Diseño web receptivo vs adaptativo: ¿Qué es mejor para la flexibilidad de su sitio web?
Publicado: 2020-01-09Contenido
- ¿Qué es el diseño web adaptable?
- ¿Por qué utilizar el diseño receptivo?
- ¿Cuándo usar el diseño receptivo?
- Ventajas y desventajas del diseño receptivo
- ¿Qué es el diseño web adaptativo?
- ¿Por qué utilizar el diseño adaptativo?
- Cuando usar el diseño adaptativo
- Ventajas y desventajas del diseño adaptativo
- ¿Cómo se comparan el diseño receptivo y adaptativo?
- Ejemplos de diseño web adaptable frente a receptivo
- Ejemplos de diseño receptivo
- Ejemplos de diseño adaptativo
- ¿Cómo elegir entre diseño web adaptable o adaptable?
- Pensamientos finales
¿Por qué el diseño estático ya no es relevante? En primer lugar, los dispositivos móviles se han utilizado como plataforma líder para acceder a Internet durante mucho tiempo. Además, Google introdujo la indexación de dispositivos móviles primero el 1 de julio de 2019. Por lo tanto, a partir de ahora, la optimización SEO de la versión de un sitio web para dispositivos móviles es más importante que la de escritorio. En caso de que no tenga una versión móvil, es posible que su sitio web no aparezca en los resultados de búsqueda de Google.
Hay dos soluciones: diseño web receptivo o adaptable para que se vea bien en cualquier tamaño de pantalla. Ambos tipos pueden preparar su sitio web de comercio electrónico para uso móvil. Aún así, existe una diferencia entre ellos. Se adaptan a las diferentes necesidades del sitio web. Además, difieren en cuanto a costos.
¿Tienes un proyecto en mente?
Hablemos de eso
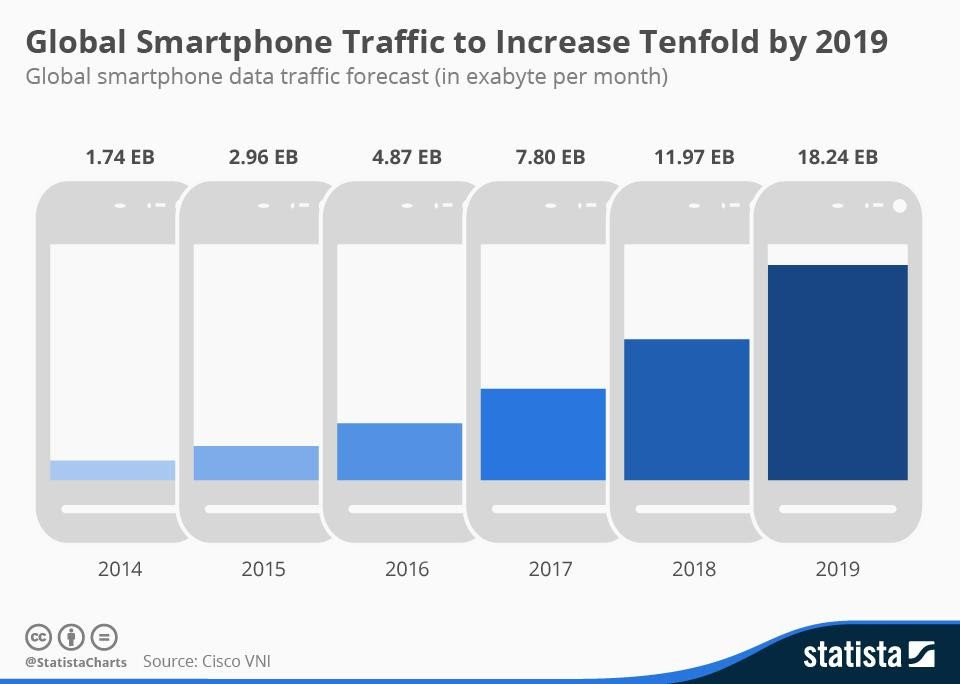
Solicitar presupuestoEs vital para las empresas hacer que su sitio web se vea fácilmente en teléfonos inteligentes y tabletas. De lo contrario, generará menos tráfico y perderá visitantes.

Fuente: Statista
De este artículo, puede averiguar:
- ¿Qué es un diseño web receptivo?
- ¿Qué es un diseño web adaptativo?
- Ejemplos de diseño web adaptable vs responsive;
- Qué diseño elegir para su sitio web: adaptativo o receptivo.
¿Qué es el diseño web adaptable?

Fuente: weidert.com
El diseño receptivo se ajusta en consecuencia a los distintos tamaños de pantalla.
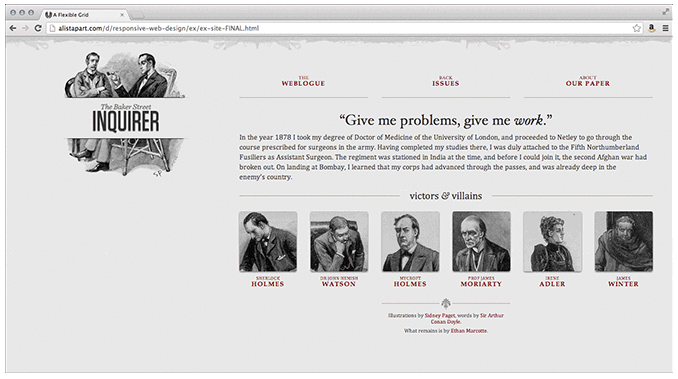
En 2010, el diseñador y desarrollador Ethan Marcotte utilizó el término Responsive Design por primera vez en su libro del mismo nombre "Responsive Web Design".
El diseño web receptivo responde al tamaño de la pantalla de cualquier dispositivo de destino. Los sitios web con tal diseño ajustan el diseño y la funcionalidad igualmente bien a los navegadores de 300px o 30 000px de ancho. Este ajuste es posible debido al diseño 'fluido', los medios CSS y la cuadrícula 'fluida'. El diseño receptivo permite que la página cambie el tamaño de su altura y ancho y se muestre correctamente en cualquier pantalla.
¿Por qué los diseñadores web utilizan técnicas de diseño web adaptables? Nuestro equipo afirma que este tipo es sencillo de desarrollar y requiere menos trabajo para implementar. El diseño receptivo permite menos control sobre el diseño de cada tamaño de pantalla. Utiliza reglas CSS basadas en porcentajes para cambiar el estilo según el tamaño de la pantalla.
Hoy en día es un método preferido para desarrollar nuevos sitios web. La mayoría de las plantillas listas para usar para CMS como Magento o Shopware tienen un diseño receptivo por defecto.
Lea más nuestra guía: Los mejores temas de electrónica de Magento y Shopware para sitios web de comercio electrónico
Nuestro equipo crea una apariencia única de un sitio web que se utilizará para todas las pantallas. Lo primero que producen es la mitad de la resolución. Luego, determinan el ajuste para el extremo inferior y superior de la escala de resolución. Entonces, dicho diseño se traduce en la pantalla de cualquier dispositivo. Desde el punto de vista de la experiencia del usuario, dicho diseño uniforme ofrece a los clientes y visitantes del sitio web un viaje sin problemas y sin problemas.
¿Por qué utilizar el diseño receptivo?
Es importante admitir que el diseño receptivo es más simple y requiere menos trabajo para implementarlo. Proporciona menos control sobre su diseño en cada tamaño de pantalla. Sin embargo, actualmente, es el método preferido para crear nuevos sitios web. También podría tener algo que ver con una gran cantidad de plantillas económicas que son accesibles para la mayoría de los sistemas de gestión de contenido.
¿Cuándo usar el diseño receptivo?
En caso de que dude, le proporcionaremos la consideración final cuando decida elegir un diseño receptivo:
- Para las pequeñas y medianas empresas que necesitan actualizar sus sitios existentes, el diseño receptivo es una opción ideal;
- Para las empresas que necesitan crear un nuevo sitio web, un diseño receptivo también es una opción perfecta;
- Se recomienda utilizar un diseño receptivo para industrias basadas en servicios, ya que consisten principalmente en texto e imágenes;
- Finalmente, un punto importante es que el diseño receptivo es económico. Eso significa que es posible obtener un sitio web en pleno funcionamiento a un costo asequible.
Ventajas y desventajas del diseño receptivo
Dependiendo del espacio disponible en el navegador, el diseño receptivo permite a los diseñadores mostrar contenido. Proporciona coherencia entre lo que muestra un sitio en un escritorio y lo que muestra en un dispositivo portátil. El diseño receptivo es un enfoque más popular en la actualidad y se considera una variante "tradicional".
Entre las ventajas del diseño receptivo, nuestros expertos definen los siguientes puntos:
- Es transparente y uniforme, lo que significa tener una buena experiencia de usuario;
- Plantillas de multiplicidad para su uso;
- Ser amigable con el SEO;
- Por lo general, es más fácil de implementar.
Y ahora echemos un vistazo a las desventajas del diseño receptivo. Entre sus inconvenientes destacamos:
- Proporciona menos control del diseño del tamaño de la pantalla;
- Es posible que los elementos se reubiquen;
- Anuncios perdidos en la pantalla;
- Lleva más tiempo descargarse en el móvil.
¿Qué es el diseño web adaptativo?

Fuente: weidert.com
El diseño adaptativo utiliza varios diseños para adaptarse a diferentes tamaños de pantalla.
La principal diferencia entre el diseño web adaptable y receptivo es que las páginas web adaptables tienen varios diseños que se adaptan a tamaños de pantalla particulares de diferentes dispositivos. En otras palabras, un diseñador web debe desarrollar planes específicos para teléfonos móviles, tabletas y computadoras de escritorio.
¿Como funciona? El sitio web detecta el dispositivo que se está utilizando y ofrece el diseño preestablecido para este tipo de dispositivo en particular.
¿Tienes un proyecto en mente?
Hablemos de eso
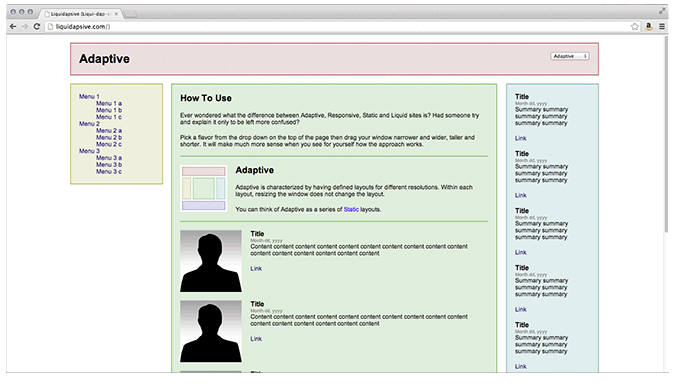
Solicitar presupuestoDe esta manera, el diseño adaptativo proporciona a los visitantes del sitio web la mejor experiencia, ya que todos los elementos del sitio web se adaptan a una interfaz en particular. Mientras que las pantallas de los sitios web receptivos “fluyen” de un tamaño de pantalla a otro, el diseño adaptable ofrece soluciones a medida. La siguiente animación demuestra que el diseño adaptable se ajusta cuando cambia entre diseños predefinidos a medida que cambia el tamaño de la pantalla.

El bloque superior responde y el inferior es adaptable.
Fuente: css-tricks.com
Para nosotros, como equipo de desarrollo, es importante mostrar a los usuarios que entendemos sus necesidades de usabilidad. Por lo tanto, hacemos todo lo posible para que cada pantalla responda al tacto. Desarrollamos varios diseños independientes de su futuro sitio web para asegurarnos de que cada elemento del diseño esté en el lugar correcto. El diseño adaptable difiere del receptivo, que requiere el uso de reglas CSS basadas en porcentajes. Mientras que el diseño adaptativo utiliza un diseño estático por cada punto de anclaje. Cuando se detecta el punto de anclaje, se ajusta al tamaño de la pantalla.
Iniciamos el proceso de desarrollo del diseño adaptativo desde la versión de menor resolución de su sitio web. Luego, nos movemos al más alto y creamos múltiples versiones del mismo diseño. El estándar actual es seis diseños adaptables para diferentes anchos de dispositivos: 320px, 480px, 760px, 960px, 1200px y 1600px. Sin embargo, dependiendo de los datos de los visitantes de su sitio web, es posible que necesite menos diseños.
Si bien el diseño receptivo funciona muy bien para sitios web simples, recomendamos encarecidamente utilizar el modelo adaptativo para versiones móviles de tiendas y sitios en línea con un diseño que consta de muchos elementos. Además, los sitios adaptables funcionan de 2 a 3 más rápido, en comparación con los sitios web receptivos, lo que podría ser útil para aumentar la conversión.
Para obtener más detalles sobre el diseño de sitios web de comercio electrónico: 5 consejos para un magnífico diseño de sitios web de comercio electrónico
¿Por qué utilizar el diseño adaptativo?
En teoría, el diseño adaptativo podrá proporcionar la mejor experiencia de usuario dependiendo del dispositivo que el usuario esté utilizando en la interfaz. El diseño adaptativo propone soluciones a medida y esa es la diferencia con el diseño receptivo donde una pantalla "fluye" desde el diseño de escritorio a un dispositivo más pequeño.

Una ventaja sustancial del diseño adaptativo es ser más relevante para la experiencia del usuario actual. A su vez, el diseño receptivo tiene un enfoque más orientado al escritorio (con los requisitos de otros dispositivos en un lugar secundario, casi pasivo).
Cuando usar el diseño adaptativo
Si está decidido a seleccionar un diseño adaptable, le proporcionamos algunos puntos finales que debe recordar. Entre ellos están:
- El diseño adaptativo se considera una opción ideal para sitios web existentes que necesitan una versión móvil;
- Se recomienda seleccionar un diseño adaptable para sitios dependientes de la velocidad;
- El diseño adaptativo es una opción perfecta para una experiencia altamente específica que se puede adaptar a la ubicación, velocidad de conexión y más de alguien;
- El diseño adaptativo es una solución perfecta para las personas que buscan tener más control sobre cómo se entrega su sitio a varios usuarios en varios dispositivos.
Ventajas y desventajas del diseño adaptativo
Adaptive Design se acuñó en 2011 y se adapta más a que el diseñador tiene algunos tamaños de diseño fijos. Este tipo de diseño es una alternativa al enfoque de "talla única que se extiende para todos".
Entonces, hablemos de las ventajas del diseño adaptativo. Entre sus fortalezas se encuentran:
- Permite a los diseñadores crear la mejor experiencia de usuario para el dispositivo relevante;
- Es posible que los dispositivos móviles definan el entorno de su usuario;
- Los diseñadores pueden optimizar los anuncios basados en los datos del usuario de los dispositivos inteligentes.
¿Y hay desventajas del diseño adaptativo? Ciertamente. Entre las desventajas del diseño adaptativo, los expertos de Dinarys definen lo siguiente:
- La creación requiere mucho tiempo, ya que la mayoría de los diseños adaptables están actualizando los sitios tradicionales para darles más accesibilidad;
- Pueden surgir problemas en netbooks y netbooks con la configuración del sitio, ya que es el objetivo del teléfono inteligente o de escritorio;
- Es un desafío para el SEO. La razón es la complejidad para que los motores de búsqueda reconozcan contenido idéntico en varios sitios.
¿Cómo se comparan el diseño receptivo y adaptativo?
Bueno, en caso de que esté buscando una opción práctica y rentable para crear una experiencia de usuario altamente funcional y conveniente, el diseño web receptivo es la mejor opción para elegir. Además, se requiere proporcionar menos mantenimiento y conservación para los sitios receptivos.
Sin embargo, también existen muchas ventajas al elegir un diseño adaptable. Entre ellos se encuentran una experiencia de usuario más personalizada y objetivo.
Por lo tanto, para tomar una decisión final, debe comprender y planificar sus objetivos, necesidades y presupuesto y, como ahora, como en el futuro.
Ejemplos de diseño web adaptable frente a receptivo
Vayamos más allá porque le mostraremos algunas ilustraciones excelentes de sitios web receptivos y adaptables.
Ejemplos de diseño receptivo
Fuente de la imagen: Dropbox
1. Dropbox Dropbox tiene un gran sitio web receptivo. Además de las imágenes flexibles y la cuadrícula fluida, el sitio cambia la versión de color frontal para adaptarse al color de fondo y la orientación de la imagen. Los usuarios pueden ingresar al sitio web mediante el formulario de registro, oculto detrás de un botón de llamada a la acción. Por lo tanto, Dropbox ofrece a los usuarios una experiencia conveniente en cada dispositivo.
Fuente de la imagen: Dribble
2. Dribbble El diseño web adaptable del sitio web de Dribbble se ha convertido en uno de los sellos distintivos de la empresa. Además de una cuadrícula flexible, el diseño receptivo de este sitio web cambia el menú de navegación de cinco columnas en computadoras de escritorio a dos columnas en dispositivos móviles y tabletas. La compañía, para hacer que la versión receptiva sea aún más fácil de usar, eliminó la barra de búsqueda y ocultó un menú detrás de un ícono de hamburguesa.

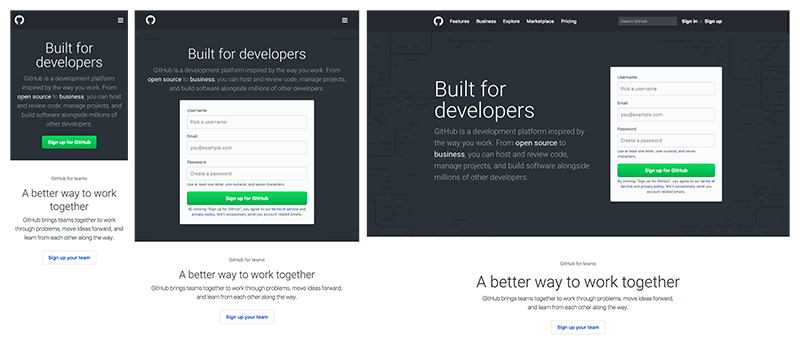
Fuente de la imagen: GitHub
3. GitHub GitHub es otra empresa que utiliza diseño receptivo para versiones de sitios web móviles. Para ofrecer una experiencia uniforme en todos los dispositivos, cambiaron el área superior del pliegue de dos columnas a un diseño de una sola columna. Para reducir el desorden en los dispositivos móviles, GitHub eliminó la barra de búsqueda y escondió el menú detrás de un ícono de hamburguesa.
Ejemplos de diseño adaptativo

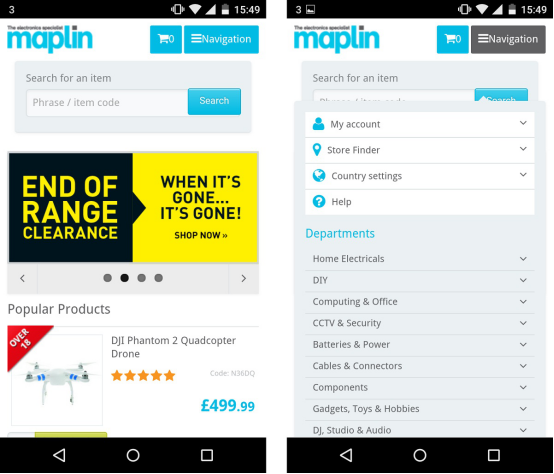
Fuente de la imagen: Maplin
1. Maplin
El primer ejemplo es el minorista Maplin, con sede en el Reino Unido. La empresa optó por utilizar el sitio web adaptable sin una URL única para la versión móvil. El sitio web de Maplin detecta el dispositivo móvil del visitante y ofrece una versión diferente del sitio. Como puede ver, el diseño del sitio web permite a los compradores buscar productos y realizar compras de una manera cómoda y fácil de usar.

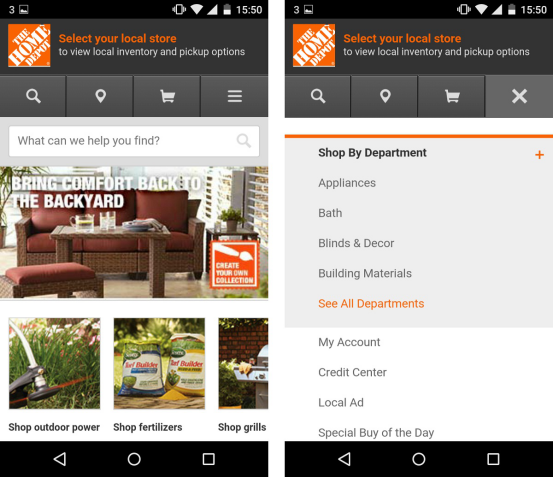
Fuente de la imagen: Home Depot
2. Home Depot
Home Depot, un minorista de electrodomésticos, ofrece un viaje sin problemas en su versión de sitio web adaptable al uso. Esta característica, como compartir la ubicación, muestra a los compradores móviles la tienda más cercana. El diseño del sitio web adaptable también incluye detalles del producto y acceso al inventario de la tienda en tiempo real.

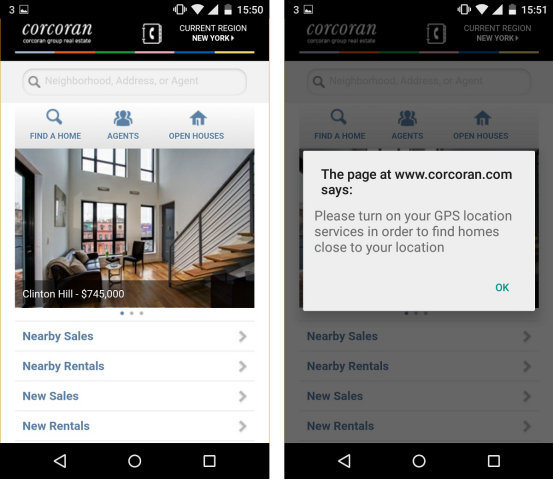
Fuente de la imagen: Corcoran
3. Corcoran
La empresa Corcoran también optó por utilizar un diseño de sitios web adaptativo. El sitio web de esta empresa de bienes raíces muestra a los posibles inquilinos y compradores de viviendas una lista de servicios cerca de los apartamentos y casas buscados.
¿Tienes un proyecto en mente?
Hablemos de eso
Solicitar presupuesto¿Cómo elegir entre diseño web adaptable o adaptable?
El diseño web adaptable y receptivo tiene como objetivo proporcionar a los usuarios de dispositivos móviles interacciones simples. Sin embargo, se necesita menos esfuerzo para crear un diseño receptivo, en comparación con una versión de sitio web adaptable. Entonces, ¿cuál deberías elegir? ¿Responde mejor que adapta? Considere algunos de los hechos que se mencionan a continuación y podrá encontrar la respuesta.
- Si su sitio web está desarrollado con un CMS (sistema de gestión de contenido) popular, como Magento o Shopware, puede comprar un tema con un diseño web adaptable integrado;
- Si su sitio web es una solución personalizada con múltiples funciones, entonces necesita contratar al equipo de desarrollo para crear el diseño adaptable para varios dispositivos y pantallas;
- Si desea obtener una clasificación más alta en los resultados de los motores de búsqueda, puede optar por el diseño receptivo. De esta manera, su contenido será perfectamente visible en teléfonos móviles y plantillas, lo que se traduce en un alto tráfico móvil;
- Si su sitio web incluye mucho contenido, muchos botones y otros elementos de diseño, su opción es un diseño adaptable. Para implementarlo, necesita contratar un equipo de desarrollo. Desarrollarán un conjunto fijo de plantillas para mostrar en diferentes tamaños de pantalla en muchos dispositivos.
El diseño web receptivo parece ser una opción más segura, ya que funciona bien con todos los tamaños de pantalla. Además, mejora el tiempo de carga del sitio web y cuesta menos que el diseño adaptativo.
Aún así, en algunos casos, el diseño web adaptable es una mejor opción. Este tipo de plan requiere desarrollar una versión más pequeña de un sitio web con diferentes diseños para adaptarse a diferentes dispositivos.
Otro factor a considerar es la intención del visitante del sitio web móvil. Si es diferente de los visitantes de escritorio (reservan un servicio en lugar de ver un catálogo de productos), debe elegir el diseño web adaptable.
Pensamientos finales
Los usuarios de dispositivos móviles utilizan sus dispositivos para visitar sitios web y comprar en línea. No se puede ignorar el tráfico móvil. Su sitio debe tener un diseño receptivo o adaptable, para que el viaje del visitante sea fluido y sencillo. Ambas opciones ayudan a sus clientes y visitantes a navegar fácilmente por su sitio web o una tienda en línea.
Recomendamos desarrollar el diseño receptivo en caso de tiempo y presupuesto limitados y si no hay diferencia en la visualización e interacción con el sitio web en una computadora de escritorio o dispositivo móvil.
Al mismo tiempo, el diseño adaptativo gana cuando la velocidad de carga es crucial y los usuarios usan versiones de sitios web móviles y de escritorio para diferentes propósitos.
Aún así, no hay una respuesta única sobre qué elegir entre un diseño de sitio web receptivo o adaptable. Creemos que cada caso debe considerarse individualmente.
Si necesita una consulta adicional sobre qué versión de diseño usar para su sitio web, o si está buscando una agencia de diseño y desarrollo web, estamos aquí para ayudarlo, solo contáctenos con la descripción de su proyecto.
