Cómo crear diseños personalizados de Shopify para su tienda de comercio electrónico
Publicado: 2017-03-10Shopify Diseños personalizados 101
Decidir crear tu propio diseño personalizado de Shopify requiere agallas, especialmente si no eres programador. El proceso es complicado y puede ser difícil de comprender para los principiantes. La buena noticia es que con trabajo arduo y compromiso de aprender, puede lograrlo. Por supuesto, hay opciones más simples disponibles, como ir con un tema ya hecho o recibir ayuda de expertos como nosotros para hacer la personalización también.
Habiendo dicho esto, hay alrededor de 50-100 temas gratuitos disponibles en la tienda Shopify. También puede optar por temas premium listos para usar de Shopify en línea. Investigue y vea si alguno de ellos se ajusta a sus requisitos. Busque desarrolladores independientes que puedan ofrecer temas gratuitos o de pago en sus sitios web. Puede obtener uno bastante decente por $ 100- $ 200.

Lo mejor de ir con esos temas es que tienes una estructura con la que trabajar. De hecho, casi el 70-80% de la estructura ya está ahí, y el 20-30% restante necesita ajustes. Agregue un conversor de divisas, campos adicionales, diseños, logotipos, encabezados, etc. y listo. Incluso puedes recurrir a una agencia digital como la nuestra para que te ayude con el proceso de personalización.
Si ha decidido hacerlo usted mismo, siga leyendo para saber cómo puede crear diseños personalizados de Shopify por su cuenta:
Aprende el lenguaje líquido
Los temas de Shopify funcionan con un lenguaje bastante único en Liquid. El trabajo básico de Liquid es traducir el contenido de una tienda Shopify al lenguaje HTML de un navegador, haciéndolo legible y accesible para el usuario.
Si quieres crear diseños personalizados de Shopify , necesitarás aprender el idioma. No es muy difícil, pero tendrás que dedicar algo de tiempo para entenderlo. Afortunadamente, Shopify ofrece muchos recursos para ayudar.
Comience con el video introductorio a continuación:
https://www.youtube.com/watch?v=tZLTExLukSg
Algunos otros recursos que vale la pena investigar:
- Vídeos tutoriales de diseño de S hopify
- Referencias líquidas de Shopify
- Hoja de trucos de Shopify Liquid
Opciones de personalización del tema
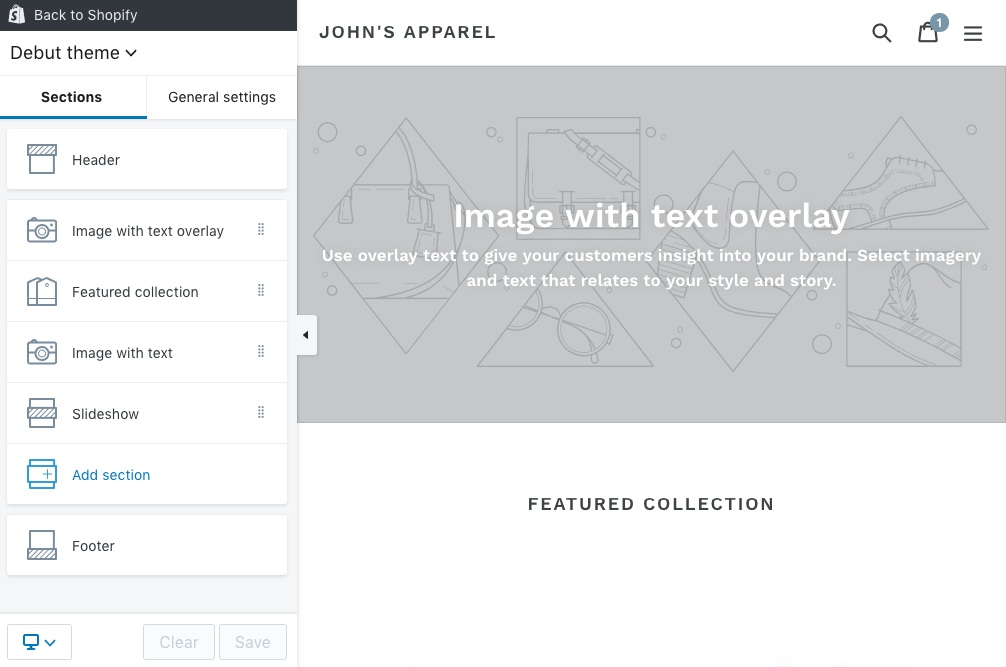
Cada tema viene con un panel de personalización que le permite cambiar sus diversos aspectos. Cosas como colores, encabezados, pies de página y otros elementos centrados en temas se pueden personalizar desde aquí.

Esto es bastante simple y se ha creado teniendo en cuenta a los no programadores para brindarle un medio para realizar algunas personalizaciones básicas. Desafortunadamente, la mayoría de las funciones integradas del tema no se podrán personalizar desde aquí, por lo que puede que no sea suficiente para crear el diseño personalizado de Shopify que desea.
Creación de una hoja de estilo personalizada
Probablemente, la forma más fácil e infalible de crear diseños personalizados de Shopify es a través de cambios en el CSS o en la hoja de estilo personalizada. Nunca haga cambios en los archivos .liquid originales del tema. Si lo hace y el tema se actualiza, perderá todos los cambios. ¡Crea siempre un CSS!
Hay un elemento de prueba y error involucrado, por lo que antes de realizar cualquier ajuste en su CSS, recuerde crear copias de seguridad de sus archivos de temas existentes en caso de que algo salga mal.
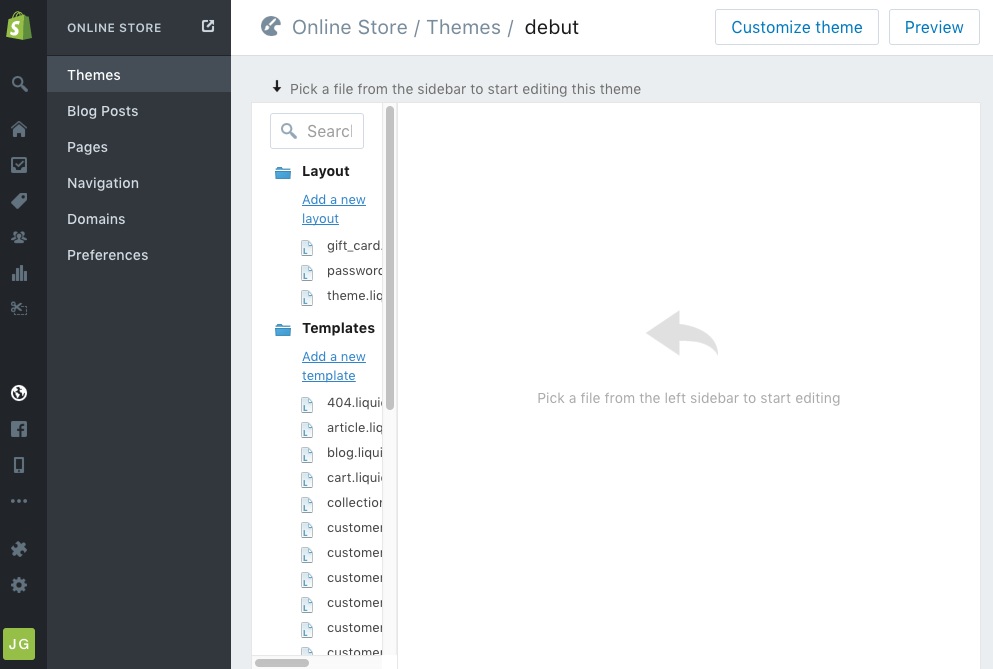
Recuerde, solo recurrirá a un CSS si lo que necesita no es posible desde el panel de personalización del tema. Para crear un CSS, primero acceda al área de temas de su panel y seleccione la opción "más". A continuación, debe hacer clic en el botón Editar HTML/CSS, que lo dirigirá al administrador de archivos de temas.

En el administrador de archivos de temas, debe acceder a la carpeta Activos. ¿Míralo? Haga clic en él, y debería expandirse. Ahora, "Agregar" un nuevo enlace de activo y elegir la opción "Crear archivo en blanco". Esto debería crear un nuevo CSS para usted. Una vez que haya hecho esto, asigne un nombre a su nuevo CSS. El nombre es importante, así que manténgalo breve e identificable. Luego seleccione la extensión .css.liquid y agregue el código para comenzar a personalizar el CSS.

Integrando el CSS en tu tema
Ya ingresó el código, pero su diseño personalizado de Shopify aún no toma forma. Eso es porque todavía tienes que integrar tu CSS con tu tema. Para hacer esto, deberá encontrar la carpeta Diseños en el administrador de archivos de temas. Haga clic en él y seleccione theme.liquid.
Aquí es donde las cosas se ponen complicadas. Tendrá que encontrar el código </head> dentro de toda la codificación. Puede hacerlo a través de la opción de búsqueda predeterminada que es Ctrl + F. Una vez que haya encontrado el código; debe ingresar una nueva línea justo encima de ella. Coloque el cursor justo antes del código </head> y presione Intro para ingresar una nueva línea. En esta línea escriba el siguiente código:
{{ 'CSS-NOMBRE.css' | activo_url | etiqueta_hoja_de_estilo }}.
La parte CSS-Name es el nombre que le asignó a su CSS anteriormente.
Los temas de Shopify están creados de tal manera que tu CSS siempre anulará la codificación del tema original. Entonces, cualquier cambio que haya realizado en el CSS ahora comenzará a aparecer en su tema.
Comprender la importancia de la accesibilidad del usuario
Al final del día, el objetivo de las personalizaciones es mejorar la accesibilidad del usuario y mejorar la experiencia del usuario. Tus clientes solo quedarán impresionados con tu diseño personalizado de Shopify si les permite hacer lo que quieren de manera eficiente y sin obstáculos.
Así que ponte en su lugar y mira tu tienda con ojo crítico. A veces puede ser difícil ser objetivo sobre algo en lo que has participado en la creación, pero debes hacerlo. Pruebe e identifique las áreas que se pueden mejorar. Su esfuerzo por inyectar estilo y creatividad a su tema de Shopify solo lo beneficiará realmente cuando agregue algo tangible y útil para su cliente.

Siga revisando su tienda para ver cómo su funcionalidad se ve afectada por cada pieza de código personalizado que incluye en el CSS. Esto debería ser una prioridad, así que haz el esfuerzo. Si continúa editando el CSS y espera hasta el final para ver cómo los cambios han afectado la funcionalidad de su tienda, identificar y deshacer el código problemático será mucho más difícil.
Vaya con una prueba manual como la navegación del teclado para verificar la accesibilidad de su sitio regularmente. La prueba de navegación del teclado es una prueba simple que requiere que vea cómo funcionan la pestaña, la barra espaciadora y los botones de entrada en su página. Además, use las teclas de flecha para ver qué tan rápido o lento se desplaza la página.
Otras pruebas que puede probar incluyen la prueba del lector de pantalla y HTML_CodeSniffer, que tienen sus beneficios.
1 agencia digital se asocia con Shopify para crear diseños personalizados para cada negocio
1 Digital Agency es un socio de diseño de Shopify con reputación de crear diseños personalizados de Shopify de calidad para dueños de negocios con todo tipo de intereses. Nuestro enfoque es trabajar con usted para comprender lo que necesita y abordar esos requisitos. Nuestro equipo de expertos de Shopify está equipado para asumir cualquier proyecto, cualquier negocio y ayudarlo a alcanzar sus objetivos comerciales en poco tiempo.
Si eres una organización más grande, también tenemos experiencia en Shopify Plus. Con un historial comprobado y un amplio conocimiento de los diseños personalizados de Shopify , puedes estar seguro de que cada proyecto con 1 Digital Agency será un éxito. Llámanos ahora al 888.982.8269 o contáctanos en https://www.1digitalagency.com/contact y manos a la obra.
