9 maneras de hacer que su llamada a la acción de comercio electrónico sea irresistible
Publicado: 2019-08-09Resumen : Atraer visitantes al sitio web es una habilidad importante.
Para lograr que más visitantes actúen, debe aprender a administrar la atención de los visitantes, agregar elementos que creen una sensación de urgencia y asegurarse de que el producto parezca una ganga.
Todo comienza con la elaboración de un llamado a la acción de comercio electrónico persuasivo .
Debería ser absolutamente bueno en SEO, gestión de redes sociales y otras artesanías en la etapa de adquisición. Pero incluso algunos grupos de marketing que tienen equipos de adquisición de visitantes decentes fallan cuando se trata de lograr que los visitantes que tanto les costó ganar actúen .
Esa es una oportunidad perdida porque, para la mayoría de los equipos de marketing, duplicar la tasa de conversión es en realidad una propuesta más realista que duplicar el tráfico del motor de búsqueda del sitio.

Autor: Martin Grief
12 minutos de lectura
Vamos a desglosar los pasos más importantes y hacer que su botón de llamada a la acción sea irresistible para no hacer clic.
Este artículo cubrirá lo siguiente
Tabla de contenido :
Introducción, ¿Qué es una llamada a la acción?
1.Emplear el principio de escasez
2. Aprovechar la prueba social y la autoridad
3. Aliviar la incertidumbre
4. Utilizar anclaje
5.Coloque los elementos en la ubicación estándar
6.Haga que el texto del botón sea específico, en lugar de vago
7. Haz que la llamada a la acción sea obvia
8. Muestra tu diferenciador
9. Tener modales activados por el comportamiento del usuario
¿Qué es una llamada a la acción?
Las llamadas a la acción (CTA) contienen el paso que los especialistas en marketing invitan a los visitantes a dar .
- Para un video, esto puede ser una declaración al final que le pide al espectador que se suscriba.
- Para un blog, esto puede ser una solicitud para compartir el artículo con colegas o amigos.
- Para muchos sitios, este es un botón que le pide al visitante que agregue el artículo a un carrito, envíe un formulario o descargue una versión de prueba.
Cuando los CTA son botones en un sitio, hay algunas pautas generales que debe seguir. Por sí mismos, deben ser persuasivos , bien escritos, para que quede claro adónde llevarán a los visitantes; y perceptibles, por lo que llaman la atención del usuario.
Sin embargo, dado que los CTA no existen en el vacío, hay más en el oficio que solo los botones en sí.
Aquí hay algunas formas en que puede optimizar su llamada a la acción de comercio electrónico:
1. Emplear el principio de escasez
Decirle a la gente que algo está disponible ahora, pero que no lo estará por mucho tiempo, crea una sensación de urgencia . Esto hace que las personas actúen de inmediato en lugar de postergar la toma de decisiones.
¿Qué tan efectiva es la escasez para persuadir a la gente? En una encuesta a 300 personas, Hubspot descubrió que el 45 % de los encuestados estaba más interesado cuando los productos tenían una oferta limitada, y dijo que la escasez los hacía querer aprender más sobre un producto.
Para los vendedores en línea, esto significa comunicar cuando el tiempo o los artículos son limitados. Indique la cantidad de tiempo que queda hasta que los usuarios puedan aprovechar una oferta o la cantidad de artículos que quedan en stock hasta que se agote el producto. De esta manera, convences a las personas para que presten atención a tu llamado a la acción.
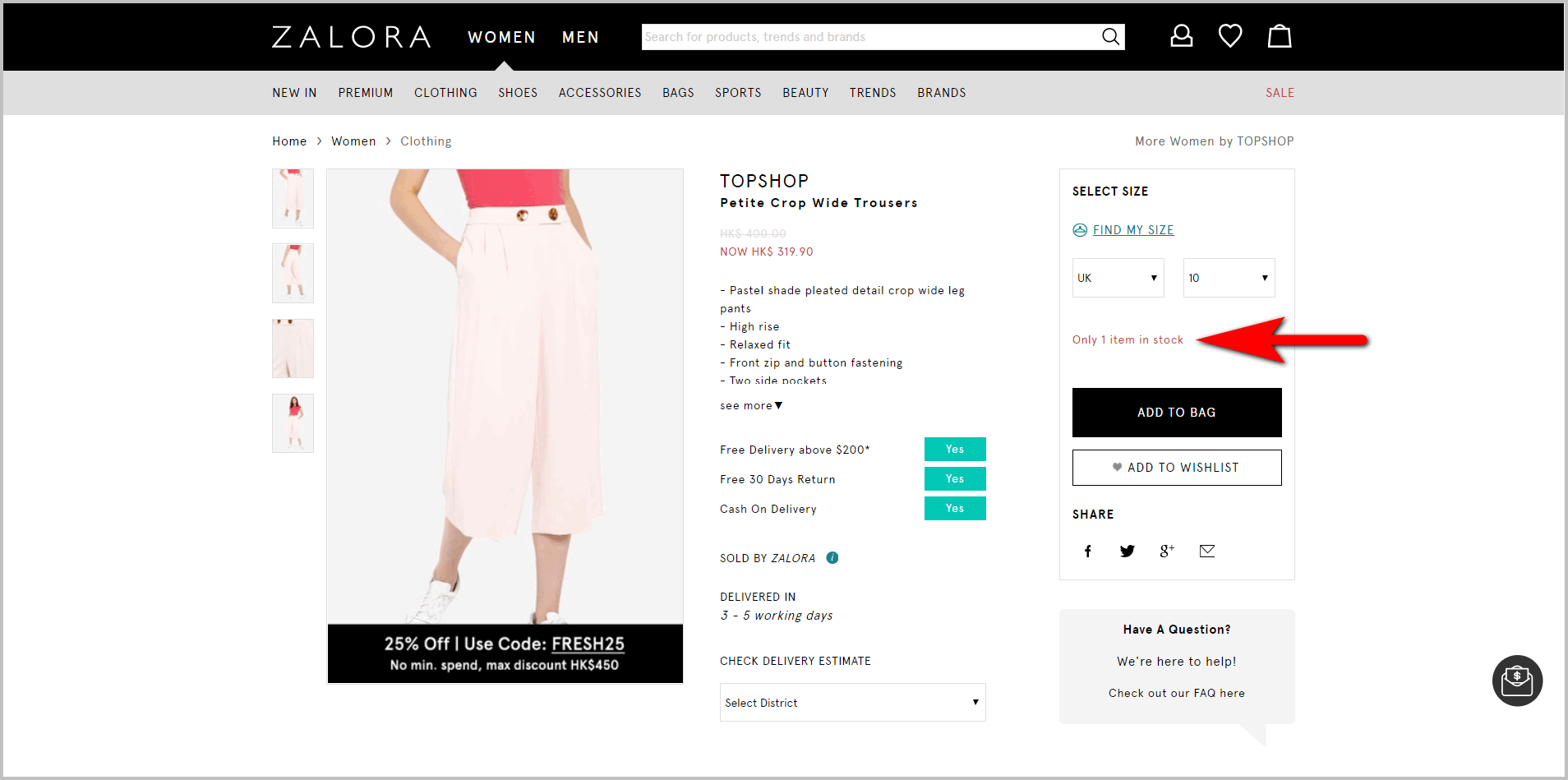
Por ejemplo, Zalora.com.hk persuade a los clientes a "Agregar a la bolsa" poniendo el número del artículo en stock cerca del botón CTA:

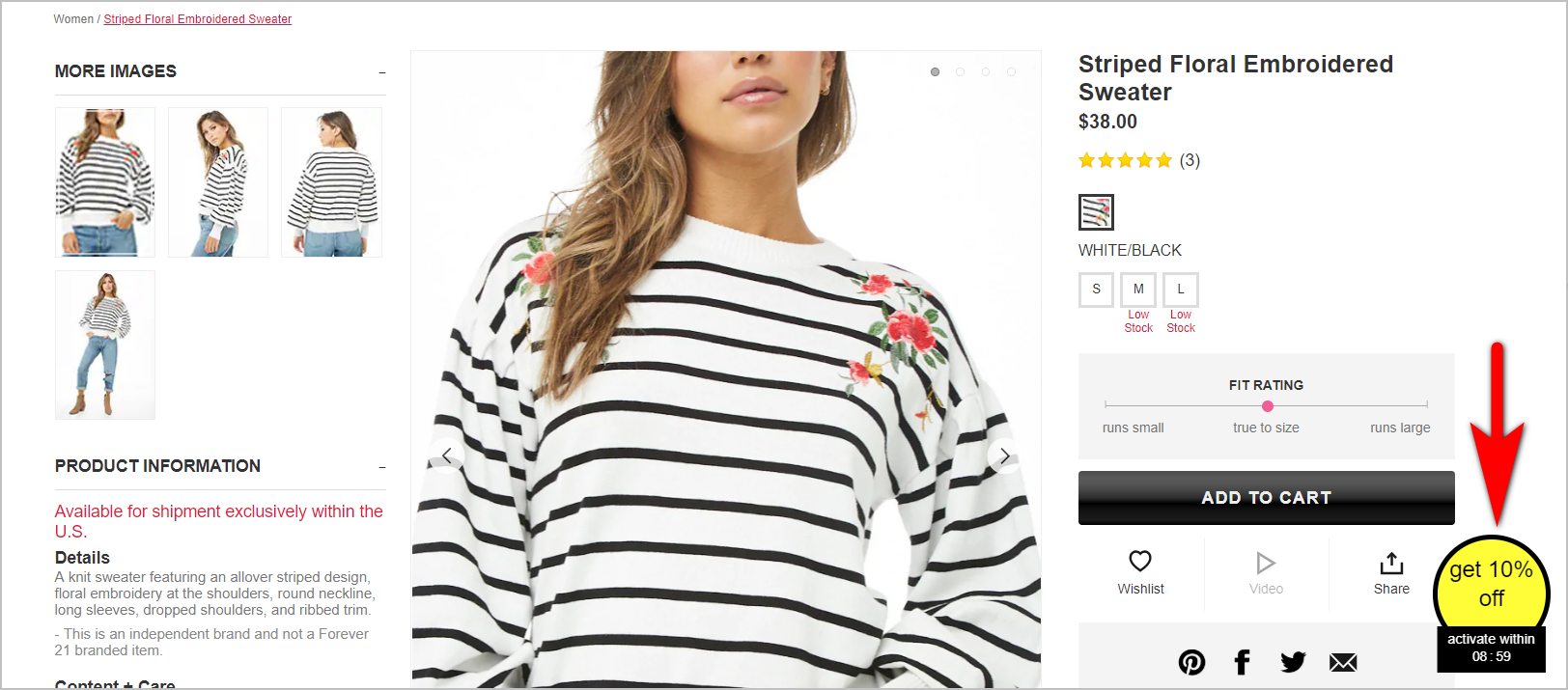
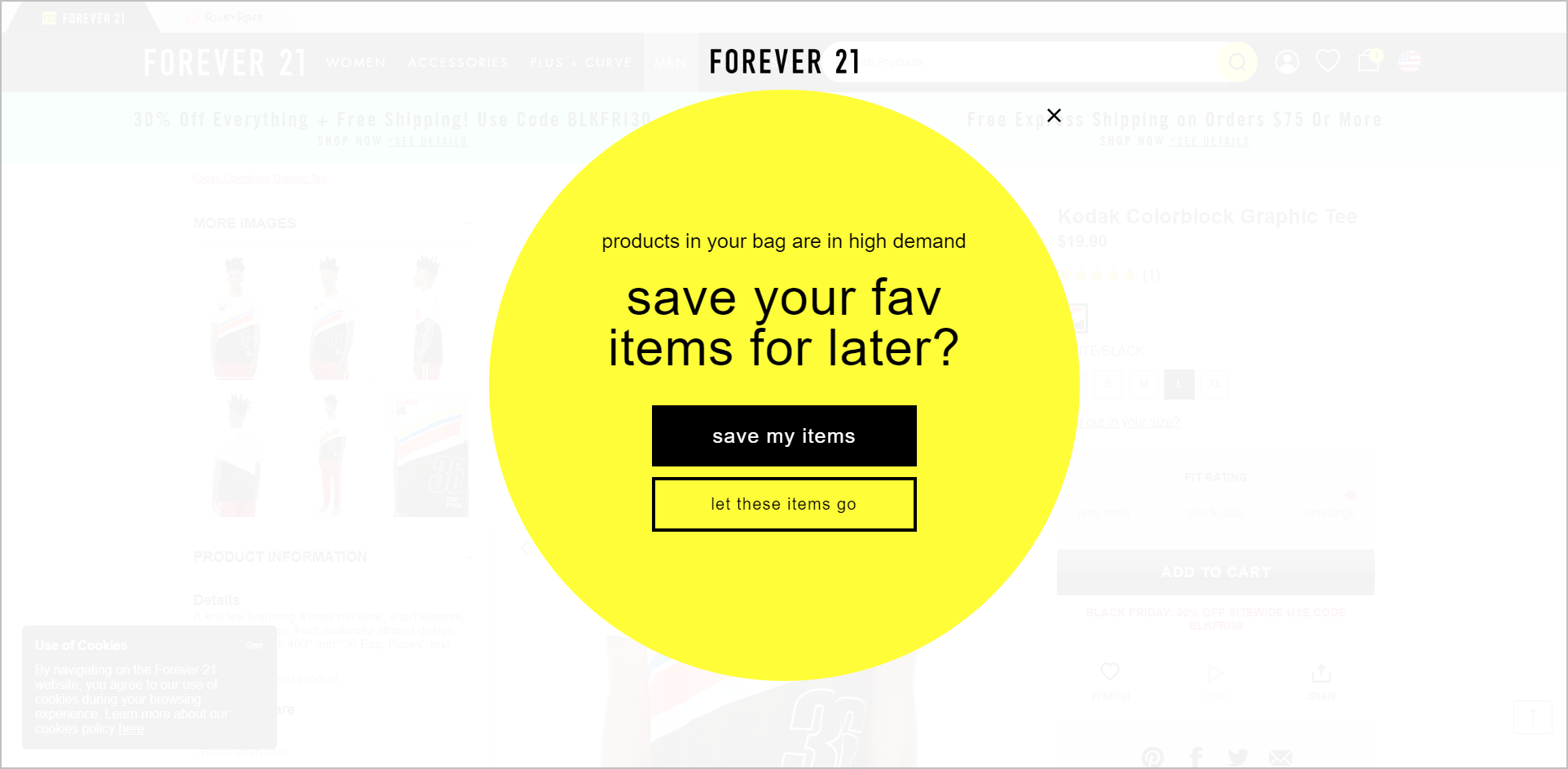
Mientras tanto, Forever21.com intenta que los clientes realicen una compra ahora ofreciendo un descuento con una fecha límite:

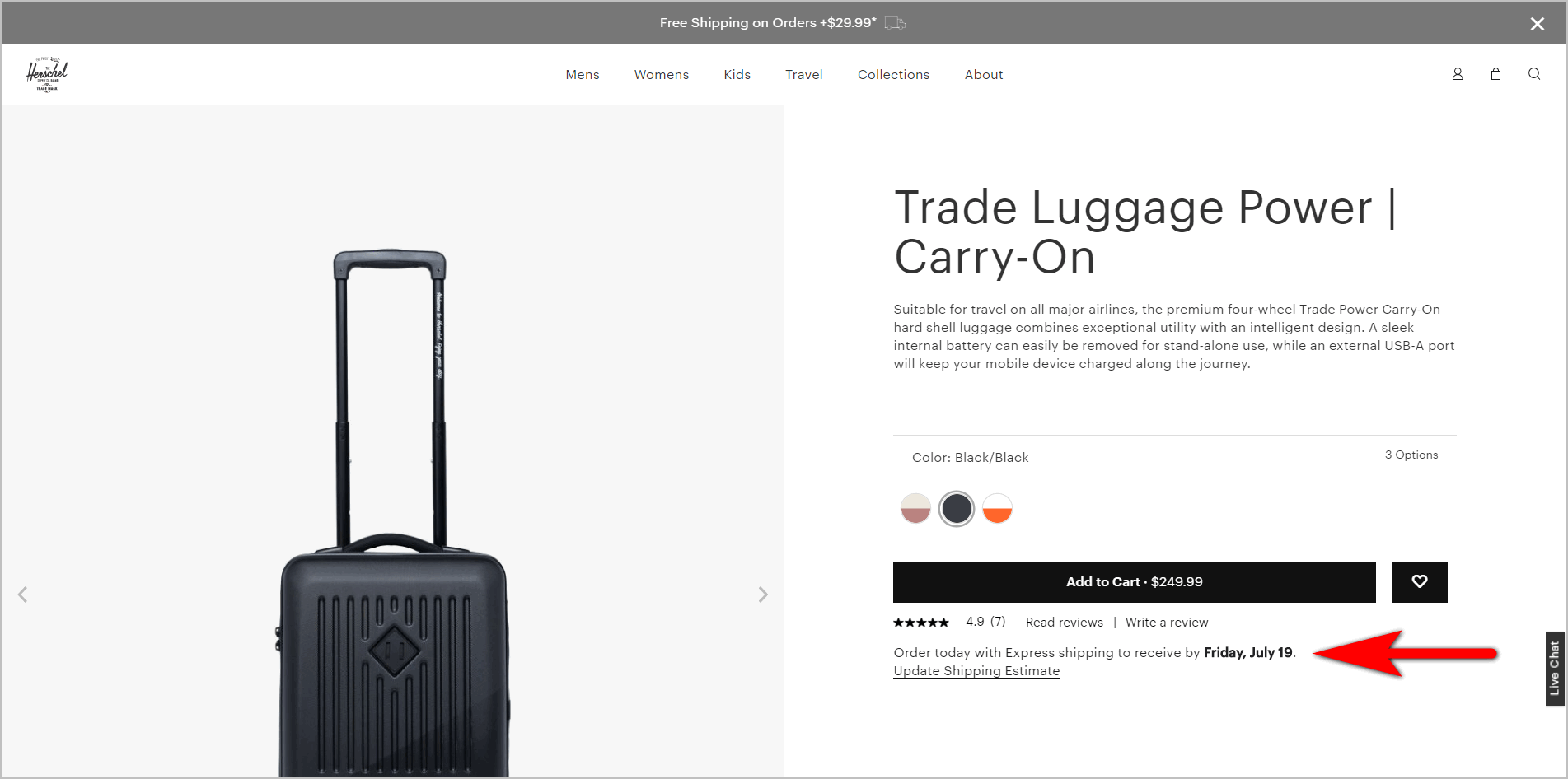
La página de detalles del producto (PDP) de Herschel, por otro lado, insta a los usuarios a actuar ahora a pesar de no ofrecer ningún tipo de descuento y que el artículo no tenga pocas existencias. Juega con el deseo de las personas por una gratificación instantánea : les dice que recibirán un producto pronto, pero solo si actúan dentro del día:

En su libro “Pre-Suasion”, Robert Cialdini señala que “la escasez de un artículo… eleva el valor juzgado de ese artículo”. Señala que poner "cualquier restricción en el acceso" tiende a aumentar el valor percibido de un producto.
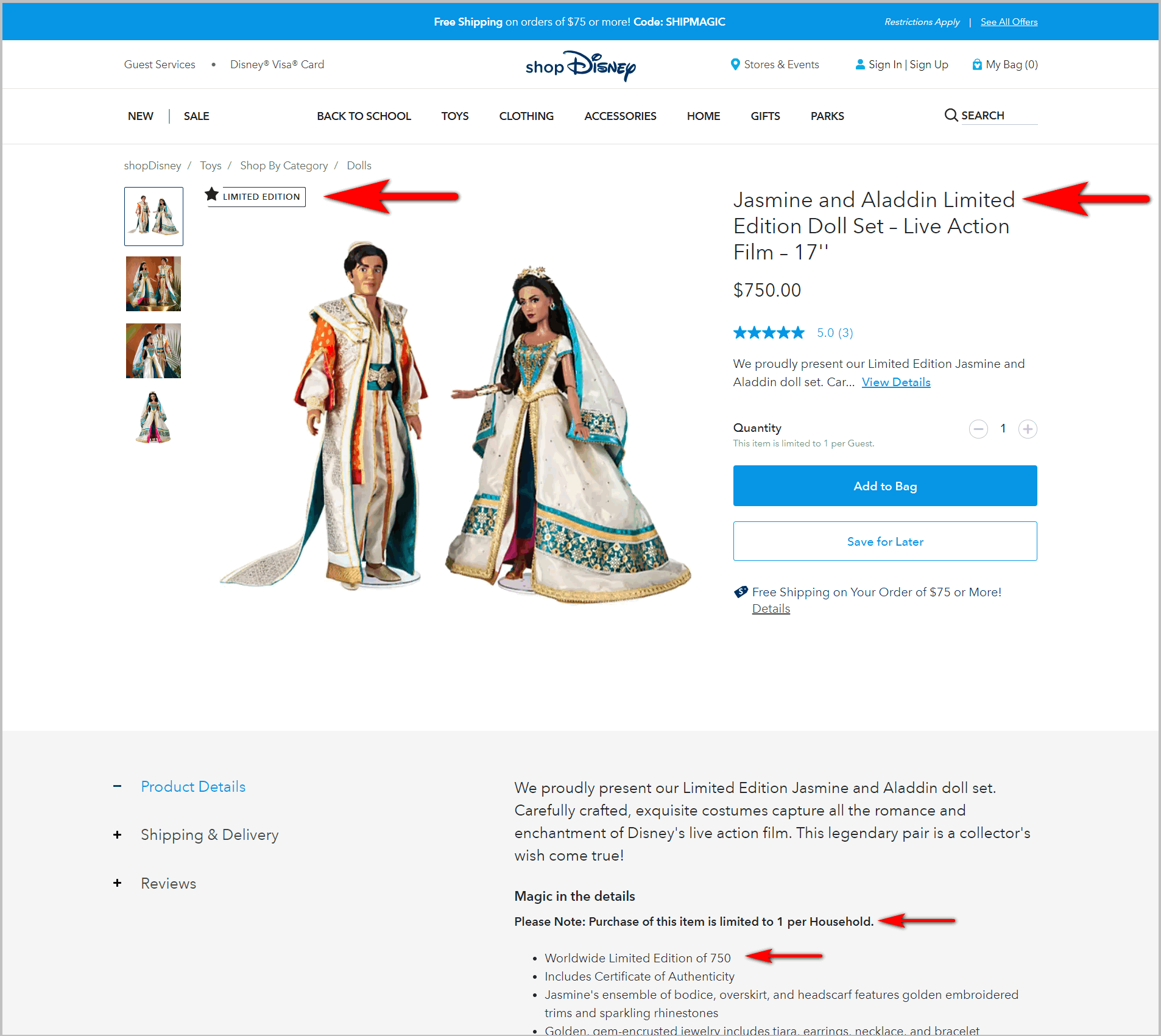
ShopDisney.com parece aprovechar estas observaciones al dejar en claro de inmediato cuándo se lanza un producto en cantidad limitada:

- Hay una llamada de "Edición limitada".
- El título del producto establece explícitamente que el producto se lanza en cantidad limitada.
- El acceso al producto está restringido. Hay un límite de compra de 1 por hogar.
- La cantidad liberada se indica en la sección de detalles del producto.
2. Aprovechar la prueba social y la autoridad
Hay dos cosas que los especialistas en marketing deben recordar para que una llamada a la acción de comercio electrónico sea efectiva:
- el cerebro humano es perezoso, y
- las personas son criaturas sociales
La toma de decisiones cansa al cerebro, por lo que utiliza atajos para evitar esforzarse demasiado.
Uno de estos atajos es la prueba social . En situaciones en las que no estamos seguros de cuál es el mejor curso de acción, tendemos a buscar orientación en otras personas que están o estuvieron en la misma situación.
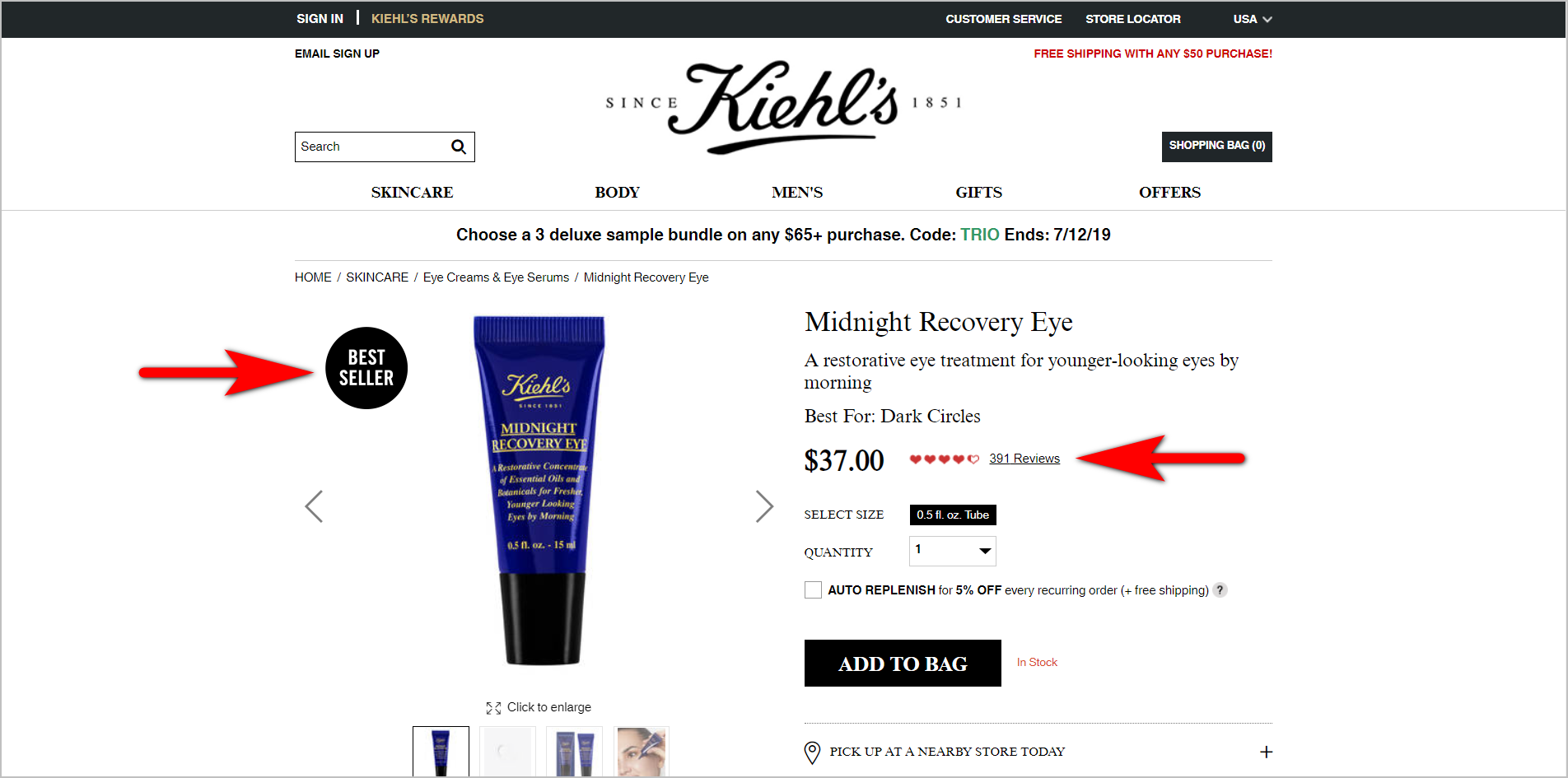
Kiehls.com, por ejemplo, aprovecha la prueba social en la mitad superior de su PDP de dos maneras:

- Hay una llamada "Mejor vendedor" para indicar que muchas otras personas han comprado el producto.
- La calificación promedio del cliente se coloca cerca del botón CTA.
Al llamar la atención sobre lo que otros han hecho antes y transmitir que otros han obtenido buenos resultados, esos elementos del sitio hacen que sea más probable que el visitante actúe.
Otro atajo que utiliza nuestro cerebro es la autoridad .
La gente no tiene tiempo para desarrollar experiencia en el dominio de todo. Y una de las formas en que mitigamos eso es buscar figuras de autoridad o expertos en un campo determinado.
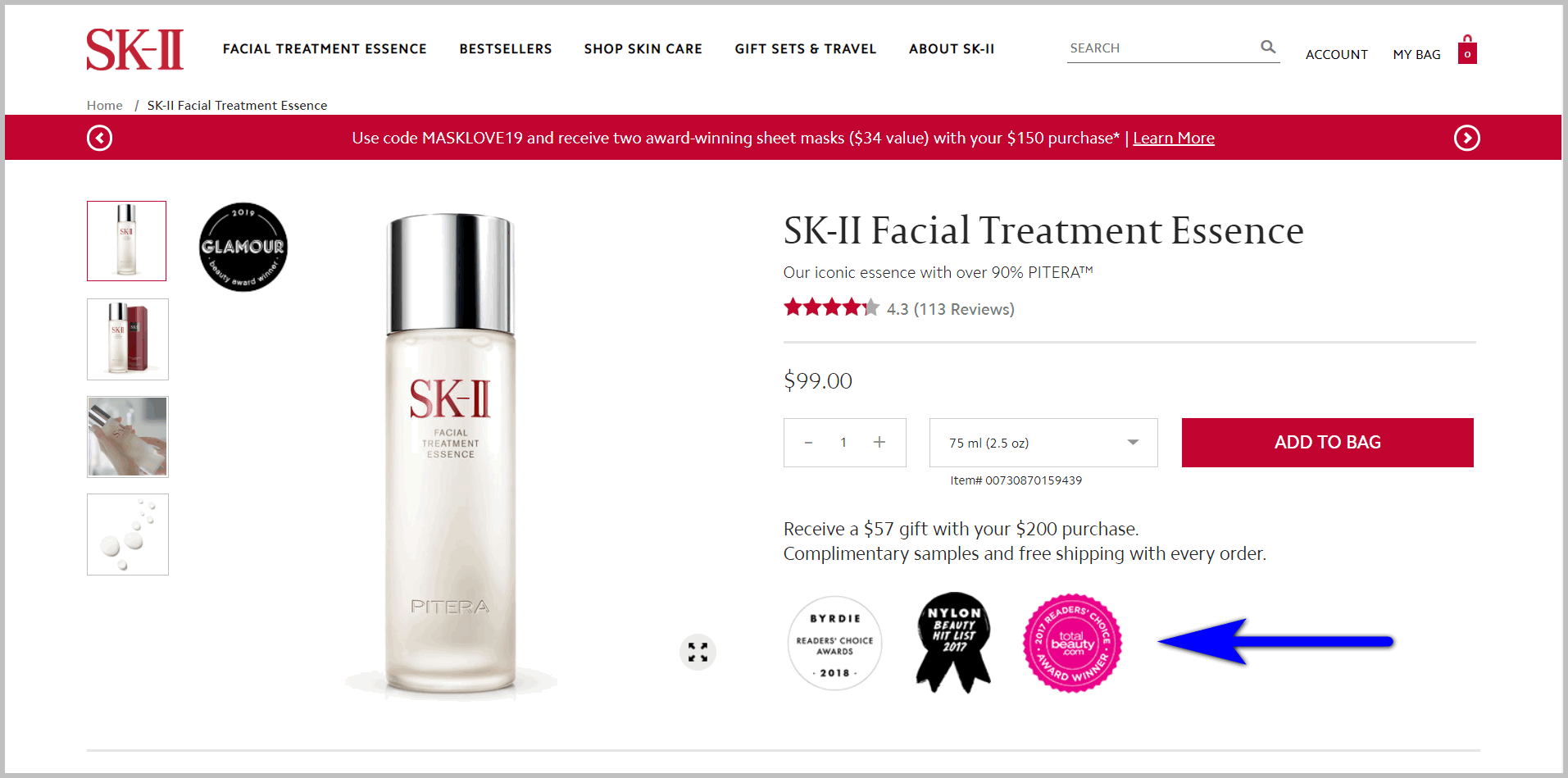
Por ejemplo, SK-II toma prestada la confianza de la autoridad al mostrar, en la parte superior de la página, los premios que ha ganado en revistas populares. De esta forma, se influye en los clientes potenciales para que tomen medidas porque están seguros de la eficacia del producto:

Los atajos del cerebro no harán que alguien que odia tus productos compre algo. Sin embargo, pueden aumentar sus posibilidades de conversión cuando un visitante está evaluando activamente sus ofertas .
- Hay una llamada "Mejor vendedor" para indicar que muchas otras personas han comprado el producto.
- La calificación promedio del cliente se coloca cerca del botón CTA.
Al llamar la atención sobre lo que otros han hecho antes y transmitir que otros han obtenido buenos resultados, esos elementos del sitio hacen que sea más probable que el visitante actúe.
Otro atajo que utiliza nuestro cerebro es la autoridad .
La gente no tiene tiempo para desarrollar experiencia en el dominio de todo. Y una de las formas en que mitigamos eso es buscar figuras de autoridad o expertos en un campo determinado.
Por ejemplo, SK-II toma prestada la confianza de la autoridad al mostrar, en la parte superior de la página, los premios que ha ganado en revistas populares. De esta forma, se influye en los clientes potenciales para que tomen medidas porque están seguros de la eficacia del producto:
3. Aliviar las incertidumbres
Brindar a los clientes la capacidad de revertir un riesgo facilita la toma de decisiones. Esta es la idea detrás de las políticas de devolución como "Compre ahora, decida después" de H&M y "Está bien si cambia de opinión" de IKEA. Básicamente, les dicen a los clientes que no necesitan preocuparse por el remordimiento del comprador porque aún pueden deshacer su acción.
Empuje a los clientes a hacer clic en su CTA mostrando sus garantías transaccionales de manera destacada. Estos símbolos no solo ayudan a aliviar la evasión de decisiones, sino que también transmiten su confianza en sus productos y servicios.
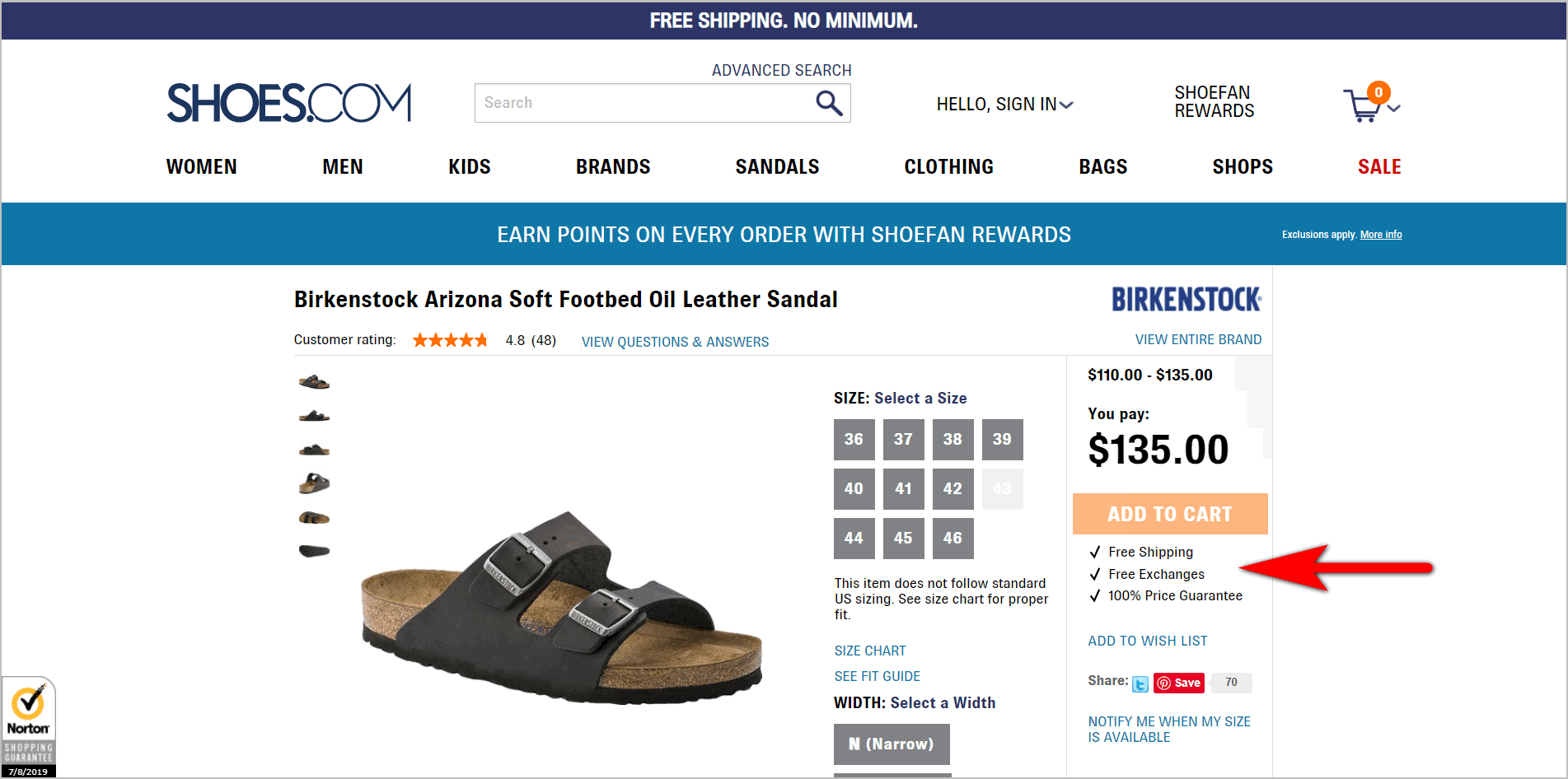
Por ejemplo, Shoes.com alivia la ansiedad del punto de acción al mostrar "envío gratuito, cambio gratuito y garantía de precio del 100%" en un formato de lista de verificación cerca del botón CTA:


Al asegurarse de que los visitantes sientan que pueden "deshacer" sus acciones, hará que se sientan más seguros y aumenten las posibilidades de que actúen en la página.
4. Utiliza el anclaje
Las personas tienden a confiar en la primera información que se les presenta. Evaluamos las piezas de información subsiguientes contra la primera que vemos.
En marketing, esto significa que los consumidores juzgarán que el precio de un artículo es económico o exorbitante según el primer número que se les muestre .
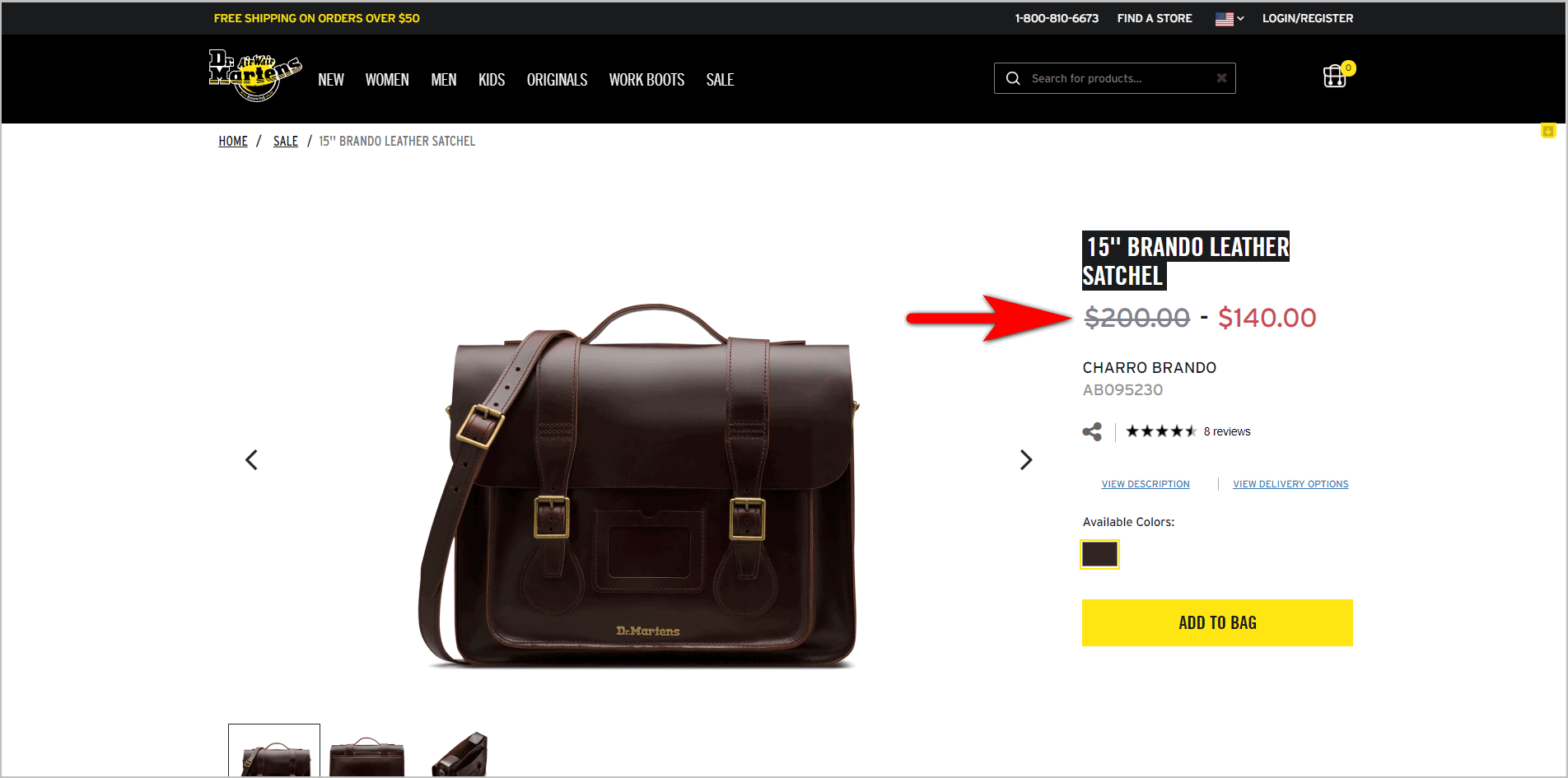
En el PDP de Dr. Marten, por ejemplo, el precio original tachado brinda contexto al precio con descuento. Al fijar a los clientes en el precio original, es probable que el precio de venta se perciba como una excelente oferta:

Esto también emplea el juego de escasez. Transmite que si los clientes no aprovechan la oferta ahora, se perderán el precio reducido y es posible que tengan que pagar el precio minorista completo más adelante.
Aprenda otras técnicas de presentación de precios para que la separación del dinero sea menos dolorosa para los clientes.Lea “10 técnicas para hacer que los precios sean más atractivos” |
5. Coloca los elementos en la ubicación estándar
Si los usuarios no pueden ver algo fácilmente, es mejor que no exista. Y si los usuarios no pueden ver tu CTA, entonces no pueden actuar.
Es por eso que lo predecible es bueno para su sitio web. Desea seguir las convenciones web y colocar los elementos donde los usuarios esperan encontrarlos.
Para los PDP, los usuarios esperan ver la imagen del producto a la izquierda y el bloque CTA a la derecha.
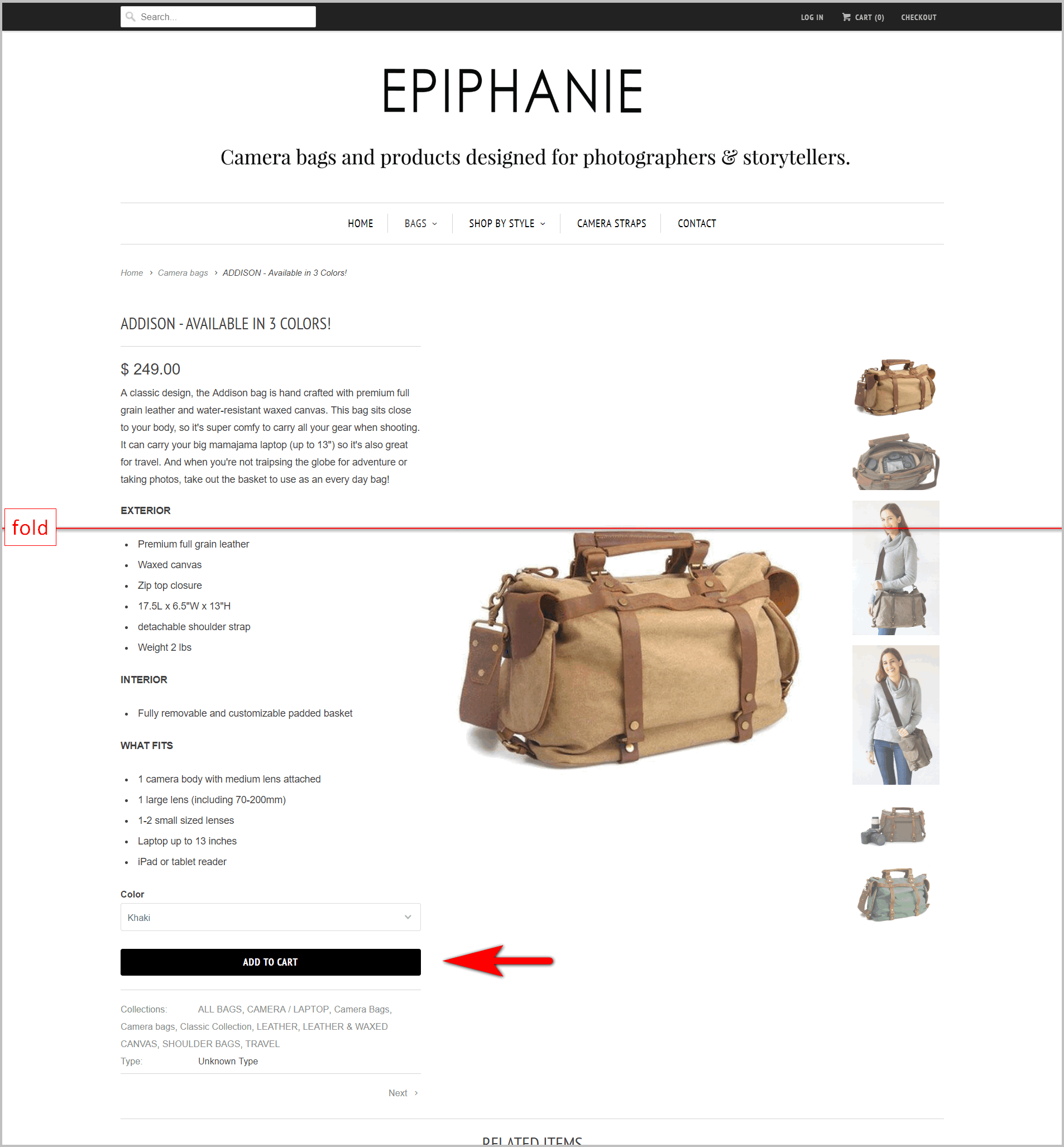
Epiphanie.co, por ejemplo, hace que los usuarios busquen el CTA rompiendo la previsibilidad :

- El PDP se desvía de la convención al tener la descripción del producto a la izquierda y la imagen del producto a la derecha.
- El botón CTA está ubicado demasiado abajo en la página.
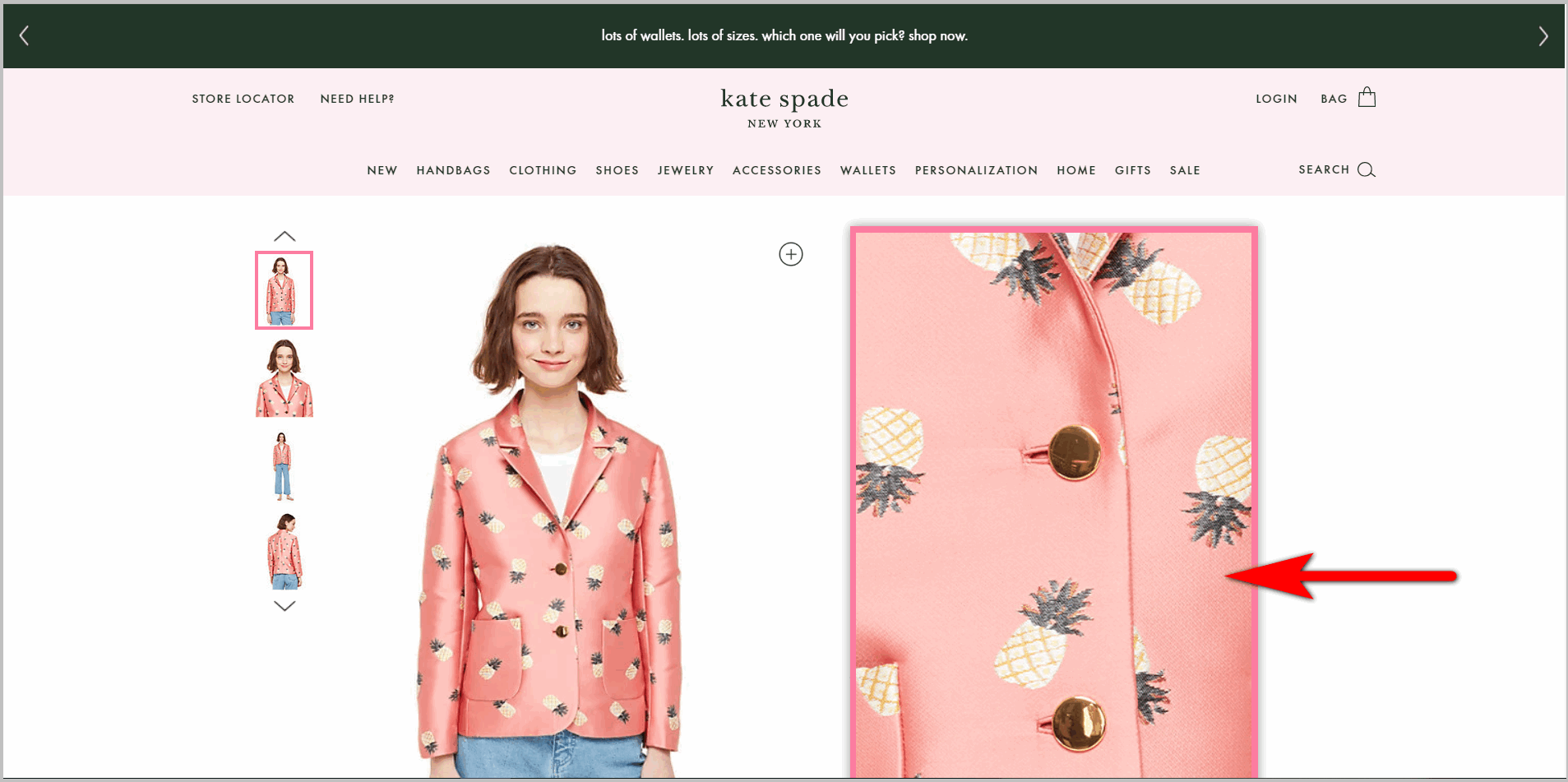
Además, asegúrese de que el bloque CTA no se vuelva invisible cuando los usuarios amplían la imagen del producto. El CTA es el objetivo de tu PDP, así que asegúrate de que no se oculte.
El bloque de acción en el PDP de Kate Spade queda cubierto por la superposición, por ejemplo, cuando el usuario acerca la imagen:

Es necesario evitar estas trampas . Haga que la llamada a la acción sea obvia, colóquela en una ubicación que la mayoría de los usuarios esperan encontrar y mejorará su promedio de conversión.
6. Haz que el texto del botón sea específico, en lugar de vago
Un botón vago no puede obligar a los usuarios a actuar. Si los usuarios no entienden lo que hará su botón, no harán clic en él.
Asegúrese de que no haya dudas sobre lo que sucede cuando los usuarios hacen clic en un botón haciendo que la copia sea sencilla. Evite etiquetas que no sean claras como "Continuar" y "Enviar".
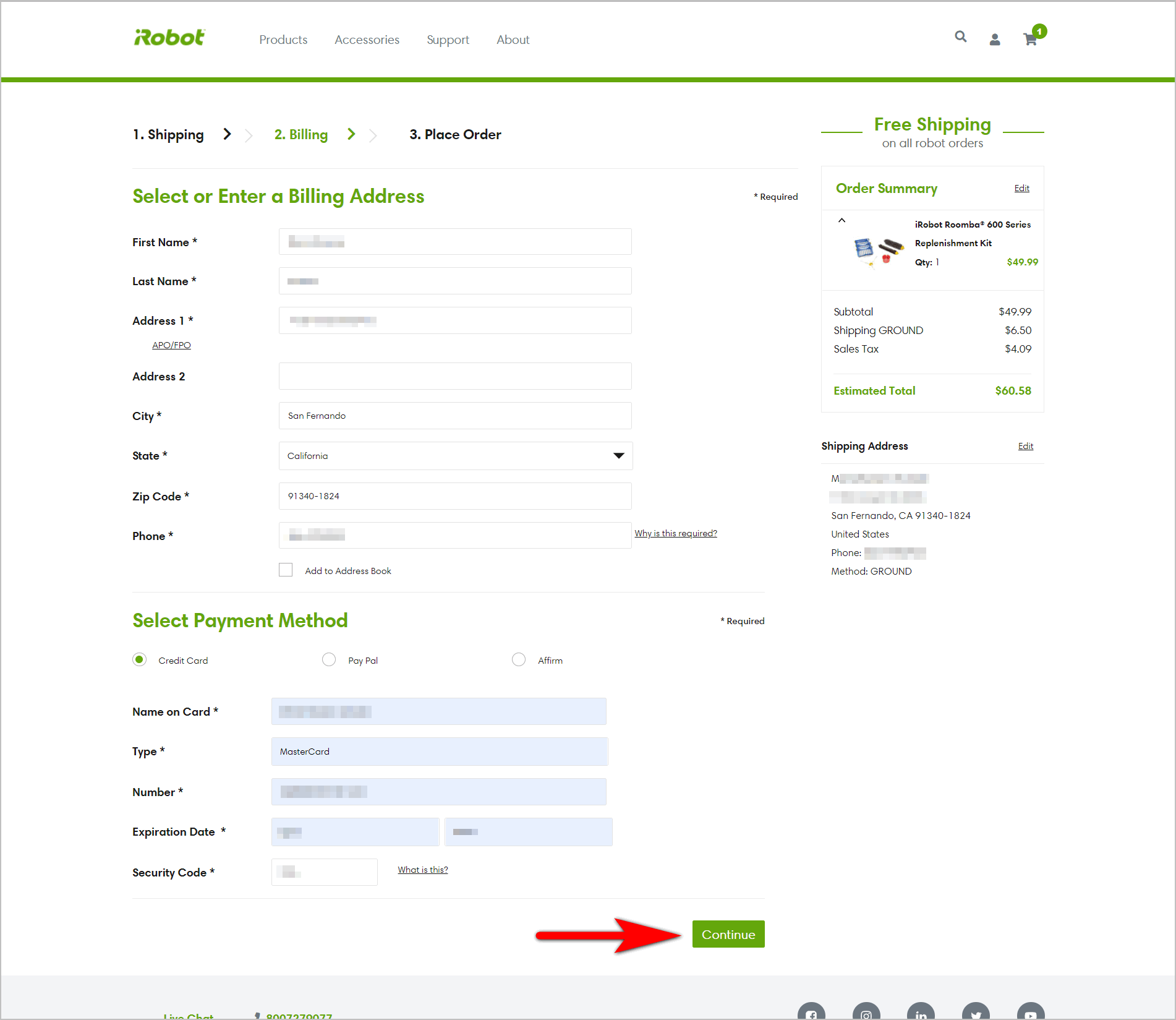
Por ejemplo, el flujo de pago de iRobot.com se puede mejorar haciendo que los botones sean específicos. Después de que el usuario proporciona su información de pago, no es obvio si el usuario aún puede revisar su pedido o si se cargará su tarjeta de crédito si hace clic en "Continuar". Esto puede hacer que los clientes tengan miedo de hacer clic en el botón:

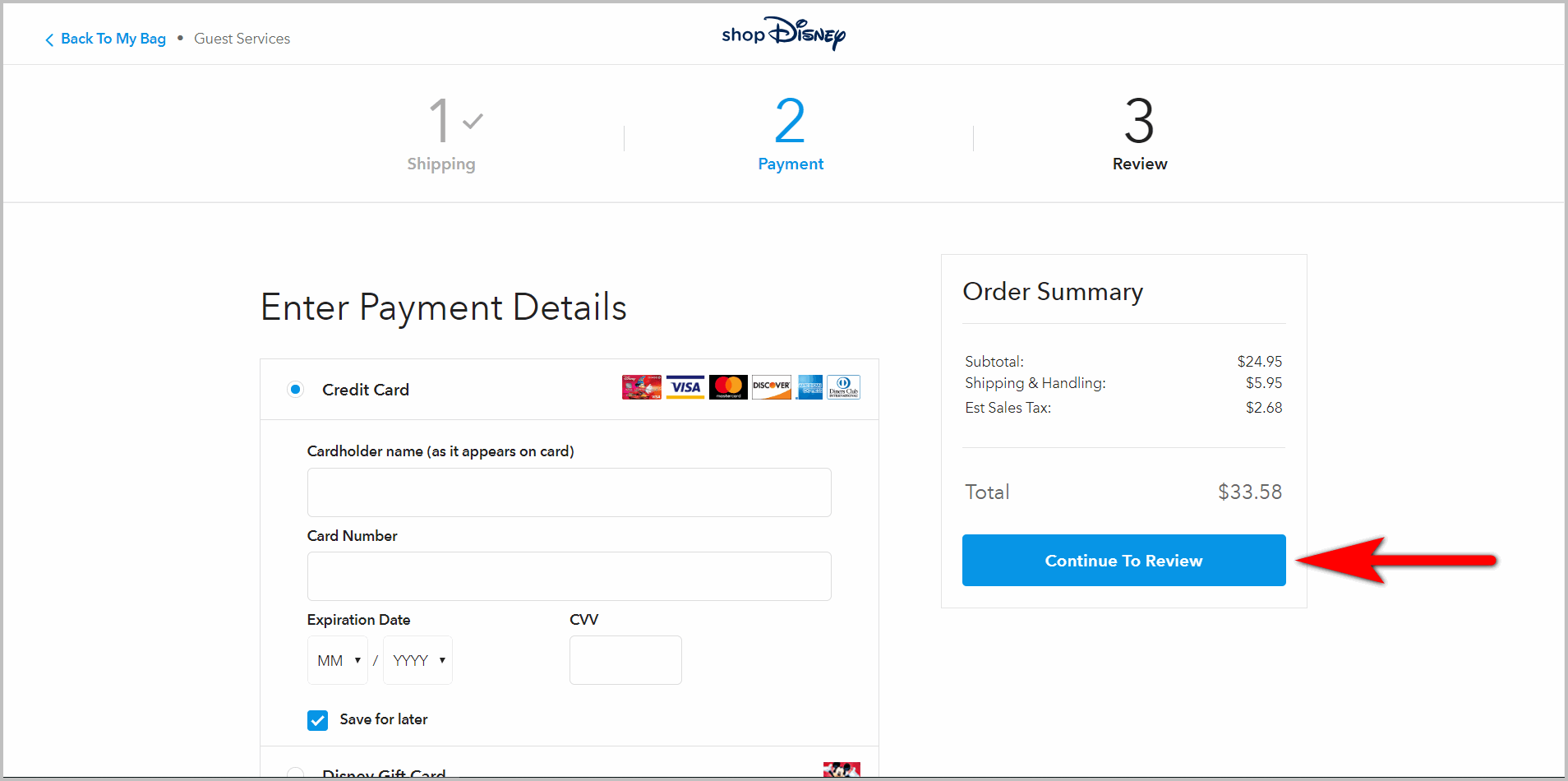
Por lo tanto, asegúrese de que su botón comunique qué sucede exactamente si se hace clic en él. ShopDisney.com, por ejemplo, transmite que los clientes aún pueden revisar su pedido en el siguiente paso diciendo "Continuar para revisar" en el botón:

Ser claro ayuda con las conversiones, así que trabaje en su palabrería de CTA y asegúrese de que establezca las expectativas del usuario .
7. Haz que la llamada a la acción sea obvia
Algunos sitios de comercio electrónico optan por usar elementos como botones fantasma para su llamado a la acción principal, mientras que otros usan texto en color o subrayado .
Eso generalmente no es una muy buena idea.
Para que se haga clic en sus botones, como mínimo, los usuarios deben saber que son botones (obvio).
Por lo tanto, es fundamental que su botón CTA se vea como un botón. Idealmente, debería haber un bloque de color sólido alrededor del texto. Si su plantilla permite botones redondeados, eso también puede ayudar a llamar la atención sobre el botón.
Cuanto más se parezca la llamada a la acción a un botón, más podrás hacer que aparezca en la página y más probable será que los usuarios hagan clic en ella.
Haz que la llamada a la acción destaque
Dado que la llamada a la acción debe captar la atención de los usuarios de la web, una de sus prioridades es asegurarse de que salte de la página. Esto significa usar un color que contraste con el fondo de tu sitio para tu CTA.
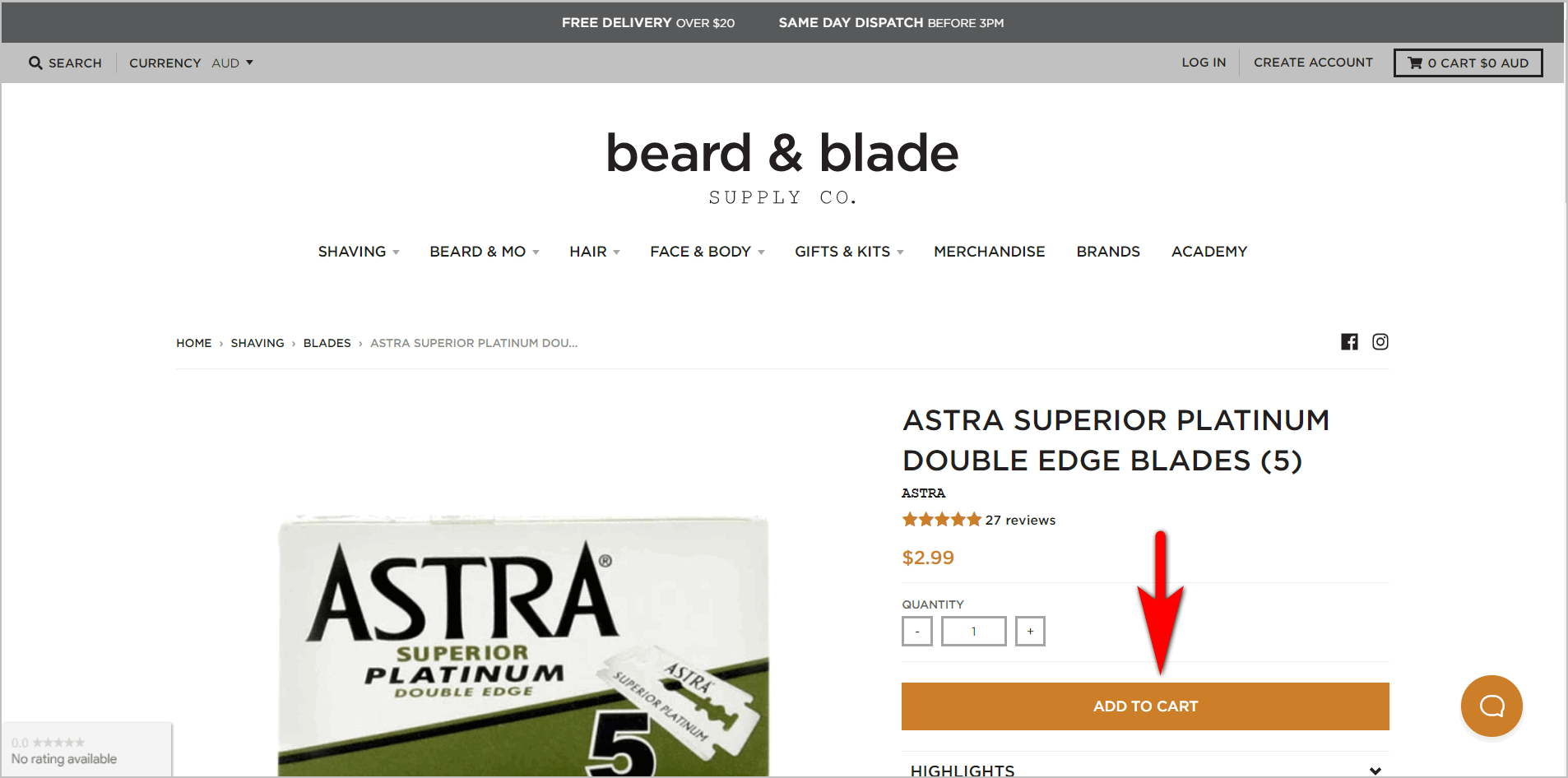
No hay dudas, por ejemplo, sobre en qué deben hacer clic los usuarios para agregar un producto al carrito en el PDP de Beard & Blade, ya que aparece el CTA:

Otra técnica disponible para usted es dejar el área inmediata al lado de la CTA vacía. El uso de espacios negativos ayudará a que tu CTA sea visualmente sobresaliente.
Crear jerarquía visual
Si tiene más de un CTA en la página, su orden de importancia debería ser obvio . Puede hacer que las llamadas a la acción secundarias sean menos interesantes visualmente haciéndolas más aburridas, más pequeñas o degradándolas a un enlace de texto.
Es fácil identificar, por ejemplo, que Pottery Barn desea principalmente que los usuarios hagan clic en "Agregar al carrito" debido a su ubicación y contraste con la página. "Agregar al registro" puede tener el mismo tamaño que el CTA principal, pero está degradado a un botón fantasma y se mezcla con el fondo:

8. Muestra tu diferenciador
Ayude a los clientes a decidir y haga que actúen comunicándoles su propuesta de venta única . Haga que su llamado a la acción de comercio electrónico sea más atractivo al comunicar claramente lo que lo hace diferente de las otras opciones.
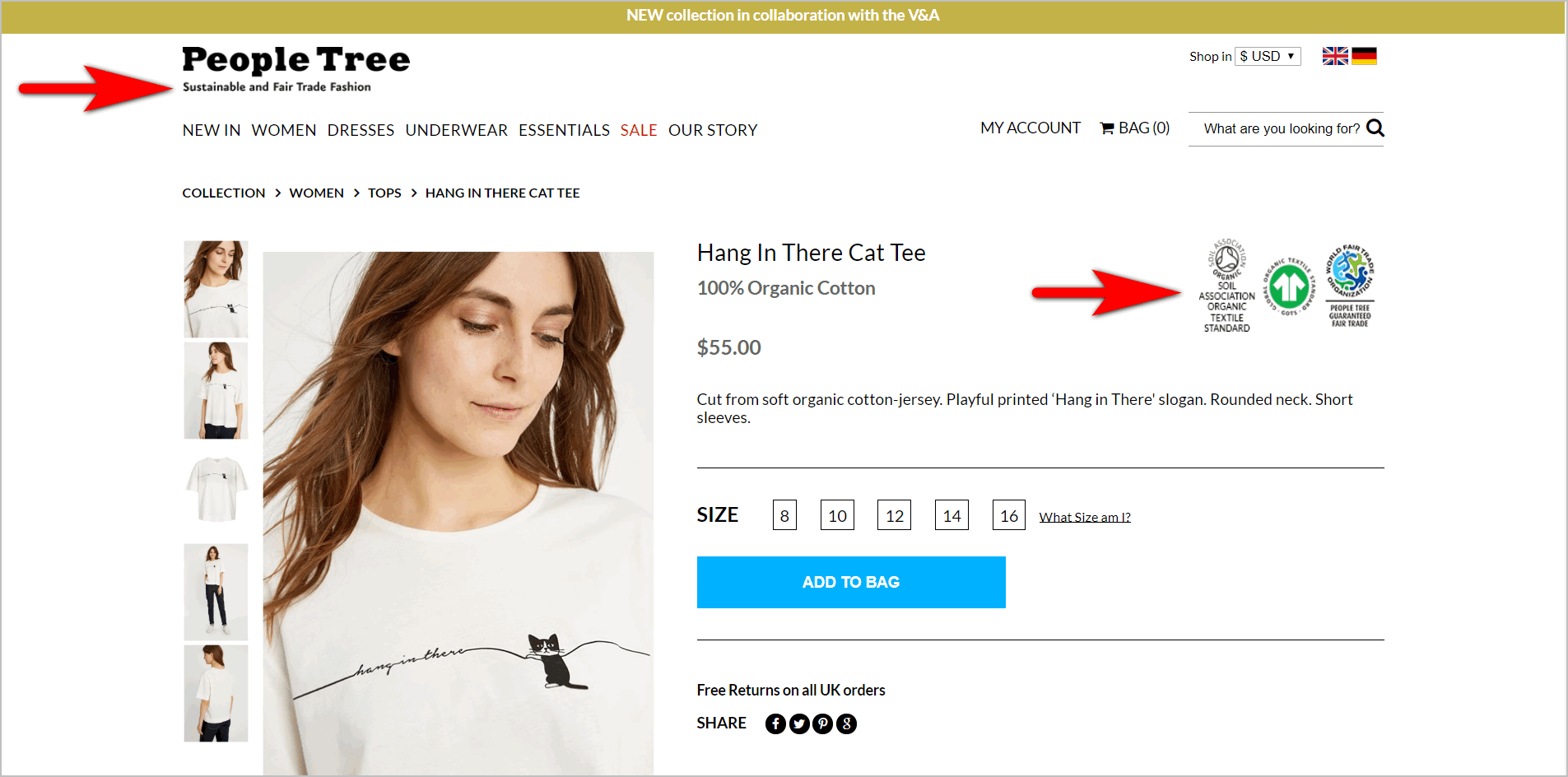
People Tree, por ejemplo, es una marca de moda sostenible. Y la compañía hace que ese hecho sea difícil de pasar por alto al comunicarlo en su eslogan. También hacen que su PDP sea más convincente al mostrar de forma destacada los logotipos de certificación y garantía en la parte superior de la página:

Comunicar su propuesta de valor única ayuda a que las personas actúen.
9. Tener modales activados por el comportamiento del usuario
Un intersticial puede ser molesto, especialmente si aparece justo después de que el visitante llega a la página web. (Eso interrumpe a los usuarios en su camino al sitio).
Sin embargo, un modal que espera a que el visitante haga algo y luego aparece cuando es apropiado puede ayudar a que su llamada a la acción de comercio electrónico sea convincente.
Asegúrese de tener un activador de comportamiento adjunto al modal. Puede ser algo así como mostrar ofertas cuando el visitante ha mirado alrededor de la sección de productos, esencialmente comportándose como alguien con intención de comprar.
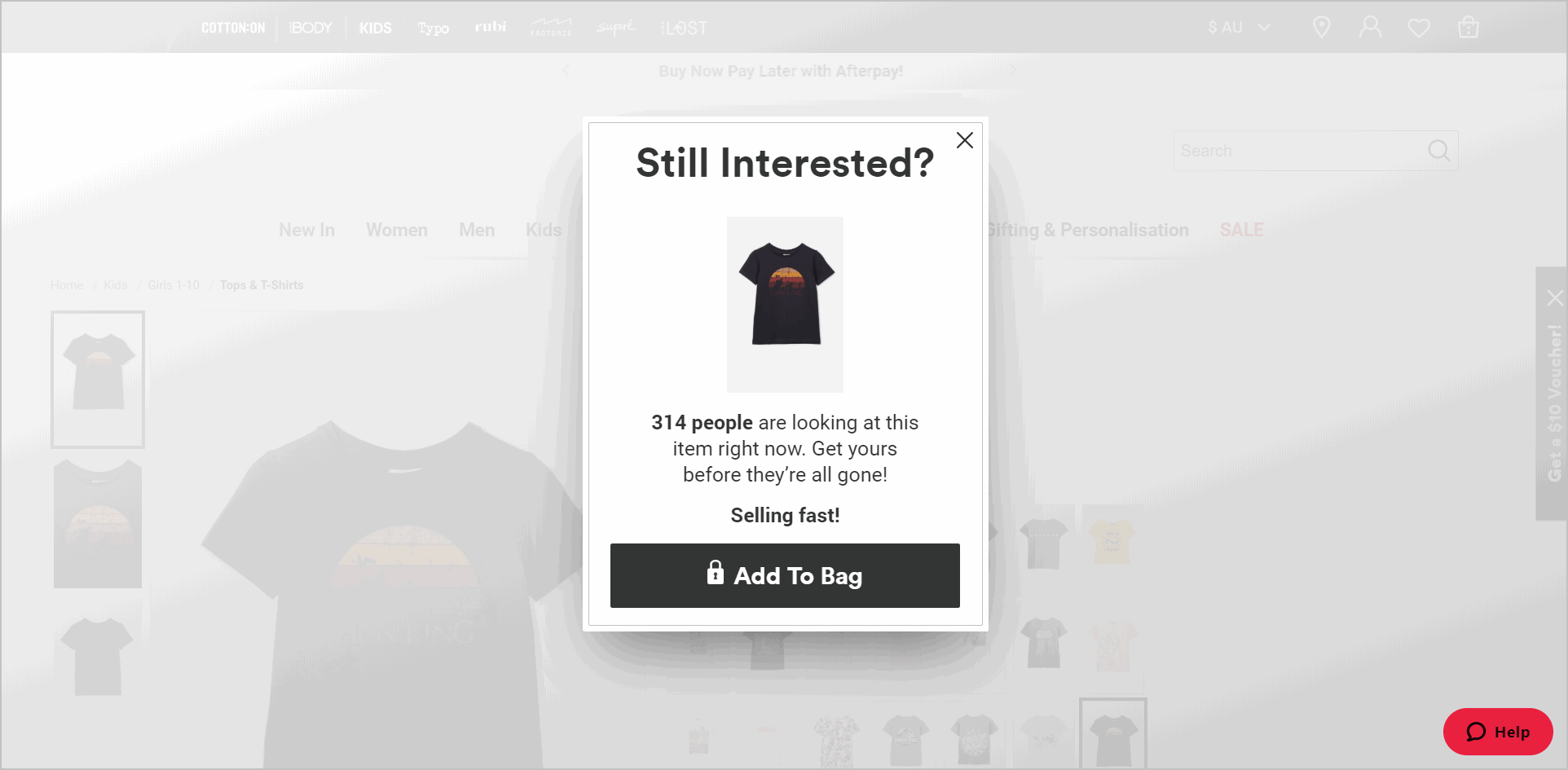
O puedes hacer algo similar a lo que hacen las empresas de moda rápida Cotton On y Forever 21. Estas marcas les recuerdan a los compradores, que se han estancado, que actúen mostrando modales que emplean el principio de escasez:


También puede considerar hacer que las personas que están a punto de abandonar el sitio actúen a través de un modal de intención de salida. Si el visitante está moviendo el cursor fuera de la ventana activa del navegador, ese sería un momento apropiado para activar el modal. Se van, así que puedes hacer un último esfuerzo.
Persuadir con una irresistible llamada a la acción de comercio electrónico
Refinar tus CTA de comercio electrónico es en parte arte y en parte ciencia. Necesita probar y refinar sus ideas, pero las ideas con las que comienza deben ser sólidas.
Hará que su sitio tenga más posibilidades de generar conversiones si...
- emplear la escasez donde tiene sentido,
- aprovechar los atajos como la prueba social y la autoridad,
- dar a los usuarios la sensación de que realizar la acción deseada es seguro, y
- use el anclaje para hacer que los descuentos destaquen
Si complementas esas estrategias con tácticas como…
- hacer que tus botones parezcan botones,
- siguiendo las convenciones web,
- mostrando su propuesta de valor única, y
- usando modales que son activados por el comportamiento del visitante
… estará mejor posicionado para hacer que los visitantes actúen en sus páginas.
Habla con un experto en conversión
Danos 30 minutos y te mostraremos cómo podemos ayudarte a lograr mejores resultados
