20 ejemplos de diseño plano para sitios web de comercio electrónico
Publicado: 2022-10-26El diseño plano es un estilo de diseño que ha ganado mucha fuerza en el mundo del comercio electrónico en los últimos años. Es simple, elegante y muy versátil, perfecto para sitios web que necesitan tener un aspecto profesional y destacar entre la multitud. En esta publicación, le traemos 20 ejemplos de diseño plano para sitios web de comercio electrónico que puede usar para crear su sitio elegante y moderno. Entonces, ya sea que sea un diseñador web principiante o experimentado, ¡asegúrese de ver estos ejemplos!
¿Cuáles son los factores cruciales del diseño plano para un sitio web de comercio electrónico?
Un diseño plano es un estilo de diseño web que enfatiza la simplicidad y el minimalismo. Utiliza diseños limpios y despejados con efectos y degradados limitados. Los diseños planos son populares porque hacen que los sitios web sean más fáciles de navegar, más rápidos de cargar y sin molestias.
Hay varios factores cruciales a considerar al diseñar un sitio web de comercio electrónico plano:
Diseño
El diseño es clave cuando se trata de crear un sitio web efectivo. Con demasiada frecuencia, los sitios web están desordenados y son difíciles de entender. El diseño debe ser simple y fácil de navegar, sin capas ocultas ni botones confusos. Todo debe ser accesible desde una ubicación en la página.
Este principio se puede aplicar no solo al diseño de un sitio web sino también al contenido en sí. Asegúrate de que tu escritura sea clara y concisa, sin jerga innecesaria ni estructuras de oraciones complejas. Tus lectores te lo agradecerán.
Colores
Al crear un sitio web, es importante utilizar colores que armonicen bien entre sí. Los colores deben seleccionarse en función de su naturaleza complementaria: los colores que son opuestos entre sí (como el rojo y el verde) tienden a chocar y parecer desagradables. Además, diferentes colores pueden funcionar bien juntos si se usan con moderación; por ejemplo, el azul y el amarillo pueden crear un efecto refrescante.
Una vez que haya elegido los colores que desea usar, asegúrese de que se apliquen en todo el sitio de manera adecuada. Trate de no abusar de un color o mezclar demasiados colores diferentes juntos; esto dará como resultado una apariencia caótica en lugar de cohesiva. Además, evite usar tonos de neón brillantes: abrumarán fácilmente el resto de su diseño y distraerán la atención de su mensaje.
Imágenes
El dimensionamiento de la imagen es uno de los factores más importantes a la hora de diseñar espacios pequeños. Las imágenes deben reducirse para que quepan en el espacio disponible sin perder detalles ni calidad. Esto significa que debe asegurarse de que sus imágenes tengan al menos el 60% de su tamaño original (o menos).
Aquí hay algunos consejos sobre cómo cambiar el tamaño de las imágenes correctamente:
- Use un editor de imágenes como Photoshop o GIMP, que tienen herramientas de escala integradas.
- Intente usar la opción 'Ajustar imagen a la selección' en cualquier editor que esté usando. Esto cambiará automáticamente la escala de la imagen de acuerdo con los límites de su área de selección.
- Utilice guías de regla como referencia al cambiar el tamaño de las imágenes, especialmente si contienen una gran cantidad de texto o gráficos. Las marcas de regla de 1/8 de pulgada funcionan bien para este propósito; use más marcas según sea necesario hasta que haya dimensionado correctamente todos sus elementos entre sí.
Cuando esté satisfecho con el tamaño de una imagen, guárdela como archivo PNG o JPG. Tenga en cuenta que los GIF no se recomiendan para espacios pequeños: pueden ser muy grandes y ocupar mucho espacio en su página, que de lo contrario podría usarse para el contenido.
Contenido

Los gráficos y el contenido con el tema correcto pueden ayudar a sus clientes a encontrar lo que buscan más rápido, lo que generará más ventas. Cuando se trata de designar un tema para cada categoría de producto, hay algunas cosas que debe tener en cuenta.
- Piense en el propósito principal del gráfico o artículo. ¿Es para vender un producto? ¿Para explicar cómo funciona el producto? ¿Para ayudar a sus clientes a hacer una compra informada? Luego, use esa información como guía para determinar qué tema usar.
- Considere la audiencia objetivo para esa categoría de producto en particular. ¿Todos sus productos están dirigidos a principiantes? ¿Tiene categorías dedicadas específicamente a mascotas o mujeres embarazadas? Si es así, seleccione un tema correspondiente en consecuencia.
- Sea coherente con el tema elegido en todos sus gráficos y artículos relacionados con esa área temática. De esta manera, los clientes que encuentren una pieza de contenido mientras navegan por su sitio podrán entender su contexto dentro del esquema de diseño de todo el sitio.
Por ejemplo, si tiene una tienda de ropa, asegúrese de que todos los gráficos y el texto estén orientados a prendas de vestir. Si vende artículos de cocina, enfatice las recetas y los consejos de cocina en su contenido. La clave es pensar en el área temática específica que ofrece y utilizar la terminología adecuada al describirla. Hacer esto evitará que los clientes se pierdan en un mar de información no relacionada y podrán discernir rápidamente qué artículos en su sitio web se relacionan con sus intereses (y comprarlos en consecuencia).
Los 20 mejores ejemplos de diseño plano para sitios web de comercio electrónico
No hay duda de que el diseño plano está de moda en estos días. Es simple, elegante y atractivo, justo lo que muchas empresas necesitan para destacarse de la competencia. A continuación, mostraremos 20 ejemplos de hermosos sitios web planos de comercio electrónico. Desde minoristas de moda de alta gama hasta propietarios de pequeñas empresas que buscan una apariencia nueva, ¡hay algo para todos en esta lista!
1. Flujo de dispositivos

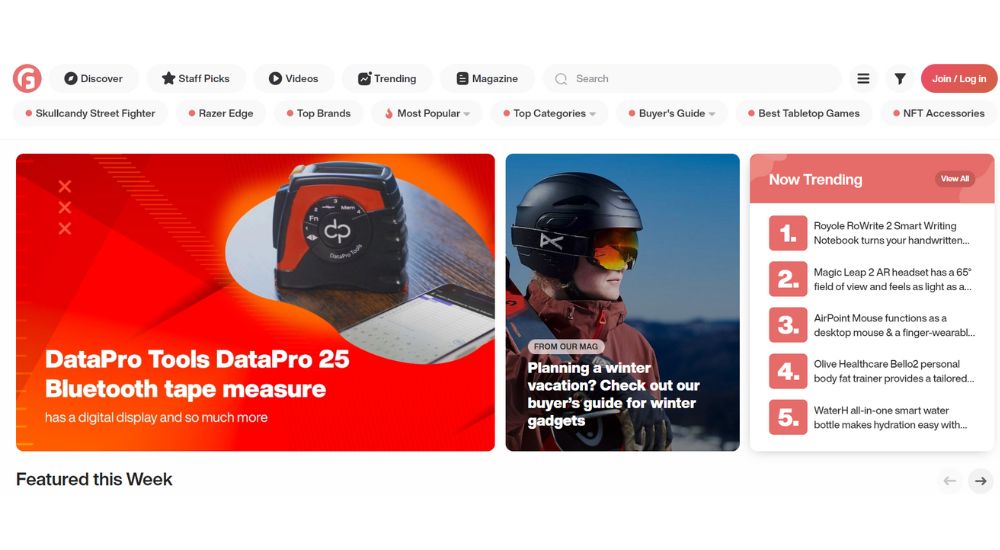
Gadget Flow es un centro seleccionado que muestra los mejores dispositivos tecnológicos de Internet. Proporciona enlaces directos a páginas de productos en sitios de comercio electrónico de terceros, para que pueda encontrar y comprar fácilmente los productos que está buscando. Tiene un sitio web atractivo que utiliza colores llamativos e imágenes geniales para destacar. La interfaz de usuario plana de ancho completo facilita la navegación y el sitio está bien organizado. Los elementos del menú son fáciles de encontrar y el blog se actualiza periódicamente.
2. Chopard

Chopard es una relojería y joyería de lujo que trata con algunas de las marcas de lujo más prestigiosas del mundo. Tiene un sitio web impresionante que es a la vez elegante y elegante, con un uso brillante de imágenes geniales, GIF dinámicos y un toque de diseño plano. En general, es un excelente sitio web que sería perfecto para cualquiera que busque una deslumbrante colección de relojes y joyas.
3. ShopBazaar.com

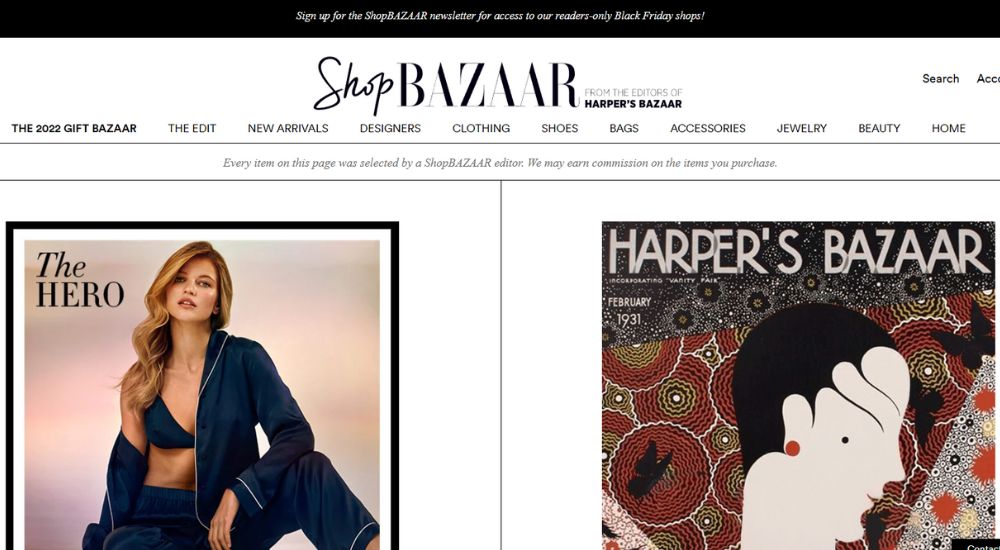
ShopBazaar.com es una tienda en línea de moda de lujo que ofrece ropa de diseñador de alta calidad a precios asequibles. Es un gran lugar para encontrar ropa elegante que no rompa el banco. Con una interfaz de usuario monocromática plana y un diseño elegante, es fácil ver por qué esta tienda es tan popular entre los amantes de la moda.
4. Gante

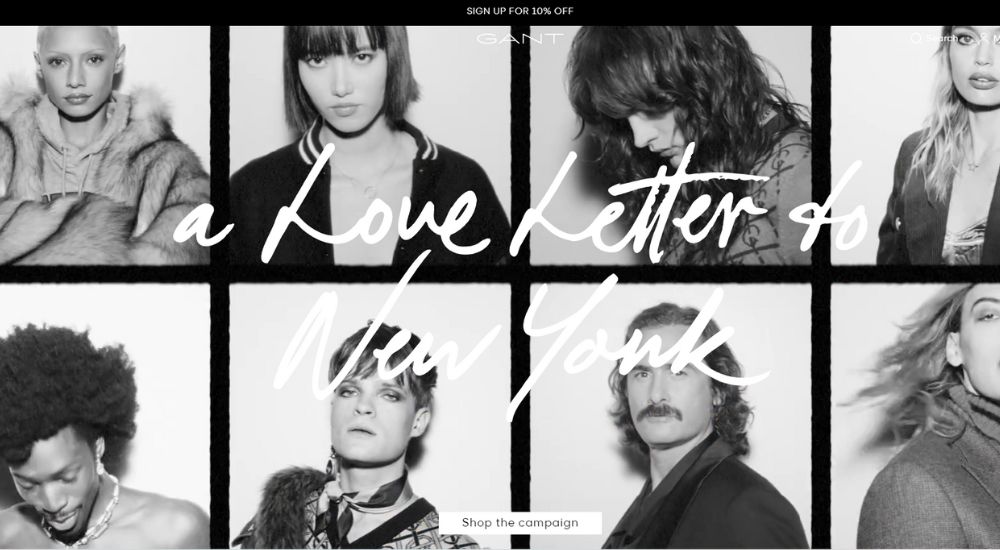
Si está buscando una tienda de moda exclusiva que atienda tanto a hombres como a mujeres, entonces Gant es el lugar para usted. Es una tienda que presenta una interfaz de usuario principalmente en blanco y negro con una visualización limpia de imágenes de productos sobre un fondo completamente blanco. Hay una variedad de ropa elegante disponible, y también tiene una amplia selección de accesorios.
5. 7 diamantes

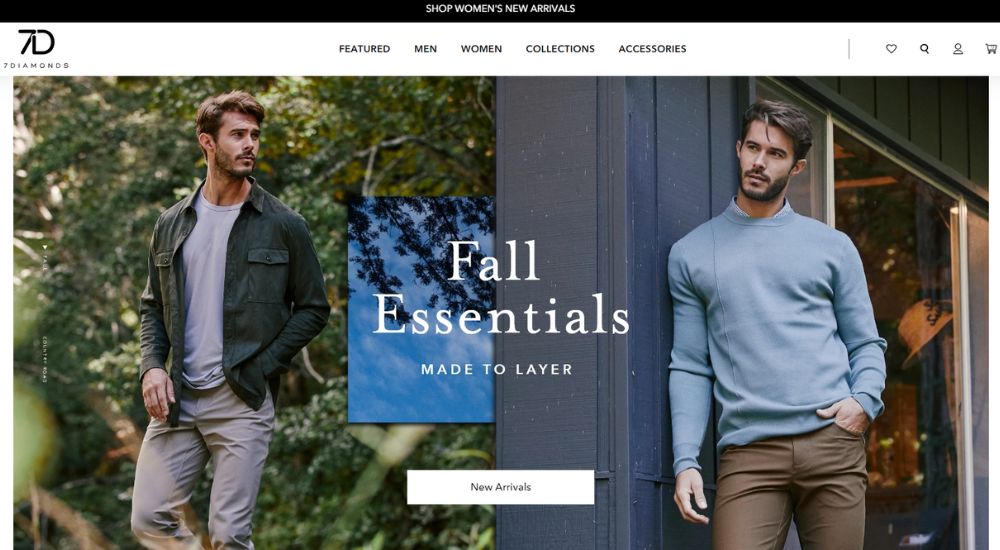
Tanto para hombres como para mujeres, 7 Diamonds es una fantástica tienda de moda. En las páginas de listado de productos, tiene una gran, completa y diversa colección de fotos que ayudan a atraer clientes. El sitio tiene una maravillosa selección de imágenes impresionantes que enlazan con diferentes áreas del contenido del sitio.
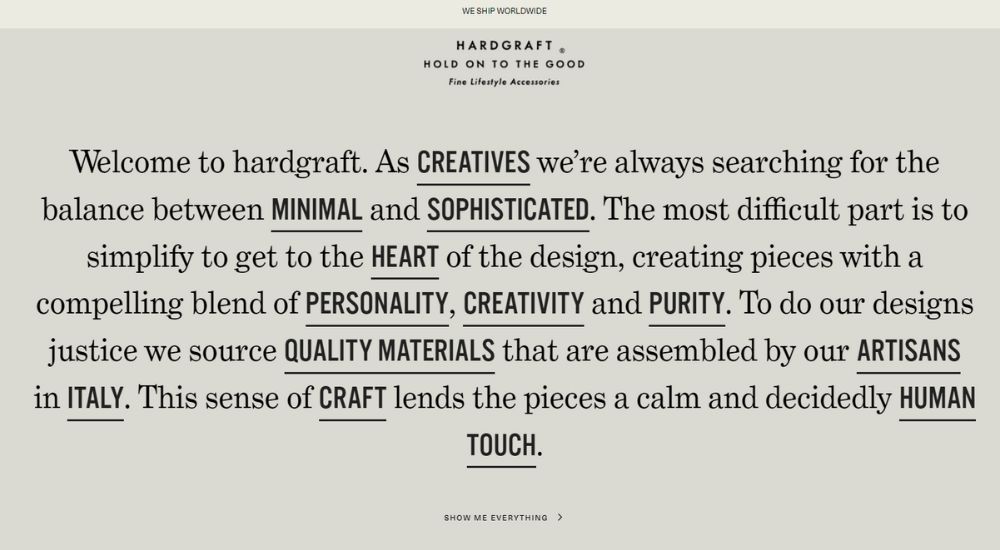
6. Injerto duro

Hard Graft es una marca de accesorios de estilo de vida que ha creado un excelente sitio web elegante. La fotografía del producto es de primera categoría y la experiencia del usuario al navegar por la galería de productos es encantadora. Al comprar accesorios de estilo de vida, la tienda ofrece una gran variedad de productos y brinda una experiencia maravillosa.
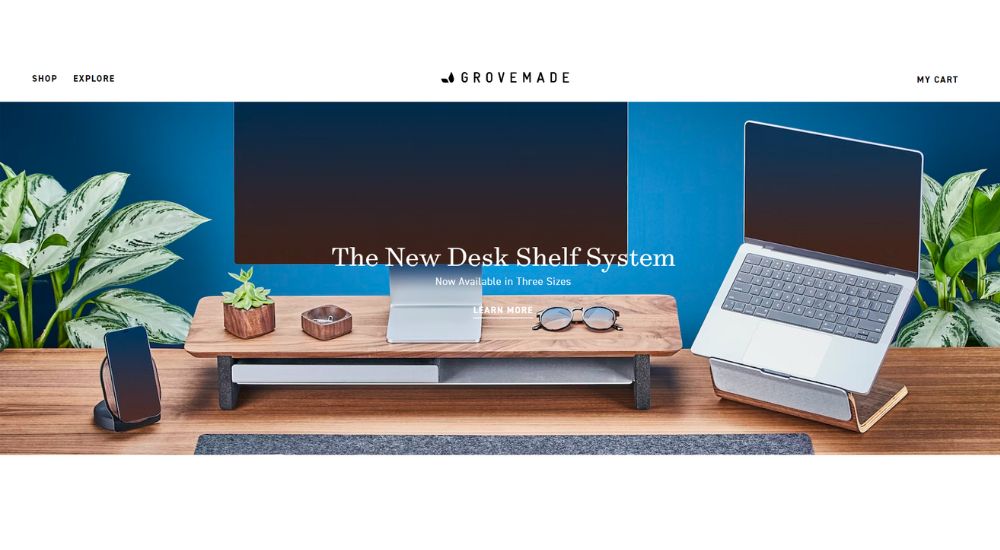
7. Hecho en la arboleda

Grovemade es una empresa que vende productos artesanales de madera. Tiene imágenes bien elaboradas, simples pero efectivas, mostrando los productos en todo su esplendor sin exagerar. El uso de luces y sombras es particularmente efectivo para crear una sensación de profundidad y realismo. Además, el uso de espacios en blanco proporciona un aspecto limpio y organizado que mejora el atractivo estético general del sitio.

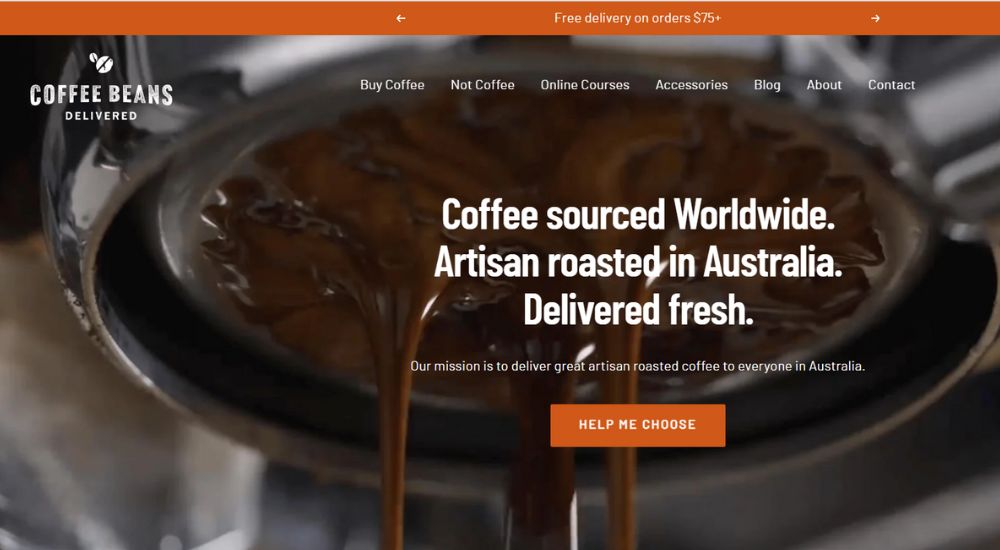
8. CoffeeBeansDelivered

En este sitio web, puede comprar granos de café de todo el mundo. El sitio web tiene una gran selección de diferentes tipos de granos de café y los precios son realmente asequibles. La tienda tiene una gran selección de sitios web con tonos de marrón, negro y naranja que te harán babear. Las ricas imágenes de estos son perfectos para mostrar su estilo único. Además, se ven increíbles en cualquier dispositivo: computadora de escritorio, computadora portátil, tableta o teléfono.
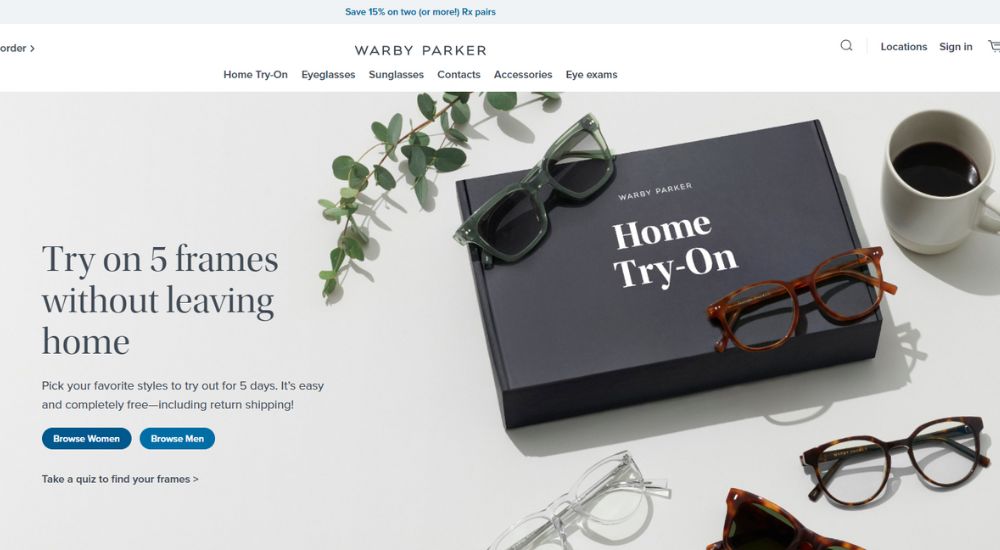
9. Warby Parker

Warby Parker es una tienda de anteojos que vende anteojos elegantes y modernos. El sitio web de Warby Parker está diseñado de manera muy simple, con un diseño minimalista que lo hace destacar. El enfoque es simple y directo, por lo que es fácil encontrar lo que está buscando. ¡El aspecto del sitio web es elegante y con estilo, lo que te hace lucir tan a la moda como la marca!
10. Esenzzia

Esenzzia produce colonias asequibles y es una marca de perfumes de alta calidad. Su sitio web tiene un potencial nuevo e ilimitado que no se puede replicar. Con mucho espacio en blanco para ofrecer una experiencia de navegación limpia y ordenada, el diseño es simple pero elegante.
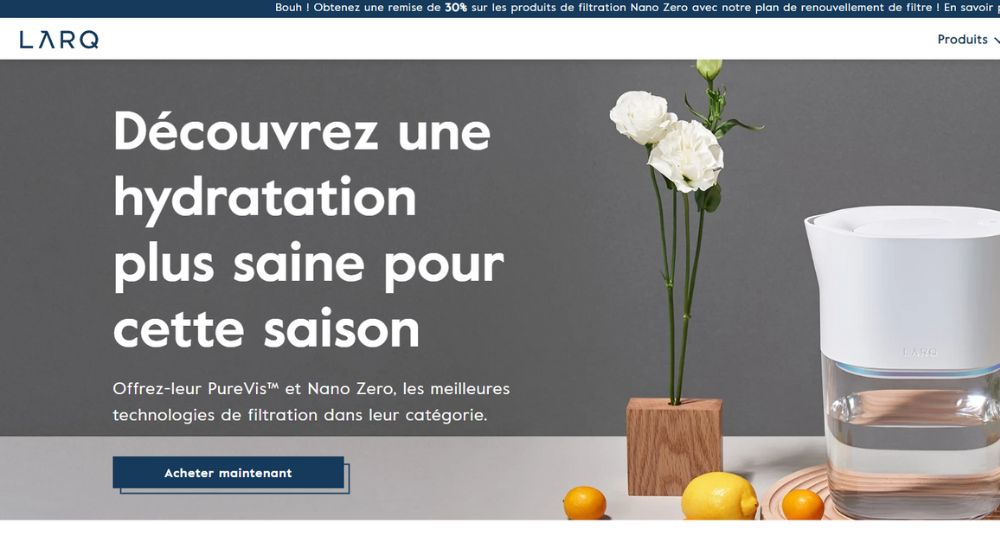
11. Larq

LARQ es un excelente minorista de botellas de agua reutilizables que utiliza una increíble redacción publicitaria, imágenes y animaciones llamativas de productos y una calculadora interactiva de desechos plásticos para atraer clientes. Su copia está en punto y realmente saben cómo captar la atención de las personas. Todo en su sitio web es elegante y moderno, lo que facilita la navegación de las personas. También tienen excelentes características de productos de bloques de colores que realmente se destacan.
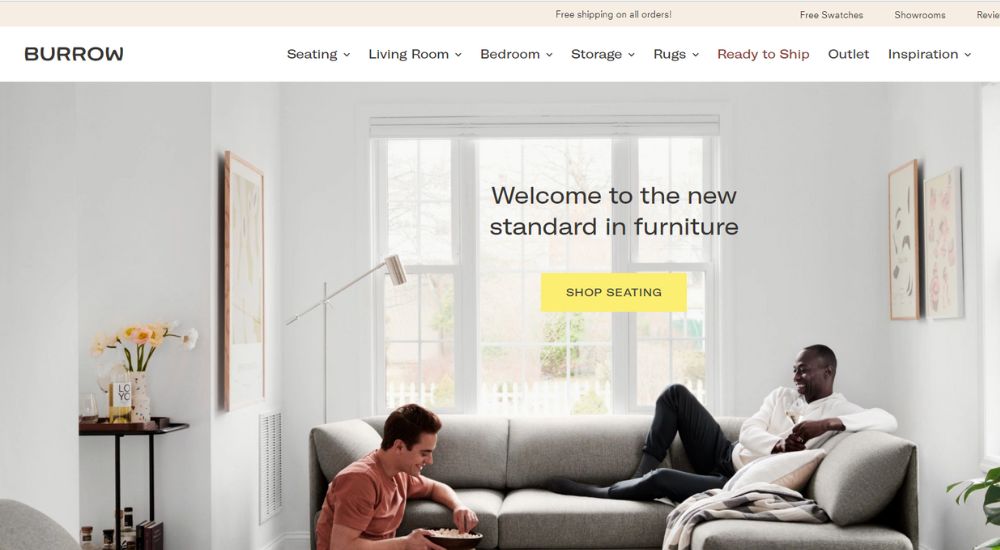
12. Madriguera

Burrow es un minorista de muebles modulares que se especializa en diseñar e instalar muebles personalizados en los hogares de las personas. La marca cree que su diseño modular facilita que los clientes personalicen sus muebles para que se ajusten a sus propias necesidades y que esto les brinda una propuesta de valor única. Tienen un video en la página de inicio que demuestra lo fácil que es instalar muebles personalizados en su hogar. También mezclan fotos de productos con fotos de estilo de vida en su página de inicio, mostrando las diferentes formas en que sus diseños modulares se pueden personalizar para el ajuste correcto. Finalmente, brindan una imagen de uno de sus últimos diseños en su hogar, para que pueda tener una idea de lo que se trata.
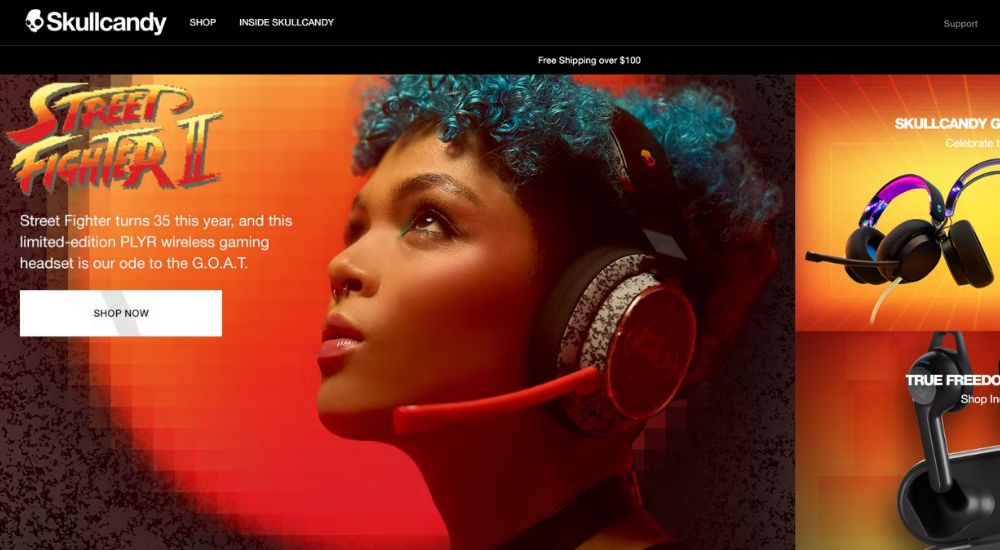
13. Caramelo de calavera

Skullcandy es una conocida marca de audio que ofrece una variedad de artículos de alta calidad. Tomaron la decisión de construir su sitio web en un esquema de color suntuoso y brillante para sobresalir entre la multitud. Como consecuencia, el sitio tiene una apariencia elegante y de alta gama, ideal para cualquier persona que quiera creer que está gastando el dinero que tanto le costó ganar en algo especial. La sección de especificaciones proporciona toda la información que necesita sobre cada producto, y el sitio es fácil de descubrir y revisar con gran detalle.
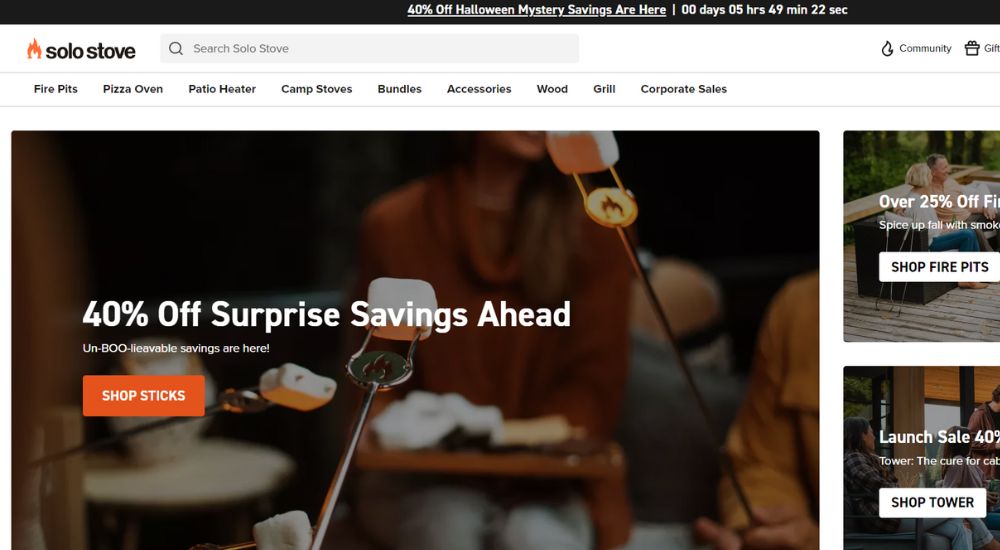
14. Estufa individual

El uso de la iconografía en el comercio electrónico se ejemplifica con Solo Stove. No solo tienen íconos únicos para cada clase de producto, sino que también incluyen videos instructivos, imágenes y secciones de preguntas frecuentes que describen sus características clave. Sin tener que pasar por una larga lista de texto, esto facilita que los consumidores comprendan el artículo y localicen los datos que desean.
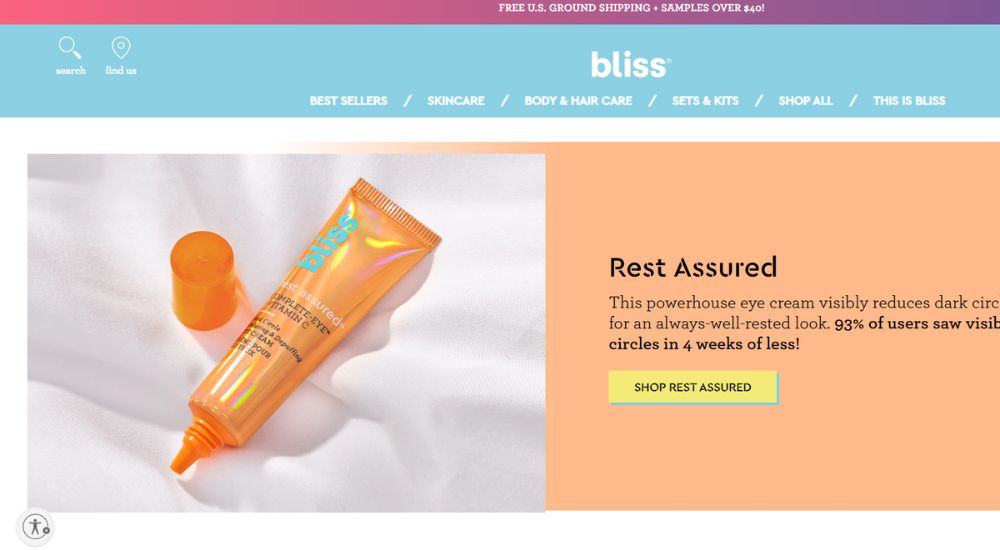
15. Bienaventuranza

El rosa milenario, el azul bebé y el amarillo Gen Z son los tres colores primarios utilizados por el sitio web de Bliss. La intención es hacerte sentir como si estuvieras conversando sobre tu rutina de cuidado de la piel con tu amigo más cercano. Quieren que puedas encontrar lo que buscas rápida y fácilmente en su sitio web, sin sentirte abrumado o confuso.
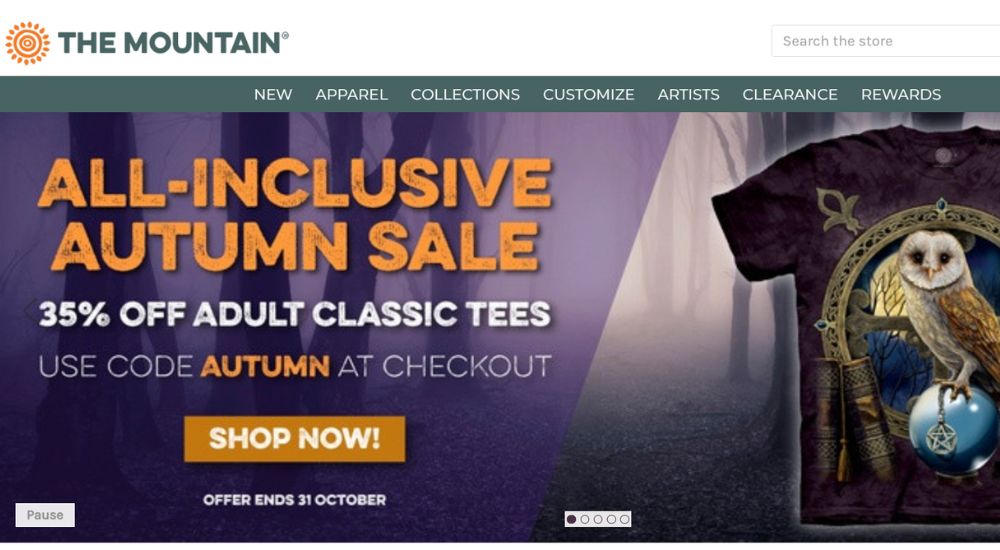
16. La montaña

Bliss brinda a los consumidores una manera simple de navegar a través de numerosas categorías de productos y obtener información sobre envíos y posibles demoras. Belleza, salud, alimentación, hogar y estilo de vida son las cuatro categorías principales de productos. Bliss incluye promociones y ofertas especiales todos los meses que seguramente llamarán la atención de los consumidores. Además, en la web aparece un banner de servicio que informa a los consumidores sobre las condiciones de envío y posibles retrasos. Bliss es un sitio web de comercio electrónico simple que utiliza un diseño plano que proporciona una gran cantidad de datos útiles para los usuarios.
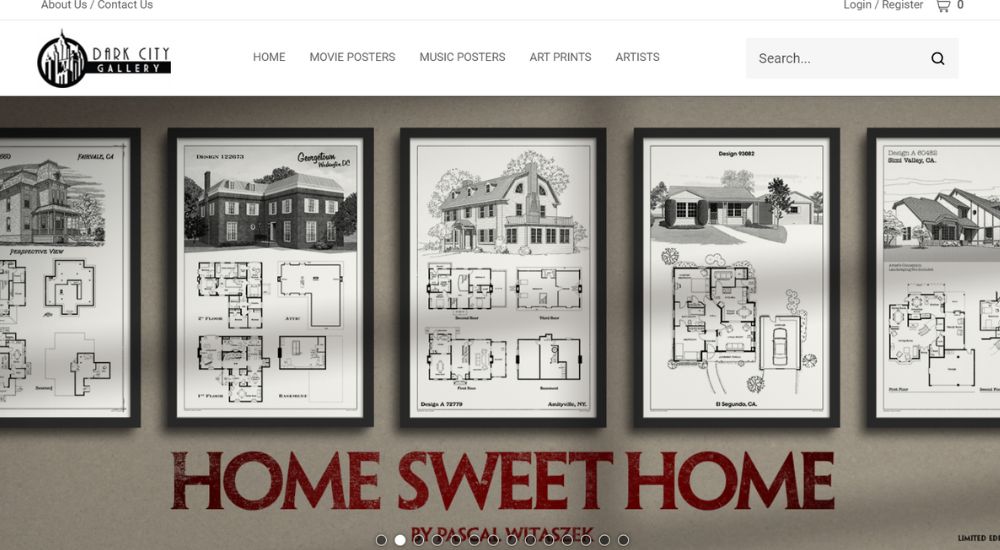
17. Galería de la Ciudad Oscura

Dark City Gallery es un gran lugar para vender impresiones y carteles. Su sitio web de comercio electrónico utiliza un diseño plano, lo que los hace parecer atractivos y fáciles de navegar. Además, sus precios son muy competitivos, por lo que podrá ganar mucho dinero con sus impresiones y carteles.
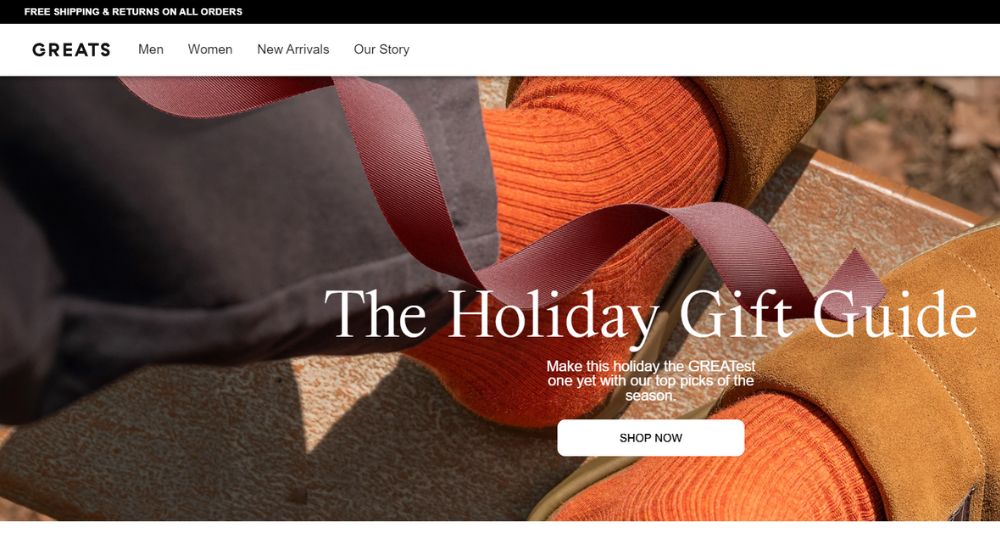
18. Grandes

Greats se especializa en zapatos de diseñador de alta gama, y las fotos de sus productos suelen ser algunas de las más grandes que verá, lo que las hace ideales para un sitio de comercio electrónico con menos productos para vender.
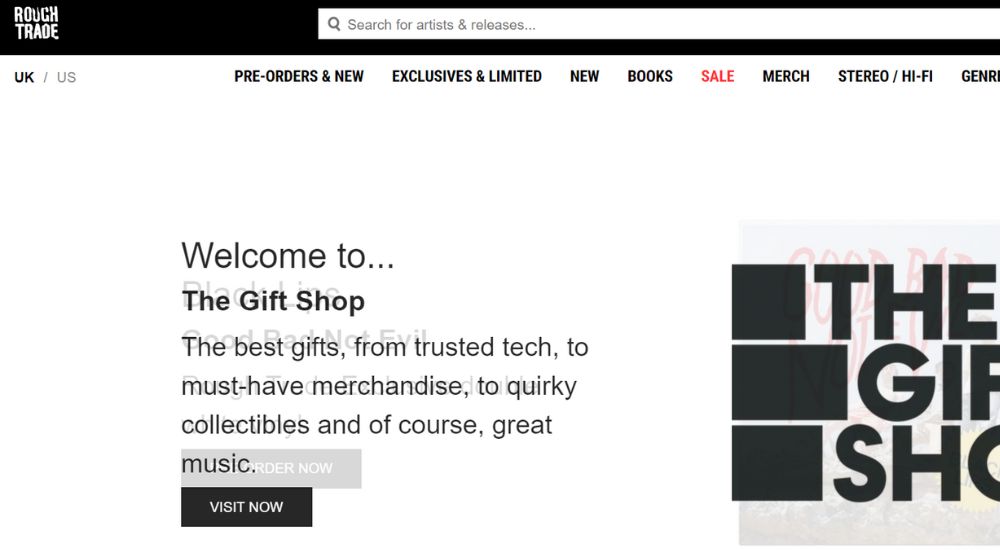
19. Comercio rudo

Si eres un amante de la música, entonces no hay motivo para no echarle un vistazo a Rough Trade. Esta tienda de discos está llena de todo tipo de discos de vinilo, CD y otros productos musicales, y tiene todo lo que podría desear o necesitar. Además, Rough Trade es una de las tiendas más sensibles al diseño que he visto. No solo tiene una increíble herramienta de lista de deseos que le permite navegar a través de los artículos deseados con facilidad, sino que la función de búsqueda también es increíblemente poderosa. Puede filtrar por género o artista, e incluso encontrar álbumes o pistas específicas que esté buscando.
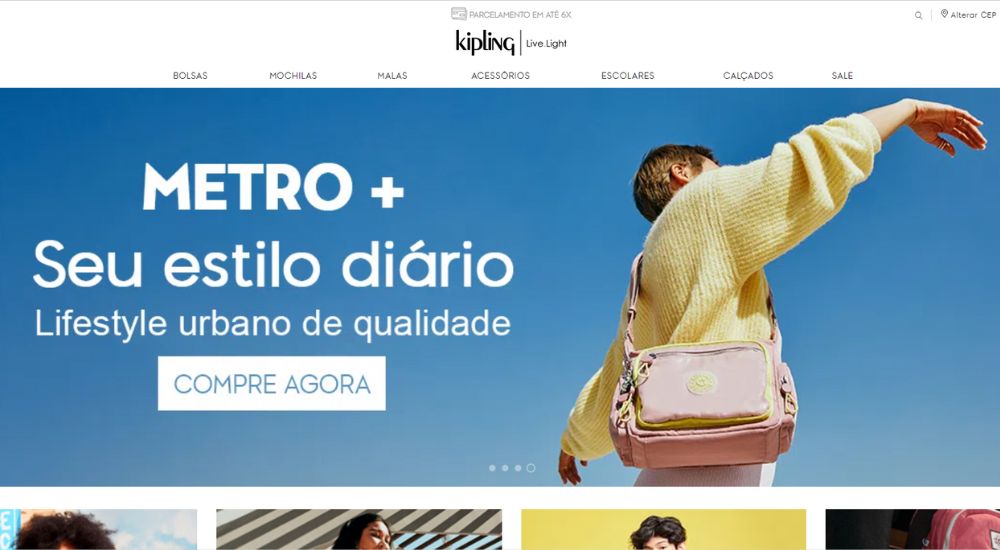
20. Kipling

Kipling es una marca conocida y popular que se especializa en bolsas de transporte. Es conocido por sus colores relajantes, tipografía simple, imágenes audaces y desplazamiento horizontal. Todos estos elementos trabajan juntos para crear una combinación perfecta que atrae a una amplia gama de personas. Su tienda es un excelente ejemplo de diseño plano para un sitio web de comercio electrónico.
Envolver
Como puede ver, el diseño plano se ha convertido en la nueva tendencia en los sitios web de comercio electrónico. La sencillez y elegancia de este diseño es lo que atrae a muchas personas. ¡También puede usar estos ejemplos para darle un nuevo aspecto a su sitio web!
En caso de que se lo pregunte, no hay necesidad de empezar desde cero con un diseño plano, simplemente pruebe algunos de estos excelentes ejemplos.
Puede leer más sobre el blog de Tigren para obtener más información útil como esta. Nuestro equipo brinda continuamente nueva información y consejos beneficiosos para aquellos que desean tener éxito en la industria masiva del comercio electrónico y tienen una experiencia sustancial en el tema. Desde técnicas de marketing en línea hasta consejos de desarrollo de software, nuestros artículos cubren una amplia gama de temas relacionados con el comercio electrónico.
Cuando se trata de problemas con sus sitios de comercio electrónico, puede confiar en nosotros. Siempre estamos felices de ayudar como un equipo de expertos en desarrollo de comercio electrónico.

Lee mas:
Las 10 mejores soluciones de carrito de compras para su negocio
Las 10 mejores plataformas de comercio electrónico al por mayor
Comercio electrónico global en 2022: estadísticas, tendencias y crecimiento
