Google PageSpeed Insights: Cómo mejorar la nota y llegar a los 100
Publicado: 2020-04-08Todos conocemos la prueba de velocidad de Google PageSpeed Insights . Sin embargo, conseguir una nota de 100 en este test de velocidad de Google no es tarea fácil.
De hecho, muchas empresas buscan desesperadamente subir su nota en esta prueba sin mucho éxito. Esto se debe a que Google pone unos requisitos muy altos para tener una buena puntuación.
A continuación, te contamos qué es Google PageSpeed, para qué sirve y cómo conseguir una nota de 100. Además, puedes hacerlo tanto en una web básica sin demasiadas funcionalidades como en una web completa.
¿Qué es la prueba Google PageSpeed Insights y para qué sirve?
PageSpeed Insights es una herramienta desarrollada por Google que muestra el rendimiento de una página o sitio web. Los resultados se dividen en dos: la versión móvil ( Mobile ) y la versión de escritorio ( Desktop ).
Además de darte una puntuación web, Google muestra los motivos por los que puntúa de esa forma y te da una serie de consejos para mejorar esta nota.

Google divide las optimizaciones en tres grandes categorías cuando se trata de clasificar un sitio web:
- Web rápida : la puntuación en la prueba muestra que la web se encuentra en el tercio superior de las páginas más rápidas.
- Web Normal : la web se sitúa en el tercio medio de las páginas más rápidas de Internet.
- Web lenta : la web se sitúa en el tercio más lento de las páginas de Internet.
La puntuación que muestra Google es un valor que va de 0 a 100 . Una nota cercana a 100 significa que la página es extremadamente rápida y que no hay cosas que optimizar. Y una nota cercana a 0 significa que hay mucho trabajo por hacer en el sitio web.
En cuanto a la nota, Google divide la puntuación de esta manera:
- Buena nota : puntuación de 80 o superior
- Nota media : Puntuación entre 60 y 79
- Nota baja : Puntuación entre 0 y 59
¿Por qué es importante tener un sitio web rápido?
El 53% de los usuarios abandona una página web si tarda más de 3 segundos en cargarse. Es decir, si tu web no carga en menos de 3 segundos, más de la mitad de tus usuarios se irán a otra web.
Por lo tanto, cada segundo en cargar un sitio web disminuye las conversiones . En concreto, un 20% menos de conversiones por cada segundo que pasa.
De esta forma, tener un sitio web rápido y optimizado hará que tus usuarios tengan una gran experiencia de usuario. Y esto supondrá muchas más conversiones.
Si un sitio web tarda más de 3 segundos en cargarse, se perderán más de 53 visitantes, y con cada segundo de retraso en el tiempo de carga, la tasa de conversión de la página se reduce en más de 20.
Fuente: Google
La velocidad de un sitio web es importante para una tienda en línea y un comercio electrónico. Sin embargo, también es necesario para webs corporativas porque lo que se busca es convertir, ya sea que compren, contacten o llamen.
Consejos para obtener una nota de 100 en Google PageSpeed Insights
Hay varios factores que influyen a la hora de poner la nota en el test de Google. Aquí hay algunos ejemplos que te ayudarán a mejorar tu calificación.
Todas las técnicas que se detallan forman parte del WPO: Web Performance Optimization, es decir, la optimización de la velocidad de los sitios web.
Cuando hablamos de WPO, básicamente nos referimos a la optimización web en términos de tiempo y velocidad de carga. Consiste en una serie de estrategias esenciales en realidad, porque de nada sirve tener un diseño atractivo si el sitio web no está optimizado en términos de velocidad.
Optimizar imágenes
La optimización de la imagen es un requisito indispensable para obtener una buena nota de examen. Es una de las principales causas de las notas bajas que estamos acostumbrados a ver.
Una de las mejores técnicas para optimizar imágenes es comprimirlas. Puede reducir, en promedio, el 50% del peso de las imágenes comprimiéndolas.
Si usa WordPress, uno de los mejores complementos para hacer esto sin invertir mucho tiempo en comprimirlos manualmente es WP Smush Image. Un complemento que tiene muchas funcionalidades en su versión gratuita.

El uso de un complemento de optimización automática de imágenes es fundamental para sitios web donde hay varios editores que publican regularmente. De esta manera, no importa qué editor suba contenido con imágenes, ya que el complemento las optimizará automáticamente.
Además, puedes configurar el plugin para que solo permita dimensiones máximas en la imagen. Es decir, si la imagen tiene una dimensión superior a los píxeles que hemos introducido, el plugin cambiará automáticamente el tamaño de la imagen.
Si no desea utilizar un complemento nuevo o simplemente su sitio web no está desarrollado en WordPress u otro CMS como Drupal que tiene un complemento similar, puede usar herramientas en línea para comprimir y optimizar imágenes como Optimizilla o cualquier otra herramienta.
Minificar y optimizar el código HTML
Otro consejo a la hora de mejorar la velocidad de carga sería optimizar el código HTML. Aunque hay que hacerlo bien porque si no se hace correctamente, esta acción podría desconfigurar por completo el frontend de tu proyecto web.
Minificar el código HTML es el proceso de eliminar datos innecesarios o duplicados en el código fuente de un sitio web. Un código mal programado puede ser la causa de este problema y se puede solucionar auditando el código.
Optimizar código CSS
Otro factor importante es la optimización del código CSS. TÍPICAMENTE, los archivos CSS son archivos externos que deben cargarse.
Muchas veces estos archivos CSS contienen código que en realidad no se usa en las páginas. Si una página solo usa el 10 % del código de un archivo CSS, en realidad está cargando el 90 % restante de ese archivo innecesariamente.
Lo primero que debe hacer es:
- Analiza qué código y/o archivos CSS son realmente necesarios.
- Depura el código para intentar adelgazar.
- En muchos casos, insertar directamente el código CSS en el código HTML podría ser una opción válida.
Optimizar código JavaScript (JS)
JavaScript le permite habilitar funciones poderosas y bloques de página interactivos . El problema es que estos scripts ralentizan mucho el sitio web y hay que tener cuidado de no abusar de muchos de ellos.
Lo primero que debemos hacer es auditar el sitio web y eliminar cualquier código JavaScript que no sea necesario para los requisitos que tenemos de nuestro sitio web. Una vez tengamos los guiones imprescindibles, podemos aplicar estos 3 consejos:

- Los scripts que no son cruciales deben cargarse a posteriori en lugar de cargarse primero.
- Cargue todos los archivos JavaScript externos de forma asincrónica, en lugar de sincrónica. Los scripts cargados sincrónicamente pausan el proceso de representación de la página, mientras que los scripts cargados asincrónicamente permiten que el navegador cargue varios elementos al mismo tiempo.
- Considere poner algunas funciones JS dentro (en línea) de la página misma. Esto reducirá la cantidad de solicitudes que debe realizar su navegador.
Optimizar el servidor (hosting)
Este es quizás uno de los puntos más importantes a tener en cuenta con respecto a la velocidad. El servidor donde se aloja el proyecto web es de vital importancia .
El tiempo de respuesta del servidor es directamente un factor en la nota de Google PageSpeed Insights. Este tiempo de respuesta puede ralentizarse en función de varios factores:
- Número de consultas a la base de datos
- Enrutamiento lento
- Uso de ciertos marcos
- Usar ciertas librerías
- Pocos recursos de CPU
- Pocos recursos de memoria RAM
Tener un buen administrador de sistemas para tratar tu hosting es muy importante. De esta manera, podrá configurar e instalar software que permita que la web se cargue mucho más rápido.
En Kiwop , optimizamos servidores usando Nginx , Varnish , Redis Server y Memcache , entre otros.
Lo barato sale caro, y es cierto. Tener un hosting barato puede resultar muy caro en términos de optimización y velocidad web.
Supervisar el uso de complementos externos
Debe controlar el uso de complementos externos. En Kiwop, cada nueva característica que requiere desarrollo web se analiza mucho antes de su implementación. En lugar de usar un nuevo complemento externo para cada nuevo requisito, lo programamos para ordenar siempre que sea posible.
De esta forma, cuando se programa a medida, solo se incluyen las funciones que realmente necesitamos . En cambio, los complementos externos incluyen muchas funciones que no son necesarias y lo que hacen es retrasar el tiempo de carga de la página.
Priorizar el contenido en la parte superior de una página
Por extraño que parezca, la velocidad de una página no se basa solo en la rapidez con la que se carga . Además, tiene que ver con el rendimiento percibido.
El rendimiento percibido podría definirse como "qué tan rápido parece cargarse una web". Y esto puede ser diferente del tiempo de carga real. El rendimiento percibido tiene que ver con la perspectiva del usuario.
Para priorizar este rendimiento percibido es muy importante priorizar el contenido que es importante por parte del usuario. Por ejemplo, el texto en la parte superior de una página debe cargarse antes que el pie de página. Un sitio web mal programado puede comenzar a cargar funciones de pie de página y bloques que el usuario no ve a primera vista.
Implementar AMP
AMP es una tecnología creada por Google que ofrece una experiencia de carga de páginas mucho más rápida en dispositivos móviles. AMP restringe el uso de HTML y JS, aumentando considerablemente la velocidad de las páginas y, de paso, mejorando su posicionamiento.
La aplicación de AMP le permitirá aumentar la puntuación de Google Page Insights en dispositivos móviles. Aunque es una tecnología que hay que desarrollar con mucho cuidado porque podría desconfigurar por completo cualquier página web.
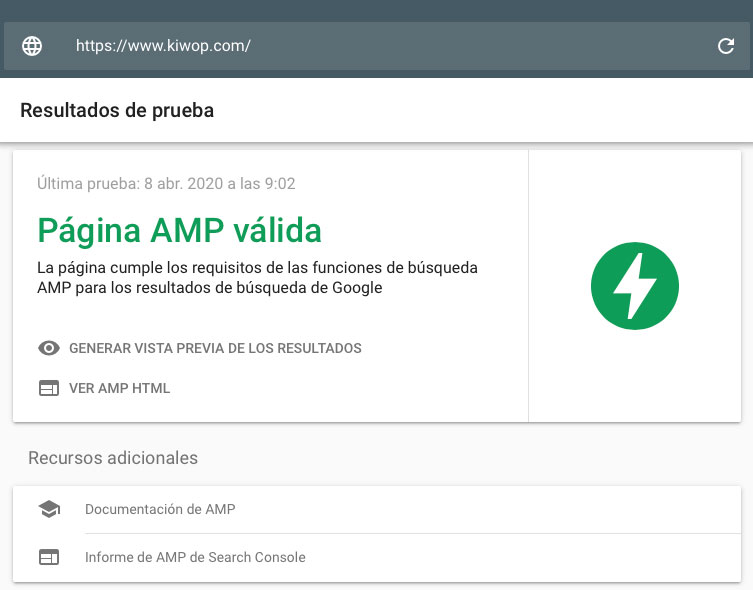
Somos expertos en tecnología AMP. De hecho, todo nuestro sitio web es AMP válido:

¿Qué calificación obtenemos en la prueba de Google para el sitio web de Kiwop?
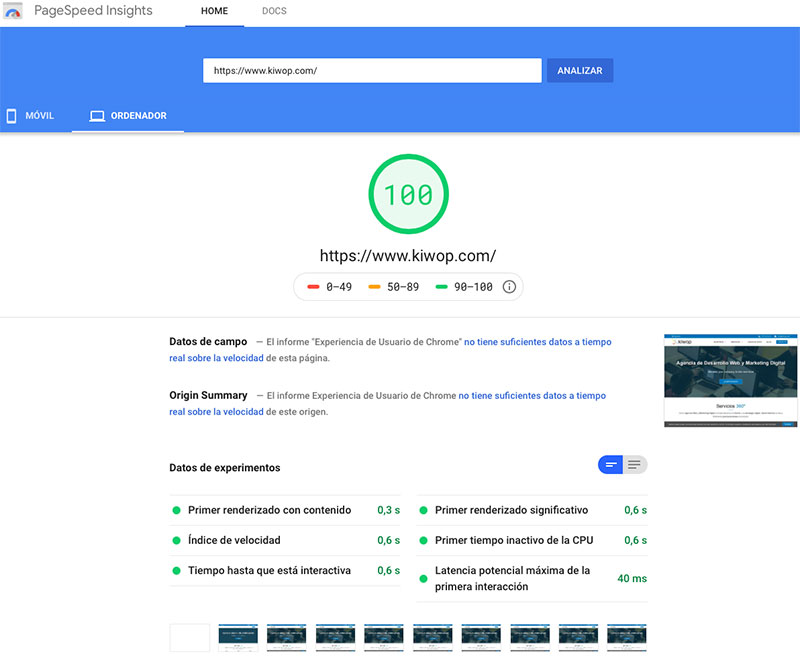
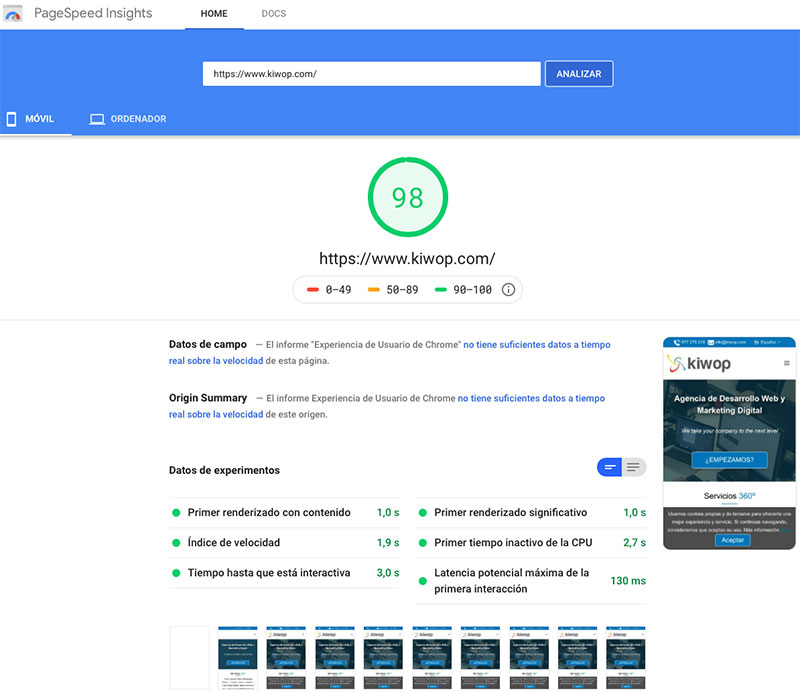
Después de todos estos consejos teóricos que te hemos dado, sabemos que lo que quieres saber es si estos consejos funcionan. La respuesta es que funcionan. En Kiwop , obtenemos una puntuación de 89 en la versión móvil y la nota máxima, 100, en la versión de escritorio en Google PageSpeed Insights.
¿No lo crees? Aquí está la prueba en la versión de escritorio:

También te mostramos la prueba de la nota obtenida en la versión móvil , ya que la mayoría de la gente siempre se olvida de mostrar esta nota por ser mucho más baja que la nota de la versión de escritorio:

Mejora tu puntuación en Google PageSpeed Insights gracias a nuestros consejos
Seguramente has puesto mucho esfuerzo (en tiempo y recursos) para desarrollar tu sitio web. Entonces, quieres que sea lo más perfecto posible. Y tener una alta velocidad es un factor importante.
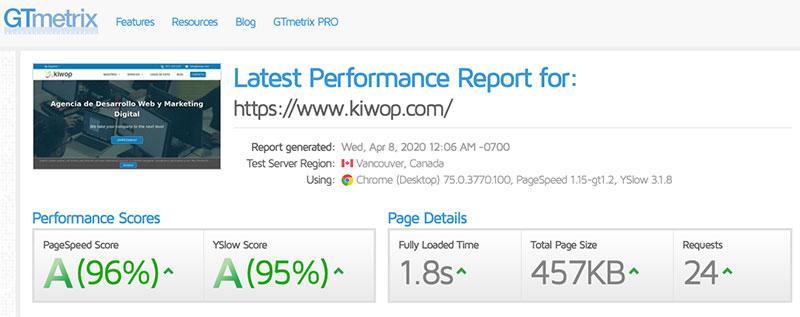
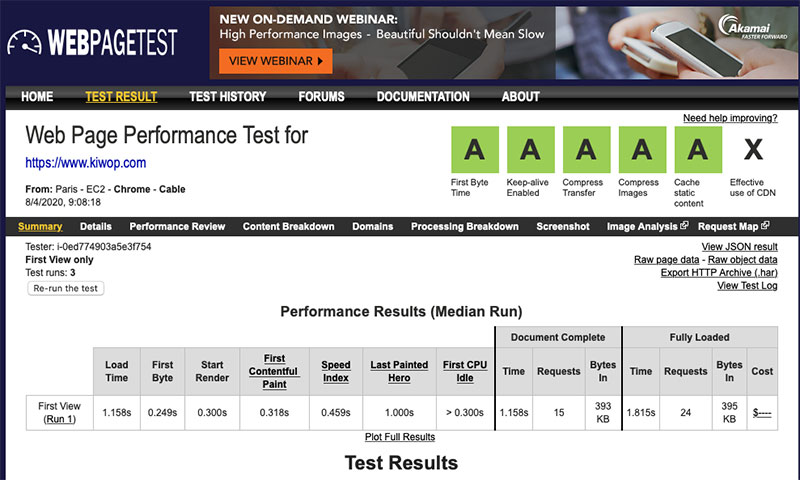
Además del test de Google, existen otras páginas que te permiten evaluar la velocidad de tu página, como GTMetrix o WebPageTest. En ambas pruebas, nuestra página también obtiene excelentes resultados:


Como hemos visto, hay que tener en cuenta cada imagen y elemento a la hora de obtener una buena nota. Por eso, es importante contar con desarrolladores expertos a la hora de desarrollar tu sitio web.
Alcanzar una nota de 100 en la prueba de velocidad de Google PageSpeed Insights puede darle el impulso que su sitio web necesita para tener éxito.
Si quieres que optimicemos tu web para mejorar la puntuación del test de Google, solo tienes que ponerte en contacto con nosotros .
¡En Kiwop estaremos encantados de ayudarte!
