Una guía de supervivencia de Core Web Vitals para tiendas en línea
Publicado: 2022-09-01¿Qué son las métricas de Core Web Vitals?
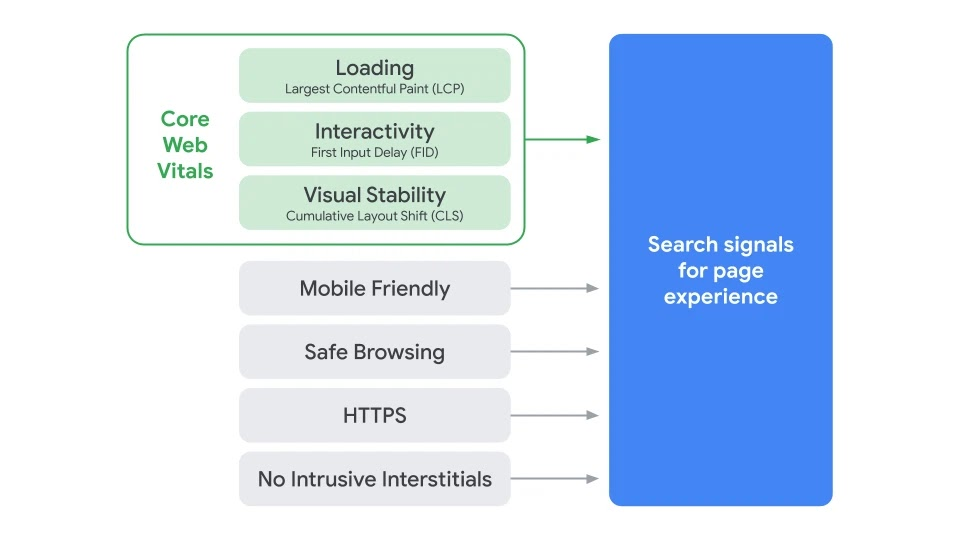
Hay 3 métricas de Core Web Vitals que Google afirma que son importantes para medir la experiencia del usuario de su tienda en línea:

- Pintura con contenido más grande : cuánto tiempo tarda en cargarse el contenido principal, como un bloque de texto o una imagen
- Retraso en la primera entrada : cuánto tiempo tarda la página web de su tienda en volverse interactiva después de que un usuario interactúa con ella, como hacer clic en un botón
- Cambio de diseño acumulativo : cuántos cambios de diseño inesperados experimenta su página web a medida que el sitio se carga y los usuarios se desplazan
Básicamente, estas métricas son un subconjunto de factores que ahora formarán el puntaje de experiencia de la página de Google. Desde tu punto de vista, te guiarán a la hora de:
- Estabilidad visual
- interactividad
- Cargando
Cada uno es clave para la experiencia general del usuario y los desglosaremos más en este artículo. Pero primero …
Volver a la parte superior o 
¿Por qué son importantes los Core Web Vitals?
Ahora que la experiencia de la página se convertirá en un factor de clasificación de Google, debería ser obvio por qué Core Web Vitals es importante: pueden ayudar a aumentar la posición de su tienda en los SERP.
Dicho esto, Core Web Vitals no es la única pieza del puntaje de experiencia de la página. Otras métricas incluirán la navegación segura y la preparación móvil, pero dado que Core Web Vitals forma un porcentaje lo suficientemente grande, son esenciales.
Sin embargo, también vale la pena mencionar que una puntuación de experiencia de página ejemplar no garantiza el primer puesto en Google. La experiencia del usuario es solo uno de los numerosos factores de clasificación que se utilizan para determinar la clasificación de cualquier sitio. Pero debido a que se convertirá en un factor de clasificación, es importante que trabaje en ello para que su tienda de comercio electrónico se clasifique lo más alto posible.
Volver a la parte superior o 
Core Web Vitals en más detalle
Como se mencionó anteriormente, los 3 Core Web Vitals son:
- Pintura con contenido más grande
- Retraso de la primera entrada
- Diseño de turnos acumulativos
Echemos un vistazo más de cerca a cada uno.
Pintura con contenido más grande
La pintura con contenido más grande (LCP, por sus siglas en inglés) mide cuánto tiempo tarda en cargarse en la pantalla la mayor parte del contenido. Esencialmente, mide la rapidez con la que se carga todo el sitio, tomando la pieza más grande de contenido como criterio.
¿Cómo se ve típicamente la pieza más grande de contenido?
Por lo general, será una imagen destacada o un video, pero también podría ser un texto de encabezado. Realmente depende de lo que hay en una página.
Google lo prefiere si su métrica LCP es inferior a 2,5 segundos. Las razones por las que podría ser más de 2,5 segundos incluyen CSS y JavaScript que bloquean la representación de elementos, fotos de alta calidad que no han sido comprimidas y tiempos de respuesta del servidor más lentos.
Para averiguar cuál es su puntuación LCP, puede utilizar Google PageSpeed Insights.
Diseño de turnos acumulativos
El diseño de turno acumulativo (CLS) mide la estabilidad visual de su sitio web. En pocas palabras, mide cómo un visitante del sitio experimenta contenido en movimiento en su pantalla mientras se carga la página.
Seguramente todos hemos aterrizado en sitios web donde aparece una imagen (o incluso un anuncio) que hace que el contenido cambie. Esto puede ser especialmente frustrante para el usuario final si ya hizo clic, solo para que el contenido cambie y el enlace lo lleve a un lugar inesperado (como directamente a un anuncio).
O bien, el efecto puede ser tan discordante que, si bien no lleva al usuario final a otro sitio web, hace que pierda el lugar en medio de una oración mientras lee. De cualquier manera, puede afectar negativamente la experiencia del usuario. Google sugiere que su puntaje de diseño de turno acumulativo esté vinculado a 0.1, o si es posible, menos.
CLS normalmente se ve afectado por elementos como imágenes que no tienen sus dimensiones especificadas en el código. También se ve afectado al agregar contenido nuevo dinámicamente al contenido de la página existente.
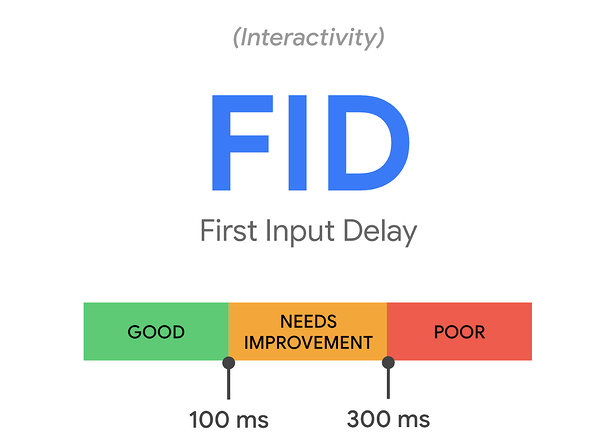
Retraso de la primera entrada
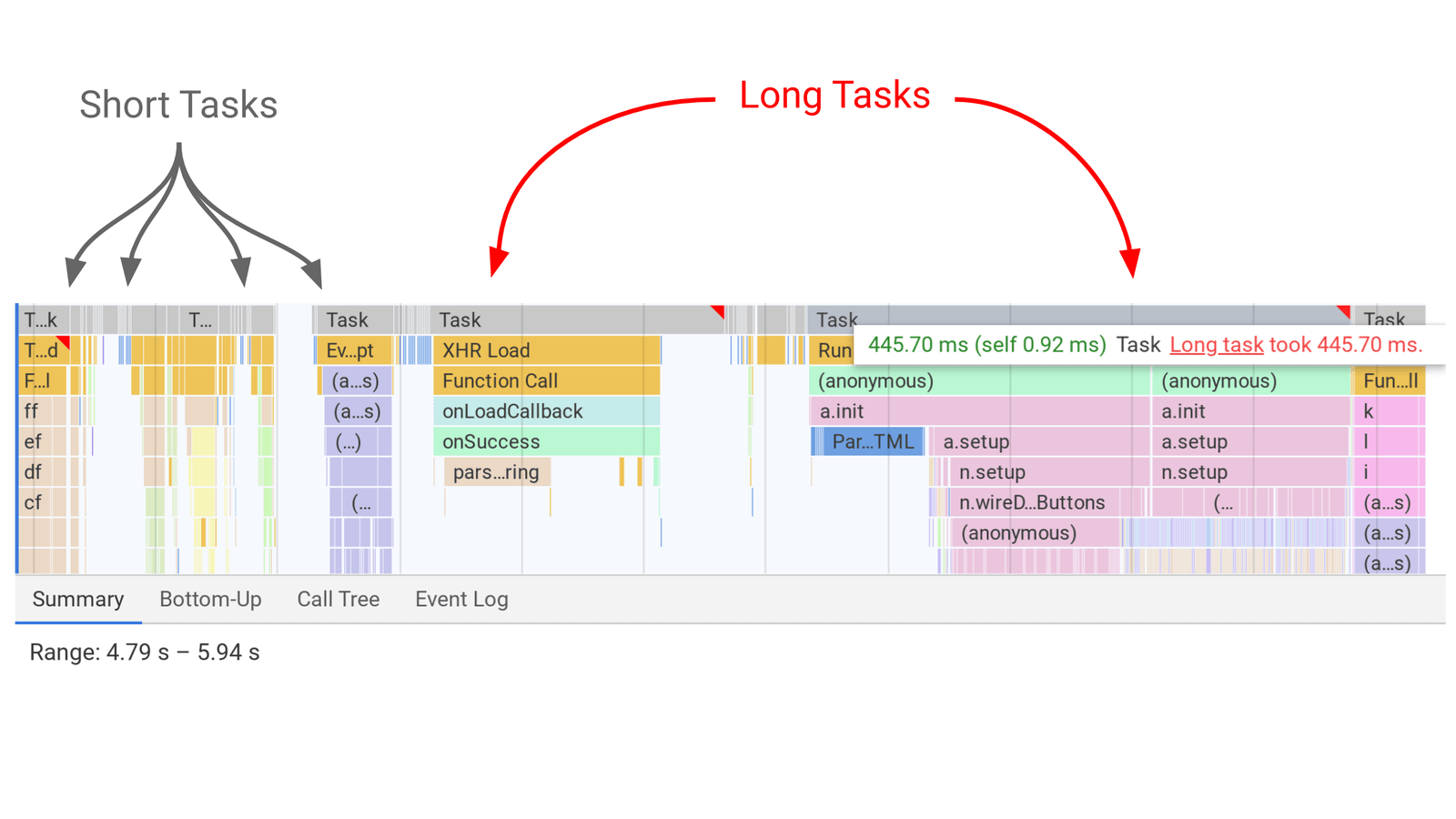
First Input Delay (FID) mide qué tan receptiva es su página, así como qué tan usable es. Por ejemplo, mide cuánto tiempo tarda su página en responder cuando el usuario final hace clic en un enlace de un menú desplegable.
Si tiene un retraso en la primera entrada retrasada, sugiere que la página en cuestión todavía está ocupada con una tarea, a pesar de que el visitante intenta usarla. Esto podría deberse a que el servidor todavía está procesando el código, por ejemplo, y como tal, no ha comenzado la tarea que ha iniciado el clic del usuario final.

Una buena puntuación de First Input Delay debe ser de alrededor de 100 milisegundos.

Un puntaje bajo generalmente se ve afectado por el código de terceros, como los elementos de terceros que están impulsando su página, así como el tiempo de ejecución de JavaScript. Por ejemplo, podría ser que un botón "Agregar al carrito" esté ralentizando las cosas debido a la forma en que se escribió el código.

Volver a la parte superior o 
5 formas de mejorar las puntuaciones de Core Web Vitals en su sitio de comercio electrónico
Comprender cuáles son sus Core Web Vitals es el primer paso para mejorar la experiencia de la página de su sitio de comercio electrónico. El siguiente paso es mejorar su Core Web Vitals para que tenga todas las posibilidades de clasificarse cerca del primer puesto en Google.
Aquí hay algunas maneras de mejorar sus puntajes de Core Web Vitals:
1. Averigüe su puntaje actual
Vaya a Google PageSpeed Insights y ejecute un informe. Esto le dirá qué tan bien cada página cumple actualmente con los estándares de rendimiento.
No solo eso, sino que la herramienta también ofrecerá sugerencias sobre cómo puede mejorar cada página para aumentar su puntaje. Luego puede tomar medidas sobre algunas de estas sugerencias y una vez más ejecutar sus páginas a través de PageSpeed Insights para ver qué ha cambiado.
2. Velocidad de trabajo en el sitio
La velocidad del sitio ha sido un factor de clasificación durante un tiempo. Ahora que se incluye en la "experiencia de la página", es muy importante que trabaje en ella como parte de su estrategia Core Web Vitals.
Las tiendas en línea se componen de numerosos elementos. Como hemos visto, los botones "Agregar al carrito", si bien son necesarios, pueden ralentizar un sitio debido a la forma en que está escrito su código.
Dicho todo esto, todavía hay esperanza. Aquí hay algunas cosas que puede hacer para mejorar la velocidad del sitio:
- Implementar un CDN. Con una red de entrega de contenido, los visitantes del sitio pueden acceder a un servidor local, lo que ayuda a cargar el contenido más rápido.
- Intente cargar elementos "por encima del pliegue" antes que nada. En otras palabras, no cargue el resto de su contenido hasta que el visitante del sitio se haya desplazado hacia abajo para verlo. Esto se conoce como carga diferida y aumenta la velocidad del sitio al limitar la cantidad de recursos que se cargan al mismo tiempo.
- Limitar redireccionamientos
3. Replique el mismo aspecto en cada formato de pantalla
Como hemos visto, los cambios de diseño pueden dañar la página y la experiencia del usuario, creando un efecto discordante y posiblemente afectando la tasa de rebote.
No todos los cambios de diseño se pueden evitar, pero algunos sí. Y al preparar su tienda en línea para dispositivos móviles, los cambios de diseño pueden convertirse en un problema a menos que optimice sus páginas para diferentes formatos de pantalla.
El objetivo es garantizar que sus páginas aparezcan iguales en todos los dispositivos (tanto de escritorio como móviles). Esto mejorará su puntaje de cambio de diseño acumulativo.
Sin embargo, esta estrategia en particular no es para principiantes, por lo que es importante que hable con su desarrollador web sobre lo que se puede hacer para estandarizar sus funciones.
4. Optimice todos los medios e imágenes
Las tiendas online tienen que mostrar imágenes. Eso es un hecho. Pero tantas imágenes (y videos) de alta calidad realmente pueden ralentizar las cosas y ponerlo en una gran desventaja cuando se trata de clasificar.
Es importante que sus imágenes estén optimizadas para dispositivos móviles. Esto significa establecerlos en un ancho más pequeño. Puede hacer esto con la ayuda de complementos, como imágenes adaptables de ShortPixel.
También es una buena idea insertar todos sus videos desde una plataforma de terceros, como Vimeo o YouTube. Esto funciona como una mejor alternativa para alojarlos en su sitio web.
5. Limite el uso de aplicaciones
Es tentador agregar muchas aplicaciones a su tienda en línea, especialmente si son gratuitas y parecen mejorar la experiencia del usuario.
Pero como mencionamos anteriormente, las aplicaciones están controladas por un tercero y no por usted. Como tal, pueden reducir su puntaje de Retraso de la primera entrada porque no tiene el control del código. Como consecuencia, su sitio puede tardar demasiado en responder a los clics.
Además de limitar el uso de aplicaciones solo a aquellas que sabe con certeza que definitivamente agregan algo a la experiencia del usuario, también puede desarrollar sus propias aplicaciones personalizadas. Por ejemplo, una aplicación de chat en vivo personalizada no solo brinda atención al cliente a los visitantes en línea, sino que también le permite escribir el código. Por lo tanto, todavía estás a cargo de las cosas.
Volver a la parte superior o 
Terminando
Lograr que Core Web Vitals de su tienda de comercio electrónico sea correcto, afortunadamente, no es ciencia espacial. Pero a menos que tenga experiencia con el desarrollo y la codificación web, es una buena idea trabajar junto a un desarrollador web experimentado que pueda ayudarlo a solucionar cualquier error para que siga aumentando los SERP.