Cómo optimizar la estructura del sitio web de comercio electrónico: 6 mejores prácticas
Publicado: 2022-06-10Su éxito en las clasificaciones de búsqueda depende de muchos factores, los más significativos entre los que se encuentran los enlaces y la calidad del contenido. Pero para que los motores de búsqueda puedan evaluar la calidad y la autoridad de su sitio de comercio electrónico, debe ser fácil de usar y estar bien estructurado.
Para el comercio electrónico, la estructura del sitio web define cómo los clientes interactuarán con la tienda y cómo los motores de búsqueda accederán a su contenido. Por eso es fundamental construir una estructura sólida y optimizarla desde la perspectiva del usuario y del SEO.
En esta publicación, cubriremos X aspectos que lo ayudarán a pulir la estructura de su sitio y optimizar su tienda.
1. Agrupación de palabras clave
Para construir la estructura de su tienda, debe mirar su catálogo y orientar las palabras clave que utilizará para atraer clientes.
Tome la lista de sus palabras clave objetivo (si no tiene una, primero realice una investigación de palabras clave) y divídala en grupos según los criterios que le resulten útiles.
Por ejemplo, una tienda que vende cortinas puede tener grupos basados en material ("cortinas de lino", "cortinas de terciopelo", etc.), estilo ("cortinas con cenefas", "cortinas de panel") o color ("cortinas blancas, ” “cortinas azules”, etc.). Tener estos grupos ayudará a cubrir todas las diferentes variaciones de palabras clave y diseñar opciones de filtrado útiles (para que los clientes puedan filtrar los resultados por material, estilo, color, etc.).
Si solo está iniciando una tienda, dicha agrupación de palabras clave lo armará con la comprensión de qué secciones principales debe tener en el menú, qué puede incluir como subsecciones y qué usar como filtros de búsqueda.
Si ya está ejecutando un sitio, la agrupación de palabras clave podría ayudarlo a pulir su navegación de comercio electrónico.
2. La navegación adecuada en el comercio electrónico lo es todo
Una vez que sepa cuáles son sus categorías y subcategorías, debe diseñar un menú fácil de usar que incluya los términos más buscados. Puede tener un menú en la parte superior de la página o al costado y establecer un comportamiento diferente para él: puede mostrar las categorías al pasar el mouse por encima o al hacer clic.
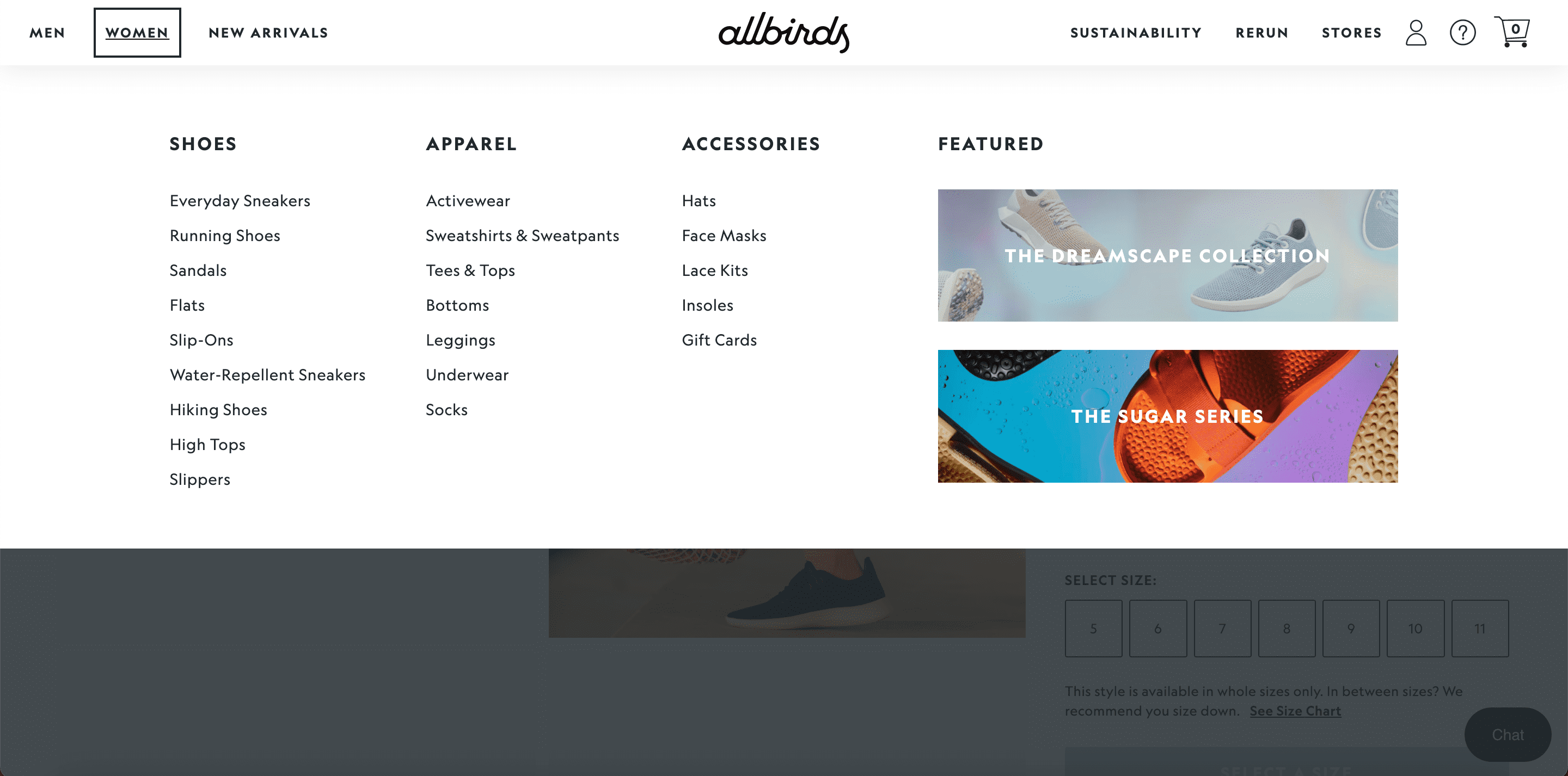
Aquí hay un ejemplo de una barra de menú de encabezado:

Se ve limpio y solo tiene tres secciones: para hombres, mujeres y recién llegados. Cuando un cliente hace clic en una de las secciones, ve una lista completa de las categorías de productos más populares además de las colecciones destacadas.
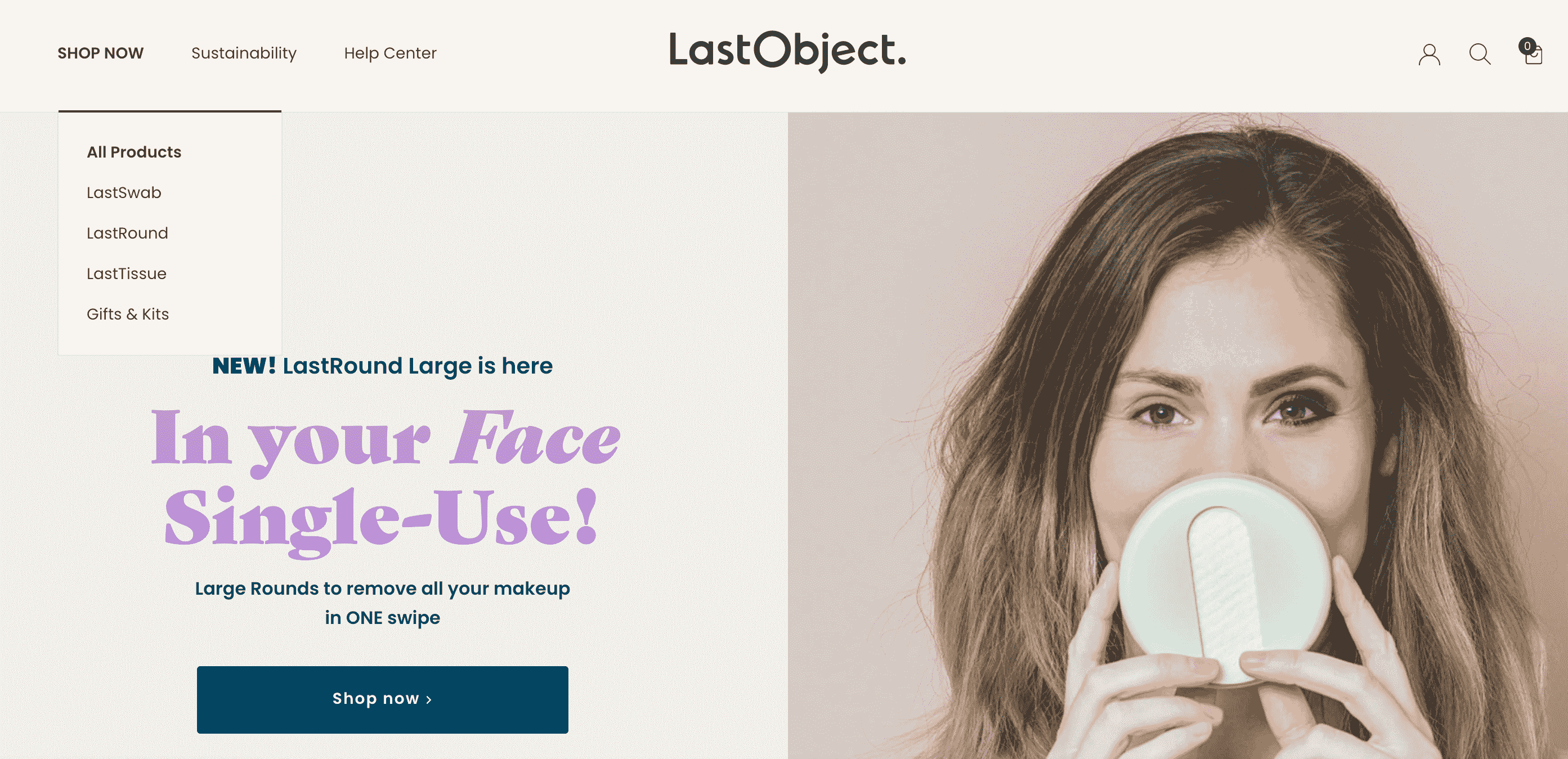
A veces, las tiendas no necesitan tantos artículos en el menú (si solo venden varios tipos de productos y no tienen una estructura de sitio web de comercio electrónico de varios niveles). Así es como se vería un menú súper corto y simple:

Además de un menú, debe pensar en otros elementos de navegación que son cruciales para la experiencia del usuario:
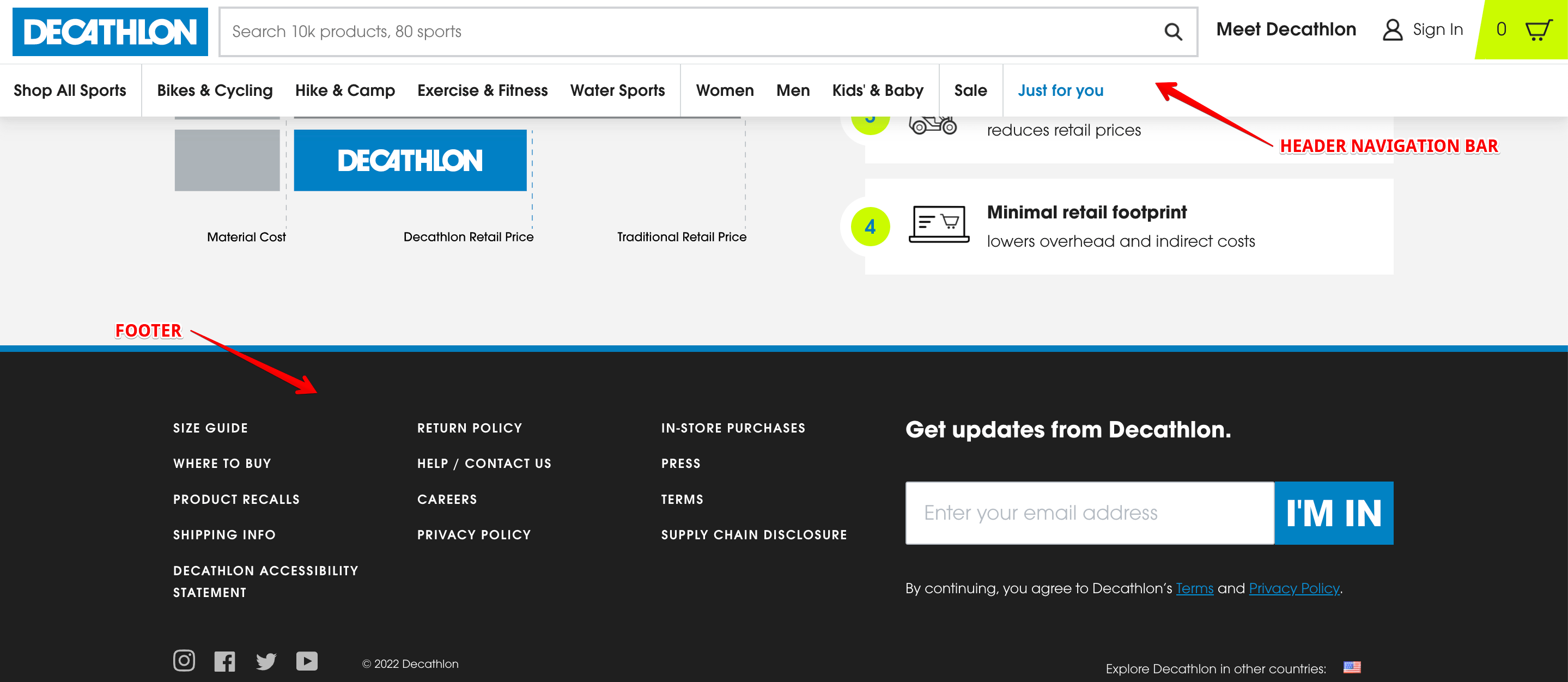
- Encabezado y pié de página.
Además de la navegación del menú incluida en el encabezado, puede colocar otros enlaces importantes allí: información de envío, política de devoluciones, la tienda de su empresa, etc. Por lo general, un encabezado también presenta el ícono del carrito y el botón de inicio de sesión.
En el pie de página, puede poner detalles de contacto, información de envío y devolución (depende de usted incluirlo en un pie de página o en un encabezado), ubicaciones de tiendas fuera de línea, guías de tallas, instrucciones de cuidado, etc., lo que tenga sentido para tu negocio.

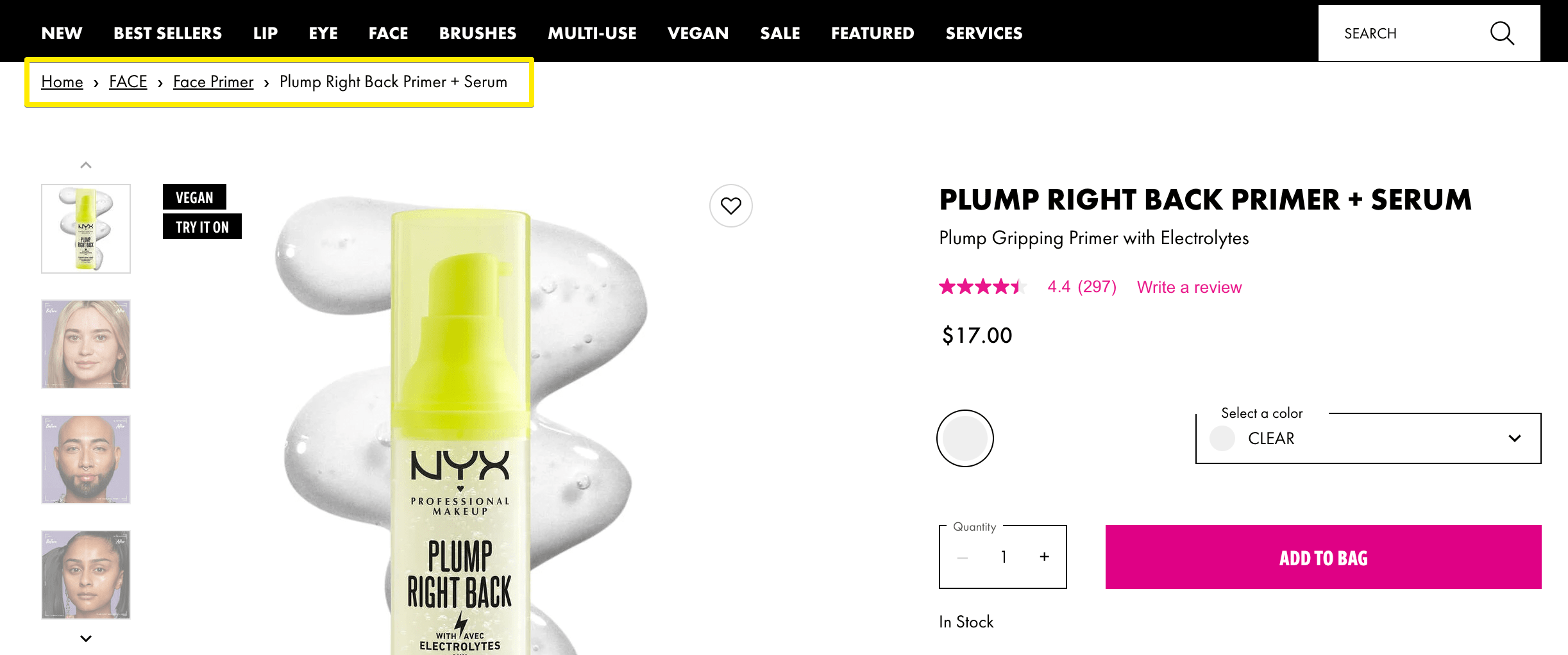
- Migas de pan.
La navegación con migas de pan facilita el camino del cliente entre categorías y páginas de productos. Es una lista de enlaces que representa la ruta a una página determinada.
Por ejemplo, cuando un cliente llega a la página de un producto de base en una tienda de cosméticos, las migas de pan mostrarán la ruta desde la página de inicio hasta la sección de cuidado facial, la subsección de base y el producto en particular:

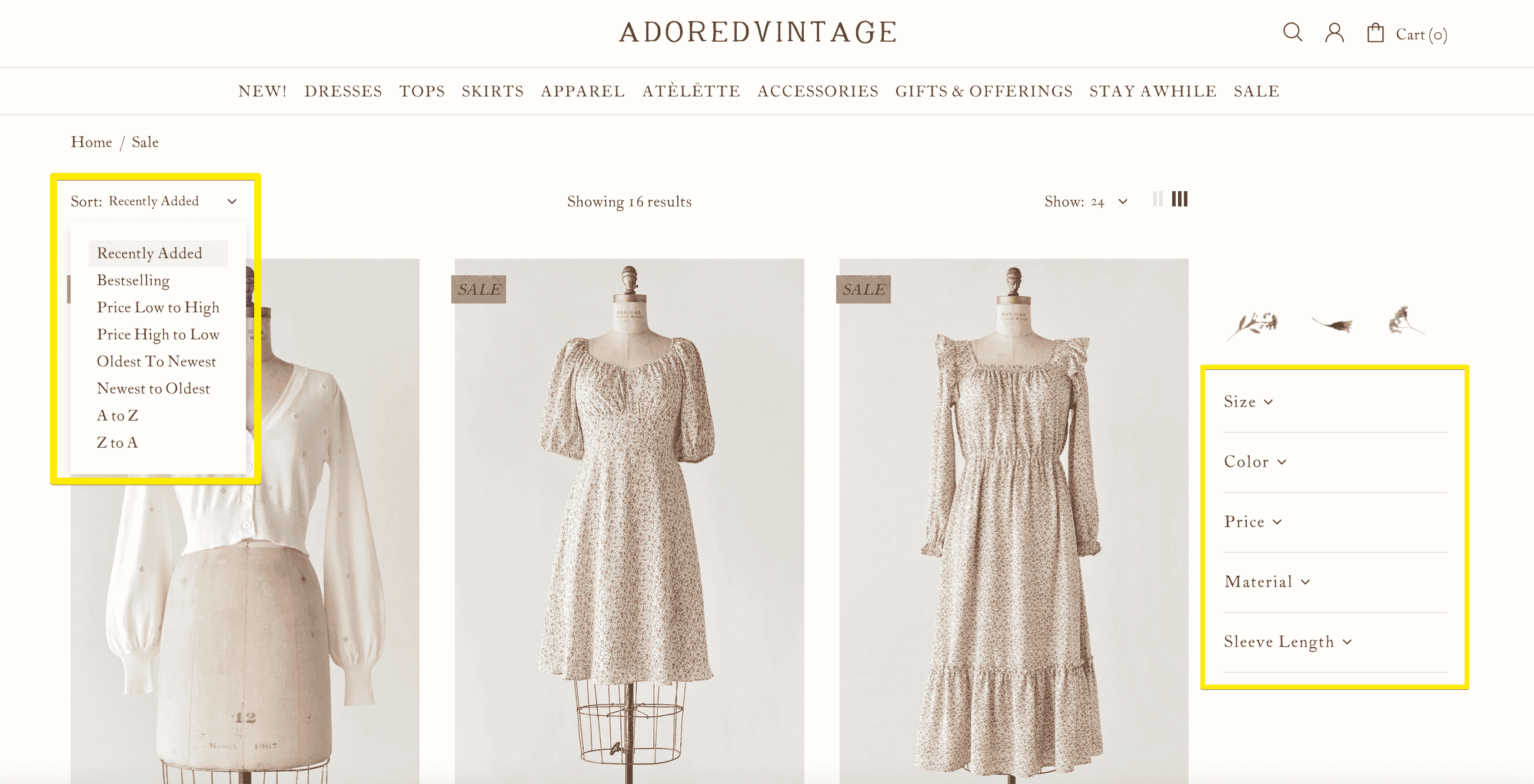
- Opciones de clasificación y filtrado.
Todos los aspectos de los productos de su tienda que la gente busca se pueden incorporar en la navegación de filtro de comercio electrónico: género, tamaño, material, color, etc. Haga que sea fácil para los usuarios ver y combinar esos filtros y, además, proporcione una función de clasificación para que los clientes puedan clasificar los productos por precio, antigüedad u otros parámetros.

Consejo adicional: Piense en el orden en el que mostrar sus productos antes de que un visitante aplique filtros. Debes poner tus artículos más vendidos, promocionales o de temporada en la parte superior de la lista, mientras que es mejor ocultar los productos agotados o ponerlos al final. Aplicaciones como Nada (para Shopify) pueden ayudarte a automatizar eso.
3. La importancia de un mapa del sitio
Para ayudar a los motores de búsqueda a descubrir todas sus páginas y comprender la estructura de su tienda, debe tener un mapa del sitio con el formato adecuado y enviarlo a Google.
Muchos creadores de sitios de comercio electrónico, como Shopify, crean y actualizan automáticamente los archivos del mapa del sitio. Es tanto bueno como malo: bueno porque elimina los típicos errores de formato y malo porque no te da suficiente flexibilidad para administrar qué enlaces incluir en el mapa del sitio. Puedes obtener más información sobre cómo encontrarlo, editarlo y enviarlo en nuestra publicación sobre mapas de sitio de Shopify.

Estas son sus principales consideraciones sobre un archivo de mapa del sitio:
- Su mapa del sitio debe incluir todas las páginas que desea indexar (para que puedan aparecer en los resultados de búsqueda).
- No se debe bloquear la indexación de las páginas en un mapa del sitio en robots.txt o por la etiqueta meta robots. Si bloquea ciertas páginas, no las incluya en el archivo del mapa del sitio.
- Si su tienda tiene demasiadas páginas, tiene sentido crear mapas de sitio separados y poner enlaces a todos ellos en el archivo de mapa de sitio general.
- También tiene sentido crear un mapa del sitio separado para las imágenes .
4. Estructura de URL clara
La estructura de URL de su tienda debe representar su jerarquía general. Debe seguir una ruta desde la página de inicio hasta una categoría y un producto en particular.
El nivel de control que tiene sobre esto depende de su CMS. Por ejemplo, la estructura de URL de Shopify no le brinda mucha flexibilidad y puede crear slugs largos innecesarios (slug es la parte final de la URL). Siempre sigue una jerarquía de colecciones y páginas. Por lo tanto, si crea una colección para resaltar artículos en oferta, no se mostrará en yourstore.com/sale pero tendrá la URL de yourstore.com/collections/sale. O, si tiene una página de contacto, yourstore.com/contacts no la mostrará, pero tendrá la URL de yourstore.com/pages/contacts.
Para que las URL sean compatibles con SEO, deben ser:
- Tan corto como sea posible. La URL como yourstore.com/collections/sale/products/feminine-red-ditsy-floral-spring-midi-dress no es tan buena. La mejor sería yourstore.com/sale/red-floral-midi-dress.
- Desprovisto de símbolos y preposiciones adicionales. yourstore.com/products/folding-chair-for-camping-mh500-173601 no es tan bueno. En su lugar, use yourstore.com/products/camping-folding-chair.
5. ¿Qué pasa con las imágenes?
También es importante usar nombres descriptivos para los archivos de imagen en tu tienda. Deben revelar el contenido de la imagen de forma clara y legible.
Si tiene fotografías de productos personalizados, los archivos pueden venir con nombres de cámara predeterminados como "IMG_124". Debe cambiarles el nombre para ilustrar lo que se muestra en la imagen, por ejemplo, "suéter navideño rojo".
Con los CMS de comercio electrónico, es posible que tenga algunas limitaciones en lo que respecta a los nombres de archivo. Por ejemplo, cuando subiste imágenes a Shopify, sus nombres no se pueden cambiar. Si tiene nombres de archivo desordenados, el único método para cambiar eso sería volver a cargar los archivos una vez más, con los nombres arreglados antes de ponerlos en Shopify.
6. No te olvides de los enlaces internos
Cuando vincula sus páginas desde otras páginas, está solidificando la estructura de su tienda y ayudando a los motores de búsqueda a evaluarla. Evite tener páginas huérfanas que no tengan enlaces que apunten a ellas o páginas sin salida que no tengan enlaces a nada más en el sitio web.
Sin embargo, no tiene sentido vincular por vincular, así que tenga en cuenta las siguientes reglas:
- Poner enlaces internos relevantes. Naturalmente, sus páginas de colección contendrán enlaces a productos, pero ¿qué puede hacer además de eso? Escribir publicaciones de blog puede ser una forma poderosa y natural de respaldar su tienda con enlaces internos. Si vende artículos de gimnasia, por ejemplo, escriba artículos sobre diferentes tipos de entrenamiento y promocione productos relevantes allí.
- Utilice textos de anclaje descriptivos. El texto donde coloques el enlace (texto ancla) debe ser claro e informativo. Por ejemplo, en lugar de vincular la frase completa "sillas para acampar ultracompactas y livianas", use solo "sillas para acampar".
- Enlace a su contenido fundamental. Define cuáles son tus páginas más importantes y haz que sean lo más accesibles posible. Por ejemplo, las ofertas de temporada o las promociones especiales deben integrarse en su encabezado o barra lateral para que sea visible a primera vista.
- Sigue la regla de los tres clics. Idealmente, se debe acceder a cualquier página de su tienda en no más de tres clics. Esto puede ser un desafío si tiene un catálogo extenso, pero los elementos de navegación, como las migas de pan, lo ayudarán a manejarlo.
- No uses nofollow . Anteriormente, el valor nofollow del atributo rel se usaba para distribuir el jugo del enlace y dar más poder a las páginas elegidas: la página marcada con nofollow cedería su poder a otras páginas. Pero ahora este valor solo desperdicia el jugo del enlace, por lo que no se recomienda usarlo.
Optimice la estructura de su sitio fácilmente
Si sigue todas las mejores prácticas que hemos mencionado y aborda la estructura de su tienda con respecto a su nicho y contenido, entonces está garantizando a sus visitantes una gran experiencia y una manera fácil de encontrar lo que necesitan. Además, está estableciendo una sólida presencia en las búsquedas.
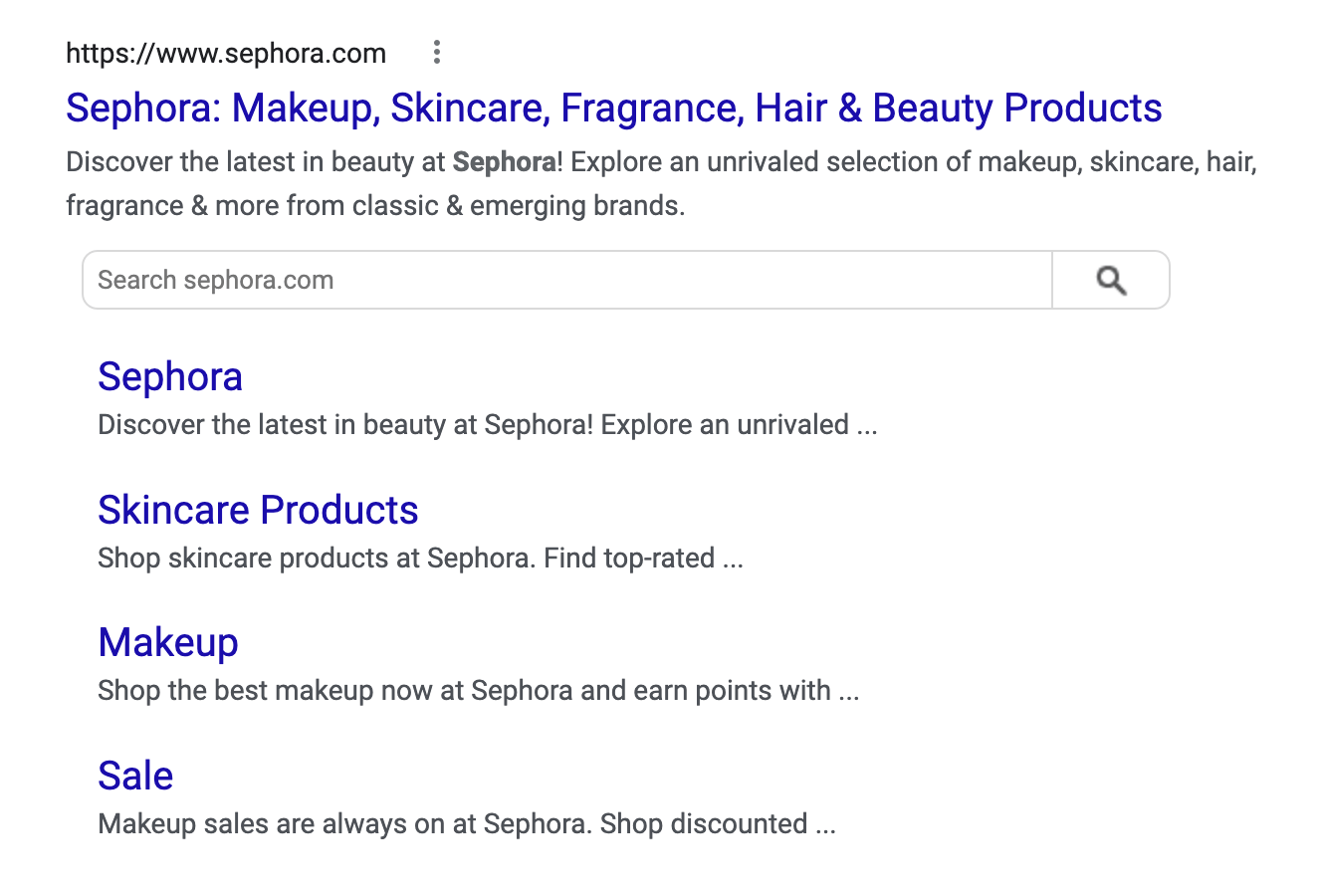
Consejo adicional: puede verificar si los motores de búsqueda entienden la estructura de su sitio de comercio electrónico lo suficientemente bien observando cómo se ve su tienda entre los resultados. Si tiene enlaces de sitio relevantes (lo que significa que su fragmento de búsqueda incluye las secciones más populares y posiblemente una barra de búsqueda), felicidades, la navegación de comercio electrónico y la UX que ha creado son integrales tanto para los motores de búsqueda como para las personas.

Si está utilizando Shopify para administrar su tienda, existen ciertas limitaciones sobre cómo puede optimizar la estructura de su sitio de Shopify. Si enfrenta algunos problemas o desea más flexibilidad, puede utilizar herramientas como aplicaciones o complementos de SEO para controlar su navegación, estructura de URL, mapa del sitio y otros aspectos.
Para obtener más información sobre SEO, consulte nuestra guía para la optimización de motores de búsqueda de Shopify.
