Las interfaces web son conversaciones retrasadas: diseño de interfaces conversacionales
Publicado: 2018-06-18 Los usuarios tienen una "conversación en diferido" con una interfaz web.
Los usuarios tienen una "conversación en diferido" con una interfaz web.
Es decir, una empresa pone todas las respuestas posibles a una pregunta que tiene un usuario oa una acción que él o ella quiere que se haga con anticipación.
- Cuando funciona, se siente como una discusión agradable. Este es el caso cuando un usuario le pregunta algo a la interfaz de usuario y la interfaz lo muestra rápidamente.
- Cuando no funciona, cuando un usuario está buscando un método de interacción que el diseñador no ha pensado antes, cuando la interfaz produce un error 404, puede ser una "conversación" muy molesta para el usuario. y es posible que nunca vuelva a hablar con su empresa.
Piense en su página web como una interfaz de usuario conversacional. Para una conversación, se necesita un entendimiento entre dos partes. Para una interfaz web, necesita un entendimiento entre la empresa y el visitante. A continuación te mostramos los conceptos básicos para diseñar interfaces conversacionales para que puedas mejorar la experiencia de usuario de tu sitio web:
1. Modelos mentales: lo mínimo para una conversación que funcione
Si no está familiarizado con los modelos mentales, es básicamente una visión de cómo funciona algo .
Cuando les preguntas a tus amigos qué sucede cuando ingresan a un sitio, es posible que hablen sobre cargar páginas y hacer cosas. Cuando le pregunta a una persona de tecnología web qué sucede cuando alguien visita un sitio, puede tratarse de "cookies", "tokens" y "parámetros aprobados". Ambas perspectivas pueden ser "correctas", pero no "coincidirán".
Para los diseñadores de sitios web, una de las cosas más importantes en las que pensar es asegurarse de que la interfaz y el modelo mental del usuario coincidan correctamente .
Lo que hay que recordar es que los modelos se basan en creencias más que en hechos. Debe influir en esa creencia con señales, grandes y pequeñas, para tratar de colocar el modelo mental del usuario en el lugar correcto.
Aquí hay algunas cosas que puede hacer:
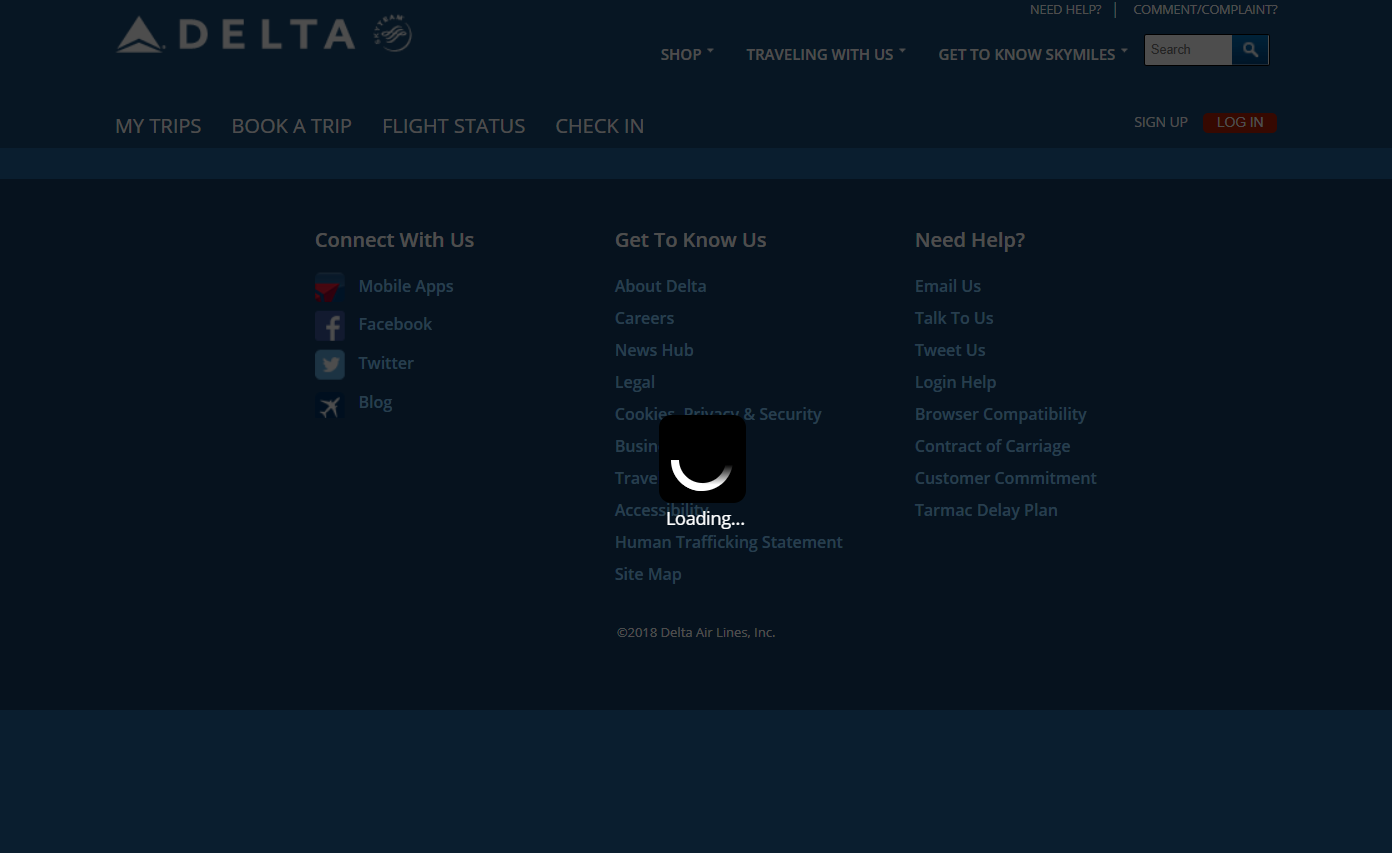
- Cuando los usuarios tengan una tarea que puede tomar un tiempo, agregue un "cargador". Eso hará que piensen que después de hacer clic en "algo está pasando pero está tomando algo de tiempo" en lugar del modelo mental incorrecto, "no pasó nada".

El cargador de Delta.com les dice a los usuarios que algo está pasando pero que está tardando.
- Asegúrese de cortar algo de texto en su página de inicio si hay contenido a continuación, o tenga algún indicador de que el visitante puede desplazarse más. De esa forma, el modelo mental del usuario será “abajo hay más contenido” en lugar de “eso es todo en la página”.
Dado que no se puede hablar directamente con el usuario, una gran parte de lograr que los modelos mentales coincidan se reduce a los significantes .
2. Asequibilidad y significantes: ¿qué puedo esperar de esta conversación?
Los diseñadores web deben pensar en "asequibilidad" y "significantes".
- Asequibilidad : todo lo que puede hacer con un sistema u objeto. Un motor de búsqueda “permite” buscar; un cajón de pedestal "permite" tirar.
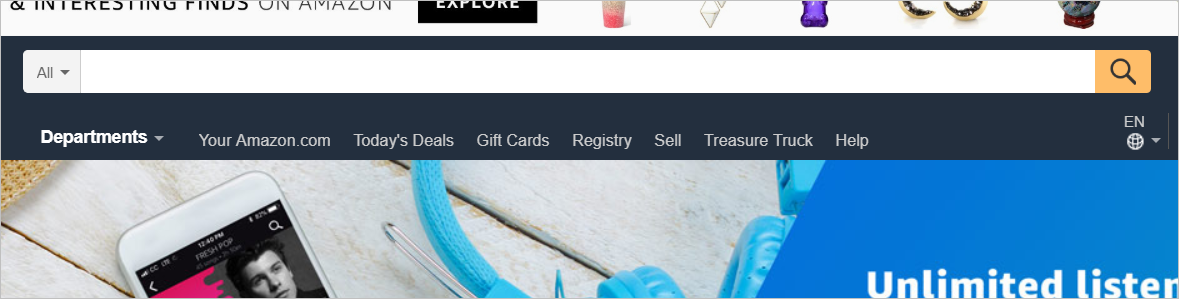
- Significantes : símbolos que le dicen a la gente lo que puede hacer con un sistema u objeto. Una lupa “significa” que puedes buscar; un asa "significa" que puede tirar del cajón.

Una lupa “significa” que los usuarios pueden buscar.
Para una interfaz web, un significante puede hacer o deshacer qué tan bien un diseño coincide con el modelo mental del usuario .
Si un botón es semitransparente, incluso si cambia al pasar el mouse, puede fallar al comunicar que el botón permite hacer clic. Si los enlaces en su sitio no tienen un color significativamente diferente del resto del texto, tiene un problema de significantes que llevará a las personas a tener un modelo mental que no coincide.
Así como las preguntas en una conversación indican que está esperando una respuesta, un significante bien ubicado les permite a los usuarios saber cómo pueden interactuar con un diseño. Asegúrese de tener indicadores en toda la interfaz que indiquen a los usuarios con qué pueden interactuar.

3. Asignación de importancia: determinación del tono en un entorno web
Cuando hablas con la gente, puedes usar tu tono para decirles lo que es importante. Dado que las interfaces web son conversaciones con retraso en el tiempo, no puede darse el lujo del tono. Sin embargo, tiene acceso a una variedad de otras herramientas:
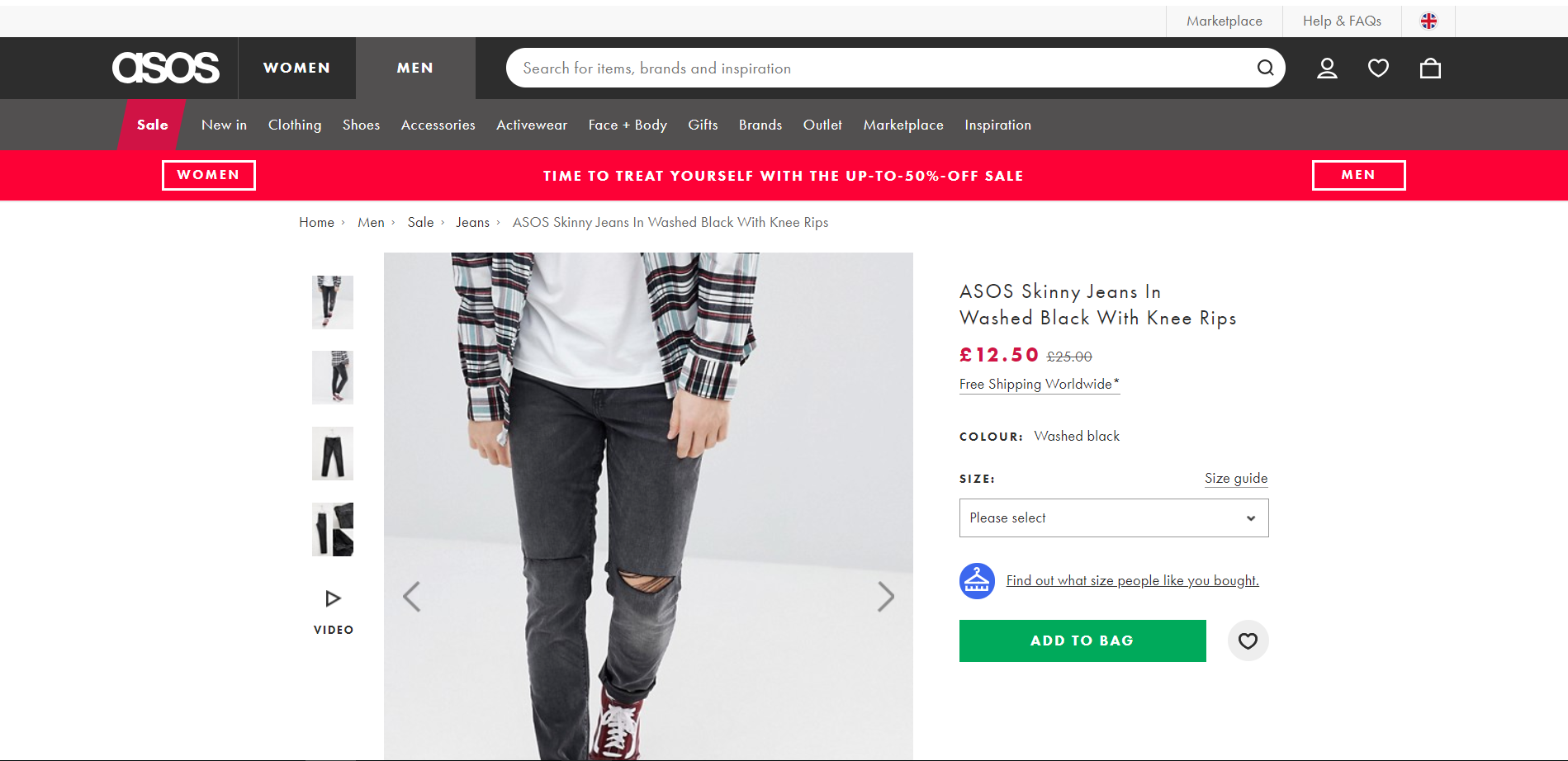
- Contraste de color : si la mayor parte de su sitio es gris y negro, y su llamada a la acción es roja, le está diciendo a la gente que preste más atención a la CTA que al texto del sitio web. Eso es algo que puede usar para dirigir la atención a los lugares correctos.

Asos.com llama la atención sobre la llamada a la acción al usar verde para el botón CTA; el color no se usa en ninguna otra parte de la página de detalles del producto.
- Tamaño : las personas prestan atención a los elementos más grandes. Use esto para llamar la atención sobre los elementos que la gente usa comúnmente. Sin embargo, tenga cuidado de no exagerar.
- Formas irregulares : nuestros ojos se sienten atraídos por las formas irregulares más que por las regulares. Si su plantilla tiene espacio para esquinas redondeadas, utilícelo para dirigir sutilmente la atención a los lugares donde importa.
Dile a la gente lo que es importante y lo que pueden hojear al tener una jerarquía visual clara en la página.
4. Coincidencia de la emoción del usuario: persuasión en una conversación en diferido
Cuando un usuario está relativamente contento , él o ella procesa las cosas en el modo de “primero la amplitud” . Es más probable que el usuario esté de acuerdo con las interrupciones leves y que no se sienta demasiado amenazado por las cosas que no se comportan como espera.
Cuando un usuario está relativamente ansioso , él o ella cambia al modo "primero en profundidad" . El enfoque de ese usuario está bloqueado: este es el estado en el que ingresa cuando cree que su cuenta bancaria ha sido pirateada. Hasta que estés seguro de que tu cuenta está bien, el miedo hará que te concentres en tratar de averiguarlo, en detrimento de todas las demás tareas, y es más probable que te pierdas cosas. (O encontrar cosas lindas).
En una interfaz web, debe ser consciente de ambos estados emocionales.
- Su página de categorías de viajes puede apelar al procesamiento de usuarios de "primero en amplitud", y puede colocar controles deslizantes, etiquetas y otros elementos interactivos que los visitantes pueden usar para encontrar lo que necesitan.
- Sin embargo, sus páginas de formulario y de pago deben lidiar con el procesamiento de los visitantes "primero en profundidad" y mostrar grandes símbolos de confianza para aliviar la ansiedad, de modo que puedan continuar y comenzar a realizar transacciones con usted.
Hacer coincidir el estado probable de su usuario hará que su sitio "parece" más fácil de usar.
Diseño de interfaces conversacionales para mejorar UX
Recuerde: las interfaces son básicamente conversaciones, pero con las posibles respuestas para el usuario establecidas de antemano.
Lo que hace que funcione es lo bien que coincide con el modelo mental de un usuario . Cuando los modelos mentales coinciden, los visitantes pueden hacer lo que necesitan y se van felices. Cuando los modelos mentales no coinciden, bueno, sucede lo contrario.
Puede hacer un par de cosas para asegurarse de ayudar a las personas a descubrir cómo funciona la interfaz:
- Asegúrese de usar significantes para decirle a la gente lo que ofrece el sistema.
- Dirija la atención a los lugares correctos usando colores, tamaños y formas.
Una vez que haya hecho todo eso, solo necesita asegurarse de tener en cuenta correctamente el estado emocional del usuario y utilizar los elementos del sitio web apropiados para ese estado.
Si haces todo eso bien, la gente debería estar más dispuesta a hablar contigo una y otra vez.
¡Trabaja con los mejores!Inicie su optimización con una revisión del sitio web de 90 minutos de los pioneros en la optimización de la tasa de conversión. Nuestros expertos en CRO de SiteTuners pueden ayudarlo a diagnosticar su sitio web desde una perspectiva de conversión y usabilidad. Solicite mi revisión del sitio web de 90 minutos |
