Qué atributos describen una buena experiencia de página de destino – Consejos para una buena experiencia de usuario –
Publicado: 2021-09-13Resumen : ¿Qué atributos describen una buena experiencia de página de destino? La experiencia del usuario abarca todos los aspectos de la interacción del visitante con la empresa, sus servicios y sus productos. El primer requisito para una experiencia de usuario ejemplar es satisfacer las necesidades exactas del visitante en tu sitio web, sin complicaciones. La experiencia del usuario tiene como objetivo proporcionar experiencias positivas que mantengan al usuario fiel al producto o marca. Por esta razón, la experiencia del usuario final es el conjunto de muchos factores que van desde el diseño del sitio web, la navegación, la facilidad de transacción y, por supuesto, los tiempos de descarga y visualización de la página.

Autor: Martín Greif
12 minutos de lectura
Este artículo cubrirá lo siguiente
Tabla de contenido :
Entrega lo que prometiste
Use esquemas de color apropiados
Eliminar distracciones
Use videos apropiadamente
Tiempo de carga de página ultrarrápido
Capture campos de datos fácilmente para el visitante
Evite mensajes de error impersonales
Dar razones para solicitar información personal
Como el punto focal más poderoso de sus esfuerzos de marketing, la experiencia de los visitantes de su sitio web seguramente puede hacer o deshacer su negocio. Entonces, en las tendencias digitales aceleradas de hoy, ¿cómo satisface las expectativas de sus visitantes? La respuesta es: invertir en una excelente experiencia de usuario.
La experiencia del usuario es la experiencia general de una persona en su sitio web y cuán conveniente o placentero es usarlo. El objetivo aquí es hacer que sea lo más simple posible para su visitante lograr lo que quiere.
Recuerde: la conversión deseada solo puede ocurrir si se satisfacen las necesidades de sus clientes.
Entrega lo que prometiste
Desea alinearse con la intención del visitante. Su mensaje inicial debe coincidir con las expectativas del usuario. No querrás hacer pensar a tu visitante. Por ejemplo, un visitante está buscando "Anillos de diamantes solitarios", los dos anuncios siguientes se muestran en el motor de búsqueda.
El primer resultado de búsqueda es de Diamond Exchange.

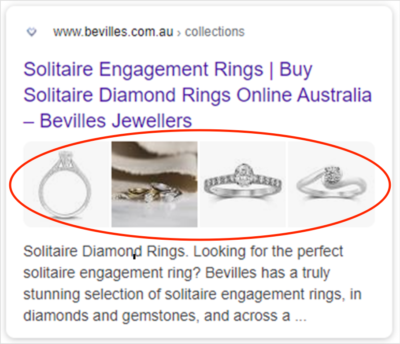
El segundo resultado de búsqueda es de Bevilles.

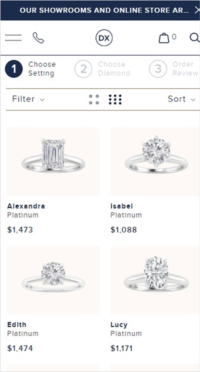
Ambos son anuncios realmente buenos y usted esperaría ser enviado a una página con Anillos de diamantes solitarios. Well Diamond Exchange lo lleva a la siguiente página de inicio:

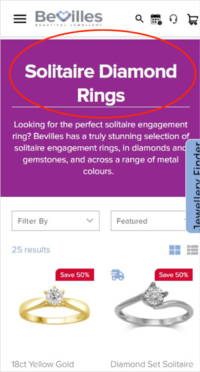
En ningún momento muestra que el visitante haya aterrizado en Diamond Solitaire Rings. Solo muestra un montón de anillos con diamantes, no exactamente lo que el visitante estaba buscando. Por otro lado Bevilles lleva al visitante a la siguiente landing page:

Con esta página de destino, el visitante sabe que ha aterrizado en el lugar correcto porque la barra de título en la página de destino dice "Anillos de diamantes solitarios". Desea asegurarse de que su página de destino ofrezca lo que el usuario desea.
¡Descubra cómo Bevilles eCommerce aumentó las conversiones en un 16 % y las ventas en un 30 % !

Use esquemas de color apropiados
Sus visitantes reaccionarán de acuerdo con lo que les agrada visualmente. No importa lo que piense, siempre es una mala idea incorporar demasiados colores en su sitio web. En su lugar, utilice colores sutiles. Idealmente, 2 o 3 tonos primarios del color de su marca son buenos comienzos. Desea utilizar un color primario para su llamada a la acción principal (CTA) en todo su sitio web. Cualquier CTA secundario debe ser una versión sutil de su CTA principal y todos los demás CTA deben ser de un color que no compita con su CTA principal.
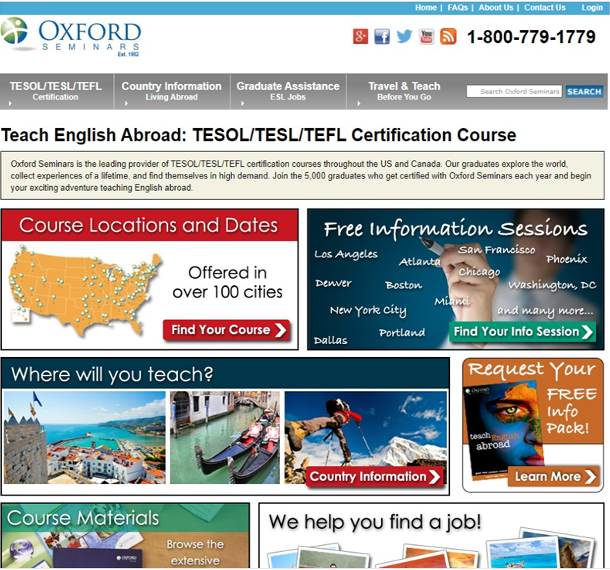
Un mal ejemplo de esquemas de color en su página de inicio es Oxford Seminars . A continuación se muestra el aspecto de su página de destino cuando se acercaron por primera vez a SiteTuners para mejorar su página de destino.

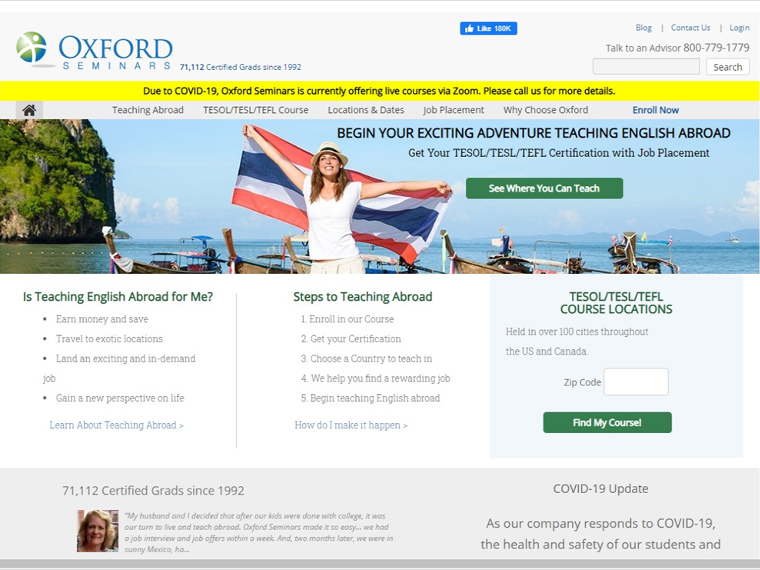
Su landing page era un caleidoscopio de colores, donde el visitante no tenía idea de por dónde empezar o encontrar lo que buscaba. Después de realizar mejoras, notará un gran cambio en la página de destino:

Observe cómo ahora tienen un color primario para su botón principal de llamada a la acción. Esto entrena al visitante para saber que color es lo que el visitante debe presionar. El visitante sabe de inmediato lo que debe hacer a continuación. Usa tu combinación de colores sabiamente para resaltar áreas específicas en tu página.
Eliminar distracciones
Cuando los visitantes llegan a su página, es importante centrarse en qué atributos describen una buena experiencia en la página de destino; sin embargo, es igualmente importante evitar distracciones que puedan confundir al visitante. Manténgase alejado de:
- Uso excesivo de colores
- Énfasis visual incorrecto
- Pancartas giratorias
- Animación Flash
- Pops de entrada
- Ventanas emergentes repentinas, etc.
Recuerda que menos es más. Desea que el visitante se centre en los elementos más importantes de su página de destino, específicamente el CTA.
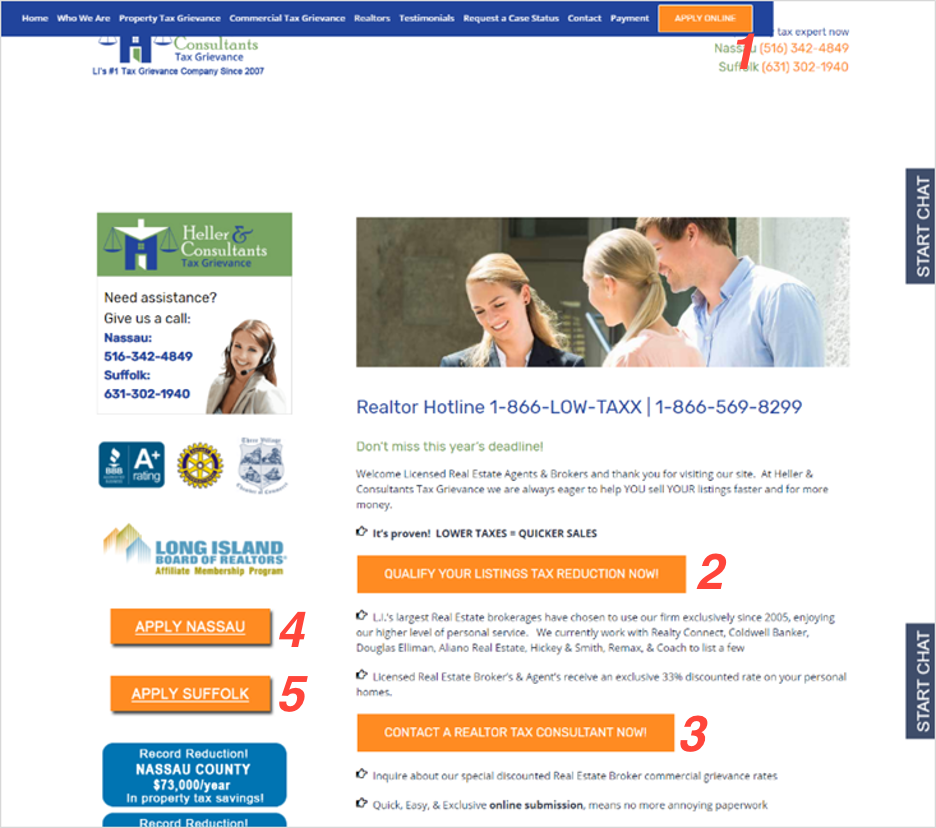
A continuación se muestra una página de destino que distrae mucho con múltiples CTA y un uso excesivo de colores. La barra lateral izquierda distrae la atención de la página general y confunde al visitante.

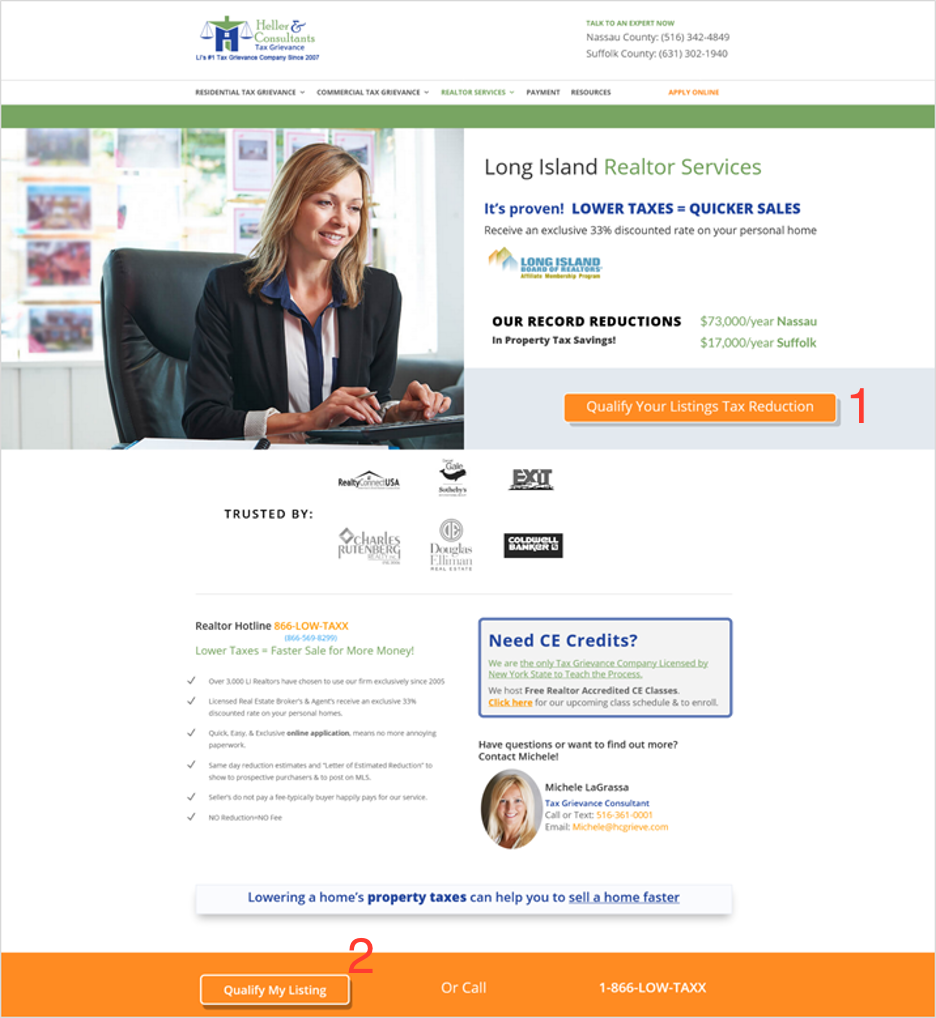
Después de llegar a SiteTuners, se realizaron los siguientes cambios donde solo había 1 CTA principal y se eliminó la barra lateral izquierda de la página. Tenía un aspecto mucho más limpio y convertía muy bien, mucho mejor que la página de destino anterior.

Use videos apropiadamente
En 2021, la persona promedio pasará 100 minutos cada día viendo videos en línea. Si está utilizando videos en su sitio web como demostraciones o para mostrar testimonios de clientes existentes, asegúrese de seguir las pautas estándar para todos sus videos.

Nunca inicie un video automáticamente. Distraen y pueden molestar a un visitante. Desea darle al visitante el control de cuándo y si desea iniciar el video. Debe etiquetar el video con una breve descripción y la duración del video. Permita que los visitantes decidan si quieren ver el video.
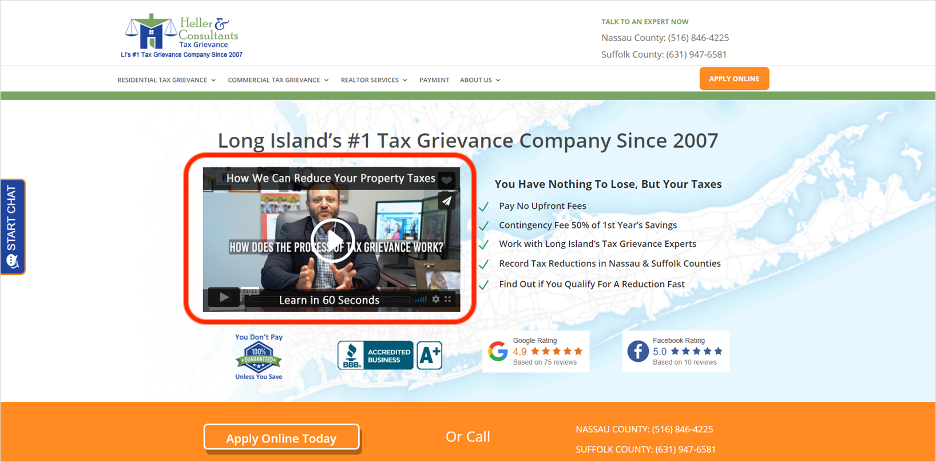
Por ejemplo, Heller Tax Grievance muestra un video en su página de destino con un título que explica de qué trata el video y cuánto dura. Esto le permite al visitante decidir si quiere ver el video o no.

Tiempo de carga de página ultrarrápido
Créanos cuando decimos que no importa cuán buena sea su página de destino, una página de carga lenta hará que sus visitantes se vayan y se dirijan a sus competidores. Las personas valoran su tiempo y están influenciadas por la gratificación instantánea. Asegúrese de optimizar completamente su sitio web para atraer a más clientes potenciales.

¿Estás al día con el último algoritmo de Google?
Más información sobre Core Web Vitals de Google
Capture campos de datos fácilmente para el visitante
Más que simplemente hacer que el visitante eche un vistazo a su sitio web bien diseñado, su objetivo es hacer que sus visitantes realmente se registren, se suscriban para recibir correos electrónicos o hagan clic en el botón de compra. Si desea que realicen estas acciones, asegúrese de que el proceso sea lo más fácil posible para ellos. Aquí hay algunas cosas que debe poner en su lista de verificación:
- Marque todos los campos obligatorios con un asterisco (*). Indique claramente que todos los campos marcados con un asterisco son obligatorios. También sería útil decirles por qué necesita esta información.
- Cuando necesite ingresar una fecha, mencione claramente el formato en el que la necesita (ejemplo: mm/dd/aa). Para hacerlo aún más fácil, puede proporcionar casillas individuales con menús desplegables para ingresar el día, el mes y el año.
- Cuando necesite la dirección, tenga campos separados para el país, la ciudad, el estado/provincia, etc. Utilice los menús desplegables siempre que sea posible. De esta manera, hay menos posibilidades de errores de escritura. También evita que el visitante escriba demasiado.
Si ha enviado un correo electrónico o un mensaje de texto con un código de descuento junto con el enlace a su sitio web, es una buena idea que el código de cupón se complete automáticamente cuando hagan clic en el enlace del correo electrónico o del mensaje de texto. Esto es más conveniente que hacer que vuelvan a ingresar manualmente el código de cupón cuando lleguen al sitio web.
¿Te perdiste nuestro seminario web?

Evite mensajes de error impersonales
Imagina cómo tratarías a un amigo una vez que le des la bienvenida a tu casa. Es similar a la forma en que debe tratar a los visitantes de su sitio web. Trate a sus visitantes como invitados y guíelos paso a paso . Incluso cuando hace que sea muy fácil para los visitantes ingresar información, hay algunos que cometerán errores al completar un formulario.
Lo último que quieres hacer es culparlos por ello. Evite los mensajes impersonales que simplemente muestran que se ha producido un error y que no son muy útiles para explicar el problema y cómo solucionarlo.
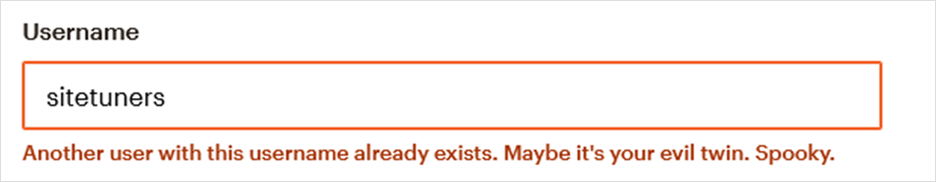
Este es un buen ejemplo del uso del humor en sus mensajes de error. El visitante sabe que hizo algo mal y Mailchimp se lo ha hecho saber con humor.

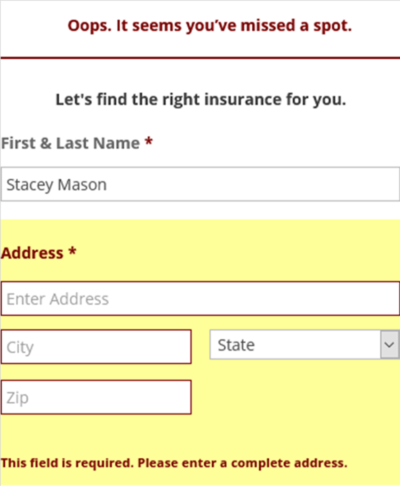
Aquí hay otro ejemplo de tomar a la ligera la situación y hacerle saber al visitante que se perdió algunos campos.

Una característica común de estos sitios bien establecidos son sus tonos amigables y útiles incluso después de que el visitante comete un error. El único elemento recomendado en estos ejemplos es usar un color diferente para los mensajes de error. El rojo es negativo y no quieres que el visitante se sienta estúpido. Un mejor color sería el amarillo por precaución, te has equivocado.
El primer paso para hacer que sus visitantes se sientan cómodos es hablarles como un ser humano, no como una computadora cuando cometen errores. La forma más sencilla de hacer esto es no confiar en que el programador escriba los mensajes de error por usted.
Hágase la pregunta de qué atributos describen una buena experiencia de página de destino e intente ver su sitio como un visitante que aterriza en su página.
Dar razones para solicitar información personal
Es comprensible que sus visitantes se muestren escépticos acerca de compartir su información personal en línea. Es su trabajo hacer que se sientan seguros de confiarle estos detalles confidenciales. Para hacer esto, sea sincero sobre cómo utilizará su información personal.
Estos son algunos buenos ejemplos que explican por qué está solicitando su información personal.
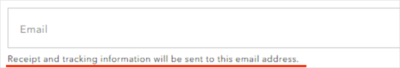
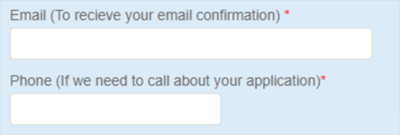
Hágales saber que su correo electrónico se utilizará para enviar su recibo y la información de seguimiento después de que hayan comprado.

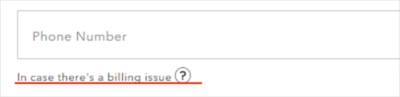
Hágales saber que necesita su número de teléfono en caso de que haya un problema de facturación. De esta forma, sabrán que no tienes intención de enviarles spam ni de vender su número de teléfono a otras empresas.

Aquí hay un ejemplo en un formulario de generación de prospectos. Es solo una notificación amistosa que le permite al visitante saber cómo planea usar su información.

¿Utilizará su dirección de correo electrónico para enviarles un recibo o una confirmación? Sea lo que sea, si van a confiarte su información personal, asegúrate de que sepan exactamente a qué se están registrando.
Conclusión
La experiencia del usuario se trata de atender las necesidades de sus clientes incluso antes de que se den cuenta de cuánto las necesitan. La clave es hacer que su experiencia de navegación en su página sea fácil para que el visitante logre lo que pretendía. Con suerte, este artículo fue beneficioso en cuanto a qué atributos describen una buena experiencia en la página de destino. ¿Qué consejos planeas incorporar en tu próxima página de destino?
Habla con un experto en conversión
Danos 30 minutos y te mostraremos cómo podemos ayudarte a lograr mejores resultados
