7 errores del sitio de comercio electrónico para deshacerse en 2016
Publicado: 2015-12-28
Productos destacados en la página de inicio. Pancartas giratorias. Fondos que añaden “personalidad”.
La mayoría de los que están en el campo del marketing en línea entienden por qué estos son utilizados por un montón de sitios, y algunos de nosotros sabemos por qué no son útiles cuando te pones las gafas de usabilidad.
Pero están ahí, incluso si ahora los ves un poco menos.
Estas son las 7 cosas que esperamos ver menos en los sitios de comercio electrónico en 2016.
Distracciones de fondo de página
Cuando diseñe su sitio web de comercio electrónico, tenga en cuenta que los visitantes buscarán áreas donde parece haber información significativa . Nuestros ojos no pueden evitar ser atraídos por:
- textura
- color
- contraste
- detalles
Las variaciones visuales en el costado de la página atraerán la atención y, en consecuencia, desviarán la atención del cuerpo de la página.
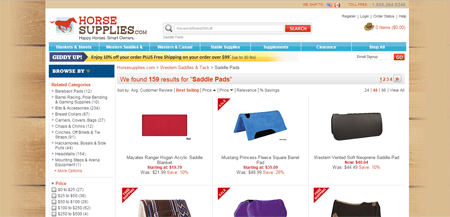
HorseSupplies.com, por ejemplo, tiene razón al oscurecer la periferia, pero la imagen fotorrealista de los tableros distrae del centro de la página.

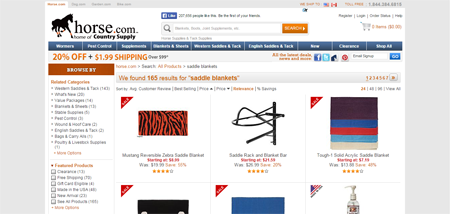
Horse.com, por otro lado, tiene el fondo correcto.
El interior de la página es blanco y de alto contraste, mientras que el exterior es gris opaco. Entonces, los ojos van automáticamente al cuerpo de la página.

No desea que el fondo sea el centro de la visión de sus visitantes, así que manténgalo aburrido . Mantenlo libre de…
- patrones
- cambios de color
- fotos de personas ( especialmente esta )
Claro, es posible que busque una apariencia específica para atraer a su audiencia, pero el lugar para embellecer no está fuera de los límites de la página .
Productos en la página de inicio
Tener productos individuales en la página de inicio es adivinar lo que quiere el visitante, con suerte con una conjetura basada en datos.
Sin embargo, incluso si esos artículos representan sus productos más vendidos, probablemente sean solo una pequeña fracción de su inventario general. Y las posibilidades de que sean lo que buscan los visitantes son muy escasas.
Recuerda que tu página de inicio existe por 2 razones (y vender no es una de ellas):
- Para establecer credibilidad y confianza.
- Para sacar a las personas de la página de inicio y acercarlas a su objetivo
La función de la página de inicio es llevar a los visitantes al conjunto de productos que les interesan .
Eso es a menos que seas Apple.
Cuando Apple lanza un nuevo artículo, probablemente sea un lanzamiento de mil millones de dólares en todo el mundo, por lo que está bien que ese producto se haga cargo de toda la experiencia.
Ese no es el caso de la mayoría de los sitios de comercio electrónico.
La mayoría tienen líneas de productos más grandes, no tienen esa afinidad con la marca y no suelen tener eventos de lanzamiento importantes.
Así que elimine productos individuales en su página de inicio. En su lugar, muestre a los visitantes la variedad de productos que ofrece...
- tener navegación a nivel de categoría por encima del pliegue visual
- representando cada categoría con un collage de fotos que muestra la gama de artículos disponibles en esa categoría
Asegúrese de que las imágenes de categoría sean compuestas o que sean visualmente diferentes de cómo representa artículos individuales, para que los clientes no se confundan.
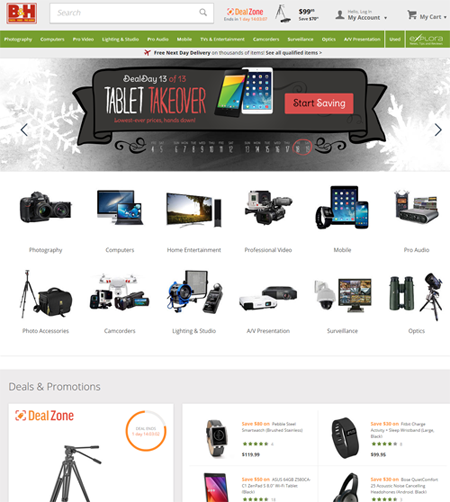
Por ejemplo, la página de inicio de B&H Photo Video (aunque menos que ideal debido al banner giratorio que empuja hacia abajo las categorías) tiene las imágenes compuestas al dedillo. (Sin embargo, hacen trampa al poner los productos destacados más abajo).
demasiadas opciones
Lo sabemos, lo sabemos. Todos los sitios de comercio electrónico sueñan con convertirse en Amazon cuando crezcan.
Por lo tanto, es posible que esté siguiendo sus pasos al presentarles a sus clientes toneladas de opciones de productos.
Considere esto, sin embargo:
En un estudio de la Universidad de Columbia, se instalaron 2 puestos de degustación de mermeladas en una tienda para averiguar si la cantidad de opciones tiene un impacto en la decisión de compra.
Resultó que sí:
- El 30% de los que visitaron el stand con solo 6 tipos de mermelada terminaron comprando
- solo el 3% de los que visitaron el stand con 24 tipos de mermelada hizo una compra
Por lo tanto, no abrume a los clientes con demasiadas opciones, ya que eso lleva a evitar la decisión .
Además, no confíe en que los visitantes encuentren lo que buscan usando el sistema de filtrado en el lado izquierdo porque...
- Solo los usuarios avanzados suelen utilizarlo. La mayoría de los visitantes no invertirán tiempo ni esfuerzo en aprender la interfaz de su sistema de filtrado. (Verifique sus análisis si la cantidad de personas que usan su filtrado vale la propiedad que le está asignando).
- Incluso si los clientes lo usan, es probable que el filtro arroje demasiados resultados.
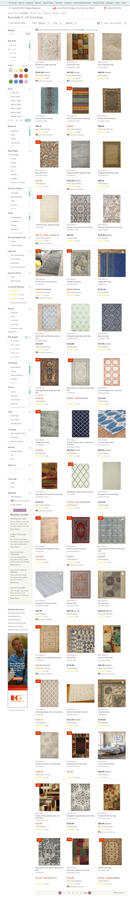
En Wayfair.com, por ejemplo, si filtra para mostrar solo alfombras 'rectangulares' de '5 X 8', generará más de 900 páginas de resultados de búsqueda con 48 productos en cada página.

No puede esperar que los clientes analicen los resultados sin cesar hasta que encuentren el artículo que realmente quieren.
El desplazamiento solo funciona para el escaneo visual rápido de elementos físicos que son sustancialmente diferentes (como en Pinterest). Pero en un entorno de comercio electrónico, donde tiene una larga lista de imágenes que son visualmente similares, el desplazamiento no es el camino a seguir .
Tenga esto en cuenta al presentar opciones:
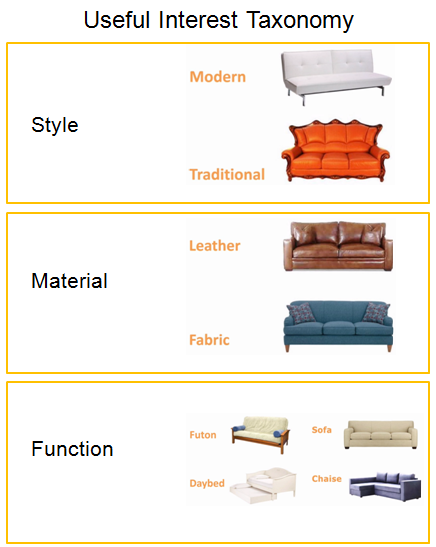
- Guíe a los clientes hacia los productos correctos (similar a como lo haría en una tienda física). Tome el mismo filtrado en el lado izquierdo y conviértalo en un asistente paso a paso . Coloque las mismas opciones en una serie de preguntas con taxonomía de interés útil en ventanas emergentes.


- Vaya profundo y estrecho al crear arquitectura de información para la navegación del catálogo. Tenga solo 3 o 4 categorías de nivel superior y cada una tenga de 4 a 6 subcategorías. Muestre un conjunto de elementos que coincida con las necesidades del usuario solo después de 3 o 4 clics.
Opciones de aspecto similar
Si es una tienda especializada, es probable que venda muchos productos que no se distingan visualmente entre sí. “El problema es que si los presentas como artículos de aspecto similar, los clientes no tendrán nada en lo que basar su decisión.
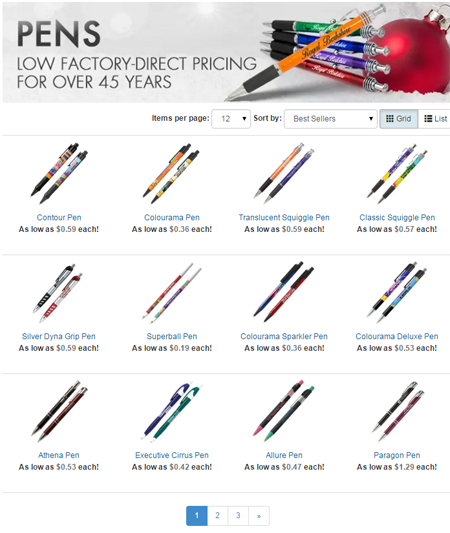
Por ejemplo, si vende bolígrafos y los muestra como miniaturas diminutas, como en la imagen a continuación, es difícil saber en qué se diferencia un artículo de otro.

Sin embargo, si muestra la cabeza o la cola de un bolígrafo, el cliente verá si tiene una tapa de rosca o un botón en la parte posterior. Pueden saber si se trata de una pluma estilográfica, si tiene empuñadura de goma o si el tamaño del bolígrafo se ajusta a sus necesidades.

Ayude a los clientes a decidir mediante el uso de elementos visuales para aclarar las opciones.
Enfocar, ampliar o distorsionar distinciones importantes entre productos aparentemente similares . Tenga un control flotante o una parte de la imagen que muestre la singularidad de un elemento.
Promociones que dominan
Todos en la empresa quieren una parte de la página de inicio. Como resultado, dominan las promociones y desaparece la navegación de alto nivel.
A su vez, se espera que los usuarios descubran el menú con menús desplegables y desplegables en la barra de navegación porque el cuerpo carece de una navegación útil.
Pero no basta con tener las categorías en la barra de navegación. Si la información es importante, también debe estar dispuesta visualmente en el cuerpo de la página de inicio.
Recuerde: los usuarios solo usan la barra de navegación si falla el cuerpo de la página de inicio .
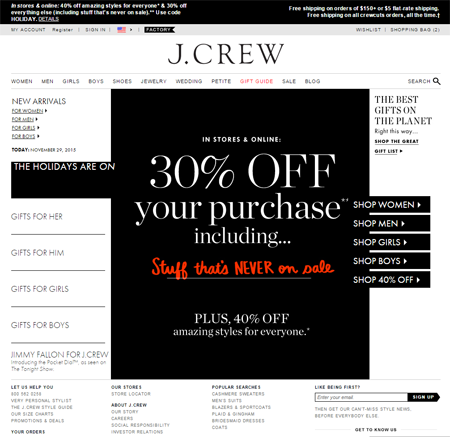
En la página de inicio de J.Crew, por ejemplo, la promoción del 30 % de descuento se hace cargo y la navegación aparece en la parte superior.

Sí, es importante informar a los clientes sobre las ventas por tiempo limitado o la disponibilidad limitada (las cosas de escasez que persuaden a las personas a comprar ), pero no debe hacerse a expensas de la navegación permanente.
Carrusel de la página de inicio
A principios de 2013, el banner giratorio de la página de inicio era una de las tendencias de diseño web que esperábamos que desapareciera ese año.
Por desgracia, es casi 2016, y los banners rotativos aún prevalecen en los sitios de comercio electrónico.
 'La cosa es que los usuarios perciben los banners giratorios como comerciales.
'La cosa es que los usuarios perciben los banners giratorios como comerciales.
Y a nadie le gustan los comerciales (excepto los lindos y divertidos del Superbowl). Así que esas pancartas están destinadas a ser ignoradas .
En la remota posibilidad de que un cliente interactúe con ellos, los banners giratorios generalmente terminan siendo una molestia. Le quitan al usuario la sensación de control sobre la página al pasar al siguiente banner incluso antes de que el usuario termine de consumir el anterior.
Así que libera ese espacio de banner giratorio gigante y úsalo para mostrar...
- un titular claro
- categorías de nivel superior
- elementos de confianza
- prueba social
Zoom ingenioso
Entendemos que muchos de los trucos tecnológicos son funciones del carrito de compras que puede estar utilizando. Pero si su carrito tiene restricciones que ponen en peligro la usabilidad, entonces es hora de considerar cambiar de carrito.
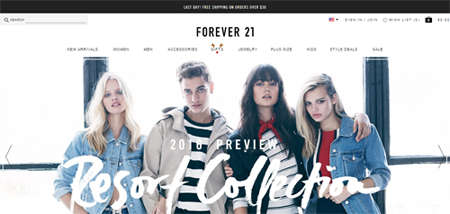
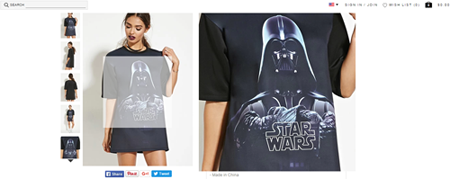
Eche un vistazo a cómo Forever21.com se acerca a un producto, por ejemplo.

Cualquiera que sea la parte sobre la que se desplaza el usuario, se resalta a la izquierda y aparece el cuadro de zoom a la derecha, donde se ve un primer plano de esa parte.
Vemos 4 problemas con esto:
- Cubre el área de llamado a la acción donde normalmente tiene el precio, la calificación de estrellas y el botón 'agregar al carrito'.
- Es probable que un cliente todavía quiera ver el vestido completo, solo que más grande.
- A veces, la imagen del zoom no es mucho más grande. Si el cliente quiere ver el drapeado del vestido y el grosor de la tela, no lo verá en una imagen 2x.
- Cubrir partes de la página con un cuadro de zoom es mortal en dispositivos móviles.
Para que los clientes aprecien el producto, tenga una imagen 5X que ocupe toda la pantalla . Necesita una foto de 3000-5000 píxeles de ancho que los visitantes puedan ver en una pantalla completa.
Una caja de luz de pantalla completa le permite al cliente ver muchos más detalles. Además, las personas están acostumbradas a una toma de control de página completa en dispositivos móviles, ya que este suele ser el caso cuando vemos videos.
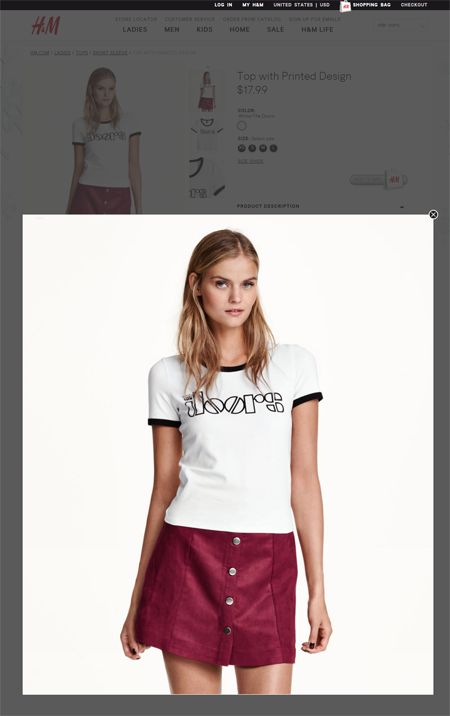
H&M, por ejemplo, tiene una opción de pantalla completa de la que los clientes pueden salir después de ver el artículo:

Conclusión
Se necesita disciplina, fuerza de voluntad y apoyo administrativo para deshacerse de estos errores.
Algunos de estos, los vendedores tienen control sobre. Otros serán un poco más difíciles de lograr en muchas empresas: el soporte de gestión es algo que tendrá que ganar con el tiempo, a través de pruebas divididas, datos y resultados.
Sin embargo, aquellos que están a la altura de la tarea tienen una ventaja significativa sobre la competencia.