5 consejos prácticos para mejorar la experiencia del usuario del sitio web y aumentar las conversiones
Publicado: 2021-02-02
Resumen: para mejorar la experiencia del usuario del sitio web, los especialistas en marketing deben priorizar a los humanos sobre las máquinas. El sitio web debe atender a los visitantes en las diferentes etapas del embudo, tener una navegación basada en la intención del usuario, tener una configuración de búsqueda útil en el sitio y tener contenido que sea fácil de consumir para las personas.
Un sitio web con una gran experiencia de usuario (UX) es como una tienda física con un excelente servicio al cliente.
Una tienda física tiene vendedores que tratan de identificar lo que es importante para los clientes, de modo que puedan ofrecer el producto adecuado en el momento adecuado.
La misma idea se aplica a su sitio web. En esencia, la optimización de la tasa de conversión (CRO) se asegura de que su sitio o página tenga las cosas correctas en el momento adecuado para el visitante .
Si bien puede ser tentador pensar en el sitio web en términos de rastreos de búsqueda de Google y otras cuestiones técnicas, es fundamental recordar que los visitantes del sitio web son personas, por lo que el sitio web debe priorizar a las personas sobre los algoritmos .
Hay algunas cosas que puede hacer para humanizar y mejorar la experiencia del usuario del sitio web . De esa manera, aumenta sus posibilidades de hacer que los visitantes se sientan lo suficientemente cómodos como para moverse a lo largo del recorrido del cliente.
1. Comprenda que no todos están listos para comprar
Hay visitantes que saben exactamente lo que necesitan. Del mismo modo, hay quienes tienen un punto de dolor que no saben si existe una solución .
Según Marketo, hasta el 96% de las personas que visitan su sitio web aún no están listas para comprar.
El problema es que la mayoría de los sitios web sufren el síndrome del vendedor codicioso .
Estos sitios web están diseñados para atender solo a aquellos que están listos para actuar, sin tener en cuenta a los visitantes de la parte superior del embudo en el proceso. No importa qué tan grande sea el formulario o el botón "Comprar ahora", si las personas no están listas, no se van a convertir.
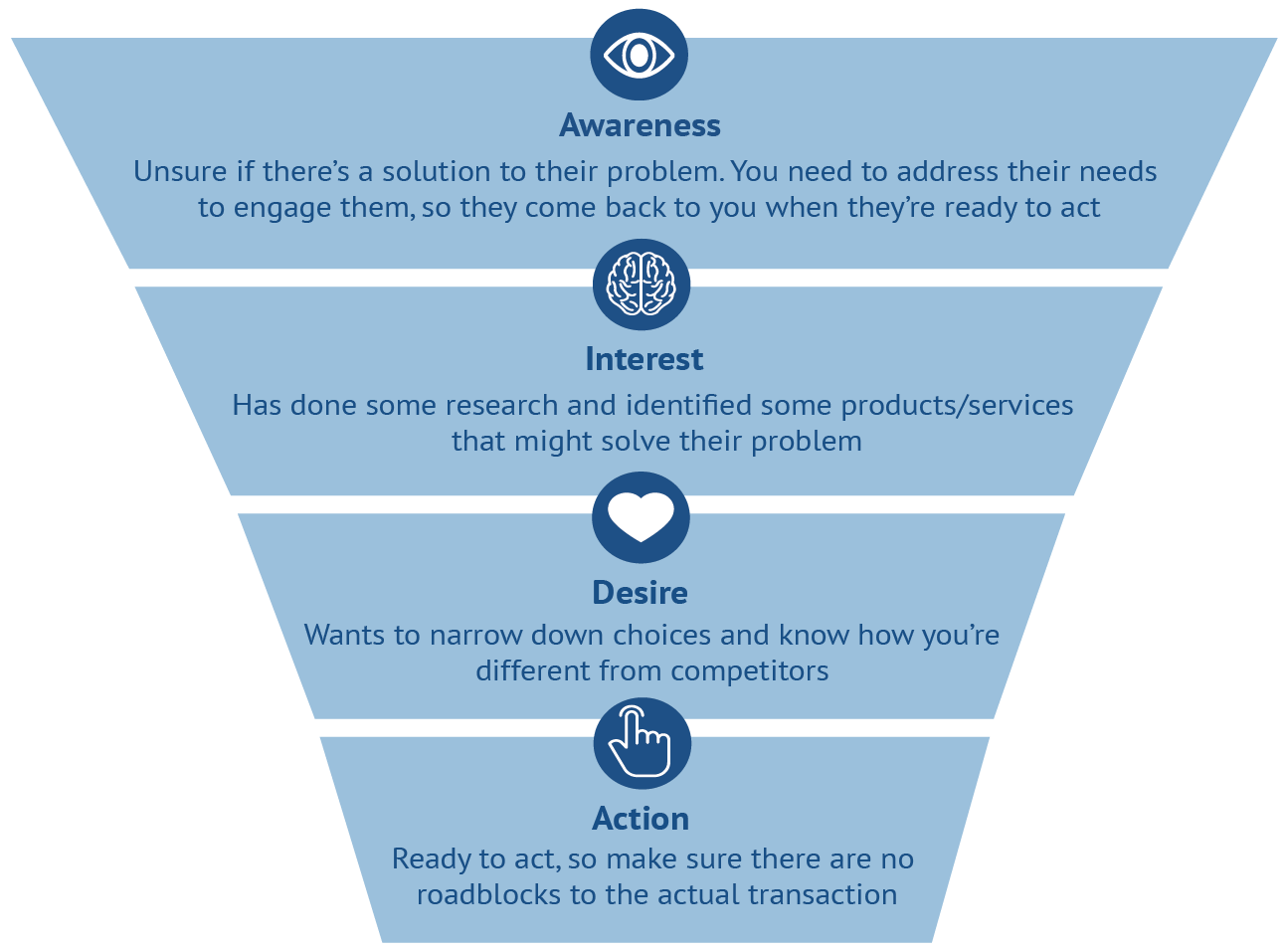
Vale la pena pensar en lo que es importante para sus visitantes a medida que avanzan por las etapas de un recorrido del cliente. Puedes usar el modelo AIDA para hacer esto:

Fuentes de información del visitante web
Comprender a sus visitantes es clave, y hay diferentes maneras de aprender sobre ellos:
Cuantitativo
Los datos cuantitativos le permiten ver y comprender lo que hacen los visitantes. Puede obtener información observando lo siguiente, por ejemplo:
Palabras clave
Las palabras clave que las personas utilizan para llegar a su sitio pueden indicarle qué tan avanzados están en el recorrido del cliente. Los primeros visitantes, por ejemplo, tenderán a utilizar palabras clave generales. Puede obtener esta información de herramientas como Google Search Console. (Aprenda los conceptos básicos de Google Search Console).
Popularidad de la página
Puede revisar las páginas con las que los visitantes interactúan más y las páginas en las que los pierde (es decir, desde donde están saliendo del sitio).
URL de referencia entrantes
También puede ver lo que experimentan los visitantes antes de llegar a su sitio. Por ejemplo, si provienen de un sitio de revisión, puede hacer suposiciones sobre su forma de pensar o lo que es importante para ellos.
Puede usar herramientas como Google Analytics para obtener información sobre la popularidad de la página y las URL de referencia.
Cualitativo
Los datos cualitativos le permiten determinar por qué los visitantes hacen lo que hacen. Puede obtener información sobre sus usuarios a partir de lo siguiente, por ejemplo:
Entrevistas al personal
Obtener información de sus líneas frontales sobre las personas típicas con las que hablan y el tipo de conversaciones que tienen con ellos le permite comprender mejor a su audiencia.
Encuestas de visitantes
Puede obtener datos enriquecidos colocando encuestas de visitantes en puntos clave del sitio. Tenga en cuenta que las personas tendrán un marco de pensamiento diferente dependiendo de dónde se encuentren en el sitio web. Por lo tanto, querrá hacer un tipo diferente de pregunta en su página de inicio y en su página de detalles del producto (PDP), por ejemplo. (Aprenda las mejores preguntas de la encuesta del sitio web para hacerles a sus visitantes).
Redes sociales
Puede obtener orientación sobre lo que es importante para las personas prestando atención a lo que se dice sobre usted y los productos o servicios de sus competidores en las redes sociales.
Ejemplo de comprensión de que no todos están listos para actuar
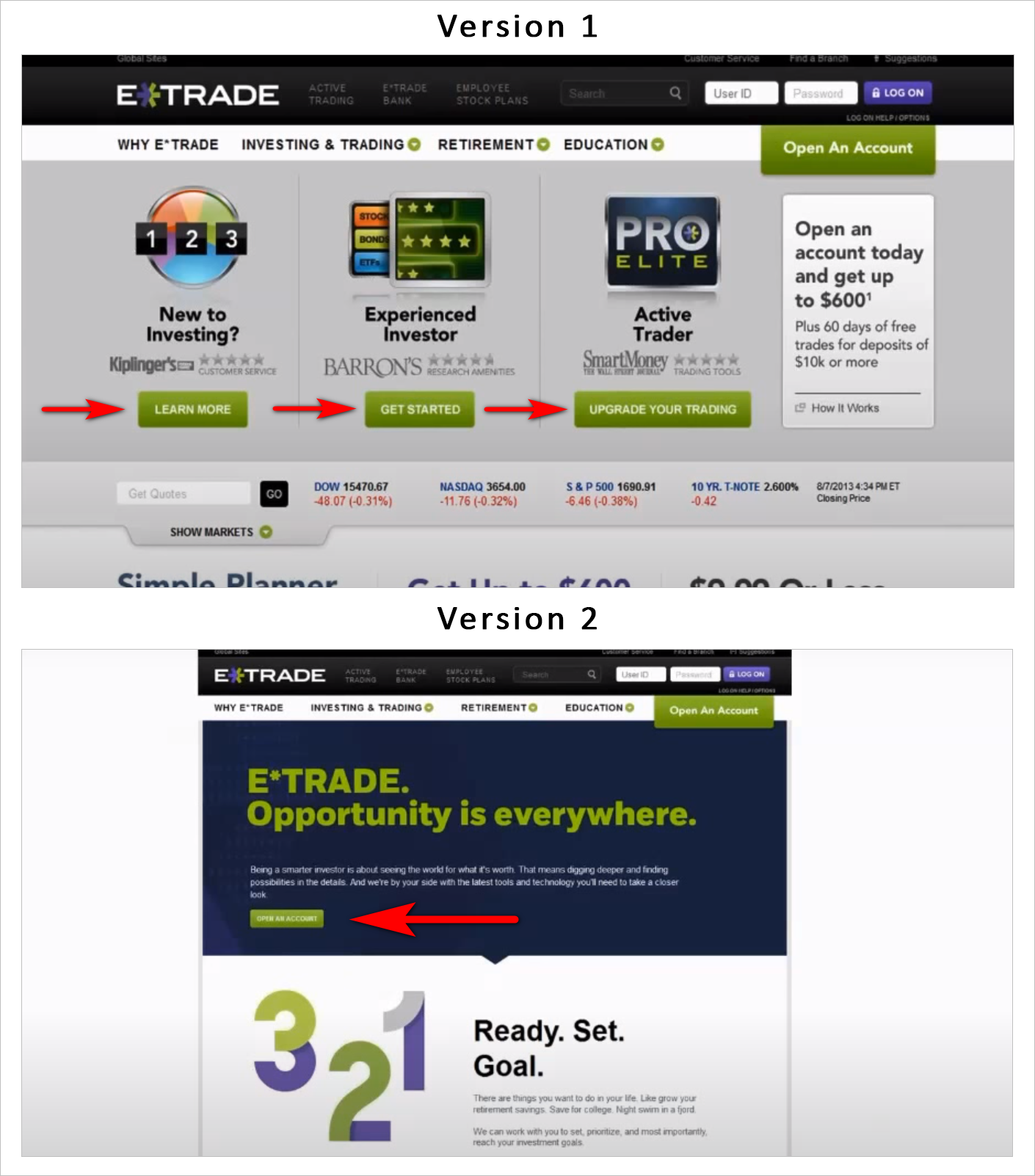
Considere estas dos versiones de la página de inicio de E-Trade. El primero hace un buen trabajo al trabajar con la intención del usuario ; la segunda, no tanto:

La primera versión tiene puntos de entrada claros para diferentes visitantes en función de su nivel de conocimiento y dónde se encuentran en el recorrido del cliente:
- El cuadro de la izquierda dice "¿Nuevo en inversiones?" con "Más información" como llamada a la acción (CTA).
- El cuadro central dice "Inversor experimentado" con "Comenzar" como CTA.
- El cuadro de la derecha dice "Comerciante activo" con "Actualice su comercio" como CTA.
El CTA de la segunda versión es "Abrir una cuenta". Esto puede ser un problema porque es posible que el usuario ni siquiera conozca los tipos de cuentas que puede abrir en E-Trade. A menos que el usuario se encuentre en la parte inferior del embudo de ventas, la página de inicio fallará, ya que no se dirige a los visitantes iniciales e incluso intermedios.
2. Tenga un diseño de navegación basado en la intención del visitante
Las personas visitan su sitio web para buscar una solución a un problema o un producto específico. Haz que sea fácil para ellos hacerlo.
Puede mejorar la experiencia del usuario del sitio web evitando errores de navegación que impiden que los usuarios encuentren lo que necesitan:
Productos destacados en la página de inicio
Si tiene un sitio de comercio electrónico, no le está haciendo ningún bien a nadie al poner los productos destacados al frente y al centro de su página de inicio.
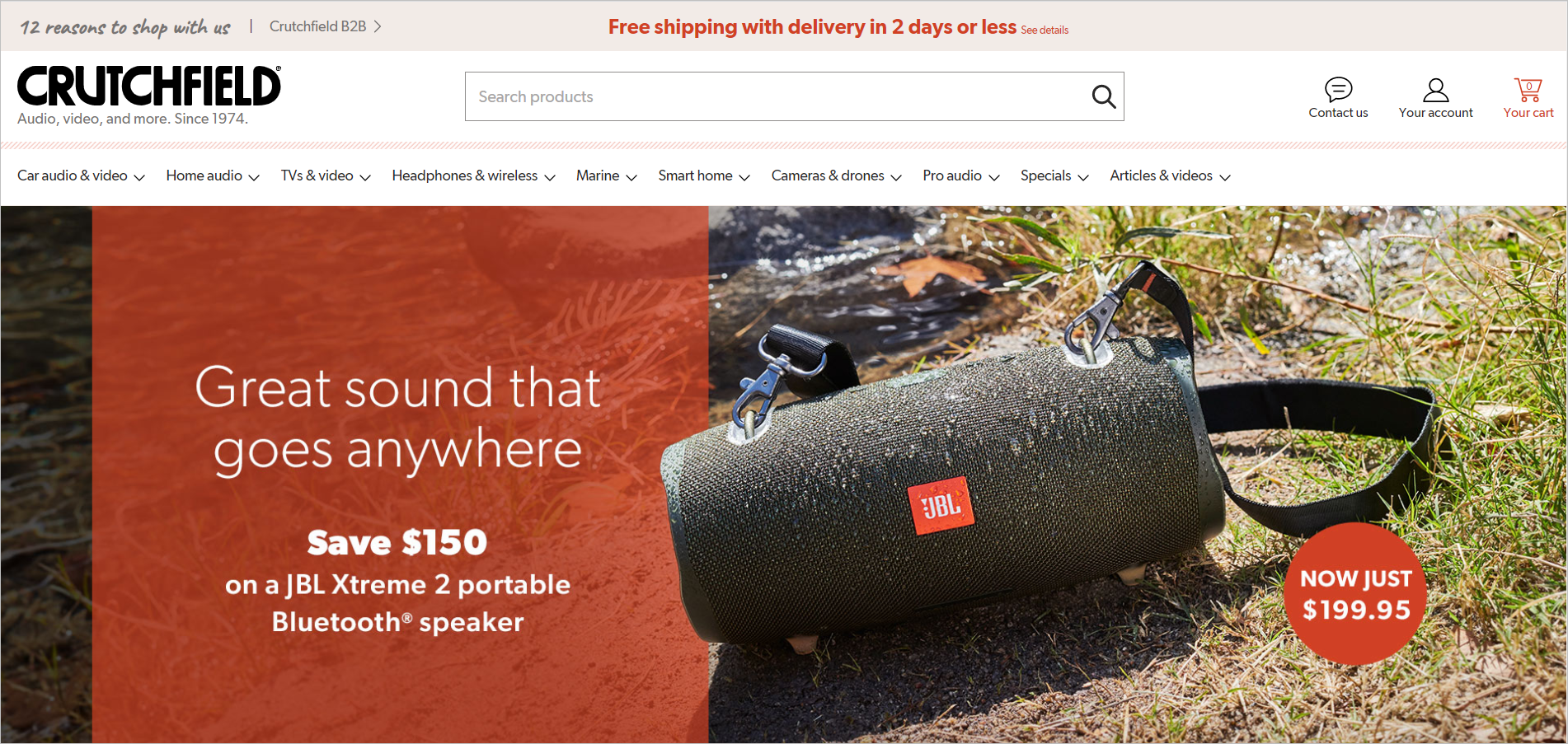
Por ejemplo, si el usuario está buscando auriculares en Crutchfield.com, se ve obligado a usar la navegación superior o realizar una búsqueda porque el cuerpo de la página está dominado por una promoción de altavoz Bluetooth.

Eso no es una buena experiencia de usuario.
Se supone que su página de inicio debe mostrar a los visitantes un mapa del mundo (es decir, lo que se puede hacer o comprar en el sitio). Debe presentar categorías de nivel superior en las que los visitantes puedan profundizar para concentrarse en lo que están buscando.
Cuándo podrían funcionar los productos destacados
Los productos destacados pueden funcionar en los siguientes casos:
- El visitante compra regularmente una variedad de sus productos , por lo que tiene un buen conocimiento práctico de sus productos.
- Es la temporada navideña y es posible que la gente esté comprando regalos para otra persona.
- Los presentas a nivel de categoría . Una vez que el cliente ha mostrado interés en una categoría en particular y ha accedido a la página de la categoría, tiene más sentido mostrarle los productos destacados.
- eres manzana Cuando Apple lanza un nuevo producto, ese lanzamiento vale mil millones de dólares, por lo que está bien que el nuevo producto ocupe la página de inicio.
Navegación invisible y poco clara
Otra razón por la que los visitantes del sitio web pueden tener dificultades para encontrar lo que necesitan es la navegación invisible o poco clara.
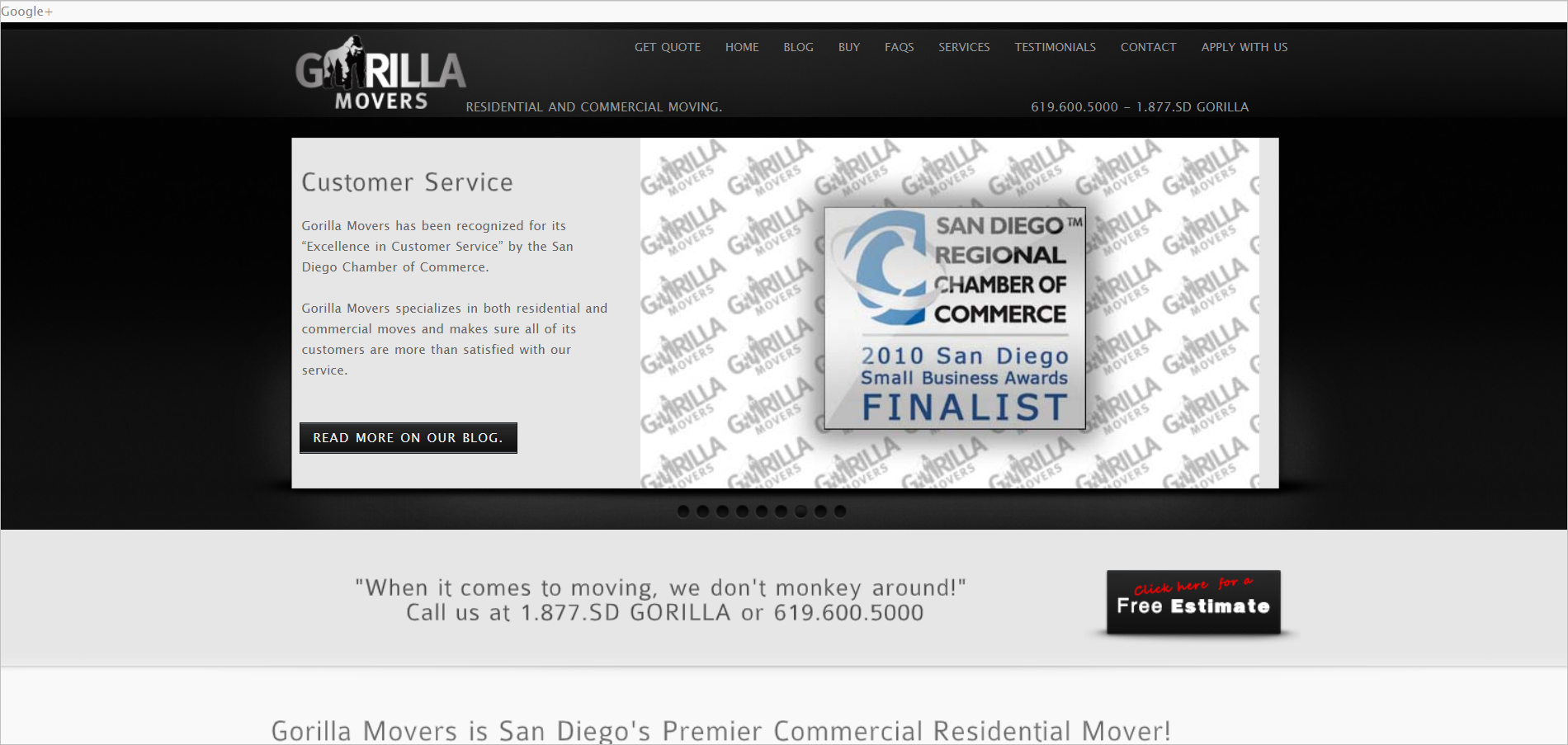
Considere la página de inicio de Gorilla Movers:


- Es casi imposible identificar lo que se supone que debe hacer el visitante en la página porque el control deslizante ocupa la mayor parte de las propiedades inmobiliarias principales en la mitad superior del pliegue .
- La barra de navegación apenas se ve por la falta de contraste .
- El orden y el etiquetado de los elementos en la barra de navegación no tienen sentido . Poner "Obtener cotización" como el primer elemento parece codicioso; no está claro qué se supone que el usuario debe "comprar"; y "Aplicar con nosotros" es vago: puede significar obtener una cotización de los servicios o conseguir un trabajo en la empresa.
Evite estos errores para aumentar las posibilidades de que los visitantes de la web encuentren lo que necesitan y, en última instancia, se conviertan. (Obtenga información sobre otros errores comunes de navegación en sitios web que debe evitar).
Haga crecer su negocio exponencialmente con experiencia comprobada en optimización de la tasa de conversión.Suscríbase al correo electrónico semanal de SiteTuners |
| El encabezado de la tabla es decorativo. |
|---|
3. Haz que la búsqueda en el sitio sea útil
Una parte significativa de sus visitantes utilizará la búsqueda en el sitio.
La buena noticia es que aquellos que realizan búsquedas suelen ser visitantes de última etapa y es más probable que realicen una compra.
Por lo tanto, asegúrese de que cuando las personas busquen, les proporcione resultados relevantes. Revise los resultados de su búsqueda y realice auditorías periódicas.
Tenga en cuenta las faltas de ortografía dando sugerencias
La gente comete errores, y los usuarios de la web están obligados a escribir mal las cosas. Asegúrese de que su motor de búsqueda tenga cierto nivel de tolerancia a fallas.
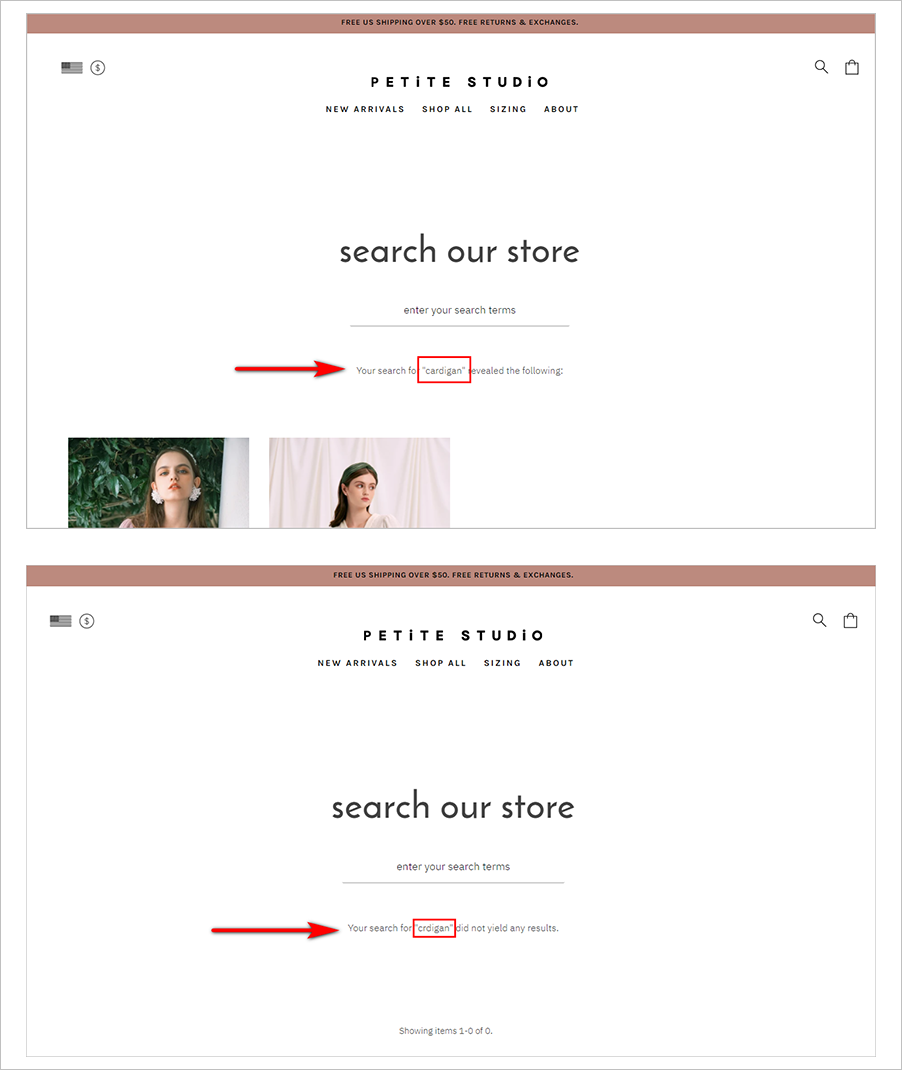
Por ejemplo, Petite Studio tiene resultados para "cardigan", pero no se ha preparado para las faltas de ortografía:

Los usuarios deberían poder recuperarse de errores menores. Los motores de búsqueda en el sitio pueden mostrar resultados destacados para errores ortográficos comunes u ofrecer algún tipo de verborrea "¿Quiso decir?" en un intento de aclarar lo que el visitante realmente está buscando.
No dejes a los usuarios en una página con muchos resultados.
Pedirle a los visitantes que se desplacen y hojeen cientos de resultados es una gran pregunta.
- Primero, los resultados deben ser ponderados . No puede mostrar TODAS las cosas que coinciden con los criterios sin algún tipo de forma de asignar relevancia al orden de clasificación.
- En segundo lugar, proporcione a los usuarios una forma de filtrar hasta encontrar lo que necesitan . Puede ofrecer una experiencia similar a la de un asistente que ayude a los visitantes a acercarse a lo que están buscando.
Demasiadas opciones cansan el cerebro y pueden conducir a la parálisis de la decisión. Tendrá una mejor oportunidad de convertir al visitante si no lo abruma con opciones.
4. Usa el lenguaje deliberadamente
El idioma juega un papel importante para lograr que a los visitantes les guste y confíen inmediatamente en su sitio web. Si establece el tono correcto, estará en una mejor posición para lograr que más visitantes se conviertan.
Sea claro en lugar de inteligente y vago
Resista la tentación de dar prioridad a sonar inteligente o ingenioso sobre ser claro.
A menos que seas de Amazon y la gente sepa exactamente lo que haces, no es ideal hacer eslóganes lindos y alucinantes en tu página de inicio, por ejemplo. Su página de inicio debe comunicar muy rápidamente lo que hace y cuál es su propuesta de valor .
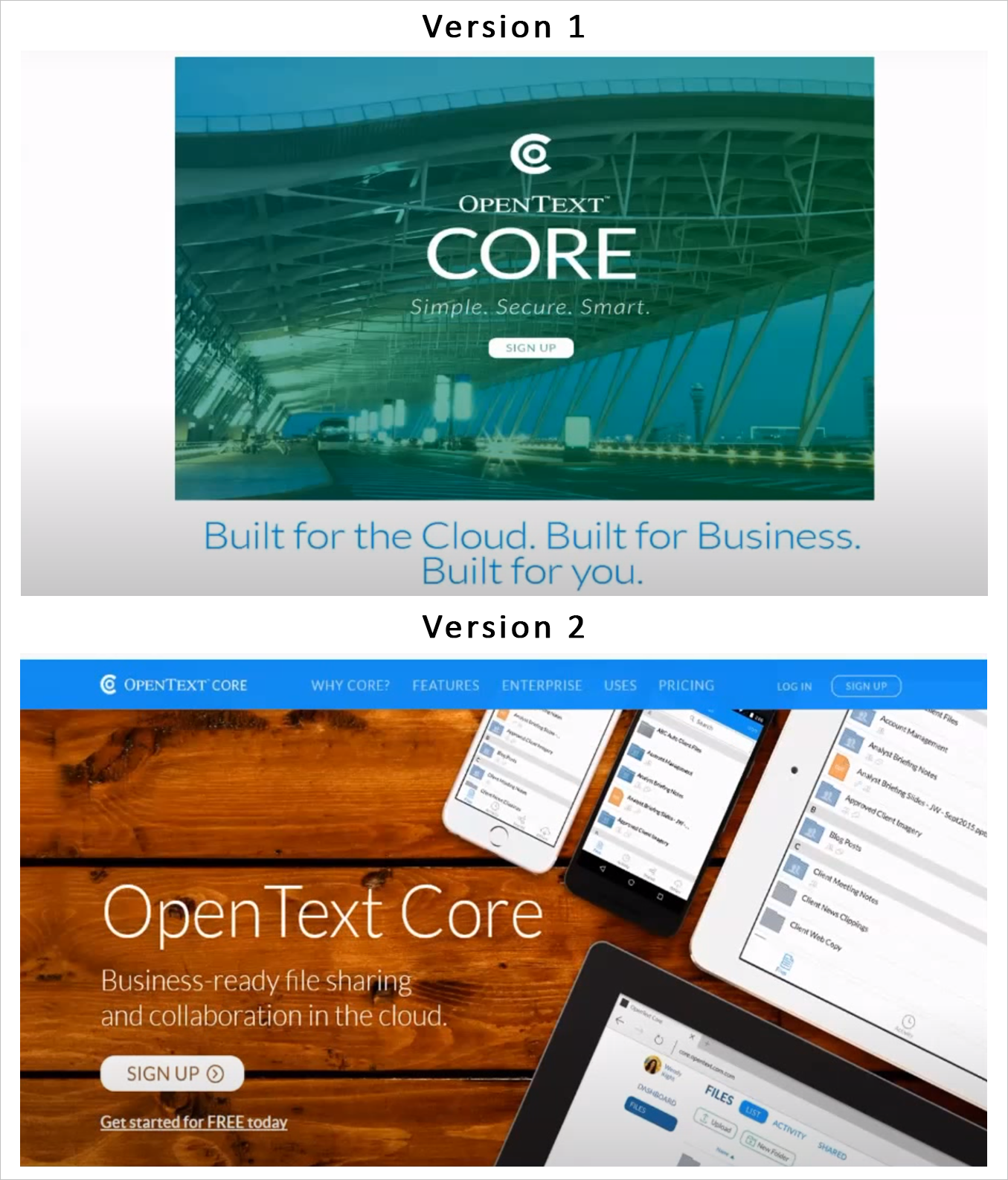
Considere la diferencia entre estas dos versiones de la página de inicio de OpenText Core:

- La primera versión no comunica lo que hace la empresa y utiliza una imagen de fondo que parece irrelevante.
- La segunda versión les permite a los visitantes saber de qué se trata el sitio, y la imagen de fondo lo respalda.
Priorice la claridad para asegurarse de que sus visitantes sepan de inmediato que su sitio web va a abordar sus puntos débiles. La claridad en las etiquetas de los botones, por ejemplo, también establece las expectativas del usuario sobre lo que sucederá después de hacer clic en el botón.
hablar como una persona
Es más probable que sus visitantes se sientan bien con su sitio web si el mensaje suena amigable y agradable.
Aquí hay algunas cosas que debe evitar si desea que su mensaje suene genuino:
- Charla feliz . Elimine los adjetivos innecesarios (por ejemplo, "clase mundial" y "líder en la industria") que no agregan significado a su contenido.
- Mensajes transaccionales . Asegúrese de que sus mensajes no suenen robóticos, como si los hubieran escrito sus programadores.
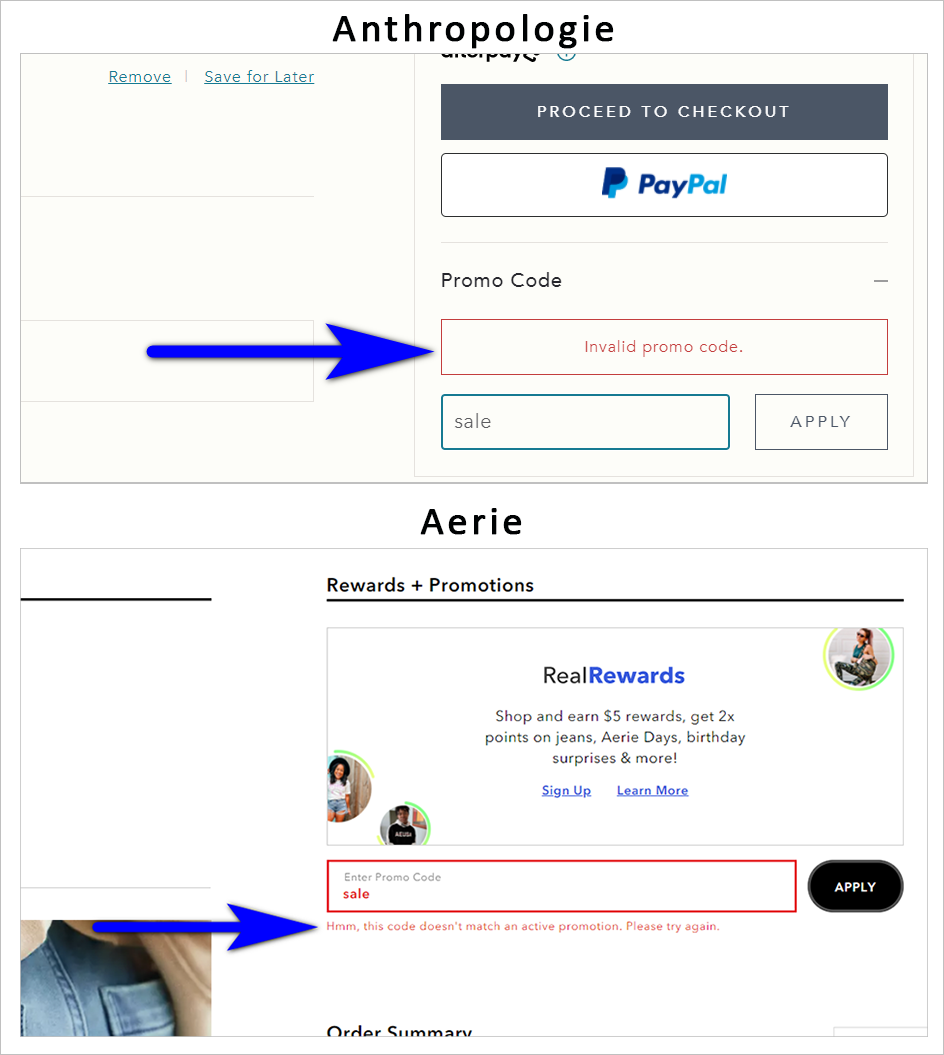
Compare los mensajes de error del cuadro de código de promoción de Anthropologie y Aerie, por ejemplo:

- El mensaje de error de Anthropologie parece distante y robótico.
- El mensaje de error de Aerie, por otro lado, logra sonar amigable y cálido.
Preste atención a cómo es probable que los visitantes vean los mensajes en su sitio web. Puede significar la diferencia entre los visitantes de la web que se sienten cómodos al realizar transacciones con usted y que vayan a su competidor.
5. Haga que la copia sea fácil de digerir
La gente generalmente no lee en la web. Ellos escanean.
Por lo tanto, debe presentar su copia de una manera que respalde el comportamiento de escaneo de las personas :
- No ponga toda su copia en la página de inicio ya que aún no sabe en qué está interesado el visitante. En su lugar, tenga enlaces en los que los usuarios puedan hacer clic si desean información detallada.
- Escribir en fragmentos u oraciones cortas .
- Evite usar mayúsculas en todas las letras . Las letras alineadas en la parte superior e inferior dificultan la lectura.
- Tenga una jerarquía visual clara de tamaños más grandes para subtítulos y encabezados.
- Use listas de viñetas en lugar de párrafos.
- Evite la jerga y las siglas de la industria . Mire la intención del visitante: está bien usar jerga y acrónimos si sabe que su audiencia está familiarizada con ellos. Sin embargo, es posible que tenga visitantes en etapa inicial que no los entiendan. Utilice términos sencillos siempre que sea posible.
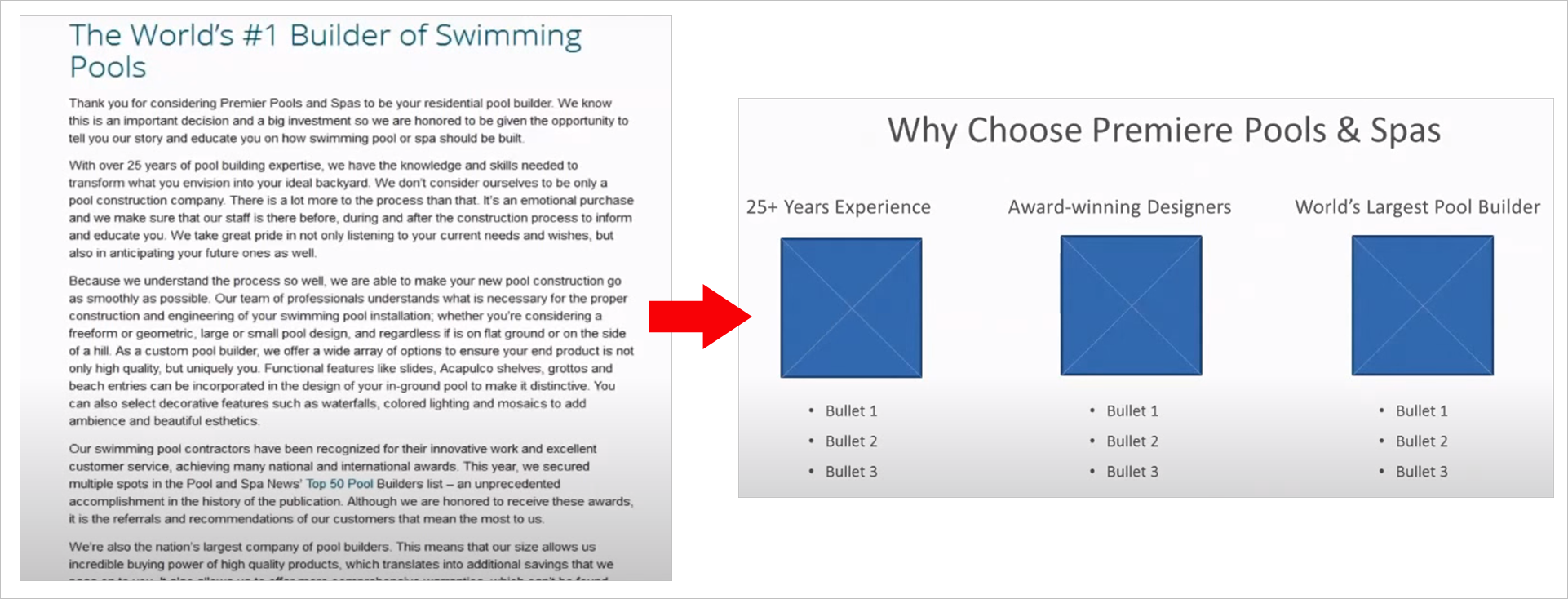
Aquí hay un ejemplo de cómo se pueden formatear bloques de texto de una manera que sea más fácil de consumir para los usuarios web:

Mejore la experiencia del usuario del sitio web: priorice las necesidades y capacidades humanas
La tecnología cambia rápidamente, pero el cerebro no.
Si satisface las necesidades psicológicas de los clientes potenciales, cerrará mejor. Eso es cierto ya sea que esté operando una tienda física o un negocio que sea puramente en línea.
Si usted …
- atender a todos los visitantes en lugar de solo a los de la parte inferior del embudo,
- asegúrese de que su navegación coincida con la intención del usuario,
- hacer que la búsqueda en el sitio sea lo más útil posible,
- usar el lenguaje deliberadamente, y
- formatee su contenido para mayor claridad y fácil lectura
… entonces está bien encaminado para humanizar la experiencia en línea y convertir mejor en el proceso.
Esta publicación se publicó originalmente en marzo de 2016 y se ha actualizado para que sea más completa.
Suscríbase al correo electrónico semanal de SiteTunersHaga crecer su negocio exponencialmente con experiencia comprobada en optimización de la tasa de conversión. Obtenga estrategias, técnicas y ofertas semanales |
| El encabezado de la tabla es decorativo. |
|---|
