5 formas de mejorar la velocidad móvil de Magento 2
Publicado: 2018-02-22Esta es una publicación de blog de invitado de Konstantin Gerasimov. Konstantin es un desarrollador certificado de Magento con Goivvy.com. Se especializa en la optimización del rendimiento y el desarrollo de back-end.
Magento 2 (M2) es una plataforma de comercio electrónico compleja y rica en funciones. Uno puede usarlo para implementar cualquier tipo de experiencia de venta en línea.
La otra cara de la moneda es que con la flexibilidad surge un problema: el bajo rendimiento. Una tienda con tecnología Magento-2 puede ser lenta, especialmente en dispositivos móviles donde la capacidad de la red dificulta la descarga de archivos grandes.
Durante mi trabajo con M2 adquirí algunos trucos que me ayudaron a mejorar la velocidad móvil. Los voy a compartir con ustedes. Todos están probados en el campo para que pueda estar seguro de que funcionan.
5 consejos para acelerar Magento 2 para usuarios móviles
- Cargue primero el contenido de la mitad superior de la página.
- Haga que el tamaño de la página sea lo más pequeño posible.
- Utilice HTTP/2.
- No utilice la agrupación de JS.
- Optimice el tiempo hasta el primer byte.
Tabla de contenido
- 1. Cargue primero el contenido de la mitad superior de la página
- 1.1. Aplazar el análisis de JavaScript
- 1.2. Cargue CSS crítico primero
- 2. Haz que el tamaño de la página sea lo más pequeño posible
- 2.1. Usar compresión Gzip
- 2.2. Usar minificación CSS/JS
- 2.3. Optimizar Imágenes
- 3. Utilice el poder de HTTP/2
- 4. No utilice el paquete JS
- 5. Optimizar el tiempo hasta el primer byte (TTFB)
- 5.1. Auditoría de módulos de terceros
- 5.2 Actualizar Plan de Alojamiento
- 5.3 Ejecutar Magento 2 Profiler
- Línea de fondo
1. Cargue primero el contenido de la mitad superior de la página
El contenido de la mitad superior de la página (o contenido visible) es una parte de una página web que ves antes de desplazarte hacia abajo. Los usuarios lo ven primero, por lo que es importante cargarlo y renderizarlo rápido.
¿Como hacemos eso? Hay un par de técnicas:
1.1. Aplazar el análisis de JavaScript
Básicamente significa que pospone la carga y ejecución del código JS. Esto se hace para que el contenido aparezca en la pantalla más rápido.
Para diferir, simplemente mueva todo Javascript al final de una página. Hay ciertas extensiones de Magento 2 que te ayudarían a hacer eso.
1.2. Cargue CSS crítico primero
Critical CSS es un conjunto de hojas de estilo que se utilizan para representar el contenido de la mitad superior de la página. Por lo general, es solo una pequeña parte del CSS del sitio. Sería mejor aislarlo y cargarlo primero. Eso haría que el contenido visible se renderizara más rápido.
Hay herramientas en línea que se supone que extraen el CSS crítico automáticamente. Probé la mayoría de ellos, y no parecen ser precisos según mi experiencia.
Recomiendo componer manualmente un conjunto de CSS crítico para diferentes páginas: página de inicio, categoría, producto, carrito, páginas de pago . Luego puede alinearlo directamente en la sección de encabezado de la página.
2. Haz que el tamaño de la página sea lo más pequeño posible
Las redes móviles ofrecen menos velocidad de descarga en comparación con las conexiones de banda ancha de escritorio.
¿Qué significa eso para nosotros? Significa que el peso de la página ahora es un factor de rendimiento más importante. Cuanto mayor sea el tamaño de la página, más lenta será la velocidad móvil de Magento 2.
¿Cómo hacemos una página más clara? Te daré tres formas de hacerlo:
2.1. Usar compresión Gzip
¡Gzip es una tecnología especial que le permite reducir el tamaño de una página hasta en un 70 %! También puede comprimir scripts externos como CSS, Javascript, scripts de fuentes, etc.
Póngase en contacto con su equipo de soporte de hosting y pídales que habiliten Gzip para su sitio web. No debería llevar mucho tiempo ya que es solo un pequeño cambio de configuración.
Puede usar la herramienta en línea Google PageSpeed Insights para verificar si Gzip está activado para su tienda.
2.2. Usar minificación CSS/JS
Magento 2 (a diferencia de Magento 1) viene con la función de minificación JS/CSS. Debe aprovecharlo para reducir el peso de la página.
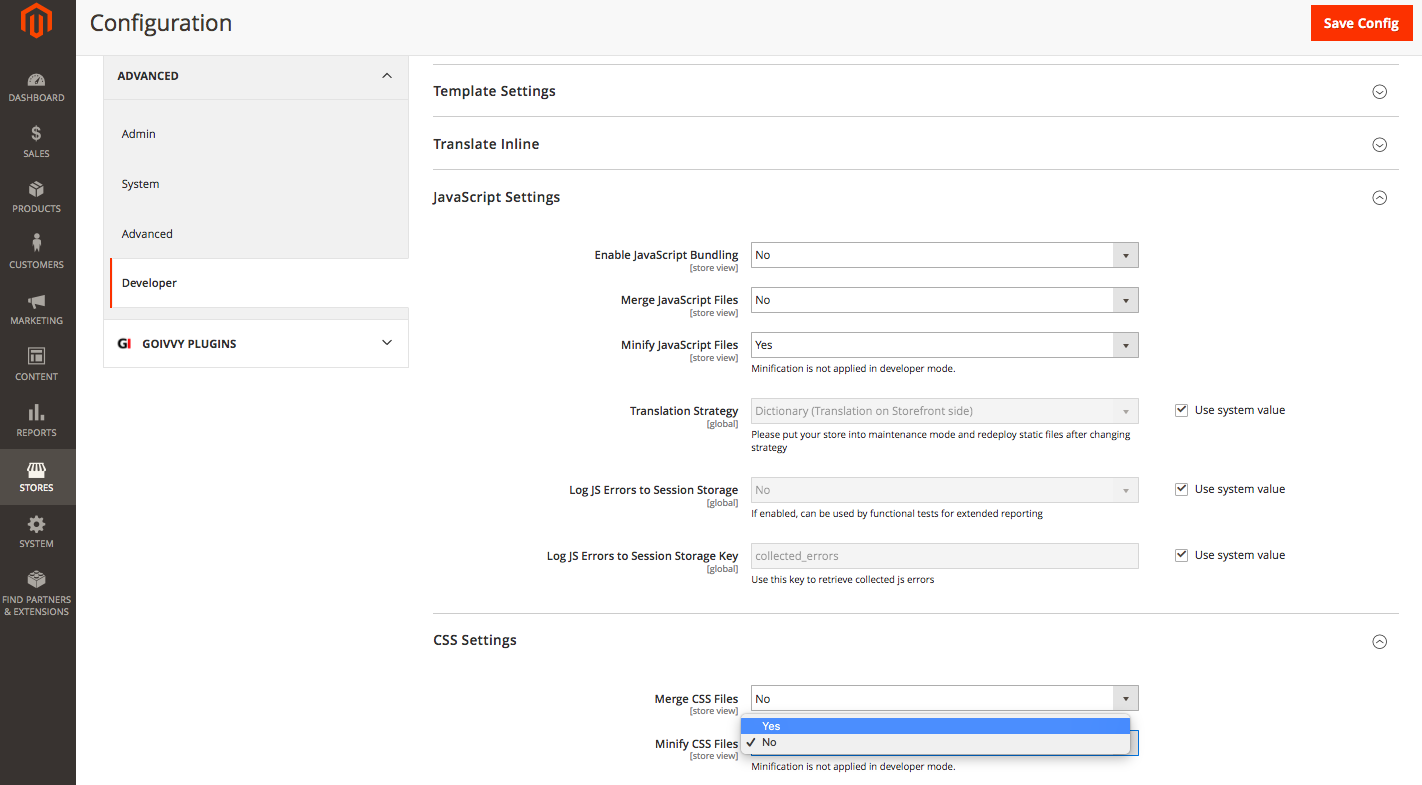
Vaya al menú de fondo Tiendas > Configuración > Avanzado > Desarrollador (en M2.2+ ese menú solo es visible en modo desarrollador) y habilite la minificación:
 Una cosa para recordar: la minificación solo funciona en modo de producción .
Una cosa para recordar: la minificación solo funciona en modo de producción .
Podría preguntar: ¿cuáles son esos modos?
Magento 2 tiene tres modos de ejecución: predeterminado, desarrollador y producción . La producción es la más rápida.
Para cambiar entre modos, debe ejecutar el siguiente comando en el terminal SSH dentro de la carpeta raíz de Magento (por ejemplo, configuremos el modo de producción):
php bin/magento deployment:mode:set producción
Para averiguar el modo actual:
php bin/magento desplegar:modo:mostrar
2.3. Optimizar Imágenes
Si ejecuta un sitio web de comercio electrónico, seguro que tiene muchas imágenes de productos. Es importante mantenerlos optimizados y comprimidos para tener el menor peso de página posible.
Hay varias herramientas en línea que pueden ayudarte a comprimir tus imágenes. La mayoría de las CDN (redes de entrega de contenido) admiten la optimización de imágenes. Si no le importa gastar algo de $$$, le recomendaría registrarse con uno de ellos.
En caso de que tenga un presupuesto limitado, pruebe el módulo de servidor pagespeed de Google. Comprime imágenes sobre la marcha. Además, hace otros trucos de optimización de la velocidad. Es posible que desee pedirle al administrador del sistema o al equipo de soporte de alojamiento que lo ayuden a configurar la extensión de velocidad de página.

3. Utilice el poder de HTTP/2
HTTP ver.2 es la próxima generación de protocolo de hipertexto. Su objetivo es hacer que la navegación web sea segura y más rápida. Puede leer más sobre sus beneficios de rendimiento aquí.
Magento 2 puede funcionar con HTTP/2 desde el primer momento. Solo hay dos requisitos:
- Todas las páginas deben servirse a través de SSL.
- El servidor debe admitir HTTP/2.
Es posible que desee consultar a su equipo de soporte de alojamiento para obtener ayuda para configurarlo.
Otra cosa: el servidor empuja . Es una característica especial de HTTP/2 que le permite hacer que el navegador descargue recursos antes de que se necesiten. Acelera enormemente la navegación web. Hay algunas extensiones que introducen la inserción del servidor en M2: solo busque en Google para encontrar la mejor que se adapte a sus necesidades.
4. No utilice el paquete JS
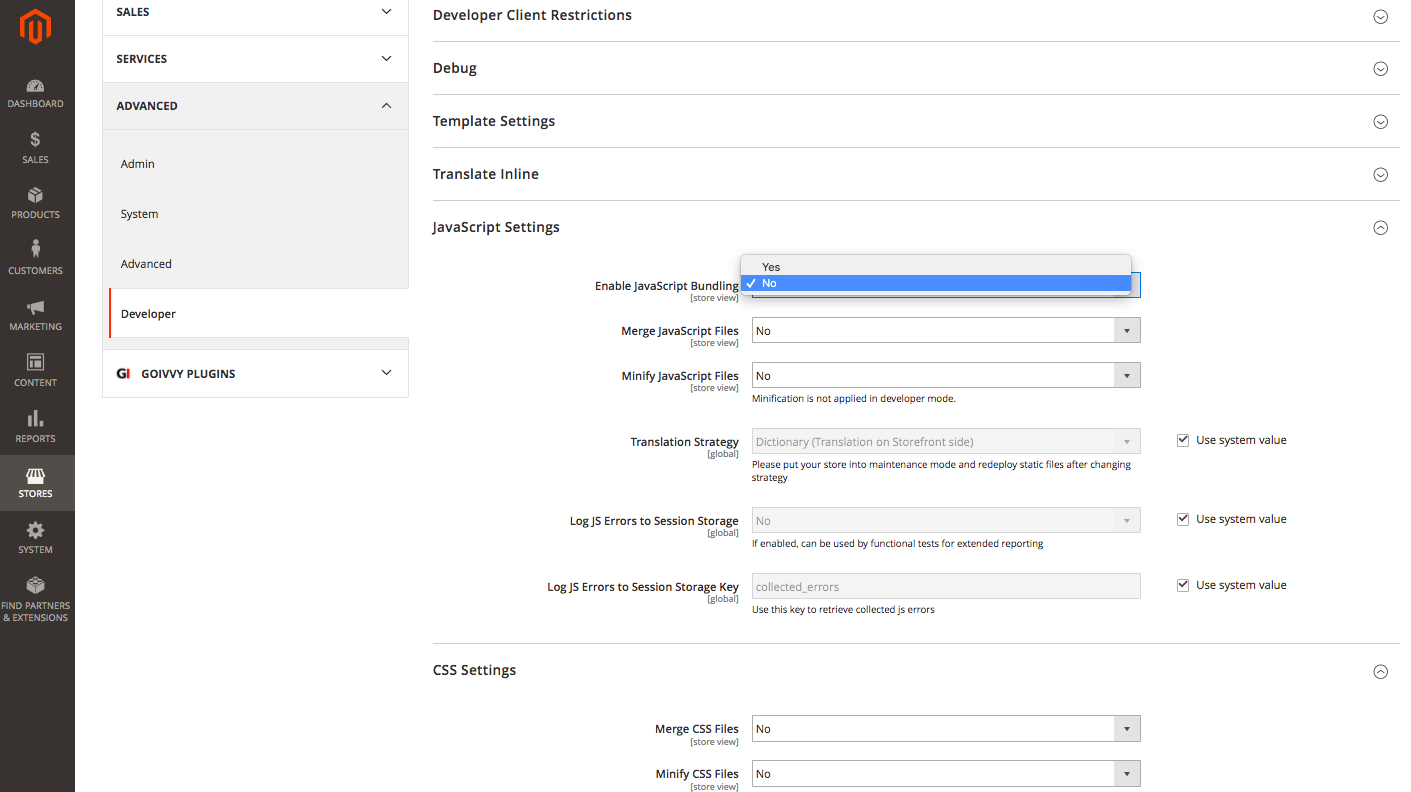
Magento 2 puede empaquetar archivos JavaScript.
Eso significa que puede agrupar los recursos de JS para reducir la cantidad de solicitudes HTTP que un navegador debe realizar para mostrar una página. Puede encontrar su página de configuración en el menú de fondo Tiendas > Configuración > Avanzado > Desarrollador :

Por supuesto, no tiene sentido si usa HTTP/2. La cantidad de solicitudes http no afecta el rendimiento en ese caso. Pero no debe habilitar la agrupación de JS incluso si todavía usa http/1 y le explicaré por qué.
La implementación de agrupación de Magento 2 compone todo JavaScript en un archivo. Incluso si no utiliza ciertas partes, todavía está allí. Eso te deja con un archivo de 5Mb-13Mb, que es un acaparador de rendimiento en redes móviles lentas.
Aquí hay un informe de error que lo explica en detalle. Es un error, pero M2.2.2 está presente y aún no está solucionado. Así que es mejor que mantengas la agrupación de JS deshabilitada .
5. Optimizar el tiempo hasta el primer byte (TTFB)
TTFB o tiempo de respuesta del servidor es el tiempo que un navegador debe esperar antes de recibir una respuesta del servidor de un sitio. El buen tiempo para el primer byte debe ser alrededor de 500 ms.
Magento 2 tiene una funcionalidad de caché de página completa incorporada, por lo que siempre que una página se visite más de 1 vez, el tiempo de respuesta del servidor debería ser correcto. Pero hay páginas como las páginas de pago, carrito y área de clientes que no se pueden almacenar en caché de página completa. Si son lentos, se debería considerar hacer alguna optimización de TTFB.
Le mostraré tres formas en que puede optimizar el tiempo de respuesta del servidor:
5.1. Auditoría de módulos de terceros
La razón número uno del bajo rendimiento de Magento 2 es el uso excesivo de extensiones personalizadas . Voy a explicar por qué.
Los archivos principales M2 están codificados por expertos en programación. Hay poco o nada para mejorar allí y es por eso que una nueva instalación de M2 con el tema Luma es bastante rápida. Por otro lado, algunos módulos de terceros están escritos por programadores promedio como máximo sin apreciar los puntos de referencia de rendimiento. Podrían ralentizar significativamente la tienda.
Para realizar una auditoría de módulos de terceros, primero obtenga una lista de todas las extensiones personalizadas instaladas. Puede hacerlo ejecutando este comando SSH:
Módulos php bin/magento: estado
Omita los que comienzan con Magento_ : esos son los complementos principales.
Con otros, haga lo siguiente: elimínelos uno por uno y compare la velocidad de los sitios. Para eliminar una extensión, simplemente elimínela de la carpeta de aplicación/código y luego ejecute:
Configuración de php bin/magento: actualizarUna vez que encuentre un complemento lento, comuníquese con su proveedor y hágale saber el problema. Solicite un parche o encuentre una extensión alternativa.5.2 Actualizar Plan de Alojamiento
En algunos casos, la potencia del servidor de alojamiento simplemente no es suficiente para ejecutar una tienda Magento 2 compleja. Tendrías que conseguir más CPU y RAM entonces.
¿Cómo averiguaría si su servidor está bien? Realice esta sencilla prueba: instale una copia nueva de M2 de la misma versión en el mismo servidor. Compare su velocidad con la de su sitio en vivo. Si el nuevo M2 es significativamente más rápido, su plan de alojamiento está bien y el problema está en el sitio en vivo. Si la copia nueva funciona tan lentamente como el sitio en vivo, es hora de actualizar un servidor de alojamiento.
5.3 Ejecutar Magento 2 Profiler
Si desea profundizar en los aspectos internos de Magento 2 y descubrir la causa principal del TTFB deficiente, puede usar un generador de perfiles. Un generador de perfiles es un programa especial que le dice qué bloques de código tardan en ejecutarse.
El perfilador nativo de Magento 2 se puede desactivar agregando la siguiente línea en la parte superior del archivo pub/index.php :
$_SERVIDOR['MAGE_PROFILER'] = '1';A continuación, verá un rastro en la parte inferior de cada página:
Busque bloques de código con los valores de tiempo más grandes e inspecciónelos.
Hay otros perfiles que podrías usar. Considero que xhprof es el mejor entre los gratuitos.
Línea de fondo
Entonces, como puede ver, hay algunas formas efectivas de mejorar el rendimiento de Magento 2 en dispositivos móviles.
Si conoce algunas formas adicionales de cómo hacerlo, no dude en compartirlas en la sección de comentarios a continuación.
