PWA y comercio sin cabeza 2022: todo lo que debe saber
Publicado: 2022-06-13Tabla de contenido
En el mundo del comercio electrónico y la tecnología, los términos "sin cabeza" y "PWA" a menudo van juntos. Esto puede generar cierta confusión, especialmente para los propietarios de tiendas que no son expertos en tecnología y los desarrolladores novatos. En este artículo, explicaremos todo lo que necesita saber sobre el comercio sin cabeza y PWA, sus diferencias y cómo PWA sin cabeza puede beneficiar a los comerciantes.
Comprender las tecnologías
Comercio sin cabeza
¿Qué es el comercio sin cabeza?
El comercio sin cabeza se refiere a vender en línea utilizando la arquitectura sin cabeza.
Para comprender la tecnología sin cabeza, es importante comprender los diferentes componentes de un sitio web de comercio electrónico (si aún no lo conoce)
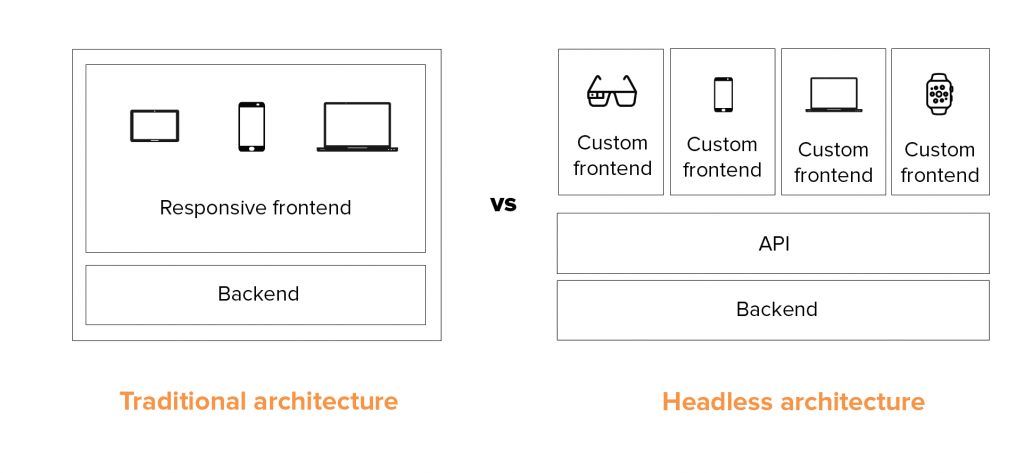
Un sitio web de comercio electrónico es una combinación de su front-end y backend. Mientras que el front-end es responsable de los diseños de la tienda y la experiencia del usuario, el back-end se encarga de todos los datos y el funcionamiento del sitio web.
El modelo de sitio web de comercio electrónico tradicional con el que somos comunes funciona en una estructura monolítica. Esto significa que el frontend y el backend están conectados entre sí.
Headless Commerce, por otro lado, tiene el frontend desacoplado del backend. Esos dos se conectan entre sí a través de la API (interfaz de programación de aplicaciones).

Este enfoque agonista de back-end allana un nuevo camino para el desarrollo de sitios web, otorgando mucha más libertad y posibilidades infinitas que nunca.
Los beneficios de la tecnología sin cabeza:
- Más flexibilidad : diferentes equipos de su negocio (por ejemplo, su equipo de TI y su equipo de marketing) pueden trabajar en el frontend y el backend simultáneamente sin afectarse entre sí.
- Mejor personalización : los especialistas en marketing pueden probar muchas ideas y opciones para lograr la mejor experiencia de usuario personalizada sin interrumpir el proceso de compra de los compradores en la interfaz.
- Maximizar la velocidad : es más fácil optimizar la velocidad para el frontend sin afectar el backend. Además, puede crear una capa de caché de datos entre su interfaz y su backend, lo que puede mejorar las velocidades.
- Mejor y más rápida personalización e integración : puede personalizar su backend y frontend al mismo tiempo, lo que lo hace más rápido para terminar con menos riesgos.
- Mejor experiencia omnicanal : a través de API, un backend de comercio electrónico puede conectarse con varios dispositivos frontend, desde los tradicionales como teléfonos o computadoras de escritorio hasta los menos convencionales como Apple Watch, Billboard, IoT. Por lo tanto, puede entregar fácilmente su contenido a muchos puntos de contacto digitales.
Ver más:
- ¿Qué es el comercio sin cabeza y sus beneficios?
- Los mejores ejemplos de comercio sin cabeza
PWA (aplicación web progresiva)
¿Qué es PWA?
PWA significa una tecnología que ayuda a mejorar significativamente la experiencia del usuario en los navegadores web.
PWA está instalado en las interfaces del sitio web para que se cargue más rápido y sin problemas, al tiempo que habilita algunas funciones de las aplicaciones móviles como "notificaciones automáticas" o "agregar a la pantalla de inicio". Las funciones similares a aplicaciones como estas también son las que configuran PWA de AMP (página móvil acelerada) y diseños web receptivos.
Los beneficios de PWA
- Mejor rendimiento : PWA puede mejorar la página de carga de su sitio web, específicamente su página de carga móvil de dos a cuatro veces más rápido.
- Adopte el comercio móvil : PWA comparte algunas funciones de la aplicación móvil nativa. Por ejemplo, permite a los usuarios agregar su sitio web a su pantalla de inicio y le permite notificarles en su dispositivo móvil, lo que puede mejorar el tráfico, la participación y la conversión de su sitio.
- Ahorre costos para el desarrollo móvil
Ver más:
- ¿Qué es PWA y sus beneficios?
- Mejor PWA para comercio electrónico
La diferencia entre PWA y tecnología sin cabeza
Suponemos que no es difícil detectar la diferencia entre esos dos después de comprender sus definiciones.
Esencialmente, la tecnología sin cabeza se trata de la relación entre el frontend y el backend de un sitio web, mientras que PWA es una aplicación frontend.

Ambos tienen beneficios distintos y son independientes entre sí. Puede crear un sitio web sin cabeza sin PWA y viceversa.
Sin embargo, si está interesado en el comercio electrónico o la tecnología de sitios web, es posible que haya visto que estos dos se emparejan muchas veces.
Esto nos lleva a otra pregunta:
¿Cómo PWA sin cabeza puede beneficiar significativamente a los comerciantes?
Mientras que ambas tecnologías tienen tantos méritos, la ventaja de la PWA sin periféricos radica en solo dos palabras: experiencia de usuario .
Con su flexibilidad, el comercio sin cabeza permite a los comerciantes crear escaparates y personalizar las experiencias de interfaz con más facilidad que nunca.
Puede crear diferentes diseños de escaparate para diferentes puntos de contacto, desde escritorio, móvil, Apple Watch e IoT. Como cada versión de su sitio web está optimizada para su tamaño de pantalla, seguramente ofrecerá una experiencia de cliente más adictiva y, por lo tanto, generará más ventas y satisfacción.
Además, sin preocuparse por el backend, es fácil realizar la localización y personalización en el frontend. Esto puede ser bastante restrictivo de implementar con la arquitectura tradicional.
Mientras tanto, PWA acelera la velocidad de su web y mejora la experiencia móvil. Especialmente cuando la mayoría de las transacciones en línea ahora se realizan en dispositivos móviles, es una demanda urgente tener una página web ultrarrápida (menos de 2 segundos, como sugirió Google).
Cuando se combinan, los PWA sin interfaz pueden ayudar a las empresas de comercio electrónico a maximizar la experiencia de usuario de su sitio web. Brinda más espacio para que los especialistas en marketing implementen estrategias de sitios web para las conversiones al tiempo que garantiza un viaje de compra fluido y sin esfuerzo que a los clientes les encanta.
Por lo tanto, muchos grandes del comercio electrónico como Lancome, Lego usan PWA sin cabeza para impulsar las ventas en línea.
PWA: ¿sin cabeza o no?
Dado que es totalmente posible lograr PWA con o sin headless, muchos comerciantes se preguntarán si vale la pena perder las cabezas. Cambiar un sitio web de comercio electrónico monolítico a una estructura sin cabeza parece ser una gran cosa y, evidentemente, necesita mucha consideración.
Por lo tanto, aquí están las diferencias más significativas entre un PWA y un PWA sin cabeza para su referencia.
| PWA | PWA sin cabeza | |
| Temas | Los desarrolladores personalizarán su tema actual para convertirlo en un PWA | Los desarrolladores separarán el front-end del back-end y codificarán nuevos escaparates desde cero. |
| Actuación | Rápido como un rayo gracias a la tecnología PWA | Rápido como un rayo gracias a la tecnología PWA y la arquitectura sin cabeza. |
| Experiencia móvil | Mejore la participación móvil gracias a las funciones de PWA, como las notificaciones automáticas, el modo de trabajo fuera de línea o el mensaje "agregar a la pantalla de inicio". | Mejore la participación móvil gracias a las funciones de PWA, como las notificaciones automáticas, el modo de trabajo fuera de línea o el mensaje "agregar a la pantalla de inicio". Además, puede tener un diseño personalizado para la página móvil específicamente, lo que le brinda a su tienda de comercio electrónico una experiencia más amigable para dispositivos móviles, como una aplicación nativa. |
| Hora de lanzar | Toma menos para lanzar | Tarda más en lanzar |
| Costo | Más económico | Más caro |
Si bien la implementación de PWA sin descentralización es la opción más rápida y económica, la PWA descentralizada le brinda más flexibilidad para crear una experiencia móvil perfecta y lograr páginas web rápidas.
El PWA de Make My Trip optimiza específicamente las experiencias de escritorio y móviles.
La línea de fondo
Se espera que la tecnología sin cabeza sea el futuro del comercio electrónico, abriendo más libertad para que las empresas brinden una experiencia de usuario de primer nivel y revolucionen su experiencia de venta. Mientras tanto, PWA, cuando se usa con la arquitectura sin periféricos, puede ayudar a crear una interfaz mucho más rápida y mejorar la interacción móvil con funciones de aplicaciones nativas.
Si bien puede implementar PWA sin quedarse sin cabeza y al revés, sin cabeza y PWA son el dúo favorito de las empresas de comercio electrónico. El par ayuda a las empresas a crear el sitio web de comercio electrónico deseable para todos los dispositivos que impulsan las ventas de manera efectiva.
Esperamos que este artículo haya ayudado a aclarar la confusión entre headless y PWA.
Para los comerciantes de Magento que desean convertir su tienda en línea en PWA, ya sea sin cabeza o no, SimiCart puede ayudarlo.
Hemos colaborado con Mageplaza, un proveedor confiable de extensiones de Magento, para crear un tema PWA gratuito para Magento.
De lo contrario, si está más interesado en la solución sin cabeza para la mejor experiencia de compra, puede consultar nuestro paquete Magento PWA sin cabeza.
