De la plantilla al diseño personalizado de comercio electrónico
Publicado: 2020-05-30¿Alguna vez has usado un traje o vestido hecho a la medida? La mayoría de las personas no lo harán, excepto en algunos momentos especiales de sus vidas. Para la mayoría de las ocasiones, elegirán una selección del estante y esa elección se adaptará en algunos lugares. Un dobladillo por aquí, un pliegue por allá, y tendrás una prenda maravillosa y funcional. Pero algunas veces en su vida, puede tener la suerte de tener un sastre talentoso que comience desde el rollo de tela. Te tomarán las medidas, te hablarán de la pieza que quieres y cada puntada que hagan tendrá un propósito, un objetivo en mente. Esta es, esencialmente, la diferencia entre una plantilla de sitio web y un sitio web personalizado. Se puede quitar una plantilla del estante, hacer algunos ajustes y ser un sitio perfectamente funcional. Pero un diseño personalizado de comercio electrónico requiere más reflexión, más tiempo y puede resultar perfectamente adaptado a la marca que desea mostrar al mundo.
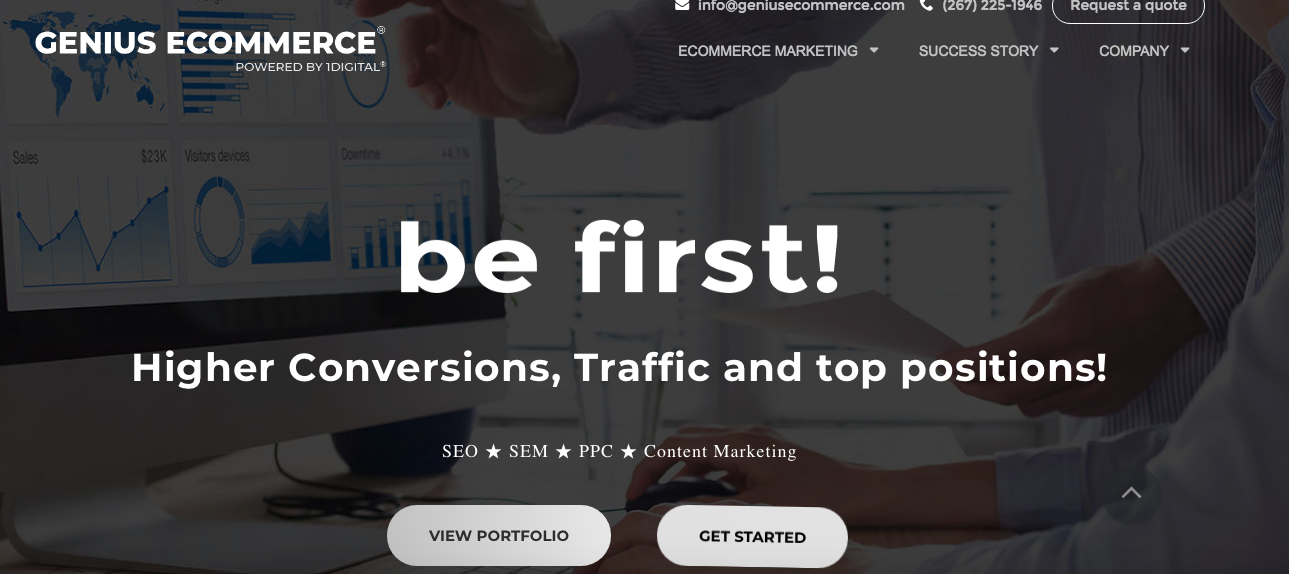
Voy a explicar lo que quiero decir con el uso de 1Digital Agencia como ejemplo. Después de todo, no somos perfectos. Nosotros también podemos ser absorbidos por la solución rápida de una plantilla lista para usar. Tenemos un sitio hermano llamado Genius eCommerce . Había sido un blog de la industria en WordPress durante algún tiempo, pero hace varios meses lo cambiamos a un sitio de agencia que habla específicamente sobre nuestros servicios de marketing digital de comercio electrónico. Cuando hicimos ese pivote, queríamos crear algo lo más rápido posible, por lo que usamos una plantilla de WordPress. A medida que trabajábamos con el sitio, descubrimos que todas las cosas sobre las que advertimos a nuestros clientes al considerar un sitio de plantilla, como la optimización para la conversión, la velocidad y la cohesión de la marca, se estaban convirtiendo en problemas para Genius eCommerce. también. Así que decidimos tomar una dosis de nuestra propia medicina y darle a Genius eCommerce un diseño personalizado de comercio electrónico de abajo hacia arriba. La diferencia es increíble.
La plantilla
La plantilla es un diseño de WordPress/Woo-commerce. Como puedes ver, se ve bien. Hemos utilizado algunas de las fuentes y colores de nuestra marca para que sea visualmente cohesivo con 1Digital. sitio.

También usamos los mismos paquetes de íconos para conectarlo aún más a 1Digital marca.

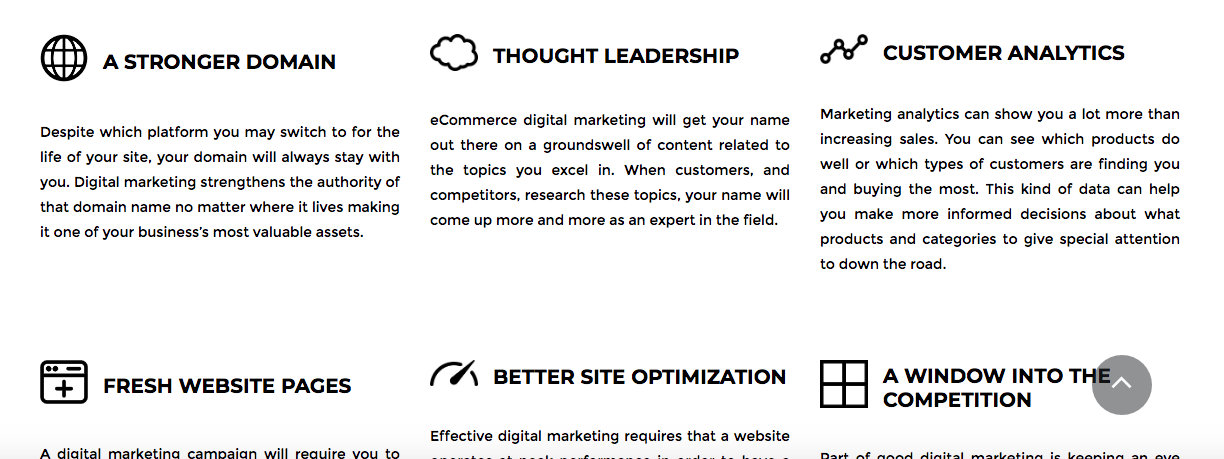
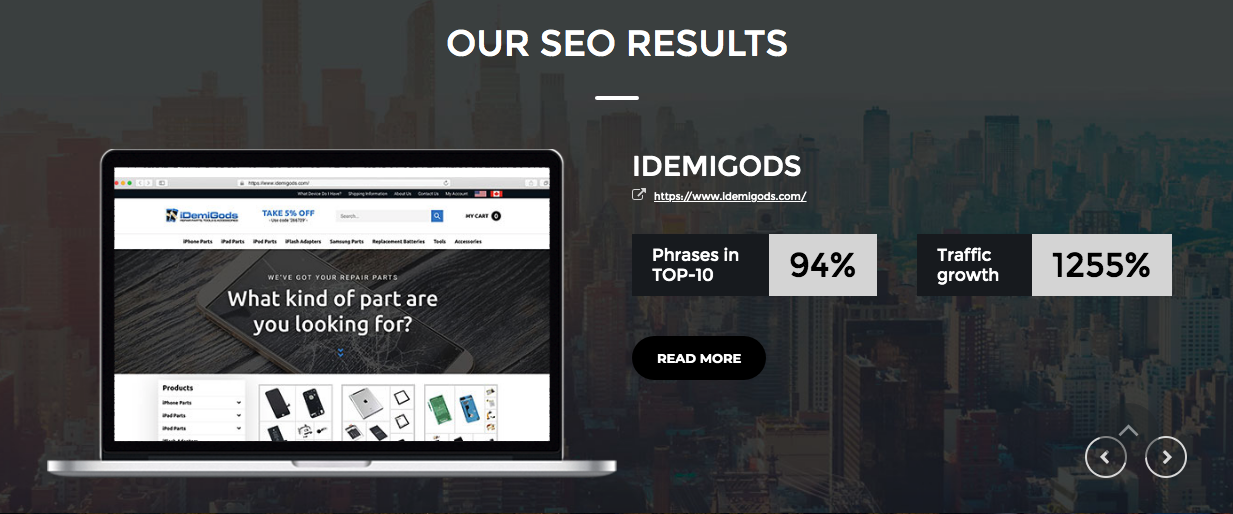
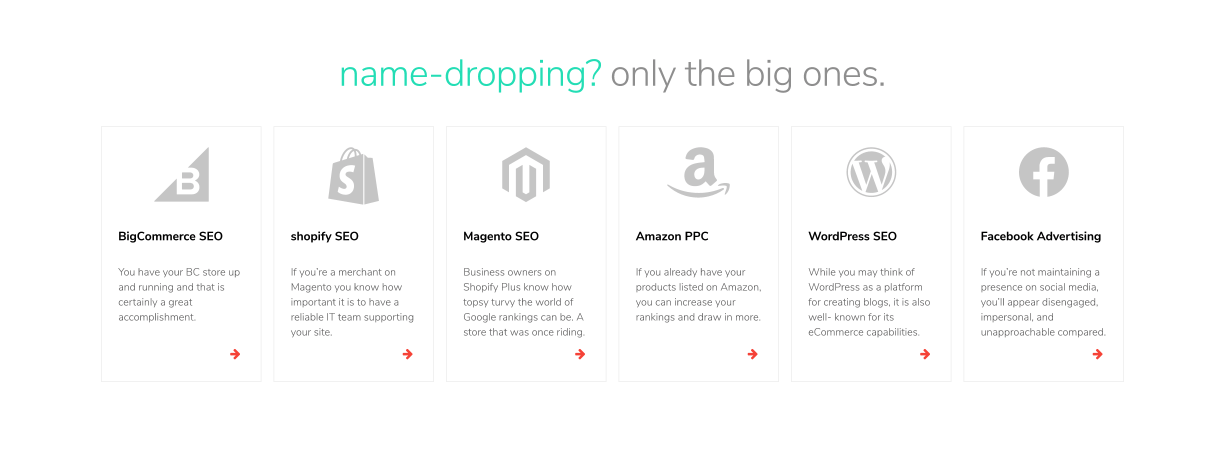
Desarrollamos la plantilla con algunas secciones de desarrollo personalizadas para resaltar algunos de nuestros clientes y estudios de casos.

¡Y ahí lo tienes! Un sitio de plantilla perfectamente reparable, en funcionamiento muy rápidamente.
Nuestro administrador de cuentas de SEO, Colin, fue el primero en notar algunos de los problemas. “La velocidad del sitio fue el primer problema que noté”, me dijo Colin al describir su auditoría SEO del sitio. "Las imágenes no se optimizaron correctamente y los scripts de terceros no se cargaron en el sitio de la manera más eficiente". Más allá de eso, el sitio estaba empezando a ver algunas clasificaciones de Google. Queríamos asegurarnos de que las páginas a las que estábamos trabajando tan duro para atraer a los visitantes fueran atractivas. “El sitio no tenía personalidad, no tenía dientes”, me dijo Colin.
Hoja de ruta para un nuevo diseño
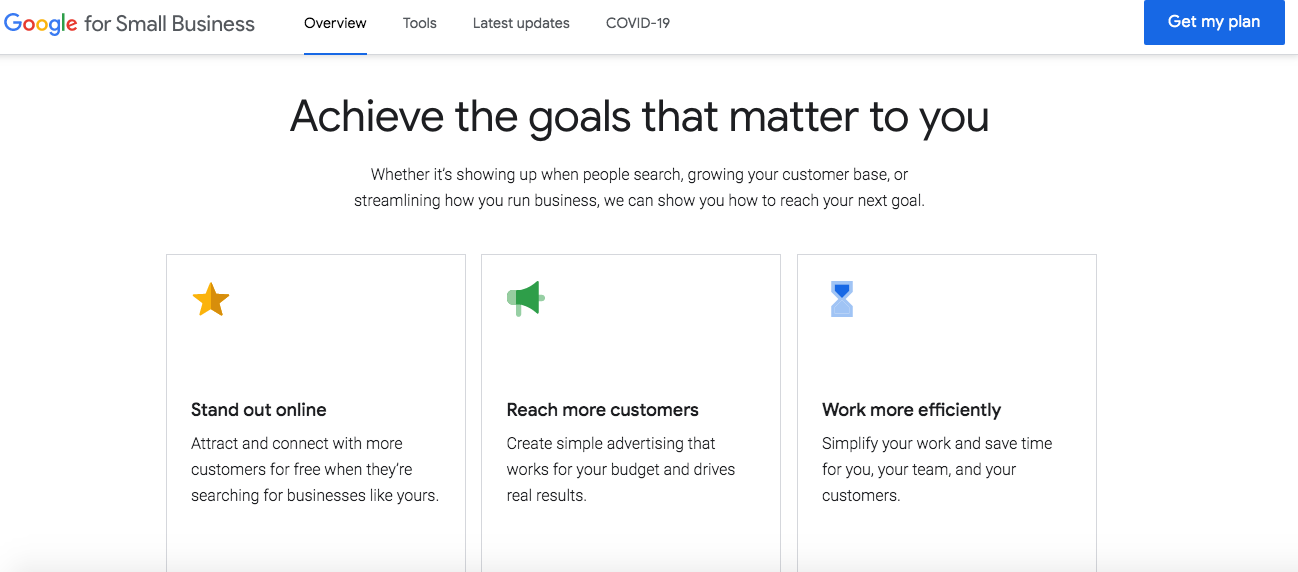
El primer paso en cualquier diseño personalizado de comercio electrónico que hacemos con nuestros clientes es diseñar una hoja de ruta. Observamos los sitios que le gustan al cliente y tratamos de averiguar por qué trabajan para esa industria y cuál es el mensaje esencial que el sitio debe transmitir. para 1 digital Agencia de la que tenemos la mayor parte y amplitud de todo nuestro negocio para hablar, pero Genius eCommerce solo se centró en el brazo de marketing de lo que hacemos. “La idea era centrarse en una cosa realmente específica, por lo que el diseño debería ser realmente simple”, Art, 1Digital me lo dijo el diseñador principal. Para inspirarnos, observamos la interfaz de usuario plana utilizada por Google.

Art también quería jugar con la identidad de la marca utilizando el término 'genio'. “Quería darle un sentimiento académico, cerebral. Para conectar con la idea genial”, me dijo Art. “Como si estuvieras leyendo un trabajo académico”.
Creación de un nuevo logotipo
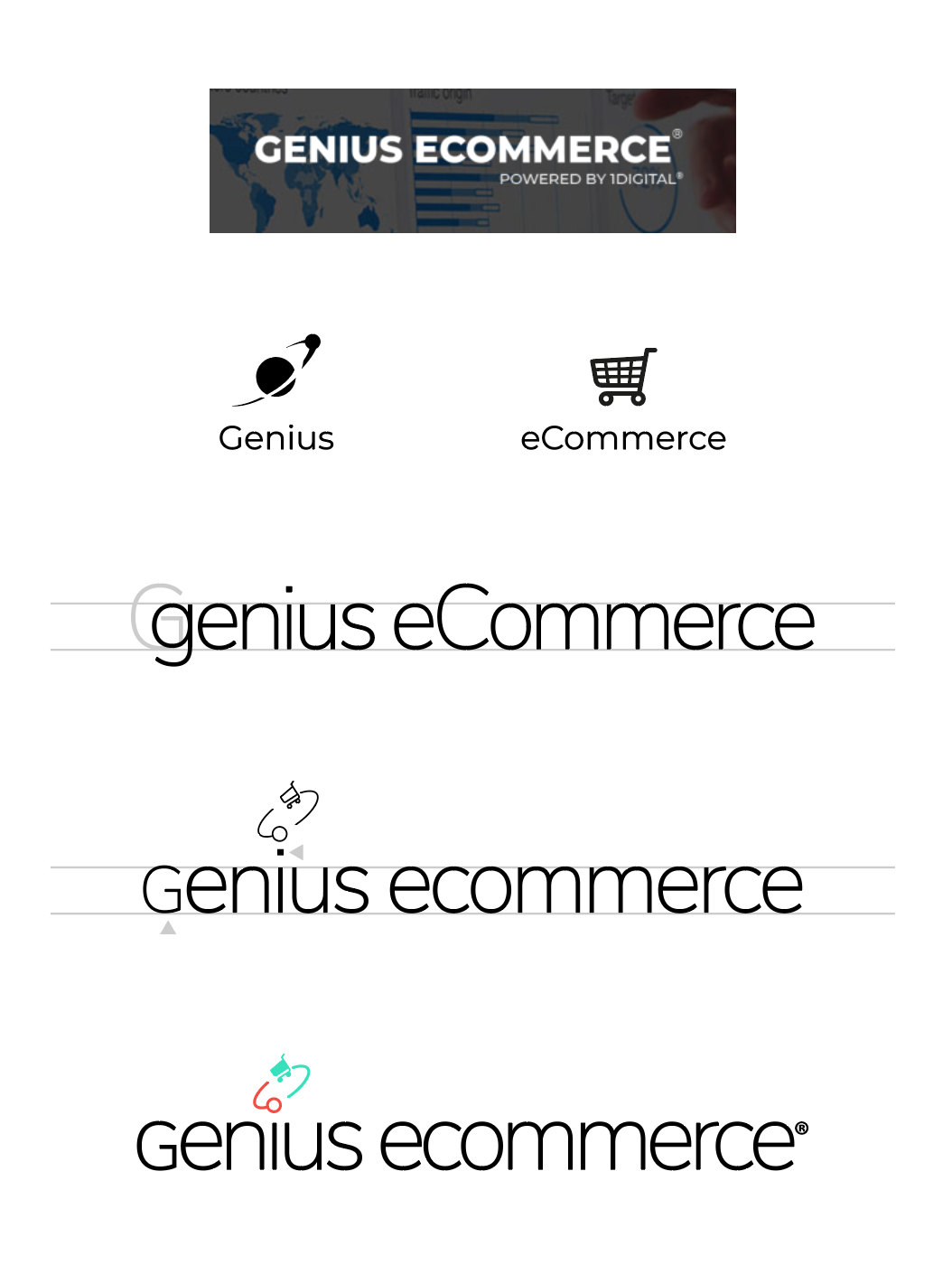
“Un sitio nuevo debe tener su propio logotipo”, dijo Art. Los logotipos son una base increíblemente importante en el mundo del diseño. Al comenzar un nuevo diseño personalizado para un cliente, tomamos como referencia su logotipo sobre su paleta de colores, su estilo gráfico y el tono de su marca en general. “La idea del logotipo es lo que solidificó para mí cómo quería interactuar con el resto del diseño”, me dijo Art.
Un buen logotipo debe tener un elemento visual interesante, algo que llame la atención. Un buen logotipo también podrá expresar visualmente algo sobre el mensaje de la marca. Puede ver a continuación parte de la evolución que se produjo en la creación del nuevo logotipo que decidimos para Genius eCommerce. .


Puede ver cómo algunos de los gráficos que Art estaba considerando se juntaron en la versión final. El diagrama del átomo, que representa la genialidad, y el carro, que representa el comercio electrónico, se fusionaron para el elemento gráfico del logotipo. Esta es la parte del diseño que comunica visualmente el mensaje de la marca. Tu cerebro ya entiende estos dos símbolos bien reconocidos en un nivel inconsciente. Lee el logotipo como una combinación de los dos conceptos básicos. Además, tenga en cuenta el hecho de que el electrón en rotación en el átomo se duplica como la 'i' punteada en la palabra genio. Este es ese elemento visual interesante que captura tu atención, incluso si no lo reconoces al principio.
Paleta de color
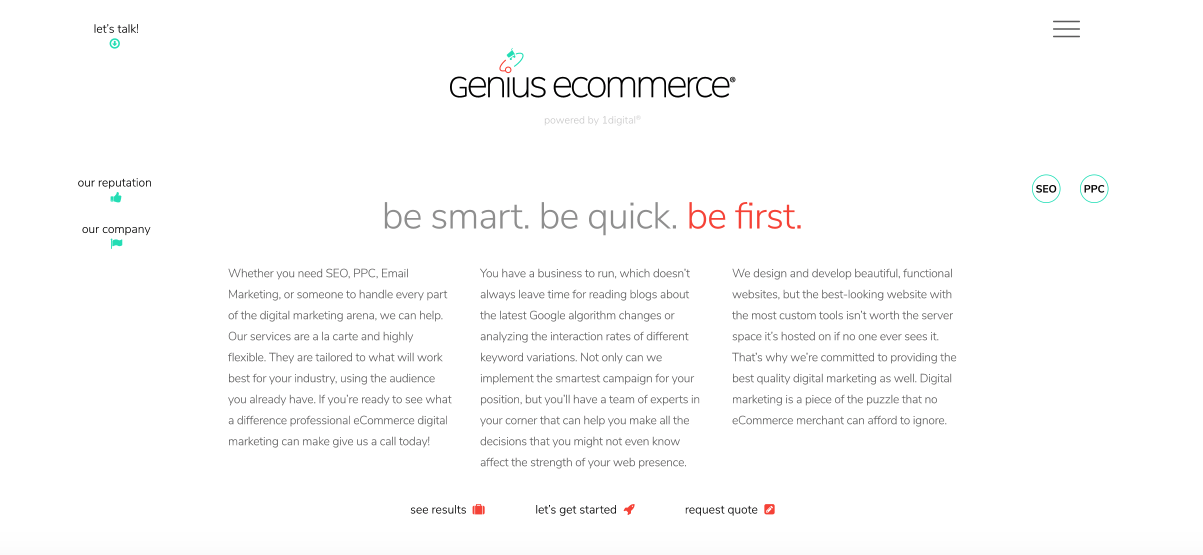
Los colores utilizados en el logotipo establecen la paleta de colores utilizados en todo el sitio. Se emplean en diferentes áreas para diferentes efectos.

Puede ver arriba cómo se usan el verde azulado y el rojo del logotipo para resaltar los diferentes elementos de acción en la página. Los dos colores se emplean para crear una jerarquía de información. El rojo/naranja es más brillante y más agresivo, por lo que se usa con más moderación en todo el sitio. Cuando se usa, es para llamar la atención sobre las acciones de mayor prioridad, como "comenzar" y "solicitar una cotización". El verde azulado es un poco más suave y, por lo tanto, se usa para elementos sobre los que aún queremos llamar la atención, pero no tanto como la llamada directa a la acción. Elementos como 'nuestra empresa' y 'nuestra reputación'.

El verde azulado también se emplea en los encabezados de página. Observe cómo, al usar el color, los encabezados de página se dividen en un encabezado principal y un subtítulo mientras logran permanecer en una sola línea.
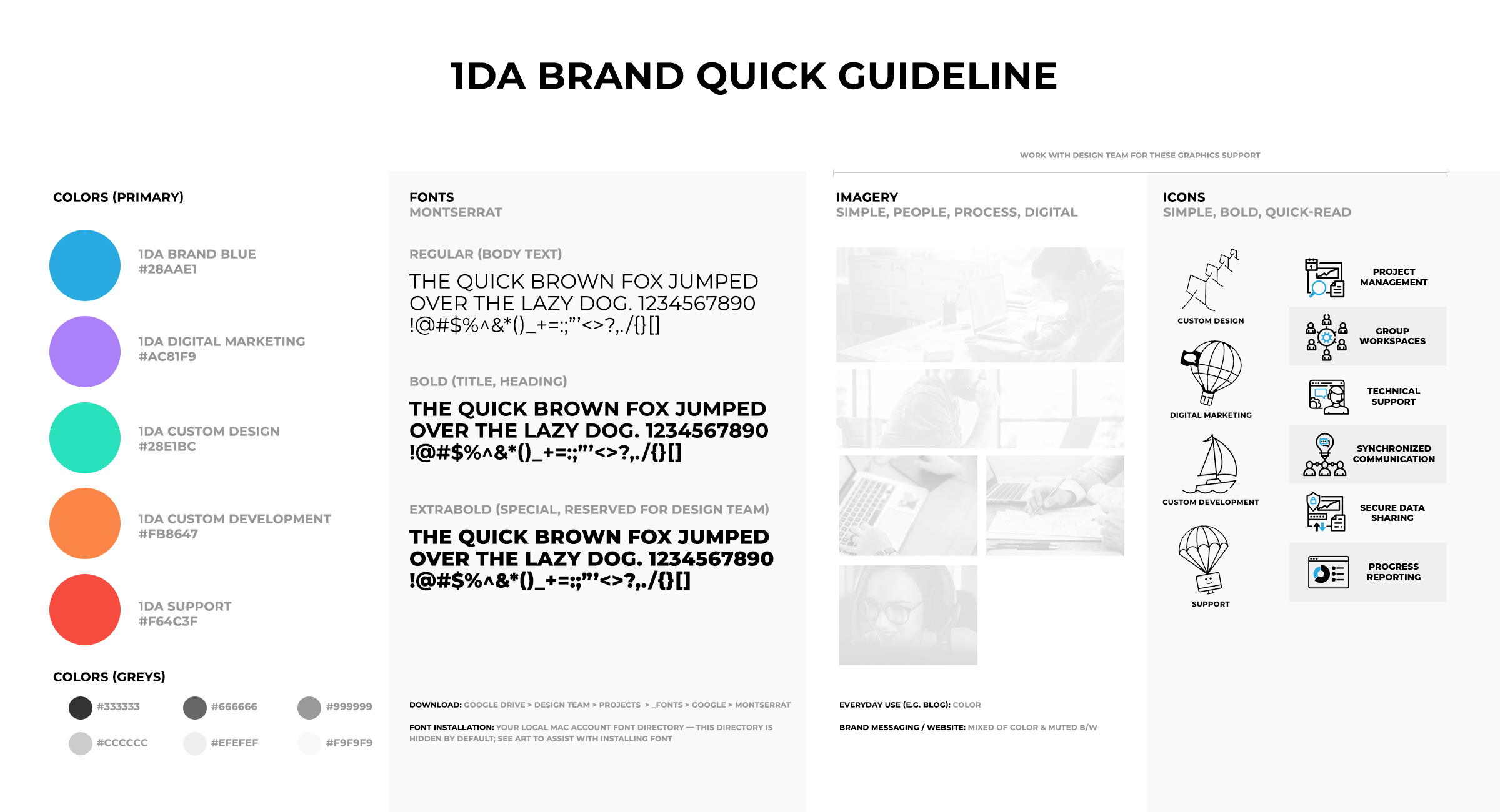
El nuevo sitio tiene más de dos colores, por supuesto. Para otros lugares en los que necesitábamos un toque de pintura, nos referimos al 1Digital paleta de marca Esto es algo que toda marca debería tener. Una paleta de marca es un conjunto de pautas sobre cómo se deben usar el color y otros elementos de diseño gráfico. De esa manera, es fácil mantener la coherencia en todos sus diferentes medios, desde la web, hasta la impresión y las camisetas de la empresa.

Estos colores adicionales en la paleta de la marca se usaron en el sitio para diferenciar las secciones. “Uso el color para indicarle al usuario que está en una sección diferente del sitio web”, dijo Art. Como puede ver en las páginas a continuación, el púrpura en el encabezado corresponde a las páginas de la plataforma, mientras que el naranja corresponde a los canales de marketing digital.


Verás que el principal 1Digital El color de la marca de la agencia, el azul claro de nuestro logotipo, se guarda solo para un lugar. Se utiliza en secciones que enlazan con nuestro sitio web principal.

La razón del diseño personalizado de comercio electrónico
Muchos clientes potenciales me han preguntado: "¿Por qué esperar un diseño personalizado cuando una plantilla se puede implementar de manera mucho más rápida y económica?" En mi opinión, la razón nunca ha sido más clara que lo que experimentamos nosotros mismos con Genius eCommerce. . Se puede diseñar una plantilla. Puede agregar fuentes y colores, hacer algunos cambios aquí y allá, pero al final, está haciendo pequeñas personalizaciones en un sitio que fue creado para otra persona. Cuando pasa por un proceso de diseño personalizado de comercio electrónico, cada decisión en el camino, sin importar cuán pequeña sea, tiene a alguien pensando en su marca y su mensaje detrás de ella. Desde algo tan grande como un logotipo, hasta algo tan pequeño como qué color usar en los botones del pie de página. La suma total de cada una de estas pequeñas decisiones tomadas en el camino es incuantificable. Hablo todo el tiempo sobre cómo los sitios personalizados pueden optimizarse mejor o convertirse más fácilmente, pero al final, este es el principal beneficio que es difícil de explicar hasta que haya pasado por el proceso al menos una vez. Con un proyecto de diseño personalizado, no estás usando un traje que no te queda bien. Te estás poniendo una prenda formal que se adaptó teniendo en cuenta tu forma en cada paso del proceso. Este aspecto personalizado es la forma en que va a causar su primera impresión en cada persona que encuentre su sitio web.
Si ha estado languideciendo en una plantilla durante demasiado tiempo, tal vez sea hora de considerar actualizar a algo personalizado. Nuestros diseñadores expertos en comercio electrónico escuchan su historia y lo ayudan a contarla con un sitio web. Ponte en contacto con nosotros en 1Digital Agency y vea cómo un proceso de diseño de comercio electrónico personalizado puede desbloquear un nuevo potencial para su sitio web.
Descargar PDF
