7 formas de acelerar su sitio web ahora mismo
Publicado: 2019-07-23Antes de que empecemos a acelerar su sitio web ...
En primer lugar, necesita saber exactamente qué tan rápido o lento es su sitio web. Ya hemos establecido que 2-3 segundos es el rango para disparar. Desafortunadamente para los internautas de todo el mundo, la mayoría de los sitios web no se acercan a ese objetivo. De hecho, Google encuestó a cientos de miles de páginas de destino en 126 países y descubrió que el 70% de las páginas tardaban hasta siete segundos en cargarse.
Ay.
Eso es patético. La mala noticia es que hay literalmente millones de especialistas en marketing en línea que dejan dinero sobre la mesa. Mucho dinero. Si supieran cuánto probablemente llorarían. La buena noticia es que no debería ser demasiado difícil sacar su sitio web del estancamiento y entrar en el ámbito de los sitios que pueden alcanzar esa marca de tres segundos o menos.
¿Cómo saber qué tan rápido se carga realmente su sitio web? Visite el probador de Pingdom, es gratis, y escriba su URL. Unos segundos (o más) después tendrás todos los detalles sangrientos. Entonces es el momento de arremangarse y ponerse manos a la obra.

# 1 Haga feliz a su servidor con menos solicitudes Http
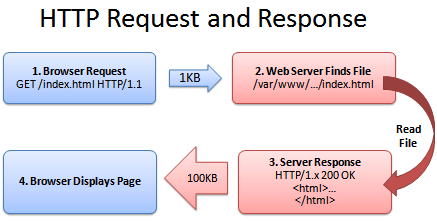
Ese pequeño texto escuálido en su sitio web apenas requiere ningún esfuerzo para descargarlo en el navegador de un visitante. Lo que crea cuellos de botella y ralentizaciones son todos los demás elementos que entran en juego, como guiones, imágenes, videos y hojas de estilo. Para cada elemento de este tipo que aparece en una página web, se envía una solicitud por separado al servidor para que lo descargue. Los diseñadores web a menudo cometen el error de simplemente poner demasiadas "cosas" en una página web. Sin darse cuenta, consumen una cantidad increíble de ancho de banda y, en última instancia, se encuentran sentados en el 70% de los sitios web que tardan más de cuatro segundos en llegar.
Si está pensando para sí mismo, necesito reducir las solicitudes HTTP, ¡tiene razón! Realmente es así de simple. Menos solicitudes de servidor HTTP significa que, en igualdad de condiciones, un sitio web de carga más rápida. Lo que esto también significa es que debes pensar, realmente pensar, sobre los elementos de tu sitio web y si deben estar allí. Cada uno implica una solicitud de servidor independiente.
¿Tiene curiosidad por saber cuántas solicitudes realiza actualmente su sitio web? Profundice en esos resultados de Pingdom y encontrará la respuesta. ¿Qué constituye demasiados? No hay una respuesta firme y rápida a esa pregunta. Su mejor opción es analizar su sitio y decidir si un elemento es crítico o no. Si no es así, deshazte de él.

# 2 Optimice esas imágenes que roban ancho de banda
En los primeros días de la era de Internet, las imágenes eran escasas y el texto dominaba el día. A medida que la tecnología en línea ha avanzado, especialmente en lo que respecta a la velocidad de conexión, los propietarios de sitios web han desarrollado una tendencia a hacer todo lo posible cuando se trata de publicar imágenes. Bien hecho, esa no es una mala estrategia en absoluto. Nada llama la atención de un visitante para "sentarse y quedarse un hechizo" como una imagen tentadora (las palmeras y los cachorros funcionan bien).
La desventaja es que las imágenes extraídas de dos fuentes comunes, cámaras de teléfonos inteligentes y repositorios de imágenes en línea, a menudo tienen un tamaño de varios megabytes y devoran el ancho de banda como el monstruo de las galletas en un atracón de fin de semana. En el momento en que incluye algunas entre docenas o incluso cientos de publicaciones, su sitio web está funcionando dolorosamente lento.
Esta es una solución fácil. Utilice un editor de gráficos como Photoshop o Pixlr (una alternativa gratuita en línea), si no quiere gastar cientos de dólares en software. Para trabajar con imágenes grandes, normalmente guardará en formato .jpeg (también expresado .jpg) y buscará reducir la resolución a 100 kilobytes o menos. Obviamente, se podrían haber escrito volúmenes sobre el tema de la resolución de imágenes, pero, por ahora, centrémonos en la idea de que convertir estas cosas en un tamaño de archivo más pequeño debería acelerar su sitio web.
# 3 Almacenamiento en caché del navegador = visitantes que regresan felices
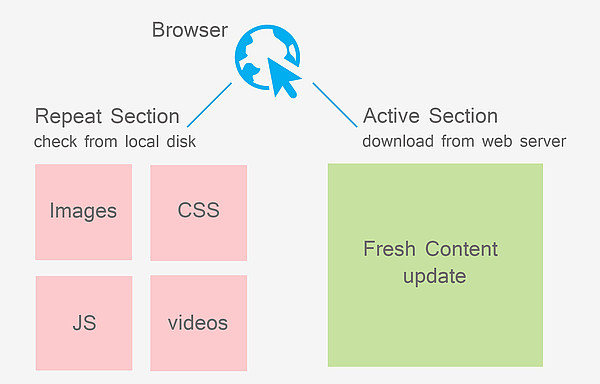
Si el servidor le indica que lo haga, los navegadores más utilizados tienen la capacidad de "almacenar en caché" o guardar archivos en la memoria temporal hasta que se vuelvan a llamar. Funciona así:
- Un visitante nuevo llega a su sitio web.
- El servidor indica al navegador que "recuerde" ciertos elementos estáticos del sitio web, como logotipos, imágenes y texto.
- Cuando ese visitante regresa, estos elementos almacenados en caché se muestran casi instantáneamente, lo que hace feliz al visitante.
Básicamente, el navegador muestra rápidamente elementos estáticos sin necesidad de descargar nada del servidor. Los elementos dinámicos (cambiantes) requieren una solicitud del servidor para que el navegador pueda obtener la última versión, lo que lleva un poco más de tiempo.
Lo mejor, y lo que hace felices a los visitantes, es que al menos tienen algo que mirar mientras se descargan las cosas dinámicas. Tener imágenes o algún tipo de contenido en la pantalla es mejor que una gran porción de espacio en blanco con un reloj de arena giratorio y aumenta las posibilidades de que el visitante que regresa permanezca el tiempo suficiente para que se carguen los elementos dinámicos. Si la frase "almacenamiento en caché del navegador" le hace querer dejar de usar Internet para siempre, llame a la línea de soporte técnico de su proveedor de alojamiento web y pídales que lo configuren por usted.

# 4. Comprime tu sitio web
Puede encontrar estimaciones enormemente variables en línea, pero la conclusión es que, para un sitio web sin comprimir, debería poder reducir el tamaño general del archivo en cualquier lugar entre un 50 y un 90% a través del milagro de Gzip. Los archivos más pequeños necesitan menos ancho de banda y se cargan más rápido. Gzip es un formato de código abierto que comprime (comprime) todos los archivos de su sitio web en un paquete ordenado.
Cuando un navegador pregunta por el sitio web, recibe un archivo llamado index.html.gz en lugar del tradicional index.html. Una vez que llega este paquete simplificado, el navegador lo descomprime rápidamente y lo muestra a su visitante.
Un buen ejemplo del tamaño de archivo que guarda es la página de inicio de Yahoo, que tiene un tamaño de 101 kb sin comprimir, pero un tamaño de 10 kb comprimido positivamente esbelto. Sí, Gzip podría hacer lo mismo con su sitio web.
Si bien no puede obligar a un navegador a aceptar una versión comprimida en lugar de sin comprimir, al menos puede configurar el servidor para que ofrezca ambas opciones. Esto es algo fácil para alguien que trabaja habitualmente con servidores. Si eso no lo describe, otra llamada al soporte técnico de su proveedor de alojamiento web podría ser necesaria.

# 5. Pero primero optimice el CSS
El proceso de optimización no es solo para imágenes. También se aplica a CSS (hojas de estilo en cascada). Eche un vistazo a un CSS y ¿qué ve? Mucho código, por supuesto, pero probablemente también mucho espacio en blanco. Ahora las hojas de estilo son importantes, no crea que no lo son, pero no tienen que verse bonitas para el ojo humano.
Eche un vistazo a continuación al ejemplo de CSS. Se ve bien y ordenado, cierto, con todo el texto perfectamente alineado que le dice al navegador cómo renderizar la página web para que se vea genial. Sin embargo, observe todo el espacio en blanco. Todos y cada uno de los espacios en blanco aumentan el tamaño del archivo. Para cuando se repite cientos o miles de veces, tiene un archivo más grande de lo necesario. La buena noticia es que no es necesario que busque un bisturí cibernético y lo elimine usted mismo.
Existen excelentes herramientas en línea como el CSS Minifier gratuito, que utiliza CSS estándar como este ...
p.uppercase {transformación de texto: mayúsculas;
}
p.lowercase {transformación de texto: minúsculas;
}
p.capitalize {text-transform: capitalizar;
}
... y produce esto.
p.uppercase {text-transform: mayúsculas} p.lowercase {text-transform: minúsculas} p.capitalize {text-transform: capitalize}Básicamente, encaja todo junto para que no se desperdicie espacio. Cuando busca una descarga rápida del sitio, todo ayuda.
# 6 Si pudiera doblar su sitio web ...
De vez en cuando, Internet aprende algo del mundo editorial de árboles muertos y la frase "abajo del pliegue" es un ejemplo. Si alguna vez ha visto una pila de periódicos a la venta en un estante en su supermercado favorito, ha visto cómo están doblados para que pueda ver la mitad superior que contiene las historias más importantes de un vistazo. Los elementos de menor importancia están fuera de la vista debajo del pliegue.
Esta es una gran idea para incorporar en la forma en que organiza el código HTML de su sitio web, especialmente cuando se trata de JavaScript (JS), que tiende a detener la descarga y visualización de una página a un visitante. En lugar de poner JS en la parte superior del documento, conviértalo en la última parte de la sección del cuerpo. Esto asegura que todo lo demás se cargue primero, y un visitante tendrá otros elementos como imágenes y contenido escrito para buscar hasta que el script haya terminado de descargarse.
De lo contrario, la pantalla permanecerá en blanco hasta que el JS esté completamente cargado. Las pantallas en blanco son una invitación grabada para que un visitante impaciente haga clic. Dales algo que hacer hasta que la funcionalidad extendida ofrecida por JavaScript se muestre para que jueguen. ¿Ver? Los recién llegados a Internet pueden aprender algo de la era de los periódicos de mediados del siglo XX.
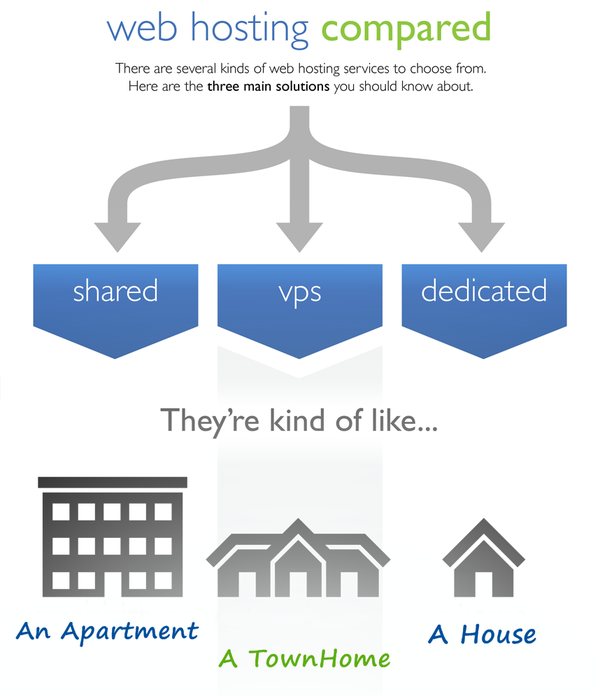
# 7 Elija algo además del alojamiento web compartido
Ya sea que tenga una tienda de comercio electrónico o utilice un sitio web como medio principal para promover un negocio de consultoría, el objetivo es el mismo; tiene que descargarse rápido. Los clientes potenciales que tienen que esperar a que el contenido aparezca en su navegador no esperarán mucho. Harán clic. Lo que a menudo se pasa por alto es el hecho de que una de las opciones más básicas, el tipo de alojamiento web, puede tener un efecto enorme en la velocidad de descarga del sitio.

El alojamiento compartido es barato (a veces incluso gratuito) pero rara vez es la mejor opción. La compensación por precios bajos es que el host empaqueta demasiados sitios web en un solo servidor y el rendimiento se ve afectado. Peor aún, los recursos informáticos como el ancho de banda, el almacenamiento y la velocidad de procesamiento están disponibles de forma comunitaria. Si un sitio web usa demasiado, es probable que todos los demás se carguen lentamente, se congelen o se vuelvan inaccesibles.
Si su sitio web es algo más que un pasatiempo, el alojamiento compartido no es una buena opción.
Una mejor opción para el sitio web de su empresa, por unos pocos dólares al mes más, sería el alojamiento de red privada virtual o dedicado, que garantizan que su sitio web tendrá acceso a recursos informáticos reservados sin preocuparse por cómo se comportan sus vecinos porque usted ganó. no tengo vecinos.
Para cualquier PYME que se tome en serio su presencia en la web, le sugerimos que consulte las alternativas al alojamiento compartido.
Si todo esto suena demasiado técnico, quizás debería considerar el uso de soluciones de creación de sitios web de terceros. Estas aplicaciones permiten al usuario crear un sitio web desde cero utilizando una interfaz de arrastrar y soltar fácil de usar. Estas aplicaciones no solo son bastante rentables, sino que también se encargan completamente del alojamiento de su sitio web. Los sitios web alojados aquí se cargan relativamente más rápido en comparación con su propio servidor. Esto le permite concentrarse en aquello en lo que es bueno, es decir, producir contenido y aumentar el tráfico de su sitio web.
Pensamientos finales
Para dar un paso atrás y mirar el panorama general por un momento, la primera acción que se debe tomar al construir un sitio web debe ser una planificación cuidadosa. Lo que queremos decir es que debe tener cuidado al seleccionar qué elementos incluir. ¿Es cada uno una necesidad absoluta? Busque temas ligeros (tamaño de archivo) y complementos bien codificados y examinados. En otras palabras, diseñe para la velocidad desde el principio. Evitará que tengas que jugar con él más tarde cuando te des cuenta de que es una bestia de carga lenta y que roba el ancho de banda.
Una cosa es cierta. A medida que los usuarios de Internet se vuelven más sofisticados y exigentes con los sitios web que visitan, especialmente en lo que respecta a la transmisión de audio, video e interactividad mejorada, el tamaño del archivo solo aumentará. Esto significa que los dueños de negocios deben mantenerse en guardia contra la disminución de la velocidad con el tiempo. El mejor enfoque es ejecutar pruebas periódicas y estar siempre atento a las formas de modificar su propiedad inmobiliaria en línea para que siempre funcione como la máquina finamente ajustada que usted desea que sea.

