7 elementos básicos del diseño web moderno que debe implementar
Publicado: 2022-12-05El diseño web moderno se trata de simplicidad, efectividad y una experiencia de usuario estelar. Los sitios web que no son fáciles de navegar, que tardan demasiado en cargarse o que simplemente no tienen lo que se necesita para captar la atención de una audiencia un tanto hastiada y extremadamente insensible, no tienen ninguna probabilidad de convertir a sus visitantes.

Estos son los 7 elementos principales que debe implementar en su sitio web para aumentar tanto su clasificación como sus puntajes generales de UX.
Utilice mucho espacio en blanco
El diseño web moderno es simple y ordenado y utiliza mucho espacio en blanco. Esto ayuda a crear una sensación más espaciosa y facilita la digestión de la información. Cuando agrupa muchos elementos diferentes en un espacio pequeño, la página puede comenzar a sentirse claustrofóbica.
Por supuesto, el espacio en blanco no necesita ser blanco. Puedes usar cualquier color (incluso el negro).
Trate de asegurarse de que el espacio se use de forma lógica en diferentes orientaciones y tamaños de pantalla. No se ciña a un diseño que funcione bien en un escritorio horizontal.
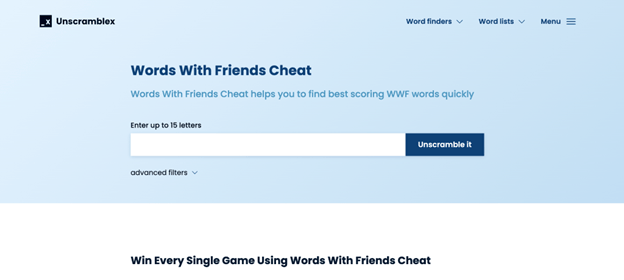
Eche un vistazo a la página UnscrambleX Words with Friends. En el escritorio, hay mucho espacio en blanco en el lado izquierdo y derecho.

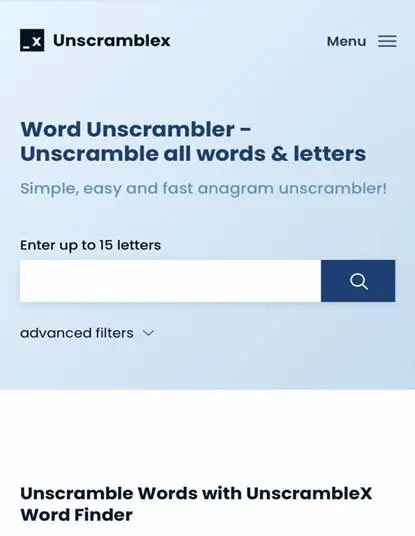
En dispositivos móviles, el espacio en blanco se concentra entre los encabezados, lo que facilita la lectura de la copia.

Divídalo con imágenes
Para que las páginas sean más fáciles de digerir, deben constar de algo más que texto. Las imágenes son el elemento más directo y simple que puede agregar para evitar que los visitantes se asusten por la gran pared de texto que deben escalar.
Las imágenes también pueden ayudarte a agregar una capa adicional de emoción a tu página, así que no las subestimes. Cuando se habla de productos, pueden ayudar a la visualización, pero cuando se habla de conceptos o procedimientos, pueden comunicar valor y efecto en un nivel subconsciente.
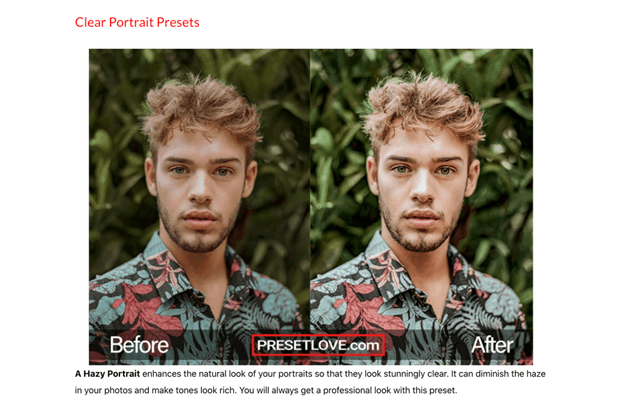
Eche un vistazo a esta página sobre ajustes preestablecidos para Lightroom. Las imágenes le muestran cuál será el efecto esperado y puede tomar una decisión informada fácilmente.

Sin ellos, la página sería extremadamente sosa y poco interesante, por no decir prácticamente inútil.
usar un video
Otra forma de aumentar el factor de interés de sus páginas es agregarles un video. Puede ser un video instructivo, puede ser una demostración, puede ser un video testimonial, según el contenido y el propósito de la página.
Tenga en cuenta que el video viene con una trampa. Debe cargarse sin problemas y nunca debe ralentizar la página. Si dificulta la experiencia del usuario, dificulta la navegación por la página o distrae demasiado, estará mejor sin ella.

Technogym tiene varios videos en su página de inicio, incluido uno en el héroe. Sin embargo, cargan super hechos, y es mucho más probable que aumenten el compromiso que impidan UX. Como se reproducen automáticamente, pueden distraer un poco, pero como son silenciosos, siguen siendo muy amigables.
Agrega un toque de color
El diseño web moderno también exige que agregue un poco de color a sus páginas. No es necesario que los hagas completamente coloridos, pero lo ideal es que no quieras solo el blanco y negro, a menos que ese sea el ambiente que te gusta.
El color debe coincidir con el tono de su negocio y dar a sus visitantes una idea de cómo es usted. El azul suele ser la opción más popular, ya que indica calma y profesionalidad. El púrpura también se ve a menudo, especialmente en SaaS y espacios digitales.
Mailchimp, por ejemplo, se ha ido con tonos de amarillo. Solían tener mucho más color en su página de inicio, pero desde entonces probablemente se dieron cuenta de que los elementos más apagados funcionan mejor. Su nuevo sitio web se ve suave y elegante, pero definitivamente ni aburrido ni aburrido.

Haz que tus llamadas a la acción destaquen
Hablando de hacer estallar, otro elemento importante que debe destacarse en sus páginas es el CTA. Como influye más directamente en las conversiones, debe ser prominente y muy claro. Los visitantes necesitan saber exactamente qué sucederá cuando hagan clic.
Si tiene varias acciones diferentes, asegúrese de que cada una de ellas venga con su propia CTA. De esa forma, mostrará a los visitantes que pueden elegir entre diferentes opciones y que no se trata solo de comprar el producto o programar una llamada.
Unbounce tiene varios CTA diferentes, todos los cuales lo llevarán por diferentes rutas de conversión. Puede iniciar una prueba gratuita o elegir una de las diferentes características de sus soluciones y comenzar con lo que más necesita.
Integrar, Bueno, Todo
Los visitantes de sitios web modernos están un poco malcriados y quieren que les sirvan todo a la vez. No quieren perder el tiempo buscando productos o enlaces, no quieren hacer clic más de lo absolutamente necesario y quieren que todo esté listo para ellos.
Cuanto más de su tiempo pueda ahorrar con su diseño, más probable es que regresen.
Asegúrese de simplificar su navegación y de utilizar términos que ellos entiendan. Si sabe lo que la mayoría de la gente busca, agregue enlaces a esas páginas a su página de inicio y reduzca los tiempos de búsqueda.
Lydia Millen es una persona influyente en las redes sociales que ha dado en el clavo con este elemento del diseño de sitios web. Sabe lo que quiere su audiencia: comprar su propia colección de ropa, ver sus videos y comprar lo que ha estado vistiendo y usando recientemente. Ella ha hecho todo esto fácilmente accesible.
Mantenlo simple
En última instancia, para lograr un diseño web moderno, su objetivo principal es mantener sus páginas simples. No escriba demasiado, no bombardee a sus usuarios con opciones e información superflua. Más bien intente engancharlos desde el principio y luego guíelos cuidadosamente por un embudo de conversión cuidadosamente trazado.
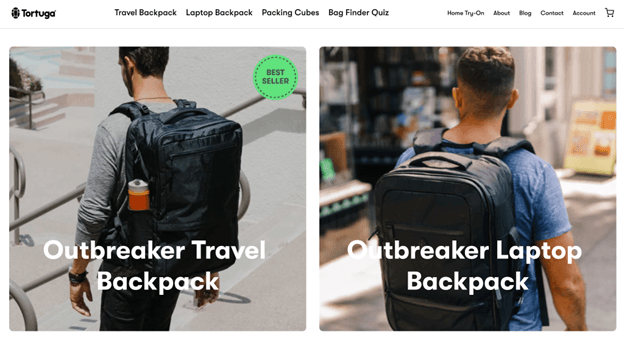
Echa un vistazo a las Mochilas Tortuga. Su lema es simple y directo. Le muestran una pequeña selección de sus productos en la página de inicio, pero su menú es lo suficientemente grande como para decirle qué más tienen en stock. Destacan sus USP y presentan reseñas de clientes, y eso es todo.


Su página principal es ordenada y minimalista, pero extremadamente efectiva. No te perderás ni un segundo y entenderás exactamente lo que puedes esperar de la marca.
Envolviendolo
Con estos consejos de diseño web, su hogar digital tendrá muchas más posibilidades de atraer y retener el tipo de audiencia que está buscando. No olvide que siempre debe considerar lo que realmente quieren y necesitan de usted antes de comenzar a realizar cambios sustanciales en el diseño.
