Revitalice sus formularios: mejore la experiencia del usuario con la API de formularios de Drupal
Publicado: 2023-04-11¿Sabías que la "fatiga de forma" existe? Es una sensación de cansancio cuando tienes que llenar demasiados formularios. Pero los formularios son una parte integral de un sitio web y ningún propietario del sitio puede (o debe) prescindir de ellos. Entonces, ¿cómo puede asegurarse de que su sitio web ayude a reducir la fatiga del formulario? ¡Fácil! Manténgalo simple y breve, ofrezca instrucciones claras y concisas, divida los formularios largos y use el autocompletado. Lo más importante de todo, asegúrese de ofrecer una experiencia de usuario ágil para completarlos.
La API de formularios de Drupal ofrece una manera de crear formularios fácilmente personalizables y temáticos para combinar bien con cualquier sitio web. Proporciona a los desarrolladores un conjunto de funciones y API para crear, validar y procesar formularios en Drupal. Profundice más en la increíble API de Drupal Form y descubra cómo puede implementarla en su próximo proyecto.

Por qué API de formulario
Como sabe, los formularios son una parte crucial de cada sitio web porque permiten a los usuarios interactuar con ellos mediante el envío de datos. Usando la API de formularios de Drupal, los desarrolladores pueden crear formularios únicos para varios propósitos, incluidos contacto, inicio de sesión y registro. Algunas razones por las que debería considerar Form API:
- Es fácil de usar y no requiere mucha experiencia en codificación. Puede crear formularios utilizando un conjunto de funciones simples e intuitivas.
- Proporciona funciones de validación integradas que le permiten validar datos de formulario fácilmente.
- Viene con funciones de seguridad integradas que ayudan a prevenir ataques como secuencias de comandos entre sitios (XSS) y falsificación de solicitudes entre sitios (CSRF).
- Es altamente personalizable y se puede usar para crear formularios complejos con múltiples campos, botones y acciones.
- Las API de formularios son tematizables, por lo que los desarrolladores pueden cambiar CSS y HTML para que sus formularios se vean como quieran.
- Se puede integrar fácilmente con otras API de Drupal.
Cosas que debe saber antes de crear formularios
Hay varios tipos de formularios que se utilizan a menudo en Drupal. Cada uno contiene una clase base que puede ampliar en un módulo único de su propio diseño.
Primero, identifique el tipo de formulario que necesita construir:
- Una forma genérica. Ampliar FormBase.
- Un formulario de configuración que permite a los administradores actualizar la configuración de un módulo. Ampliar ConfigFormBase.
Cualquier formulario que tenga FormBase en su jerarquía debe implementar los siguientes métodos ya que FormBase implementa FormInterface.
- getFormId()
- construirForm()
- enviarForm()
Para crear un formulario personalizado genérico con Form API, deberá definir una función que devuelva una matriz de elementos de formulario dentro de buildForm() . La clave de cada elemento es el nombre del elemento de formulario y el valor es una matriz de propiedades que definen el elemento. Por ejemplo, para crear un campo de texto, definiría un elemento como este:
$form['emp_name'] = [ '#type' => 'textfield', '#title' => $this->t('Enter Name'), '#required' => TRUE, ];Agregar validación
Form API también proporciona una forma de validar la entrada del usuario. Puede agregar funciones de validación a la definición de su formulario que se llamarán cuando se envíe el formulario. Si una función de validación devuelve un mensaje de error, se evitará el envío del formulario y se mostrará el mensaje de error al usuario.
Para agregar una función de validación, deberá implementar un validateForm() .
Procesamiento de envíos de formularios
Cuando se envía un formulario, Drupal llama a una función de envío que tú definas. La función de envío puede realizar cualquier procesamiento necesario de los datos del formulario, como guardarlos en la base de datos.
Para definir una función de envío, deberá implementar un submitForm()
Integrar el formulario en una solicitud
Para integrar este formulario en la estructura URI de un sitio de Drupal, use una ruta como la siguiente:
example.form: path: '/example-form' defaults: _title: 'Example form' _form: '\Drupal\example\Form\ExampleForm' requirements: _permission: 'access content'La clave _form le dice al sistema de enrutamiento que el nombre de clase provisto es una clase de formulario para ser instanciada y manejada como un formulario.

Crear un formulario personalizado con Drupal Form API
Siga estos sencillos pasos para comenzar el proceso de creación de un formulario personalizado con Form API de Drupal:
- Cree un .info.yml dentro de un módulo personalizado. ( Como estamos creando un módulo separado para formularios personalizados, este paso no es necesario para agregar formularios en un módulo existente ).
- Cree una clase de formulario para devolver la matriz de formulario. (módulo_personalizado/src/Form/Registration.php )
- Cree un archivo .routing.yml
- Cree un .module y hook_form_alter() y/o hook_form_FORM_ID_alter() para modificar el formulario ( si es necesario ).
Aquí hay un ejemplo completo de un formulario de registro de empleados:
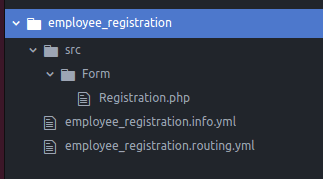
Estructura de carpetas:

1. empleado_registro.info.yml
name: Employee Registration Form type: module description: Custom module for implementing custom employee registration form. core_version_requirement: ^9 || ^10 package: Custom2. src/Formulario/Registro.php
<?php namespace Drupal\employee_registration\Form; use Drupal\Core\Form\FormBase; use Drupal\Core\Form\FormStateInterface; /** * Implements a custom form. */ class Registration extends FormBase { /** * {@inheritdoc} */ public function getFormId() { return 'employee_registration_form'; } /** * {@inheritdoc} */ public function buildForm(array $form, FormStateInterface $form_state) { $form['emp_name'] = [ '#type' => 'textfield', '#title' => $this->t('Enter Name'), '#required' => TRUE, ]; $form['emp_no'] = [ '#type' => 'textfield', '#title' => $this->t('Enter Employee Number'), '#required' => TRUE, ]; $form['emp_mail'] = [ '#type' => 'email', '#title' => $this->t('Enter Email ID'), '#required' => TRUE, ]; $form['emp_phone'] = [ '#type' => 'tel', '#title' => $this->t('Enter Contact Number'), ]; $form['emp_dob'] = [ '#type' => 'date', '#title' => $this->t('Enter DOB'), '#required' => TRUE, ]; $form['emp_gender'] = [ '#type' => 'select', '#title' => $this->t('Select Gender'), '#options' => [ 'Male' => $this->t('Male'), 'Female' => $this->t('Female'), 'Other' => $this->t('Other'), ], ]; $form['submit'] = [ '#type' => 'submit', '#value' => $this->t('Save'), '#button_type' => 'primary', ]; return $form; } /** * {@inheritdoc} */ public function validateForm(array &$form, FormStateInterface $form_state) { if (strlen($form_state->getValue('emp_phone')) < 10) { $form_state->setErrorByName('emp_phone', $this->t('The phone number is too short. Please enter a full phone number.')); } } /** * {@inheritdoc} */ public function submitForm(array &$form, FormStateInterface $form_state) { // Processing form data. $this->messenger()->addMessage($this->t("Employee Registration Done!!")); foreach ($form_state->getValues() as $key => $value) { $this->messenger()->addMessage($key . ': ' . $value); } } }3. registro_empleado.routing.yml
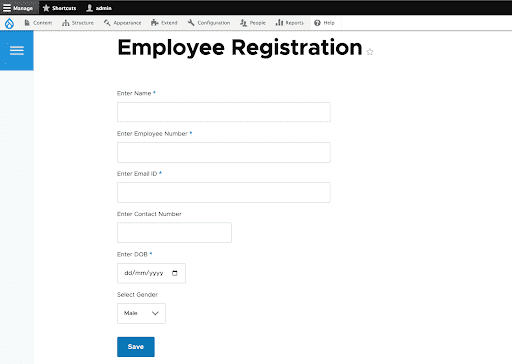
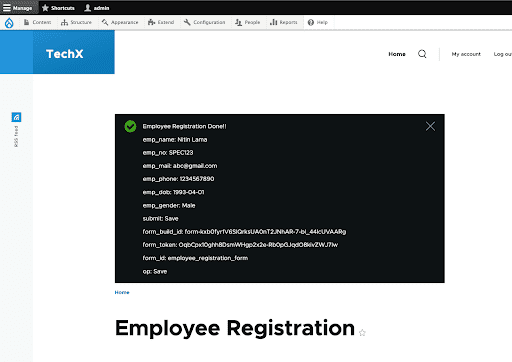
employee_registration.form: path: '/registration-form' defaults: _title: 'Employee Registration' _form: '\Drupal\employee_registration\Form\Registration' requirements: _permission: 'access content'Resultado:


Pensamientos finales
Form API le permite crear formularios complejos y personalizados con funciones de validación y procesamiento en Drupal. Cuando utiliza Form API, puede estar seguro de que sus formularios son consistentes y fáciles de usar para sus usuarios. ¿Está buscando una agencia de Drupal que lo ayude a crear una experiencia fácil de usar para su audiencia? ¡Hable hoy con nuestros expertos en Drupal!
