Resumen de cumplimiento de la ADA
Publicado: 2022-02-03Muchos de nosotros tenemos algún tipo de comprensión en lo que respecta al cumplimiento de la ADA en el mundo real. Entradas equipadas con rampas, aceras o zonas de carga que facilitan la entrada y salida, y ascensores dentro de ubicaciones con varios pisos, además de puertas lo suficientemente anchas y mostradores lo suficientemente bajos.
Pero, ¿qué pasa con la accesibilidad en el mundo digital? Un sitio web que cumple con ADA tiene en cuenta a todos. Esto es especialmente importante cuando uno de cada cuatro adultos en los EE. UU. vive con una discapacidad . Si bien la ADA no aborda explícitamente el cumplimiento de Internet, la creación de contenido web inclusivo es un hecho teniendo en cuenta que el Título III de la ADA prohíbe la discriminación en las actividades de los lugares de alojamiento público.
Afortunadamente para nosotros, existen organizaciones sin fines de lucro que han establecido recomendaciones para ayudarnos a navegar este proceso. Gracias al Consorcio World Wide Web (W3C), tenemos una guía clara para hacer que nuestras páginas web sean igualmente accesibles para todos.
Para comenzar, tómese un tiempo para leer sobre los conceptos básicos del cumplimiento de la ADA en una de nuestras publicaciones de blog anteriores, "Lo que necesita saber sobre el cumplimiento de la ADA en el sitio web".
¿Listo para tus próximos pasos? ¡Vamos a sumergirnos en la accesibilidad del sitio web!
Diseño para la accesibilidad web
La primera área a examinar es el diseño de la interfaz de usuario (UI) de su sitio web. ¿Les da a las personas con discapacidades una experiencia igual a las que no las tienen?
Mire sus imágenes y gráficos para responder esa pregunta. Si alguien con una discapacidad no puede navegar por el sitio con la misma facilidad, entonces sabe que hay trabajo por hacer. Esto es lo que debe considerar:
Contraste de primer plano y fondo
El texto de los sitios web debe tener suficiente contraste con el fondo. Esto significa evitar los colores que son demasiado brillantes, demasiado bajos en saturación o demasiado similares al fondo.

Usa el color conscientemente
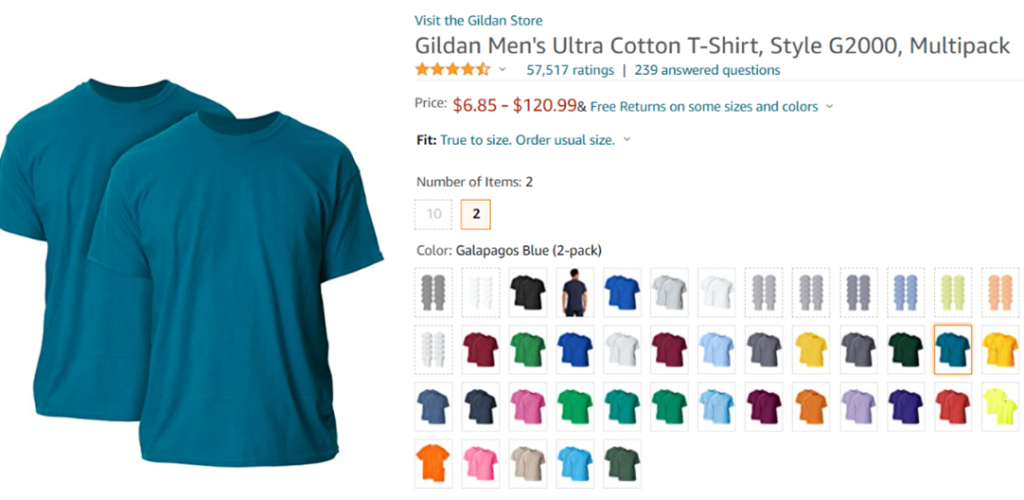
Si bien el color es una excelente manera de proporcionar información, no confíe en esto como la única forma. Algunas personas ven el color de manera diferente y otras no pueden ver el color en absoluto. Use otros estilos e indicadores como símbolos y palabras para transmitir su punto de vista.
Esta camiseta de Gildan en Amazon, por ejemplo, muestra imágenes de los colores disponibles y tiene una descripción de texto del color.

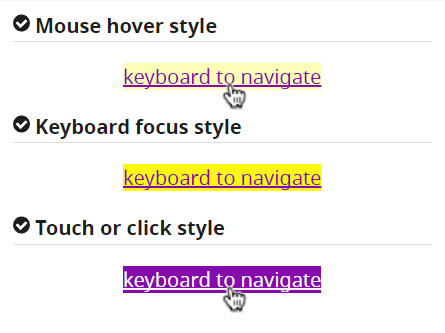
Hacer que los elementos interactivos se destaquen
Enfatiza enlaces o botones usando un estilo distintivo. Un gran caso para esto es cuando los teclados se usan para navegar por el sitio con un mouse. Aplique variaciones uniformes de colores y diseños para ayudar a los usuarios a identificar los elementos activos.

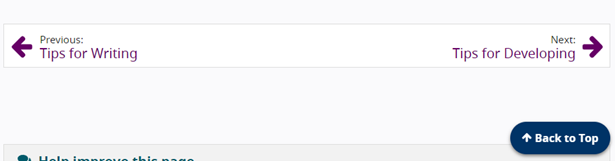
Señales de navegación claras
Desea que los usuarios se desplacen fácilmente por su sitio (y casi instintivamente). Esto se logra con estilos, posiciones y nombres consistentes, así como múltiples métodos para navegar.
Estas sencillas indicaciones de navegación, "anterior", "siguiente", "volver al principio", en la página del W3C son una excelente manera de ayudar a los usuarios a moverse.

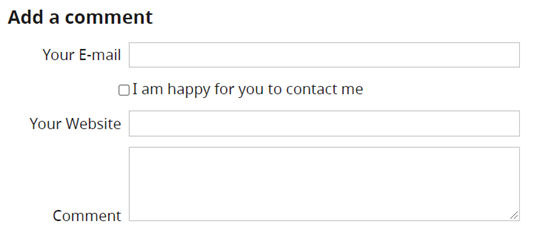
Etiquetas en elementos de formulario
Cualquier formulario para completar en su sitio debe indicar claramente la información que se necesita. Mantenga las etiquetas cerca, ya sea a la izquierda o encima de cada campo.

Suministre realimentación
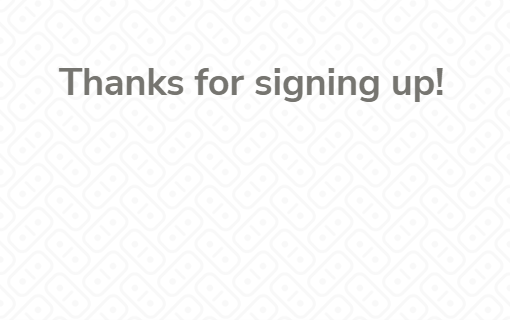
Mantener informado al usuario mientras navega por el sitio. ¿Ya no existe un enlace? Crea un mensaje de "Vaya, algo salió mal". ¿Completaron un campo incorrectamente u olvidaron completar uno? Tener una validación de campo clara (por ejemplo, un mensaje de "se requiere una dirección de correo electrónico"). ¿Pasó su sumisión? Redirigir a una página de confirmación.


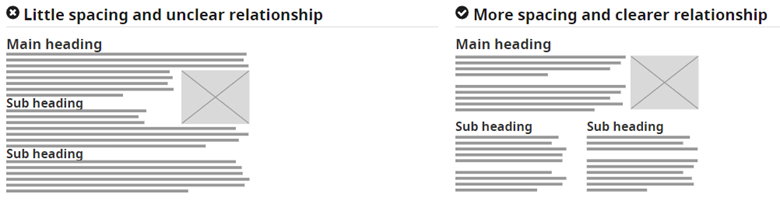
Manténgase fuera del desorden
Los encabezados, el espaciado y la agrupación hacen que el contenido sea más fácil de entender. Mantenga relaciones claras entre cada sección utilizando su espacio en blanco y llamando la atención directamente a los encabezados. La forma en que se colocan las cosas en la página también afectará la forma en que los lectores de pantalla digieren y anuncian la información.

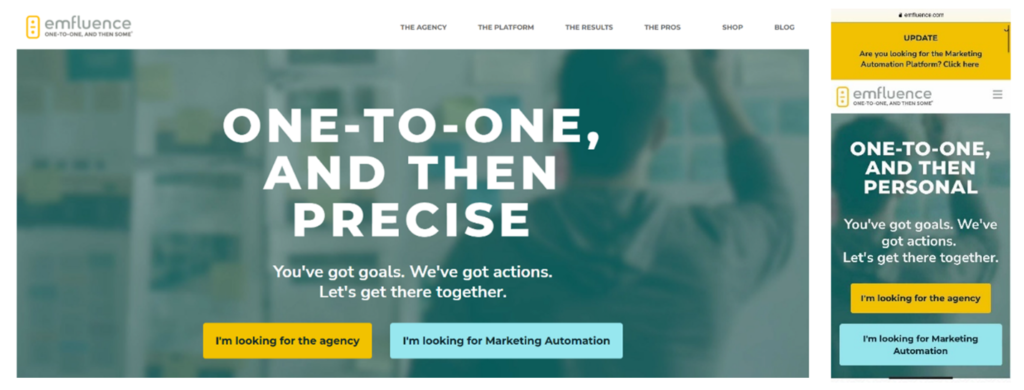
Accesibilidad a través de dispositivos
¿Cuántos de nosotros usamos más de un dispositivo para acceder a la información? Los sitios web se muestran de manera diferente entre computadoras portátiles, computadoras de escritorio, tabletas, teléfonos celulares y cualquier otra pantalla que usemos para navegar. La optimización de su página web para ventanas gráficas de diferentes tamaños facilitará la navegación.

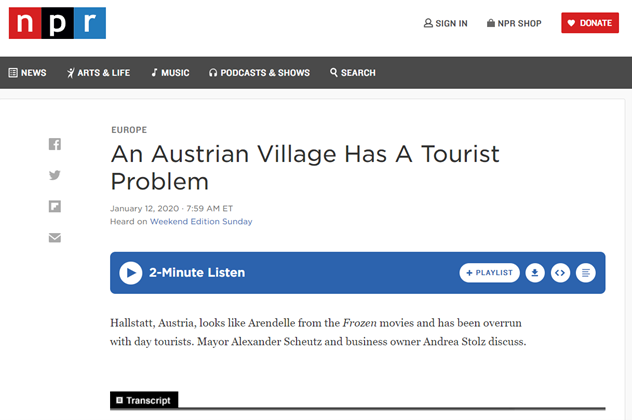
Alternativas de medios
¿Cuántas veces hemos visto un video en silencio y hemos leído los subtítulos en su lugar o hemos hecho clic en "transcripción" para hojearlo en lugar de escuchar un clip de audio? Estas diferentes formas de consumir medios no solo hacen que nuestros días sean convenientes; también crea igualdad de acceso para usuarios con diversas discapacidades.

Control de contenido
Todos nos hemos encontrado con sitios bellamente diseñados con imágenes o videos incrustados en reproducción automática. Si bien esto puede verse bien, no es útil cuando los usuarios no pueden asimilar la información antes de que los medios avancen. Brinde a los usuarios control sobre esto al permitirles comenzar, detenerse y avanzar en sus términos.
La página web personal de Usain Bolt permite a los usuarios usar flechas para hacer clic hacia adelante y hacia atrás o usar íconos de imágenes en la parte inferior para acceder a diferentes diapositivas.

¿Dónde más podemos mejorar?
Hay mucho más en la accesibilidad web que el diseño visual. Pregúntale a cualquiera que haya trabajado en el campo. Esta es un área que siempre se puede mejorar y siempre está cambiando según las necesidades del usuario.
¿Una forma en que podemos asegurarnos de que nuestros sitios sean compatibles con ADA? Consulte a un experto, vea el mundo (wide web) a través de una lente diferente o vaya directamente a la fuente. Un recurso útil para comenzar es "Decodificación de la accesibilidad web" de Andrew Patterson, donde utiliza simuladores de visión para demostrar la perspectiva de un usuario cuando utiliza software accesible.
¿Otra área para examinar más allá del diseño? El desarrollo y copia de su sitio web. Algunas de las muchas consideraciones a señalar incluyen:
- Utilice texto alternativo para las imágenes.
- Haga coincidir el orden lógico de la información con el orden de los elementos en el código.
- Haga que CAPTCHA sea accesible donde sea necesario al proporcionar más de dos formas de resolver o acceder a un representante que pueda omitirlo.
- Escriba código que use un diseño receptivo para adaptarse a la tecnología del usuario.
- Incluya información significativa en el texto del enlace. "Lea más sobre estrategias de marketing" en lugar de "lea aquí".
- Utilice títulos y subtítulos, así como títulos de página únicos e informativos.
- Brinde a los usuarios otra forma de hacer negocios con usted (llamada o correo electrónico) si hay un área de su sitio que brinda un servicio fuera del horario de atención. Todos deberían poder aprovechar ese servicio fuera del horario comercial.
Finalmente, redacte una declaración de accesibilidad del sitio web para mostrar su compromiso con la creación de una experiencia accesible con su marca y servicios. Incluya qué pasos ha tomado para hacer que su sitio web sea más accesible, cualquier problema o área conocida que exista y qué pasos está tomando para mejorar. Si necesita alguna orientación con esto, consulte una publicación anterior sobre "Redacción de declaraciones accesibles de ADA para sitios web: qué incluir y algunos ejemplos".
la comida para llevar
El objetivo es crear un mundo de Internet que sea funcional para todos. La barra de accesibilidad del sitio web puede parecer intimidante cuando hay docenas de otras tareas de marketing relacionadas con la publicación de contenido. El primer paso es determinar dónde se encuentra su contenido (las herramientas de escaneo pueden ayudar a identificar problemas) e informarse sobre los errores comunes que debe evitar. El progreso incremental y la mejora continua es la meta.
Un excelente diseño de sitio web no es solo uno que tiene la mejor combinación de colores, los gráficos más geniales o la copia mejor escrita. Es uno que tiene en cuenta a cada usuario y mantiene a su audiencia comprometida.
Para obtener más estrategias, estándares y recursos, consulte la Iniciativa de Accesibilidad Web (WAI) del World Wide Web Consortium.
