Diseño web responsive: Las ventajas esenciales para los negocios online
Publicado: 2019-11-16¿Eres dueño de un negocio en línea? ¿Eres un webmaster? Está buscando los métodos para mantener su sitio web y su negocio por encima de la competencia. Desea expandir su alcance, aumentar su tasa de conversión y hacer felices a los clientes. Por lo tanto, obtener un diseño web receptivo debe ser su máxima prioridad.
Última actualización: acabamos de lanzar la versión 2.0 de Claue Multipurpose Magento 2 Theme, con un montón de mejoras de rendimiento y funciones exclusivas. Echa un vistazo a este tema ahora: Claue Magento Theme 2. 0

Demo en vivo
Claue: Clean, Minimal Magento 2&1 Theme es una excelente plantilla para una tienda de comercio electrónico moderna y limpia con más de 40 diseños de página de inicio y toneladas de opciones para tiendas, blogs, portafolios, diseños de localizador de tiendas y otras páginas útiles. Claue versión 2.0 viene con un montón de características exclusivas que incluyen:
- Estar basado en el tema Luma.
- Cumple con todos los estándares de Magento Theme
- Mejora significativa del rendimiento
- Compatible con la mayoría de las extensiones de terceros.
- Totalmente compatible con Magento 2.4.x
Esta segunda versión avanzada se diferencia por completo de la anterior. Por lo tanto, si está utilizando la versión 1 de Claue y desea actualizar a la versión 2 de Claue, solo puede reconstruir un nuevo sitio web en lugar de actualizar desde la versión anterior. Ahora, volvamos al tema principal.
En 2015, Google anunció que el diseño web receptivo y compatible con dispositivos móviles impulsará su clasificación en los motores de búsqueda. Por lo tanto, no se puede negar que el diseño web receptivo ha sido más popular e importante. En este artículo, mostraremos las ventajas esenciales del diseño web receptivo cuando sus empresas lo adopten.
1. ¿Qué es el diseño web responsivo?
El diseño web receptivo está optimizado para su visualización en diferentes tipos de dispositivos, pantallas y resoluciones. En otras palabras, este diseño web responsivo se adapta al espacio de visualización disponible. Y ofrece a los usuarios una experiencia agradable. Además, los usuarios no tienen que moverse hacia la izquierda o hacia la derecha con una barra de desplazamiento o acercar o alejar el zoom para leer el texto y ver la imagen.
¿Qué no es un diseño web responsive?
Un sitio web que se ve exactamente igual en el móvil que en el escritorio (pero en un tamaño más pequeño). Este no es un diseño web responsivo. Con un diseño web receptivo, los usuarios pueden leer, navegar e interactuar con un sitio web en el dispositivo que elijan sin tener que acercar o alejar.
2. Las diferencias entre un diseño web móvil y un diseño web responsivo
Muchas personas tienden a confundir un diseño web compatible con dispositivos móviles con un diseño web receptivo, pero eso no es exactamente lo mismo. Una web compatible con dispositivos móviles se ve bien en dispositivos móviles, pero puede no ser buena en dispositivos con resoluciones más grandes.
Con un diseño web receptivo, solo hay un conjunto de páginas y un conjunto de código para un sitio web. Y esas páginas se adaptan en diferentes dispositivos.
3. Ventajas del diseño web responsive para negocios online
Mejorar la experiencia del usuario
Un diseño web receptivo brinda a los usuarios una mejor experiencia. Y el elemento principal que indica la calidad de la experiencia del usuario es el tiempo que pasan en su sitio web. Si es difícil de usar o navegar porque tienen que pellizcar y hacer zoom constantemente, no permanecerán en su sitio.
En cambio, si tu web responde al cambio de tamaño de pantalla, los usuarios no encontrarán los problemas para acceder a menús, enlaces, botones o rellenar formularios. Como resultado, esto mejora la experiencia del usuario mejor, luego toman más tiempo en su sitio web.
Aumentar el tráfico móvil
La investigación muestra que casi el 52% de todo el tráfico web global se genera desde un dispositivo móvil. En primer lugar, examina cuántos de sus visitantes provienen de dispositivos móviles y el tiempo que pasan en su sitio. Luego implementa el diseño web receptivo y compara los dos números. Por lo tanto, cuando su sitio web se adapta al ancho de la ventana gráfica, hay un aumento en las visitas móviles y más tiempo en el sitio por parte de estos visitantes. Esto también lo ayuda a mantenerse en contacto con sus clientes e interactuar con ellos en cada ocasión posible.

Desarrollo móvil más rápido con el diseño web receptivo.
Crear un diseño web receptivo lleva mucho menos tiempo que crear una versión móvil de su sitio web. Dado que el tiempo es dinero, el diseño web receptivo naturalmente cuesta menos que la alternativa. Además, la inversión inicial de un diseño web receptivo puede ser más costosa que crear dos sitios web separados. Sin embargo, terminará ahorrando costos a largo plazo debido a los costos de mantenimiento, costo de configuración especial, etc. de un sitio web que usa dos versiones separadas.
Menores necesidades de mantenimiento
Dos versiones de su sitio web también requieren dos estrategias de contenido, dos interfaces administrativas y, potencialmente, dos equipos de diseño. Luego, debe dividir el tiempo y los recursos para administrar dos sitios. Sin embargo, con un diseño web receptivo, su personal puede dedicar menos tiempo al mantenimiento de las tareas. Y tiene más tiempo para concentrarse en tareas como estrategias de marketing, creación de contenido.
Informes analíticos más fáciles
Es necesario realizar mejoras de dónde proviene el tráfico y cómo interactúan los usuarios con su sitio web. Administrar dos versiones de un sitio web requiere que los desarrolladores realicen un seguimiento de los viajes de los usuarios a través de múltiples rutas de conversión, embudos y redireccionamientos. Por otro lado, con un diseño web receptivo, sus estadísticas web se simplifican enormemente ya que se mantiene al tanto de un único conjunto de datos. Todavía puede obtener información sobre qué dispositivos y navegadores están usando, dónde se dejan. Y puede saber cuánto tiempo pasan en su sitio. Además, no necesitará leer datos de varios informes para obtener una imagen precisa.
Mejor tiempo de carga del sitio web
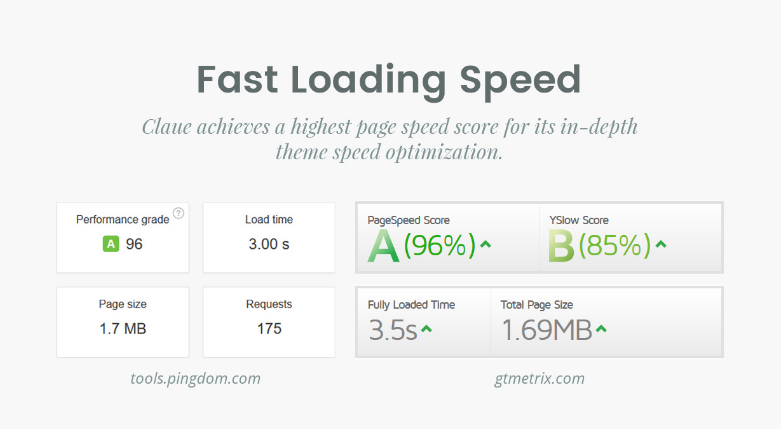
El diseño web receptivo a menudo se carga más rápido en todos los dispositivos, especialmente en teléfonos inteligentes y tabletas. Gracias a las imágenes receptivas y las cuadrículas fluidas, se tarda menos en cargar la página. Esto influye en la duración de la visita de su usuario. Los estudios muestran que los visitantes móviles tienden a abandonar las páginas web que tardan más de tres segundos en terminar de cargarse. Por lo tanto, asegúrese de que su diseño web receptivo utilice técnicas modernas de rendimiento, como la visualización de imágenes receptivas. Esto mejora la velocidad de carga de su página web.

El diseño web receptivo hace que la velocidad de carga sea más rápida – ArrowHiTech
Tasa de rebote más baja
Un diseño web receptivo proporciona una experiencia de usuario mucho mejor para los visitantes. Por lo tanto, es muy probable que permanezcan en su sitio más tiempo, lo que reduce su tasa de rebote. Además, los visitantes pueden hacer clic en otras páginas de su sitio y explorar todo lo que ofrece.
Tasas de conversión más altas
Permanecer más tiempo en su sitio y una tasa de rebote más baja son un buen primer paso para mejorar su experiencia de usuario y generar confianza. Entonces conducen a una mejor tasa de conversión. Además, crear una experiencia de usuario consistente en todos los dispositivos es clave para convertir nuevos clientes.
Mejorar SEO
Otra ventaja del diseño web receptivo es la clasificación mejorada del motor de búsqueda. A partir de abril de 2015, Google tiene en cuenta la capacidad de respuesta de sus sitios web. Es como una de las señales que determina el rango de su sitio web en la página de resultados del motor de búsqueda. Además, tener un único diseño web receptivo en lugar de versiones de escritorio y móviles separadas evita el problema del contenido duplicado. Esto puede afectar negativamente su clasificación de búsqueda.

Casi todos los sitios web se pueden hacer responsivos. Su costo depende de la complejidad del sitio web y la plataforma que se construye. Puede usar Claue-Clean, Minimal Magento Theme de ArowHiTech para que su sitio web responda y se beneficie de las ventajas explicadas anteriormente
