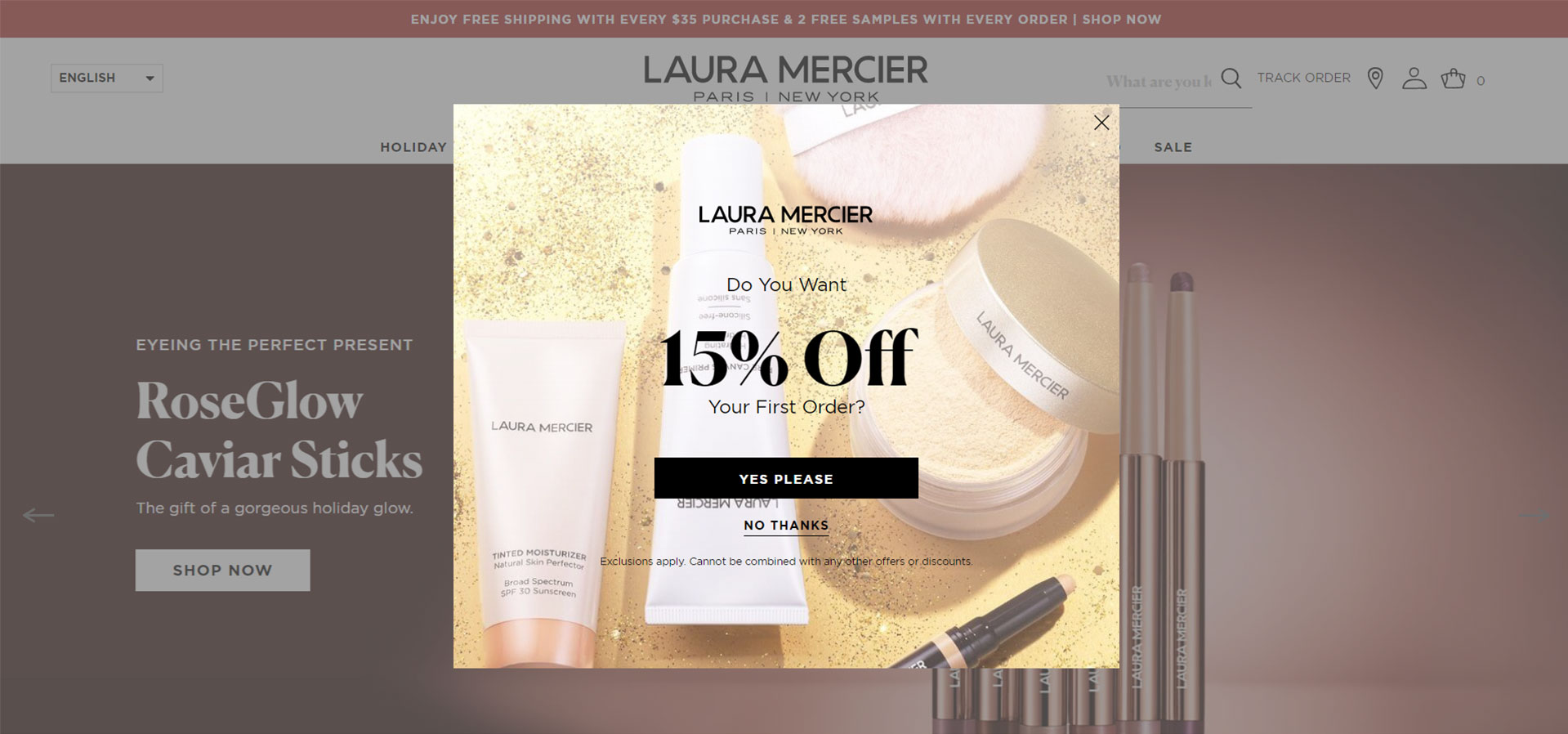
3. Laura Mercier

Fuente
¡Laura Mercier se asegura de que incorporen su identidad de marca en el mensaje emergente de su sitio web! ¿Ves los productos de belleza?
También puede ver la llamada a la acción en negro, una copia atractiva y una oferta de descuento. ¡Esto parece un gran mensaje emergente de bienvenida!
Ahora, dime que esto no haría que sus visitantes quisieran ordenar ️
Estos ejemplos emergentes de bienvenida le dicen que...
¡Aumenta tu tasa de conversión!
No están pensando a corto plazo con sus mensajes emergentes de bienvenida...
Estas marcas se aseguran de que sus ventanas emergentes sean procesables, no solo agradables a la vista.
Y déjame ser honesto contigo...
Si tiene un tema de sitio web funcional que le permite agregar un mensaje emergente de bienvenida sin problemas...
¡También puedes hacer esto con tu marca!
¡No estoy bromeando! ¿Un tema de carga rápida que responde a dispositivos móviles... con una ventana emergente de boletín de noticias altamente personalizable?
¡Puedes encontrarlo en un solo lugar en Internet!
¡Debutify es un tema de código limpio con más de 50 complementos para ayudarlo a alcanzar sus objetivos!
¿Buenas noticias? ¡Puedes probarlo GRATIS durante 14 días!
Dispara tu tasa de conversión con Debutify - ¡Hoy!
Prueba gratuita de 14 días. Instalación con 1 clic. No se requiere tarjeta de crédito .
