La guía definitiva para el diseño de sitios web accesibles según el cumplimiento de ADA
Publicado: 2023-08-16La accesibilidad web se ha convertido en una prioridad no negociable para todas las empresas y desarrolladores por igual. Hay muchas discusiones sobre el desarrollo de sitios web de ADA, y todo comienza con el diseño. Por lo tanto, siempre debe seguir ciertos puntos al diseñar. La creación de sitios web que cumplan con las pautas de la Ley de Estadounidenses con Discapacidades (ADA) es una necesidad legal y una obligación moral para garantizar el acceso equitativo para todos los usuarios.
Según Web AIM Million, el 96,3 % de las páginas de inicio no cumplían con las WCAG 2, con una media de 50 barreras de accesibilidad por página de inicio. No sorprende que haya habido un aumento constante en las demandas por accesibilidad.
Su sitio web debe ser accesible para todos, independientemente de sus habilidades. Requiere que cumpla con los estándares de accesibilidad web y las mejores prácticas. Y eso es lo que vamos a discutir en este post.
Empecemos con lo básico.
Tabla de contenido
- I. ¿Qué es el diseño de sitios web que cumple con ADA?
- II. ¿Cuáles son los estándares para el diseño web compatible con ADA?
- Perceptible
- Operable
- Comprensible
- Robusto
- tercero Importancia de la Accesibilidad en el Diseño Web
- Aprovecha diversas audiencias objetivo
- Promueve la usabilidad
- Lo protege de las demandas de la ADA
- Es la cosa justa que hacer
- IV. ¿Cuáles son las mejores prácticas para el diseño de sitios web accesibles?
- Agregar contraste de color a todas las capas de elementos y texto
- Proporcionar información para usuarios daltónicos con separación de colores
- Diseño de Elementos Interactivos
- Agregue etiquetas e información requerida a todos los campos de formulario con comentarios
- Proporcione texto alternativo para medios, imágenes y otros elementos
- Usar estructura HTML semántica
- Proporcione una navegación consistente
- Diseño para diferentes dispositivos y tamaños de pantalla
- Agregar controles para elementos de reproducción automática
- Palabras de despedida
¿Qué es el diseño de sitios web que cumple con ADA?
ADA significa Ley de Estadounidenses con Discapacidades, que se aprobó en 1990. ADA tiene pautas más amplias que cubren todas las discapacidades y problemas de accesibilidad, incluida la accesibilidad web. Entonces, en este contexto, el cumplimiento de la ADA se refiere a la creación de sitios web que se adhieren a los estándares de accesibilidad web establecidos por la ADA.
El objetivo aquí es permitir que las personas con discapacidad naveguen e interactúen de manera efectiva con el contenido y la funcionalidad de su sitio web. Implica hacer que su sitio web sea accesible para una amplia gama de discapacidades, como discapacidades visuales, discapacidades auditivas, limitaciones de movilidad, discapacidades cognitivas y más.
La Iniciativa de Accesibilidad Web (WIP) del Consorcio World Wide Web (W3C) desarrolla estándares y materiales de apoyo para ayudarlo a comprender e implementar la accesibilidad. Con frecuencia actualizan y publican las Pautas de accesibilidad al contenido web o WCAG.
¿Cuáles son los estándares para el diseño web compatible con ADA?
Según las últimas WCAG, los estándares de accesibilidad web se reducen a cuatro principios básicos:
1. Perceptible
De acuerdo con el primer principio, debe presentar toda la información y los elementos de la interfaz de usuario en el sitio web de manera fácilmente perceptible para sus usuarios. En otras palabras, deberá tener en cuenta a los usuarios ciegos o con problemas de visión que utilizan software de lectura de pantalla al crear o actualizar su sitio web.
2. operable
Los componentes de la interfaz de usuario y la navegación de su sitio web deben estar operativos. En resumen, independientemente de su discapacidad, todos los visitantes deberían poder utilizar todas las partes de su sitio web. La mejor manera de cumplir con este estándar es mantener las cosas simples y deshacerse de las funciones complejas.
3. Comprensible
El tercer principio establece que todos los usuarios deben entender todo el contenido de su sitio web, incluidos los gráficos y los medios. Y como puedes imaginar, este principio también se refiere a la estructura de tu sitio web. Por lo tanto, deberá organizar sus páginas y elementos de navegación en consecuencia.
4. Robusto
El cuarto principio habla sobre la creación de contenido lo suficientemente sólido como para que diferentes usuarios puedan interpretarlo, incluidas las tecnologías de asistencia, como los lectores de texto. Deberá prestar más atención a su código HTML, asegurándose de que sea compatible con las tecnologías de asistencia.
Importancia de la Accesibilidad en el Diseño Web
La importancia de la accesibilidad web no se puede exagerar. Vivimos en un mundo donde la igualdad de acceso y la inclusión se están volviendo más importantes que nunca. Si el cliente potencial apoya la igualdad de acceso y la inclusión, se reflejaría mal en una marca si su sitio web careciera de accesibilidad. Además, es crucial reconocer que la accesibilidad web debe abordarse desde la etapa de diseño, no solo durante el desarrollo.
Aprovecha diversas audiencias objetivo
Según los CDC, hasta 1 de cada 4 (27 %) adultos en los Estados Unidos tiene alguna discapacidad. Si su sitio web no cumple con la ADA, está dejando un porcentaje sustancial de clientes potenciales sobre la mesa. Además, su empresa o marca recibe publicidad negativa por no ser inclusiva y brindar igualdad de acceso. Pero con un diseño de sitio web accesible, puede acceder a este público objetivo.
Promueve la usabilidad
Como propietario de una agencia, le preocupa más aumentar la usabilidad de los sitios web que diseña. A menudo resulta en una experiencia de usuario más intuitiva. Pero, ¿sabía que el cumplimiento de la ADA también puede ayudarlo a lograrlo? Cuando hace que el texto y la navegación sean más accesibles, está haciendo que el sitio web sea más útil para todos.
Lo protege de las demandas de la ADA
Como se mencionó al comienzo de la publicación, las demandas de la ADA no muestran signos de desaceleración. Según datos recientes, en 2022 se presentaron 2387 demandas por accesibilidad de sitios web. Y hubo un aumento del 143 % en las empresas que recibieron múltiples demandas año tras año. La forma más fácil de mantenerse alejado de una demanda de la ADA es cumplir con los estándares de accesibilidad web.
Es la cosa justa que hacer
Olvídese de las demandas de la ADA y del aumento del alcance del mercado por un momento. ¿No es la accesibilidad web lo correcto?
Permite que las personas con discapacidad interactúen y disfruten de la tecnología como el resto de nosotros. Además, las marcas y las empresas deben ser más inclusivas, colaborativas y receptivas, y ayudar a marcar la diferencia en la comunidad a la que sirven. Esa debería ser razón suficiente para que todos nosotros cumplamos con las pautas de cumplimiento de la ADA.
¿Cuáles son las mejores prácticas para el diseño de sitios web accesibles?
A estas alturas, debe haberse dado cuenta de que los sitios web que ha diseñado pueden no ser necesariamente compatibles con ADA. O bien, puede ejecutar su sitio web a través de una herramienta de verificación de accesibilidad y ver si obtiene la mejor puntuación.
De lo contrario, deberá seguir las pautas de cumplimiento de ADA. Es la única forma de hacer que su sitio web sea accesible para todos.
Estas son las mejores prácticas de accesibilidad web para comenzar.
Agregar contraste de color a todas las capas de elementos y texto
Una de las primeras cosas que deberá considerar es el contraste de color en su sitio web. Leer texto que se mezcla fácilmente con el fondo puede ser difícil para la mayoría de los usuarios, especialmente para los usuarios con problemas de visión. Asegúrese de que el primer plano y el fondo de su sitio web tengan un contraste adecuado.
Según las pautas de accesibilidad web WCAG 2.0:
- El texto a gran escala y las imágenes con dicho texto deben tener una relación de contraste de al menos 3:1.
- No existe un requisito de contraste mínimo para el texto con contenido visual significativo, componentes de interfaz de usuario inactivos y que se utiliza con fines puramente decorativos.
- Del mismo modo, no existe un requisito mínimo de contraste para el texto que forma parte de un logotipo o marca.

Proporcionar información para usuarios daltónicos con separación de color
Los usuarios daltónicos no pueden acceder a la información compartida utilizando las diferencias de color en una imagen, donde cada color tiene un significado específico. Por ejemplo, muchos formularios en línea marcan campos importantes u obligatorios en rojo. Si bien esto sería perfectamente visible para la mayoría de los usuarios, las personas daltónicas no pueden entenderlo a menos que vaya acompañado de texto.

En otras palabras, siempre que use color para transmitir un mensaje, agréguelo también en formato de texto. Volviendo al ejemplo anterior, es mejor proporcionar una ventana emergente de texto "los campos obligatorios están en rojo y marcados con *" en el formulario. Ayudará a los visitantes daltónicos a usar su sitio web sin problemas.
Recuerde, esto no significa que no deba usar color en su sitio web. Solo asegúrese de que la información que transmite sea accesible para todos. Tenga esto en cuenta al crear o actualizar sus sitios web.

Diseño de Elementos Interactivos
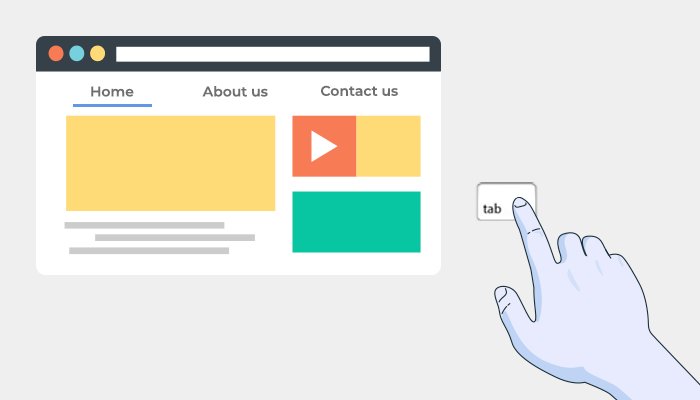
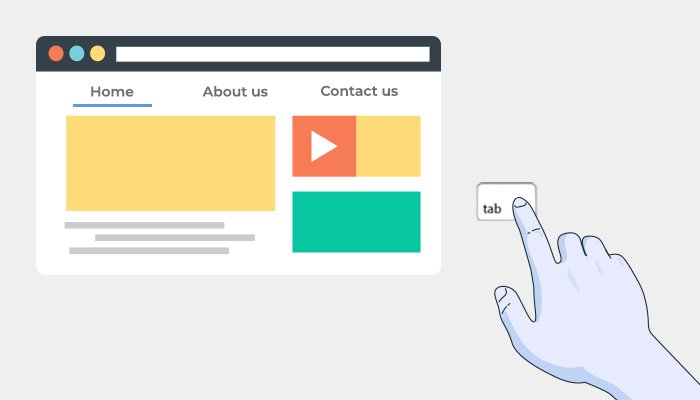
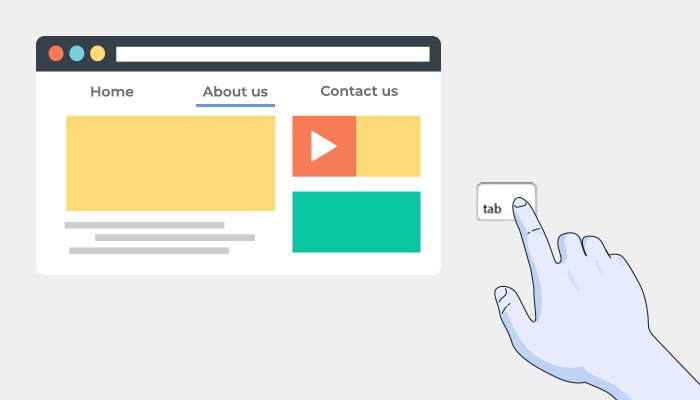
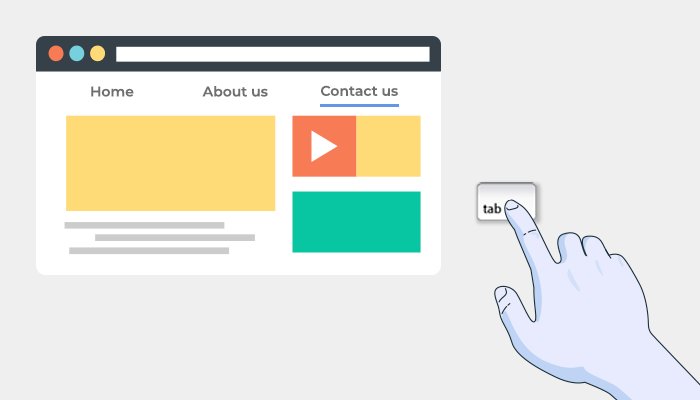
Esta es una de las mejores prácticas de accesibilidad web más importantes. Como ya sabrá, la mayoría de los sitios web utilizan la función ": hover" para hacer que una página web cobre vida. Pero solo responde a los movimientos del ratón. En otras palabras, su sitio web será inaccesible para los visitantes que no usan un mouse. Afortunadamente, puedes ofrecer la misma funcionalidad usando “:focus”> para usuarios que dependen de teclados.

Agregue etiquetas e información requerida a todos los campos de formulario con comentarios
Los formularios en línea son una de las principales preocupaciones para garantizar el cumplimiento de la ADA. Como puede imaginar, los formularios accesibles son fáciles de entender, completar y enviar. Por lo tanto, debe asegurarse de que el orden de navegación y la lectura sean lógicos.
Y algunos otros factores a tener en cuenta incluyen:
- Asegúrese de que los tiempos de espera se acomoden para evitar que sus formularios se restablezcan.
- Agrupe todos los campos de formulario relacionados.
- Utilice el elemento de etiqueta HTML. Ayuda a los usuarios de lectores de pantalla a comprender qué etiquetas están asociadas con qué campos de formulario.
- Haz que el teclado de formularios sea accesible.
- Además, proporcione comentarios para las interacciones, como confirmar el envío del formulario o alertar a un usuario cuando algo sale mal. Por ejemplo, puede usar una lista de errores, un ícono y un color de fondo para notificar al usuario si algo sale mal.

Proporcione texto alternativo para medios, imágenes y otros elementos
El uso de texto alternativo, conocido como "texto alternativo", es una excelente manera de aumentar la accesibilidad web. Ayuda a brindar acceso a los usuarios que no pueden ver las imágenes o los medios. Esto incluye a los usuarios que dependen de lectores de pantalla y dispositivos Braille. Casi todos los formatos de documentos, como HTML, Adobe y MS Word, admiten texto alternativo. Por lo tanto, no debería ser demasiado complicado usar esto en su sitio web cuando sea necesario.

Usar estructura HTML semántica
El HTML semántico, también llamado marcado semántico, es un aspecto crucial de la accesibilidad web. El HTML semántico implica utilizar elementos HTML que transmitan el significado y la estructura correctos del contenido. Proporciona un mejor contexto para las tecnologías de asistencia, como los lectores de pantalla.
Por ejemplo, use etiquetas de encabezado apropiadas (H1, H2, H3, etc.) para estructurar su contenido jerárquicamente. Asegúrese de que el encabezado represente con precisión la organización del contenido. Aquí hay un ejemplo de etiquetas de encabezado apropiadas.
<h1>Título de la página principal</h1>
<h2>Título de sección</h2>
<h3>Encabezado de subsección</h3>

Proporcione una navegación consistente
Otro factor crítico en su lista de verificación de accesibilidad web es una navegación clara y consistente. Debe asegurarse de que todas las páginas de su sitio web tengan una navegación clara y coherente. Por supuesto, deberá proporcionar más de una forma de navegar por su sitio web.
Entonces, al crear o actualizar su sitio web, pregúntese si un usuario puede acceder a esta página web usando solo un teclado. ¡Pero eso no es todo! También debe asegurarse de que los usuarios con discapacidad cognitiva puedan navegar por su sitio web con un mínimo de pulsaciones de teclas.
Aquí hay algunas cosas que puede tener en cuenta:
- Nunca use demasiados enlaces en una página. Por lo general, 4-5 enlaces internos son más que suficientes.
- Haz que los enlaces se distingan del resto del texto de la página.
- Resalte siempre los términos buscados. Ayuda a todos los usuarios a encontrar lo que buscan rápidamente.
- Proporcione a los usuarios múltiples formas de acceder a diferentes secciones en una página web.
- Agregue etiquetas apropiadas a todos los elementos de navegación.

Diseño para diferentes dispositivos y tamaños de pantalla
Un número cada vez mayor de usuarios, incluidos aquellos con discapacidades, utilizan teléfonos inteligentes, tabletas y otros dispositivos para acceder a la web. Por lo tanto, su sitio web debe ser receptivo y accesible en diferentes dispositivos y tamaños de pantalla. Asegúrese de optimizar su sitio web para dispositivos móviles, computadoras de escritorio y otros dispositivos.
Esto es lo que cambiará:
- La posición y presentación de los elementos, como el menú de navegación, los encabezados y las imágenes, cambiarán según el tamaño de la pantalla y el dispositivo.
- Además, el tamaño del texto y el ancho de línea cambiarán para garantizar la máxima legibilidad según el tamaño de la pantalla y el dispositivo.
Asegúrese de considerar estos factores al crear un diseño web receptivo. Y asegúrese de verificar su accesibilidad.

Agregar controles para elementos de reproducción automática
El contenido de reproducción automática, como videos o audio, puede ser disruptivo y puede plantear desafíos para los usuarios con discapacidades. Proporcionar controles para dicho contenido puede aumentar significativamente su accesibilidad web.
Puede:
- Proporcione un botón de reproducción/pausa visible para video y audio.
- Indique claramente el estado de reproducción automática para dichos medios.
- Permita que los usuarios reproduzcan, pausen o detengan el contenido de reproducción automática usando atajos de teclado o enfoque de tabulación.
- Coloque el botón o los controles de reproducción/pausa en un lugar destacado donde los usuarios puedan verlos fácilmente.
- Utilice iconos o etiquetas claras e intuitivas para los controles.
- Considere las preferencias del usuario y proporcione opciones para habilitar o deshabilitar la reproducción automática por completo.

Palabras de despedida
En conclusión, la accesibilidad web es un aspecto fundamental del diseño de sitios web modernos, y es primordial cumplir con las pautas de la ADA. Es la mejor forma de evitar juicios y potenciar la imagen de tu marca. También puede aprovechar un público objetivo más amplio. Y estas nueve mejores prácticas de accesibilidad web pueden ayudarlo a lograrlo. Entonces, cuando comience su próximo proyecto, implemente esta lista de verificación desde el principio.
Trabajemos juntos para dar forma a una web que acoja y capacite a todos los usuarios. aproveche los servicios de diseño web de marca blanca de E2M. Ofrezca a sus clientes soluciones web accesibles bajo su marca mientras adopta los principios de inclusión.
