5 estrategias avanzadas de ventanas emergentes de Shopify
Publicado: 2019-07-22Como la mayoría de las tiendas Shopify, probablemente ya haya configurado una ventana emergente de suscripción por correo electrónico en su tienda.
Probablemente esté funcionando bien, con una tasa de conversión entre 1% y 3%.
Pero, ¿y si te dijera que es posible duplicar este número ?

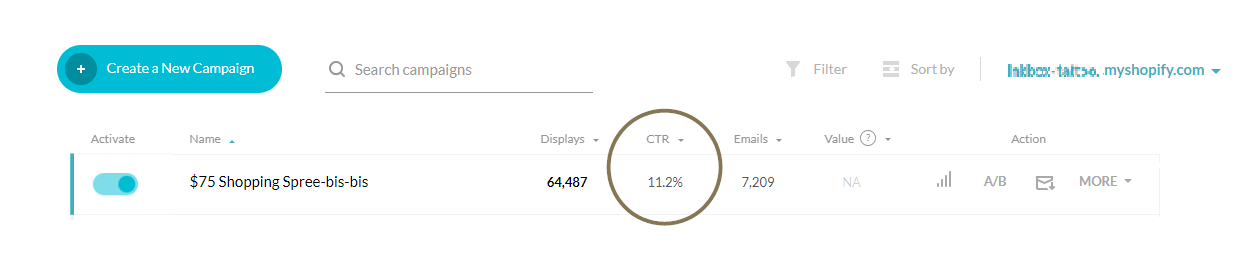
Aquí hay una captura de pantalla de uno de los clientes de Shopify de mayor rendimiento de WisePop.
¿La tasa de conversión de la ventana emergente de su correo electrónico? 11,2%!
En este artículo, compartiré 5 estrategias simples (pero originales) que puedes implementar para impulsar tus ventanas emergentes de Shopify.
¡No perdamos un minuto!
Estrategia 1: pruebe el tiempo de su ventana emergente
El año pasado, revisamos 300 tiendas Shopify para entender cómo estaban usando las ventanas emergentes (sí, nos tomó bastante tiempo).
Una de las conclusiones de este estudio fue bastante deprimente: el 75% de las tiendas muestran su ventana emergente de correo electrónico de inmediato.
Como expertos en ventanas emergentes, nos quedamos impactados.
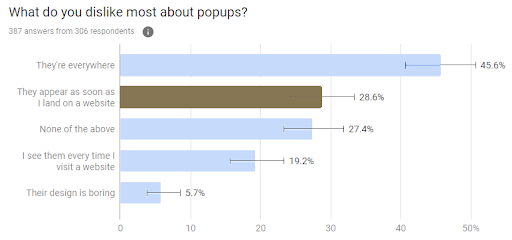
Mostrar una ventana emergente de inmediato es absurdo desde el punto de vista del visitante; en realidad, los usuarios web odian las ventanas emergentes que se muestran al aterrizar:

Los resultados de una encuesta que realizó WisePops en mayo de 2019 para evaluar cómo se sentían los usuarios de la web con respecto a las ventanas emergentes de correo electrónico
Tampoco es la mejor manera de maximizar las conversiones (según nuestra experiencia).
Me encantaría poder compartir una regla universal para el momento de las ventanas emergentes. Pero no es tan fácil. Déjame explicarte por qué.
La mayoría de las pruebas de tiempo A/B llegan a las mismas conclusiones: cuanto mayor sea la demora antes de mostrar la ventana emergente, mejor será la tasa de conversión. Pero al mismo tiempo, cuanto mayor sea el retraso, menos pantallas. Entonces, al final, retrasar la ventana emergente casi siempre reduce la cantidad absoluta de correos electrónicos que recopila.
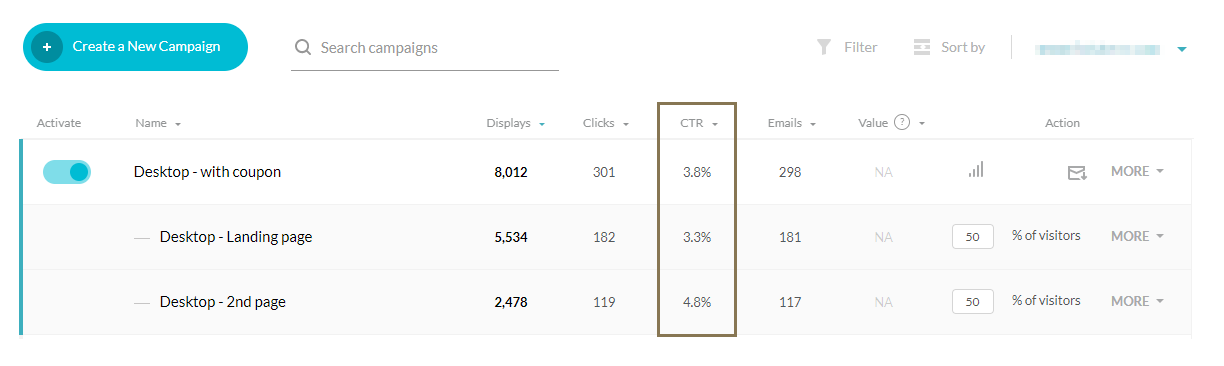
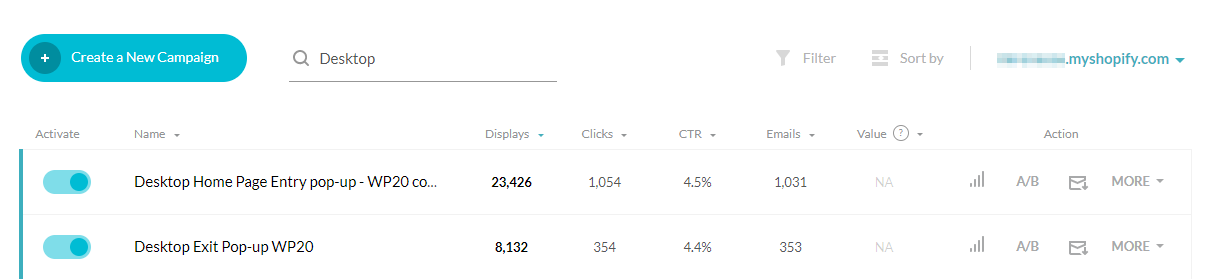
Veamos este ejemplo típico de una de las mejores tiendas de Shopify:
- Como puede ver, la ventana emergente que se muestra en la segunda página tiene una tasa de conversión un 4,5% más alta que la que se muestra en la primera página.
- Pero al mismo tiempo, recopila un 34 % menos de direcciones de correo electrónico.

Es difícil saber qué versión gana, ¿verdad?
Personalmente, tiendo a pensar que la tasa de conversión es lo más importante (porque significa que su ventana emergente molesta a una proporción menor de sus visitantes). Pero es posible que prefiera recopilar más correos electrónicos.
También notamos que incluso el más mínimo cambio en el tiempo puede tener un impacto.
Es por eso que en lugar de compartir una regla de tiempo universal, compartiré esta simple recomendación: ¡prueba tu tiempo emergente!
Aquí hay algunas combinaciones que puede probar:
- Después de 5, 10 o 20 segundos
- Al salir vs. después de unos segundos
- Después de unos segundos frente a después de que el usuario se desplaza hacia abajo X%
- Al aterrizar frente a después de una vista de página, etc.
Estrategia 2: Crear una segunda ventana emergente
La mayoría de los usuarios nuevos en las ventanas emergentes no piensan en crear una segunda ventana emergente cuando comienzan a usarlas por primera vez en su sitio web.
No puedo culparlos: ya estás mostrando una primera ventana emergente; ¿Por qué enviar spam a tus visitantes con una segunda? Además, te arriesgas a mostrar una segunda ventana emergente a alguien que ya vio una... ¿Verdad?
¡Equivocado!
Agregar una segunda ventana emergente crea una nueva oportunidad para que convenzas a tus visitantes de que compartan su dirección de correo electrónico. Además, puede excluir a los visitantes que ya compartieron su correo electrónico de la segunda campaña.
He aquí un ejemplo de esta estrategia en acción.
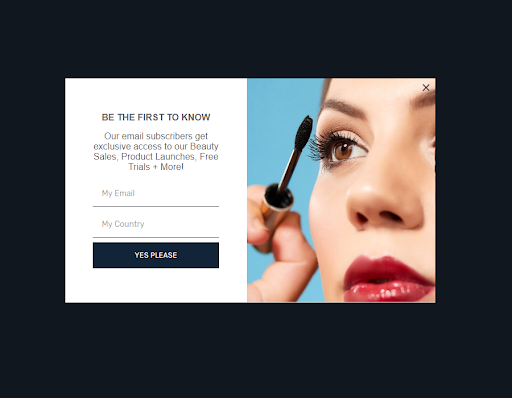
Esta tienda muestra una simple ventana emergente de correo electrónico de Shopify cuando el visitante llega al sitio web. El mensaje es bastante simple y la superposición no incluye ningún incentivo.

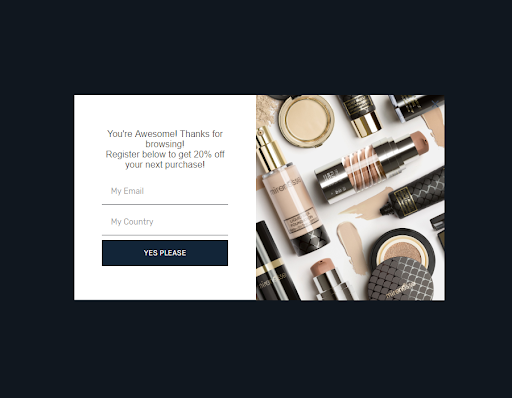
Si el visitante no se suscribe, verá esta segunda ventana emergente al salir del sitio web:

¿Notas la diferencia? La segunda ventana emergente incluye un 20% de descuento para convencer a los compradores de que dejen sus datos de contacto.
En términos de resultados, esta segunda campaña permite que la tienda recopile un 34% más de correos electrónicos que con una sola ventana emergente.

Estrategia 3: Cree una ventana emergente específica para artículos agotados
Empujemos esta estrategia aún más.
Esto es lo que hace Christy Dawn en su sitio web.
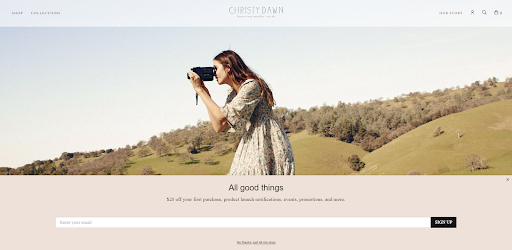
Muestran una primera ventana emergente "clásica" de Shopify al aterrizar:

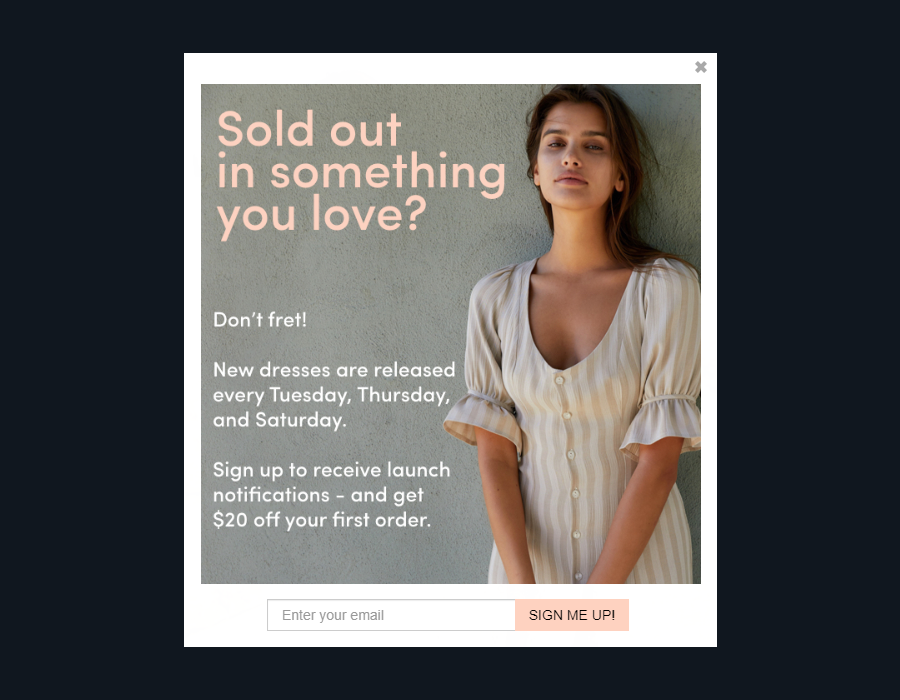
Y para dar un impulso a su lista de correo electrónico, muestran una segunda ventana emergente de correo electrónico en las páginas de artículos agotados :


¿Cómo estan haciendo esto?
Shopify ofrece una variable de Liquid llamada "producto.variantes.primero.inventario_cantidad". En resumen, la estrategia aquí es hacer que aparezca la ventana emergente si "product.variants.first.inventory_quantity" es igual a 0. Y excluir a los suscriptores existentes para evitar enviarles spam.
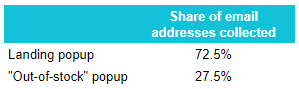
Y aquí están sus resultados:

Esta segunda ventana emergente ahora recopila más de una cuarta parte de todos los correos electrónicos que recopila el sitio web.
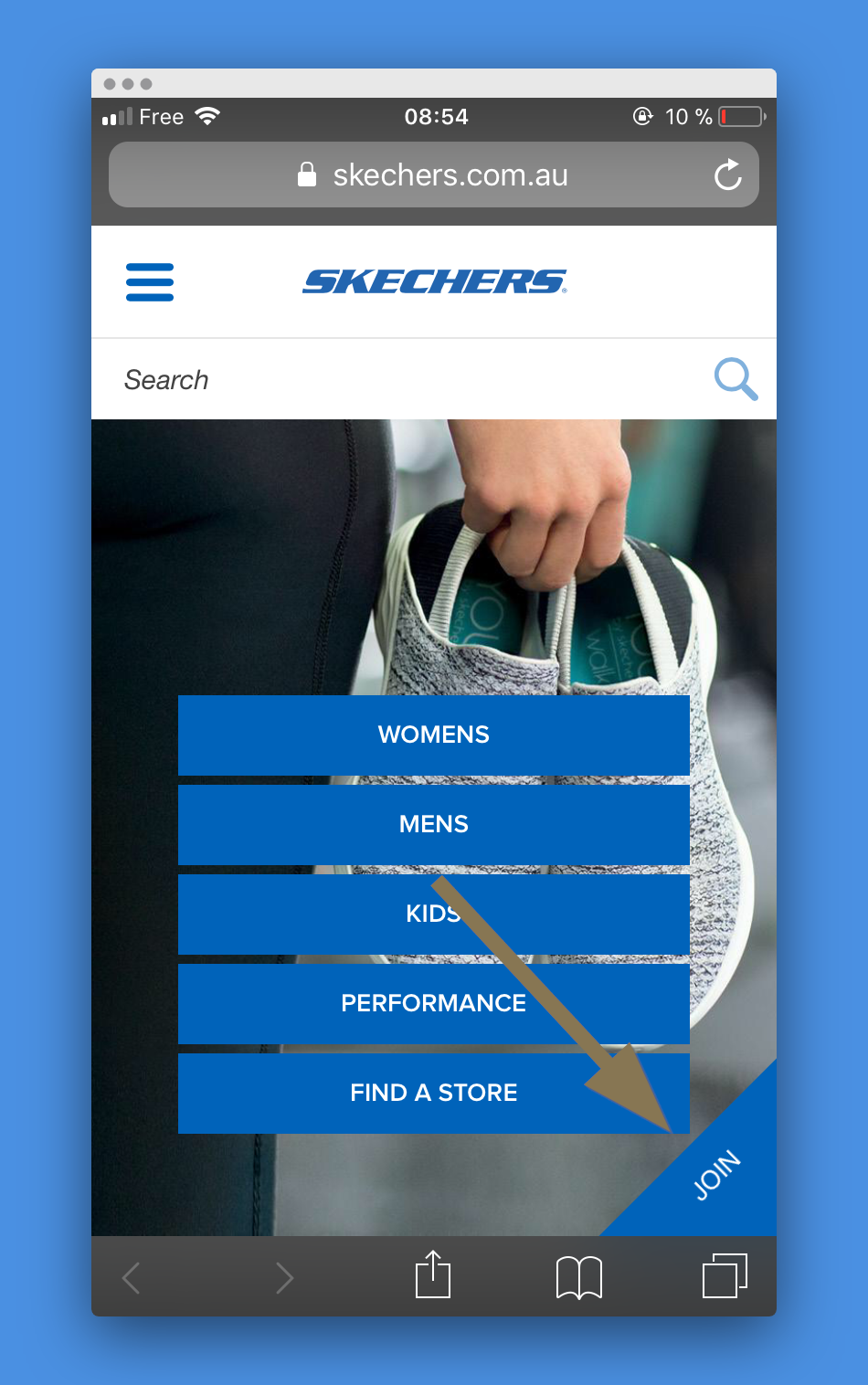
Estrategia 4: Cree una ventana emergente de CTA compatible con dispositivos móviles
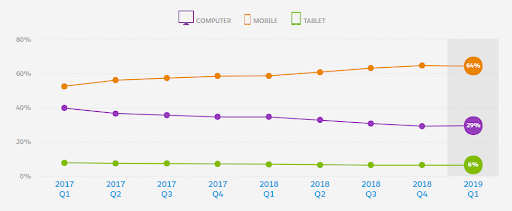
Si es como la mayoría de los minoristas en línea, la mayoría de su tráfico es móvil.

Fuente: Índice de compras de Salesforce, primer trimestre de 2019
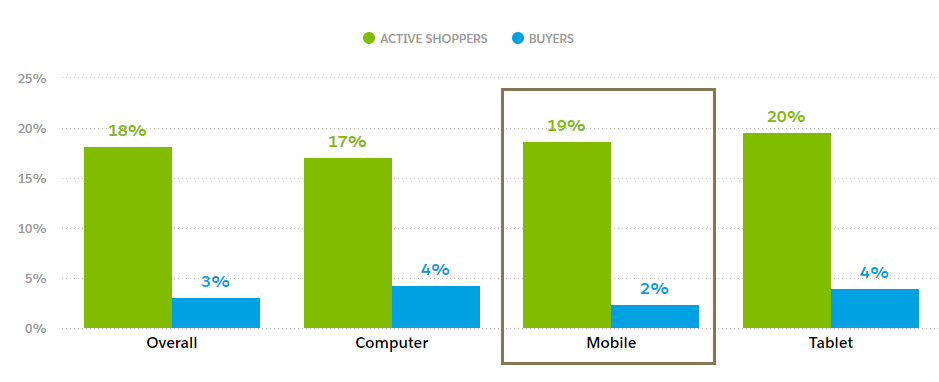
Y si sus visitantes móviles son como la mayoría de los usuarios móviles, su tasa de conversión es más baja que la de los usuarios de escritorio (2 % frente a 4 % según el estudio de Salesforce).

Fuente: Ibíd.
Por eso es fundamental implementar una estrategia de recopilación de correo electrónico confiable para estos visitantes; después de todo, es posible que nunca los vuelva a ver.
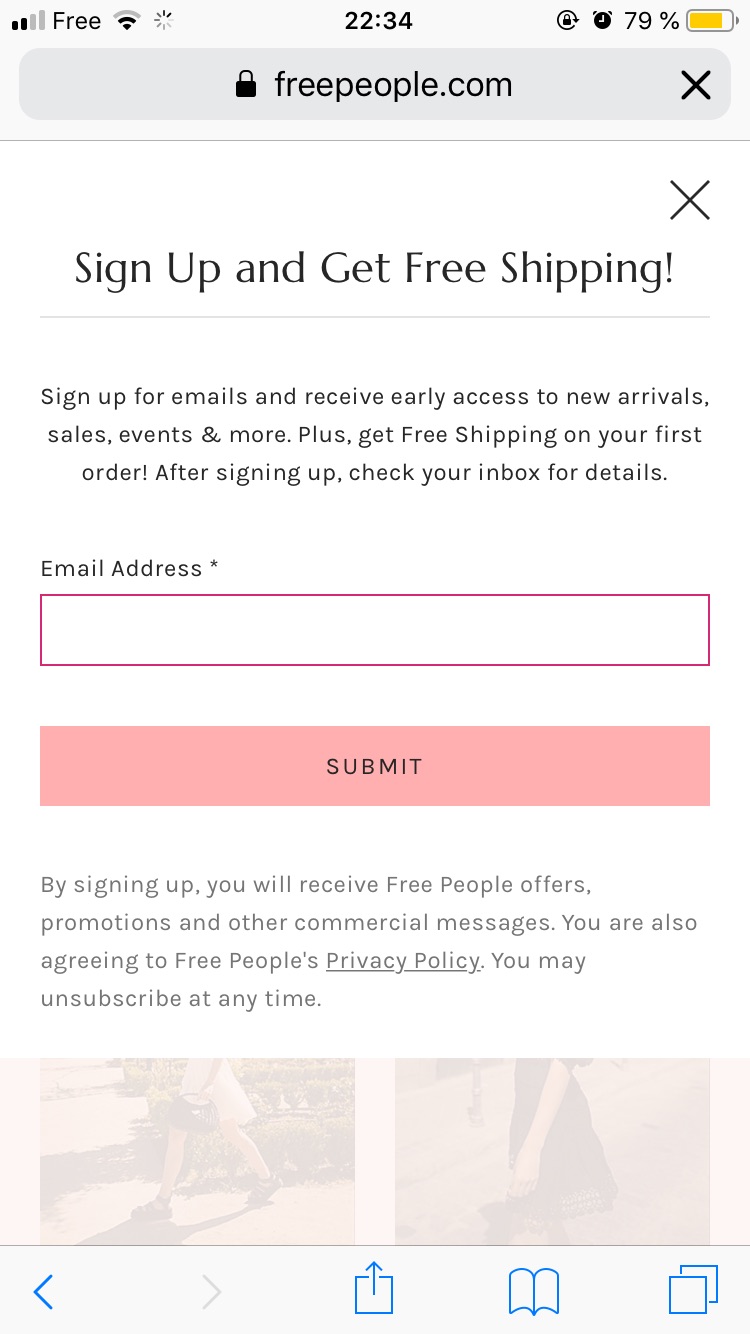
En los móviles, la mayoría de las tiendas muestran este tipo de ventana emergente:

Fuente:freepeople.com
Así es, es simplemente una ventana emergente receptiva.
Tengo una mejor estrategia para sugerir: usar ventanas emergentes de llamado a la acción.
Si nunca ha visto uno, así es como funciona: muestra un llamado a la acción en una de las esquinas de la pantalla.

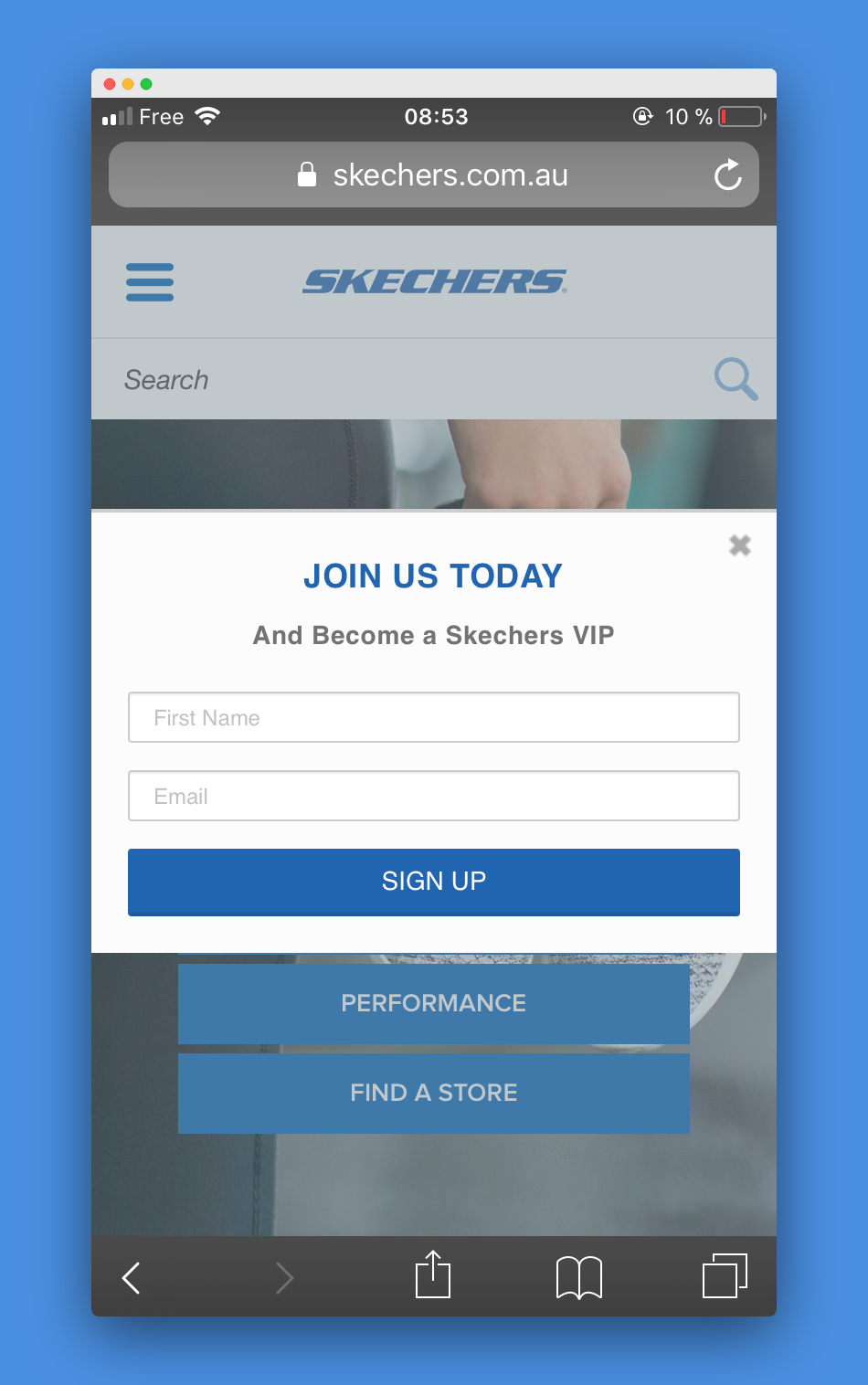
Cuando se hace clic, muestra el modal:

¿Por qué estas ventanas emergentes de CTA son tan interesantes?
Primero, porque son menos intrusivos que las ventanas emergentes tradicionales.
En segundo lugar, dado que son menos intrusivos, puede mostrarlos en todas las páginas. Lo que significa que tiene más posibilidades de que se muestre su ventana emergente...
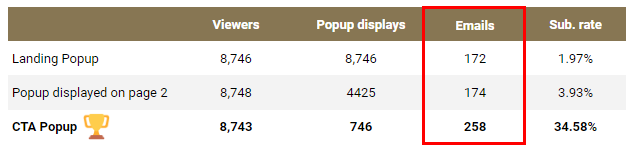
En tercer lugar, ¡porque funcionan ! Estos son los resultados de una prueba A/B/C que realizamos con Skechers:

La ventana emergente de CTA recopiló un 48 % más de correos electrónicos que la segunda campaña con mejor rendimiento.
En resumen, no se conforme con una ventana emergente receptiva: pruebe las ventanas emergentes de CTA: ¡valen la pena!
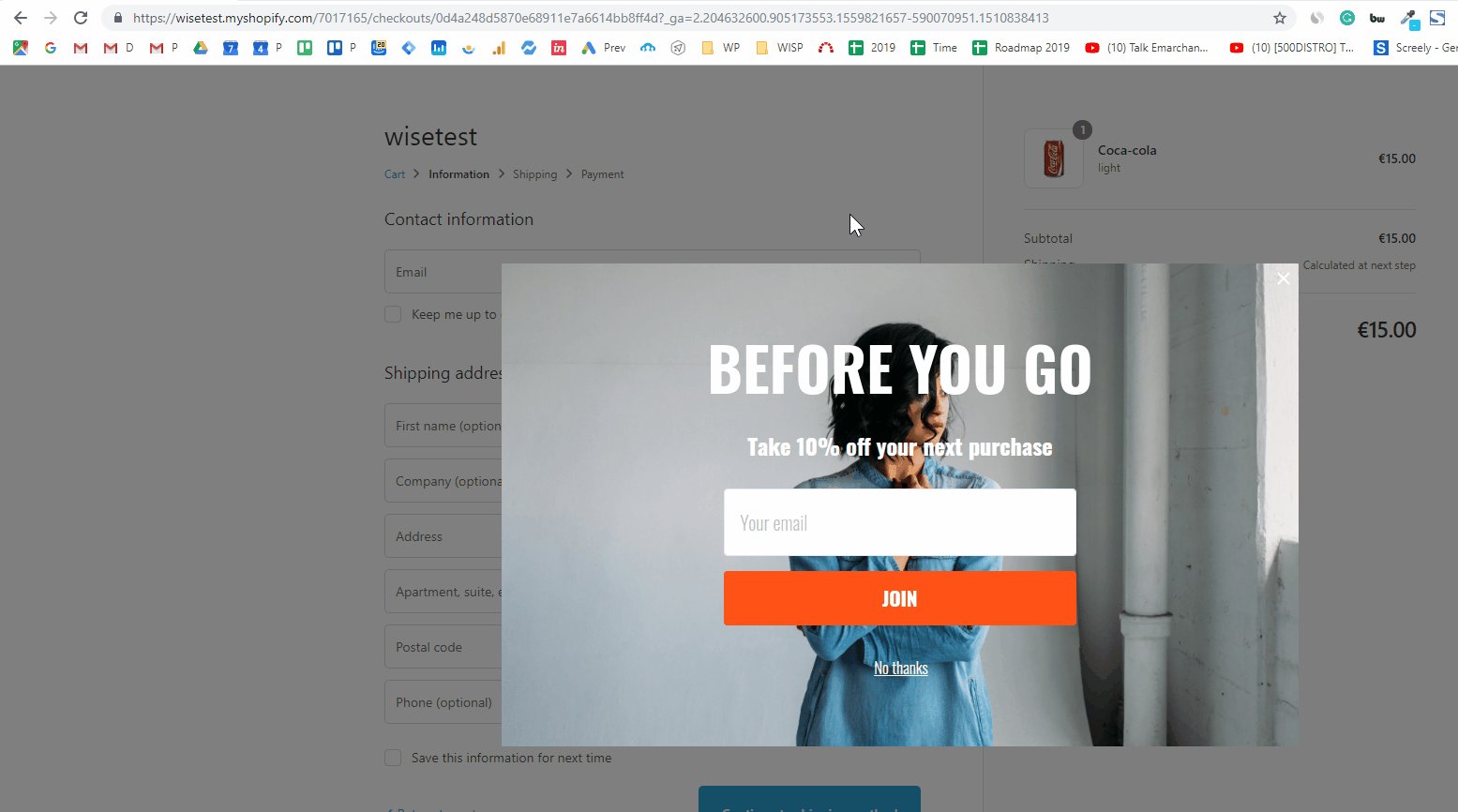
Estrategia 5: agregue una ventana emergente de salida a su página de pago
Hasta ahora, hemos revisado estrategias no técnicas. Este es diferente: es una especie de truco.
Comencemos con una simple observación: su página de pago es una de sus páginas clave .
Sin embargo, si está familiarizado con el ecosistema de Shopify, sabe que Shopify limita las personalizaciones de esta página. Si está utilizando una aplicación emergente, probablemente ya haya notado que no funciona en su página de pago...
Ahí es cuando este truco es útil. Le permite agregar un script a su página de pago y cargar su aplicación emergente allí.
Así es como funciona.
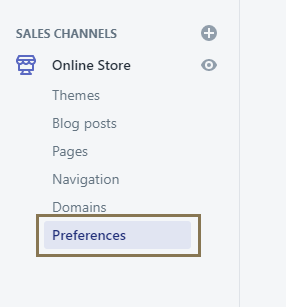
Inicie sesión en su cuenta de Shopify. En el menú de la izquierda, haz clic en "Tienda en línea".

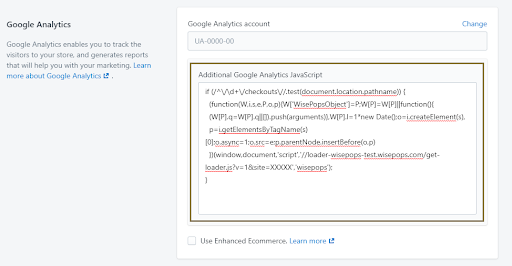
En Google Analytics, hay una opción para insertar "JavaScript adicional de Google Analytics".
¿Qué tiene de emocionante esta sección?
Le permite cargar cualquier fragmento de JavaScript en la página de pago. Y la mayoría de las aplicaciones emergentes, si no todas, funcionan con un código JavaScript, a menudo llamado código de seguimiento .
Así que aquí puedes simplemente copiar y pegar el código de seguimiento de tu aplicación:

Para asegurarnos de que el script se ejecute solo en la página de pago, comenzamos el fragmento con este código:
if (/^\/\d+\/checkouts\//.test(document.location.pathname))
A continuación, puede pegar el código de seguimiento de su aplicación emergente. Con WisePops sería:
if (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(función(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||función(){
(W[P].q=W[P].q||[]).push(argumentos)},W[P].l=1*nueva fecha();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(ventana,documento,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
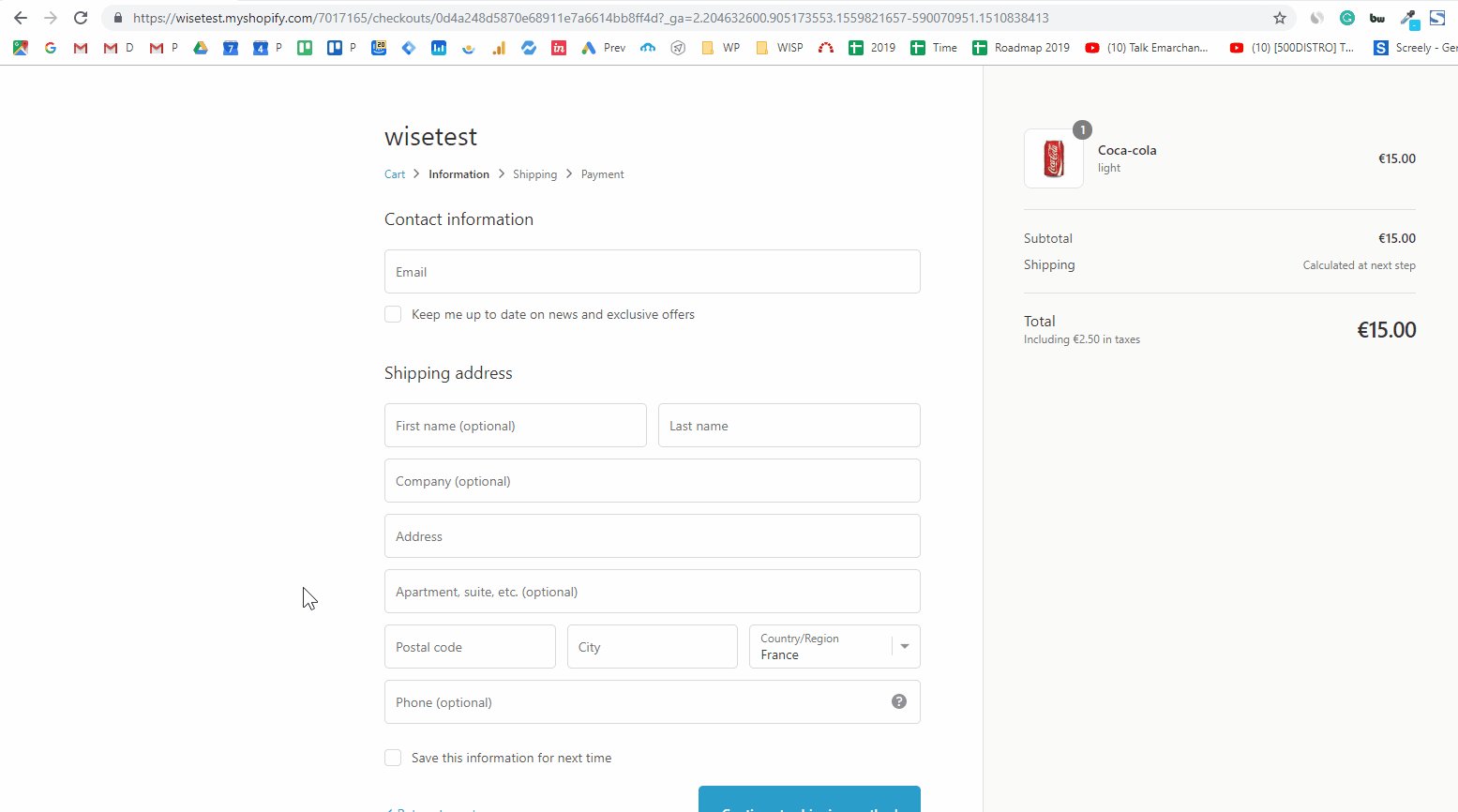
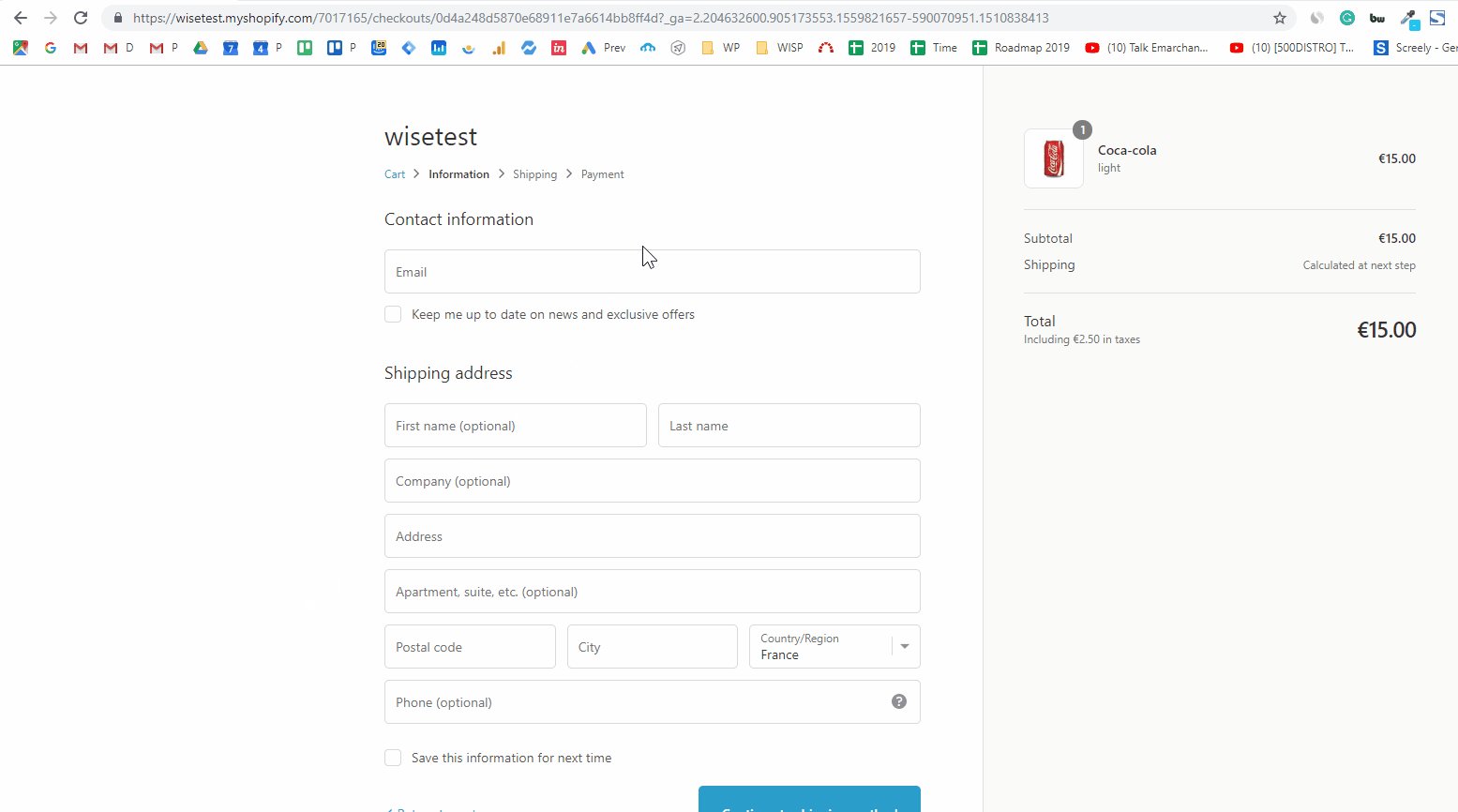
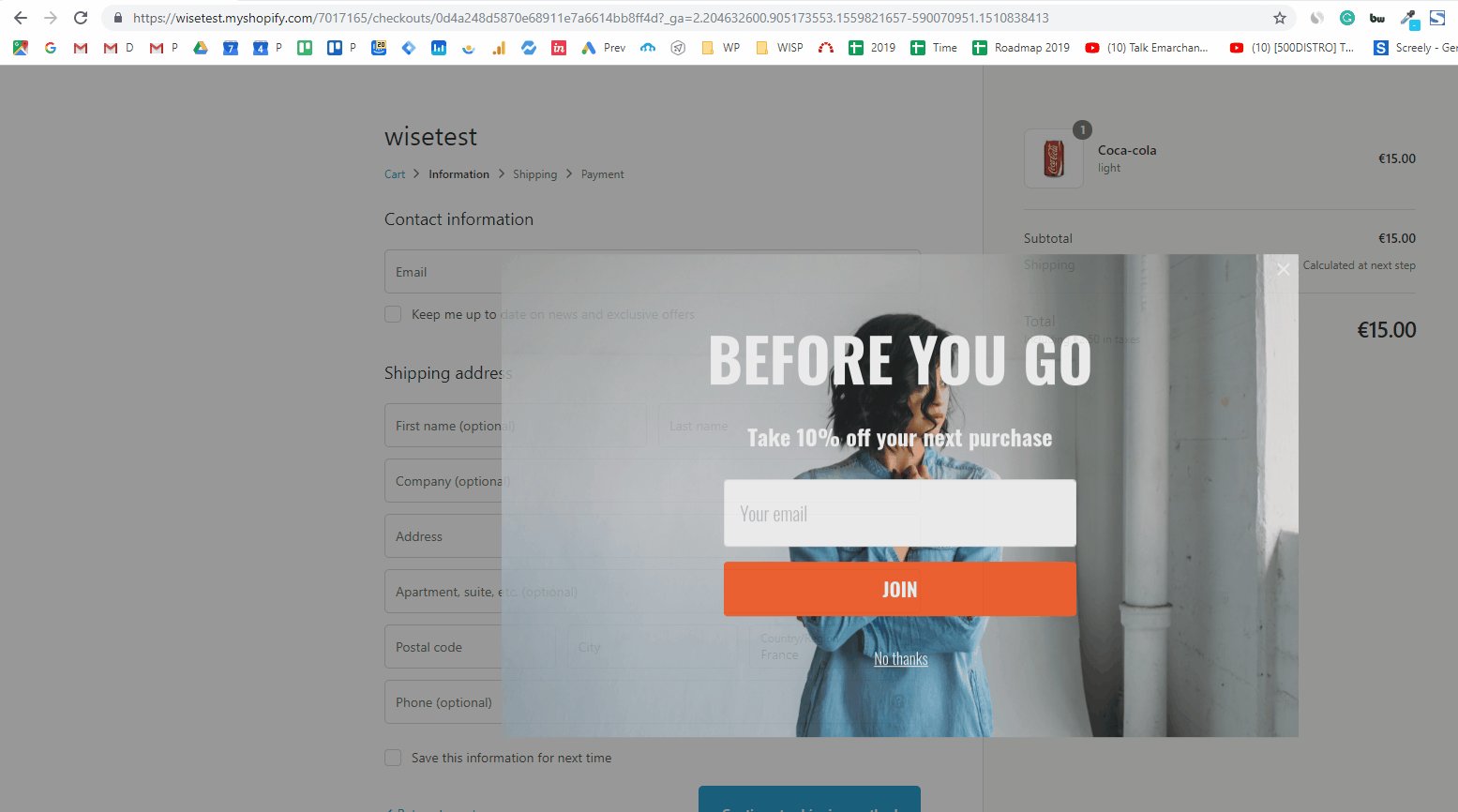
Y ahí vamos: ¡nuestra ventana emergente de salida ahora aparece en la página de pago!

Todo sin tener que actualizar a Shopify más...
(Tenga en cuenta: tendrá que ponerse en contacto con el equipo de atención al cliente de Shopify para activar esta opción).
Envolver
Como puede ver, las ventanas emergentes no solo son fáciles de implementar, sino que pueden producir resultados asombrosos. Definitivamente vale la pena probarlos en tu tienda.
