Los 12 mejores cursos y libros en línea para dominar CSS
Publicado: 2023-01-17Los sitios web se verían aburridos sin CSS, ya que este lenguaje de estilo es responsable del estilo, el tamaño, el color y el posicionamiento del texto en una página web.
¿Qué es CSS?
Las hojas de estilo en cascada, abreviadas como CSS, son un lenguaje que describe cómo se deben mostrar los elementos HTML en una pantalla o papel. CSS fue creado por World Wide Web Consortium (W3C) en 1996.
Los elementos HTML no fueron diseñados para tener etiquetas que pudieran ayudar a formatear una página web, y los desarrolladores solo debían escribir un marcado para la página. La introducción de etiquetas como <font> cuando se lanzó HTML 3.2 introdujo nuevos problemas para los desarrolladores.
Como las páginas web tienen fondos de colores, fuentes diferentes y múltiples estilos, la reescritura del código se volvió costosa y dolorosa. Las escuelas W3C introdujeron CSS para resolver estos desafíos y ha seguido evolucionando a lo largo de los años.
¿Por qué CSS?
#1. CSS es eficiente
CSS nos ahorra el dolor de agregar etiquetas como fuente, alineaciones de elementos, borde, color, estilo de fondo y tamaño en cada página web.
#2. Ahorrar tiempo
Puede cambiar fácilmente la apariencia de todo el sitio web modificando el archivo CSS externo.
#3. Compatibilidad con múltiples dispositivos
Los usuarios web modernos acceden a sitios en dispositivos con diferentes tamaños de pantalla, como PC, tabletas y teléfonos inteligentes. CSS facilita la creación de páginas web que respondan a los tamaños de pantalla.
#4. Aplicaciones fáciles de mantener
Las aplicaciones web modernas siempre están evolucionando. CSS facilita el cambio de componentes individuales o incluso de todo el sitio web sin alterar el código base.
¿Cómo se usa CSS con HTML para crear sitios web?
HTML es un lenguaje de marcado estándar utilizado para la creación de páginas web. Por otro lado, CSS describe cómo se muestran las páginas web (creadas con HTML). Una página web creada con HTML y CSS idealmente tendrá un archivo HTML de texto, enlaces de imágenes y etiquetas HTML.
Este archivo HTML puede tener un archivo CSS separado vinculado mediante una etiqueta de enlace o emplear estilos CSS internos o en línea. Un archivo HTML puede tener un encabezado como <h1> y un párrafo indicado por <p>. Puede usar CSS para indicarle al navegador que muestre todo el contenido del párrafo en negrita o incluso hacer que el contenido del encabezado tenga 50 píxeles y sea de color verde.
Demostraremos cómo funcionan HTML y CSS en la siguiente sección.
Tipos de CSS
#1. CSS externo
Para que CSS se clasifique como externo, debe haber un archivo HTML y un archivo CSS separado con una extensión .css. Por ejemplo, estilo.css. El archivo CSS está vinculado con el archivo/documento HTML mediante una etiqueta de enlace.
Ejemplo de un archivo CSS externo:
.main { text-align:center; } .GF { color:red; font-size:50px; font-weight:bold; } #TP { color:blueviolet font-style:bold; font-size:20px; }El archivo CSS se puede vincular con el siguiente documento HTML:
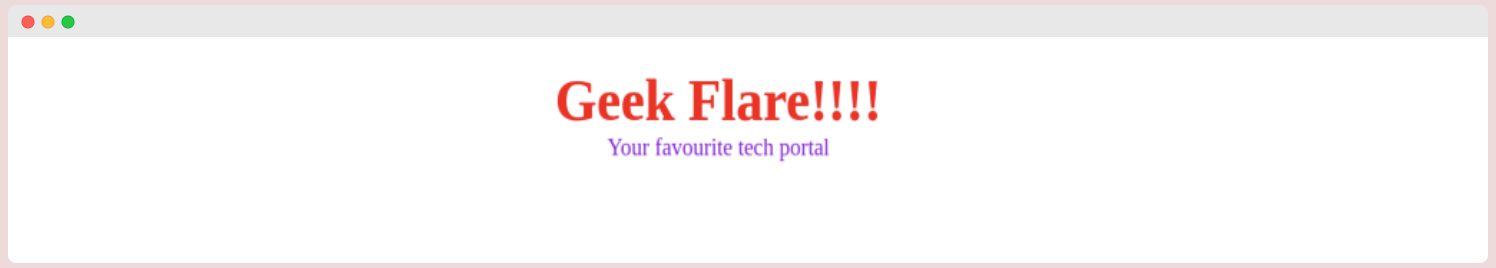
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"/> </head> <body> <div class = "main"> <div class ="GF">Geek Flare!!!! </div> <div id ="TP"> Your favourite tech portal </div> </div> </body> </html>La etiqueta de enlace vincula la hoja de estilo externa con el documento HTML, mientras que el atributo href especifica la ubicación de la hoja de estilo externa.
La página web final aparecerá de la siguiente manera:

El CSS externo es el enfoque más recomendado, ya que facilita la creación de componentes reutilizables y la realización de cambios universales en el código base.
#2. CSS interno
El CSS interno es ideal cuando tiene un solo documento HTML que desea diseñar de forma única. El conjunto de reglas de estilo está escrito en el documento HTML dentro de la sección de encabezado.
Este es un ejemplo de CSS interno:
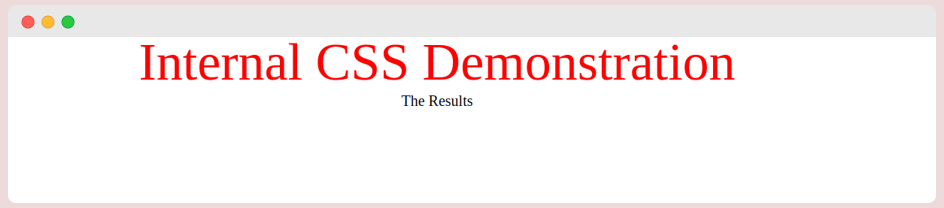
<!DOCTYPE html> <html> <head> <title>Internal CSS Example</title> <style> .main { text-align:center; } .GF { color:Red; font-size:70px; } .custom { font-style:bold; font-size:20px; } </style> </head> <body> <div class = "main"> <div class ="GF">Internal CSS Demonstration</div> <div class ="custom"> The Results </div> </div> </body> </html>La página web renderizada aparecerá de la siguiente manera:

El CSS interno no es ideal en la mayoría de los casos, ya que hace que el código en un documento HTML sea demasiado grande, lo que afecta la velocidad de carga.
#3. CSS en línea
El CSS en línea contiene el estilo CSS dentro del cuerpo. Por ejemplo, puede diseñar un párrafo, un encabezado o incluso un div usando CSS en línea.
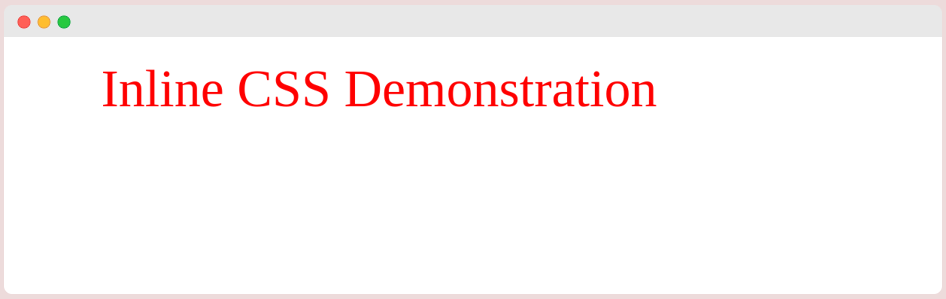
<!DOCTYPE html> <html> <head> <title>Inline CSS</title> </head> <body> <p style = "color:red; font-size:50px; font-style:bold; text-align:center;"> Inline CSS Demonstration </p> </body> </html>El documento renderizado aparecerá de la siguiente manera:

El CSS en línea no es ideal si desea escalar su aplicación web, ya que agregar una propiedad CSS a cada etiqueta HTML lleva tiempo.
Explore algunos de los mejores cursos y libros en línea para dominar CSS.
Cree sitios web receptivos con HTML y CSS
Este curso de creación de sitios web receptivos del mundo real enseña cómo crear sitios web receptivos utilizando HTML5 y CSS3. No necesita ningún conocimiento previo en desarrollo web para aprender este curso que explora conceptos como el modelo de caja, la resolución de conflictos de selector, los esquemas de posicionamiento y la herencia.

También es el curso ideal si desea aprender a generar ideas, planificar, dibujar, codificar, probar y optimizar un sitio web profesional.
CSS avanzado y Sass
El curso avanzado de CSS y Sass le presenta cómo funciona CSS detrás de escena al explorar temas como la cascada, la especificidad y la herencia.

El curso tiene muchas técnicas modernas de CSS para crear páginas web potentes y receptivas. El curso presenta Saas y cómo usarlo en proyectos mientras diseña CSS, variables globales y administra consultas de medios.
También es el curso ideal si quieres aprender animación CSS, ya que toca @keyframes, animación y transición.
Aprende CSS

Learn CSS by Codecademy enseña cómo usar CSS para transformar HTML en sitios web visualmente llamativos. El curso se divide en 8 lecciones y tiene 6 proyectos para evaluar su comprensión.
Lo más importante que aprenderá en este curso es cómo agregar estilo a los elementos HTML, conectar archivos HTML y CSS y crear diseños únicos para páginas web.
Crea tu primera página web con HTML y CSS
El curso de construcción de su primera página web enseña cómo usar HTML5 y CSS3 para crear sitios web receptivos. Este curso gratuito se presenta en 4 módulos y requiere alrededor de 10 horas para completarse. No necesitas ningún conocimiento previo de programación para aprender este curso.

Conceptos básicos de CSS

CSS Basics es creado por W3Cx. Algunas de las cosas que aprenderá en este curso son; mejores prácticas en diseño web, selectores de CSS fundamentales y cómo seleccionar propiedades de CSS. El curso se divide en 5 módulos; necesitas alrededor de 5 semanas para completarlo cuando estudias de 5 a 7 horas por semana.
Introducción a CSS3

Este curso sobre CSS3 presenta las hojas de estilo en cascada. El curso está preparado por la Universidad de Michigan y enseña cómo escribir reglas CSS, establecer buenos hábitos de programación y probar código. Necesita alrededor de 12 horas para completar este curso que viene con un certificado para compartir al finalizar.
Introducción a HTML y CSS

Este curso de introducción a HTML y CSS enseña cómo crear sitios web con estilo y bien estructurados utilizando HTML y CSS. El curso enseña a los alumnos cómo crear sitios web usando una estructura en forma de árbol y luego diseñarlos usando CSS.
Este curso gratuito es adecuado para principiantes y utiliza un modelo de aprendizaje a su propio ritmo. Necesita alrededor de 3 semanas para completar este curso que imparten expertos de la industria.
Tutorial CSS
CSS Tutorial es un curso gratuito en W3schools. El curso está dividido en capítulos para una fácil comprensión. Cada capítulo da ejemplos y ejercicios. La plataforma cuenta con un online donde puedes experimentar con diferentes conceptos a través del botón “ Pruébalo tú mismo ”.
CSS: la guía definitiva
El libro CSS: The Definitive Guide es útil si desea aprender los conceptos básicos de CSS, desde los selectores y la especificidad hasta la cascada. El libro también flexbox, posicionamiento y trucos de flotación en detalle.
| Avance | Producto | Clasificación | Precio | |
|---|---|---|---|---|
 | CSS: La Guía Definitiva: Presentación Visual para la Web | $61.34 | Comprar en Amazon |
También es el libro que debe pedir si desea aprender a usar CSS para producir transformaciones, transiciones y animaciones en 2D y 3D. La Guía definitiva está disponible en versiones Kindle y de bolsillo.
Diseño web responsivo con HTML5 y CSS
Este libro sobre diseño web receptivo con HTML5 y CSS enseña cómo crear sitios web receptivos preparados para el futuro utilizando HTML5 y CSS.
| Avance | Producto | Clasificación | Precio | |
|---|---|---|---|---|
 | Diseño web receptivo con HTML5 y CSS: cree sitios web receptivos preparados para el futuro utilizando las últimas... | $40.49 | Comprar en Amazon |
Después de aprender los trucos de este libro, los sitios web que cree se ejecutarán sin problemas en computadoras de escritorio, tabletas y teléfonos móviles. El libro está escrito en un formato fácil de seguir y está disponible en formato de bolsillo y Kindle.
HTML y CSS: diseño y creación de sitios web
Este libro sobre HTML y CSS es ideal para todos, ya sea un aficionado, estudiante o profesional.
| Avance | Producto | Clasificación | Precio | |
|---|---|---|---|---|
 | HTML y CSS: diseño y creación de sitios web | $16.49 | Comprar en Amazon |
El escritor entrega el contenido de este libro a través de gráficos de información y fotografías de estilo de vida para facilitar la comprensión de varios conceptos. El recurso se presenta en una estructura única, lo que facilita la navegación a través de todos los capítulos.
CSS moderno
Este libro sobre CSS moderno: Domine los conceptos clave de CSS para el desarrollo web moderno enseña CSS a través de ejemplos de código, diagramas y capturas de pantalla.
| Avance | Producto | Clasificación | Precio | |
|---|---|---|---|---|
 | CSS moderno: domine los conceptos clave de CSS para el desarrollo web moderno | $37.99 | Comprar en Amazon |
El libro presenta colores, selectores, modelos de cajas, combinadores y especificidad en sus primeros capítulos. Luego, el libro presenta estilo de texto, posicionamiento, degradados, bordes, índice Z y contextos de apilamiento. También aprende temas avanzados como transiciones, animaciones, transformaciones, flexbox y cuadrículas CSS.
Ultimas palabras
El papel de CSS en los sitios web modernos no se puede enfatizar lo suficiente. Además de hacer que las páginas web sean visualmente atractivas, CSS facilita la navegación por varias páginas web.
Aprender CSS puede ser fácil si utiliza los recursos enumerados anteriormente. Algunos de estos cursos son gratuitos, mientras que otros son de pago.
A continuación, puede consultar las hojas de trucos de CSS para desarrolladores y diseñadores.


