El módulo de formulario web de Drupal 9: un breve tutorial
Publicado: 2022-10-31Los has visto, los has usado y ahora aprenderás cómo construirlos fácilmente en Drupal. Debido a que la recopilación de datos de formularios es tan importante para cualquier organización, es fundamental contar con un sistema de formularios flexible, personalizable y rico en funciones.
¿Y qué es mejor que nuestro propio módulo Webform? El módulo Drupal 9 Webform es un módulo contribuido y es uno de los módulos más potentes y flexibles de Drupal. Es un módulo de código abierto que se utiliza para crear formularios y administrar envíos. ¡Drupal Webform también ha llegado a nuestra lista de los principales módulos de Drupal que absolutamente necesita para su próximo proyecto de Drupal! Obtenga más información sobre el módulo adaptable en este tutorial de formulario web de Drupal 9.

Logotipo de formulario web derivado de Drupal.org/Webform
¿Por qué utilizar el módulo de formulario web de Drupal?
Drupal Webform es un módulo muy versátil que se utiliza para crear formularios y extraer información de los usuarios. Por ejemplo, puede usar el módulo Drupal Webform para crear encuestas, formularios de contacto y formularios de comentarios. Después del envío, este módulo permitirá enviar correos electrónicos al usuario y puede enviar notificaciones al administrador con respecto al envío. Hay opciones para ver el envío, publicarlo como un nodo, página o bloque y exportar los resultados a un archivo CSV.
- El módulo Drupal Webform es de código abierto, lo que significa que es gratuito y solo necesita tiempo para instalar y configurar los formularios.
- Le permite realizar validaciones de formularios a través de ganchos, controladores de formularios web o el módulo de validación del lado del cliente de Drupal Webform. Esto necesita que se instale el módulo de validación del lado del cliente.
- Estos formularios web son flexibles y permiten la personalización de los campos utilizados en los formularios.
- Proporciona muchas opciones valiosas en una sola instalación, como enviar notificaciones y correos electrónicos al usuario y al administrador.
- Drupal Webforms facilita la exportación de los resultados del envío. Los usuarios pueden ver el resultado del formulario enviado en la interfaz de administración y también pueden exportar el resultado en formato CSV haciendo clic en un solo botón.
Para una mirada más profunda a las características del módulo Webform, consulte este artículo.
Primeros pasos con el módulo de formulario web de Drupal 9
La comunidad de Drupal nos ha brindado algunos módulos fenomenales y Drupal Webform es sin duda uno de ellos. Jacob Rockowitz, el creador y mantenedor del módulo Webform, habló una vez con nosotros sobre Webform y su contribución a la comunidad de Drupal. “Todo el mundo tiene un ritmo/estilo personal para crear software. Después de 20 años de escribir software, he llegado a aceptar que me gusta trabajar con un solo objetivo/proyecto, que es el módulo Webform para Drupal. Al mismo tiempo, también aprendí que construir software de código abierto es más que solo contribuir con código; se trata de apoyar y crear una comunidad en torno al código”.
Un gran agradecimiento a Jacob y otros colaboradores del módulo Webform por brindarnos un módulo extremadamente valioso.
Ahora, comencemos con la instalación del módulo de formulario web de Drupal 9 y la creación de formularios web.
Instalar y habilitar el módulo Drupal Webform
Descargue el módulo Drupal 9 Webform desde aquí y actívelo.

Para habilitar el formulario web, vaya a Extender y en la categoría Formulario web, verá un formulario web junto con la casilla de verificación (como se muestra arriba). Para trabajar con los formularios web de Drupal 9, habilite la API de campo, el módulo del sistema y el módulo de usuario . Sin habilitar estos tres módulos, Webform no se puede habilitar.
Hay varias opciones en Webform que proporcionan funciones específicas. Habilítelos según sus requisitos.
Crear un nuevo formulario web
Para crear un nuevo formulario web de Drupal 9, habilite Webform UI y Webform Access . Webform UI proporciona una buena interfaz de usuario para crear y mantener formularios web. Webform Access controla los nodos del formulario web. Habilite el nodo del formulario web antes de habilitar el acceso al formulario web. Luego vaya a Estructura -> Formularios web .

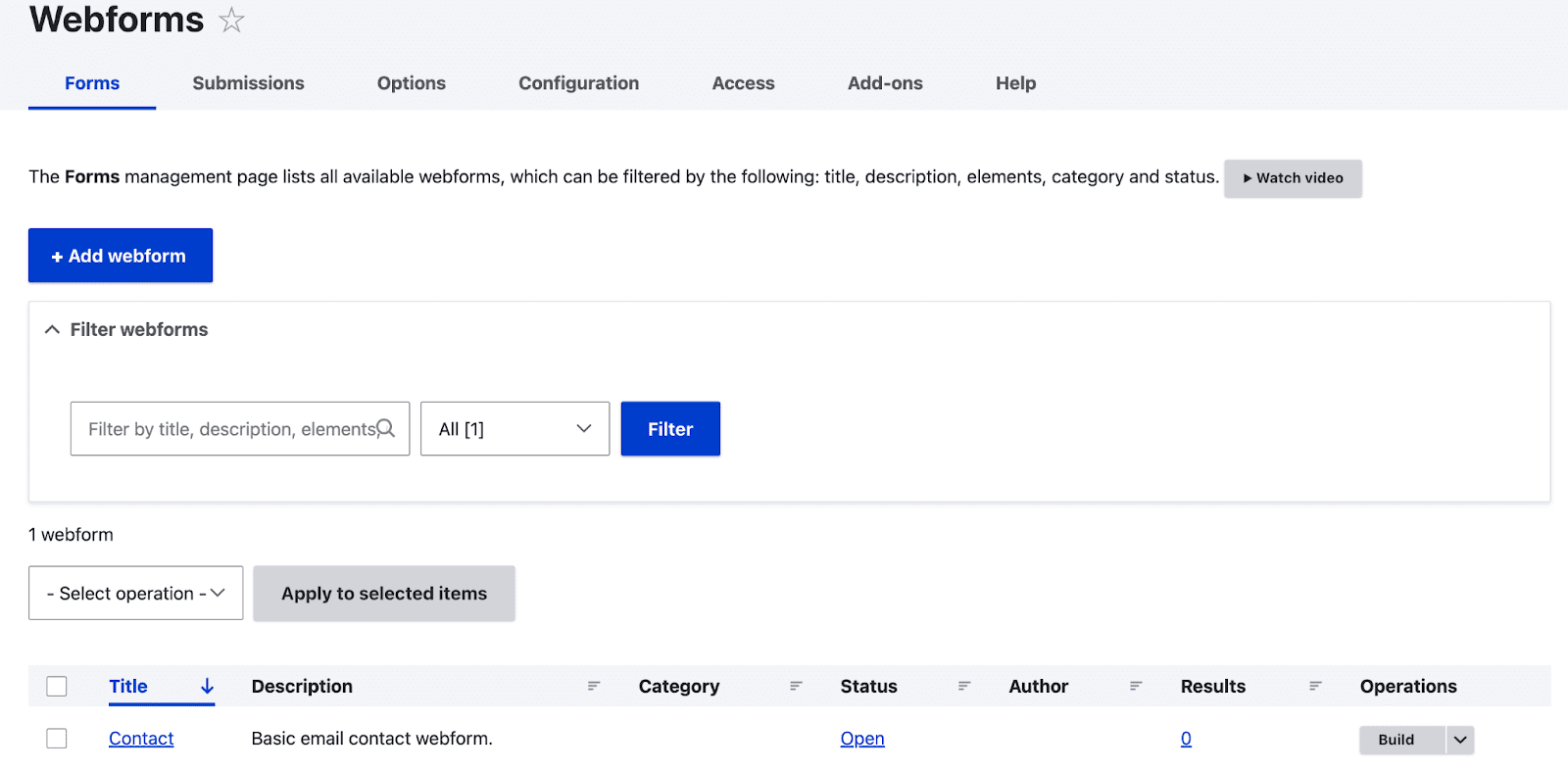
Aquí hay algunas opciones para Webforms.
- En la primera pestaña, Formularios , encontrará una lista de formularios web creados. De forma predeterminada, siempre hay un formulario de contacto disponible.
- En la pestaña Envíos , puede ver los formularios enviados por los usuarios.
- La pestaña Opciones proporciona un conjunto reutilizable predefinido de valores que están disponibles para los botones de radio, casillas de verificación y menús.
- En la pestaña Configuraciones , se proporcionan las configuraciones generales de los formularios web.
- En la pestaña Acceso , puede crear un grupo de usuarios y establecer permisos para el grupo.
- En la pestaña Complementos . Verá una lista de módulos y complementos que se pueden usar para mejorar las funciones de los formularios web.
Para crear un nuevo formulario web:
- Haga clic en Agregar formulario web .
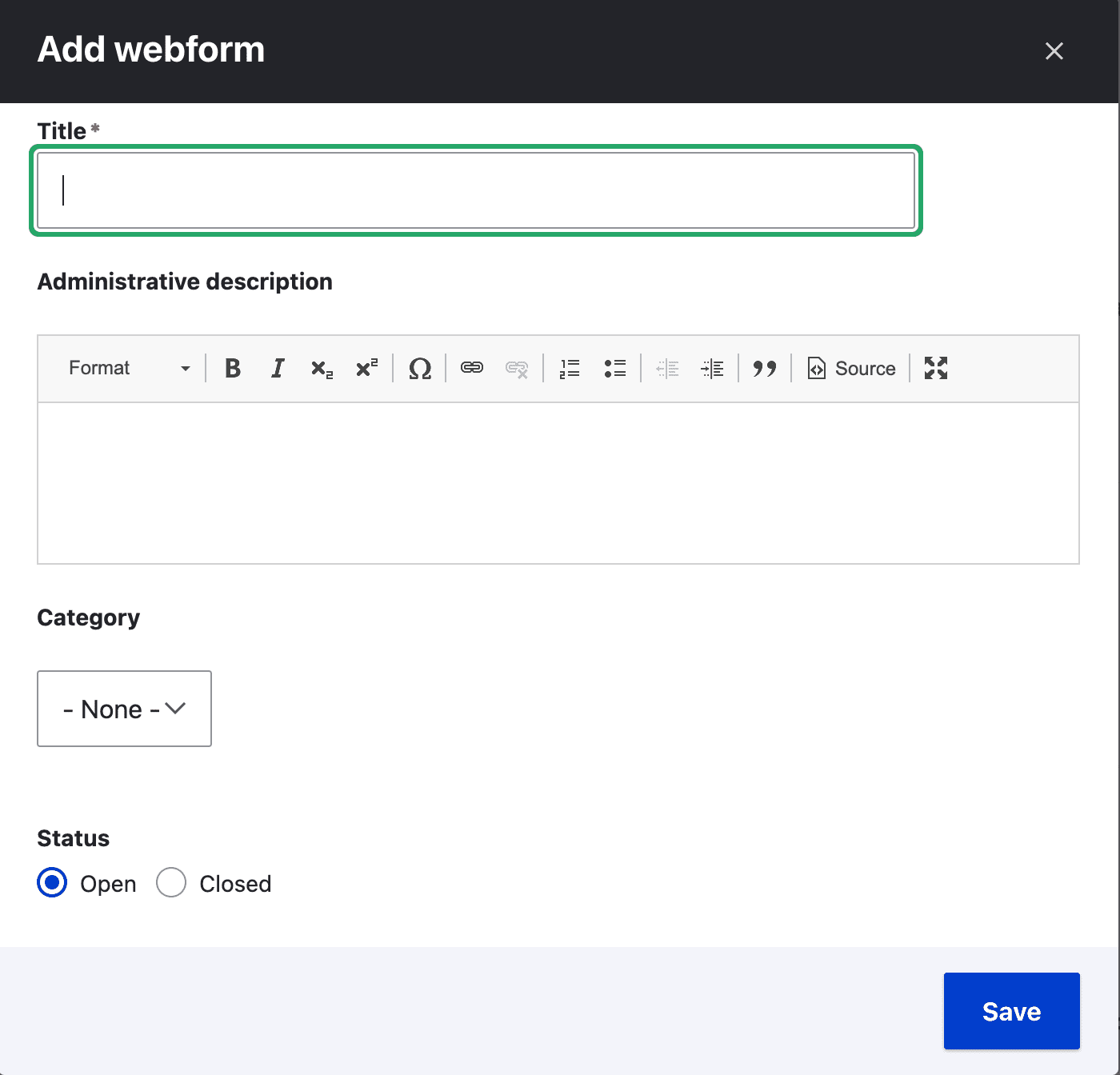
- Ahora se abre una pestaña con un título, descripción, categoría y estado .
- Agregue un título al formulario web y una breve descripción sobre el formulario.
- En Estado , verá dos opciones: abierto y cerrado. Esto significa que si el estado es 'abierto', el formulario está disponible para el usuario; de lo contrario, está cerrado.
- Después de editar todas las opciones, haga clic en Guardar .

Agregar campos al formulario web de Drupal 9
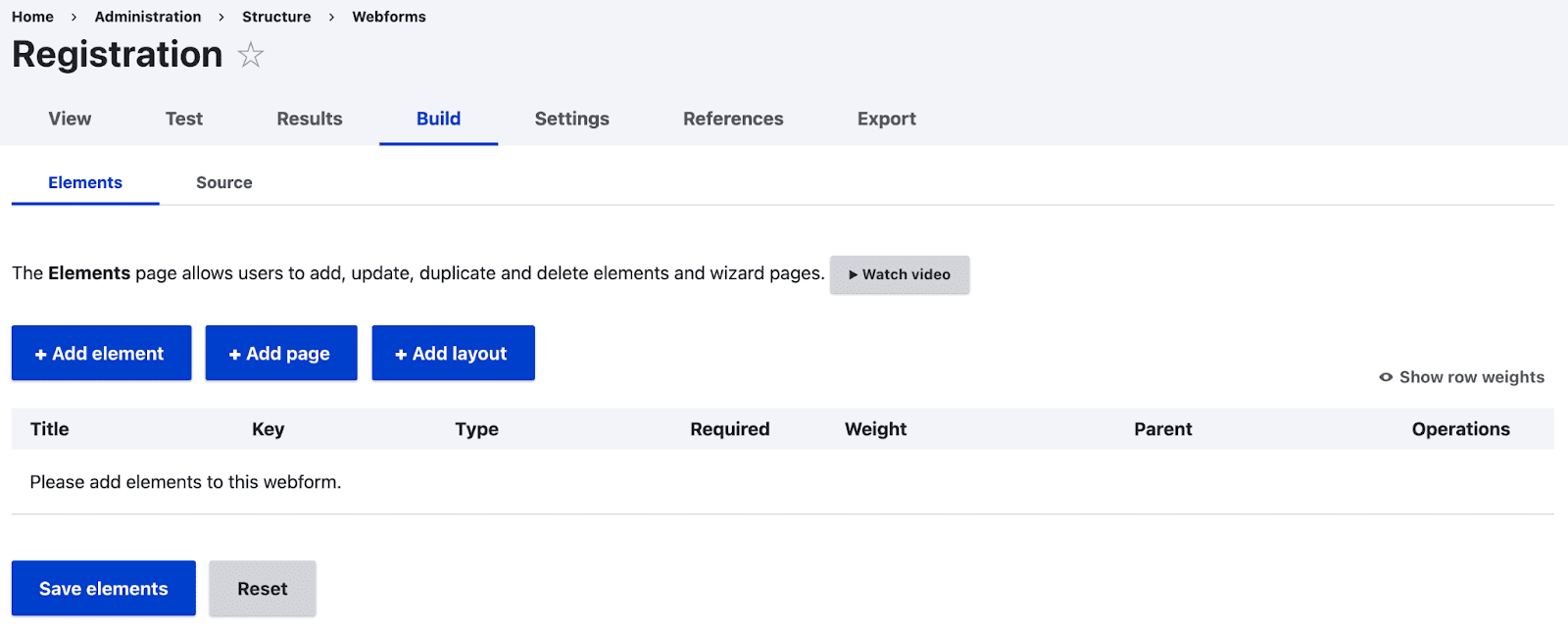
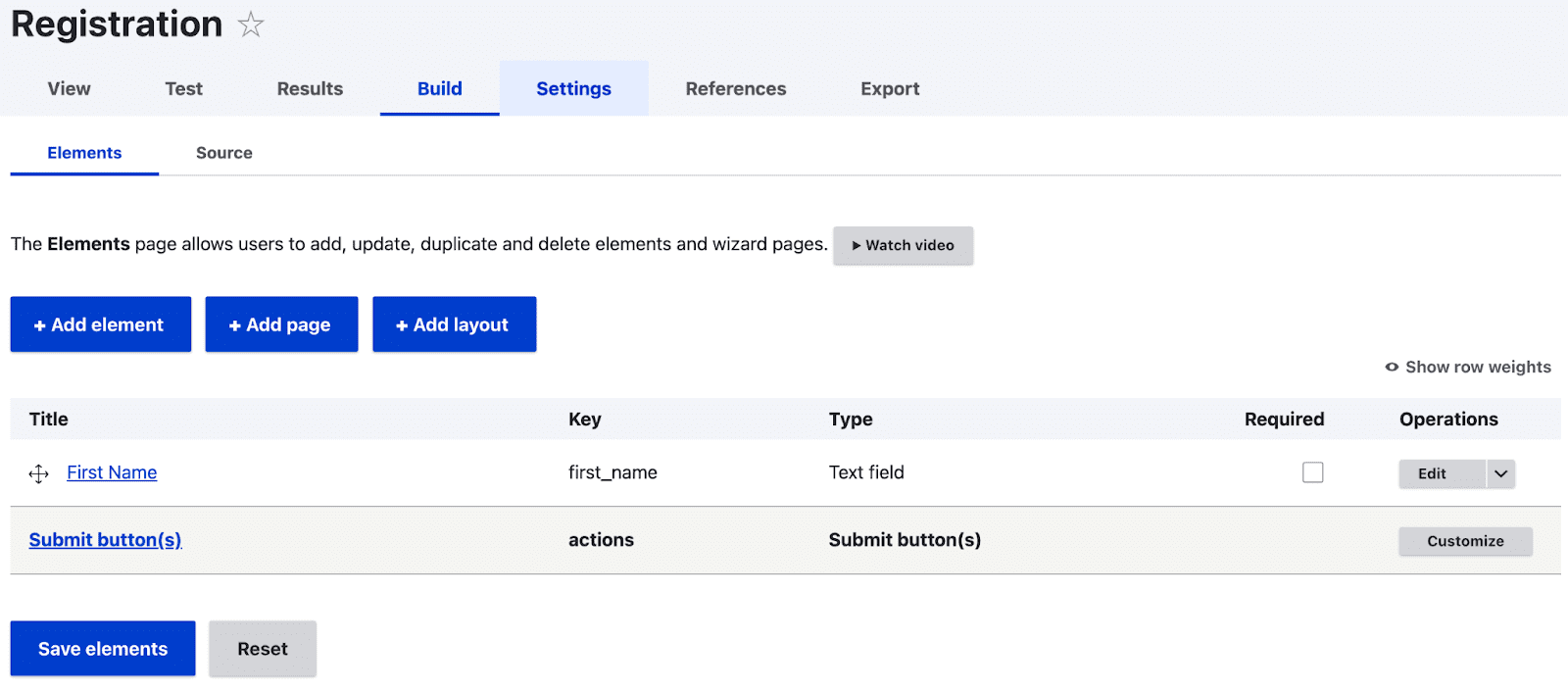
Al hacer clic en Guardar , se abre una página con el título del formulario web (aquí: Registro).

- Para agregar campos al formulario web, haga clic en el botón + Agregar elemento .
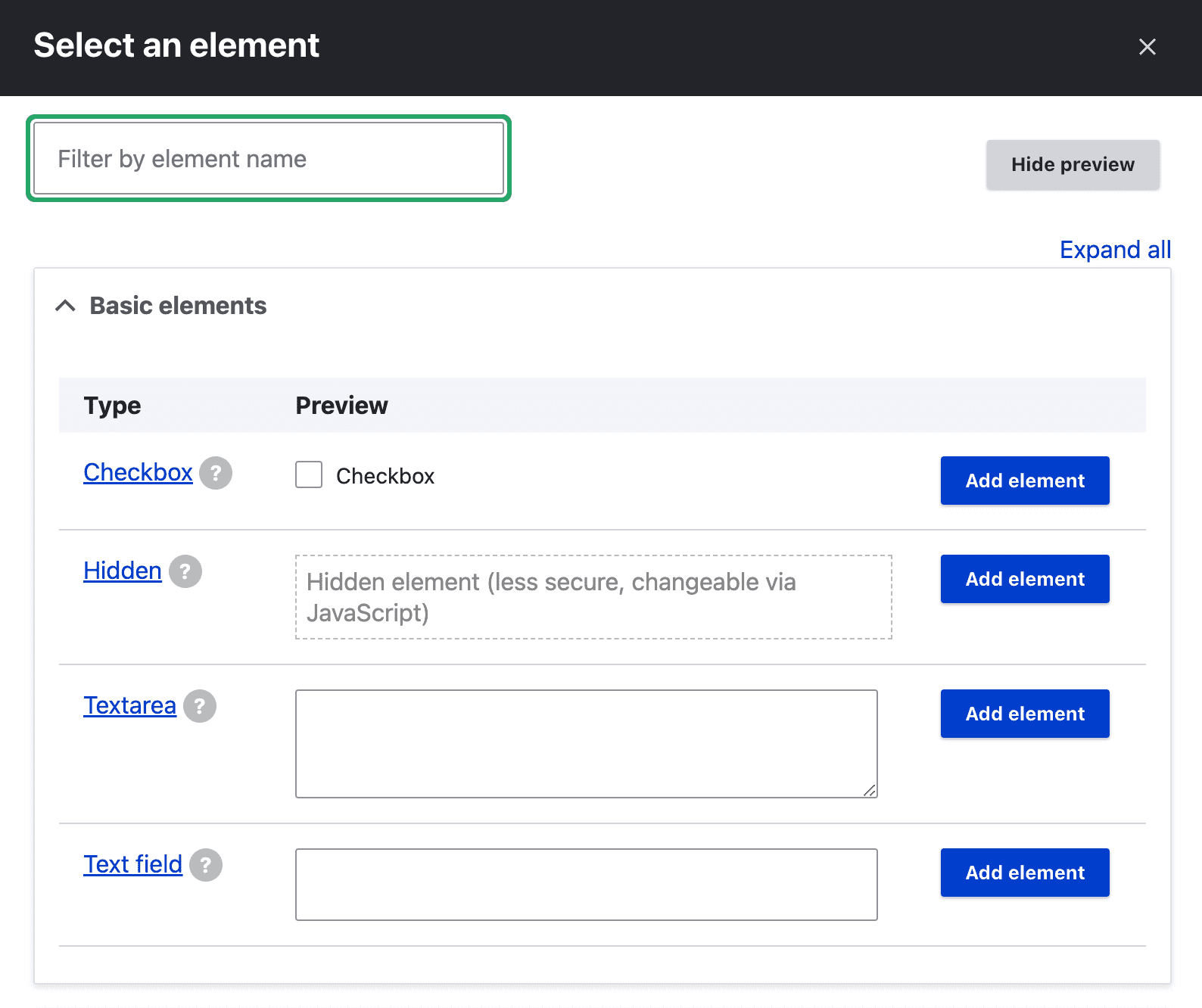
- Ahora verá una ventana emergente con la lista de campos que se pueden usar en el formulario web.

- Para obtener una vista previa de los elementos, haga clic en Mostrar vista previa en la esquina superior derecha. Para agregar el elemento, haga clic en el botón Agregar elemento del elemento respectivo. Ahora se abre una ventana emergente en el lado derecho de la página.


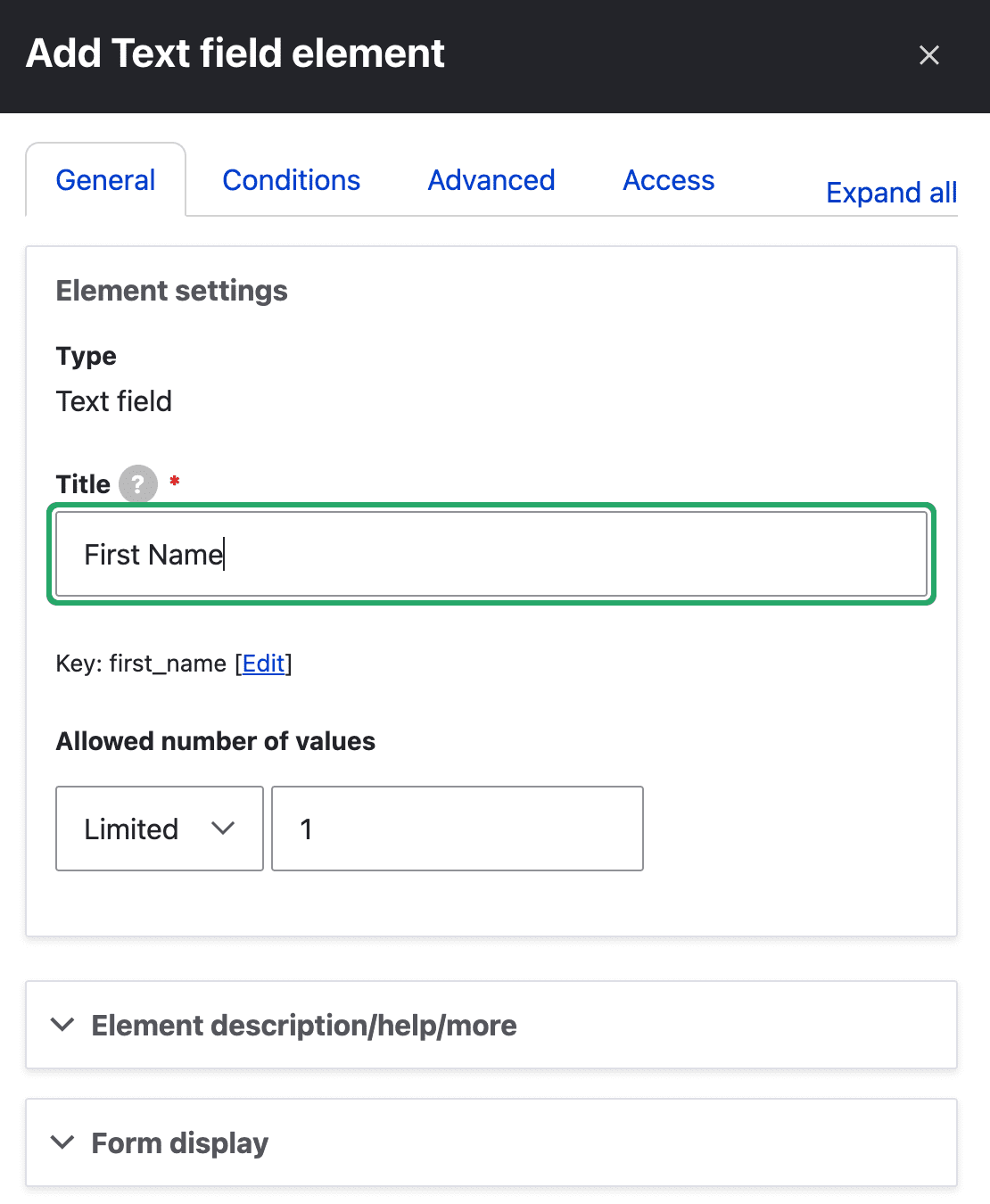
- Ahora verá opciones para editar el título y muchas configuraciones avanzadas para el campo. Una vez que haya terminado de realizar todos los cambios de configuración, haga clic en el botón Guardar . Haga clic en la casilla de verificación Requerido para todos los campos obligatorios en el formulario web.

- Puede ver el formulario web creado haciendo clic en la pestaña Ver en la parte superior. El botón Enviar se crea automáticamente al agregar un elemento al formulario web.
- La pestaña Prueba proporciona pruebas para el formulario web creado. Los valores de los campos del formulario se autocompletan con valores aleatorios.
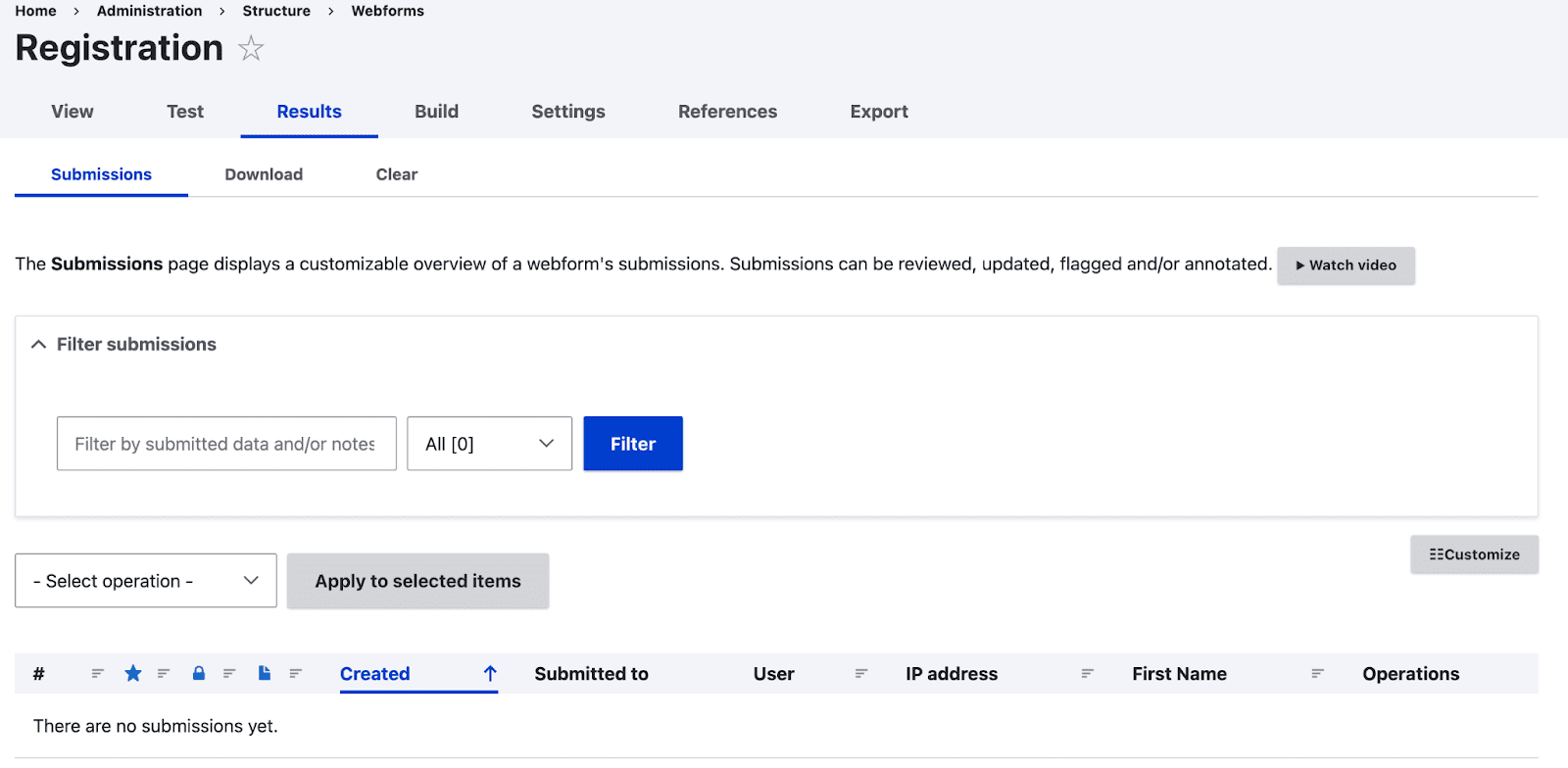
- En la pestaña Resultado , se pueden ver los valores del formulario enviado. Hay tres opciones en la pestaña de resultados.

- Una lista de todos los formularios enviados en la pestaña Envío .
- Los resultados enviados se pueden descargar en 4 formatos: texto delimitado, tablas HTML, documento JSON o documento Yaml en la pestaña Descargar .
- Puede borrar los formularios enviados en la pestaña Borrar de resultados.
- La pestaña Configuración tiene la configuración general de los formularios web que se puede cambiar de acuerdo con los requisitos del usuario.
- La configuración del formulario web de Drupal se puede descargar desde la pestaña Exportar . La configuración se muestra y se puede descargar haciendo clic en el botón Descargar al final de la página. Se descarga en formato Yaml, ya que el archivo de configuración de Yaml se puede importar fácilmente a otra instancia de Drupal.
Agregar contenido al formulario web de Drupal
Tan pronto como se habilita el módulo de nodo de formulario web de Drupal 9, se crea un tipo de contenido con el nombre 'formulario web' . Tiene campos como título, cuerpo y formulario web. El formulario web tiene un menú desplegable con todos los formularios web creados.
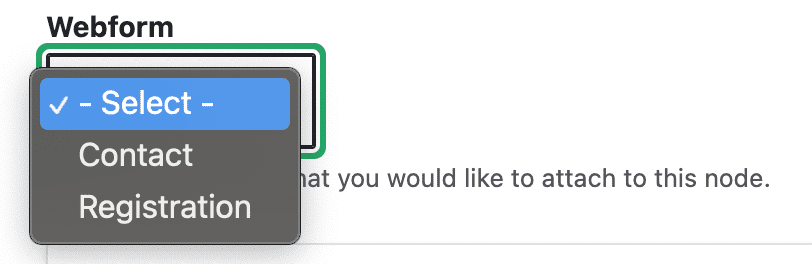
Para agregar contenido al formulario web, vaya a Contenido > Agregar contenido > Formulario web . Como se mencionó, ya habrá un título y un cuerpo presente. Encontrará un menú desplegable etiquetado como Formulario web, que tiene los nombres de Título de todos los formularios web creados.

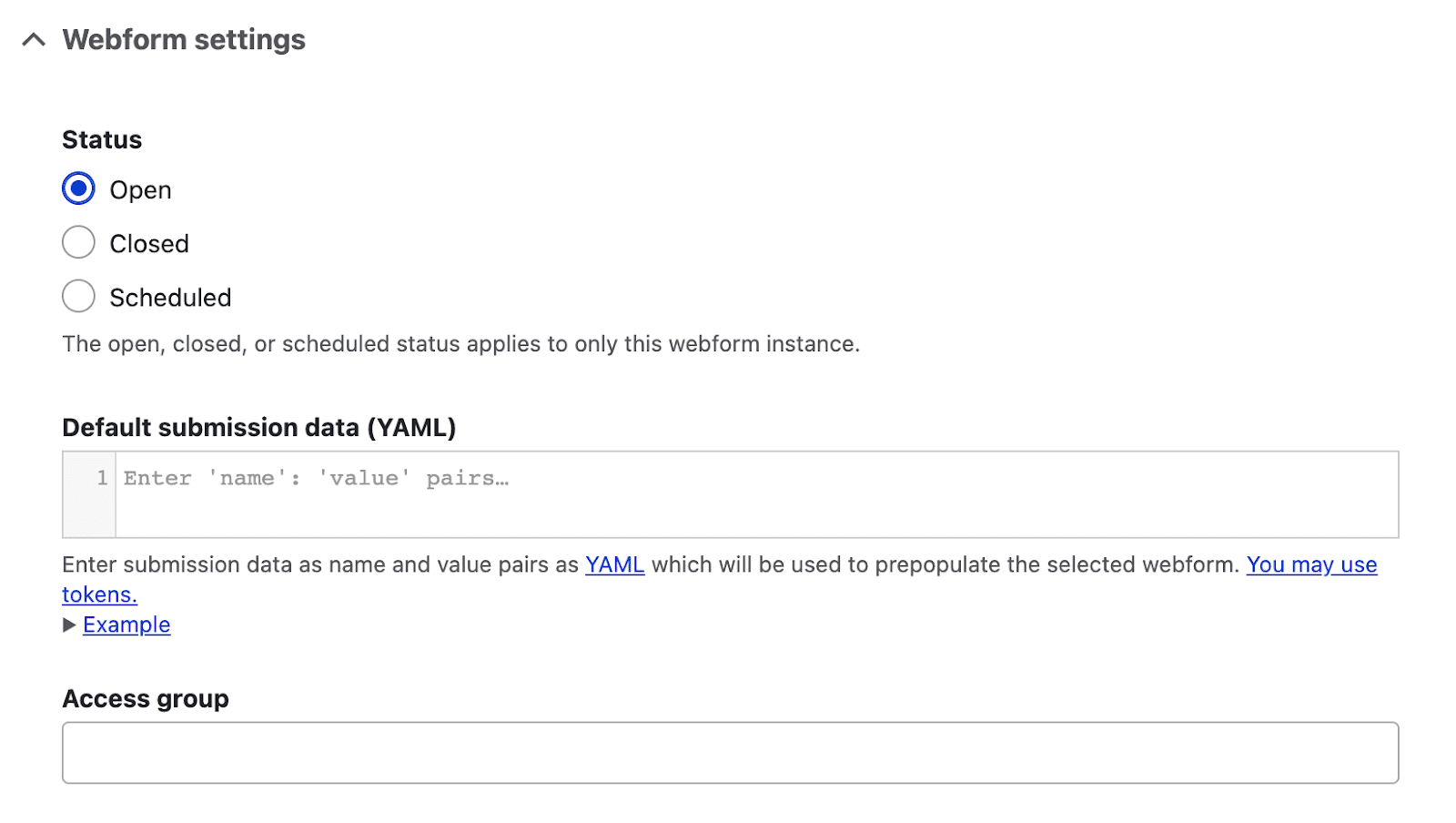
Justo al lado, hay otra opción llamada 'Configuración de formulario web'.

En Estado, hay tres opciones, Abierto (para mantener abierto a los usuarios), Cerrado (para cerrar el formulario para los usuarios) y Programado (proporcionará un campo de fecha y hora y según la fecha y hora mencionadas, el formulario mantenerse abierto a los usuarios para llenar).
También puede proporcionar datos predeterminados completando el campo Datos de envío predeterminados con un token disponible. Se puede buscar un token haciendo clic en Puede usar tokens . Se pueden ver ejemplos para escribir el token haciendo clic en el enlace Ejemplo. Puede ver todos los formularios enviados en la pestaña Resultado .
Agregar el formulario web de Drupal 9 como un campo en los tipos de contenido
Ahora agreguemos el formulario web de Drupal en un tipo de contenido.
- Vaya a Estructura > Tipos de contenido > Administrar campos del tipo de contenido para el que se requiere el formulario.
- Haga clic en Agregar campo . En Agregar un nuevo campo, seleccione 'Formulario web'. En la sección 'Referencias', asigne una etiqueta a ese campo y haga clic en 'Guardar y continuar'.
- Dentro de la configuración de campo, puede dar la cantidad de valores permitidos para el campo y hacer clic en 'Guardar configuración de campo'.
- Puede seleccionar el formulario predeterminado desde el valor predeterminado o bien hacer clic en 'Guardar configuración'.
- Ahora vaya a Contenidos > Agregar contenido y seleccione el tipo de contenido que tiene un campo que hace referencia a los formularios web.

- Seleccione el formulario del menú desplegable que se requiere para este contenido. El formulario enviado se puede ver en la pestaña Resultado de ese contenido.
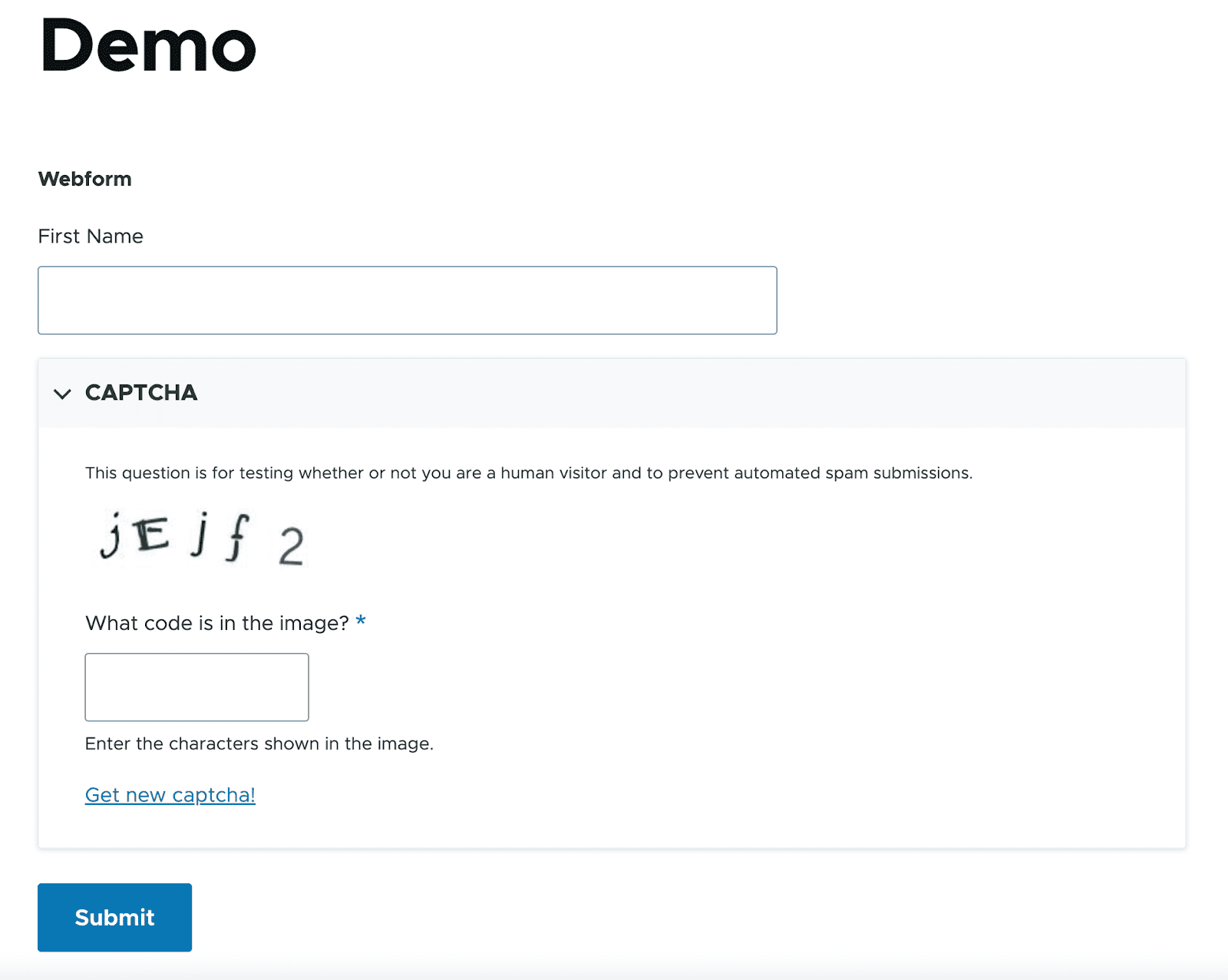
Agregar Captcha a los formularios web de Drupal
Muchos sitios web hoy en día usan Captcha para verificar a los usuarios. Antes de enviar un formulario, proporciona una pregunta y solicita una respuesta del usuario. Esto evita que los bots sobrecarguen los servidores al realizar envíos de formularios y correos electrónicos (en su mayoría varias veces).
Drupal Webform le permite agregar el elemento Captcha mientras crea el formulario web. Drupal Webform captcha requiere que habilite el módulo Captcha.
Pasos para agregar Captcha en formularios:
- Descargue y habilite el módulo Captcha. También deberá habilitar el módulo Image captcha para obtener la opción de imagen en Captcha.
- Vaya a Configuración > Personas > Configuración del módulo CAPTCHA para configurar el módulo captcha.
- Vaya a Estructura > Formularios web .
- Haga clic en la construcción del formulario para el que se requiere el Captcha.
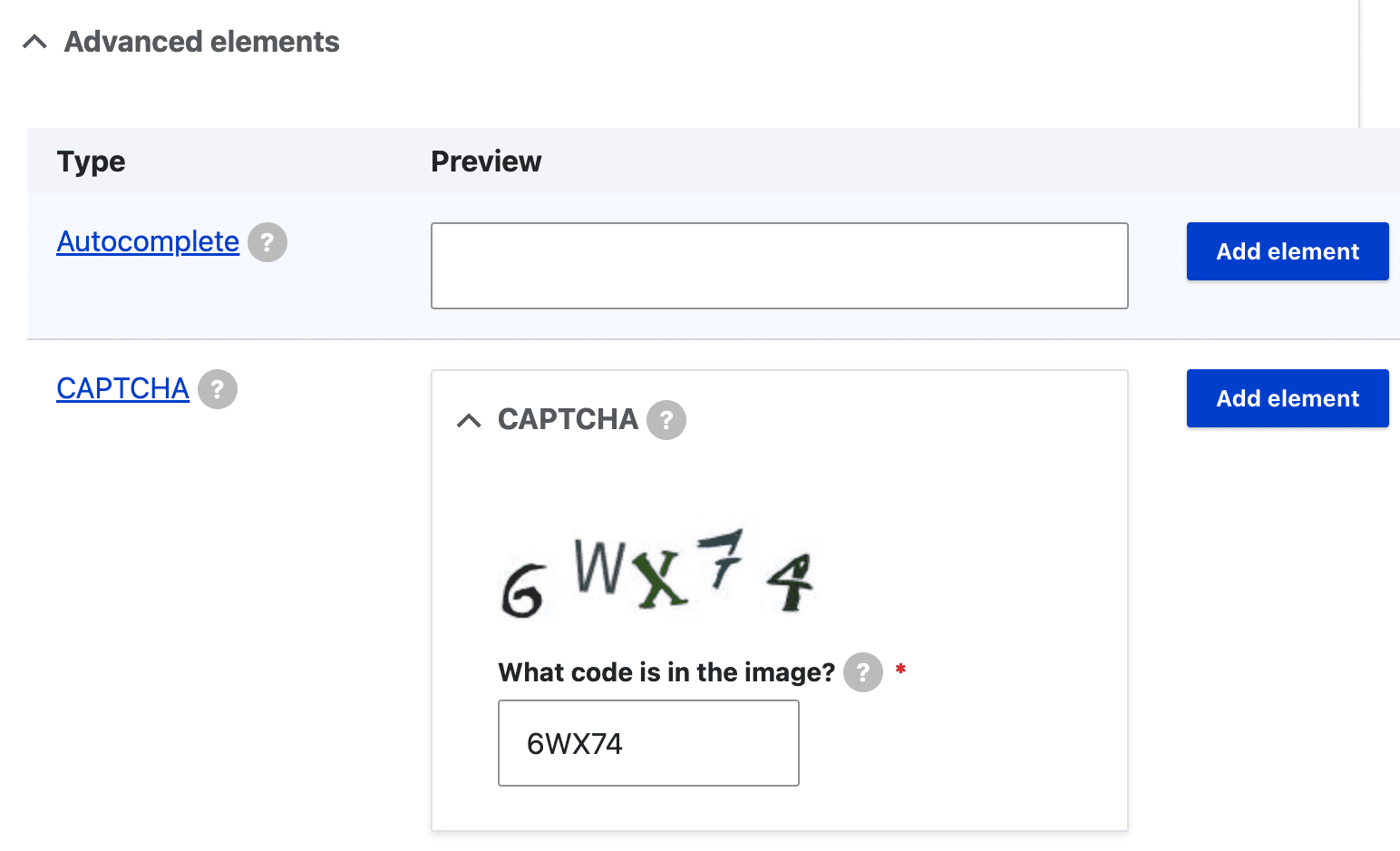
- Haga clic en Agregar elemento y expanda Elementos avanzados . Al expandirse, se puede ver la lista de elementos avanzados. Haga clic en Agregar elemento de CAPTCHA para agregar el captcha.

- Al hacer clic en Agregar elemento, se abrirá una ventana de configuración a la derecha. Marque la casilla Modo de administrador para que el administrador pueda depurar y ver el captcha.
- El tipo de Desafío te da 2 opciones: Matemáticas e Imagen . Puede seleccionar cualquiera de sus opciones. Luego haga clic en Guardar y en Guardar elementos. Si no puede ver la opción de imagen aquí, debe habilitar el módulo captcha de imagen.
- Agregue el campo en el tipo de contenido del formulario web de tipo de campo y consulte el formulario para el que se agrega el captcha.
- Ahora vaya a Contenido> Agregar contenido > y tipo de contenido que tiene un campo referido al formulario.
- Complete el título y guarde el contenido. Ahora, cuando ve el contenido, se publica el formulario junto con el captcha. Antes de hacer clic en el botón Enviar, se debe completar el campo de captcha, de lo contrario, el formulario no se enviará y mostrará un mensaje de alerta.