Cómo agregar CSS personalizado a sus plantillas de correo electrónico transaccional de WooCommerce
Publicado: 2020-10-25Los correos electrónicos son una parte esencial de una operación exitosa de WooCommerce. Pero el problema es que los usuarios o clientes a menudo tienden a ignorar los correos electrónicos transaccionales. ¿No estás dispuesto a rectificar el eslabón perdido? El personalizador de correo electrónico WooCommerce plus proporciona un enlace formidable entre la tienda WooCommerce y el cliente a través de correos electrónicos transaccionales.
Aparte de eso, y para obtener una ventaja sobre la personalización del correo electrónico que prevalece en el mercado, debe saber "¿cómo editar el CSS del correo electrónico de WooCommerce?". Saber más que la mayoría es el arte del oficio. Edite correos electrónicos en WooCommerce e incluya su toque personalizado. Cree una plantilla de correo electrónico personalizada para las operaciones de WooCommerce, correos electrónicos que llamen la atención del cliente.
Hay muchos complementos de personalización de correo electrónico de WooCommerce que ofrecen plantillas elegantes y llamativas para obtener mejores resultados. Pero hacer un esfuerzo adicional siempre obtendrá los mejores resultados, y para hacerlo, debe saber cómo personalizar CSS en sus plantillas transaccionales. Modifique los correos electrónicos transaccionales según sus requisitos.
Los correos electrónicos transaccionales incluyen; correos electrónicos de nuevos pedidos, pedidos cancelados, pedidos fallidos, pedido en espera, pedido en proceso, pedido completado, pedido completado, pedido reembolsado, factura del cliente, una nota de agradecimiento personalizada, restablecimiento de contraseña y cuenta nueva.
Profundicemos y comprendamos cómo personalizar la personalización del correo electrónico de WooCommerce agregando CSS.
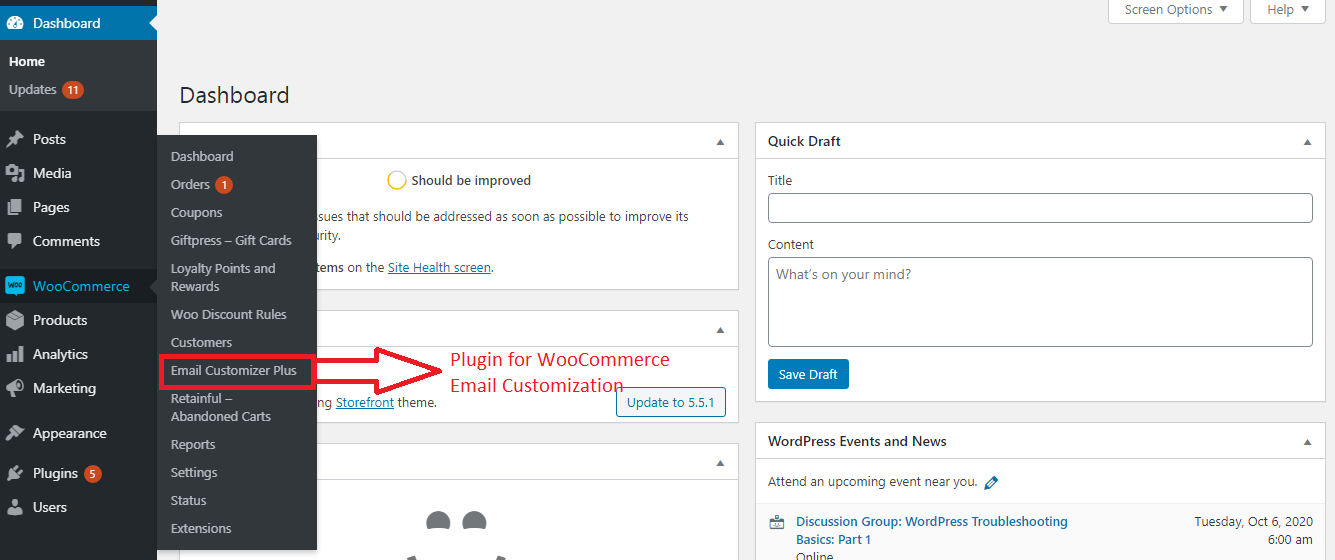
Antes de comenzar, asegúrese de haber instalado y activado el popular complemento WooCommerce Email Customizer:
Obtenga el complemento personalizador de correo electrónico
CSS personalizado para sus correos electrónicos transaccionales de WooCommerce
A diferencia de WordPress, no se puede agregar CSS de correo electrónico de WooCommerce a su estilo.css para personalizar sus correos electrónicos transaccionales. Aquí, en este caso, hemos tomado el ejemplo de agregar CSS personalizado a uno de los mejores complementos de personalización de correo electrónico de WooCommerce en el espacio de WooCommerce.
Paso uno :
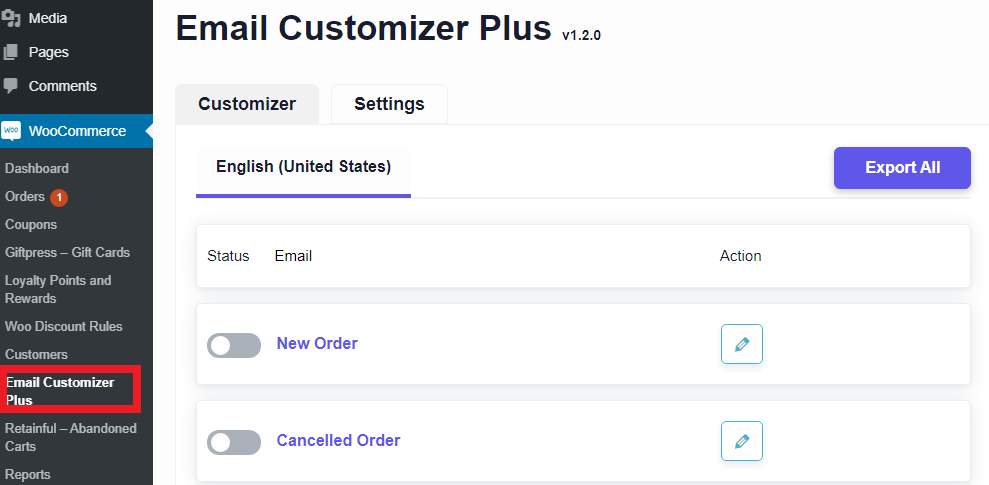
Inicie sesión en su panel de administración de WooCommerce y seleccione el complemento personalizador de correo electrónico.

Segundo paso
Al seleccionar el complemento, se le dirigirá a la página principal del panel de control del complemento, donde tendrá una lista de plantillas de correo electrónico transaccional que se pueden editar según sus requisitos.

Paso tres
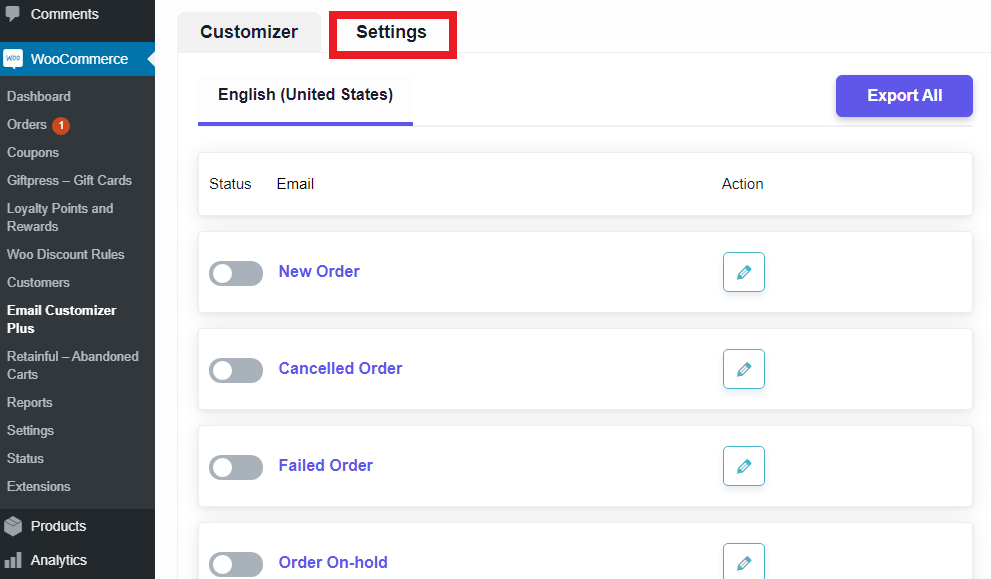
Una vez que esté en él, puede ver el menú de configuración en la parte superior del tablero. Seleccione el menú de configuración.

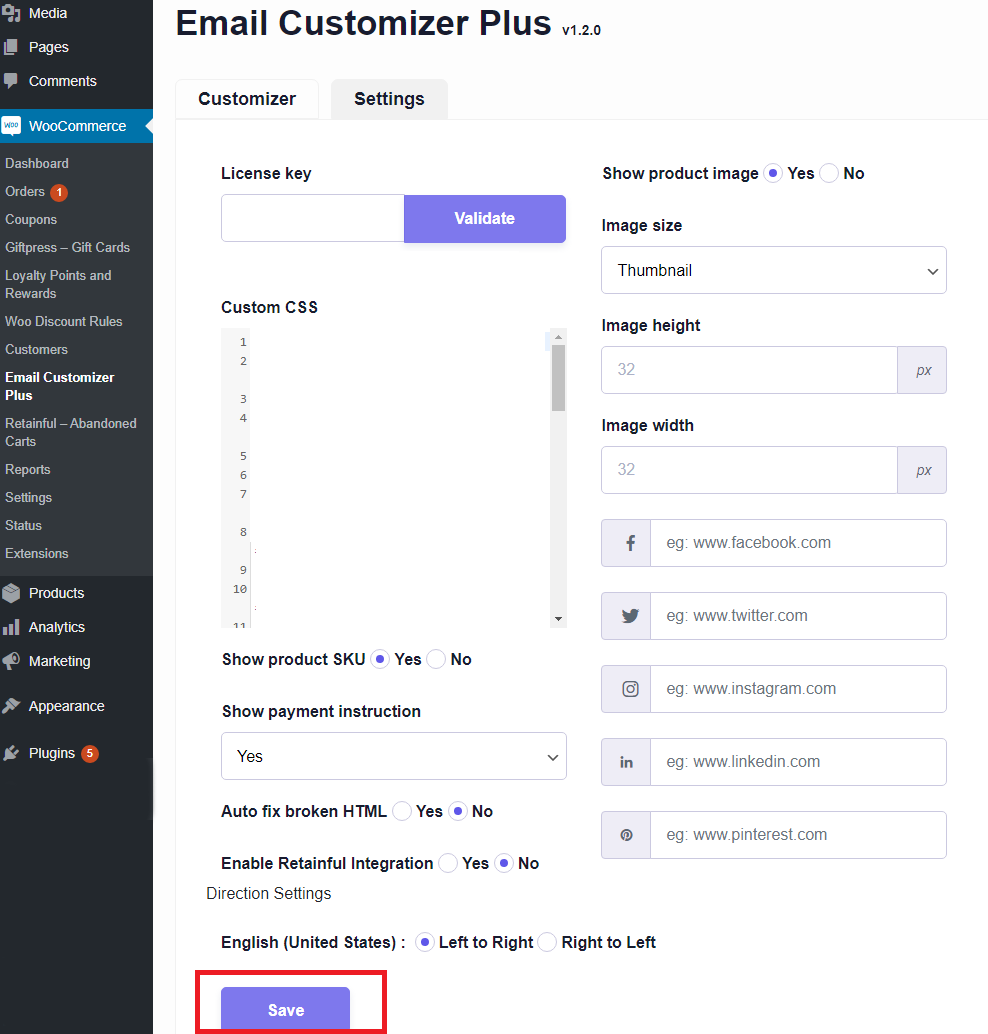
Paso cuatro
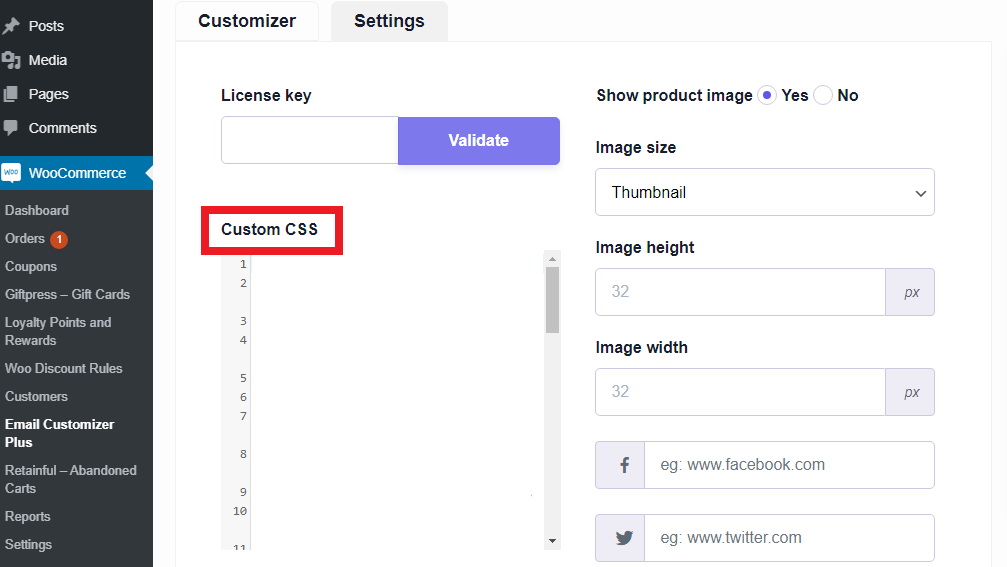
En el menú de configuración, deberá editar sus plantillas de correo electrónico y la opción de agregar CSS personalizado a sus correos electrónicos transaccionales.

Una vez que haya terminado de agregar sus cambios de CSS personalizados a las plantillas, puede guardar los cambios y listo.

Los cambios realizados se reflejarán en sus correos electrónicos transaccionales. Puede crear muchas modificaciones para satisfacer sus necesidades comerciales, y estos cambios pueden asegurar resultados cuando se realizan de manera receptiva. Simple y solo un par de clics y listo.
Estos cambios se pueden modificar cuando lo considere necesario, por lo que es posible realizar cambios en tiempo real. Como ha visto anteriormente, la adición de CSS para personalizar sus correos electrónicos es simple y efectiva con el complemento adecuado.
Razones apasionantes para agregar CSS personalizado
Los correos electrónicos predeterminados disponibles en el personalizador de correo electrónico de WooCommerce son buenos, pero simplemente no funcionan. Tienen una excelente tasa de apertura, pero la personalización de la plantilla de correo electrónico de WooCommerce puede llevarlo al siguiente nivel.
Agregar CSS le permite cambiar el encabezado del correo electrónico de WooCommerce, los colores del correo electrónico de WooCommerce, editar correos electrónicos en WooCommerce y crear una plantilla de correo electrónico personalizada en el espacio de WooCommerce. Con la eficiencia combinada del control de correo electrónico de Woo y el CSS, obtendrá mejores resultados.

¿Por qué agregar CSS?
- Cree una plantilla de correo electrónico personalizada en WooCommerce para cumplir con la satisfacción del cliente y los requisitos comerciales.
- Lleva mejor tu marca y la posición de tu tienda
- Llama la atención y mejor tasa de clics para los botones CTA incluidos
- Mejor conocimiento de la marca y una relación única con los clientes.
- Tasa de participación de la audiencia mejorada
- Correos electrónicos interactivos
- Mejor diseño receptivo para adaptarse a los gustos y necesidades de su negocio
Estas son algunas de las mejores razones que podría tener para agregar un CSS personalizado a sus correos electrónicos de WooCommerce. Sobre todo, esta personalización de agregar CSS es súper fácil, entonces, ¿por qué perder la oportunidad de impresionar a su cliente?
En una nota final
La personalización de la plantilla de correo electrónico de WooCommerce es una de las mejores formas de entrar en la mente de los clientes. Ocupa un lugar especial en el radar de compra de tus clientes. Los complementos de personalización de correo electrónico de WooCommerce ofrecen un montón de funciones, y la mejor de todas es la opción de agregar su CSS personalizado. Puede llevar a su negocio muy lejos y garantiza resultados.
Accesible y útil al mismo tiempo. Los cambios de CSS que realice pueden hacer que un cliente piense en su tienda o marca la próxima vez que decida comprar. Correos electrónicos de una conexión especial con su cliente, así que utilícelos sabiamente.
Preguntas más frecuentes
La personalización del correo electrónico de WooCommerce es el proceso de personalizar los correos electrónicos enviados desde la tienda WooCommerce a sus clientes. La personalización implica cambios que pueden hacer que los clientes interactúen con la tienda o la marca. Los correos electrónicos personalizados pueden mejorar el gráfico de ventas de la tienda o la marca.
Agregar un CSS a sus correos electrónicos de pedidos de WooCommerce es simple; requieren un complemento de personalización de correo electrónico eficiente de WooCommerce. El complemento le brinda opciones en el menú de configuración para realizar cambios a través de CSS. Puede aprender en detalle del artículo anterior.
La base de clientes y los clientes objetivo son las dos cosas del propietario de la tienda antes de personalizar cualquier correo electrónico. Por lo general, la personalización incluye cambios en la ubicación del logotipo, la ubicación de la imagen en el contenido del correo, un toque de nota de agradecimiento y mucho más. Todo depende de los requisitos comerciales de la tienda.
Hay muchos complementos en WooCommerce para la personalización del correo electrónico. Los mejores personalizadores de correo electrónico de WooCommerce permiten una personalización sin esfuerzo para cada correo electrónico enviado desde su tienda.
Hay una opción de reinicio presente en el complemento que puede recuperar la plantilla de correo electrónico predeterminada u original. Puede revertir los cambios que ha realizado y entregarle la plantilla de correo electrónico predeterminada.
