7 formas garantizadas de construir un sitio web que dejará sin aliento a sus clientes
Publicado: 2021-11-02¿Un hermoso sitio web? ¿Y una gran funcionalidad del sitio web?
¿Quién dijo que no podías tenerlo todo?
¡Qué pasa si te digo que puedes tener lo mejor de ambos mundos!
Sí, lo estás leyendo bien.
Puedes hacer un hermoso sitio web sin sacrificar su funcionalidad.
¿Sientes que estoy exagerando?
Entonces lee el blog completo porque...
¡Te enseñaré cómo desarrollar un sitio web incluso si no eres un diseñador de sitios web!
Pero primero, déjame mostrarte...
¿Por qué necesita un sitio web hermoso y funcional?

1. Experiencia del cliente
Su experiencia de cliente impacta el desempeño de su negocio.
Por eso, cuando brindes a tus clientes una experiencia memorable, volverán a ti. Y lo mismo sucede con su sitio web, también.
Por lo tanto, si tiene un hermoso tema para el sitio web, espere que les encante. Porque si lo hacen, serán sus clientes leales y defensores de la marca.
Otro beneficio de un sitio web hermoso y funcional es...
2. Mejora la confianza y la credibilidad
Déjame preguntarte esto...
¿Qué pasa si quieres comprar un teléfono en línea? Y el sitio web no se ve agradable en absoluto.
Los diseños están por todas partes y las fotos son terribles.
¿Les darías el dinero que tanto te costó ganar?
Si no, entonces sus clientes sienten lo mismo. Si su sitio web no se ve hermoso o funcional, no espere que confíen en usted.
Y para colmo...
3. Convierte a tus visitantes en clientes
Si la funcionalidad de su sitio web es A+...
Sus clientes presionarán '¡Pagar!'
Si les brinda un hermoso sitio web que es fácil de navegar, los visitantes de su sitio web pueden convertirse en clientes que pagan.
Entonces, sé que ya quieres saber cómo hacerlo.
No te haré esperar. ¡Pasemos a la acción!
7 formas garantizadas de construir un sitio web que dejará sin aliento a sus clientes
1. Navegación fácil
Si sus clientes tienen dificultades para navegar en su sitio web, no espere que se queden y realicen una compra.
Aquí hay algunas cosas a tener en cuenta al hacer su navegación:
- Acláralo. Use palabras simples como "Acerca de nosotros" o "Categorías" para que puedan entenderlo fácilmente.
- Coloque su barra de navegación donde sus clientes puedan verla inmediatamente. Esto puede estar en la parte superior o en cualquier lugar fácil de encontrar, según el tema de su sitio web.
- Agregue un gran CTA o Call-To-Action. Su cliente está en su sitio web para comprar sus productos o servicios, por eso necesita indicarle dónde puede hacerlo.
Dejame darte un ejemplo:
Como puede ver aquí, la barra de navegación de Debutify es clara. Eso significa que los clientes potenciales no tienen dificultades para navegar para encontrar lo que necesitan en nuestro sitio web.
También puede ver la llamada a la acción, que invita a nuestros visitantes a probar Debutify gratis.
Mira, la navegación fácil es muy útil, ¿verdad?
¡Vamos a por el siguiente!
2. Tener imágenes de alta calidad
Las imágenes atraen la atención de sus compradores potenciales.
Ahora que lo pienso...
¿Comprarías en un sitio web si ni siquiera ves sus productos correctamente?
Así es como funciona para sus prospectos, también. Y tener imágenes les ayudará en las decisiones de compra.
Déjame darte algunos consejos:
- Comprimir imágenes. Las imágenes grandes tienden a ralentizar los sitios web. Y tener imágenes de alta calidad no significa que vayas a sacrificar la funcionalidad de tu sitio web.
- Usa texto alternativo. El uso de texto alternativo en sus imágenes puede mejorar su ranking de búsqueda y la accesibilidad del sitio web.
- Usa imágenes relevantes. No ponga demasiadas fotos que no tengan nada que ver con sus productos u otras partes de su sitio web.
tengo un ejemplo:

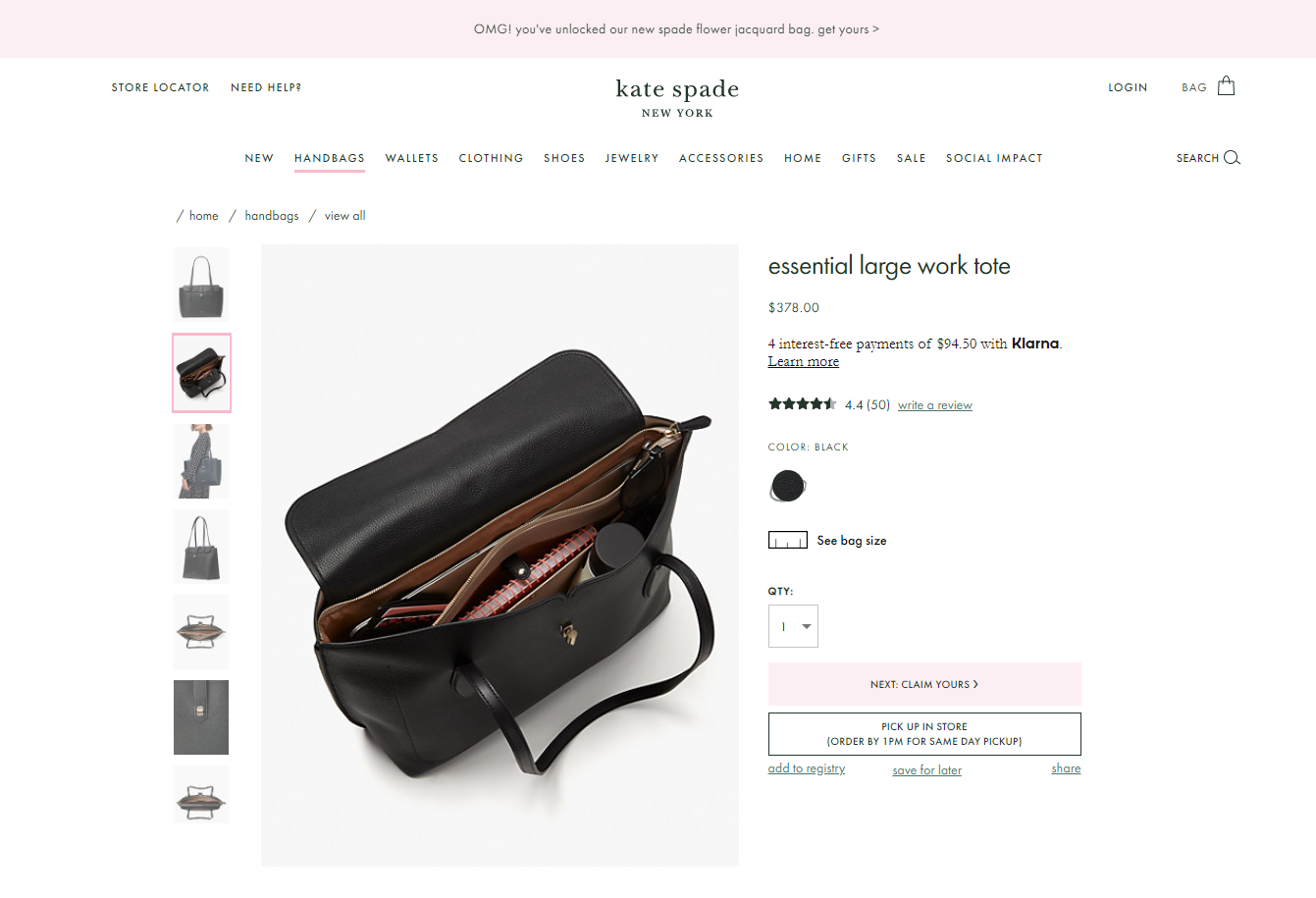
Kate Spade invierte mucho en las fotos de sus productos. Y lo podemos ver claramente en su web.
Mira cómo puedes ver el interior de la bolsa a través de tu pantalla. Esto hace que las compras sean mucho más fáciles para sus clientes, ¿verdad?
Pero esa no es la mejor parte todavía... ¡porque puedes hacer zoom en las fotos y ver la tela y otros detalles!
¡Sé que suena increíble, y también puedes hacerlo por tus clientes!
Mi siguiente consejo es...
3. Mantenlo simple
¿Sabías que esos sitios web simples son científicamente mejores?
Es porque los sitios web simples no requieren que nuestros cerebros y ojos procesen mucha información.
Y de acuerdo con la fluidez cognitiva, nuestro cerebro quiere cosas en las que sea fácil pensar. Por lo tanto, también afecta el proceso de decisión de sus clientes.
Entonces, si su sitio web es simple y no hay detalles innecesarios, está ayudando a sus clientes a saber qué paso tomar.
Aquí hay algunos consejos sobre cómo mantener su sitio web simple:
- No utilice demasiadas fuentes. Puede utilizar fuentes atractivas, pero asegúrese de que sean fáciles de leer. Y no utilice más de tres fuentes.
- Utilice espacios en blanco. Esto significa que necesita tener espacios que no tengan imagen o texto. Esto no hará que sus clientes se sientan abrumados con muchos diseños en segundo plano.
- No pongas elementos innecesarios. Si no tiene nada que ver con sus productos, ni siquiera lo agregue. Digamos que para su encabezado, solo coloque uno o dos que muestren lo que vende su tienda.
Déjame darte un ejemplo de un sitio web simple.
Chanel tiene un sitio web muy simple. Si vas a su sitio web, puedes ver que todo lo que necesitas está en la primera página.
Puedes elegir entre diferentes categorías, como moda, joyería, relojes, maquillaje, cuidado de la piel, etc. Y en la parte inferior también puedes ver la navegación. Los espacios en blanco también son obvios.
Si está tratando de diseñar un sitio web de Shopify, ¡tienen muchos temas simples y personalizables para elegir!
Recuerde, la funcionalidad del sitio web sobre cualquier cosa.
Otro consejo valioso que tengo para ti es...
4. Use paletas de colores consistentes
Los colores de su sitio web no son solo para hacer que su sitio web sea hermoso.
También es parte de toda la identidad de su marca.
Esto lo ayudará a sobresalir porque sus clientes pueden identificar fácilmente su marca si usa paletas de colores consistentes en sus sitios web y otras plataformas.
Consejos para elegir colores para su sitio web:
- Integre con sus logotipos. Si ya tiene sus logotipos, puede incorporar esos colores en su sitio web. Esto hará que su identidad de marca sea más fuerte.
- Estudia psicología del color. Esto es importante para sus clientes porque los colores juegan un papel importante en la forma en que perciben su marca. Por lo tanto, asegúrese de estudiar la psicología del color porque esto también lo ayudará a establecer la presencia de su marca.
- Hazlo único. Si quieres destacar, ¡haz que tu paleta de colores sea única! Esto ayudará a que tus clientes te recuerden.
Te daré un ejemplo de una marca que se asegura de que su identidad de marca esté siempre intacta.


¿Quién no conocería los colores de la marca Pepsi? Esta es una forma de establecer su presencia de marca en línea.
Puede ver que la paleta de colores de su sitio web gira en torno al rojo, azul y blanco. Cuáles son sus colores primarios.
Entonces, digamos que estás aprendiendo a diseñar un sitio web de Shopify. ¡Los colores llamativos deben estar en mente!
¡Ahora, pasemos al siguiente!
5. Escriba una copia convincente
Si tienes una pequeña idea sobre cómo desarrollar un sitio web, probablemente ya lo sepas.
Déjame explicarlo más.
Su copia le dice a sus clientes lo que hace. Y debería responder a sus preguntas...
- ¿Cómo me pueden ayudar a resolver mi problema?
- ¿Cuándo puedes resolverlo?
- ¿Qué puedo beneficiarme de ello?
Veamos un ejemplo de una copia convincente.
El sitio web de One Week aborda los problemas de sus clientes. También estableció su experiencia porque mencionaron que tienen más de una década de experiencia.
No solo eso, porque también prometen a sus clientes hacer crecer su negocio.
Entonces, ¿cómo se escribe una copia convincente?
- No utilice jerga. Sus clientes no entenderían la jerga de la industria. Si desea comunicar su marca, use palabras que puedan entender fácilmente desde el primer momento.
- Hable con su audiencia. Depende del tono de voz de tu marca, pero asegúrate de escribir como si solo estuvieras hablando con tus clientes potenciales.
- Sea sencillo. No escribas palabras innecesarias. Cuanto más corto, mejor.
¿Ya sabe cómo crear una copia atractiva para su sitio web?
Vamos a tener más consejos sobre cómo mejorar la funcionalidad de su sitio web.
6. Hágalo compatible con dispositivos móviles
¿Sabía que se espera que las ventas de comercio electrónico móvil alcancen los 3,56 billones de dólares en 2021?
¡Eso es enorme!
Simplemente demuestra que cada vez más personas usan sus dispositivos móviles para comprar, y existe una alta probabilidad de que se encuentre con su sitio web usándolo.
Así que imagínese cuánto dinero puede perder si no hace que su sitio web sea compatible con dispositivos móviles.
¡Por eso tengo algunos consejos para ti!
- Tenga un tema que responda a dispositivos móviles. Si no sabe cómo crear un sitio web hermoso usando HTML, puede comenzar con un tema compatible con dispositivos móviles.
- Utilice fuentes fáciles de leer. Recuerda, las pantallas de los móviles son más pequeñas que las de los ordenadores de sobremesa. Por lo tanto, debe asegurarse de que la legibilidad de sus fuentes sea correcta.
- Reducir las ventanas emergentes. De nuevo, las pantallas de los móviles son más pequeñas. Y si sus clientes encuentran muchas ventanas emergentes y tienen dificultades para cerrarlas, no espere que exploren más su sitio web.
Pero... ¿qué pasa si no sabes cómo hacer un hermoso sitio web usando HTML?
¡Tienes suerte! Porque hay algunos creadores de sitios web que tienen temas que responden a dispositivos móviles, como Wix, Shopify y Squarespace.
Y por último pero no menos importante...
7. La velocidad de carga rápida es imprescindible
¿Sabía que el 53% de los visitantes de su sitio web abandonarán su sitio web en tres segundos?
¡Eso no suena nada bien!
Pero es por eso que necesita optimización de velocidad. Para asegurarse de que la velocidad de carga de su página sea excelente.
Entonces, ¿cómo optimizar su sitio web incluso si no está trabajando con un diseñador de sitios web?
- Optimiza tus imágenes. Como dije anteriormente, las imágenes grandes tienen un efecto en la velocidad de carga de su página. El creador de su sitio web también indica cuál es el tamaño recomendado para las fotos. ¡Así que asegúrate de comprimirlos!
- No utilice complementos innecesarios. Si tiene muchos complementos, esto podría poner en riesgo la velocidad de su sitio web. Lo que puede hacer es limitar sus complementos a lo que necesitan su sitio web y sus clientes.
- Pon a prueba la velocidad de tu página. La optimización de la velocidad es una excelente manera de mejorar la experiencia del cliente. Es por eso que necesita probar la velocidad de su página de vez en cuando.
No esperabas eso, ¿verdad?
¡Pero espera hay mas! ¡Te mostraré cómo algunas marcas están rompiendo el juego de su sitio web!
3 sitios web que la gente ama
1. manzana

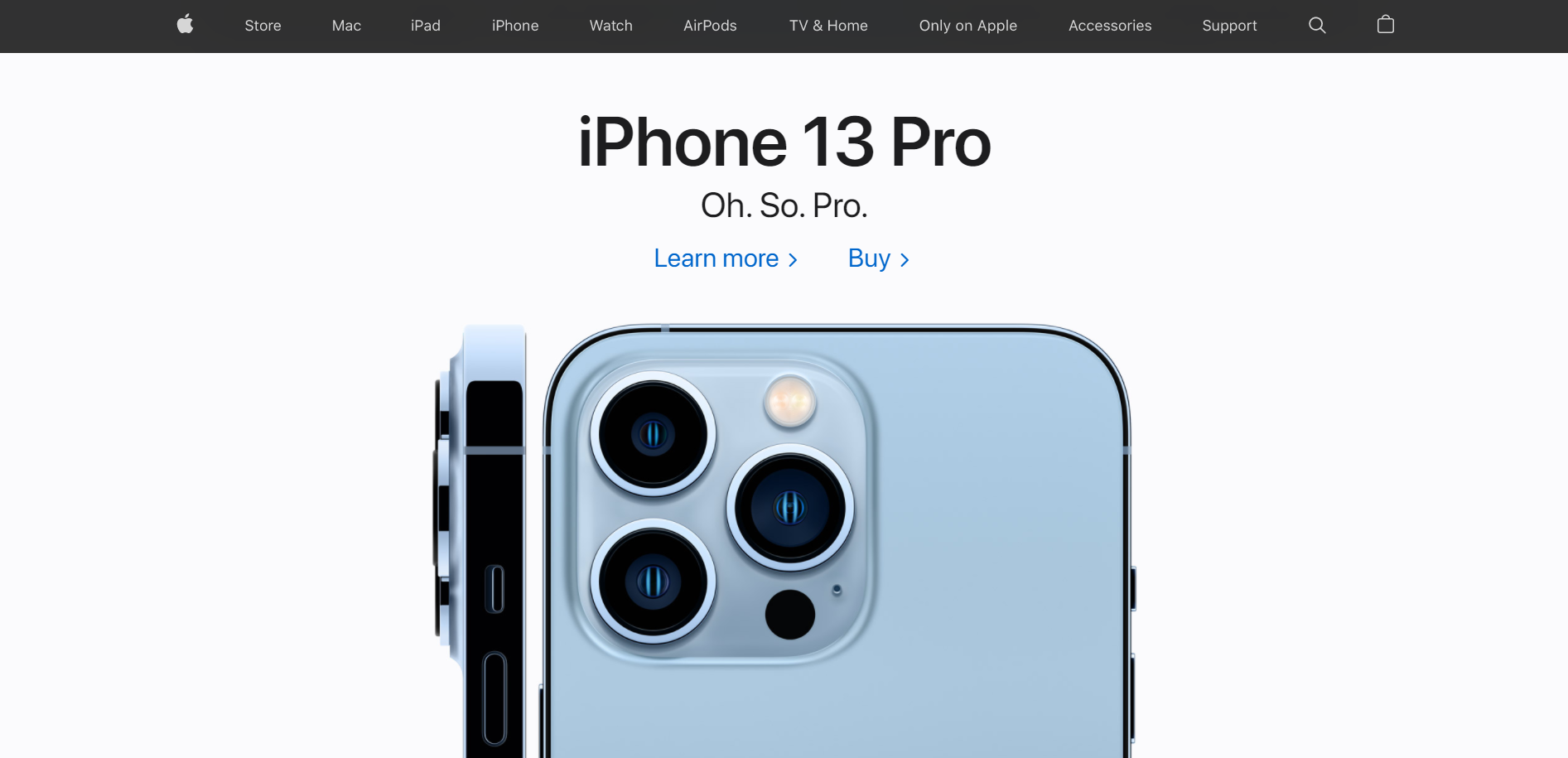
El sitio web de Apple es elegante y simple.
Notarás que utiliza espacios en blanco e imágenes de alta calidad para mostrar las características de su nuevo iPhone 13 Pro.
También puedes ver que el copy es creativo y directo. Sin pelusas, solo "Oh. So. Pro".
Y... ¡también es fácil de navegar! Puede encontrar todo lo que necesita en su barra de navegación. No hay necesidad de navegar a otro lado.
Echemos un vistazo a otro...
2. Revista tejida
Woven Magazine, según su sitio web, celebra a artistas, diseñadores y emprendedores.
Su sitio web no tiene mucho que hacer, lo cual es un alivio para los ojos. Puede ver un encabezado simple, un título y un llamado a la acción.
También puede ver el botón Comprar en la parte superior izquierda, lo que lo hace fácil de notar. Y de nuevo, el uso de espacios en blanco.
Ahora, vamos a mi último ejemplo.
3. Dior
Dior es una marca conocida. Algunos de sus artículos son incluso llamativos, pero eso es contrario a su sitio web.
Se centran en la funcionalidad del sitio web. Están las fotos que sus clientes necesitan ver, las categorías en la parte superior, una barra de búsqueda y, por supuesto, los espacios en blanco.
Estos se ven increíbles, ¿verdad?
¿Y si te digo que tú también puedes hacer esto?
¡Cree un hermoso sitio web ahora!
Sí, puedes hacer esto incluso si no sabes cómo desarrollar un sitio web...
¡Y también puede asegurarse de que funcione bien incluso si no sabe cómo crear un hermoso sitio web usando HTML!
Solo necesita elegir un tema que pueda personalizar fácilmente, según su estilo.
Y debido a que usted es propietario de un negocio, ¡debe poner a sus clientes primero!
Es por eso que Debutify ofrece un tema hermoso Y funcional.
¡También tenemos más de 50 complementos para hacer que su sitio web sea aún más llamativo y fácil de convertir!
¡Si no me crees, puedes probar Debutify GRATIS durante 14 días!
Cree un sitio web que a sus clientes les encantará. Prueba Debutify Gratis - ¡Hoy!
Prueba de 14 días. 1 Haga clic en Instalación. No se requiere tarjeta de crédito.
