5 errores de navegación web que le están costando conversiones
Publicado: 2017-03-01
Si los visitantes no pueden encontrarlo, entonces no existe.
Los especialistas en marketing web a menudo quedan demasiado atrapados en la estética de los sitios web que se olvidan de facilitar que los usuarios encuentren lo que necesitan.
Claro, una apariencia moderna y profesional es esencial para ganarse la confianza de los visitantes de la web. Sin embargo, el diseño web debe respaldar las tareas del usuario y no socavar la usabilidad y la capacidad de descubrimiento.
Aquí hay algunos errores comunes que se interponen en el camino de los usuarios para navegar eficientemente por su sitio:
1. Navegación oculta en pantallas grandes
En los dispositivos móviles en los que tiene espacio de pantalla pequeña para trabajar, está bien ocultar la navegación debajo de un menú (generalmente el ícono de hamburguesa). Sin embargo, eso no tiene sentido en el escritorio, donde hay mucho espacio para mostrar las opciones de navegación.

Ejemplo: WhySoCool.com
Un estudio realizado por Nielsen Norman Group y WhatUsersDo mostró que, en comparación con la navegación visible o parcialmente oculta, la navegación oculta es...
- usado menos y usado más tarde en la tarea (si la persona lo usa) tanto en el móvil como en el escritorio
- es más probable que se use en dispositivos móviles que en computadoras de escritorio. Esto podría deberse a que...
- en pantallas más pequeñas, el ícono del menú es más notorio
- la navegación oculta es la norma en el móvil
- los tiempos de carga son más lentos en dispositivos móviles, y las personas prefieren usar el menú en lugar de desplazarse para encontrar lo que necesitan (ya que normalmente hay menos contenido en la mitad superior de la página)
El estudio también reveló que la experiencia del usuario se ve afectada negativamente por la navegación oculta tanto en dispositivos móviles como de escritorio:
- La visibilidad del contenido es menor
- Las calificaciones de dificultad son más altas
- El tiempo en la tarea es más largo
Por lo tanto, exponga las opciones de navegación de nivel superior en el escritorio. Ocultarlos debajo de un menú no ayuda a sus usuarios ni a las conversiones de su sitio, a pesar de la popularidad de "móvil primero".
2. Fondo falso
Cuando no es inmediatamente obvio para los usuarios que hay más contenido más allá de cierto punto , tiene un problema de 'falso fondo'.
Aquí hay algunos culpables de las personas que creen que han llegado al final del contenido y, por lo tanto, tienen dificultades para encontrar lo que necesitan:
Imágenes o gráficos grandes que ocupan toda la pantalla
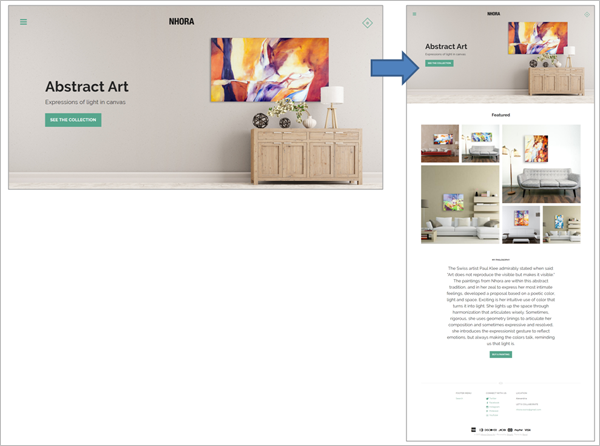
Las tomas de héroe son famosas por acaparar los mejores bienes raíces en la parte superior de la página y empujar hacia abajo otros elementos importantes como símbolos de confianza y puntos de entrada claros para diferentes segmentos de clientes. Además, cuando la imagen ocupa toda la pantalla, la parte inferior de la imagen también podría confundirse con la parte inferior de la página.

Ejemplo: NhoraOsorio.com
Si realmente debe tener una pantalla llena de imágenes o gráficos, al menos tenga una señal direccional explícita .
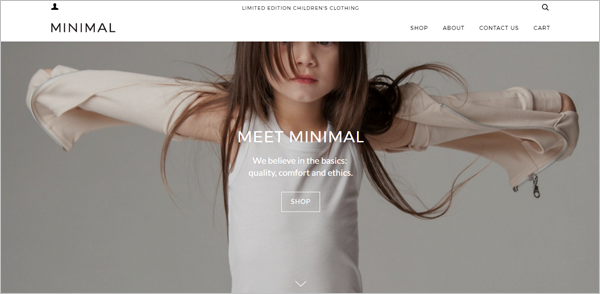
WeAreMinimal.com, por ejemplo, utiliza deliberadamente el movimiento, en forma de una flecha que rebota, para llamar la atención del usuario y señalar que hay más debajo de la página.

Ejemplo: WeAreMinimal.com
Lineas horizontales
En general, el cerebro interpreta las líneas horizontales y las reglas como señales de alto.
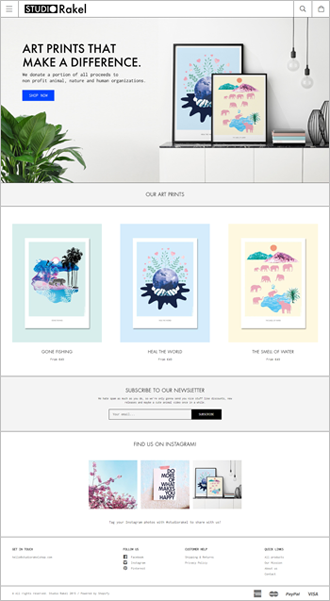
Tenga cuidado al colocar líneas horizontales que abarquen todo el ancho de la página entre las secciones de contenido. Pueden disuadir a los usuarios de seguir explorando. Es posible que los usuarios no se den cuenta de que el separador señala el final de una sección y no de la página.

Ejemplo: StudioRakelShop.com
Anuncios que interrumpen el flujo de contenido
Los anuncios grandes, aquellos que dificultan la visualización de lo que hay debajo, también pueden malinterpretarse como el final del contenido.
Cosmopolitan.com parece reconocer este problema e intenta aliviarlo etiquetando el anuncio y dirigiendo a los usuarios a 'Continuar leyendo a continuación'.

Ejemplo: Cosmopolitan.com
Uso excesivo del espacio negativo
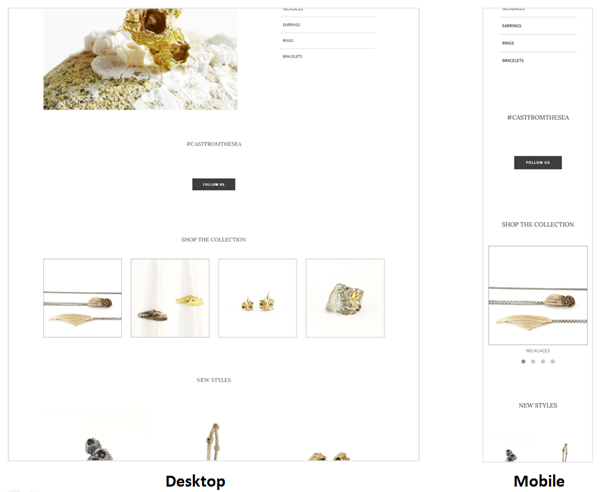
El espacio negativo ayuda a crear énfasis visual y jerarquía en la página. Sin embargo, demasiado espacio negativo entre los elementos del contenido podría interpretarse como que "no hay nada más que ver".

El problema es peor en las pantallas pequeñas donde la brecha entre los elementos se vuelve más pronunciada, lo que hace que el contenido más abajo en la página sea aún menos reconocible.

Ejemplo: ShopGraceGow.com
3. Falta de Significantes de Asequibilidad
Una de las razones por las que los usuarios no encuentran lo que se supone que deben hacer a continuación es la falta de indicadores de disponibilidad. La falta de señales visuales para señalar con qué elementos se puede interactuar da como resultado la incertidumbre de los clics : los usuarios se desplazan sobre diferentes elementos de la página para identificar en cuál se puede hacer clic.
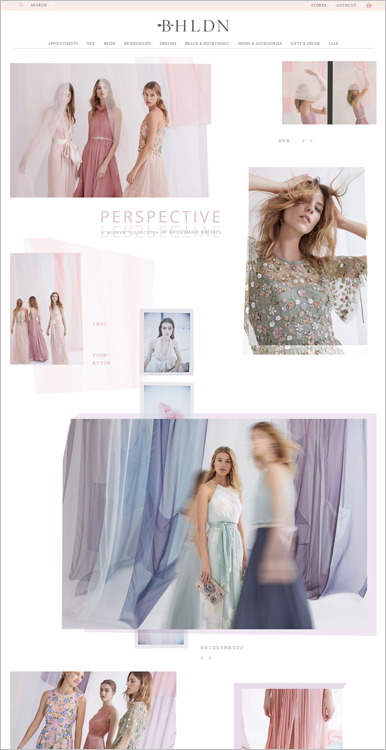
En el cuerpo de la página de inicio de BHLDN.com, por ejemplo, los elementos en los que se puede hacer clic pasan desapercibidos. La página usa flechas para indicar que puede interactuar con los elementos, pero los elementos en los que se puede hacer clic no se parecen a los elementos en los que se puede hacer clic, como los botones.
En cambio, obtiene una mezcla aleatoria de etiquetas en las que se puede hacer clic, etiquetas en las que no se puede hacer clic y ninguna buena forma de diferenciar entre las dos.
 Ejemplo: BHLDN.com
Ejemplo: BHLDN.com
4. Etiquetas de navegación vagas
Las etiquetas son las señales de tráfico de su sitio; si son confusas, los usuarios se perderán.
Asegúrese de que sus etiquetas sean claras y precisas. Deberían poder decirles a los usuarios qué sucede cuando hacen clic en un elemento de navegación.
Una versión anterior de la página de inicio de Teforia.com, por ejemplo, tenía 'Tea Transformed' como llamada a la acción (CTA). Esa es una etiqueta sin contenido: en realidad no comunica nada sobre lo que los usuarios pueden esperar si hacen clic en ella.

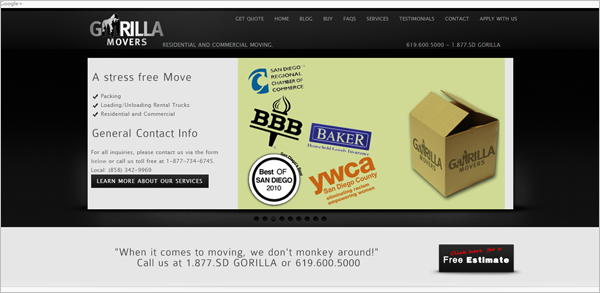
GorillaMovers.com, por otro lado, tiene opciones de navegación de nivel superior poco claras. Hay 'Comprar', pero no está claro qué es posible comprar; y está 'Aplica con nosotros' que puede significar 'aplica con nosotros para obtener una cotización' o 'aplica con nosotros para conseguir un trabajo'.

Ejemplo: GorillaMovers.com
5. Desviación de las convenciones web
El cerebro humano depende mucho de los atajos. Si su sitio web no coincide con el modelo mental de los usuarios de cómo se supone que debe funcionar un sitio web, hará que la navegación sea más problemática de lo que vale para muchos visitantes.
Aquí hay un par de ejemplos de patrones de diseño que los usuarios han sido condicionados a esperar en las páginas web:
Colocación del logotipo
Cuando los usuarios de la web llegan a una página, generalmente se orientan acerca de dónde se encuentran en la web al buscar el logotipo de la empresa en la parte superior izquierda de la página. El logotipo también es tradicionalmente un elemento en el que se puede hacer clic que permite a los usuarios navegar fácilmente a la página de inicio.
Por lo tanto, tenga cuidado al colocar el logotipo en el centro o en la esquina superior derecha de la página. Esto podría funcionar en pantallas más pequeñas donde la distancia entre la esquina izquierda y la esquina derecha es insignificante. Sin embargo, en pantallas más grandes, puede afectar negativamente la eficiencia de los usuarios al navegar a la página de inicio.
Color del hipervínculo del cuerpo
Las personas pasan la mayor parte de su tiempo en otros sitios, y en otros sitios, los hipervínculos en el cuerpo de la página generalmente se identifican con colores para que no se mezclen.
Puede usar cualquier color, siempre que resalte y no se use en otro texto de la página. De esa manera, los usuarios pueden identificar inmediatamente los hipervínculos. Dicho esto, su mejor apuesta es el color azul, ya que los usuarios de la web han sido condicionados a asociar ese color con hipervínculos.
Poniendolo todo junto
Obtener la navegación correcta puede ser complicado cuando tienes un mundo multidispositivo y multicanal. Dicho esto, simplemente dominar los fundamentos puede llevarlo bastante lejos.
Si se abstiene de crear fondos falsos, sigue las convenciones web, evita ocultar la barra de navegación en computadoras de escritorio y portátiles, muestra indicadores que les dicen a los visitantes en qué elementos se puede hacer clic y etiqueta claramente sus opciones de navegación, hará que menos visitantes se vayan sin hacer nada. .