Google AMP: ¿entusiasmo o esperanza?
Publicado: 2016-11-25Con Google cambiando el juego nuevamente y lanzando sus páginas AMP, Internet se ha volcado, la gente ha comenzado a tomar partido, tanto a favor como en contra, y mucha gente se pregunta qué significa exactamente para su negocio .
Sin lugar a dudas, este es uno de los cambios más grandes en la industria del SEO que ha ocurrido en los últimos años, pero Google promete que el programa Accelerated Mobile Pages cambiará la web y hará que el acceso a sus páginas favoritas sea aún más rápido.
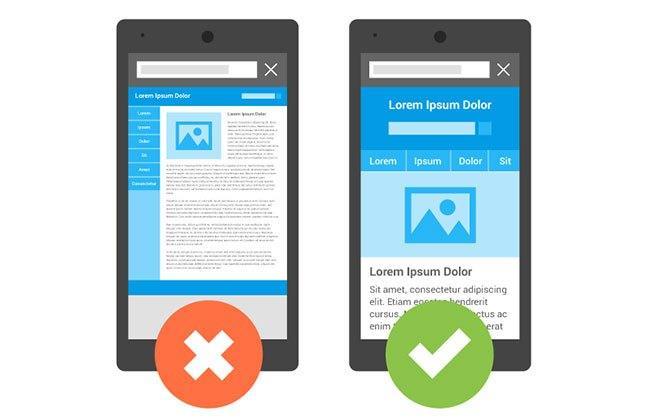
Los teléfonos inteligentes y las tabletas han revolucionado la forma en que consumimos contenido y accedemos a la información, pero con el aumento de la popularidad, una gran cantidad de desarrolladores y editores web estaban teniendo problemas con los diferentes tamaños de pantalla y sistemas operativos, cuando se trata de mostrar las páginas con precisión en su sitio.

Anteriormente, los diseños totalmente receptivos suponían un gran impulso para ayudar a estandarizar la industria móvil, pero a medida que la tecnología evoluciona rápidamente, mantenerse al día con los tiempos cambiantes presentaba más problemas de los que los desarrolladores podían resolver, específicamente Google.
Luego, en febrero de 2016, Google lanzó su actualización de AMP que permite a los editores crear páginas web livianas que se ven geniales y funcionan a la perfección en una amplia gama de dispositivos .
A medida que pasa el tiempo, Google promete lanzar aún más actualizaciones del protocolo AMP, lo que permite a los editores implementar nuevos tipos de anuncios para una mayor monetización, junto con nuevos tipos de contenido para ayudar a que sus historias y artículos sean más atractivos y se destaquen frente a la competencia. .
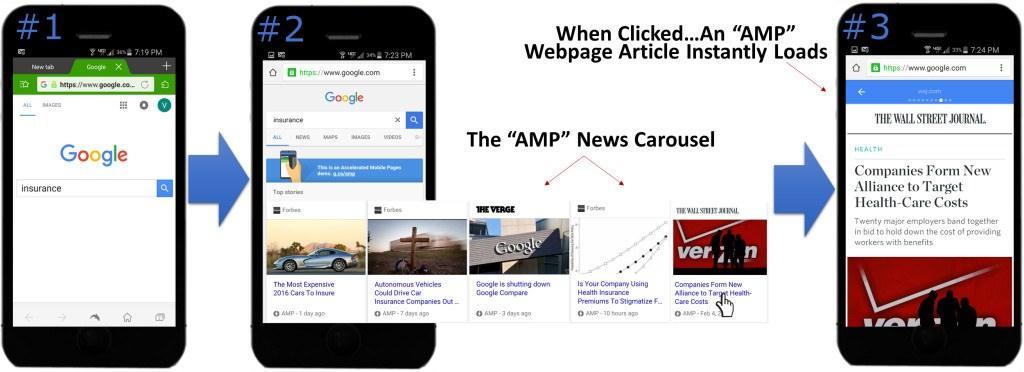
La mejor y más básica forma de describir AMP es que a los usuarios se les ofrecen páginas que son versiones reducidas de la versión de escritorio completa, y se entregan desde los propios servidores de almacenamiento en caché de Google en lugar de (a veces) servidores poco confiables en los que los editores alojan sus sitios. .
Sin embargo, muchos editores están divididos. Por un lado, las nuevas páginas AMP se cargan a la velocidad del rayo, en menos de 1 segundo en la mayoría de los casos, pero también brindan una experiencia de usuario simplificada, lo que significa que la gran mayoría de las funciones principales de los sitios web se han eliminado .
Si bien todavía es demasiado pronto para decir exactamente qué va a pasar con AMP, especialmente con la historia de Google de lanzar productos que finalmente fallaron y se eliminaron, una cosa es segura: Google y Facebook se enfrentarán entre sí para cambiar. cómo accedemos a la web en lo que respecta a los dispositivos móviles.
Ingrese Facebook vs. Google
Con cada importante empresa de publicidad compitiendo por una "apropiación de tierras" cuando se trata de bienes raíces digitales, estas evoluciones solo tienen sentido. Cada empresa quiere convertirse en la propia Internet, y cuantas más propiedades inmobiliarias controlen, más dinero podrán ganar.
Los artículos instantáneos de Facebook fueron bien recibidos, principalmente debido al hecho de que Facebook permite a los editores obtener acceso a los datos y conservar el 100% de los ingresos que generan a partir de los anuncios de sus artículos. Esta es una gran diferencia con Google, que ofrece entre el 40% y el 60% de los ingresos publicitarios como incentivo.

Las diferencias clave entre los dos se basan en cómo manejan el código que se carga cada vez que abre una página web. Facebook utiliza Javascript, donde Google tiene la intención de acabar con Javascript y otros aspectos de carga lenta de la mayoría de los diseños web.
Ambos eliminan los scripts de terceros. Eso significa que todos sus anuncios existentes, incluso sus Analytics, no se cargarán en las nuevas páginas AMP de Google. Los artículos instantáneos de Facebook te proporcionan datos internos que puedes usar, mientras que Google todavía está trabajando en una solución.
Donde la mayoría de los desarrolladores tienen problemas con el nuevo protocolo AMP es que hay poco o ningún control sobre las páginas en sí. AMP elimina la mayoría del código, incluidos CSS, imágenes, videos y otros activos, y elige representar lo que quieren, en lugar de lo que ha diseñado en la página.
Si bien es fácil ver por qué tanto Google como Facebook están haciendo esto, presenta problemas con las etiquetas de código solo de AMP o solo de artículos instantáneos que subvierten el código HTML que se ha utilizado en la web durante años.
Ambas plataformas están intentando crear sus propios subconjuntos de código, lo que requerirá que los desarrolladores se mantengan al día con los cambios en lugar de simplemente usar lo que ya funciona. Esto puede presentar muchos problemas en el futuro.
Los editores, hasta ahora, han estado perdiendo debido a la batalla entre estos dos goliats.
Por un lado, las cifras de tráfico están aumentando con el cambio en las páginas de resultados de búsqueda, mientras que, por otro lado, los ingresos por publicidad están cayendo en comparación con los diseños web específicos para dispositivos móviles y totalmente receptivos.

Cómo funciona (AMP)
El marco AMP HTML de código abierto se adapta al código HTML existente, pero elimina muchas de las partes "lentas" de HTML y permite a los editores crear versiones ligeras de sus páginas web.
AMP HTML es exactamente igual que HTML5, con algunas diferencias clave.
Primero, la optimización está impulsada por Javascript y diseñada con CSS, pero los servidores de Google almacenan en caché las páginas para reducir la carga en los servidores de alojamiento web y proporcionar una forma para que Google entregue rápidamente la página cuando un usuario lo solicita .
El almacenamiento en caché es esencial para AMP. Sin él, los visitantes seguirían confiando en los servidores web de todo el mundo para servir las páginas, en lugar de que los servidores de Google puedan rastrear a los visitantes por su ubicación y ofrecer una página pre-almacenada en caché desde un servidor más cercano a ellos.
Las páginas AMP están completamente separadas de un sitio web optimizado para dispositivos móviles o totalmente adaptable.

Google todavía pone énfasis en la versión de escritorio de su sitio. Tanto la versión móvil como la versión AMP de su sitio se anotarán como alternativas, siempre que utilice el marcado adecuado.
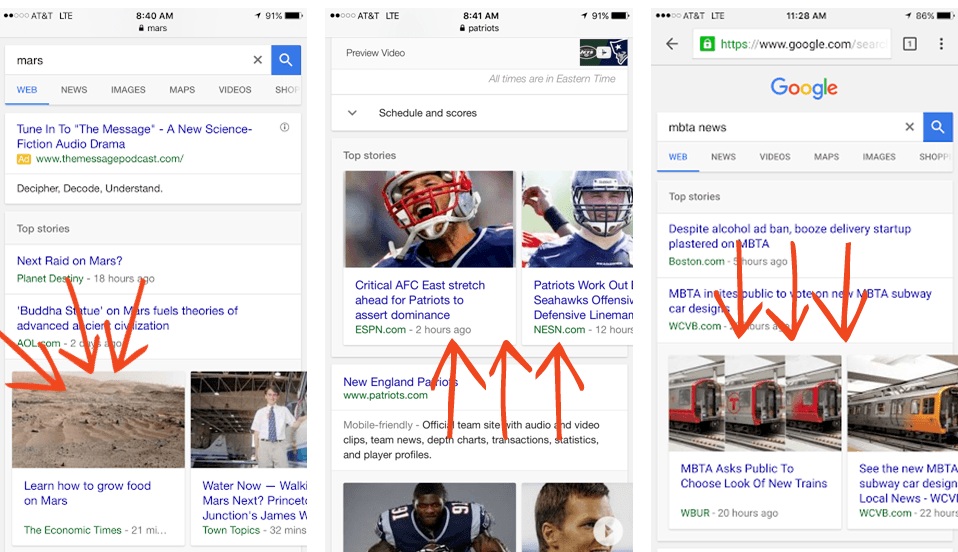
Cuando un usuario móvil busca una palabra clave en Google, Google ofrecerá páginas AMP en primer lugar , mientras que los resultados de búsqueda estándar contendrán la versión preferida de la página, según lo que haya elegido el editor.
Si bien existen restricciones importantes sobre los tipos de anuncios y rastreadores que los editores pueden usar en sus artículos de AMP, aún tienen múltiples soluciones diferentes para monetizar su contenido. En este momento, tanto DoubleClick como OpenX son compatibles con AMP. Ambas son dos de las redes publicitarias más grandes de Internet en la actualidad.
¿Debería implementar AMP?
AMP se implementó para ayudar a los editores de noticias, pero es relevante para muchos tipos diferentes de negocios.
Todo, desde organizaciones de comercio electrónico hasta grandes marcas, puede utilizar el proyecto AMP para aumentar su tráfico de búsqueda y hacer que su sitio web sea más amigable para la creciente base de usuarios móviles.
Por ejemplo, eBay ha sido uno de los primeros en adoptar el proyecto AMP, mostrando casi 8 millones de resultados de búsqueda diferentes para todo, desde drones con cámara hasta consultas relacionadas con Sony Playstation. Después de la implementación, eBay informó un aumento de casi un 15% en su tráfico, basado únicamente en búsquedas relacionadas con AMP.
El incentivo comercial por sí solo es suficiente para que muchas empresas diferentes comiencen a implementar páginas AMP. A medida que más empresas comiencen a adoptar la tecnología, se convertirá en un estándar en línea, lo que casi obligará a otras empresas a seguir su ejemplo. Ser una de las empresas en adoptar AMP desde el principio está proporcionando grandes beneficios a sus resultados finales.
Dado que Google está dando prioridad a las páginas AMP en sus resultados de búsqueda, la adopción ha sido sólida. Las empresas que luchan por ganar dinero en publicidad móvil disfrutan de lo fácil que ha sido enviar más tráfico codiciado a sus propias páginas, en lugar de permitir que sus competidores sigan tomando una parte más grande del pastel.

El mayor rechazo proviene del intento de Google de mantener a los editores de AMP dentro de su propia red publicitaria, lo que ha provocado una caída en los ingresos de algunos editores. Solo el tiempo dirá si los anuncios tienen más éxito en la web móvil estándar o si los ingresos de AMP seguirán aumentando a medida que evolucione la tecnología.
Debido a que la tecnología es tan nueva, muchos desarrolladores han estado luchando, tratando de descubrir cómo hacer que funcione. Sin embargo, a medida que pase el tiempo, AMP se convertirá en un factor más influyente en la forma en que se crean y se muestran las páginas web. Este no es otro de los programas fallidos de Google.
Google pasó años tratando de forzar sitios web con capacidad de respuesta móvil, e incluso lanzó algoritmos que fueron diseñados específicamente para mostrar versiones de páginas con capacidad de respuesta móvil sobre las versiones de escritorio, en una amplia variedad de resultados de búsqueda.
Con su último impulso, todas las pruebas que pusieron para lograr que los editores adoptaran diseños receptivos para dispositivos móviles dieron sus frutos y no desaparecerán pronto. Si usted es un editor en el panorama actual de Internet, independientemente de su industria, desea incorporar AMP en su diseño.
Es un negocio inteligente y le abrirá las puertas, como uno de los primeros en adoptar, para ser el primero en comercializar en su industria específica.
Por qué funciona
Los dispositivos móviles tienden a traer consigo redes móviles. Y las redes móviles pueden ser lentas y poco fiables. Google escuchó exactamente lo que buscaban los buscadores e intentó ofrecer exactamente eso: páginas web de carga rápida, independientemente de la velocidad de conexión o el dispositivo.
Si Google es capaz de ofrecer los resultados más rápidos y los buscadores no tienen que esperar a que se carguen las páginas, mantendrán la mayor parte del tráfico de Internet y se mantendrán por delante del mercado.
Google también tiene incentivos para mantener a las personas en la web móvil. Actualmente poseen 5 de las 9 aplicaciones móviles más populares, donde su participación de mercado actual es mucho menos segura. Los desarrolladores de aplicaciones móviles siempre están evolucionando para adaptarse a los tiempos, por lo que Google tuvo que hacer lo mismo o quedarse atrás.
Qué significa AMP para SEO
A partir de ahora, AMP no es un factor directo en la clasificación de su sitio web en los resultados de búsqueda, y no será castigado si no adopta la tecnología AMP.
Tampoco verá un aumento masivo en su clasificación de búsqueda si lo implementa.
Antes de que pueda obtener una clasificación alta en los resultados de búsqueda, primero debe satisfacer todos los demás requisitos del algoritmo. Esto no ha cambiado, incluso después del movimiento AMP.
Sin embargo, la velocidad importa ahora, más que nunca. Si hay dos artículos que son exactamente iguales en todos los ámbitos, en lo que respecta a las otras señales de clasificación, y uno puede cargar más rápido que el otro, la página que se carga más rápido obtendrá un trato preferencial en los resultados de búsqueda.
AMP también puede influir indirectamente en dónde aterrizan las páginas en los resultados de búsqueda, según los factores de clasificación que se integran en los algoritmos actuales. Por ejemplo, si una página AMP genera más clics con menos rebotes, Google asumirá que la página es valiosa y terminará clasificándola por encima de otras páginas que pueden tener problemas de tasa de rebote.
La mayoría de los SEO en la industria esperan que AMP tenga un impacto significativo en la forma en que se manejan los resultados de búsqueda, especialmente aquellos que se consultan desde dispositivos móviles o están específicamente diseñados para palabras clave relacionadas con dispositivos móviles.
Escollos a tener en cuenta
Con todos los demás cambios en la tecnología, puede esperar una amplia gama de beneficios, junto con algunos escollos por los que tendrá que navegar si quiere llegar a la cima.
Ahora que la tecnología se ha implementado en todo el mundo, más desarrolladores están presentando métodos automatizados para implementarla en sus páginas sin tener que lidiar con la posibilidad de romper algo.
Para darte una idea, piensa en dónde estaba el SEO hace unos pocos años. Tenía que codificar todo en sus páginas, desde las metaetiquetas hasta las etiquetas canónicas, y más. Ahora, los complementos como All In One SEO y WordPress SEO facilitan la vida. Todo lo que tienes que hacer es completar los espacios en blanco.

Los complementos de AMP para sitios web de WordPress funcionan de la misma manera. Si está utilizando WordPress para administrar su sitio web, implementar AMP en sus páginas es bastante sencillo y se puede lograr instalando el complemento oficial.
Si se encuentra en otra plataforma o codifica sus páginas de forma rígida, deberá implementar las etiquetas AMP página por página.

La implementación de AMP en sus páginas esencialmente hará que el diseño de su sitio web retroceda unos 10 años , pero también le brinda una nueva lista y una nueva plataforma para desarrollar su sitio web. Esta vez, sin embargo, en lugar de centrarse en las imágenes y la usabilidad, está poniendo la velocidad del sitio como la prioridad número uno.
Uno de los mayores escollos de la tecnología AMP es que sus páginas ya no están alojadas en su sitio web.
Se crean en su sitio web, pero Google almacena en caché una versión de la página y los muestra a los visitantes desde un dominio de Google.com, en lugar de su propio dominio y URL.
Esto significa que puede notar que el tráfico de su sitio web cae significativamente en su Analytics, mientras que en realidad está brindando más páginas vistas a cada visitante. Es un poco un enigma, ya que los desarrolladores están trabajando en nuevas formas de rastrear a los visitantes que acceden a través de los servidores AMP, en lugar de disparar directamente su propio píxel de Analytics.
Las estrictas restricciones de cookies también dificultan el seguimiento de lo que están haciendo sus visitantes y les ofrecen contenido nuevo basado en los resultados de su historial de navegación.
Cómo capitalizar el movimiento AMP
Si bien el futuro de AMP es incierto, una cosa es segura: Google ha dedicado una gran cantidad de recursos y mano de obra para asegurarse de que no sea víctima de las mismas circunstancias que han plagado sus otros lanzamientos de usabilidad: a saber, Google+ y autoría.
AMP tiene grandes implicaciones en la web móvil, pero su supervivencia dependerá en última instancia de qué tan bien sea aceptada por los editores y si se adopta como estándar de la industria o no.
AMP tendrá más posibilidades de convertirse en el estándar de la industria, ya que no tiene tantos requisitos como la autoría, por ejemplo. La autoría requería una cuenta de Google+, junto con la implementación de código en las páginas de su sitio web. Una vez que Google+ comenzó a caer, la autoría lo acompañó.
El declive de ambas tecnologías significa que los editores web tendrán más dificultades para implementar AMP a gran escala.
Ésa es su oportunidad de participar antes de que comiencen a implementarlo.
Si puede convertirse en uno de los primeros en su nicho o industria en utilizar AMP, se está preparando para capturar una gran cantidad de tráfico. Google también puede darle un favor porque habrá crecido para confiar en su sitio web durante más tiempo que los sitios web más nuevos que están tardando más en implementar la tecnología.
Cómo implementar AMP
Ahora, para lo bueno: implementar AMP en su sitio web para que pueda aprovechar la nueva tecnología y abrir su sitio a la afluencia de visitantes a los que Google actualmente está brindando un trato preferencial.
AMP funciona en base a tres marcos diferentes.
HTML de AMP : este es el subconjunto del código HTML5, menos el bloatware que normalmente se asocia con diseños con mucho código. Si está familiarizado con HTML, no tendrá problemas para implementar AMP HTML. Para comenzar, aquí hay un enlace que describe todas las etiquetas HTML a las que se puede acceder en las páginas basadas en AMP.
AMP JS : este es el marco de Javascript que se utiliza para las páginas móviles. Actualmente, el Javascript de terceros no está permitido en el marco de AMP. El único Javascript que se utiliza actualmente se basa en el manejo de recursos y la garantía de carga asincrónica.
AMP CDN : AMP CDN es una red de entrega de contenido opcional que tomará sus páginas basadas en AMP, las almacenará en caché automáticamente y realizará pequeñas optimizaciones de rendimiento para garantizar que se carguen rápidamente y no contengan elementos rotos o no admitidos.
La mayor complicación cuando se trata de implementar AMP en sus páginas es el hecho de que debe mantener dos versiones diferentes que los usuarios realmente verán.
Debido a que AMP limita la cantidad de recursos que carga en la página, no podrá usar cosas como formularios de generación de clientes potenciales, secciones de comentarios, iframes u otros elementos que usan la mayoría de los diseñadores, especialmente los de WordPress.
Probablemente también tendrá que reescribir su plantilla para adaptarse a las restricciones de tamaño. Por ejemplo:
- Su CSS debe estar en línea en la página y tener un tamaño menor a 50 KB.
- Se pueden usar fuentes personalizadas, pero deben tener una extensión de fuente AMP especial para que se carguen correctamente.
- Los archivos multimedia, como los videos y las imágenes, también deben manejarse de manera diferente. Las imágenes deben cargarse usando el elemento amp-img, mientras que los GIF animados deben cargarse usando el elemento amp-anim.
- Los elementos Amp-video le permiten cargar videos alojados localmente a través de HTML5. Para cargar videos desde una plataforma separada, como YouTube, por ejemplo, necesitará usar amp-youtube.
A partir de este momento, también hay soporte para varios complementos, como presentaciones de diapositivas, carruseles y cajas de luz de imágenes, así como también incorporaciones de redes sociales para las principales plataformas como Facebook, Twitter, Instagram, Pinterest y la ahora desaparecida Vine.
Si bien las etiquetas no son necesariamente difíciles de usar, requerirán que tome pasos adicionales mientras planifica el diseño de su sitio web. También necesitará modificar la versión original de su página para incluir la siguiente etiqueta, esencialmente una etiqueta canónica para páginas basadas en AMP:
<link rel = "amphtml" href = "http://www.yoursite.com/blog-post/amp/">
Implementar publicidad en sus páginas basadas en AMP es un poco más difícil, especialmente porque el software de bloqueo de anuncios y los complementos se vuelven más populares cada día.
AMP también tiene problemas para mostrar su código de Analytics, porque está basado en Javascript. En lugar de utilizar Analytics, deberá utilizar un par de etiquetas específicas de AMP diferentes.
- AMP-Pixel : esta es la etiqueta que deberá usar en lugar de un píxel de seguimiento estándar. También puede implementar una serie de variables diferentes para brindarle un seguimiento y etiquetado de visitantes más sólidos.
- AMP-Analytics : es un poco más avanzado que el amp-pixel estándar, pero es probable que sea lo que implementará en su sitio si desea un mayor nivel de configuración y más control.
Si no está utilizando Google Analytics específicamente, es probable que termine usando la etiqueta amp-analytics. Deberá colocarlo en la sección <head> y luego configurarlo usando el marcado JSON en la sección <body> de su sitio web.
Puede obtener más información sobre la implementación de Analytics en el sitio web del proyecto AMP haciendo clic aquí.
AMP cumple con WordPress
Si bien todo lo que acabo de cubrir puede parecer demasiado técnico, implementar AMP en sus páginas, especialmente a través de WordPress, es bastante simple.
En este momento, Automattic / Wordpress está desarrollando un complemento que se actualiza con frecuencia, lo que facilita mucho su trabajo.
Paso 1: instale el complemento oficial
Para comenzar, necesitará descargar el complemento oficial de AMP para WordPress. A partir de ahora, no está disponible actualmente a través de su panel de WordPress, por lo que deberá navegar hasta el repositorio de GitHub y descargar el archivo .zip. Puede encontrarlo haciendo clic aquí.
Instálelo como lo haría con cualquier otro complemento. Una vez instalado, deberá agregar / amp / después de las URL de su artículo, o si está utilizando enlaces permanentes estándar, deberá agregar la etiqueta ? Amp = 1 .
Paso 2: valida tu configuración y ajústala a la perfección
Una vez que haya instalado y configurado el complemento, tendrá que esperar a que Google Search Console elija la versión AMP de sus páginas. En mi experiencia, esto no es algo que suceda muy rápido. Si soluciona o cambia algo, podrían pasar unos días antes de que Search Console refleje los cambios.
Recomiendo usar una combinación de Search Console y el proceso de validación de Chrome.
Para utilizar el proceso de validación de Chrome, debe visitar una de sus páginas AMP en Chrome y luego agregar " # devleopment = 1 " al final de la URL. Ahora, presione Control + Shift + I para abrir Herramientas de desarrollo y busque su consola.
Si tiene éxito, verá un mensaje que dice "validación exitosa". De lo contrario, recibirá una lista llena de problemas que deberá abordar. En la mayoría de los casos, tendrás que revisar cada una de tus páginas AMP y validarlas individualmente usando este método.
Dependiendo de cómo haya formateado los artículos, es posible que también deba realizar algunos cambios para que las páginas se validen realmente. Los problemas más comunes que experimenté durante el proceso de validación fueron los atributos de alto y ancho adjuntos a las imágenes y la corrección de códigos de inserción de YouTube más antiguos.
Paso 3: instalar la funcionalidad de análisis
Si realmente desea realizar un seguimiento del rendimiento de sus páginas basadas en AMP recién creadas, necesitará implementar alguna forma de seguimiento. Una de las plataformas de seguimiento más populares es Google Analytics.
Desafortunadamente, Analytics no funciona de inmediato.

Sin embargo, habilitar amp-analytics es bastante fácil de hacer. Necesitará estar en su panel de WordPress y navegar hasta el editor de complementos: Complementos> Editor. Luego seleccione "AMP".
Finalmente, busque el amp-post-template-actions.php Archivo.
Querrá agregar las siguientes líneas de código a ese archivo:
add_action ('amp_post_template_head', 'amp_post_template_add_analytics_js');
function amp_post_template_add_analytics_js ($ amp_template) {
$ post_id = $ amp_template-> get ('post_id');
?>
<script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script>
<? php
}
add_action ('amp_post_template_footer', 'xyz_amp_add_analytics');
function xyz_amp_add_analytics ($ amp_template) {
$ post_id = $ amp_template-> get ('post_id');
?>
<amp-analytics type = "googleanalytics">
<script type = "application / json">
{
"vars": {
"cuenta": "UA-XXXXX-Y": agregue su ID de cuenta
},
"disparadores": {
"trackPageview": {
"on": "visible",
"solicitud": "vista de página"
}
}
}
</script>
</amp-analytics>
<? php
}
Asegúrese de cambiar UA-XXXXX-Y por su ID de propiedad de Google Analytics. Ahora vuelva al proceso de validación en sus páginas y su validación debería ser exitosa.
Entonces, ¿AMP es Hype o Hope?
Por un lado, muchos SEO en la industria se están oponiendo a la tendencia AMP, acusándola de ser un programa más de Google que terminará fallando como tantos otros.
Sin embargo, esta vez puede ser diferente.
Google ha dedicado una gran cantidad de recursos y mano de obra para garantizar su éxito, y cuando observa las razones subyacentes por las que se está construyendo, puede ver que Internet ya se está moviendo en esa dirección.

Si a esto le sumamos el hecho de que Facebook ya ha lanzado su plataforma de artículos instantáneos y está ofreciendo el 100% de los ingresos publicitarios a los editores que la adoptan, puede ver por qué es tan importante que Google se lance al ruedo.
En su mayor parte, hay mucha publicidad detrás de su implementación. Los editores que lo han adoptado, sin embargo, han visto un gran aumento en la cantidad de tráfico que Google ha estado enviando a su sitio web.
Sobre la base de los aumentos de tráfico por sí solos, y el hecho de que más de la Internet se está moviendo hacia el diseño responsable y accesible móvil, especialmente el tráfico del escritorio tráfico móvil adelantamientos, la implementación de AMP (e incluso de Facebook Instant artículos) sólo hace sens e.
Si bien actualmente no hay factores relacionados con AMP incorporados en los algoritmos, no hay nada que diga que Google no va a poner más énfasis en las páginas de AMP en sí.
Las páginas de AMP se almacenan en caché y se almacenan en los servidores de Google, lo que les da mucho más tiempo para analizar el contenido y desarrollar más confianza en los sitios web que ejecutan páginas de AMP.
Si puede mantener la calidad de su contenido e implementar AMP al mismo tiempo, las señales sociales y basadas en el usuario que su sitio está enviando a Google podrían ser suficientes para ayudarlo a obtener una clasificación más alta para palabras clave específicas, especialmente aquellas que tienden a para buscar más en un dispositivo móvil que en un dispositivo de escritorio.
Aún no se conoce el veredicto sobre la viabilidad a largo plazo del proyecto AMP, pero todos los indicios apuntan a que seguirá existiendo durante mucho tiempo. Solo sobre esa base, probablemente sea una buena idea dedicar tiempo, configurar su sitio web y validar que AMP esté funcionando correctamente .
A partir de ahora, su sitio web solo puede ver los nuevos beneficios de la nueva tecnología que se está implementando. Todos los usuarios de la web prefieren las páginas que se cargan rápidamente, y AMP está diseñado específicamente con eso en mente.
