Todo sobre Filosofía del Color en Diseño Web
Publicado: 2021-02-21Los colores resaltan la belleza y la emoción en cualquier cosa. Tomemos, por ejemplo, una casa que construiste y mantuviste sin pintar, y otra pintada.
¿En cuál de las dos casas te gustaría vivir? La casa pintada, ¿verdad? ¡Sí, claro! El escenario no es diferente en el diseño web.
Como diseñador web, su experiencia en coloración mantendrá su sitio en tendencia y sus clientes regresarán. Los colores juegan un papel importante en el diseño web y, al explorar la filosofía de los colores, podemos determinar las emociones de las personas que visitan el sitio web.
Las decisiones de compra de las personas a primera vista antes de usar el producto están increíblemente determinadas e influenciadas por el atractivo del color del producto. Esto se debe a que los colores transmiten emociones de manera diferente a cada audiencia y comunican enormemente la aceptabilidad del producto a primera vista.
Por lo tanto, los diseñadores web deben dominar la filosofía del color en el diseño web para mejorar la comunicación del sitio web y generar mejores resultados.
Filosofía de los colores en los diseños web
Técnicamente, hay 3 componentes principales de la filosofía del color. Ellos son:
Distinción
En esta teoría del color , algunos colores son opuestos a otros colores. Por ejemplo, el negro es el color opuesto al blanco. El diseñador aquí tiene la opción de elegir el mejor color, que se destaque, y también elegir un color directamente opuesto al color primario seleccionado para el sitio, haciéndolo distintivo y agregando contraste.
Armonización
Además de los colores contrastantes para que su sitio sea distintivo, los diseñadores web deben tener la capacidad de combinar colores de manera efectiva para brindar un atractivo agradable al usuario del sitio web. Eso es para complementar armoniosamente cualquier color elegido. Básicamente, los colores fluyen muy bien juntos y son agradables de ver en relación unos con otros.

Vivacidad
Las personas se ven afectadas por los colores de diferentes maneras. Suele depender de lo que el diseñador quiera transmitir a través de los colores ya que los colores son una forma de comunicación.
Por ejemplo, los colores como el púrpura, el verde y el azul se consideran colores que suavizan y reconfortan, mientras que los colores como el amarillo, el rojo y el naranja son colores de resistencia y energía.
Dependiendo del usuario, los diseñadores deben elegir efectivamente la combinación para crear su singularidad.
La importancia de la filosofía del color en el diseño web para los diseñadores web
Al diseñar un sitio web, no solo elige colores al azar y comienza a implementarlos en el sitio. Debe seleccionar los colores con el propósito y la intención de satisfacer las expectativas de los visitantes del sitio web .
Estudiar la filosofía del color puede ayudarlo a crear un diseño inteligente y atractivo que disfrutará el público objetivo del sitio web.
Cualquier profesional en el campo del diseño web debe comprender la filosofía del color, ya que los colores juegan un papel muy importante en las decisiones de los clientes al comprar un producto o comprometerse con una marca, con un asombroso 92.6 por ciento de los espectadores que otorgan un alto valor a los factores visuales .
Esta es la misma psicología que los clientes que buscan una política de privacidad antes de ingresar sus detalles de pago en un sitio web.
A continuación se presentan algunas razones por las que la filosofía del color en el diseño web es vital para los diseñadores web.
- Ayuda al diseñador a usar la combinación correcta de colores para diseñar el sitio web. Esto ayudará a los usuarios a navegar por el sitio con facilidad y una comprensión adecuada. Lo que también mejora y anima la experiencia del usuario y les permite encontrar agradablemente lo que buscan.
- Permite al diseñador marcar los productos, ya que el esquema de color preciso es vital para compensar el éxito de la campaña de marketing del producto.
- La fluidez de la filosofía del diseñador en el color es esencial, ya que tanto en entornos digitales como físicos, los colores son vitales. Esto se debe a que sirven como guía y ayudan a mejorar la experiencia general en los sitios web.
- Ayuda al diseñador a hacer que el contenido del sitio web sea visible y legible.
- Además, le permite al diseñador resaltar fácilmente las características que requieren atención en el sitio.
Sistema de coloración en diseño web
El sistema de colores es la base para todo diseñador en el diseño de un sitio web.
Una combinación de colores inteligente le permitirá lograr un diseño sobresaliente y equilibrado que creará una experiencia de usuario positiva en el sitio.
Por otro lado, no elegir colores complementarios garantizará una impresión negativa con sentimientos caóticos relacionados con el diseño.
Es de gran importancia seleccionar sabiamente los colores finales para su diseño. Hay diferentes formas de seleccionar colores de manera inteligente para capturar la armonía de su audiencia y brindarles una experiencia maravillosa.
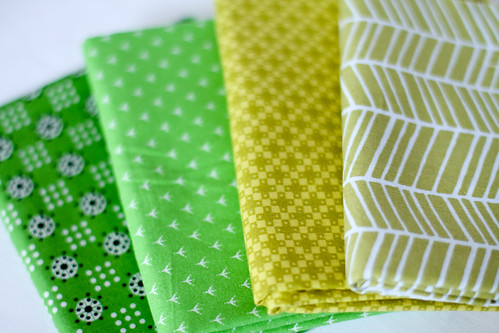
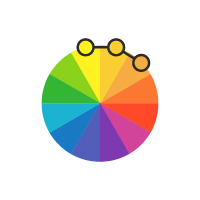
Análogo
El esquema de color análogo es uno de los mejores esquemas de color que utilizan los diseñadores para crear una sensación agradable para los usuarios y brindarles una experiencia excepcional al navegar por el sitio.
El esquema de color análogo permite al diseñador jugar con varios colores y seleccionar inteligentemente de manera complementaria las combinaciones de colores más vibrantes.
Elegir el tono de color y la combinación es el aspecto más atrevido del esquema de coloración análoga.


Monocromo
En el esquema de color monocromático, los diseñadores primero se enfocan en un color y luego juegan con sus sombras y matices.

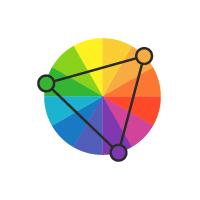
Tríada
El esquema de color de la tríada es el estilo más utilizado por los diseñadores porque la rueda de colores está de tal manera que cada color está muy distante entre sí. Se basa en selecciones de tres colores con una distancia real de 120 grados entre sí.
Lo recomendable es elegir un solo color para el fondo y usar los otros dos en el diseño de contenido, navegación y otros elementos.

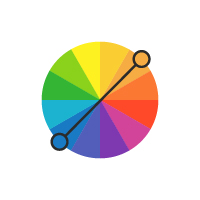
Complementario
Establecer el color complementario adecuado para un sitio web es muy sencillo. Se logra seleccionando un color de la rueda de colores y seleccionando directamente el color opuesto de su primera selección.

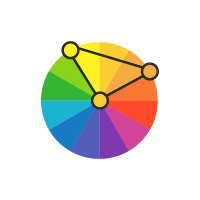
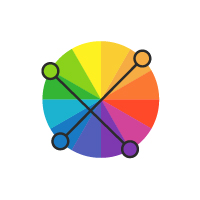
Compuesto
Aquí el diseñador tiene la posibilidad de elegir cuatro colores. Para impresionar a los usuarios, los diseñadores pueden seleccionar dos colores complementarios entre sí y dejar que los otros dos sean distintivos.

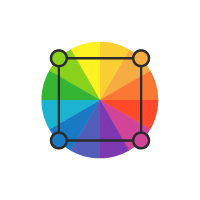
Cuadrado
El esquema de color cuadrado le da al diseñador cuatro colores posibles. Estos también están distantes entre sí como en la rueda de colores. Eligiendo un solo color como color dominante y los demás que le correspondan.

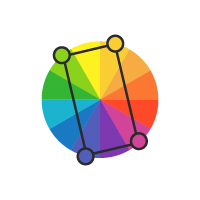
Rectángulo
Aquí también hay una opción de cuatro colores, pero dos deben ser conjuntos de colores complementarios.

Los colores y las emociones que transmiten
Las emociones son el estado de la respuesta interna de un individuo al cuerpo y a los estímulos externos. Los colores tienen un efecto emocional en la psicología de las personas en todos los aspectos de la vida.
Un diseñador de sitios web tiene que saber qué emociones y sentimientos transmite cada color para construir un buen sitio web .
No obstante, también es de gran importancia conocer a su público objetivo para usar sus colores sabiamente en relación con sus culturas y creencias.
A continuación se muestra una lista de los diferentes sentimientos que transmiten algunos colores primarios:
El color blanco
Usar el blanco como color dominante en su diseño lo hace simple y le da un aspecto limpio. Otros sentimientos que transmite el blanco son la pureza, la inocencia, la limpieza, la sensación de espacio, la neutralidad y el luto en algunas culturas (lo que resalta por qué es tan importante comprender a la audiencia).
De color negro
El negro se ve sofisticado, mejora la facilidad de lectura y muestra una superioridad clásica. Otros sentimientos que desencadena incluyen autoridad, poder, fuerza, maldad, inteligencia, adelgazamiento/adelgazamiento y muerte o tristeza en algunas culturas (nuevamente, la importancia de comprender a su audiencia).
Color rojo
El rojo transmite sentimientos negativos en algunos, pero conocer a tu audiencia te permitirá usarlo correctamente. Algunas emociones posibles son el amor, el romance, la dulzura, la sangre, la calidez, la comodidad, la energía, el peligro, la intensidad, la emoción y la vida.
Color verde
El verde, en general, da una sensación refrescante y expone la amabilidad. Algunas otras emociones que transmite el verde son la neutralidad, el crecimiento, la frescura, el dinero, la salud, la envidia, la tranquilidad, la armonía, la calma y la fertilidad.
Cómo los diseñadores web pueden usar la habilidad de la filosofía del color para consultar a los clientes de diseño web.
Ahora que conoce la teoría del color y la filosofía detrás de ella, ¿cómo consulta a los clientes sobre qué esquemas de color usar?
Para que pueda hacer esto de manera efectiva, primero debe conocer los conceptos básicos.
Como diseñador web experto en la filosofía del color, no puede confiar simplemente en su experiencia en colores para ofrecer la mejor combinación de colores a un cliente.
Por ejemplo, puede proporcionar una combinación de colores sobresaliente a un cliente, pero no cumple con las expectativas del cliente como resultado de no tener en cuenta la marca , los productos y el mercado objetivo.
Siendo consciente de que los colores transmiten diferentes sentimientos, emociones y atracción, es necesario consultar a sus clientes haciéndoles las siguientes preguntas:
- ¿Cuál es el propósito del sitio web?
- ¿Cuál es el nombre de su marca?
- ¿Cuál es el uso de la marca?
- ¿Quién es su público objetivo ?
- ¿Cuáles son las creencias y culturas de los miembros de su público objetivo?
Una vez que tenga todas las respuestas que necesita del cliente, puede seguir adelante y poner en práctica sus habilidades de filosofía del color y consultar al cliente con un esquema de color increíble para su sitio web.
Conclusión
El diseño web es un campo en constante evolución, y para que los diseñadores web se mantengan al tanto de su juego, necesitan nuevas habilidades.
Ahora que sabe todo sobre la filosofía del color, tiene a su disposición una habilidad muy valiosa para adelantarse a su competencia y aumentar el valor de sus servicios.
¿Disfrutaste leyendo el blog? Suscríbase a nuestro boletín bimensual para recibir noticias y consejos de marketing .
