¿Qué son los Core Web Vitals y por qué son importantes para el SEO?
Publicado: 2022-01-19Core Web Vitals son las tres principales métricas de experiencia de página de Google. Google explica la experiencia de la página como un
señal que mide aspectos de cómo los usuarios perciben la experiencia de interactuar con una página web
Según Google, optimizar estos factores
hace que la web sea más agradable para los usuarios en todos los navegadores web y superficies, y ayuda a los sitios a evolucionar hacia las expectativas de los usuarios en dispositivos móviles.

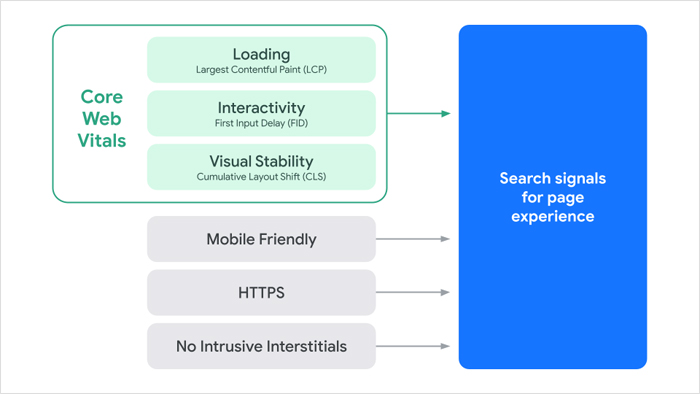
Web Vitals consiste en:
- Cargando : mayor pintura con contenido (LCP)
- Interactividad : primer retardo de entrada (FID)
- Estabilidad visual : cambio de diseño acumulativo (CLS)
Estos tres factores forman parte del puntaje general de experiencia de página de Google. Los factores adicionales que intervienen en esta puntuación incluyen:
- Compatible con dispositivos móviles
- HTTPS
- Sin anuncios intersticiales intrusivos
Aunque algunos han informado que la navegación web segura es un factor de clasificación, Google ha aclarado que no lo es.
Si no está familiarizado con Page Experience, puede deberse a que no ha sido un factor importante para la clasificación. Sin embargo, eso ha cambiado. Google oficialmente está haciendo que la experiencia de la página sea un factor clave de clasificación y comenzó una implementación gradual en junio de 2021.
Dónde encontrar los datos de Core Web Vitals
Dado que Core Web Vitals es específico de Google, puede encontrar sus estadísticas a través de Google Search Console en 'mejoras'. Desde allí, puede ver el SEO móvil y las estadísticas de escritorio que le darán una visión general de las URL que necesitan mejoras con la opción de ver un informe completo.
Una mirada detallada a la pintura con contenido más grande (LCP)
La métrica Largest Contentful Paint (LCP) de Google mide la velocidad de carga percibida. Cuanto más rápido aparecen los elementos en una página web, más utilizable se considera. Más específicamente, LCP mide cuánto tiempo tarda en procesarse el bloque de contenido visible más grande cuando se carga la página.
La puntuación LCP ideal es de 2,5 segundos o menos. Cualquier página con una puntuación entre 2,5 y 4 segundos necesita mejoras, y una puntuación superior a 2,5 se considera deficiente.
LCP es diferente a otras métricas de velocidad de página de Google. Por ejemplo, Time To First Byte (TTFB) y First Contextual Paint (FCP) miden las velocidades de carga que no necesariamente afectan lo que ve un usuario.
Cómo verificar su puntaje LCP

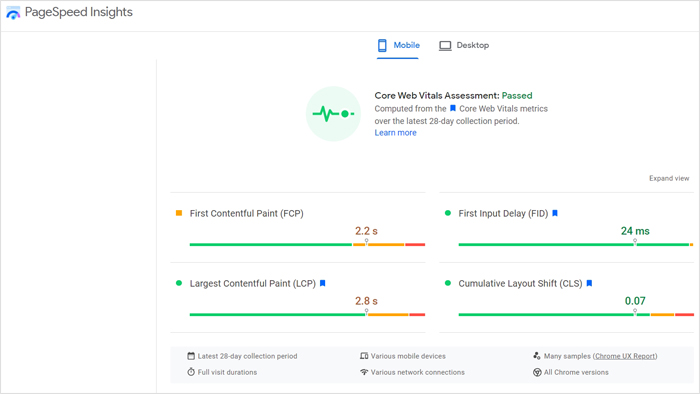
La mejor manera de verificar su puntaje LCP es a través de Google PageSpeed Insights. Todo lo que debe hacer es ingresar su URL en el cuadro de texto y obtendrá la información. Sin embargo, solo obtendrá los datos de una URL individual.
Para obtener datos de todo su sitio web, recupere sus datos LCP de su Google Search Console.
Cómo mejorar tu puntuación LCP
Mejorar su puntuación LCP para cada una de sus páginas web requerirá optimizar cada página limitando la cantidad de imágenes de alta resolución y podría requerir limpiar su código. Aquí hay varias formas más de mejorar su puntaje LCP:
- Elimine los scripts de terceros innecesarios . Si dejó de usar un script, asegúrese de eliminar el código. O, si realmente no necesita un script, elimínelo de su sitio web por completo.
- Obtenga un alojamiento web más rápido . Algunas cuentas de alojamiento web son lentas. Si tiene problemas con la velocidad en general y no está de su parte, obtenga un host dedicado que ofrezca velocidades más altas.
- Implementar la carga diferida . La carga diferida es una función que evita que las imágenes se carguen hasta que el usuario se desplaza hacia abajo hasta la imagen. Si tiene, digamos, 100 imágenes en una página, no se cargarán todas a la vez, lo que aumentará su puntaje LCP.
- Minificar JavaScript y CSS . Si su CSS y JavaScript son innecesariamente grandes, su puntaje LCP puede verse afectado. Puede usar la herramienta Minifier para minimizar automáticamente su código en línea de forma gratuita.
Una mirada detallada a First Input Delay (FID)


La métrica First Input Delay (FID) de Google mide la capacidad de respuesta de la carga, que cuantifica la experiencia de interactuar con páginas que no responden. Por ejemplo, la métrica mide cuánto tiempo tarda el sitio web en procesar una acción iniciada por un usuario. Cuanto menor sea la puntuación, más rápida será la respuesta y más usable será la página.
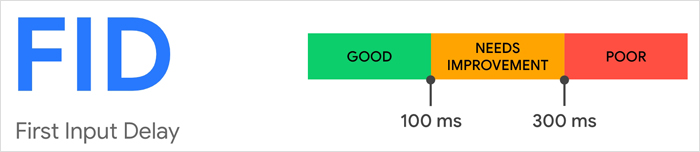
La puntuación FID ideal es un retraso de entrada de 100 milisegundos o menos.
¿Qué aspecto tiene la FID para los usuarios?
FID mide el tiempo que tarda una página web en responder a la entrada del usuario para acciones como:
- Seleccionar/resaltar una opción de un menú que se despliega al pasar el mouse
- Al hacer clic en un enlace
- Presionar "enviar" después de ingresar una dirección de correo electrónico en un formulario de registro
- Abrir un menú de hamburguesas
Esencialmente, cualquier acción que realice un usuario se puede medir para calcular la puntuación FID.
Cómo mejorar su puntaje FID
- Minimizar JavaScript . Evite usar JavaScript que no sea absolutamente necesario. Si está utilizando JS para crear una función divertida pero inútil, considere eliminarla de su sitio.
- Guarda en caché tu contenido . Cuando entrega contenido en caché a sus usuarios, su sitio web se cargará automáticamente más rápido, incluido su JavaScript.
- Elimine los scripts de terceros no esenciales . El uso de scripts pesados como mapas de calor y otras herramientas de análisis realmente puede ralentizar las interacciones. Considere minimizar la cantidad de secuencias de comandos de seguimiento y supervisión que utiliza.
Una mirada detallada al cambio de diseño acumulativo (CLS)

La métrica de cambio de diseño acumulativo (CLS) de Google mide la frecuencia con la que su contenido cambia para los visitantes de su web en ráfagas. Los cambios de diseño pueden ser una carga extrema para los visitantes, lo que les impide navegar por su sitio web y los frustra en el proceso.
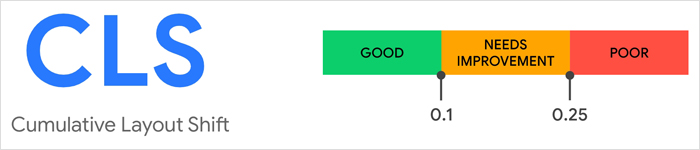
La puntuación CLS ideal es 0,1 o menos. Una página con una puntuación entre 0,1 y 0,25 necesita mejoras, mientras que una mala puntuación es de 0,25 o superior.
¿Qué aspecto tiene un cambio de diseño acumulativo?
¿Alguna vez ha experimentado que los elementos de una página web cambien repentinamente de posición, aparezcan o desaparezcan? Estos tipos de fallas son comunes e interfieren en la experiencia del usuario. Por ejemplo, un cambio en el diseño puede hacer que alguien haga clic en la opción incorrecta si el cambio ocurre una fracción de segundo antes de que haga clic.
Un cambio de diseño es cuando un elemento visible comienza en una posición y se mueve a otra y se consideran elementos inestables.
La métrica CLS utilizada para sumar el número total de turnos. Sin embargo, esta métrica ahora mide y registra la mayor ráfaga de cambios de diseño.
Estos fallos de diseño generalmente se deben a la carga de recursos de forma asíncrona o elementos DOM dinámicos que aparecen sobre el contenido estático. Un elemento se mueve y cambia la posición de otro elemento. Por ejemplo, los anuncios de terceros a menudo cambian de tamaño dinámicamente por sí solos y, a veces, los videos se cargan con dimensiones no especificadas.
Cómo mejorar su puntuación CLS
- Siempre especifique el atributo de tamaño para medios como videos e imágenes. Esto le dirá a los navegadores exactamente cuánto espacio necesita usar el elemento, lo que evitará que se mueva y cambie de tamaño mientras se carga.
- Limita tus elementos. Cada elemento de una página web debe tener una ubicación designada. Por ejemplo, evite agregar un elemento justo debajo de la etiqueta <body> sin colocarlo dentro de al menos una etiqueta <div> o una tabla.
Por qué es importante Core Web Vitals
Core Web Vitals mide la experiencia del usuario en su sitio web. Necesita una experiencia de usuario fácil para clasificarse en los motores de búsqueda, generar tráfico repetido, obtener visitantes leales y muchas ventas. Al optimizar los datos vitales principales de su web, aumentará sus posibilidades de clasificarse para sus palabras clave y generar más ventas.
Google ya tiene aproximadamente 200 factores de clasificación, pero Core Web Vitals probablemente sea uno de los más significativos. Aunque una mala puntuación perjudicará su clasificación, una buena puntuación no necesariamente tendrá un impacto igualmente fuerte. Esto se debe a que una buena experiencia de página no superará el contenido deficiente u otros elementos de página inferiores que afectan la clasificación.
¿Necesita ayuda para optimizar sus principales web vitals? Podemos ayudar
¿Todo esto suena confuso? ¿Preferiría que otra persona optimizara su sitio web por usted? Si es así, podemos ayudarle.
En SEO.co, somos una empresa experta en SEO que analizará todas sus páginas web para ver cuáles son sus puntajes LCP, FID y CLS. Si tiene puntajes bajos, analizaremos cada página para determinar qué está causando el problema y luego lo solucionaremos.
Si está listo para obtener mejores resultados con estas métricas importantes, contáctenos hoy para obtener más información.
