Los 5 mejores IDE de React para que pruebes
Publicado: 2023-01-12ReactJS es una biblioteca frontend popular para crear interfaces de usuario interactivas con facilidad. La biblioteca fue creada por Meta (Facebook) y ahora es ampliamente adoptada por muchas grandes empresas de todo el mundo.
Según la encuesta de desarrolladores de StackOverflow de 2022, es la segunda tecnología web más popular, elegida por un 42,62 % del total de encuestados. Empresas como Uber, Netflix y Airbnb impulsan su sitio web con React. Como ya está claro cuán extendida está la biblioteca, la demanda de desarrolladores de React en el mercado también es alta.
Al crear sitios web con React, es posible que le falten muchas funciones de desarrollador y herramientas de productividad si su IDE no tiene el soporte adecuado para React. En este artículo, cubriremos algunos de los IDE que ya están en el mercado desde hace mucho tiempo y también los más nuevos que brindan una excelente experiencia para desarrolladores.
¿Qué es un IDE?
Un IDE o un entorno de desarrollo integrado es una herramienta que permite a los desarrolladores de software escribir, probar y depurar programas. Los IDE ayudan a aumentar la productividad de los desarrolladores al combinar múltiples herramientas en un solo software. También lo ayuda con el resaltado de sintaxis, autocompleta su código con sugerencias útiles y lo ayuda a depurar su aplicación con un depurador.

Los desarrolladores eligen su IDE según su experiencia y otros factores. Por ejemplo, a una gran cantidad de desarrolladores les encanta usar VS Code, un IDE de Microsoft. Es un IDE gratuito, liviano y potente. Al mismo tiempo, muchos prefieren usar WebStorm por su estabilidad y muchas herramientas para respaldar la productividad de los desarrolladores.
¿Qué hace un IDE?
Por lo general, los desarrolladores codifican en un editor de texto o en un IDE. Si lo desea, también puede escribir sus códigos en la aplicación nativa de bloc de notas de su computadora. Pero para compilar su código, también necesitará usar un compilador. Tampoco lo ayuda con el resaltado de sintaxis, el emparejamiento de corchetes y muchas características porque está diseñado para escribir texto, no código.
Un editor de texto de código dedicado integra funciones como resaltado de sintaxis, sangría, etc. Sin embargo, aún carece de funciones esenciales como integración con Git, depurador, compilador y compatibilidad con varios idiomas. Un ejemplo de editor de texto popular puede ser Sublime Text. Pero un IDE le permite escribir mejor código con características adicionales como soporte de refactorización, IntelliSense y más.

Y IDE también le ofrece una configuración más rápida, lo que le permite pasar menos tiempo configurando su aplicación y más tiempo construyéndola. También le proporciona continuamente comentarios sobre los errores de sintaxis y puede utilizar sus herramientas de línea de comandos desde un terminal integrado. Un editor de texto podría ser suficiente para usted si está desarrollando un sitio web solo con HTML, CSS y JavaScript. Pero cuando se trabaja en una base de código más grande y se usan herramientas y marcos como React, un IDE puede ser muy útil con las funciones de fragmentos, autocompletar, IntelliSense, etc.
Estos son algunos de los mejores React IDE para que pruebes.
código de estudio visual
Este IDE ha estado en el mercado desde 2015 y Microsoft lo construye. Proporciona una excelente experiencia de desarrollador sin agregar ningún muro de pago. Es una herramienta de uso gratuito que también se puede personalizar con complementos y compatibilidad con temas. Principalmente, la comunidad crea los temas y complementos.
Uno de los principales puntos de venta de Visual Studio Code es que proporciona un editor de código fuente ultrarrápido. Ayuda a escribir código al proporcionar resaltado de sintaxis, sangría automática, coincidencia de corchetes y más. También tiene una serie de atajos de teclado que también puede personalizar. También obtiene compatibilidad con la finalización de código IntelliSense y la refactorización de código.
VS Code también es muy popular entre los desarrolladores web y muchos desarrolladores de React lo usan a diario. Para crear sitios web con React, obtiene sugerencias de IntelliSense que lo ayudan a escribir código de manera más rápida y efectiva.

VS Code utiliza el servicio de lenguaje Typescript para su soporte de código inteligente JavaScript. ATA, o Adquisición Automática de Tipo, extrae la declaración de tipo del paquete NPM y lo ayuda a completar su código.
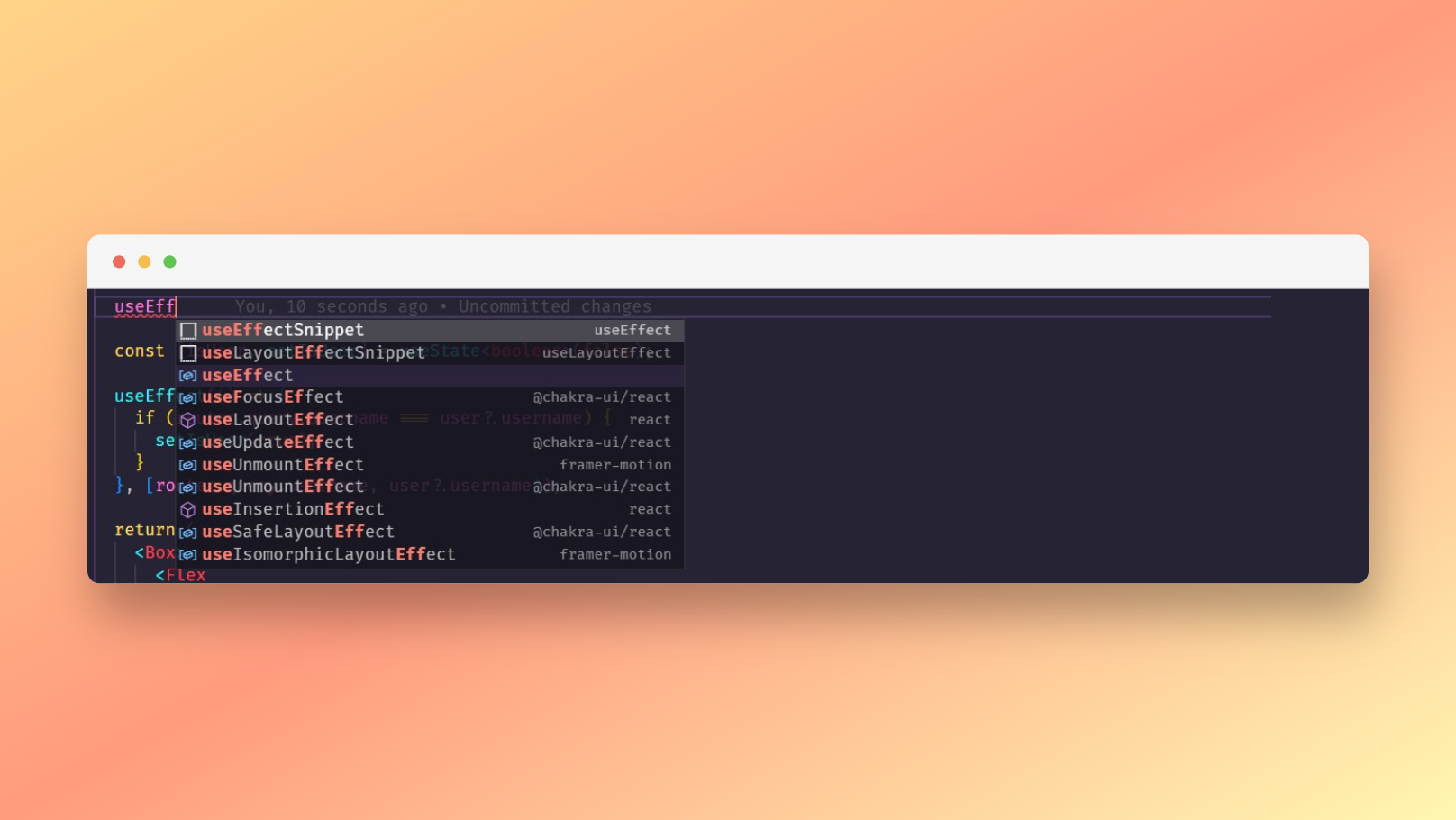
También puede ampliar el poder de escribir React instalando extensiones como ES7+ React/Redux/React-Native snippets. Tiene una serie de fragmentos de código que se pueden conectar fácilmente a su aplicación ingresando un acceso directo. Por ejemplo, si escribe rfc y presiona la pestaña en un archivo, creará un modelo para un componente funcional. Para refactorizar su código React, hay otro complemento excelente llamado VSCode React Refactor, que está especialmente diseñado para desarrolladores de React. Puede dividir fácilmente sus componentes grandes en componentes funcionales o basados en clases.
Entonces, sin duda, con las excelentes características de VS Code y el poder de los complementos para React, VS Code puede ser una excelente opción para que pruebe.

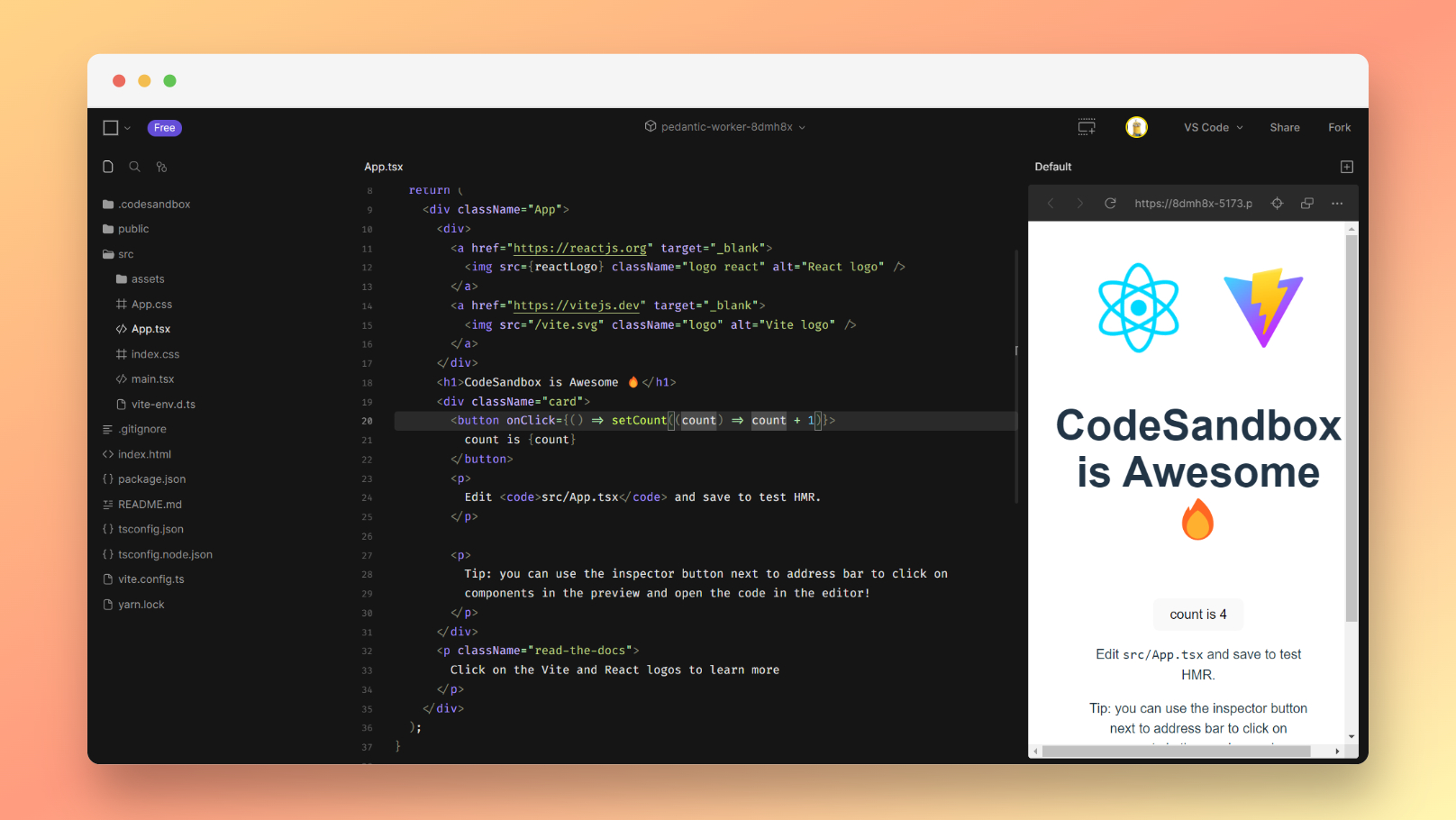
CódigoSandbox
CodeSandbox es un IDE en línea cargado de funciones. Es un IDE en línea muy popular que admite múltiples marcos. Puede escribir código React al instante sin instalar Node.js ni ningún software de terceros en su computadora. También tiene muchas plantillas integradas, como React with Typescript, Vite and React, etc., para acelerar su proceso de desarrollo.
Aunque se ejecuta en el navegador, no compromete la velocidad y puede ver su código al instante en su ventana de vista previa integrada. También puede trabajar en modo colaborativo, como trabajar en Google Docs. Además, compartir su código React es extremadamente simple con Codesandbox, ya que simplemente puede generar un enlace para compartir.

Aunque da tanto poder y funcionalidad, tiene un precio. El nivel gratuito no admite guardar ningún repositorio privado, y el nivel profesional personal comienza en $ 9 por mes cuando se factura anualmente.
Tormenta web
WebStorm es un IDE centrado en JavaScript creado por Jetbrains. Jetbrains tiene años de experiencia en la creación de IDE dedicados para trabajar con diferentes idiomas. Para crear aplicaciones web con React y otras tecnologías web, WebStorm es muy popular. Ha estado en el mercado durante 10 años y han integrado muchas características excelentes en él.

Con WebStorm, puede refactorizar fácilmente su código React y JavaScript. Los métodos, atributos y eventos de React también obtienen compatibilidad con la finalización de código. WebStorm también convierte automáticamente su código HTML a JSX al pegarlo. También tiene más de 50 fragmentos de código incorporados para aumentar su productividad. Con WebStorm, puede usar Emmet en JSX.
Es un software pago y el plan personal comienza en $ 69 durante el primer año.
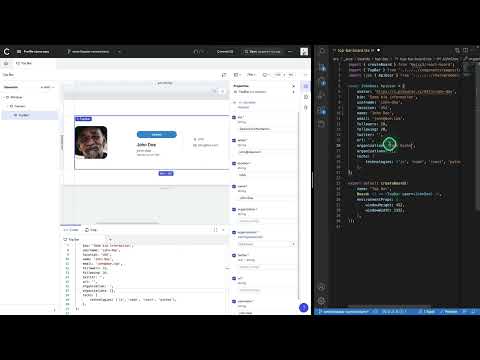
Códux
Codux es un IDE comparativamente más nuevo en el mercado. Está construido por Wix y está hecho explícitamente para los desarrolladores de React. Proporciona una interfaz visual para crear sus componentes React y puede probarlos sin salir del IDE. Puede crear sus componentes de forma aislada y luego integrarlos en su base de código. También obtiene renderizado en tiempo real para sus componentes.
Codux también es totalmente compatible con Git. Puedes editar el CSS de tu código visualmente. Si es principalmente un diseñador y trabaja con herramientas como Figma pero también programa un poco, Codux es una excelente opción. También puede simular visualmente diferentes estados de componentes y accesorios con las placas Codux.
Codux es gratuito por ahora y actualmente se encuentra en versión beta. Han planeado convertirlo en software de pago. Todavía está en desarrollo activo y actualmente no es compatible con CSS en JS.
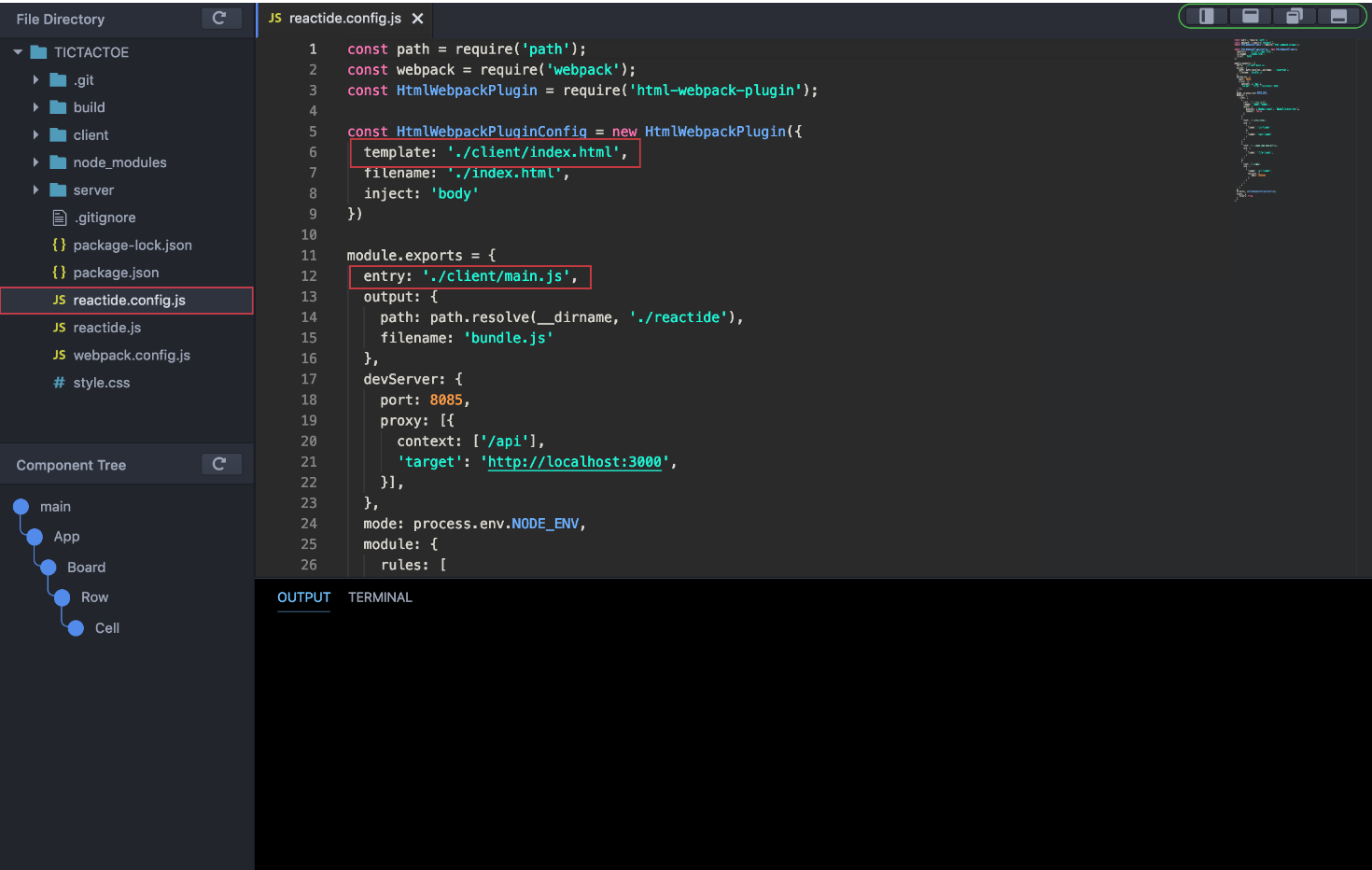
Reactida
Reactide afirma ser el primer IDE dedicado para el desarrollo de aplicaciones React. Con un servidor Node.js integrado y un simulador de navegador personalizado, puede visualizar sus componentes desde el propio IDE, con soporte de recarga de módulos en caliente. Le ayuda a aumentar la productividad del desarrollador sin necesidad de navegar continuamente al navegador y al IDE.

Reactide también lo ayuda a visualizar el flujo de estado a través de múltiples componentes. Construye un árbol de componentes visuales y cambia el árbol según el directorio en el que esté trabajando. También lo ayuda al proporcionar información sobre los accesorios y el estado de cada componente.
Es un proyecto gratuito y de código abierto, y los nuevos usuarios pueden encontrar difícil instalarlo en sus máquinas. Está construido con ElectronJS, que es un marco para crear aplicaciones de escritorio con JavaScript, HTML y CSS. Deberá visitar su GitHub y seguir los pasos para instalarlo. Aunque tiene más de diez mil estrellas en GitHub, actualmente no está en desarrollo activo.
Conclusión
Esta lista anterior muestra los mejores IDE de React para que los pruebe. Estos IDE son los más comunes cuando se trata de React IDE. Dependiendo de su caso de uso, es posible que prefiera uno u otro. Por ejemplo, si prefiere un editor de código en línea, entonces CodeSandbox puede ser una excelente opción para usted. Si la codificación visual lo ayuda a ser más productivo, Codux o Reactide pueden ser el IDE de su elección. Pero si desea controlar por completo la apariencia de su IDE, potenciarlo con atajos de teclado y no quiere pagar nada por ello, Visual Studio Code es sin duda el mejor editor.
También puede consultar estos IDE para el desarrollo móvil.