Diseño de sitios web que respalden el proceso de toma de decisiones de conversión
Publicado: 2021-10-13 Resumen : Para influir con éxito en la decisión de conversión de sus visitantes
tendrá que respaldar la decisión de conversión atendiendo al cerebro perezoso,
demasiadas opciones son abrumadoras y, a menudo, conducen a la inacción.
Descubra cómo tomar decisiones que convenzan a los clientes para que actúen utilizando nuestras sugerencias sobre cómo diseñar un sitio web amigable para el cerebro.

Autor: Eric Itzkowitz
8 minutos de lectura
Este artículo cubrirá lo siguiente:
¿Qué es una decisión de conversión?
El cerebro y la toma de decisiones en tu web
Diseño de un sitio web amigable para el cerebro
Cosas a considerar para el énfasis visual
Apoye la decisión de conversión para el cerebro perezoso
Como especialistas en marketing, comprender cómo funciona el cerebro es fundamental.
La tecnología cambia rápidamente, pero el cerebro, no tanto. De hecho, no ha evolucionado en unos 50 mil años. Si comprendemos cómo funciona el cerebro, podemos aprovechar sus sesgos e influir en las personas hacia nuestra acción de conversión deseada.
¿Qué es una decisión de conversión?
Los usuarios en línea llegan a su sitio web con ciertos objetivos en mente. Dependiendo de dónde se encuentren en el ciclo de compra, buscan lograr algo. Esto puede abarcar desde conocer o comparar productos y servicios hasta comprarlos.
Una decisión de conversión es ese momento en el que el usuario elige tomar el curso de acción deseado en su sitio web. Estas conversiones pueden ser micro: los pequeños pasos que toman los usuarios en su camino hacia la compra, como consumir contenido en su blog, descargar un lead magnet, inscribirse en un seminario web, agregar elementos a su lista de deseos, etc. O pueden ser macro: la acción de conversión final, como completar un formulario de cliente potencial o completar el proceso de pago.
Para influir con éxito en la decisión de conversión, debe poder ver su sitio web como un embudo de marketing. Debe comprender el comportamiento en línea de su público para persuadirlo y eliminar las barreras que les impiden pasar por el embudo.
El cerebro y la toma de decisiones en tu web
El cerebro controla todo lo que hacemos. Está detrás de nuestros pensamientos, emociones y comportamientos.
Entonces, si desea desbloquear el comportamiento humano, debe comenzar con el cerebro. Eso significa tomar decisiones de conversión como resultado de procesos cognitivos.
Aquí está la cosa: el viejo cerebro sigue siendo el aspecto dominante del cerebro humano. Y su prioridad es regular nuestras funciones básicas de supervivencia, lo que incluye almacenar recuerdos de nuestras reacciones (lo que sentimos como emociones).
Por esta razón, al cerebro no le gusta tener que ejecutar procesos mentales complejos cada vez que necesita decidir sobre algo. Reserva las tediosas operaciones lógicas del lóbulo frontal para decisiones realmente importantes. Se ejecuta en procesos automáticos y desarrolla atajos cognitivos para usar en la toma de decisiones simples.
Lee mas

Es por eso que en SiteTuners siempre enfatizamos la importancia de reducir la carga cognitiva en un sitio web para aumentar las conversiones. Lo último que desea es que su sitio web sea tan difícil de usar o descifrar que provoque que los cerebros de sus visitantes entren en modo de lóbulo frontal completo.
Porque a menos que estén tratando de comprar algo que sea realmente importante para ellos, es poco probable que quieran hacer el trabajo pesado. La mayoría preferiría tomar el camino fácil y rescatar en lugar de gastar preciosas reservas cerebrales para resolver las cosas en su sitio web.
Diseño de un sitio web amigable para el cerebro
Al presentar opciones a los clientes, recuerde que el cerebro es perezoso e impaciente. Está en piloto automático la mayor parte del tiempo porque la parte lógica del cerebro es costosa de operar. Para que el cerebro se mueva y se esfuerce por completar algo, debe percibir la tarea como convincente y lo suficientemente fácil.

Aquí hay tres formas en las que puede evitar la pereza del cerebro para persuadir a los clientes a tomar medidas .
Minimizar opciones
Es posible que tenga la tentación de copiar a Amazon en su presentación de opciones masivas. Pero tenga en cuenta que el éxito de Amazon depende de la excelencia operativa y el dominio de la entrega. Sería difícil competir con una empresa que garantiza la entrega en una hora en ciertos códigos postales.
La realidad es que demasiadas opciones son abrumadoras y, a menudo, conducen a la inacción del cliente : navegar a través de una gran cantidad de información involucra al cerebro consciente y da como resultado que se eviten las decisiones.
Por lo tanto, evite desplazarse por páginas llenas de opciones como la peste (a menos que se trate de un escaneo rápido de elementos físicos que son sustancialmente diferentes visualmente, en cuyo caso el desplazamiento es más conveniente).
Además, no cuente con que los clientes encuentren los productos correctos a través del sistema de filtrado en la columna de la izquierda. Por lo general, solo los usuarios avanzados, aquellos que entienden que es una forma eficiente de clasificar una gran cantidad de información, se inclinan a usarlo.
La mayoría de las personas que visitan su sitio no estarán dispuestas a invertir tiempo y esfuerzo en aprender la interfaz de su sistema de filtrado. E incluso si los visitantes lo usan, es probable que aún arroje demasiados resultados. (Verifique las estadísticas de su sitio para ver si la cantidad de visitantes que utilizan su sistema de filtrado de panel lateral vale la pena el espacio que le está dedicando).
Lo que puede hacer para limitar las opciones:
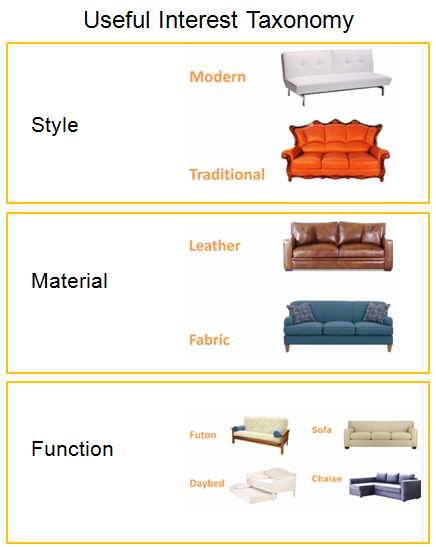
• Tener una taxonomía de interés útil. Por ejemplo, si el cliente desea comprar muebles, puede limitar las opciones haciendo tres preguntas sencillas sobre el estilo, los materiales y la función que se presentan en una secuencia emergente de caja de luz.

Tres preguntas sencillas sobre la selección del sofá probablemente sean más fáciles de responder que la misma información presentada en un panel lateral con varios controles de interfaz de usuario diferentes. Muchas veces, las cosas son mejores como una secuencia emergente de caja de luz con 2-4 preguntas para llevar la selección a un conjunto muy pequeño de opciones.
Con opciones que son mutuamente excluyentes, la toma de decisiones es más fácil, ya que las personas tendrán afinidad o aversión hacia una u otra opción.
• Profundice y limite al crear arquitecturas de información para la navegación del catálogo.
No abrume a los visitantes con muchas subcategorías en el menú desplegable. Proporcione de 4 a 8 categorías de nivel superior, 4 o menos subcategorías y luego baje. Un clic adicional está bien siempre que el visitante sienta que se está acercando a su objetivo. Si reduce rápidamente las opciones, el visitante estará dispuesto a realizar esos 3 o 4 pasos de navegación y luego verá un conjunto razonable de productos.
Haga que las elecciones sean obvias
Al cerebro no le gusta darse cuenta de cómo una opción es diferente de las demás. Así que asegúrese de que las opciones se distingan fácilmente unas de otras.
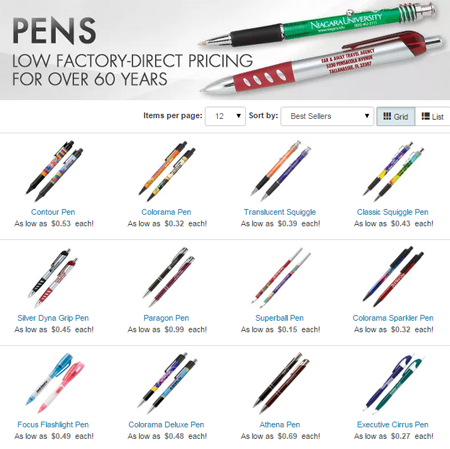
Por ejemplo, las opciones de bolígrafos del siguiente ejemplo no son útiles. Están representados en miniaturas diminutas, y no hay nada significativo sobre los productos y cómo funcionan. Esto les da a los clientes nada en qué basar su elección.

Lo que puedes hacer en este caso es limitar el número de productos y presentar opciones obvias haciéndole al cliente una serie de preguntas:
- Si quieren bolígrafos con punta afilada
- ¿Quieren un bolígrafo normal?
- ¿Están buscando uno con una empuñadura de goma alrededor, o
- ¿Quieren una pluma estilográfica tradicional?
De esta manera, le estarás presentando al cliente bolígrafos cualitativamente diferentes, y sabrán al instante cuál es útil para ellos.
Lo que puede hacer para que las opciones sean obvias:
- Utilice elementos visuales para aclarar las opciones. Para conceptos más abstractos, represente las elecciones con imágenes que sean distintivas y claras. Si es un sitio de viajes que desea mostrar al cliente Europa frente a Asia, es posible que tenga una imagen de la Torre Eiffel frente al Monte Fuji. Si le muestra al visitante una escena urbana concurrida, el visitante tendrá que luchar un poco con ella antes de darse cuenta de que es Tokio y no otra ciudad del mundo.
- Eliminar imágenes similares. Para cosas de aspecto similar, desmóntelo o deshágase de él.
- Enfocar o agrandar/distorsionar distinciones importantes – Enfocar en la parte derecha del objeto que lo diferencia del resto.
Sesgo visual con énfasis
El noventa por ciento de la información que recibe nuestro cerebro se procesa a través del canal visual, por lo que las personas son excelentes para comprender las imágenes .
Una forma de empujar a los clientes hacia una decisión de conversión es resaltar lo que desea vender mediante la manipulación de sesgos visuales.

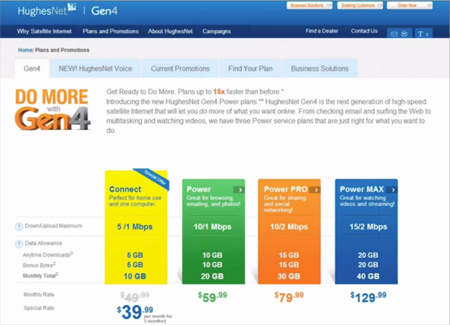
Observe cómo HughesNet llama la atención sobre el plan que quieren que aprovechen los clientes. Lo resaltan haciendo que su recuadro y números en la parte inferior sean más grandes que el resto. También tiene la versión de neón más desagradable de cualquiera de los colores de la página. Además, tiene una leyenda de 'Oferta especial' en la parte superior derecha.
De todas estas maneras, más la primacía del plan en la lista (en una lista horizontal, la primera posición es por defecto la más importante porque la gente generalmente lee de izquierda a derecha), están sesgando la experiencia visual del usuario .
Cosas a considerar para el énfasis visual:
- La posición de la pantalla -arriba y a la izquierda suele ser más importante
- Cantidad de espacio visual : la cantidad de bienes raíces, espacio en blanco y borde que le da a un objeto en particular.
- Anclaje de imágenes : uso de imágenes para llamar la atención sobre ciertas partes de la página
- Color de fondo del área.
- Contraste o singularidad : por ejemplo, los pagos con 6 o 7 botones en la página del carrito son horribles, pero si hace que un botón sea rojo y los otros grises, se destacará más. Incluso en presencia de muchos objetos similares, puede hacer algo con contraste o singularidad.
- Movimiento (la opción nuclear) : las personas no pueden dejar de mirar el movimiento, así que utilícelo con moderación . En presencia de movimiento, ya sean pancartas deslizantes o feeds de Twitter que se desplazan, los gráficos y el texto no se verán. Si está utilizando el movimiento para llamar la atención sobre algo intencionalmente y es compatible con su llamado a la acción, hágalo. Pero si no está relacionado con tu llamada a la acción principal, eliminar el movimiento elimina las distracciones. Eso debería ayudar a su tasa de conversión.
Apoye la decisión de conversión atendiendo al cerebro perezoso
Al presentar opciones, tenga en cuenta que el cerebro es perezoso y no está dispuesto a lidiar con las cosas. Facilite la elección de los clientes haciendo lo siguiente:
- Limitar el número de opciones
- Mostrar qué hace que una opción sea diferente de las demás, y
- Enfatice visualmente la opción que desea que actúen.
Habla con un experto en conversión
Danos 30 minutos y te mostraremos cómo podemos ayudarte a lograr mejores resultados
