Revisión de DesignCap: crear imágenes de calidad para su sitio web o blog nunca ha sido tan fácil
Publicado: 2022-10-08En la era actual, con el importante auge de las redes sociales en los últimos años, todos tenemos mucha información al alcance de la mano todos los días. Por eso, para que un usuario que navega por internet elija hacer clic en tu contenido (y en consecuencia en tu web), debes cuidar los pequeños detalles que te hacen destacar sobre el resto de negocios en tu actividad profesional.
Uno de esos detalles, y del que te quiero hablar hoy, es crear imágenes únicas, de calidad, que llamen la atención del público al que te quieres dirigir.
Sí, has leído bien. Dije para crear. Sé lo que estás pensando... Error. Sí tu puedes. Y sí: no me importa si no eres diseñador gráfico profesional.
Si no necesitas nada de eso, y puedes diseñar tus propias imágenes completamente online y de una forma súper sencilla sin conocimientos previos de ningún tipo de programa de diseño gráfico… la cosa cambiaría. ¿Me equivoco?
Hoy voy a descubrir algo que te permitirá ofrecer a tus visitantes material gráfico de calidad en tu sitio web, blog, tienda online o perfiles de redes sociales. Estoy hablando de DesignCap.
- ¿Qué es Design Cap?
- ¿Qué tipo de imágenes puedo crear con DesignCap?
- Tutorial paso a paso sobre cómo crear imágenes para tu sitio web, blog o redes sociales con DesignCap
- 1. Registro de una cuenta
- 2. Elige el tipo de imagen que vas a crear.
- 3. Diseñar una imagen para tu blog con DesignCap
- 4. Descarga la imagen diseñada en tu computadora
- El fin
- Desglose de revisión
¿Qué es Design Cap?

DesignCap es una herramienta totalmente online con la que podrás diseñar prácticamente cualquier tipo de gráfico que se te ocurra para tu web o blog.
Todo ello de forma muy intuitiva y obteniendo resultados finales detallados y con un aspecto muy profesional.
De las que he probado, es sin duda la herramienta más potente que he encontrado para realizar este tipo de tareas (obviamente, sin contar los programas de diseño gráfico que instalas en tu ordenador).
Sus posibilidades son enormes, ofreciéndote diseños predefinidos tanto elegantes como profesionales y dándote la opción de diseñarlo todo desde cero utilizando su repositorio de imágenes, gráficos, ilustraciones, tipografías, etc.
Por si esto fuera poco, DesignCap también te permite subir imágenes o cualquier elemento gráfico desde tu ordenador para que el diseño resultante pueda ser aún más personalizado si cabe.
Recomendado para ti: DesignEvo: crea un logotipo profesional para tu empresa.
¿Qué tipo de imágenes puedo crear con DesignCap?
Como te comentaba antes, con DesignCap puedes crear cualquier tipo de elemento gráfico que necesites para tu negocio en internet.
Veamos una lista de cosas que puedes hacer en esta plataforma:
- Gráficos para redes sociales (imágenes de portada para Facebook y Twitter, imágenes para Instagram o Tumblr, imágenes para Google Plus, miniaturas de YouTube y banners de YouTube, Facebook Ads, etc.).
- Infografías, gráficos, tablas e imágenes para los artículos de tu blog.
- Tarjetas de visita, flyers publicitarios, carteles, tarjetas regalo, cartas de menú para restaurantes, y prácticamente cualquier elemento de imagen corporativa que se te ocurra.
- Tarjetas e invitaciones para eventos (bodas, cumpleaños, etc.)
- Diseño de anuncios.
- Presentaciones para tu trabajo o clase.
- Currículum para encontrar trabajo.
- Llamativo encabezado de correo electrónico para generar más respuestas.
- Horario diario, horario de trabajo, horario de ejercicios, horario de clases y más
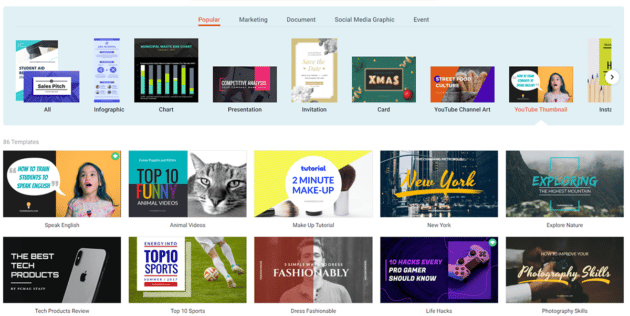
En la imagen inferior te dejo para que captures todas las posibilidades que tienes (a lo que debes sumar la opción de hacer diseños de cualquier tipo con las dimensiones concretas que tú quieras).
Tutorial paso a paso sobre cómo crear imágenes para tu sitio web, blog o redes sociales con DesignCap
Estoy convencida de que cuando veas todas las posibilidades que te ofrece DesignCap, ya te he echado el diente.
Quieres aprender a usarlo ahora mismo… ¿me equivoco? Tus deseos son órdenes para mí. Voy a hacer un ejemplo junto con usted para que pueda comenzar con DesignCap.
No voy a hacer algo demasiado complicado para empezar, ya que mi idea es que veas cómo puedes manejar la herramienta.
Tras esta pequeña guía, podrás elaborar tus diseños al punto que desees, con el único límite de tu imaginación y tu creatividad.
1. Registro de una cuenta
El primer paso para poder usar DesignCap es registrarse en el sitio web de la herramienta.
Esto es extremadamente simple: todo lo que tiene que hacer es ingresar un correo electrónico y una contraseña en su página de inicio para acceder. Si lo prefieres, puedes registrarte conectando DesignCap con tu perfil de Facebook o Google.
No tiene más. Fácil... ¿verdad?
2. Elige el tipo de imagen que vas a crear.

Ahora es el momento de seleccionar qué tipo de imagen vas a diseñar.
Voy a hacer una infografía destacada para un blog.
Para hacer esto, en su página de inicio de DesignCap, vaya al botón donde dice "Comenzar ahora". Se te abrirán todas las opciones posibles que te he mostrado antes al hablar de los tipos de imágenes que puedes crear con DesignCap.
Busque en la sección "Infografía" y elija una plantilla preestablecida.
Inmediatamente después de hacer esto, se abrirá el entorno de trabajo para realizar el diseño gráfico de nuestra imagen.
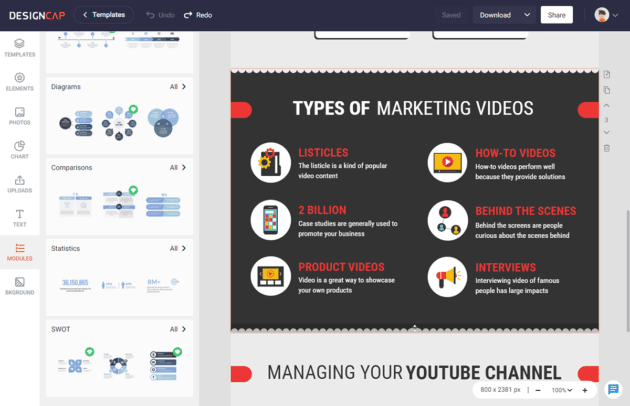
3. Diseñar una imagen para tu blog con DesignCap

Llegamos al momento del arte y la creatividad pura.
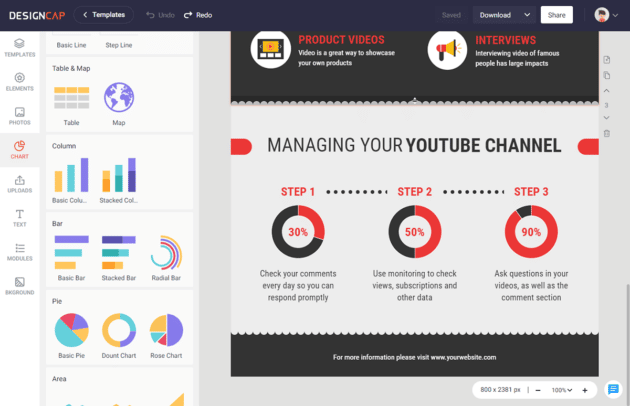
Una vez realizados los pasos anteriores, nos encontramos con un documento en blanco para realizar la imagen de nuestro blog.
Para diseñar a tu libre albedrío sólo tendrás que utilizar las diferentes opciones que hay a la izquierda.

A continuación, te explicaré para qué sirve cada uno de ellos…
Plantillas
Pulsando esta opción, verás que puedes acceder a varios diseños predefinidos desde los que hacer el tuyo propio.
Puede ser muy recomendable usar esta opción al principio cuando no estés muy familiarizado con DesignCap, pero te aseguro que acabarás dejándolo de lado y haciendo diseños desde cero a las pocas veces que manejes la herramienta (ya que es increíblemente intuitivo).
En nuestro ejemplo, usaremos una de estas plantillas como base.
Ahora bien, si pasas el cursor sobre el diseño que vamos a crear, verás que podemos cambiar muy rápidamente cualquier elemento que esté en la plantilla (colores, tamaños de fuente, fuentes, imágenes, etc.).
Voy a eliminar la imagen y dejar solo la forma geométrica en el lado izquierdo, así como aumentar un poco su tamaño y cambiar el texto.
El resultado de realizar estas tareas será algo como esto…
Puede que le guste: Stellar Converter for OST Review: software avanzado para la conversión de OST a PST.
Elementos
En esta sección, hay millones de íconos que puedes buscar y usar de forma gratuita. También tiene una amplia selección de formas preestablecidas, líneas, máscaras de marco, globos de diálogo, etc.
Fotos
Con este botón puedes buscar por palabras para encontrar elementos de diseño gráfico que se adapten a lo que quieres poner en tu imagen.
Para encontrar lo que buscas, todo lo que tienes que hacer es escribir la palabra o palabras relacionadas con lo que quieres encontrar.
Cuando se muestren los resultados, verá que dentro de DesignCap hay componentes gratuitos para usar en sus diseños.
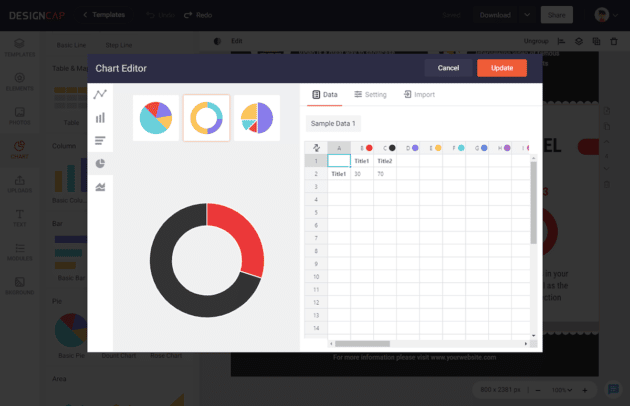
Cuadro

La herramienta de gráficos en DesignCap es bastante talentosa. Es muy inteligente importar sus datos directamente desde archivos XLS, XLSX o CSV. Simplemente puede ajustar la fecha de cada valor, número y título o cambiar el color del texto, las fuentes y el tamaño de los datos. Esto es lo que me atrae mucho.
Cargas
Desde la herramienta de subida DesignCap, puedes subir aquellos elementos gráficos creados por ti o descargados de otros sitios que no pertenecen a la herramienta DesignCap, y que te pueden ayudar a realizar diseños mucho más personalizados.
Por ejemplo, voy a usar una de las imágenes que uso actualmente en mi propio sitio web. Puedes utilizar el que creas conveniente o te guste más.
Para finalizar nuestro diseño, vamos a buscar algunos componentes que nos proporciona DesignCap a través de su buscador, completando así nuestra imagen para el blog.
Texto
Herramienta de texto DesignCap. Esta herramienta, como es evidente, te permitirá modificar todo lo relacionado con tipografías, tamaños de letra, espaciado entre caracteres, etc., en tu diseño.
Para ello (como para cualquier otro elemento de DesignCap), solo tendremos que pasar el cursor sobre la cabecera que acabamos de crear y elegir las opciones que queremos implementar.
Módulos
Esta es otra herramienta que más me gusta. Es bastante conveniente organizar cada pieza de información en la infografía de manera clara y rápida. Hay una amplia selección de tipos únicos para que podamos elegir, como diagramas, líneas de tiempo, pasos, estadísticas, comparaciones, etc.

BKfondo (Fondo)
Es el momento de elegir el fondo de nuestra imagen y, por tanto, utilizar la opción “BKground”.
Si te encanta, cambia el fondo predeterminado a un color que te guste.
También puede elegir un patrón preestablecido como fondo para la imagen de su blog.
4. Descarga la imagen diseñada en tu computadora
El último paso es presionar el botón “Descargar” ubicado en la parte superior derecha para guardar el diseño que acabas de crear en tu computadora.
Puede decidir si guardarlo en formato jpg, png o pdf. La decisión es tuya.
Una vez guardado... ¡listo! Ahora puedes usar esa imagen única, diferente y con un aire profesional particular en tu sitio web o blog.
Solo una cosa más.
Puede guardar el diseño en su perfil para que pueda modificar su diseño y descargarlos en cualquier momento.
También te puede interesar: FlexClip Video Editor: hace que la edición de videos en tu navegador sea fácil y divertida.
El fin

Como ya has visto, no tener un programa de diseño o no saber usarlo no es una excusa válida para no cuidar la gráfica de tu sitio web una vez que conoces la existencia de DesignCap.
Espero que este tutorial te ayude a descubrir esta fantástica herramienta en línea y que comiences a usarla hoy mismo para crear imágenes de calidad para tu sitio web o blog.
Suponga que todavía tiene alguna pregunta o quiere saber más sobre DesignCap. En ese caso, te recomiendo que veas este vídeo y te suscribas a su canal de YouTube, donde ponen información fascinante y tutoriales específicos con técnicas y detalles de esta aplicación web para que la domines a fondo.
Pruebe el software de diseño gráfico DesignCap
Desglose de revisión
Características
Facilidad de uso
Apoyo
Tutorial
Precios
¡Pulgares hacia arriba!
Espero que este tutorial te ayude a descubrir DesignCap, la fantástica herramienta en línea, y que comiences a usarla hoy mismo para crear imágenes de calidad para tu sitio web o blog.
